Headers in Angular Grid component
13 Sep 202524 minutes to read
The Syncfusion® Angular Grid component provides comprehensive options to customize and manage column headers efficiently. Headers play a crucial role in organizing and presenting data effectively within the grid structure.
Header text
By default, the header text of a column in Grid displays the column’s field value. However, the default header title can be overridden by providing custom header text using the headerText property.
To enable the headerText property, define it in the e-column element. The following example demonstrates how to enable header text for a Grid column.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [ GridModule ],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right'
width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=140>
</e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right'
format='C' width=120></e-column>
<e-column field='OrderDate' headerText='Order Date' textAlign='Right'
format='yMd' width=140></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
ngOnInit(): void {
this.data = data;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The
headerTextproperty is optional. If not defined, the corresponding column’s field value is set as header text for that column.- The headerTemplate property can be used to apply custom HTML content to the header cell.
- If both the
fieldandheaderTextare not defined in the column, the column renders with empty header text.
Header template
The headerTemplate property customizes the header element of a Grid column. This property allows rendering of custom HTML elements or Angular components within the header element, enabling enhanced functionality such as sorting or filtering controls.
In this example, custom elements are rendered for both CustomerID and OrderDate column headers.
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { ButtonModule, SwitchModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { ChangeEventArgs } from '@syncfusion/ej2-buttons';
@Component({
imports: [ GridModule, DropDownListAllModule, ButtonModule,SwitchModule ],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]="data" height="315px">
<e-columns>
<e-column
field="OrderID"
headerText="Order ID"
textAlign="Right"
width="120">
</e-column>
<e-column field="CustomerID" headerText="Customer ID" width="140">
<ng-template #headerTemplate let-data>
<div>
<span class="e-icon-userlogin e-icons employee"></span> Customer ID
</div>
</ng-template>
</e-column>
<e-column field="Freight" headerText="Freight" format="C" width="120">
<ng-template #headerTemplate let-data>
<div>
<ejs-dropdownlist index="0" width="130" [dataSource]="dropdownData">
</ejs-dropdownlist>
</div>
</ng-template>
</e-column>
<e-column field="OrderDate" textAlign="Right" format="yMd" width="140">
<ng-template #headerTemplate let-data>
<div>
<ejs-switch (change)="onSwitchToggle($event)"></ejs-switch>
<label style="padding: 0px 0px 0px 10px">{{ headerText }}</label>
</div>
</ng-template>
</e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data: Object[] = [];
public dropdownData: string[] = [];
public headerText: string = 'Order Date';
ngOnInit() {
this.data = data;
this.dropdownData = ['Freight', 'Shipment', 'Cargo'];
}
onSwitchToggle(args:ChangeEventArgs) {
this.headerText = args.checked ? 'Purchase Date' : 'Order Date';
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The
headerTemplateproperty applies only to Grid columns that have a header element.- Any HTML or Angular component can be used in the header template to add functionality to the header element.
Stacked header
Grid supports grouping multiple levels of column headers by stacking columns. This feature organizes Grid columns in a more structured and understandable way. This is achieved by setting the columns->columns property. Within this property, define an array of column objects to group together as sub-headers under a main header. The headerText property of each sub-header column sets the text for that sub-header.
The appearance of stacked header elements can be customized using the headerTemplate property. This property accepts an ng-template reference, allowing definition of custom HTML elements or Angular components for the header element. Here’s an example of using stacked headers with a custom headerTemplate in Syncfusion Grid.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule,PageService,ColumnModel } from '@syncfusion/ej2-angular-grids'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { orderDetails } from './datasource';
@Component({
imports: [ GridModule,DropDownListAllModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div>
<ejs-grid [dataSource]="data" allowPaging="true">
<e-columns>
<e-column field="OrderID" width="120" textAlign="Center">
<ng-template #headerTemplate let-data>
<div>
<a href="#">OrderID</a>
</div>
</ng-template>
</e-column>
<e-column headerText="Order Details" [columns]="orderColumns">
<ng-template #headerTemplate let-data>
<div>
<ejs-dropdownlist index="0"
[dataSource]="dropdownData">
</ejs-dropdownlist>
</div>
</ng-template>
</e-column>
<e-column headerText="Ship Details" [columns]="shipColumns">
<ng-template #headerTemplate let-column>
<div>
<span>{{ column.headerText }}</span>
<span>(<i class="fa fa-truck"></i>)</span>
</div>
</ng-template>
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: Object[] = [];
public orderColumns?: ColumnModel[];
public shipColumns?: ColumnModel[];
public dropdownData?: string[];
public ngOnInit(): void {
this.data = orderDetails;
this.orderColumns = [
{
field: 'OrderDate',
headerText: 'Order Date',
format: 'yMd',
width: 130,
textAlign: 'Right',
minWidth: 10,
},
{
field: 'Freight',
headerText: 'Freight ($)',
width: 120,
format: 'C1',
textAlign: 'Right',
minWidth: 10,
},
];
this.shipColumns = [
{
field: 'ShippedDate',
headerText: 'Shipped Date',
format: 'yMd',
textAlign: 'Right',
width: 150,
minWidth: 10,
},
{
field: 'ShipCountry',
headerText: 'Ship Country',
width: 150,
minWidth: 10,
},
];
this.dropdownData = ['Order Details', 'Order Information'];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Align the text of header text
The Grid component allows horizontal alignment of text in column headers using the headerTextAlign property. By default, the text is left-aligned, but this can be changed by setting the headerTextAlign property to one of the following options:
- Left: Aligns the text to the left (default).
- Center: Aligns the text to the center.
- Right: Aligns the text to the right.
- Justify: Header text is justified.
The following example demonstrates how to dynamically change the alignment of the header text based on DropDown selection:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService,Column, GridComponent, TextAlign} from '@syncfusion/ej2-angular-grids'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, ViewChild } from '@angular/core';
import { data } from './datasource';
import { ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
@Component({
imports: [ GridModule, DropDownListAllModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div style="display: flex">
<label style="padding: 30px 17px 0 0;">Align the text of header text :</label>
<ejs-dropdownlist style="padding: 26px 0 0 0" index="0" width="100"
[dataSource]="alignmentData" (change)="changeAlignment($event)">
</ejs-dropdownlist>
</div>
<div class="control-section" style="padding-top:20px">
<ejs-grid #grid [dataSource]='data' height='315px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' width=120 >
</e-column>
<e-column field='CustomerID' headerText='Customer ID' width=140 >
</e-column>
<e-column field='Freight' headerText='Freight' format='C' width=120 >
</e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' width=140>
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent {
public data?: Object[] = data;
@ViewChild('grid')
public grid?: GridComponent;
public alignmentData: Object[] = [
{ text: 'Left', value: 'Left' },
{ text: 'Right', value: 'Right' },
{ text: 'Center', value: 'Center' },
{ text: 'Justify', value: 'Justify' }
];
public changeAlignment(args: ChangeEventArgs): void {
(this.grid as GridComponent).columns.forEach((col) => {
(col as Column).headerTextAlign = (args.value as TextAlign);
});
(this.grid as GridComponent).refreshHeader();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The
headerTextAlignproperty only changes the alignment of the text in the column header, not the content of the column. To align both the column header and content, use the textAlign property.- The
headerTextAlignproperty also works with the stacked header feature in Syncfusion Grid, aligning the header text in sub-headers as well.
Autowrap the header text
Autowrap allows the cell content of the grid to wrap to the next line when it exceeds the boundary of the specified cell width. Cell content wrapping works based on the position of white space between words. To support autowrap functionality in Syncfusion Grid, set the appropriate width for the columns. The column width defines the maximum width of a column and helps to wrap the content automatically.
To enable autowrap, set the allowTextWrap property to true. Configure the auto wrap mode by setting the textWrapSettings.wrapMode property.
Grid provides three options for configuration:
- Both: This is the default value for wrapMode. Both the grid header text and content are wrapped.
- Header: Only the grid header text is wrapped.
- Content: Only the grid content is wrapped.
- If a column width is not specified, autowrap of columns will be adjusted with respect to the grid’s width.
- If a column’s header text contains no white space, the text may not wrap.
- If the content of a cell contains HTML tags, the autowrap functionality may not work as expected. In such cases, use the headerTemplate and template properties of the column to customize the appearance of the header and cell content.
The following example demonstrates how to dynamically change the auto-wrap of the header text based on DropDown selection:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { GridModule ,GridComponent,PageService, TextWrapSettingsModel, WrapMode } from '@syncfusion/ej2-angular-grids';
import { Component, ViewChild } from '@angular/core';
import { inventoryData } from './datasource';
import { ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
@Component({
imports: [ GridModule, ButtonModule, DropDownListAllModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div style="display: flex">
<label style="padding: 30px 17px 0 0" >Autowrap for header column :</label>
<ejs-dropdownlist style="padding: 26px 0 0 0" index="0" width="100"
[dataSource]=" dropdownData" (change)="valueChange($event)">
</ejs-dropdownlist>
</div>
<div style="padding-top:20px">
<ejs-grid #grid [dataSource]='data' allowPaging='true' allowTextWrap='true'
[textWrapSettings]='wrapSettings' height='400'>
<e-columns>
<e-column field='Inventor' headerText='Inventor Name' width='180'
textAlign="Right">
</e-column>
<e-column field='NumberofPatentFamilies'
headerText="Number of Patent Families"
width='180' textAlign="Right">
</e-column>
<e-column field='Country' headerText='Country' width='140'></e-column>
<e-column field='Active' width='120'></e-column>
<e-column field='Mainfieldsofinvention'
headerText='Main Fields Of Invention'
width='200'>
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent {
public data?: Object[] = inventoryData;
@ViewChild('grid')
public grid?: GridComponent;
public wrapSettings: TextWrapSettingsModel = { wrapMode: 'Header' };
public dropdownData: Object[] = [
{ text: 'Header', value: 'Header' },
{ text: 'Both', value: 'Both' },
];
valueChange(args: ChangeEventArgs): void {
(this.grid as GridComponent).textWrapSettings.wrapMode = (args.value as WrapMode);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Change the height of header
Changing the height of the header can be useful when the default height is insufficient to display the header content cell. For example, if a header contains extensive text or an image, increasing the header height may be necessary to accommodate the content. This can be achieved by changing the height of the header using CSS or by dynamically adjusting the height using methods.
Using CSS
Use CSS to override the default height of the .e-grid .e-headercell class to change the height of the header. Here is an example code snippet:
.e-grid .e-headercell {
height: 130px;
}Using methods
To change the height of the header dynamically, use the getHeaderContent method to get the header content element of the Syncfusion Grid. Then, use the querySelectorAll method to get all the header cell elements with the class e-headercell. Finally, loop through each header cell element and set its style property to adjust the height.
import { Component, OnInit, ViewChild } from '@angular/core';
import { GridComponent, GridModule } from '@syncfusion/ej2-angular-grids';
import { ButtonModule } from '@syncfusion/ej2-angular-buttons';
import { data } from './datasource';
@Component({
imports: [ GridModule,ButtonModule],
standalone: true,
selector: 'app-root',
template: `<div >
<button ejs-button id="small" cssClass="e-small"
(click)="changeHeaderHeight($event)">
Change height 20px</button>
<button ejs-button id="medium" cssClass="e-small"
(click)="changeHeaderHeight($event)">
Default height 42px</button>
<button ejs-button id="big" cssClass="e-small"
(click)="changeHeaderHeight($event)">
Change height 60px</button>
</div>
<div class="control-section" style="padding-top:20px">
<ejs-grid #grid [dataSource]="data">
<e-columns>
<e-column field='OrderID' headerText='Order ID' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=140></e-column>
<e-column field='Freight' headerText='Freight' format='C' width=120>
</e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' width=140>
</e-column>
</e-columns>
</ejs-grid>
<div>`
})
export class AppComponent implements OnInit {
public data?: Object[];
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
}
changeHeaderHeight(event: MouseEvent): void {
const heightMap: { [key: string]: string } = {
small: '20px',
medium: '42px',
big: '60px'
}; const headerCells = (this.grid as GridComponent).getHeaderContent().querySelectorAll('.e-headercell');
headerCells.forEach((headerCell:Element) => {
(headerCell as HTMLElement).style.height = (heightMap)[
(event.target as HTMLButtonElement).id
];
});
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The getHeaderTable method can also be used to get the table element of the header and adjust the height.
- The height of a row cannot be changed below the default height of 42px using the e-columnheader class.
Change header text dynamically
The Syncfusion Grid component provides methods to modify the header text of a corresponding column in real-time based on events or other interactions. This feature is useful in scenarios such as displaying custom header text for a specific column or updating it dynamically based on input. Dynamic changes to the header text offer a more flexible and customizable experience.
Using Event
To modify the header text of a corresponding column dynamically, use the headerCellInfo event provided by the Syncfusion Grid. This event is triggered for each header cell element rendered in the Grid.
When the headerCellInfo event is triggered, it provides a HeaderCellInfoEventArgs object as a parameter. This object contains the following properties:
- cell: Defines the header cell that is being modified.
- node: Defines the DOM element of the header cell that is being modified.
These properties can be used to access and modify the header text of the corresponding column. Once the header text is modified, refresh the Grid to reflect the changes by calling the refreshHeader method of the Grid.
Using method
The Grid component provides several methods that allow dynamic changes to the column header text. Here are some of the methods available:
-
getColumnByField: This method takes a field name as a parameter and returns the entire column object that corresponds to that field name, including properties such as headerText, width, and alignment. This method can be used to modify any aspect of the column.
-
getColumnHeaderByField: Retrieves the header element of a column based on its field name. Modify the textContent property of the header element to change the header text. This method returns only the header element, not a reference to the column object.
-
getColumnIndexByField: Retrieves the index of a column based on its field name. Use the
getColumnByIndexmethod to retrieve the column object and modify itsheaderTextproperty to change the header text. -
getColumnByUid: Retrieves the column object based on its unique identifier. Modify the
headerTextproperty of the column object to change the header text. -
getColumnHeaderByIndex: Retrieves the header element of a column based on its zero-based index. Modify the textContent property of the header element to change the header text. This method returns only the header element, not a reference to the column object.
-
getColumnIndexByUid: Retrieves the index of a column based on its unique identifier. Use the
getColumnByIndexmethod to retrieve the column object and modify itsheaderTextproperty to change the header text. -
getColumnHeaderByUid: Retrieves the header element of a column based on its unique identifier. Modify the textContent property of the header element to change the header text. This method returns only the header element, not a reference to the column object. If only an
ng-templatefor the column header exists, and the column itself is not defined with afield, use thegetColumnHeaderByUidmethod to get a reference to the header element and modify its text content to change the header text.
- When changing the header text dynamically, refresh the Grid to reflect the changes by calling the refreshHeader method.
- The unique identifier is automatically generated by the Grid component and may change whenever the grid is refreshed or updated.
Here is an example of how to change the header text of a column using the getColumnByField method:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule,GridComponent,PageService} from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule,DropDownListComponent } from '@syncfusion/ej2-angular-dropdowns'
import {TextBoxModule,TextBoxComponent} from '@syncfusion/ej2-angular-inputs'
import { Component, ViewChild } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [ GridModule,ButtonModule,DropDownListAllModule,TextBoxModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div style="display: flex">
<label style="padding: 30px 20px 0 0" > Select column name :</label>
<ejs-dropdownlist #dropdown style="padding: 26px 0 0 0" index='0' width="220"
[dataSource]="columns" [fields]="field"></ejs-dropdownlist>
</div>
<div>
<label style="padding: 30px 17px 0 0" >Enter new header text :</label>
<ejs-textbox #textbox required placeholder="Enter new header text" width="220">
</ejs-textbox>
<button ejs-button style="margin-left: 10px" id="buttons" (click)="ChangeHeaderText()">Change</button>
</div>
<div style="padding: 20px 17px 0 0">
<ejs-grid #grid [dataSource]="data" allowPaging='true'>
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="120"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="140">
</e-column>
<e-column field="Freight" headerText="Freight" format="C" width="120">
</e-column>
<e-column field="OrderDate" headerText="Order Date" format="yMd"
width="140"></e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent {
public data?: Object[] = data;
public columns: Object[] = [
{ text: 'Order ID', value: 'OrderID' },
{ text: 'Customer ID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
{ text: 'Order Date', value: 'OrderDate' },
];
public field?: Object = { text: 'text', value: 'value' };
@ViewChild('dropdown') public dropdown?: DropDownListComponent;
@ViewChild('textbox') public textbox?: TextBoxComponent;
@ViewChild('grid')
public grid?: GridComponent;
public ChangeHeaderText(): void {
if ((this.textbox as TextBoxComponent).element.value.trim() !== '') {
const column = (this.grid as GridComponent).getColumnByField(
(((this.dropdown as DropDownListComponent).value as string))
);
column.headerText = (this.textbox as TextBoxComponent).element.value;
(this.grid as GridComponent).refreshHeader();
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Changing header text using headerValueAccessor property
The headerValueAccessor property in Syncfusion Grid allows customization of the text of a column header cell, which can be useful in scenarios where you want to change the text to display it in a different language, format, or add additional information to the header. This property is triggered every time the header cell is rendered.
To enable the headerValueAccessor property, set the headerValueAccessor property of the corresponding column. This property accepts a callback function that takes two arguments:
- field: Represents the current field of the column.
- column: Represents the current column object.
- The
headerValueAccessorproperty should only be used to change the text of the header and not to perform any DOM-oriented operations such as adding or manipulating DOM elements in the header. In such cases, use the headerCellInfo event instead.- The
headerValueAccessorproperty is triggered every time the header cell is rendered or refreshed.- The callback function defined for the
headerValueAccessorproperty should return a string that represents the new text of the column header.- To refresh only the column header, dynamically change the header content using the refreshHeader method.
- This property can be used for individual columns or for all columns by adding it to the grid’s properties.
Here’s an example of how to use the headerValueAccessor property to change the header text of a column:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule,GridComponent, ColumnModel,PageService } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule,DropDownListComponent } from '@syncfusion/ej2-angular-dropdowns'
import {TextBoxModule,TextBoxComponent} from '@syncfusion/ej2-angular-inputs'
import { Component, ViewChild } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [ GridModule, ButtonModule, DropDownListAllModule,TextBoxModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div style="display: flex">
<label style="padding: 30px 20px 0 0">Select column name:</label>
<ejs-dropdownlist #dropdown style="padding: 26px 0 0 0" index='0' width="220"
[dataSource]="columns" [fields]="field"></ejs-dropdownlist>
</div>
<div>
<label style="padding: 30px 17px 0 0">Enter new header text:</label>
<ejs-textbox #textbox required placeholder="Enter new header text" width="220">
</ejs-textbox>
<button ejs-button style="margin-left: 10px" id="buttons" (click)="changeHeaderText()">Change</button>
</div>
<div style="padding: 20px 17px 0 0">
<ejs-grid #grid [dataSource]="data" allowPaging='true'>
<e-columns>
<e-column field="OrderID" headerText="Order ID"
[headerValueAccessor]="headerValueAccessor" width="120"></e-column>
<e-column field="CustomerID" headerText="Customer ID"
[headerValueAccessor]="headerValueAccessor" width="140"></e-column>
<e-column field="Freight" headerText="Freight"
[headerValueAccessor]="headerValueAccessor" format="C" width="120">
</e-column>
<e-column field="OrderDate" headerText="Order Date"
[headerValueAccessor]="headerValueAccessor" format="yMd" width="140">
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent {
public data?: Object[] = data;
public columns: Object[] = [
{ text: 'Order ID', value: 'OrderID' },
{ text: 'Customer ID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
{ text: 'Order Date', value: 'OrderDate' },
];
public field?: Object = { text: 'text', value: 'value' };
@ViewChild('dropdown') public dropdown?: DropDownListComponent;
@ViewChild('textbox') public textbox?: TextBoxComponent;
@ViewChild('grid')
public grid?: GridComponent;
public headerValueAccessor = (field: string, columns: ColumnModel): void => {
if (this.textbox && this.textbox.value && this.textbox.value.trim() !== ''
&& columns.field === (this.dropdown as DropDownListComponent).value) {
columns.headerText = this.textbox.value;
}
};
public changeHeaderText(): void {
(this.grid as GridComponent).refreshHeader();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Changing the header text of all columns
To change the header text of all columns in the grid, loop through the Columns collection of the grid and set the headerText property for each column. Here is an example:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import {GridModule, ColumnModel, GridComponent} from '@syncfusion/ej2-angular-grids';
import { data } from './datasource';
@Component({
imports: [ GridModule,ButtonModule],
standalone: true,
selector: 'app-root',
template: ` <button ejs-button cssClass="e-success" (click)='changeHeaderText()'>
Change Header Text</button>
<div style="padding: 20px 17px 0 0">
<ejs-grid #grid [dataSource]='data' [height]='280'>
<e-columns>
<e-column field='OrderID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' width=120></e-column>
<e-column field='Freight' textAlign='Right' format='C2' width=90>
</e-column>
<e-column field='ShipCity' width=120></e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: object[] = [];
@ViewChild('grid')
public grid?: GridComponent;
public headerTextMap: { [key: string]: string } = {
'OrderID': 'Order ID',
'CustomerID': 'Customer ID',
'Freight': 'Freight Charge',
'ShipCity': 'Ship To City'
};
ngOnInit(): void {
this.data = data;
}
changeHeaderText(): void {
this.grid?.columns.forEach((column: ColumnModel | any) => {
column.headerText = this.headerTextMap[column.field as string];
});
this.grid?.refreshHeader();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Change the orientation of header text
By default, the text in the column headers of the Syncfusion Grid control is oriented horizontally. However, in some cases, changing the orientation of the header text to vertical, diagonal, or at a custom angle may be desired. This can be achieved by adding a custom CSS class to the column header cell using the customAttributes property of the Grid columns.
Follow the steps below to change the orientation of the header text in Grid:
Step 1: Create a CSS class with orientation style for grid header cell
To rotate the header text, create a CSS class with the transform property that rotates the header text 90 degrees. This class will be added to the header cell using the customAttributes property.
.orientation .e-headercelldiv {
transform: rotate(90deg);
}Step 2: Add the custom CSS class to the grid column
Once the CSS class is created, add it to the particular column by using the customAttributes property. This property allows addition of any custom attribute to the grid column.
For example, to add the orientation class to the Freight column, use the following code:
<e-column field='Freight' headerText='Freight' textAlign='Center' format='C2' [customAttributes]='customAttributes' width=80></e-column>Step 3: Resize the header cell height
After adding the custom CSS class to a column, resize the header cell height so that the rotated header text is fully visible. This can be done using the following code:
setHeaderHeight(args) {
let textWidth: number = document.querySelector('.orientation > div').scrollWidth;//Obtain the width of the headerText content.
let headerCell: NodeList = document.querySelectorAll('.e-headercell');
for(let i: number = 0; i < headerCell.length; i++) {
(<HTMLElement>headerCell.item(i)).style.height = textWidth + 'px'; //Assign the obtained textWidth as the height of the headerCell.
}
}The following example demonstrates how to change the orientation of the Freight column header text to 90 degrees:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [ GridModule ],
standalone: true,
selector: 'app-root',
template: `<ejs-grid #grid [dataSource]='data' [height]='240'
(created)='setHeaderHeight()'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right'
width=100>
</e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120>
</e-column>
<e-column field='Freight' headerText='Freight' textAlign='Center'
format='C2' [customAttributes]='customAttributes' width=80>
</e-column>
<e-column field='ShipCity' headerText='Ship City' width=100 >
</e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public customAttributes?: object;
ngOnInit(): void {
this.data = data;
this.customAttributes = { class: 'orientation' };
}
setHeaderHeight() {
// Obtain the width of the headerText content.
const textWidth = (document.querySelector('.orientation > div') as Element).scrollWidth;
const headerCell: NodeList = document.querySelectorAll('.e-headercell');
for (let i = 0; i < headerCell.length; i++) {
// Assign the obtained textWidth as the height of the headerCell.
(headerCell.item(i) as HTMLElement).style.height = textWidth + 'px';
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Translate header text using ngx-translate
The ngx-translate library provides internationalization (i18n) and localization (l10n) support for Angular applications. With ngx-translate, Angular applications can be easily translated into multiple languages.
In the context of the Syncfusion Angular Grid component, ngx-translate can be used to translate the header text of the Grid’s columns. There are two ways to achieve this: through header text and through header template.
Through header text
To translate the header text of the Grid’s columns using ngx-translate through header text, use the translate pipe for the headerText property.
Step 1: Create and Configure the TranslateService
import { Component, ViewChild } from '@angular/core';
import { TranslateService } from '@ngx-translate/core';
import { GridComponent } from '@syncfusion/ej2-angular-grids';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(public translate: TranslateService) {
}
@ViewChild('grid', { static: true })
public grid!: GridComponent;
public flag: boolean = true;
public data: Object[] = [];
changeLanguage(lang: string) {
this.translate.use(lang);
setTimeout(() => {
this.grid.refreshHeader();
}, 500);
}
ngOnInit(): void {
this.data = [
{
OrderID: 10248,
CustomerID: 'VINET',
lineId: 5,
start: 'Reims',
destination: 'France',
},
{
OrderID: 10249,
CustomerID: 'TOMSP',
lineId: 6,
start: 'Münster',
destination: 'Germany',
},
{
OrderID: 10250,
CustomerID: 'HANAR',
lineId: 2,
start: 'Rio de Janeiro',
destination: 'Brazil',
},
];
}
}Step 2: Use the translate pipe in HTML code to translate the headerText of the column.
<h1> Ngx translate pipe for header text in Angular Grid component</h1>
<h1></h1>
<div class="container-fluid py-3">
<div class="btn-group btn-group-sm py-5">
<button ejs-button type="button" class="btn btn-sm btn-info"
(click)="changeLanguage('en')">en</button>
<button ejs-button type="button" class="btn btn-sm btn-success"
(click)="changeLanguage('de')">de</button>
<button ejs-button ejs-button type="button" ejs-button class="btn btn-sm btn-warning"
(click)="changeLanguage('es-ES')">es</button>
</div>
</div>
<div style="padding:20px 0px 0px 0px">
<ejs-grid #grid [dataSource]="data" height="350">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="120" textAlign="Right"></e-column>
<e-column field="lineId" headerText="{{ 'Line' | translate }}" width="120" textAlign="Right">
</e-column>
<e-column field="start" headerText="{{ 'Start' | translate }}" width="140">
</e-column>
<e-column field="destination" headerText="{{ 'Destination' | translate }}" width="170">
</e-column>
</e-columns>
</ejs-grid>
<div>Step 3: Import the TranslateModule and TranslateLoader in the app.module.ts file. Also import the HttpClientModule to enable HTTP requests for loading translation files.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClient, HttpClientModule } from '@angular/common/http';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { AppComponent } from './app.component';
import { GridAllModule } from '@syncfusion/ej2-angular-grids';
import { CommonModule } from '@angular/common';
import { ButtonModule } from '@syncfusion/ej2-angular-buttons';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient],
},
defaultLanguage: '',
}),
CommonModule,
GridAllModule,
BrowserModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}In the above code, the required modules are imported and a function called HttpLoaderFactory is defined that returns an instance of TranslateHttpLoader, which is used to load translation files.
Step 4: Add the json file with the translation text in the required languages:
en.json {
"Line": "Line",
"Start": "Start",
"Destination": "Destination"
}de.json {
"changeLanguage": "Ändere Sprache",
"Line": "Linie",
"Start": "Startpunkt",
"Destination": "Zielpunkt"
}es-ES.json {
"changeLanguage": "cambiar idioma",
"Line": "Línea",
"Start": "Comenzar",
"Destination": "Destino"
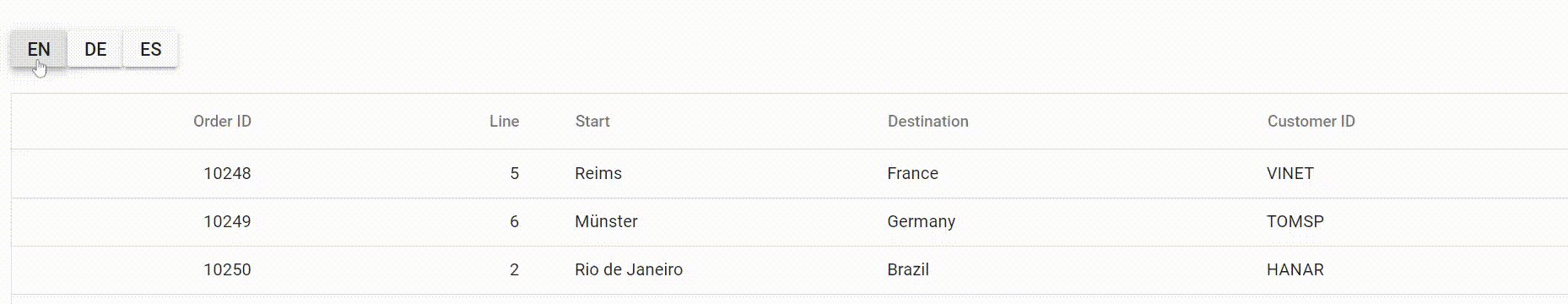
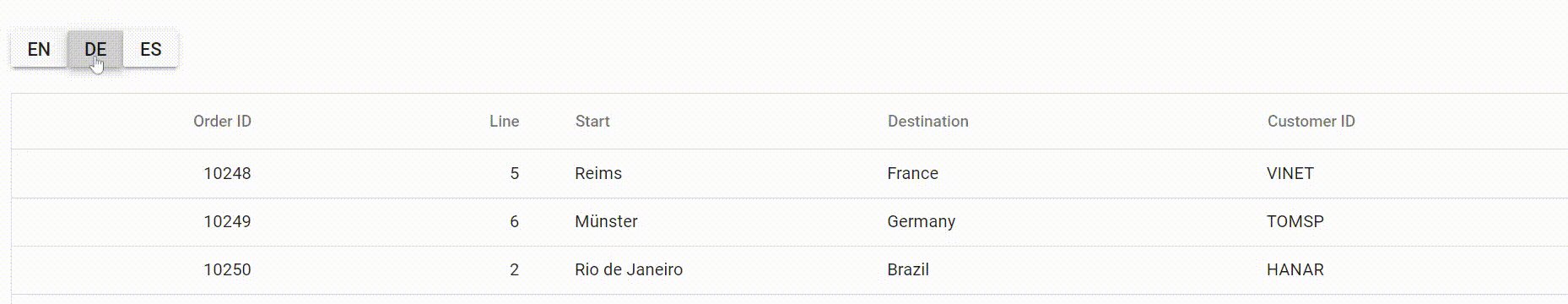
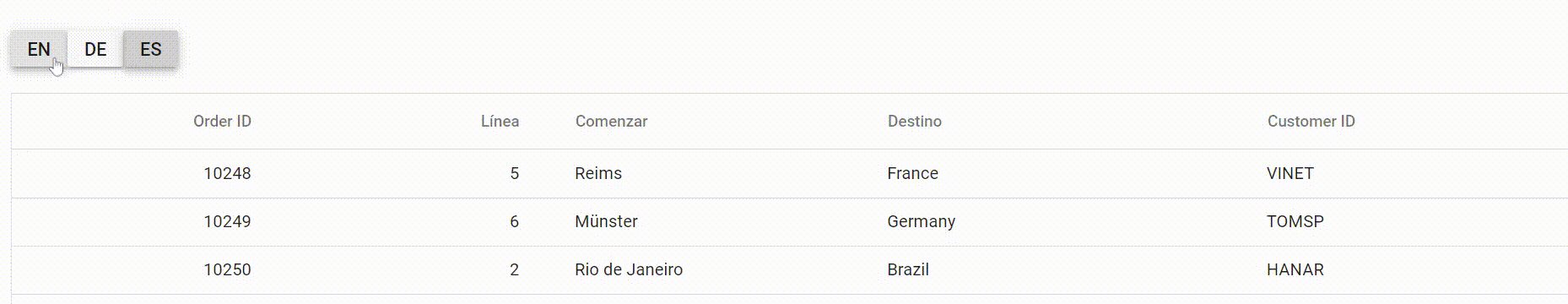
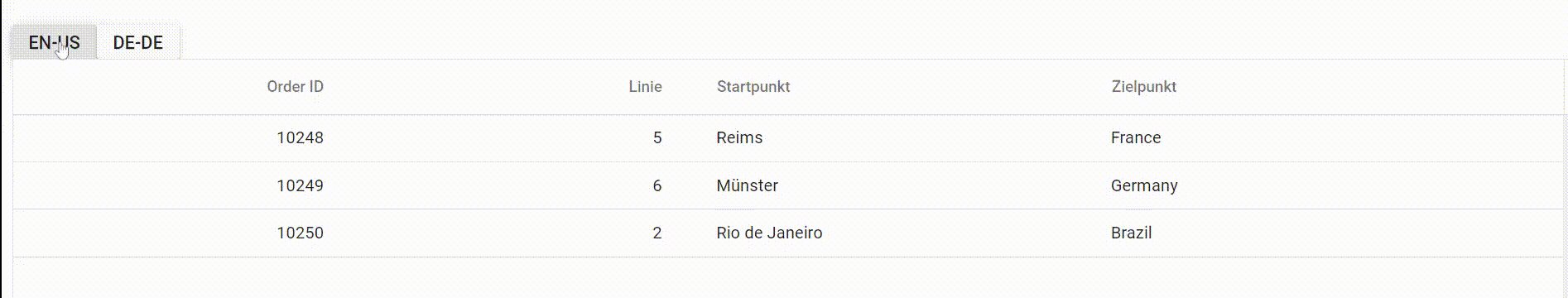
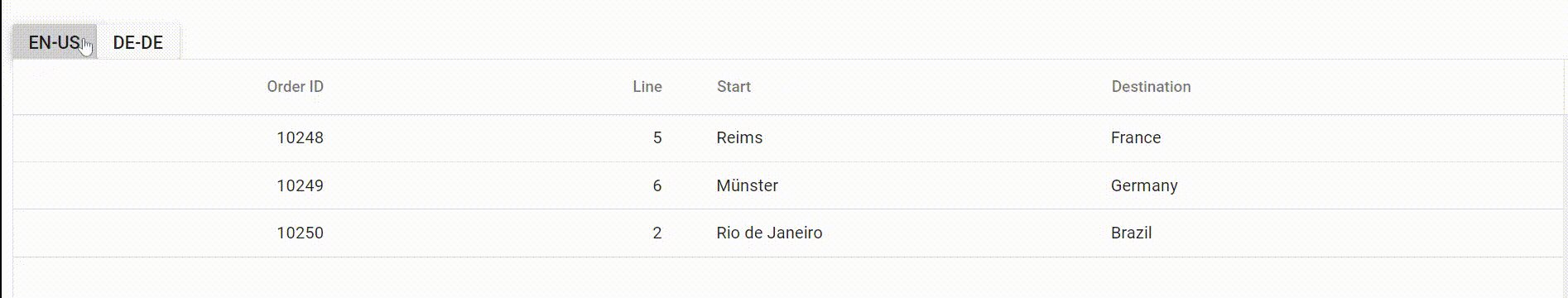
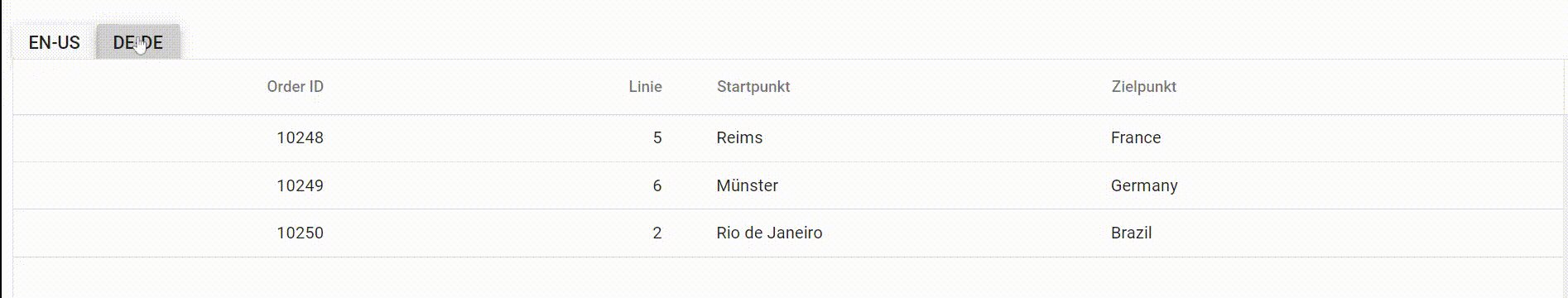
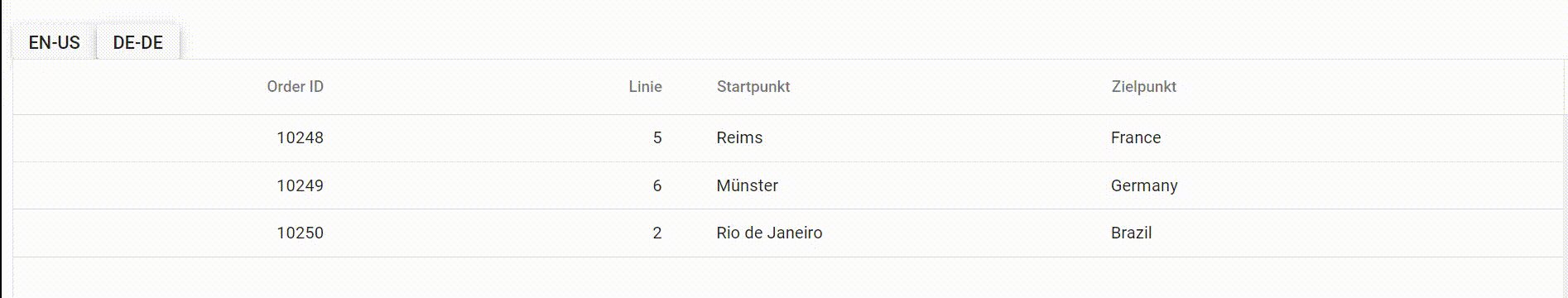
}The following screenshot represents the translation of the header text of a Syncfusion Angular Grid component to multiple languages using ngx-translate:

Through header template
To translate the header text of the Grid’s columns using ngx-translate through header template, use the translate pipe in the header templates of the Grid component.
Here are the steps to use ngx-translate pipe for Grid’s header template in Angular Grid component:
Step 1: Create and Configure the TranslateService
import { Component, ViewChild } from '@angular/core';
import { TranslateService } from '@ngx-translate/core';
import { GridComponent } from '@syncfusion/ej2-angular-grids';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(public translate: TranslateService) {
}
@ViewChild('grid', { static: true })
public grid!: GridComponent;
public flag: boolean = true;
public data: Object[] = [];
changeLanguage(lang: string) {
this.translate.use(lang);
}
ngOnInit(): void {
this.data = [
{
OrderID: 10248,
CustomerID: 'VINET',
lineId: 5,
start: 'Reims',
destination: 'France',
},
{
OrderID: 10249,
CustomerID: 'TOMSP',
lineId: 6,
start: 'Münster',
destination: 'Germany',
},
{
OrderID: 10250,
CustomerID: 'HANAR',
lineId: 2,
start: 'Rio de Janeiro',
destination: 'Brazil',
},
];
}
}Step 2: Use the ngx-translate pipe in Angular Grid component header templates to translate the headers dynamically.
<h1> Ngx translate pipe for header template in Angular Grid component</h1>
<h1></h1><div class="container-fluid py-3">
<div class="btn-group btn-group-sm py-5">
<button ejs-button type="button" class="btn btn-sm btn-info"
(click)="changeLanguage('en-US')"> en-US</button>
<button ejs-button type="button" class="btn btn-sm btn-success"
(click)="changeLanguage('de-DE')"> de-DE</button>
</div>
</div>
<div style="padding:20px 0px 0px 0px">
<ejs-grid [dataSource]="data" height="350">
<e-columns>
<e-column
field="OrderID"
headerText="Order ID"
width="120"
textAlign="Right"
></e-column>
<e-column field="lineId" width="120" textAlign="Right"
><ng-template #headerTemplate let-data>
<div>
{{ 'Line' | translate }}
</div>
</ng-template></e-column
>
<e-column field="start" width="140"
><ng-template #headerTemplate let-data>
<div>
{{ 'Start' | translate }}
</div>
</ng-template></e-column
>
<e-column field="destination" width="170"
><ng-template #headerTemplate let-data>
<div>
{{ 'Destination' | translate }}
</div>
</ng-template></e-column>
</e-columns>
</ejs-grid>
</div>Step 3: Import the required modules in app.module.ts file along with translate loader function:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClient, HttpClientModule } from '@angular/common/http';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { AppComponent } from './app.component';
import { GridAllModule } from '@syncfusion/ej2-angular-grids';
import { CommonModule } from '@angular/common';
import { ButtonModule } from '@syncfusion/ej2-angular-buttons';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient],
},
defaultLanguage: 'en-US',
}),
CommonModule,
GridAllModule,
BrowserModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}Step 4: Add the json file with the translation text in the required languages:
en.json {
"Line": "Line",
"Start": "Start",
"Destination": "Destination"
}de.json {
"changeLanguage": "Ändere Sprache",
"Line": "Linie",
"Start": "Startpunkt",
"Destination": "Zielpunkt"
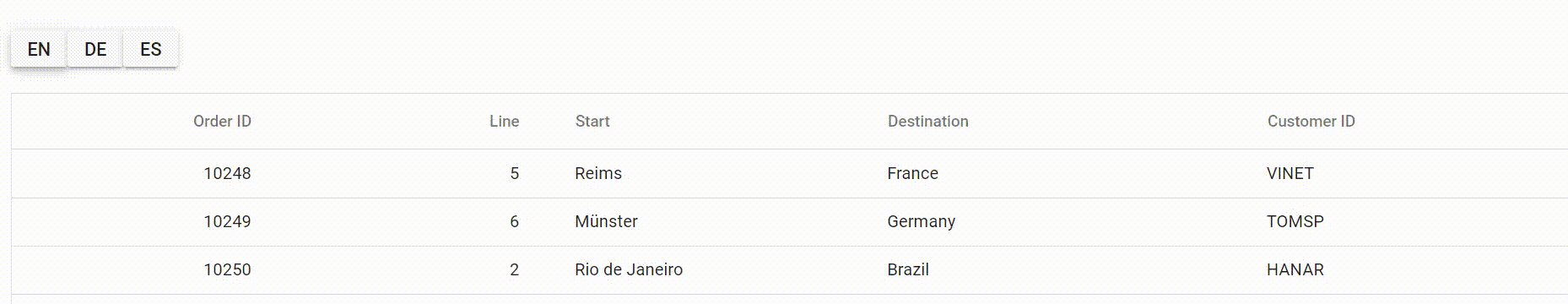
}The following screenshot represents the translation of the header text of a Syncfusion Angular Grid component to multiple languages using ngx-translate:

Custom tooltip for header
Custom tooltips for headers provide additional information when hovering over a column header in the Syncfusion Grid. This can be useful in situations where there is insufficient space to display all information related to a column, or when additional context may be helpful.
To enable custom tooltips for headers, use the beforeRender event of the Grid component. This event is triggered for each header cell before it is rendered, allowing addition of a custom tooltip to the header cell using the tooltip component.
Here’s an example of how to use the beforeRender event to add a custom tooltip to a header cell:
import { Component, OnInit, ViewChild } from "@angular/core";
import { data } from "./datasource";
import {TooltipAllModule, TooltipComponent, TooltipEventArgs } from "@syncfusion/ej2-angular-popups";
import { GridModule, PageService} from '@syncfusion/ej2-angular-grids'
@Component({
imports: [TooltipAllModule, GridModule],
standalone: true,
providers: [PageService],
selector: "app-root",
template: `
<div class="control-section" >
<ejs-tooltip #tooltip (beforeRender)="beforeRender($event)" target=".e-headertext">
<ejs-grid [dataSource]="data" allowPaging='true'>
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="120">
</e-column>
<e-column field="Freight" headerText="Freight" width="120"
format="C2">
</e-column>
<e-column field="ShipName" headerText="Ship Name" width="150">
</e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="120">
</e-column>
<e-column field="OrderDate" headerText="Order Date" type="date" format="yMd"
width="120">
</e-column>
</e-columns>
</ejs-grid>
</ejs-tooltip>
</div>`
})
export class AppComponent implements OnInit {
public data?: object[] = data;
@ViewChild('tooltip')
public toolTip?: TooltipComponent;
public columnDescriptions: { [key: string]: string } = {
"Order ID": "A unique number assigned to each order.",
"Freight": "The cost of shipping the order.",
"Ship Name": "The name of the person or company who will receive the shipment.",
"Ship Country": "The country to which the shipment will be sent.",
"Order Date": "The date when the order was placed.",
};
ngOnInit(): void {
this.data = data;
}
beforeRender(args: TooltipEventArgs) {
const description = this.columnDescriptions[args.target.innerText];
if (description) {
(this.toolTip as TooltipComponent).content = args.target.innerText + ": " + description;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The headerCellInfo event can also be used to customize the header tooltip. This event is triggered for each header cell after it is rendered.
Customize header text styles
Customizing the grid header styles allows modification of the appearance of the column header in the Grid control to meet design requirements. The font, background color, and other styles of the header cells can be customized. To customize the header styles in the grid, use CSS, properties, methods, or event support provided by the Syncfusion Angular Grid component.
Using CSS
Styles can be applied to the header cells using CSS selectors. The Grid provides a class name for each header cell element, which can be used to apply styles to that specific header cell. The .e-headercell class can be used to change the background color and text color of the column header.
.e-grid .e-headercell {
background-color: #a2d6f4;
color:rgb(3, 2, 2);
}Here’s an example that demonstrates how to customize the appearance of a column header in the Grid using className:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService} from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [ GridModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div class="control-section" >
<ejs-grid [dataSource]="data" allowPaging="true">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="120"
textAlign="Right"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="150" >
</e-column>
<e-column field="OrderDate" headerText="Order Date" width="130"
format="yMd" textAlign="Right">
</e-column>
<e-column field="Freight" headerText="Freight" width="120" format="C2"
textAlign="Right"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="130"
format="yMd" textAlign="Right"></e-column>
</e-columns>
</ejs-grid>
</div>`,
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
public data?: object[];
ngOnInit() {
this.data = data;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Using property
The appearance of the column headers in Grid can be customized using the customAttributes property. The customAttributes property takes an object with the name-value pair to customize the CSS properties for grid header cells. Multiple CSS properties can also be set to the custom class using the customAttributes property.
To customize the header of a column, follow the steps below:
Step 1: Define a CSS class that specifies the styles to apply to the header cell of the column. For example, to change the background color and text color of the header cell, define a CSS class like this:
.e-grid .e-headercell.custom {
background-color: rgb(43, 205, 226);
color: black;
}Step 2: Set the customAttributes property of the desired column to an object that contains the CSS class custom. This CSS class will be applied to the header cell of the specified column in the Grid.
{field="Freight" headerText="Freight" [customAttributes]="{class: '.custom'} }The following example demonstrates how to customize the appearance of the OrderID and OrderDate columns using custom attributes:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService} from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [GridModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid #grid [dataSource]="data" allowPaging="true">
<e-columns>
<e-column field="OrderID" headerText="Order ID"
[customAttributes]="{class:'custom'}" textAlign="Center">
</e-column>
<e-column field="CustomerName" headerText="Customer Name" textAlign="Center">
</e-column>
<e-column field="OrderDate" headerText="Order Date" format="yMd"
[customAttributes]="{class:'custom'}" textAlign="Center">
</e-column>
<e-column field="ShippedDate" headerText="Shipped Date" textAlign="Center" format="yMd">
</e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
ngOnInit() {
this.data = data;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Using method
The Syncfusion Grid provides methods to customize the appearance of the grid column headers:
-
getColumnHeaderByIndex: This method customizes the appearance of a specific column header in the grid by specifying the index of the column for which to customize the header.
- getColumnHeaderByField: This method retrieves the header element of a specific column by its field name. The retrieved element can be used to customize the appearance of the header element.
-
getColumnHeaderByUid: This method retrieves the header element of a specific column by its unique ID. The retrieved element can be used to customize the appearance of the header element.
-
getColumnIndexByField: This method retrieves the index of a specific column by its field name. The retrieved index can be used to access the header element and customize its appearance.
- getColumnIndexByUid: This method retrieves the index of a specific column by its unique ID. The retrieved index can be used to access the header element and customize its appearance.
Here’s an example of how to use these methods to change the style of a specific column header:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridComponent,GridModule,PageService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit, ViewChild } from '@angular/core';
import { orderDetails } from './datasource';
@Component({
imports: [ GridModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div class="control-section">
<ejs-grid #grid [dataSource]="data" allowPaging="true"
(dataBound)="dataBound()" height="320">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="120"
textAlign="Right"></e-column>
<e-column field="CustomerName" headerText="Customer Name" width="150">
</e-column>
<e-column field="Freight" headerText="Freight" width="120" format="C2"
textAlign="Right"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="150">
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: Object[];
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit() {
this.data = orderDetails;
}
dataBound() {
((this.grid as GridComponent).getColumnHeaderByIndex(0) as HTMLElement).style.color = 'green';
((this.grid as GridComponent).getColumnHeaderByField('CustomerName') as HTMLElement).style.background = 'rgb(217, 244, 235)';
((this.grid as GridComponent).getColumnHeaderByField('OrderID') as HTMLElement).style.background = 'rgb(217, 244, 235)';
((this.grid as GridComponent).getColumnHeaderByField('ShipCountry') as HTMLElement).style.background = 'rgb(217, 244, 235)';
((this.grid as GridComponent).getColumnHeaderByField('CustomerName') as HTMLElement).style.color = '#0d0b0b';
((this.grid as GridComponent).getColumnHeaderByUid('grid-column2') as HTMLElement).style.background = 'rgb(217, 244, 235)';
const columnIndex = (this.grid as GridComponent).getColumnIndexByField('ShipCountry');
((this.grid as GridComponent).getColumnHeaderByIndex(columnIndex) as HTMLElement).style.color = 'green';
const index = (this.grid as GridComponent).getColumnIndexByUid('grid-column2');
((this.grid as GridComponent).getColumnHeaderByIndex(index) as HTMLElement).style.color = 'green';
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The unique identifier is automatically generated by the Grid component and may change whenever the grid is refreshed or updated.
Using event
To customize the appearance of the grid header, handle the headerCellInfo event of the grid. This event is triggered when each header cell is rendered in the grid, and provides an object that contains information about the header cell. This object can be used to modify the styles of the header column.
The following example demonstrates how to add a headerCellInfo event handler to the grid. In the event handler, it checks whether the current header column is the Order Date field and then applies the appropriate CSS class to the cell based on its value:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule ,PageService} from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { Cell, Column, HeaderCellInfoEventArgs } from '@syncfusion/ej2-grids';
@Component({
imports: [GridModule],
providers: [PageService],
standalone: true,
selector: 'app-root',
template: `<div class="control-section" >
<ejs-grid [dataSource]="data" allowPaging="true"
(headerCellInfo)="onHeaderCellInfo($event)" >
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="120"
textAlign="Center"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="150">
</e-column>
<e-column field="OrderDate" headerText="Order Date" width="130"
format="yMd" textAlign="Center" >
</e-column>
<e-column field="Freight" headerText="Freight" width="120" format="C2"
textAlign="Center"></e-column>
<e-column field="ShippedDate" headerText="Shipped Date" width="130"
format="yMd" textAlign="Center">
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: object[];
ngOnInit() {
this.data = data;
}
public onHeaderCellInfo(args:HeaderCellInfoEventArgs ) {
if ((args.cell as Cell<Column> ).column.field == 'OrderDate') {
(args.node as Element).classList.add('customcss');
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));How to refresh header
The refresh header feature in the Syncfusion Angular Grid allows updating of the header section of the grid whenever changes are made to the grid’s columns. This feature is useful when reflecting changes in the header immediately, such as modifying the column header text, width, or alignment.
To use the refresh header feature, call the refreshHeader method of the Grid component. This method updates the grid header with the latest changes made to the columns.
The following example demonstrates how to use the refreshHeader method to update the grid header:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule,GridComponent } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, ViewChild, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [GridModule, ButtonModule],
standalone: true,
selector: 'app-root',
template: `<button ejs-button (click)="refreshHeader()">Refresh Header</button>
<div class="control-section" style='padding:20px 0px 0px 0px'>
<ejs-grid #grid [dataSource]="data">
<e-columns>
<e-column field="OrderID" headerText="Order ID"></e-column>
<e-column field="CustomerID" headerText="Customer ID"></e-column>
<e-column field="OrderDate" headerText="Order Date" format="yMd">
</e-column>
<e-column field="Freight" headerText="Freight"></e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
@ViewChild('grid')
public grid?: GridComponent;
public data?: Object[];
ngOnInit(): void {
this.data = data;
}
public refreshHeader(): void {
const column = (this.grid as GridComponent).getColumnByIndex(1);
column.headerText = 'New Header Text'; // update the header text of the column object
(this.grid as GridComponent).refreshHeader(); // refresh the grid header
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- The
refreshHeadermethod updates only the grid header and not the entire grid.- To refresh the entire grid, use the
refreshmethod instead.
How to get header element
To get the header element in a Syncfusion Grid, use one of the following methods:
-
getHeaderContent: This method returns the header div element of the Grid. This method can be used to access the entire header content of the Grid.
const headerElement = this.grid.getHeaderContent(); -
getHeaderTable: This method returns the header table element of the Grid. This method can be used to access only the header table of the Grid.
const headerTableElement = grid.getHeaderTable(); -
getColumnHeaderByUid: This method returns the column header element by its unique identifier.
const columnHeaderElement = grid.getColumnHeaderByUid("e-grid2"); -
getColumnHeaderByIndex: This method returns the column header element by its index.
const columnHeaderElement = grid.getColumnHeaderByIndex(0); -
getColumnHeaderByField: This method returns the column header element by its field name.
const columnHeaderElement = grid.getColumnHeaderByField("OrderID");
- The unique identifier is automatically generated by the Grid component and may change whenever the grid is refreshed or updated.