Style and appearance in Angular Grid component
17 Sep 20255 minutes to read
The Syncfusion Angular Grid component allows a wide range of appearance customizations using CSS and theming tools. This includes default CSS overrides, comprehensive theme customization, and direct styling of grid elements.
Default CSS Overrides
Apply custom CSS to override the Grid’s default styles. This approach enables changes to colors, fonts, spacing, and more. Use browser developer tools to inspect the grid’s HTML and identify the necessary CSS classes for styling.
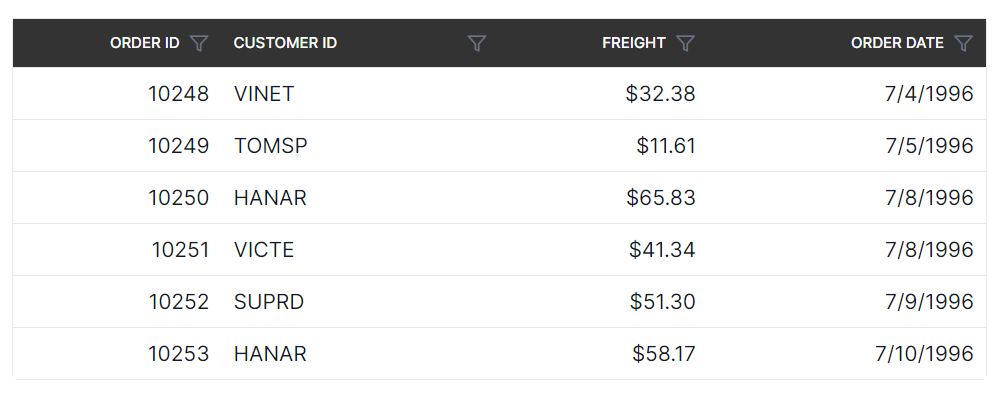
Example: Override the header background color and header text color:
/* In your component's CSS file */
.e-grid .e-headercell {
background-color: #333; /* Override the header background color */
color: #fff;
}
Using Theme Studio
Syncfusion Theme Studio enables the creation of custom themes for all controls, including the Grid. This tool provides advanced options to maintain consistent application styling.
- Go to Syncfusion Theme Studio.
- Select the Grid control in the left panel.
- Customize colors, typography, spacing, and other appearance settings.
- Download the generated CSS and include it in your Angular project for consistent theme application.
Customize the Grid Root Element
Directly style the Syncfusion Angular Grid root element using CSS. For example, update the font family and global appearance:
.e-grid {
font-family: cursive;
}
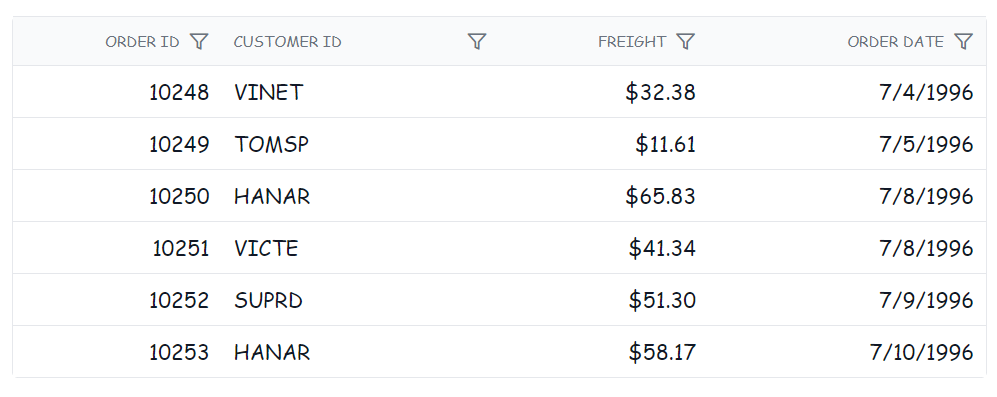
In this example, the .e-grid class targets the Grid’s root element, and the font-family is set for all grid content.
In the following sample, the font family of grid content is changed to cursive, and the background color of rows, selected rows, alternate rows, and row hovering color is modified using the below CSS styles.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { PageService, GridComponent, SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
import { data } from './datasource';
@Component({
imports: [
GridModule
],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowPaging]='true' [pageSettings]='pageSettings' [selectionSettings]='selectionOptions' height='268px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' type='number' isPrimaryKey='true' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' type='string' width=120></e-column>
<e-column field='Freight' headerText='Freight' type='number' textAlign='Right' format='C' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' type='string' width=180></e-column>
</e-columns>
</ejs-grid>`,
providers: [PageService]
})
export class AppComponent implements OnInit {
public data?: Object[];
public grid?: GridComponent;
public pageSettings?: Object;
public selectionOptions?: SelectionSettingsModel;
ngOnInit(): void {
this.data = data;
this.pageSettings = { pageSize: 8 };
this.selectionOptions = { type: 'Multiple' };
}
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion Angular Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<style>
.e-grid {
font-family: cursive;
}
.e-grid .e-row:hover .e-rowcell {
background-color: rgb(204, 229, 255) !important;
}
.e-grid .e-rowcell.e-selectionbackground {
background-color: rgb(230, 230, 250);
}
.e-grid .e-row.e-altrow {
background-color: rgb(150, 212, 212);
}
.e-grid .e-row {
background-color: rgb(180, 180, 180);
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body style="margin-top: 125px">
<app-root>
<div id='loader'>Loading....</div>
</app-root>
</body>
</html>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));