Filtering in Angular Grid component
16 Sep 202524 minutes to read
Filtering is a powerful feature in the Syncfusion Grid component that enables users to selectively view data based on specific criteria. This functionality allows you to narrow down large datasets and focus on relevant information, thereby enhancing data analysis and decision-making capabilities.
To use filtering functionality, inject FilterService in the provider section of AppModule.
To enable filtering in the Grid, set the allowFiltering property to true. Once filtering is enabled, configure various filtering options through the filterSettings property to define the behavior and appearance of filters.
The following example demonstrates basic filtering functionality:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { PageService, SortService, FilterService, GroupService,PageSettingsModel } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [GridModule],
providers: [PageService,SortService,FilterService,GroupService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowPaging]="true" [allowSorting]="true"
[allowFiltering]="true" [pageSettings]="pageSettings">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field='OrderDate' headerText='Order Date' textAlign='Right' format='yMd' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public pageSettings?: PageSettingsModel;
ngOnInit(): void {
this.data = data;
this.pageSettings = { pageSize: 6 };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- Apply and clear filtering programmatically using filterByColumn and clearFiltering methods.
- Disable filtering for specific columns by setting columns.allowFiltering to false.
Initial filter
To apply an initial filter, you need to specify the filter criteria using the predicate object in filterSettings.columns. The predicate object represents the filtering condition and contains properties such as field, operator, and value.
The following example demonstrates initial filter configuration:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, FilterSettingsModel} from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [GridModule],
providers: [FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
columns: [{ field: 'ShipCity', matchCase: false, operator: 'startswith', predicate: 'and', value: 'reims' },
{ field: 'ShipName', matchCase: false, operator: 'startswith', predicate: 'and', value: 'Vins et alcools Chevalier' }]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Initial filter with multiple values for same column
You can establish an initial filter containing multiple values for a particular column, which helps preset filter conditions using multiple values. This functionality displays filtered records immediately when the grid loads.
To apply multiple values for the same column at initial rendering, set multiple filter predicate objects in filterSettings.columns.
The following example demonstrates initial filtering with multiple values for the same CustomerID column:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService,FilterSettingsModel} from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
@Component({
imports: [GridModule],
providers: [FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
type:'Excel',
columns: [{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Initial filter with multiple values for different columns
You can apply initial filters with multiple values across different columns by setting predefined filter settings for each column. This results in filtered records displayed immediately upon grid initialization.
To apply filters with multiple values for different columns at initial rendering, configure multiple filter predicate objects in filterSettings.columns.
The following example demonstrates how to perform an initial filter with multiple values for different Order ID and Customer ID columns using filterSettings.columns and predicate.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
type:'Excel',
columns: [
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},
{
field: 'OrderID',
matchCase: false,
operator: 'lessThan',
predicate: 'or',
value: 10250,
},
{
field: 'OrderID',
matchCase: false,
operator: 'notEqual',
predicate: 'or',
value: 10262,
},
]
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filter operators
The Syncfusion Grid component provides various filter operators that can be used to define filter conditions for columns. The filter operator for a column can be defined using the operator property in the filterSettings.columns object.
The available operators and its supported data types are,
| Operator | Description | Supported Types |
|---|---|---|
| startsWith | Checks whether a value begins with the specified value. | String |
| endsWith | Checks whether a value ends with specified value. | String |
| contains | Checks whether a value contains with specified value. | String |
| doesnotstartwith | Checks whether the value does not begin with the specified value. | String |
| doesnotendwith | Checks whether the value does not end with the specified value. | String |
| doesnotcontain | Checks whether the value does not contain the specified value. | String |
| equal | Checks whether a value equal to specified value. | String | Number | Boolean | Date |
| notEqual | Checks whether a value not equal to specified value. | String | Number | Boolean | Date |
| greaterThan | Checks whether a value is greater than with specified value. | Number | Date |
| greaterThanOrEqual | Checks whether a value is greater than or equal to specified value. | Number | Date |
| lessThan | Checks whether a value is less than with specified value. | Number | Date |
| lessThanOrEqual | Checks whether a value is less than or equal to specified value. | Number | Date |
| isnull | Returns the values that are null. | String | Number | Date |
| isnotnull | Returns the values that are not null. | String | Number | Date |
| isempty | Returns the values that are empty. | String |
| isnotempty | Returns the values that are not empty. | String |
| between | Filter the values based on the range between the start and end specified values. | Number | Date |
| in | Filters multiple records in the same column that exactly match any of the selected values. | String | Number | Date |
| notin | Filters multiple records in the same column that do not match any of the selected values. | String | Number | Date |
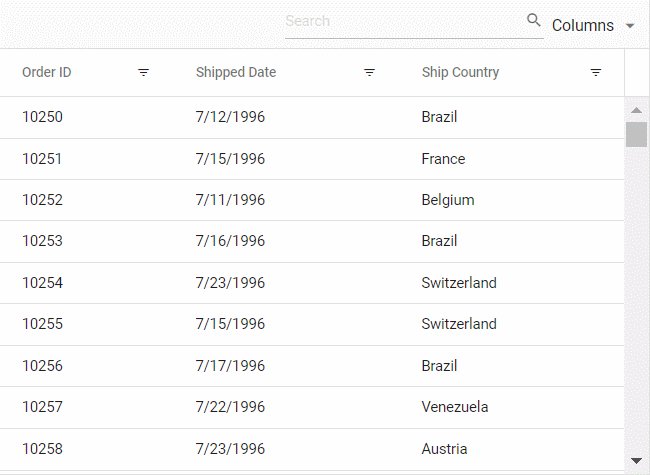
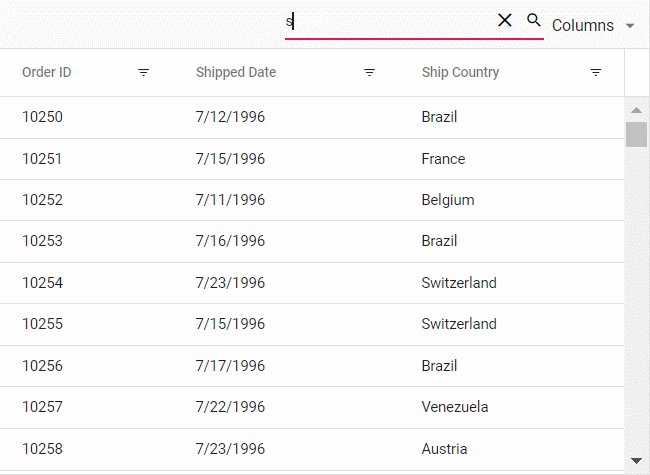
Wildcard and LIKE operator filter
Wildcard and LIKE filter operators filters the value based on the given string pattern, and they apply to string-type columns. But it will work slightly differently.
Wildcard filtering
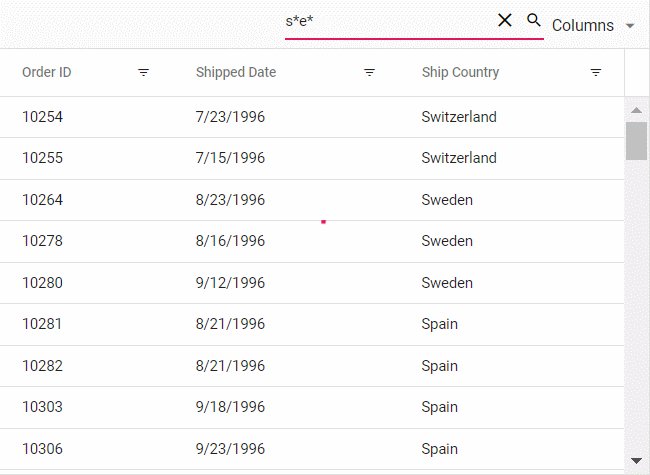
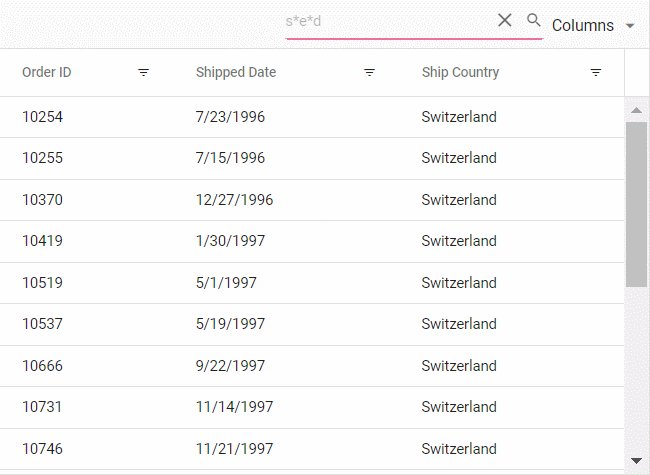
The Wildcard filter processes one or more search patterns using the “*” symbol, retrieving values matching the specified patterns. This filter option supports all search scenarios in the DataGrid.
Wildcard pattern examples:
| Operator | Description |
|---|---|
| a*b | Everything that starts with “a” and ends with “b” |
| a* | Everything that starts with “a” |
| *b | Everything that ends with “b” |
| a | Everything that contains “a” |
| ab* | Everything containing “a”, followed by anything, then “b”, followed by anything |

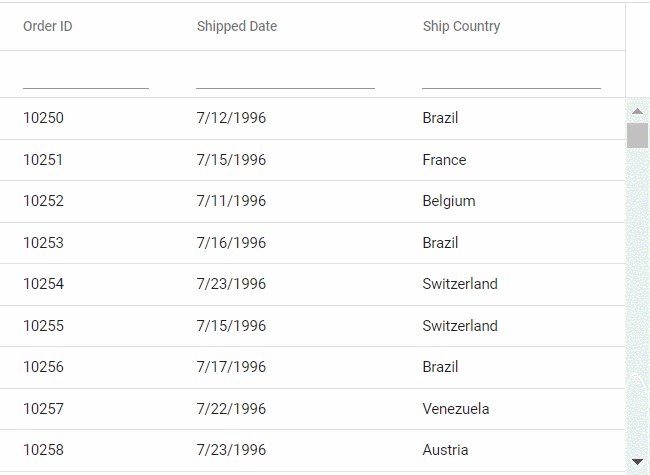
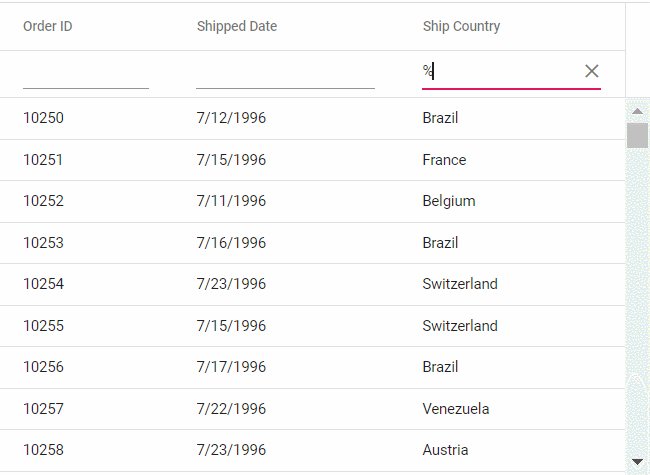
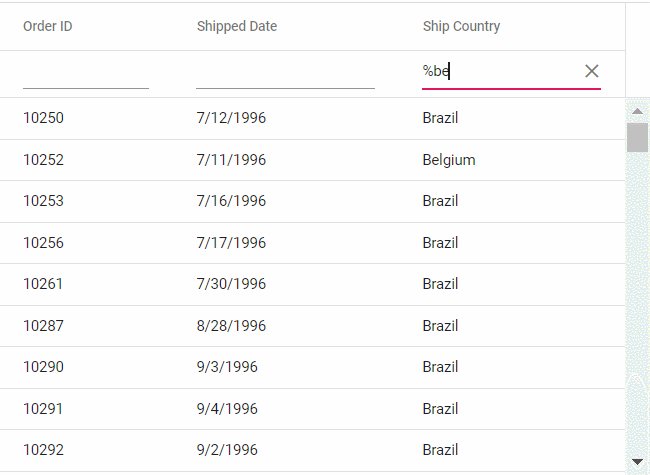
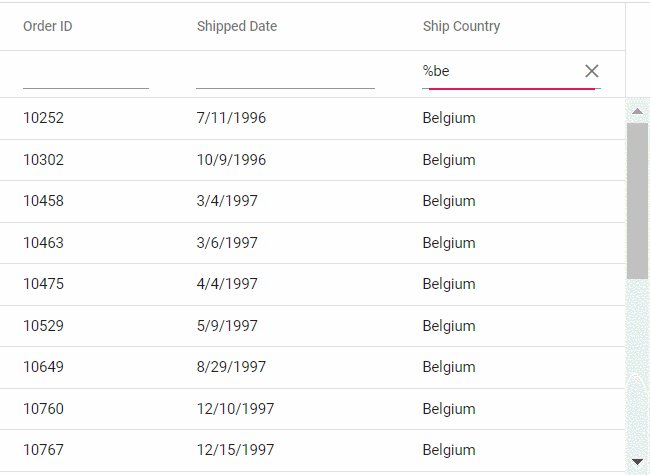
LIKE filtering
The LIKE filter processes single search patterns using the “%” symbol, retrieving values matching the specified patterns. The following Grid features support LIKE filtering on string-type columns:
- Filter Menu
- Filter Bar with filterSettings.showFilterBarOperator property enabled
- Custom Filter of Excel filter type
LIKE pattern examples:
| Operator | Description |
|---|---|
| %ab% | Returns all values that contain “ab” characters |
| ab% | Returns all values that end with “ab” characters |
| %ab | Returns all values that start with “ab” characters |

Diacritics filter
The diacritics filter feature handles text data that includes accented characters (diacritic characters). By default, the grid ignores these characters during filtering. To consider diacritic characters in filtering operations, enable this feature by setting the filterSettings.ignoreAccent property to true within filterSettings.
The following example demonstrates diacritics filtering with the ignoreAccent property set to true:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { PageService, FilterService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule
],
providers: [PageService,
FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' >
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' textAlign='Right' width=140></e-column>
<e-column field='Name' headerText='Name' width=140></e-column>
<e-column field='ShipName' headerText='Ship Name' width=170></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=140></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
ngOnInit(): void {
this.data = data;
this.filterOptions = {
ignoreAccent: true
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Perform ENUM column filtering
The Syncfusion Angular Grid allows you to filter enum-type data using the FilterTemplate feature. This is particularly useful for filtering predefined values, such as categories or statuses.
To achieve this functionality:
- Render DropDownList in the FilterTemplate for the enum-type column
- Bind the enumerated list data to the column
- Use the template property to display enum values in a readable format
- In the change event of the DropDownList, dynamically filter the column using the filterByColumn method
The following example demonstrates enum-type data filtering:
import { Component, OnInit, ViewChild } from '@angular/core';
import { GridModule,GridComponent,FilterService } from '@syncfusion/ej2-angular-grids';
import { DropDownListModule, ChangeEventArgs } from '@syncfusion/ej2-angular-dropdowns';
import { data, OrderData, FileType } from './datasource';
@Component({
imports: [GridModule, DropDownListModule],
selector: 'app-root',
standalone: true,
providers: [FilterService],
template: `
<ejs-grid #grid [dataSource]="data" [allowFiltering]="true" height="273px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="100"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="100"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="100"></e-column>
<e-column field="Type" headerText="Type" width="130">
<ng-template #template let-data>
{{ data.Type === 1 ? 'Base' : data.Type === 2 ? 'Replace' : data.Type === 3 ? 'Delta' : '' }}
</ng-template>
<ng-template #filterTemplate let-data>
<div>
<ejs-dropdownlist #dropDown [dataSource]="filterDropData" [fields]="{ text: 'Type', value: 'Type' }" [value]="filterDropData[0].Type" (change)="onTypeFilterChange($event)">
</ejs-dropdownlist>
</div>
</ng-template>
</e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
@ViewChild('grid') public grid?: GridComponent;
public data?: OrderData[];
public filterDropData: { Type: string }[] = [
{ Type: 'All' },
{ Type: 'Base' },
{ Type: 'Replace' },
{ Type: 'Delta' },
];
ngOnInit(): void {
this.data = data;
}
public onTypeFilterChange(args: ChangeEventArgs): void {
if (args.value === 'All') {
this.grid?.clearFiltering();
} else {
this.grid?.filterByColumn(
'Type',
'contains',
FileType[args.value as keyof typeof FileType]
);
}
}
}export enum FileType {
Base = 1,
Replace = 2,
Delta = 3
}
export interface OrderData {
OrderID: number;
CustomerID: string;
EmployeeID:number;
OrderDate:Date,
ShipCity: string;
ShipAddress:string;
ShipName: string;
ShipRegion:string;
ShipPostalCode:string;
ShipCountry:string;
Freight:number;
Verified:boolean;
Type: FileType;
}
export let data: OrderData[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: true, Type: FileType.Base,
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: false, Type: FileType.Replace,
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: true, Type: FileType.Delta,
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: true, Type: FileType.Base,
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: true, Type: FileType.Replace,
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: true, Type: FileType.Delta,
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: false, Type: FileType.Base,
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: true, Type: FileType.Replace,
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: false, Type: FileType.Delta,
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: true, Type: FileType.Base,
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: true, Type: FileType.Replace,
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: false, Type: FileType.Delta,
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: true, Type: FileType.Base,
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: false, Type: FileType.Replace,
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: true, Type: FileType.Delta,
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filtering with case sensitivity
The Syncfusion Angular Grid provides the flexibility to enable or disable case sensitivity during filtering. This feature is useful when you want to control whether filtering operations should consider the case of characters. It can be achieved by using the enableCaseSensitivity property within the filterSettings of the grid.
Below is an example code demonstrating how to enable or disable case sensitivity while filtering:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { ButtonModule,SwitchModule } from '@syncfusion/ej2-angular-buttons'
import { PageService, FilterService } from '@syncfusion/ej2-angular-grids'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel, GridComponent } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
ButtonModule,
SwitchModule,
DropDownListAllModule
],
providers: [PageService,
FilterService],
standalone: true,
selector: 'app-root',
template: `<div class='container'>
<label for="unchecked"> Enable Case Sensitivity </label>
<ejs-switch id="unchecked" (change)="onToggleCaseSensitive()"></ejs-switch>
</div>
<ejs-grid [dataSource]='data' #grid [allowFiltering]='true' [filterSettings]='filterOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCountry' headerText='ShipCountry' textAlign='Right' width=90></e-column>
<e-column field='ShipCity' headerText='Ship City' textAlign='Right' width=120></e-column>
<e-column field='ShipRegion' headerText='Ship Region' textAlign='Right' width=120></e-column>
</e-columns>
</ejs-grid>
`
})
export class AppComponent implements OnInit {
@ViewChild('grid')
public grid?: GridComponent;
public data?: object[];
public isCaseSensitive: boolean = false;
public filterOptions?: FilterSettingsModel | undefined;
ngOnInit(): void {
this.data = data;
this.filterOptions = { enableCaseSensitivity: this.isCaseSensitive };
}
onToggleCaseSensitive(): void {
this.filterOptions = { enableCaseSensitivity: !this.isCaseSensitive };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Enable different filter for a column
The Syncfusion Angular Grid offers the flexibility to customize filtering behavior for different columns by enabling various types of filters such as Menu, Excel, Checkbox. This feature allows you to tailor the filtering experience to suit the specific needs of each column in your grid. For example, you might prefer a menu-based filter for a category column, an Excel-like filter for a date column, and a checkbox filter for a status column.
It can be achieved by adjusting the column.filter.type property based on your requirements.
Here’s an example where the menu filter is enabled by default for all columns, but you can dynamically modify the filter types through a dropdown:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { MultiSelectModule, CheckBoxSelectionService, DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import { Column, FilterSettingsModel, FilterType, GridComponent } from '@syncfusion/ej2-angular-grids';
import { data } from './datasource';
import { DropDownListComponent, ChangeEventArgs } from '@syncfusion/ej2-angular-dropdowns';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule,
ButtonModule
],
providers: [FilterService, PageService, CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
templateUrl: 'app.component.html',
})
export class AppComponent implements OnInit {
@ViewChild('grid') public grid?: GridComponent;
@ViewChild('type') public typeDropdown?: DropDownListComponent;
public data?: object[];
public filterSettings?: FilterSettingsModel = { type: 'Menu' };
public columnFilterSettings?: FilterSettingsModel;
public fieldData: string[] | undefined;
public typeData: string[] = [];
public column: Column | undefined;
ngOnInit(): void {
this.data = data;
}
dataBound() {
this.fieldData = (this.grid as GridComponent).getColumnFieldNames();
}
onFieldChange(args: ChangeEventArgs): void {
(this.typeDropdown as DropDownListComponent).enabled = true;
this.typeData = ['Menu', 'CheckBox', 'Excel'];
this.column = (this.grid as GridComponent).getColumnByField(args.value as string);
}
onTypeChange(args: ChangeEventArgs): void {
this.columnFilterSettings = { type: args.value as FilterType};
(this.column as Column).filter = this.columnFilterSettings;
(this.grid as GridComponent).refresh();
}
}<div id="content" class="container">
<div class="input-container">
<label for="fields" class="label">Select Column</label>
<ejs-dropdownlist #field id="fields" [dataSource]="fieldData" (change)="onFieldChange($event)"
placeholder="Eg: OrderID"></ejs-dropdownlist>
</div>
<div class="input-container">
<label for="types" class="label">Select Filter Type</label>
<ejs-dropdownlist #type id="types" [dataSource]="typeData" (change)="onTypeChange($event)"
placeholder="Eg: Excel" [enabled]="false"></ejs-dropdownlist>
</div>
</div>
<ejs-grid #grid [dataSource]='data' [allowFiltering]='true' height='273px' allowPaging=true (dataBound)="dataBound()"
[filterSettings]="filterSettings">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=100></e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' width=100></e-column>
<e-column field='Verified' headerText='Verified' width=100 type='boolean' displayAsCheckBox="true"></e-column>
</e-columns>
</ejs-grid>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Change default filter operator for particular column
The Syncfusion Grid component provides the flexibility to change the default filter operator for a particular column. By default, the filter operator for string-type columns is startsWith, for numerical-type columns is equal, and for boolean-type columns is also equal. However, you may need to customize the filter operator to better match the nature of the data in a specific column. This can be achieved using the operator property within the filterSettings configuration.
Here’s an example that demonstrates how to change the default filter operator column :
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService } from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService, DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { ButtonModule, CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import { Column, GridComponent} from '@syncfusion/ej2-angular-grids';
import { data, stringOperatorsData, numericOperatorsData } from './datasource';
import { DropDownListComponent,ChangeEventArgs } from '@syncfusion/ej2-angular-dropdowns';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule,
ButtonModule
],
providers: [FilterService, PageService, CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
templateUrl: 'app.component.html',
})
export class AppComponent implements OnInit {
@ViewChild('grid') public grid?: GridComponent;
@ViewChild('operator') public operatorDropdown?: DropDownListComponent;
public data?: object[];
public fieldData?: string[];
public availableOperators: object[] |string | undefined;
public column: Column | undefined;
ngOnInit(): void {
this.data = data;
}
dataBound() {
this.fieldData = (this.grid as GridComponent).getColumnFieldNames();
}
onFieldChange(args: ChangeEventArgs): void {
this.availableOperators=[];
(this.operatorDropdown as DropDownListComponent).enabled = true;
this.column = (this.grid as GridComponent).getColumnByField(args.value as string);
if (this.column) {
this.availableOperators = this.column.type === 'string' ? stringOperatorsData : numericOperatorsData;
}
}
onOperatorChange(args: ChangeEventArgs): void {
(this.column as Column).filter = { operator: args.value as string };
}
}<div id='content' class='container'>
<div class='input-container'>
<label for='fields' class='label'>Select Column</label>
<ejs-dropdownlist #field id='fields' [dataSource]='fieldData' (change)='onFieldChange($event)'
placeholder='Eg: OrderID'></ejs-dropdownlist>
</div>
<div class='input-container'>
<label for='operator' class='label'>Select Operator</label>
<ejs-dropdownlist #operator id='operator' [dataSource]='availableOperators' (change)='onOperatorChange($event)'
placeholder='Eg: Equal' [enabled]='false'></ejs-dropdownlist>
</div>
</div>
<ejs-grid #grid [dataSource]='data' [allowFiltering]='true' height='273px' allowPaging=true (dataBound)='dataBound()'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=120></e-column>
</e-columns>
</ejs-grid>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filter grid programmatically with single and multiple values using method
Programmatic filtering in the Syncfusion Angular Grid with single and multiple values allows you to apply filters to specific columns in the grid without relying on interactions through the interface.
This can be achieved by utilizing the filterByColumn method of the Grid.
The following example demonstrates programmatic filtering using single and multiple values for OrderID and CustomerID columns through external button click functions:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit,ViewChild } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel,GridComponent } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
ButtonModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `
<button ejs-button cssClass="e-outline" (click)="onSingleValueFilter()">Filter with single value</button>
<button ejs-button cssClass="e-outline" style="margin-left:5px" (click)="onMultipleValueFilter()">Filter with multiple values</button>
<ejs-grid #grid style="padding: 10px 10px" [dataSource]='data' [allowFiltering]='true' [filterSettings]='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
this.filterOptions= {type:'Excel'};
}
onSingleValueFilter() {
(this.grid as GridComponent).clearFiltering();
// filter OrderID column with single value
(this.grid as GridComponent).filterByColumn('OrderID', 'equal', 10248);
}
onMultipleValueFilter() {
(this.grid as GridComponent).clearFiltering();
// filter CustomerID column with multiple values
(this.grid as GridComponent).filterByColumn('CustomerID', 'equal', [
'VINET',
'TOMSP',
'ERNSH',
]);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));How to get filtered records
Retrieve filtered records using available methods and properties in the Grid component when working with data that matches currently applied filters.
1.Using the getFilteredRecords() method
The getFilteredRecords method obtains an array of records that match currently applied filters on the grid.
The following example demonstrates getting filtered data using the getFilteredRecords method:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { MessageModule } from '@syncfusion/ej2-angular-notifications'
import { CommonModule } from '@angular/common';
import { Component, OnInit, ViewChild, Inject } from '@angular/core';
import { data } from './datasource';
import { GridComponent } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
CommonModule,
GridModule,
ButtonModule,
MessageModule
],
providers: [FilterService, PageService,],
standalone: true,
selector: 'app-root',
templateUrl: 'app.template.html',
})
export class AppComponent implements OnInit {
@ViewChild('grid')
public grid?: GridComponent;
public data?: Object[];
public pageOptions?: Object;
public filteredData?: Object;
showRecords?: boolean;
showWarning?: boolean;
public ngOnInit(): void {
this.data = data;
this.pageOptions = { pageSize: 10, pageCount: 5 };
}
click(): void {
this.filteredData = (this.grid as GridComponent).getFilteredRecords();
if (this.filteredData) {
this.showRecords = true;
} else {
this.showRecords = false;
}
this.showWarning = !this.showRecords;
}
clear(): void {
(this.grid as GridComponent).clearFiltering();
this.showRecords = false;
this.showWarning = false;
}
}<div class="control-section">
<div *ngIf="showWarning">
<ejs-message id="msg_warning" content="No Records" cssClass="e-content-center"
severity="Warning"></ejs-message>
</div>
<button ejs-button cssClass="e-success" (click)="click()">Get Filtered Data</button><button ejs-button
cssClass="e-danger" (click)="clear()">Clear</button>
<ejs-grid #grid id="grid" [dataSource]="data" allowFiltering="true" [height]="280" allowPaging="true">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="120"></e-column>
</e-columns>
</ejs-grid>
<div *ngIf="showRecords" class="e-content">
<h3>Filtered Records</h3>
<ejs-grid #filtergrid [dataSource]="filteredData" allowPaging="true" [height]="200">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</div>import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));2.Using the properties in the FilterEventArgs object
Alternatively, use properties available in the FilterEventArgs object to obtain filter record details:
- columns: Returns the collection of filtered columns
- currentFilterObject: Returns the currently filtered object
- currentFilteringColumn: Returns the currently filtered column name
Access these properties using the actionComplete event handler:
actionComplete(args: FilterEventArgs) {
var column = args.columns;
var object = args.currentFilterObject;
var name = args.currentFilteringColumn;
}Clear filtering using methods
The Grid provides the clearFiltering method to remove filter conditions and reset the grid to its original state.
The following example demonstrates clearing filters using the clearFiltering method:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { PageService, SortService, FilterService, GroupService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { PageSettingsModel, GridComponent } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
ButtonModule
],
providers: [PageService,
SortService,
FilterService,
GroupService],
standalone: true,
selector: 'app-root',
template: `<button ejs-button cssClass="e-primary" (click)="onClick()">Clear filter</button><ejs-grid #grid [dataSource]='data' [allowPaging]='true' [allowSorting]='true'
[allowFiltering]='true' [pageSettings]='pageSettings'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' width=120></e-column>
</e-columns>
</ejs-grid>`,
})
export class AppComponent implements OnInit {
@ViewChild('grid') public grid?: GridComponent;
public data?: object[];
public pageSettings?: PageSettingsModel;
ngOnInit(): void {
this.data = data;
this.pageSettings = { pageSize: 6 };
}
public onClick(): void {
this.grid?.clearFiltering(); //clear filtering for all columns
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Filtering events
Filtering events allow you to customize grid behavior when filtering is applied. You can prevent filtering for specific columns, display messages to users, or perform other actions to suit your application requirements.
Implement filtering events using available events such as actionBegin and actionComplete. These events allow you to intervene in the filtering process and customize it as needed.
The following example demonstrates filtering prevention for the ShipCity column during the actionBegin event:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, FilterService, PageService} from '@syncfusion/ej2-angular-grids'
import { MultiSelectModule, CheckBoxSelectionService,DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { MessageModule } from '@syncfusion/ej2-angular-notifications'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { FilterSettingsModel, GridComponent, FilterEventArgs } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
MultiSelectModule,
DropDownListAllModule,
CheckBoxModule,
MessageModule
],
providers: [FilterService, PageService,CheckBoxSelectionService],
standalone: true,
selector: 'app-root',
template: `<div id='message'>{{message}}</div><ejs-grid #grid [dataSource]='data' [allowFiltering]='true' height='273px' (actionBegin)="actionBegin($event)" (actionComplete)="actionComplete($event)">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public filterOptions?: FilterSettingsModel;
public message: string | undefined;
@ViewChild('grid') public gridObj?: GridComponent;
ngOnInit(): void {
this.data = data;
}
actionBegin(args: FilterEventArgs) {
if (args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity') {
args.cancel = true;
this.message = 'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action is cancelled for ' + args.currentFilteringColumn;
}
}
actionComplete(args: FilterEventArgs) {
if (args.requestType == 'filtering' && args.currentFilteringColumn) {
this.message = 'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action for the ' + args.currentFilteringColumn + ' column has been successfully executed';
} else {
this.message = '';
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));