Lazy load grouping in ASP.NET Core Grid component
23 May 202511 minutes to read
In ASP.NET Core, lazy loading refers to the technique of loading data dynamically when they are needed, instead of loading everything upfront. Lazy loading can significantly improve the performance of your application by reducing the initial load time.
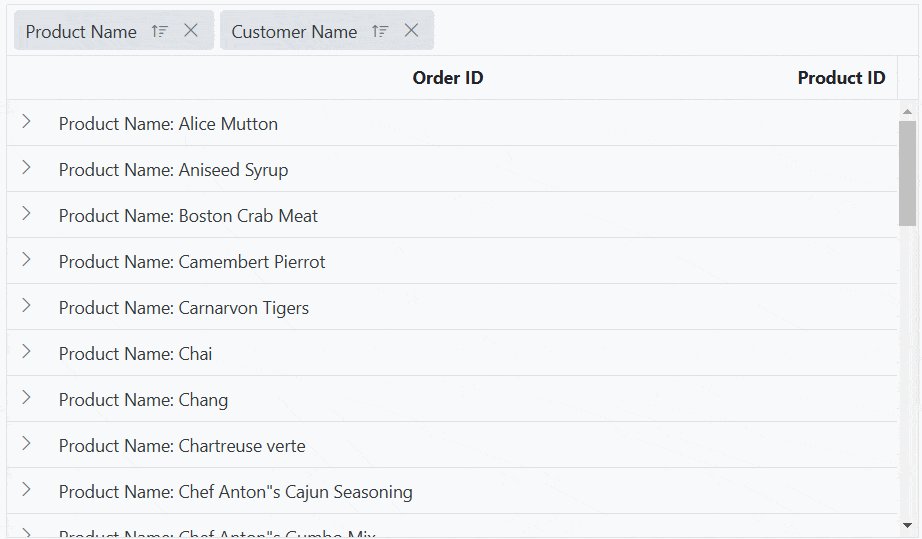
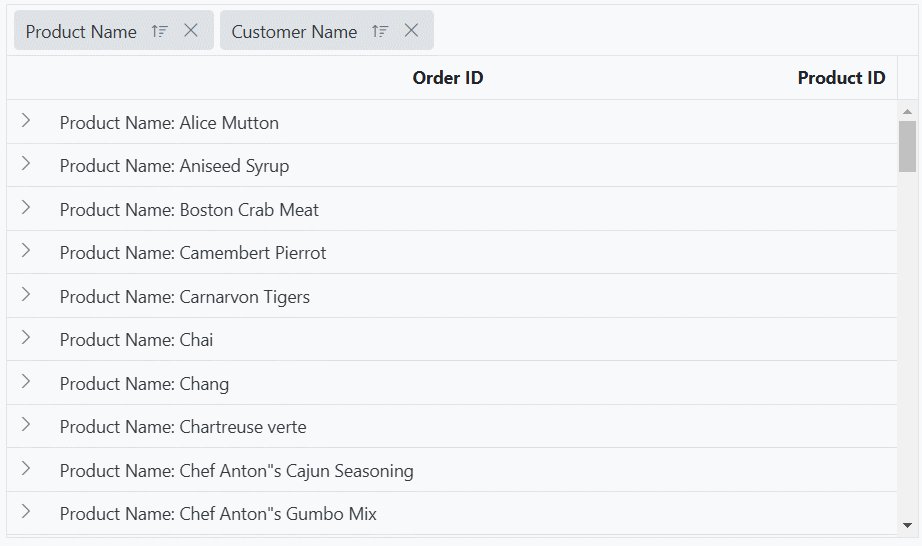
Lazy load grouping in Syncfusion® Grid allows you to load and display grouped data efficiently by fetching only the required data on demand. This feature is useful when dealing with large datasets where loading all the data at once might affect performance. The Grid will render only the initial level caption rows in the collapsed state at grouping. The child rows of each caption will be fetched in on demand and render in the Grid when you expand the caption row.
To enable this feature, need to set the groupSettings.enableLazyLoading property to true.
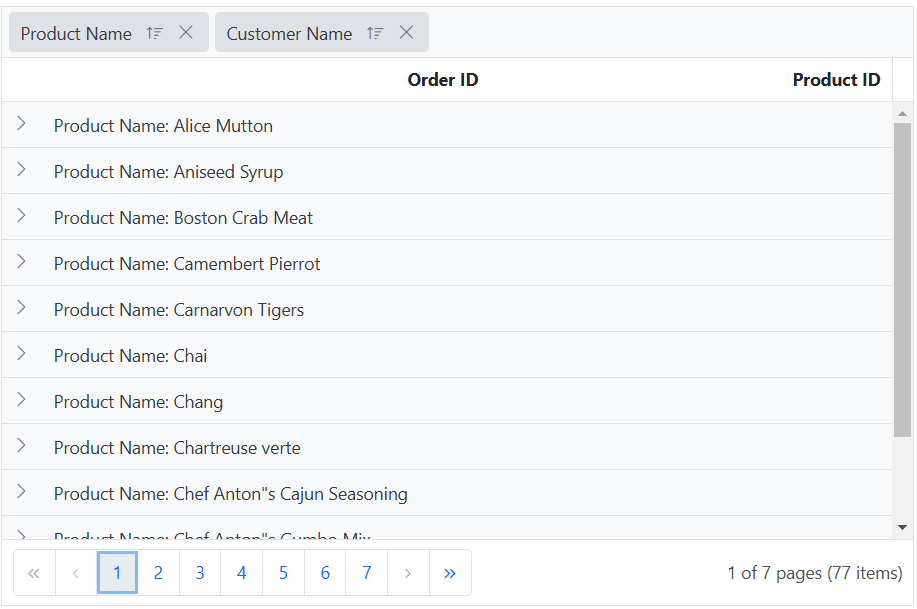
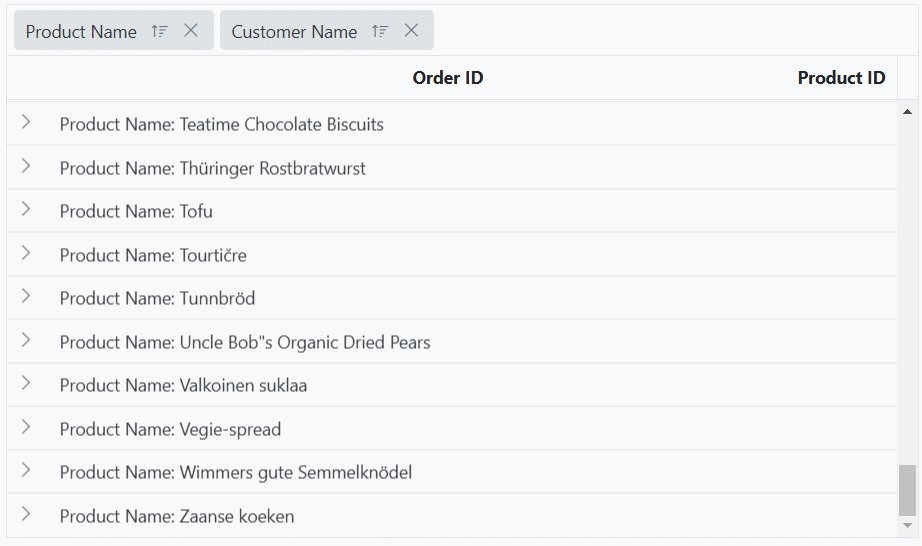
The following example demonstrates how to enable the lazy load grouping feature by setting groupSettings.enableLazyLoading property.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" allowPaging="true" allowGrouping="true" height="350px">
<e-grid-groupSettings enableLazyLoading="true" columns="@(new string[] {"ProductName", "CustomerName"})"></e-grid-groupSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="160"></e-grid-column>
<e-grid-column field="ProductID" headerText="Product ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerName" headerText="Customer Name" width="160"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Handling the lazy load grouping at server-side
When using the lazy load grouping feature of the Grid, you can use the UrlAdaptor of DataManager when binding remote data to handle the lazy load grouping at the server-side. Along with the default server request, this feature will additionally send the following details to handle the lazy load grouping:
| Property Name | Description |
|---|---|
isLazyLoad |
Used to differentiate the default grouping and lazy load grouping |
onDemandGroupInfo |
Contains the details of expanded caption row grouping level, skip, take and filter query of the child records |
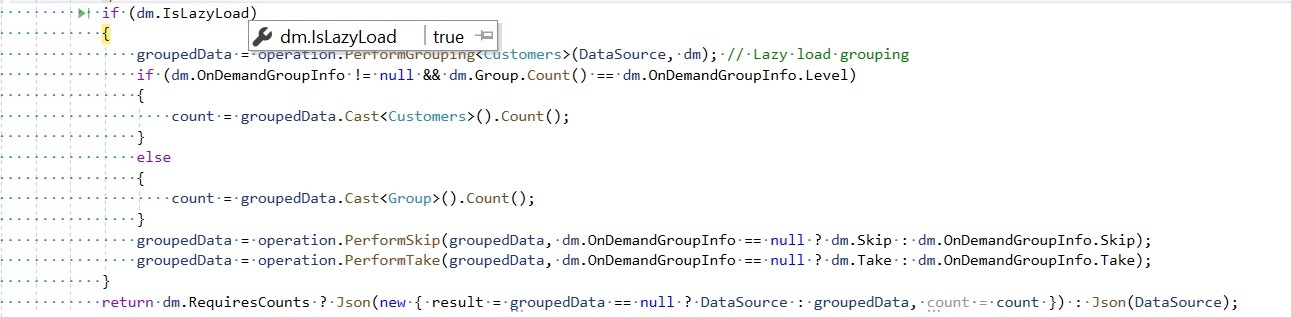
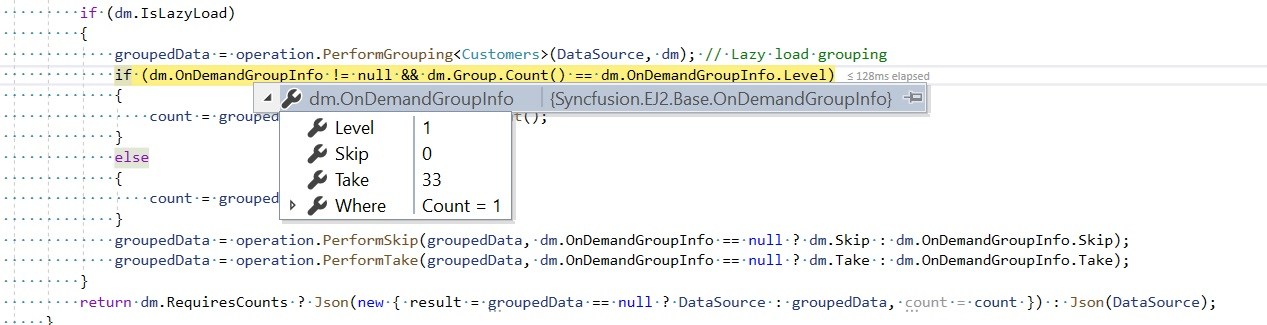
In the server-side, you can bind these details with the isLazyLoad and onDemandGroupInfo parameters in the DataManagerRequest model. Please refer to the below screenshots.


The following code example describes lazy load grouping being handled on the server-side along with other grid actions.
public IActionResult UrlDataSource([FromBody] DataManagerRequest dataRequest)
{
IEnumerable groupedData = null;
IEnumerable<Customers> dataSource = customers;
DataOperations operation = new DataOperations();
if (dataRequest.Search != null && dataRequest.Search.Count > 0)
{
dataSource = operation.PerformSearching(dataSource, dataRequest.Search); //Search
}
if (dataRequest.Where != null && dataRequest.Where.Count > 0) //Filtering
{
dataSource = operation.PerformFiltering(dataSource, dataRequest.Where, dataRequest.Where[0].Operator);
}
int count = dataSource.Cast<Customers>().Count();
if (dataRequest.IsLazyLoad == false && dataRequest.Sorted != null && dataRequest.Sorted.Count > 0) //Sorting for grouping
{
dataSource = operation.PerformSorting(dataSource, dataRequest.Sorted);
}
if (dataRequest.IsLazyLoad == false && dataRequest.Skip != 0)
{
dataSource = operation.PerformSkip(dataSource, dataRequest.Skip); // Paging
}
if (dataRequest.IsLazyLoad == false && dataRequest.Take != 0)
{
dataSource = operation.PerformTake(dataSource, dataRequest.Take);
}
if (dataRequest.IsLazyLoad)
{
groupedData = operation.PerformGrouping<Customers>(dataSource, dataRequest); // Lazy load grouping
groupedData = operation.PerformSorting(groupedData, dataRequest); // Sorting with Lazy load grouping
if (dataRequest.OnDemandGroupInfo != null && dataRequest.Group.Count() == dataRequest.OnDemandGroupInfo.Level)
{
count = groupedData.Cast<Customers>().Count();
}
else
{
count = groupedData.Cast<Group>().Count();
}
groupedData = operation.PerformSkip(groupedData, dataRequest.OnDemandGroupInfo == null ? dataRequest.Skip : dataRequest.OnDemandGroupInfo.Skip);
groupedData = operation.PerformTake(groupedData, dataRequest.OnDemandGroupInfo == null ? dataRequest.Take : dataRequest.OnDemandGroupInfo.Take);
}
return dataRequest.RequiresCounts ? Json(new { result = groupedData == null ? dataSource : groupedData, count = count }) : Json(dataSource);
}For optimal performance, especially when dealing with lazy loading grouping, it is recommended to perform sorting after the grouping action.
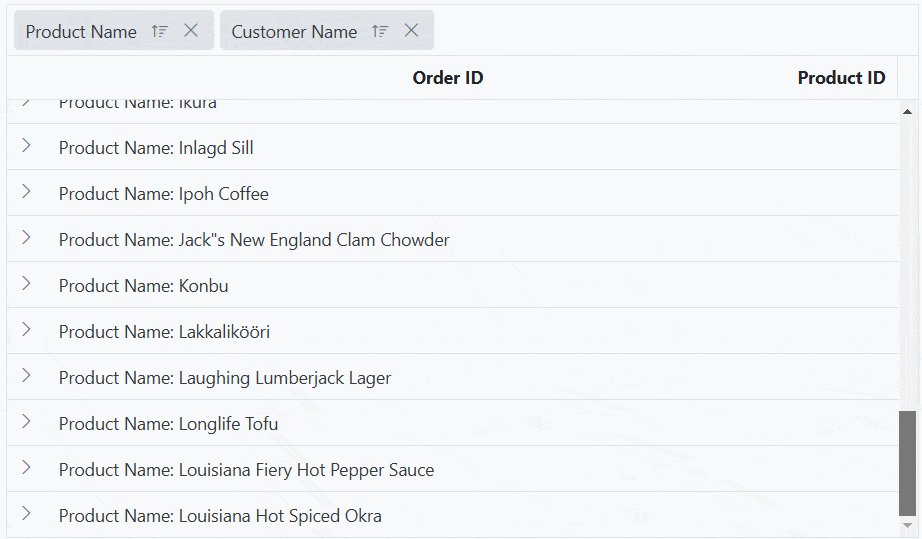
Lazy load grouping with infinite scrolling
Lazy loading grouping with infinite scrolling is a valuable feature in scenarios where there is a need to present grouped data, efficiently handle large datasets, and ensure a seamless experience. This feature enables loading data on demand as the interface is interacted with, ensuring optimal performance and responsiveness while effectively managing and presenting large grouped datasets
How lazy load grouping with infinite scrolling works
-
When you enable lazy load grouping with infinite scrolling, the Grid initially renders only the top-level caption rows in a collapsed state.
-
The child rows associated with each group caption are loaded and rendered in the Grid only when you expand the corresponding caption row.
-
Infinite scrolling enables the Grid to load additional data as the user scrolls to the end of the scrollbar.
To enable this feature, you need to set the groupSettings.enableLazyLoading and enableInfiniteScrolling properties to true.
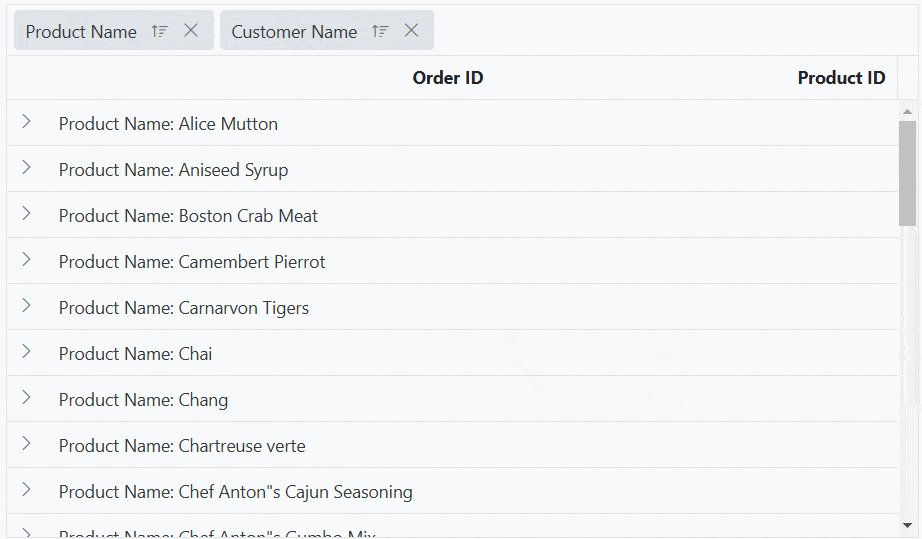
The following example demonstrates how to enable the lazy load grouping with infinite scrolling feature using the groupSettings.enableLazyLoading and enableInfiniteScrolling properties.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" enableInfiniteScrolling="true" height="350px" allowGrouping="true">
<e-grid-groupSettings enableLazyLoading="true" columns="@(new string[] {"ProductName", "CustomerName"})"></e-grid-groupSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="160"></e-grid-column>
<e-grid-column field="ProductID" headerText="Product ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerName" headerText="Customer Name" width="160"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
- The enableInfiniteScrolling property is optional and can be set to true or false based on the requirement.
- When enabling the
enableInfiniteScrollingfeature, it is necessary to define the height property.
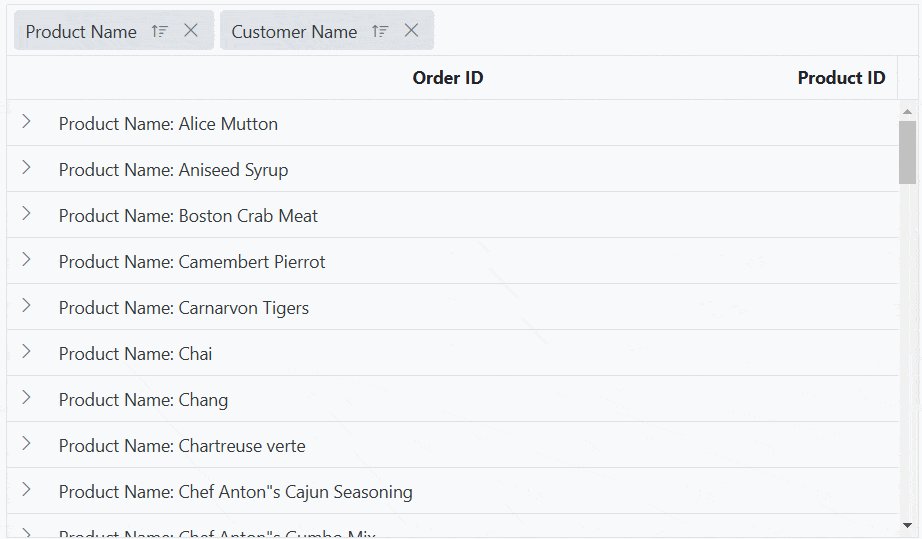
Lazy load grouping with virtual scrolling
The lazy load grouping with virtual scrolling feature in the Syncfusion® ASP.NET Core Grid allows you to efficiently present and analyze large grouped datasets. This feature optimizes performance, reduces initial load time, and provides smooth scrolling through the dataset.
How lazy load grouping with virtual scrolling works
-
When you enable lazy load grouping with virtual scrolling, the Grid renders only the initial level caption rows in a collapsed state.
-
The child rows associated with each group caption are loaded and rendered in the Grid only when you expand the respective caption row.
-
Virtual scrolling allows the Grid to load and display a buffered set of records while scrolling vertically.
To enable this feature, you need to set the groupSettings.enableLazyLoading and enableVirtualization properties to true.
The following example demonstrates how to enable the lazy load grouping with virtual scrolling feature using the groupSettings.enableLazyLoading and enableVirtualization properties.
<ejs-grid id="grid" dataSource="@ViewBag.dataSource" enableVirtualization="true" height="350px" allowGrouping="true">
<e-grid-groupSettings enableLazyLoading="true" columns="@(new string[] {"ProductName", "CustomerName"})"></e-grid-groupSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="ProductName" headerText="Product Name" width="160"></e-grid-column>
<e-grid-column field="ProductID" headerText="Product ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerName" headerText="Customer Name" width="160"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
When using the
enableVirtualizationfeature, it is necessary to define the height property.
Limitations for lazy load grouping
- Due to the element height limitation in browsers, the maximum number of records loaded by the grid is limited due to the browser capability.
- Lazy load grouping is only supported by the
UrlAdaptorandJsonAdaptoradaptors. - Lazy load grouping is not compatible with the following features
- Batch editing
- Row template
- Row drag and drop in collapsed group
- ExpandAll method
- Column virtualization
- Hierarchical Grid
- Detail Template
- Row and Cell Spanning
- Programmatic selection is not supported in lazy load grouping.
- Drag selection, Cell selection (box and flow), Row Selection is not working in collapsed state.
- Clipboard is not support when the groups are in collapsed state.
- When using lazy load grouping, checkbox selection is restricted to rows visible within the viewport. Features like range selection via (Shift + Click) and header checkbox selection are not supported, as dynamically loaded data can cause row index mismatches.