Check box Selection in ASP.NET CORE Grid component
18 Dec 202512 minutes to read
Checkbox selection in the Grid component allows you to provide an option to select multiple records by using a checkbox in each row. This feature is particularly useful when you need to perform bulk actions or operations on selected records within the Grid.
To render checkbox in each grid row, you need to use checkbox column with type as checkbox using column type property.
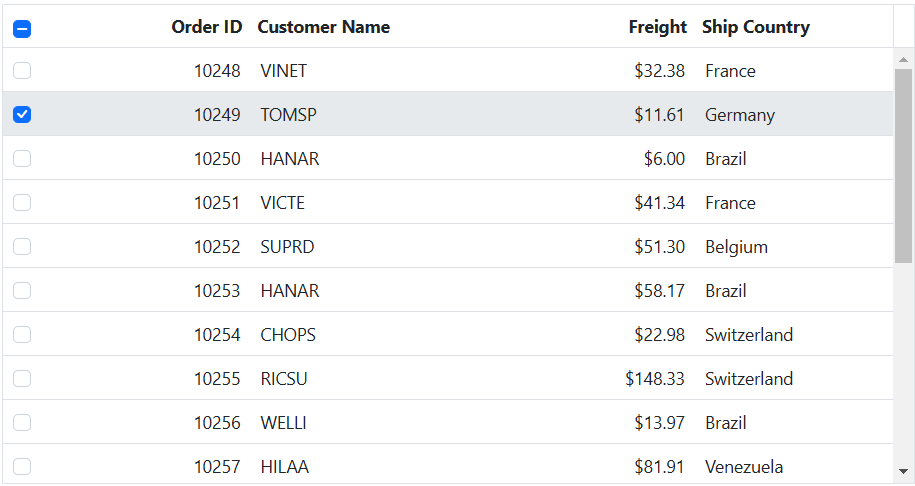
Here’s an example of how to enable check box selection using type property in the Grid component:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-columns>
<e-grid-column type="checkbox" width="50"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
By default selection is allowed by clicking a grid row or checkbox in that row. To allow selection only through checkbox, you can set selectionSettings.checkboxOnly property to true.
Selection can be persisted on all the operations using selectionSettings.persistSelection property. For persisting selection on the Grid, any one of the column should be defined as a primary key usingcolumns.isPrimaryKeyproperty.
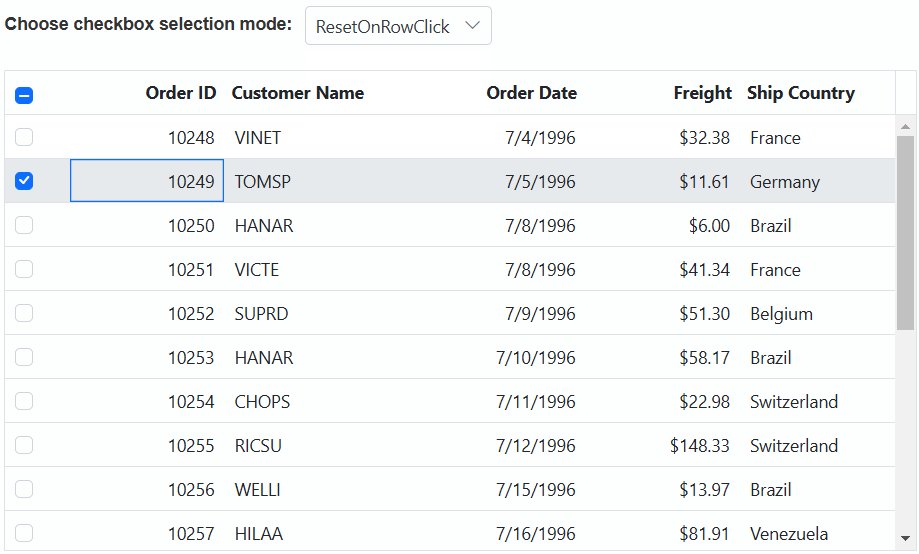
Checkbox selection mode
The checkbox selection mode in the Grid allows you to select rows either by clicking on checkboxes or by clicking on the rows themselves. This feature provides two types of checkbox selection modes that can be set using the selectionSettings.checkboxMode property. The available modes are:
-
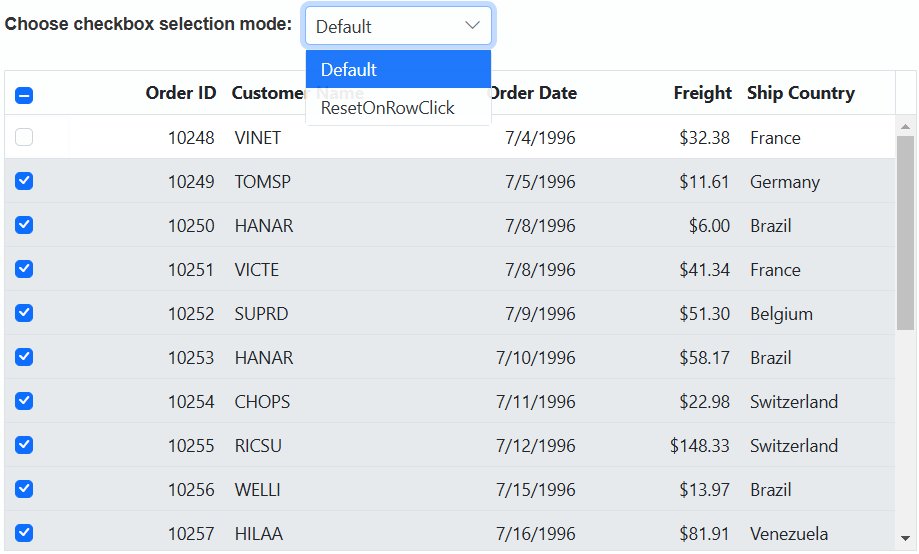
Default: This is the default value of the
checkboxMode. In this mode, you can select multiple rows by clicking rows one by one. When you click on a row, the checkbox associated with that row also switches to the ‘checked’ state. -
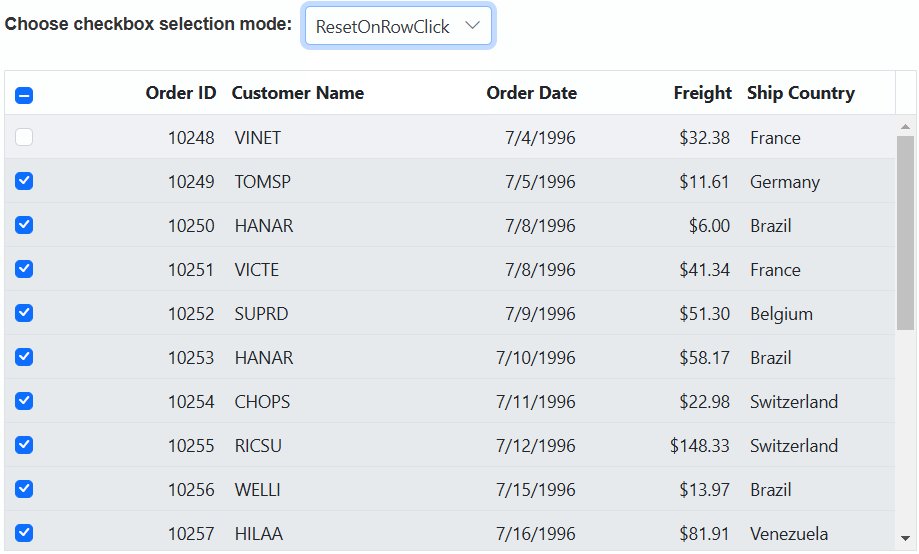
ResetOnRowClick: In
ResetOnRowClickmode, when clicking on row it will reset previously selected row. Also you can perform multiple-selection in this mode by press and hold CTRL key and click the desired rows. To select range of rows, press and hold the SHIFT key and click the rows.
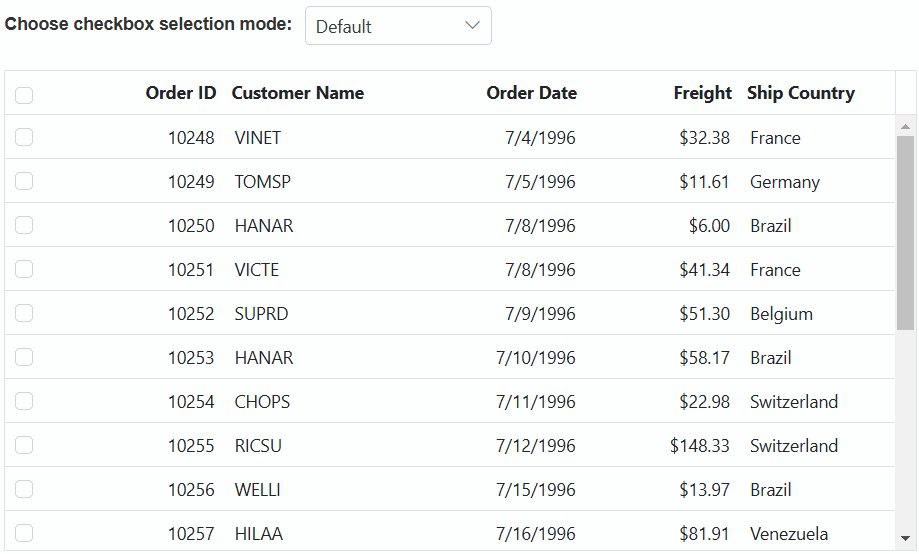
In the following example, it demonstrates how to dynamically enable and change the checkboxMode using the DropDownList component:
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Default", text = "Default" },
new { value = "ResetOnRowClick", text = "ResetOnRowClick" },
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 10px 0 0"> Choose checkbox selection mode:</label>
<span style="height:fit-content">
<ejs-dropdownlist id="dropDown" width="150px" index="0" change="valueChange" dataSource="@ViewBag.dropDownData"></ejs-dropdownlist>
</span>
</div>
</div>
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px">
<e-grid-columns>
<e-grid-column type="checkbox" width="50"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function valueChange(args){
var grid = document.getElementById("grid").ej2_instances[0];
grid.selectionSettings.checkboxMode = args.value;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
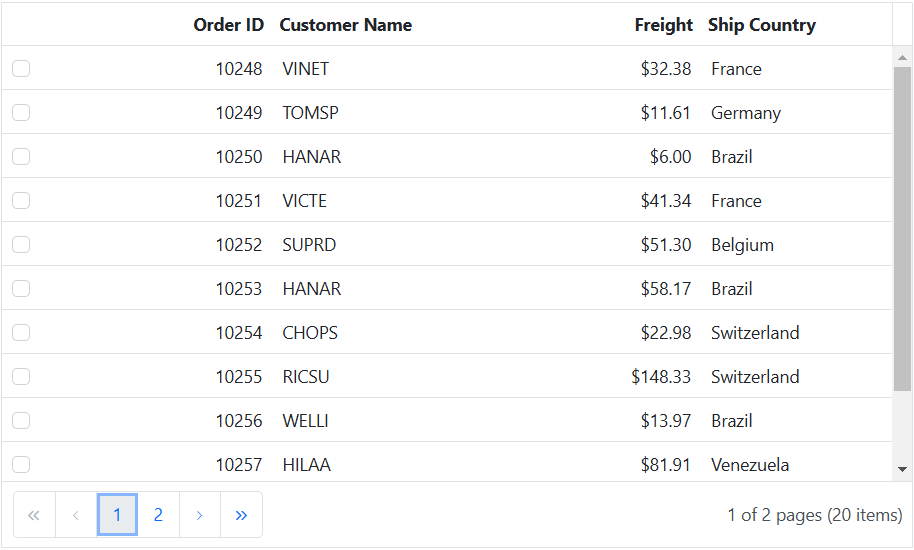
Hide select-all checkbox in column header
You can hide the select all checkbox in the column header of the Syncfusion Grid. This is a useful feature in various scenarios where you want to customize the appearance and behavior of the checkboxes within the grid.
By default, when you set the column type as checkbox, it renders a column with checkboxes for selection purposes. However, if you want to hide the header checkbox, you can achieve this by defining an empty HeaderTemplate property in the grid column.
Here’s an example of how to hide selectall checkbox in column header using empty HeaderTemplate property in the Grid component:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px" allowPaging="true">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column type="checkbox" width="50" headerTemplate= "#headerTemplate"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id="headerTemplate" type="text/x-template">
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Conditional row selection
The isRowSelectable callback determines which rows in the Data Grid can be selected. It evaluates each row’s data and returns true for rows that should be selectable and false for those that should not.
Local data: The callback runs once when the grid initializes and evaluates all records because the full dataset is already available on the client.
Remote data: The callback runs only for the rows displayed on the current page when the grid first loads. It runs again whenever the grid fetches new data such as during paging, filtering, or sorting to re-evaluate the newly visible rows.
In the example below, it prevents selection of rows with canceled orders.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowPaging="true" allowSorting="true" allowFiltering="true" toolbar="@(new List<string>() { "Edit", "Update", "Cancel" })" isRowSelectable="isRowSelectable">
<e-grid-selectionSettings persistSelection="true"></e-grid-selectionSettings>
<e-grid-filterSettings type="Excel"></e-grid-filterSettings>
<e-grid-editSettings allowEditing="true" allowAdding="false" allowDeleting="false"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column type="checkbox" width="40"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" isPrimaryKey="true" textAlign="Right" width="110" validationRules="@(new { required = true })"></e-grid-column>
<e-grid-column field="CustomerName" headerText="Customer Name" width="120" validationRules="@(new { required = true })"></e-grid-column>
<e-grid-column field="Product" headerText="Product" width="110" editType="dropdownedit"></e-grid-column>
<e-grid-column field="Amount" headerText="Amount" width="110" format="C2" textAlign="Right" validationRules="@(new { required = true })"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="110" textAlign="Right" editType="datepickeredit" format="yMd"></e-grid-column>
<e-grid-column field="Status" headerText="Status" width="110" editType="dropdownedit"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function isRowSelectable(data, columns) {
return data.Status !== 'Cancelled';
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
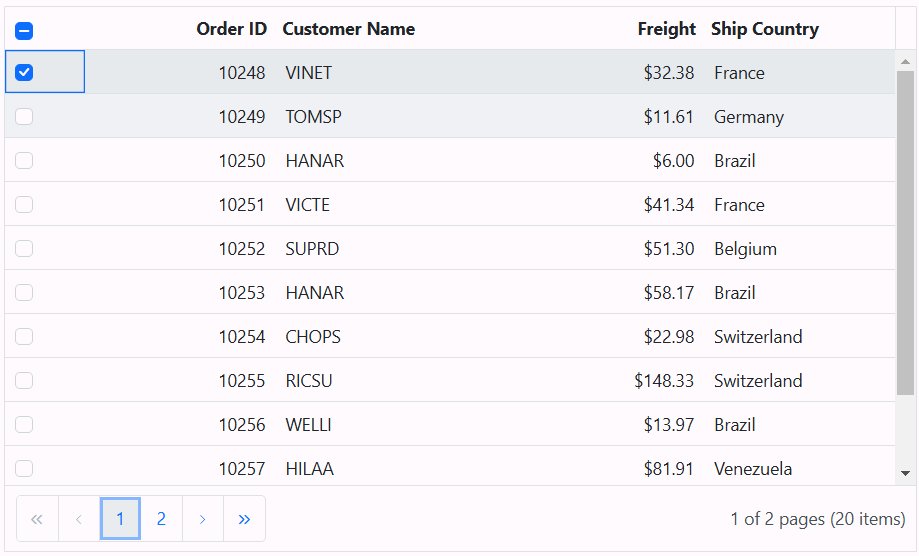
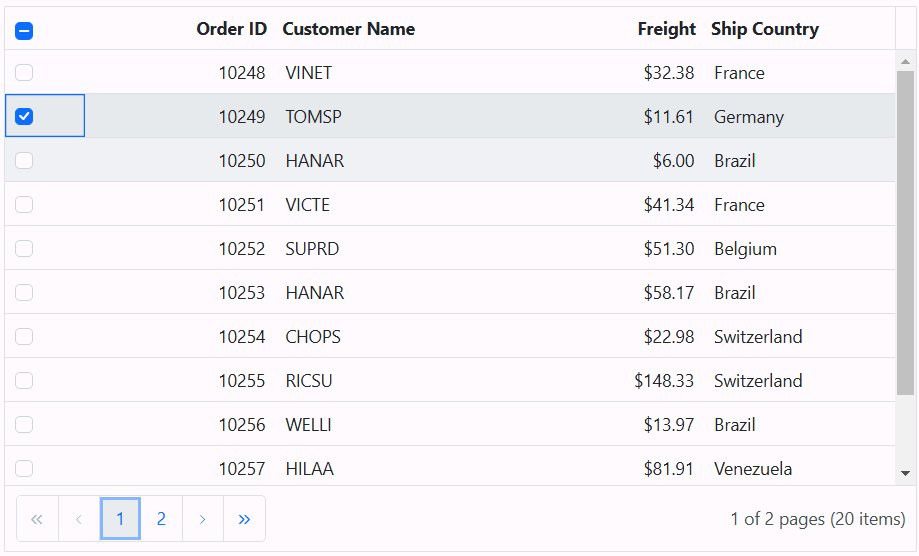
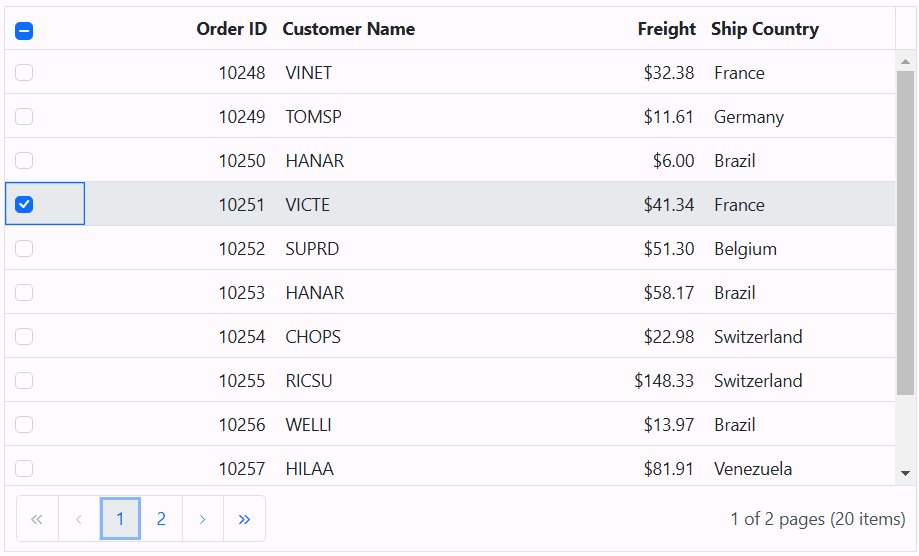
}Select single row in checkbox selection mode
The ASP.NET CORE Grid allows you to select only one row at a time within the Grid. This feature is particularly useful when you want to ensure that only a single row is selected, and any previous selections are cleared when a new row is selected.
To achieve single-row selection in checkbox selection mode within the Grid, you can handle the rowSelecting event and use the clearSelection method to clear any previous selections before selecting a new row. This ensures that only one row is selected at a time, and any prior selections are deselected when a new row is chosen.
When you set the checkboxMode property to ResetOnRowClick, it will reset the previously selected row when you click on a new row. Please note that this behavior applies to rows and not checkboxes, and it is the default behavior of the grid.
Here’s an example of how to select a single row in checkbox selection mode using the clearSelection method along with the rowSelecting event:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px" rowSelecting="rowSelecting">
<e-grid-columns>
<e-grid-column type="checkbox" width="50"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function rowSelecting(args) {
if (args.target && args.target.classList.contains('e-icons')) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.clearSelection();
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
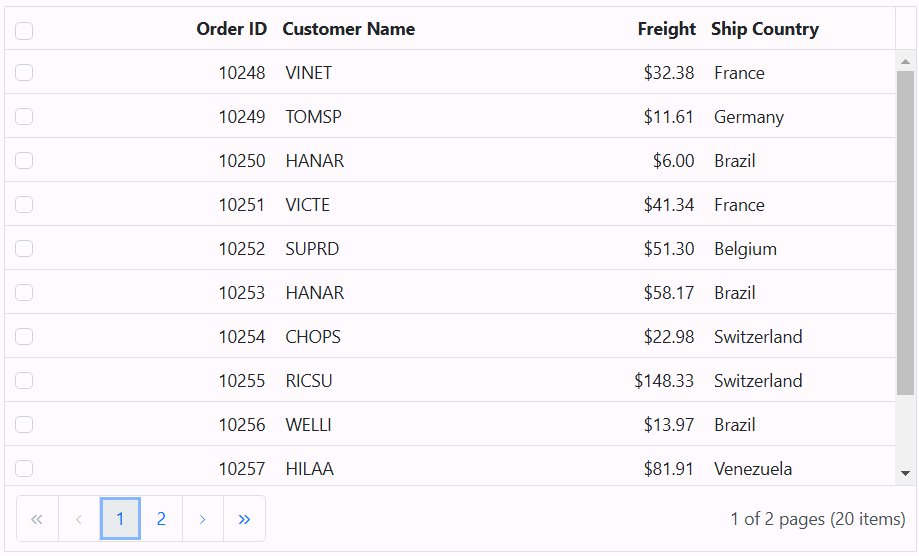
Allow selection only through checkbox click
By default, the Grid component allows selection by clicking either a grid row or the checkbox within that row. If you want to restrict selection so that it can only be done by clicking the checkboxes, you can set the selectionSettings.checkboxOnly property to true.
Here’s an example of how to enable selection only through checkbox click using checkboxOnly property:
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" height="348px" allowPaging="true">
<e-grid-selectionsettings checkboxOnly="true"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column type="checkbox" width="50"></e-grid-column>
<e-grid-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}