Column Selection in ASP.NET Core Grid component
10 Dec 202424 minutes to read
Column selection in grid component allows you to select one or more columns using mouse interactions or arrow keys. This feature is useful when you want to highlight, manipulate, or perform actions on specific columns within the Grid.
To enable column selection in the Grid, you need to set the selectionSettings.allowColumnSelection property to true.
Here’s an example of how to enable column selection using allowColumnSelection property in the Grid component:
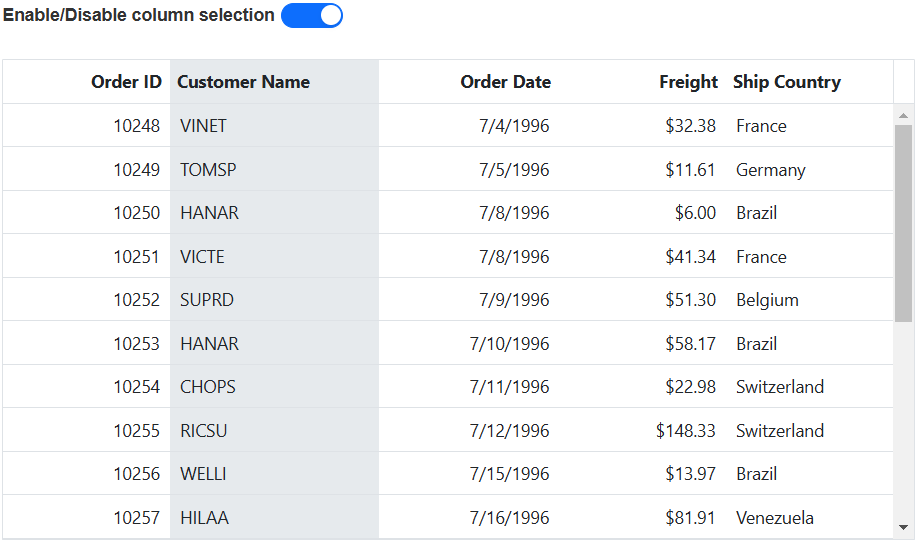
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Enable/Disable column selection</label>
<ejs-switch id="switch" change="onSwitchChange"></ejs-switch>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function onSwitchChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionSettings.allowColumnSelection = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Single column selection
The ASP.NET Core Grid allows you to select a single column within the Grid. This feature is particularly useful when you want to focus on specific columns or perform actions on the data within a particular column.
To enable single column selection, set the selectionSettings.allowColumnSelection property to true. This property enables column selection and set the selectionSettings.type property to Single. This configuration allows you to select a single column at a time within the grid.
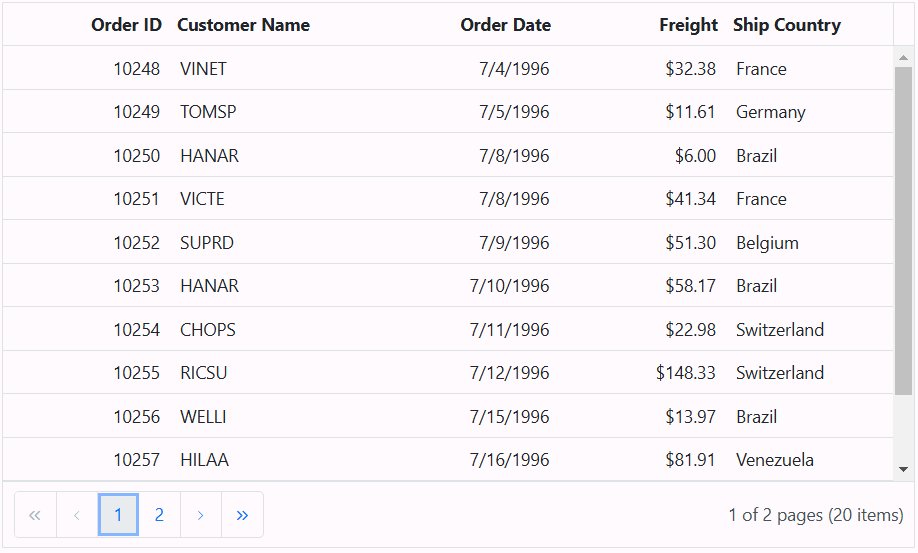
Here’s an example of how to enable single column selection using allowColumnSelection and type property :
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px" allowPaging="true">
<e-grid-selectionsettings allowColumnSelection="true" type="Single"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Multiple column selection
The ASP.NET Core Grid allows you to select multiple columns within the Grid. This feature is particularly useful when you need to focus on or perform actions on several columns simultaneously.
To enable multiple column selection, set the selectionSettings.allowColumnSelection property to true. This property enables column selection and set the selectionSettings.type property to Multiple. This configuration allows you to select a multiple column at a time within the grid.
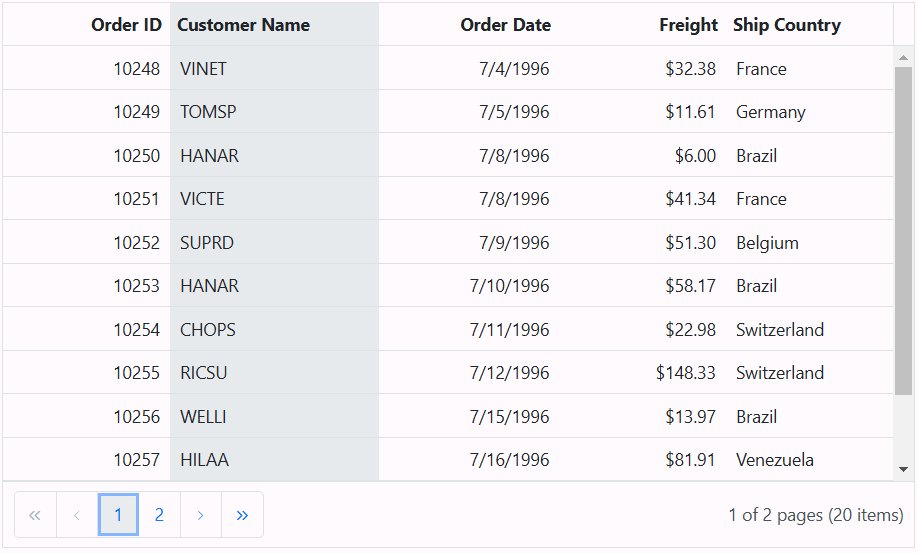
Here’s an example of how to enable multiple column selection using allowColumnSelection and type property :
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px" allowPaging="true">
<e-grid-selectionsettings allowColumnSelection="true" type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Select columns externally
You can perform single column selection, multiple column selection, and range of column selection externally in a Grid using built-in methods. This feature allows you to interact with specific columns within the Grid. The following topic demonstrates how you can achieve these selections using methods.
Single column selection
The ASP.NET Core grid allows you to select a single column within the Grid. This feature is particularly useful when you want to focus on specific columns or perform actions on the data within a particular column.
To achieve single column selection, you can use the selectColumn method. This method selects the column by passing the column index as a parameter.
Column selection requires the selectionSettings.allowColumnSelection property to true and type should be Single.
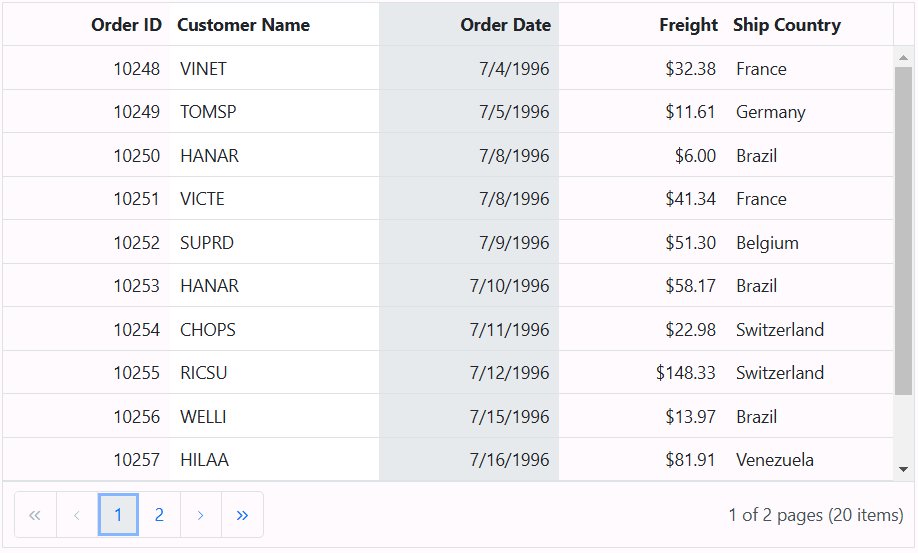
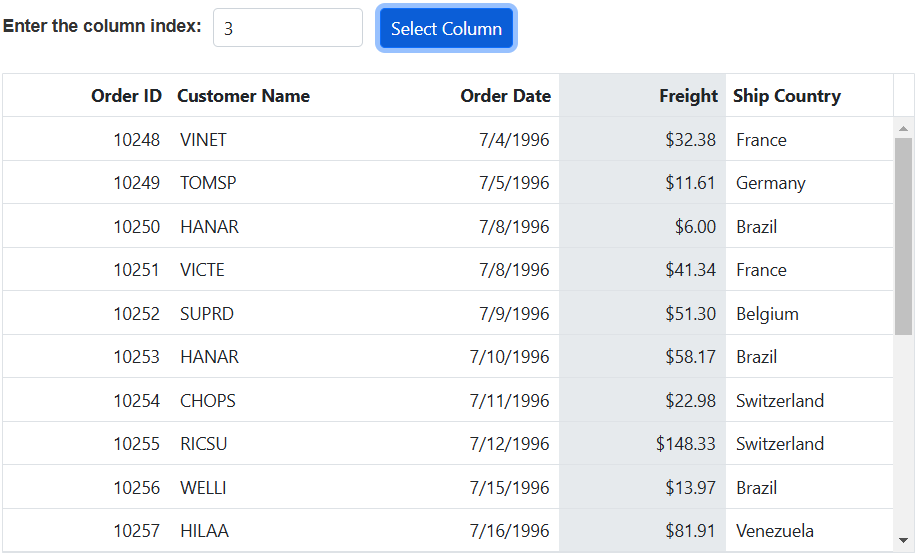
The following example, demonstrates how to select a single column within the Grid by obtaining the selected column index through a TextBox component and passing these column index as argument to the selectColumn method. When the button event is triggered by clicking the Select Column button, a single column is selected within the Grid:
<div style="padding-bottom: 20px">
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the column index:</label>
<ejs-textbox id="inputTextBox" width="120px"></ejs-textbox>
<ejs-button id="buttons" cssClass="e-primary custom" content="Select Column"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-selectionsettings allowColumnSelection="true" type="Single"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
let columnIndex = parseInt(document.getElementById("inputTextBox").ej2_instances[0].value, 10);
if (!isNaN(columnIndex)) {
grid.selectionModule.selectColumn(columnIndex);
}
};
</script>
<style>
.custom{
margin-left: 10px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Multiple column selection
The ASP.NET Core Grid allows you to select multiple columns within the Grid. This feature is particularly useful when you need to focus on or perform actions on several columns simultaneously.
To achieve multiple column selection, you can use the selectColumns method. This method selects the columns by passing an array of column indexes as a parameter.
Column selection requires the selectionSettings.allowColumnSelection property to true and type should be Multiple.
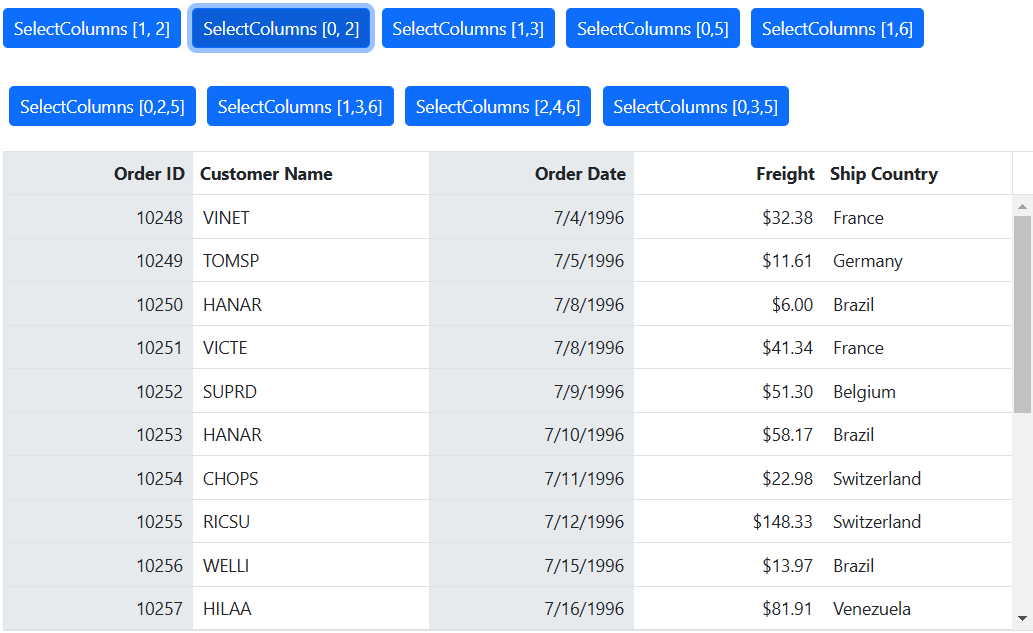
The following example demonstrates how to select multiple columns in the Grid by calling the selectColumns method within the button onclick event and passing an array of column indexes as arguments.
<div style="padding: 10px 0px 20px 0px">
<ejs-button id="buttonOne" cssClass="e-primary" content="SelectColumns [1, 2]"></ejs-button>
<ejs-button id="buttonTwo" cssClass="e-primary custom" content="SelectColumns [0, 2]"></ejs-button>
<ejs-button id="buttonThree" cssClass="e-primary custom" content="SelectColumns [1, 3]"></ejs-button>
<ejs-button id="buttonFour" cssClass="e-primary custom" content="SelectColumns [0,5]"></ejs-button>
<ejs-button id="buttonFive" cssClass="e-primary custom" content="SelectColumns [1,6]"></ejs-button>
</div>
<div style="padding: 10px 0px 20px 0px">
<ejs-button id="buttonSix" cssClass="e-primary" content="SelectColumns [0,2,5]"></ejs-button>
<ejs-button id="buttonSeven" cssClass="e-primary custom" content="SelectColumns [1,3,6]"></ejs-button>
<ejs-button id="buttonEight" cssClass="e-primary custom" content="SelectColumns [2,4,6]"></ejs-button>
<ejs-button id="buttonNine" cssClass="e-primary custom" content="SelectColumns [0,3,5]"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-selectionsettings allowColumnSelection="true" type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('buttonOne').onclick = handleButtonClick;
document.getElementById('buttonTwo').onclick = handleButtonClick;
document.getElementById('buttonThree').onclick = handleButtonClick;
document.getElementById('buttonFour').onclick = handleButtonClick;
document.getElementById('buttonFive').onclick = handleButtonClick;
document.getElementById('buttonSix').onclick = handleButtonClick;
document.getElementById('buttonSeven').onclick = handleButtonClick;
document.getElementById('buttonEight').onclick = handleButtonClick;
document.getElementById('buttonNine').onclick = handleButtonClick;
function handleButtonClick(event){
var grid = document.getElementById("grid").ej2_instances[0];
if (event.target.id === "buttonOne") selectColumns([1, 2]);
else if (event.target.id === "buttonTwo") selectColumns([0, 2]);
else if (event.target.id === "buttonThree") selectColumns([1,3]);
else if (event.target.id === "buttonFour") selectColumns([0,5]);
else if (event.target.id === "buttonFive") selectColumns([1,6]);
else if (event.target.id === "buttonSix") selectColumns([0,2,5]);
else if (event.target.id === "buttonSeven") selectColumns([1,3,6]);
else if (event.target.id === "buttonEight") selectColumns([2,4,6]);
else if (event.target.id === "buttonNine") selectColumns([0,3,5]);
}
function selectColumns(columns) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionModule.clearColumnSelection();
grid.selectionModule.selectColumns(columns);
}
</script>
<style>
.custom{
margin-left: 5px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Range of column selection
Range of column selection allows you to select a group of columns within the Grid. This feature is particularly useful when you need to perform actions on a consecutive set of columns or focus on specific column ranges.
To achieve range of column selection, you can use the selectColumnsByRange method. This method selects the columns by specifying the start and end column indexes.
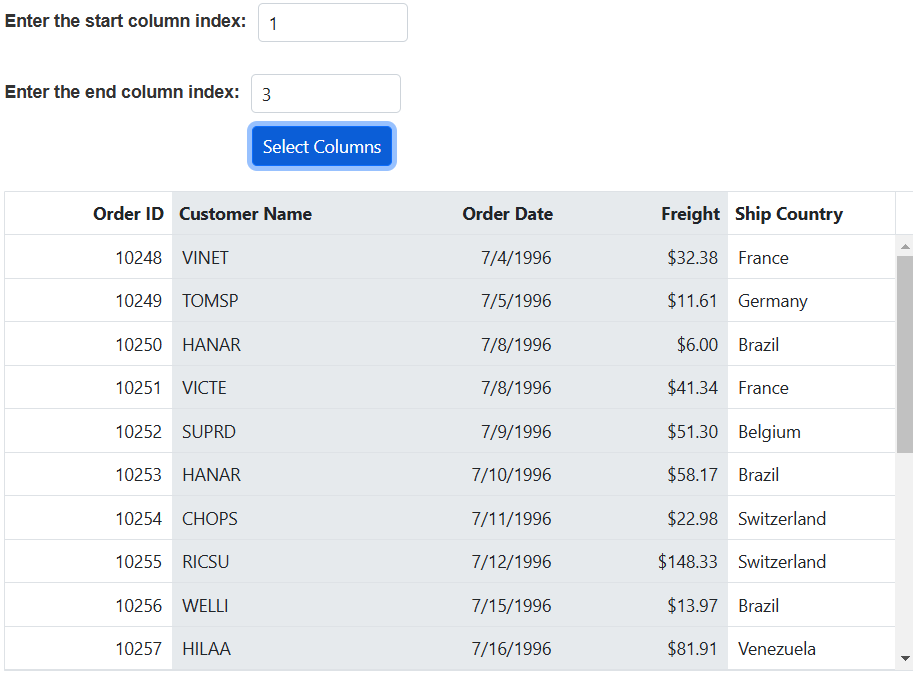
The following example demonstrates how to select a range of columns within the Grid by obtaining the selected column’s start index and end index through TextBox components. Then, pass these start index and end index as arguments to the selectColumnsByRange method. When you trigger the button event by clicking the Select Columns button, a range of columns is selected within the Grid.
<div style="padding-bottom: 20px">
<div>
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the start column index:</label>
<ejs-textbox id="inputTextBox" width="120px"></ejs-textbox>
</div>
<div>
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the end column index:</label>
<ejs-textbox id="inputTextBoxTwo" width="120px"></ejs-textbox>
</div>
<div style="padding: 10px 0 0px 222px">
<ejs-button id="buttons" cssClass="e-primary" content="Select Columns"></ejs-button>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-selectionsettings allowColumnSelection="true" type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('buttons').onclick = function (args) {
var grid = document.getElementById("grid").ej2_instances[0];
let startIndex = parseInt(document.getElementById("inputTextBox").ej2_instances[0].value, 10);
let endIndex = parseInt(document.getElementById("inputTextBoxTwo").ej2_instances[0].value, 10);
grid.selectionModule.clearRowSelection();
if (!isNaN(startIndex) && !isNaN(endIndex)) {
grid.selectionModule.selectColumnsByRange(startIndex, endIndex);
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Select with existing column
Select with existing column allows you to add a column to the current selection without clearing the existing column selection in the Grid component. This feature is valuable when you want to expand your selection to include additional columns while preserving previously selected columns.
To achieve this, you can use the selectColumnWithExisting method. This method selects a column along with an existing column by specifying the column index as a parameter.
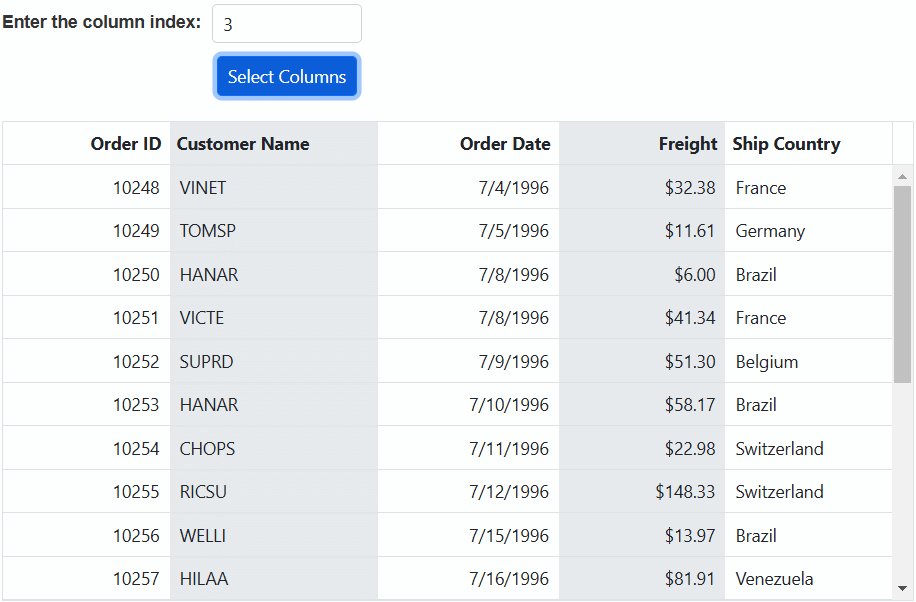
The following example demonstrates how to select a column with an existing column by obtaining the selected column index through a TextBox component and passing this column index as an argument to the selectColumnWithExisting method. When you trigger the button event by clicking the Select Columns button, it selects the specified column along with any existing selections within the Grid.
<div style="padding-bottom: 20px">
<div>
<label style="padding: 30px 5px 0 0;font-weight: bold">Enter the column index:</label>
<ejs-textbox id="inputTextBox" width="120px"></ejs-textbox>
</div>
<div style="padding: 10px 0 0px 193px">
<ejs-button id="buttons" cssClass="e-primary" content="Select Columns"></ejs-button>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-selectionsettings allowColumnSelection="true" type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('buttons').onclick = function (args) {
var grid = document.getElementById("grid").ej2_instances[0];
let startIndex = parseInt(document.getElementById("inputTextBox").ej2_instances[0].value, 10);
if (!isNaN(startIndex) ) {
grid.selectionModule.selectColumnWithExisting(startIndex);
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
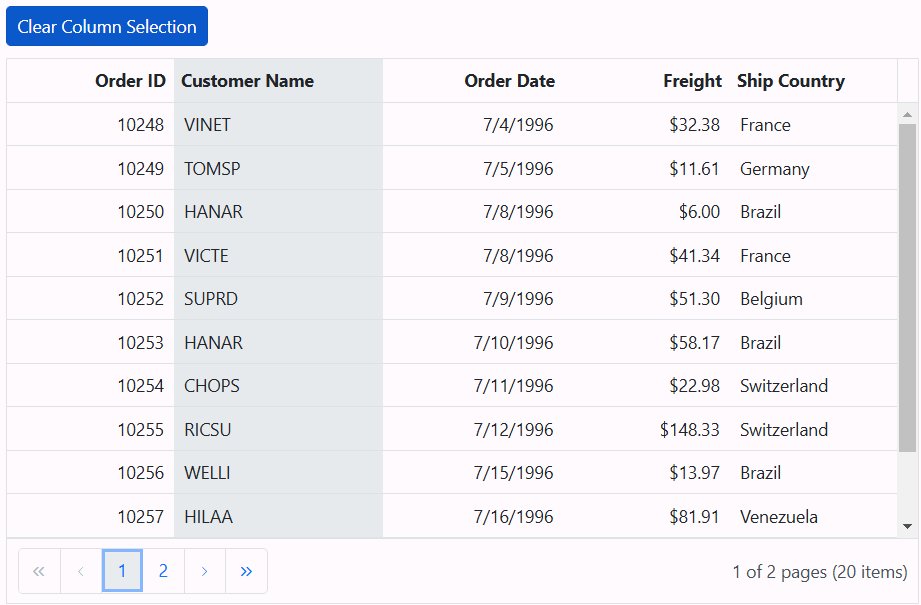
Clear column selection programmatically
Clearing column selection programmatically in the Grid component is a useful feature when you want to remove any existing column selections. To achieve this, you can use the clearColumnSelection method.
The
clearColumnSelectionmethod is applicable when the selection type is set to Multiple or Single.
In the following example, it demonstrates how to clear column selection by calling the clearColumnSelection method in the button onclick event.
<div style="padding-bottom: 10px">
<ejs-button id="buttons" cssClass="e-primary" content="Clear Column Selection"></ejs-button>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-selectionsettings allowColumnSelection="true" type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionModule.clearColumnSelection();
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Column selection events
The Grid provides several events related to column selection that allow you to respond to and customize the behavior of column selection. Here are the available column selection events:
columnSelecting: This event is triggered before any column selection occurs. It provides an opportunity to implement custom logic or validation before a column is selected, allowing you to control the selection process.
columnSelected: This event is triggered after a column is successfully selected. You can use this event to perform actions or updates when a column is selected.
columnDeselecting: This event is triggered just before a selected column is deselected. It allows you to perform custom logic or validation to decide whether the column should be deselected or not.
columnDeselected: This event is triggered when a particular selected column is deselected. You can use this event to perform actions or validations when a column is no longer selected.
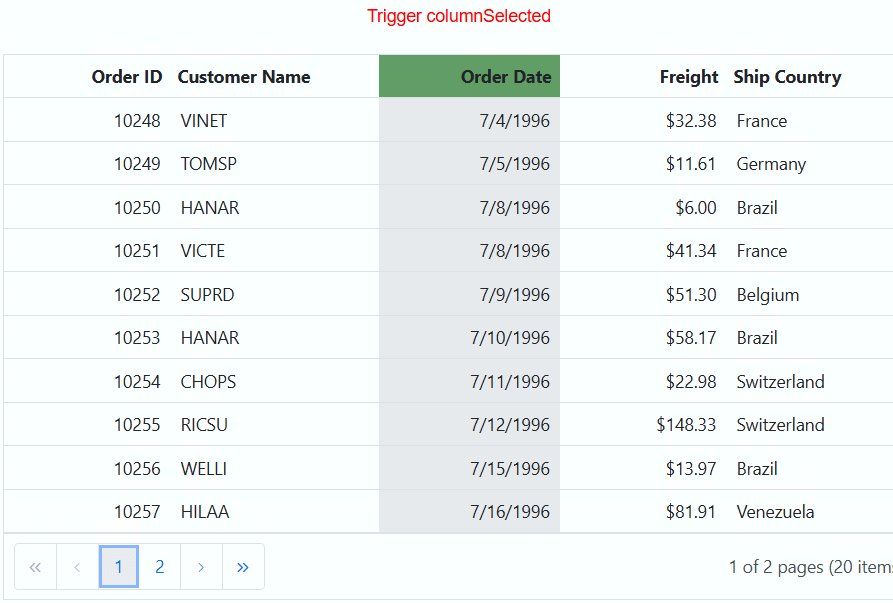
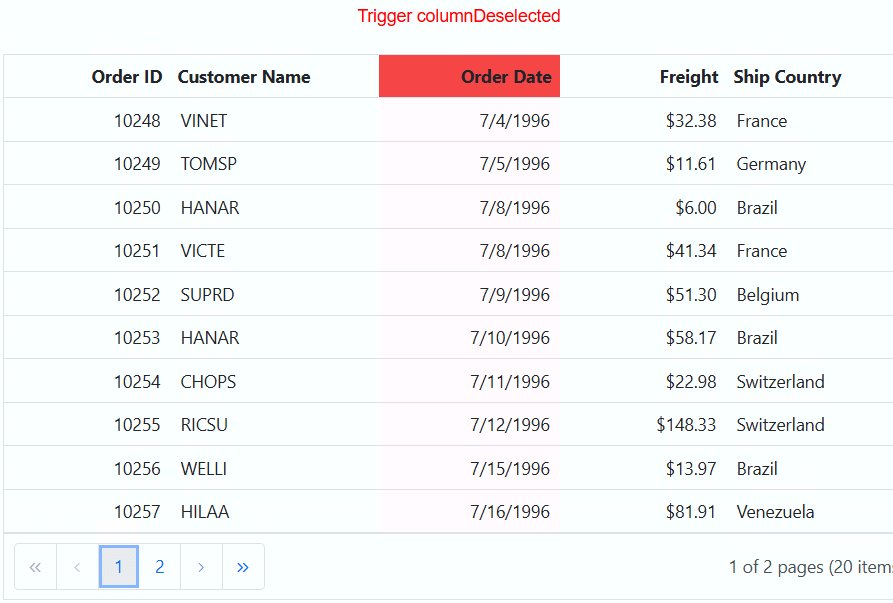
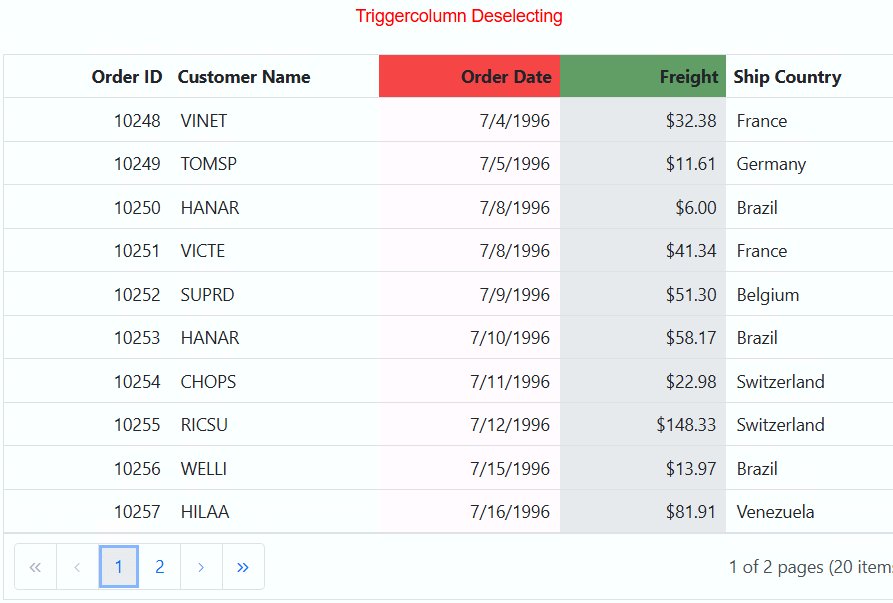
In the following example, column selection is canceled when the value of field is equal to CustomerID within the columnSelecting event. The headerCell background color changes to green when the columnSelected event is triggered, and it changes to red when the columnDeselecting event is triggered. Furthermore, column selection is canceled when the value of field is equal to CustomerID within the columnDeselected event is triggered. A notification message is displayed to indicate which event was triggered whenever a column is selected.
<p style="color:red;text-align:center" id="message"></p>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px" allowPaging="true" ColumnSelected="columnSelected" ColumnSelecting="columnSelecting" ColumnDeselected="columnDeselected" ColumnDeselecting="columnDeselecting">
<e-grid-selectionsettings allowColumnSelection="true" type="Multiple" ></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function columnSelected(args) {
document.getElementById("message").innerText = `Trigger columnSelected`;
args.headerCell.style.backgroundColor = 'rgb(96, 158, 101)';
}
function columnSelecting(args) {
document.getElementById("message").innerText = `Trigger columnSelecting`;
if (args.column.field == "CustomerID")
args.cancel = true;
}
function columnDeselected(args) {
document.getElementById("message").innerText = `Trigger columnDeselected`;
args.headerCell.style.backgroundColor = 'rgb(245, 69, 69)';
}
function columnDeselecting(args) {
document.getElementById("message").innerText = `Triggercolumn Deselecting`;
if (args.column.field == "Freight")
args.cancel = true;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}