Globalization and Localization in Angular Grid Component
16 Sep 202524 minutes to read
The Syncfusion Angular Grid component offers comprehensive globalization and localization support to enhance accessibility and usability for users from various regions and language backgrounds. These features allow data to be displayed in preferred languages and formats, creating an inclusive user experience.
Localization
The Syncfusion Angular Grid provides a built-in Localization library, enabling you to customize the text used in the grid to suit different languages or cultural preferences. With this library, you can change static text on various elements, such as group drop area text and pager information text, to different cultures, such as Arabic, Deutsch, French, and more.
Localization can be achieved by setting the locale property and providing a translation object.
Below is a list of locale keywords and their corresponding example texts as used in the Grid.
Data Rendering
| Locale keywords | Text | Example |
|---|---|---|
| EmptyRecord | No records to display |  |
| EmptyDataSourceError | DataSource must not be empty at initial load since columns are generated from dataSource in auto-generated columns |
Columns
| Locale keywords | Text | Example |
|---|---|---|
| True | true |  |
| False | false |  |
| ColumnHeader | column header |  |
| TemplateCell | is template cell |  |
| ClipBoard | clipboard |  |
| CheckBoxLabel | checkbox |  |
ColumnChooser
| Locale keywords | Text | Example |
|---|---|---|
| Columnchooser | Columns |  |
| ChooseColumns | Choose Column |  |
| ColumnChooserDialogARIA | Column chooser |  |
Editing
| Locale keywords | Text | Example |
|---|---|---|
| Add | Add |  |
| Edit | Edit |  |
| Cancel | Cancel |  |
| Update | Update |  |
| Delete | Delete |  |
| Save | Save |  |
| EditOperationAlert | No records selected for edit operation |  |
| DeleteOperationAlert | No records selected for delete operation |  |
| SaveButton | Save |  |
| OKButton | OK |  |
| CancelButton | Cancel |  |
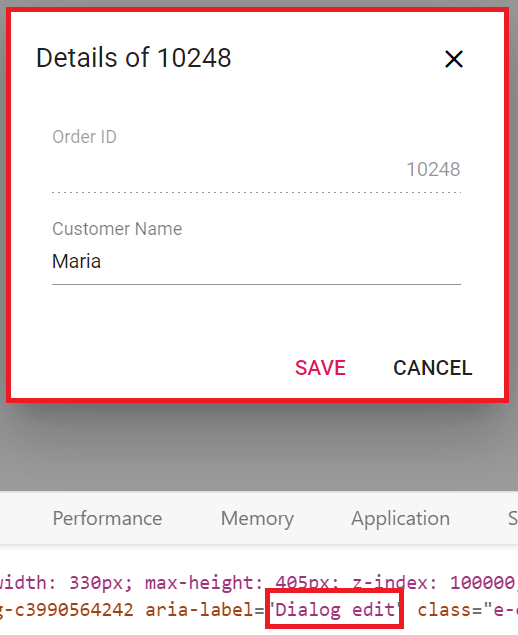
| EditFormTitle | Details of |  |
| AddFormTitle | Add New Record |  |
| BatchSaveConfirm | Are you sure you want to save changes? |  |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |  |
| ConfirmDelete | Are you sure you want to Delete Record? |  |
| CancelEdit | Are you sure you want to Cancel the changes? |  |
| DialogEditARIA | Edit dialog | |
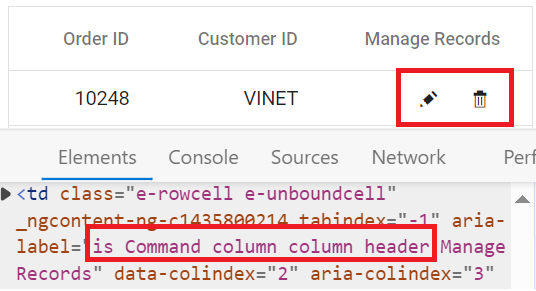
| CommandColumnAria | Command column header |  |
| DialogEdit | Dialog edit |  |
Grouping
| Locale keywords | Text | Example |
|---|---|---|
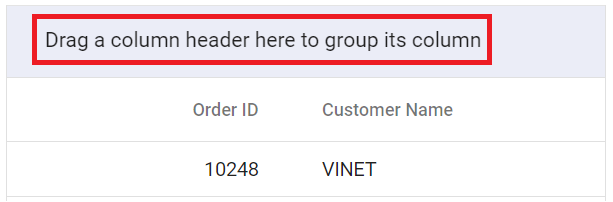
| GroupDropArea | Drag a column header here to group by that column |  |
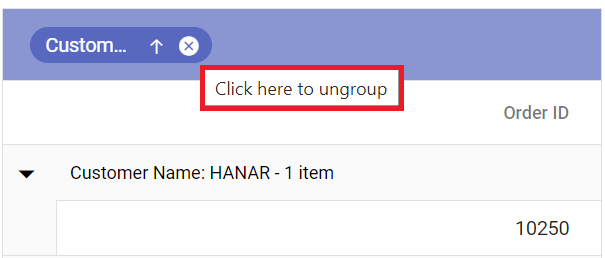
| UnGroup | Click here to ungroup |  |
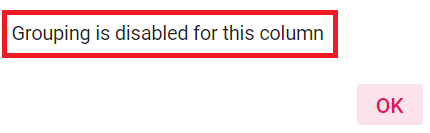
| GroupDisable | Grouping is disabled for this column |  |
| Item | item |  |
| Items | items |  |
| UnGroupButton | Click here to ungroup | |
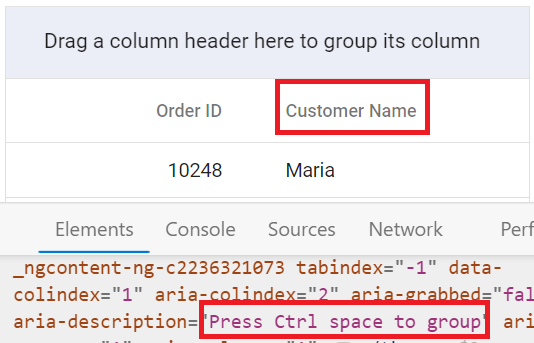
| GroupDescription | Press Ctrl+Space to group |  |
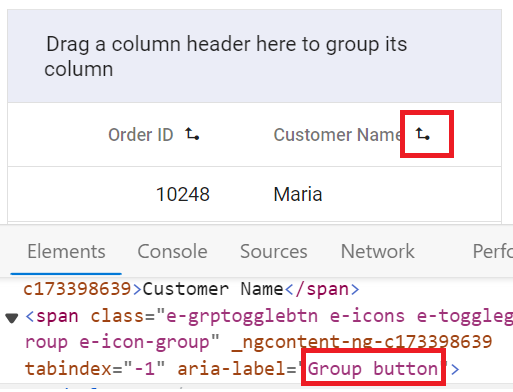
| GroupButton | Group button |  |
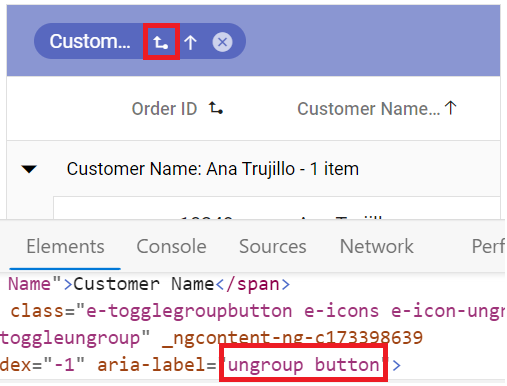
| UnGroupAria | Ungroup button |  |
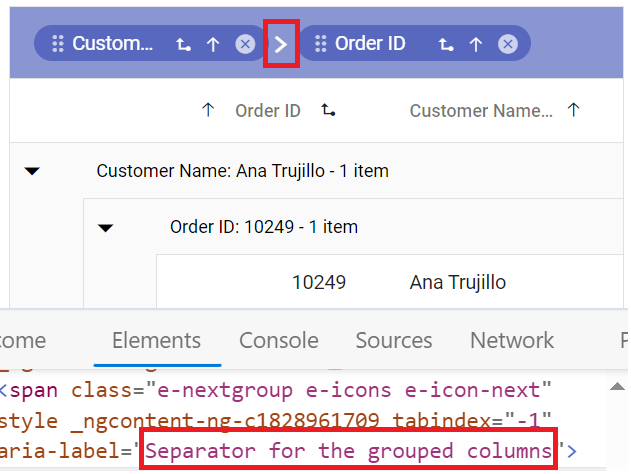
| GroupSeperator | Separator for the grouped columns |  |
| UnGroupIcon | Ungroup the grouped column | |
| GroupedSortIcon | Sort the grouped column | |
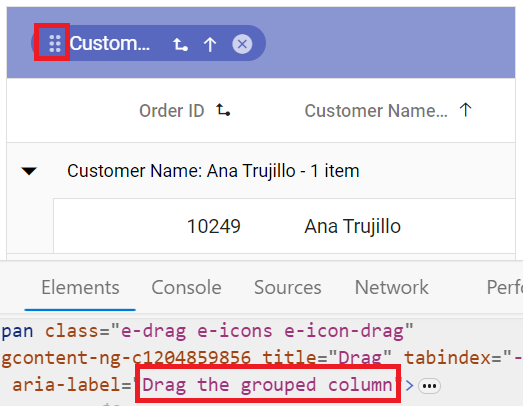
| GroupedDrag | Drag the grouped column |  |
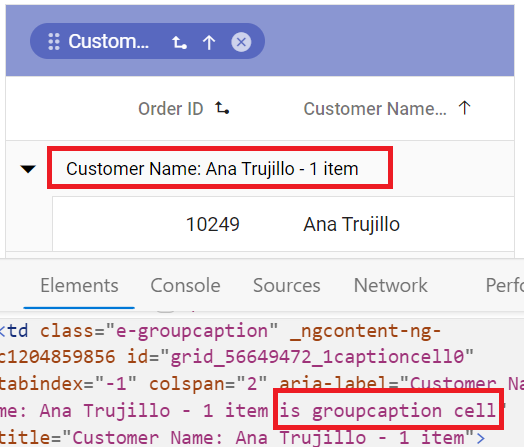
| GroupCaption | Group caption cell |  |
| Expanded | Expanded |  |
| Collapsed | Collapsed |  |
Filtering
| Locale keywords | Text | Example |
|---|---|---|
| InvalidFilterMessage | Invalid Filter Data | |
| FilterbarTitle | \s filter bar cell |  |
| Matchs | No Matches Found |  |
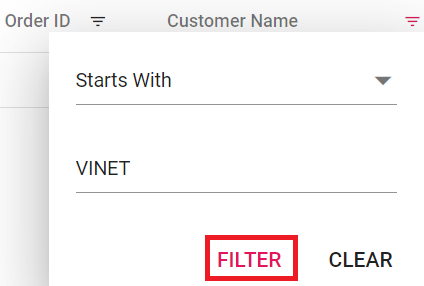
| FilterButton | Filter |  |
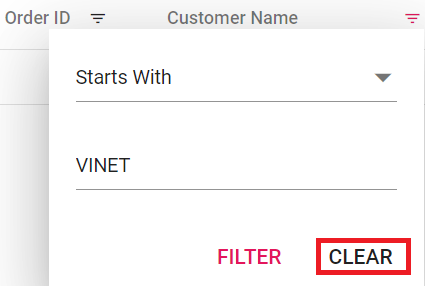
| ClearButton | Clear |  |
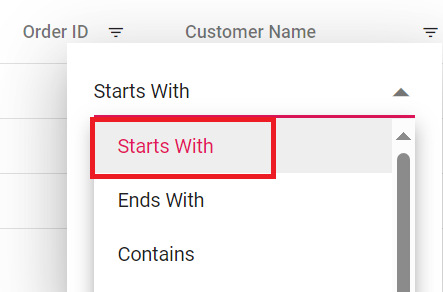
| StartsWith | Starts With |  |
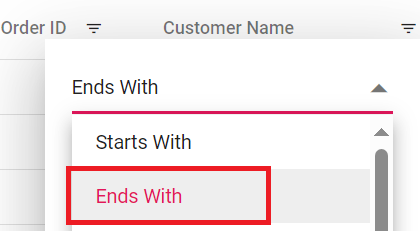
| EndsWith | Ends With |  |
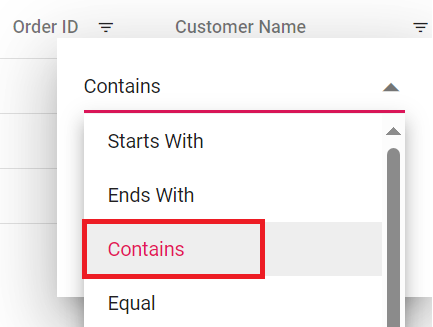
| Contains | Contains |  |
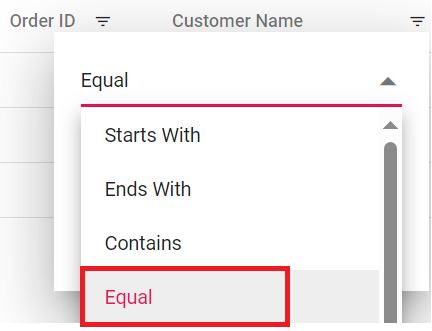
| Equal | Equal |  |
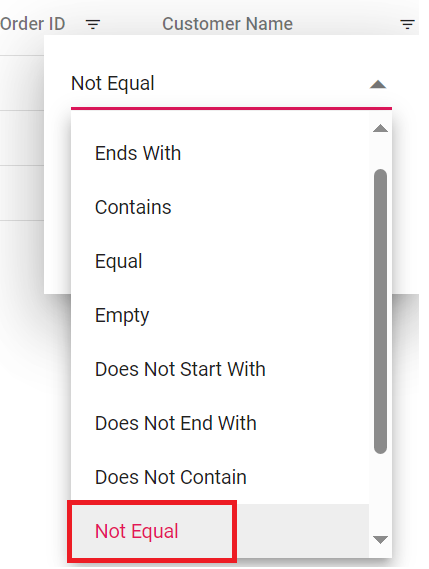
| NotEqual | Not Equal |  |
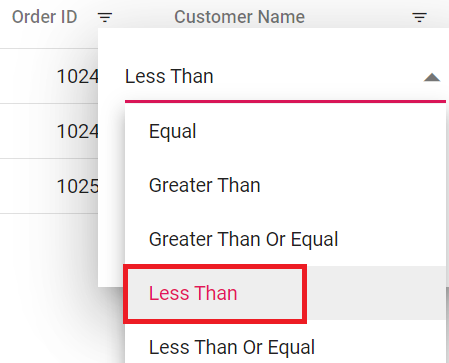
| LessThan | Less Than |  |
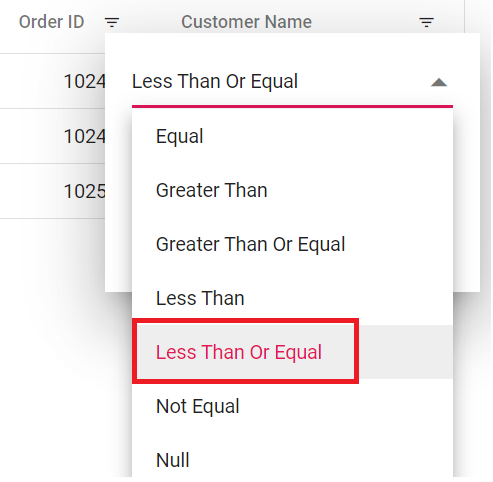
| LessThanOrEqual | Less Than Or Equal |  |
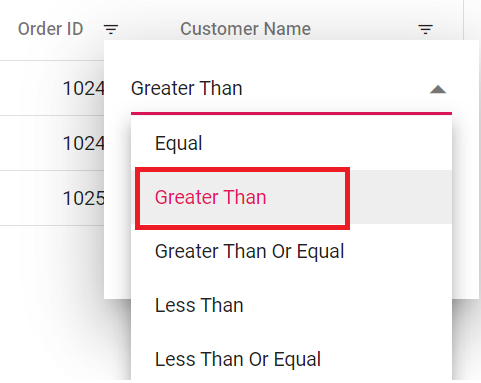
| GreaterThan | Greater Than |  |
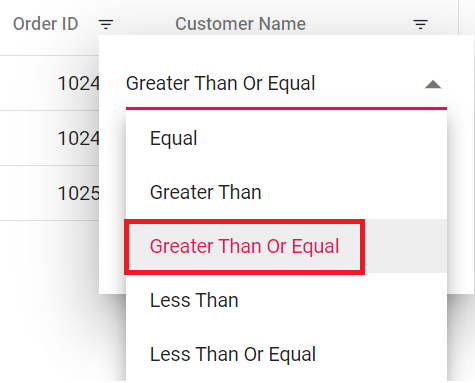
| GreaterThanOrEqual | Greater Than Or Equal |  |
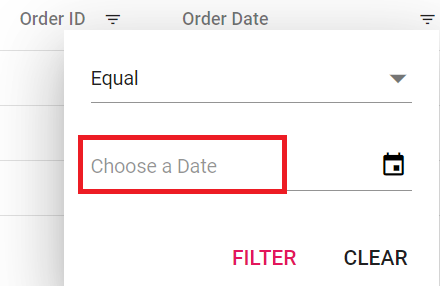
| ChooseDate | Choose a Date |  |
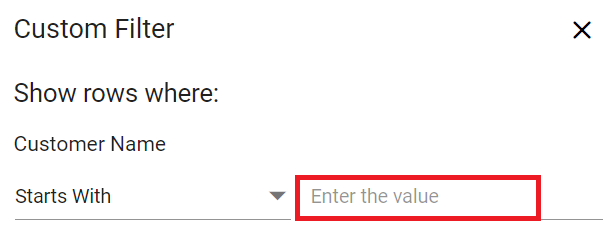
| EnterValue | Enter the value |  |
| SelectAll | Select All |  |
| Blanks | Blanks |  |
| FilterTrue | True |  |
| FilterFalse | False |  |
| NoResult | No Matches Found |  |
| ClearFilter | Clear Filter |  |
| NumberFilter | Number Filters |  |
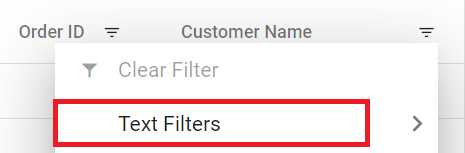
| TextFilter | Text Filters |  |
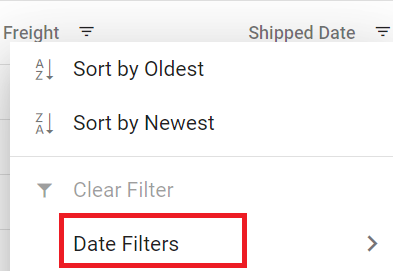
| DateFilter | Date Filters |  |
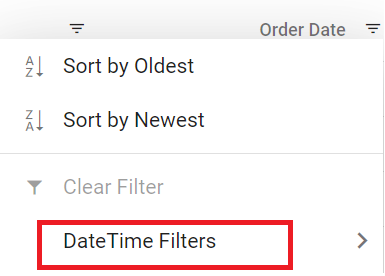
| DateTimeFilter | DateTime Filters |  |
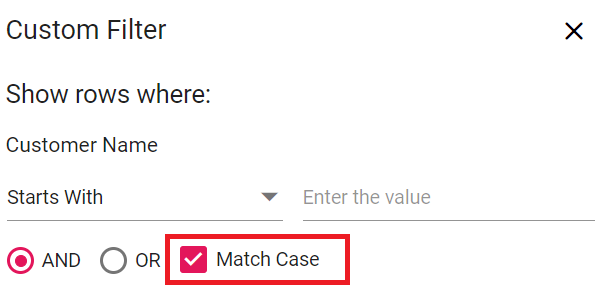
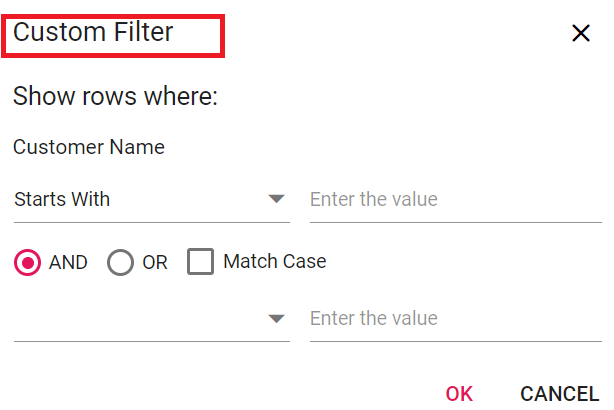
| MatchCase | Match Case |  |
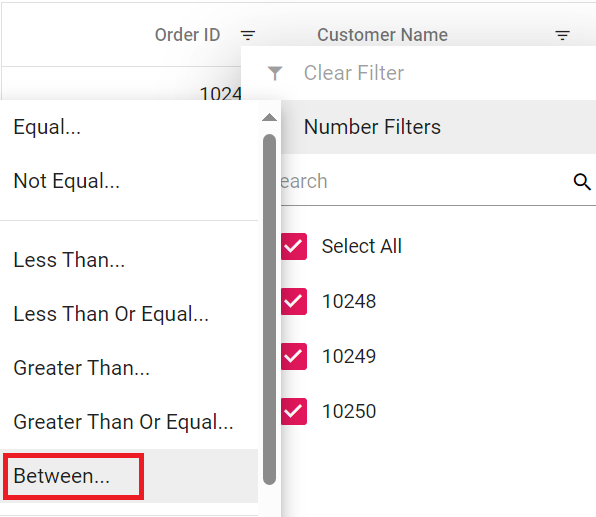
| Between | Between |  |
| CustomFilter | Custom Filter |  |
| CustomFilterPlaceHolder | Enter the value |  |
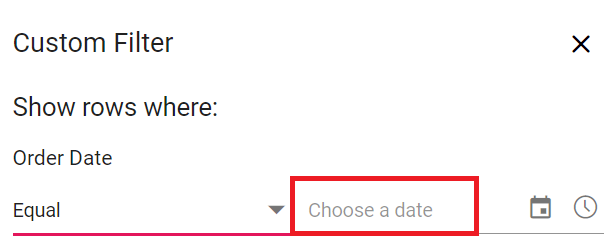
| CustomFilterDatePlaceHolder | Choose a date |  |
| AND | AND |  |
| OR | OR |  |
| ShowRowsWhere | Show rows where: |  |
| NotStartsWith | Does Not Start With |  |
| Like | Like |  |
| NotEndsWith | Does Not End With |  |
| NotContains | Does Not Contain |  |
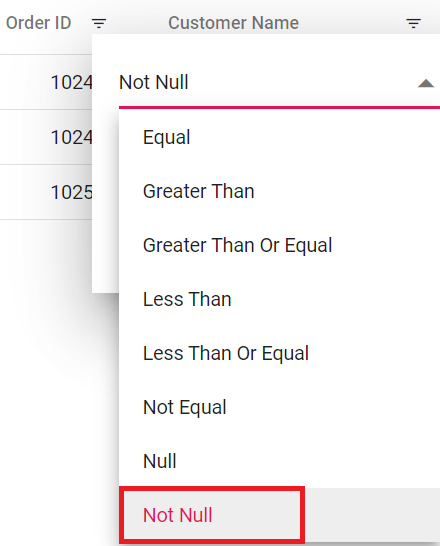
| IsNull | Null |  |
| NotNull | Not Null |  |
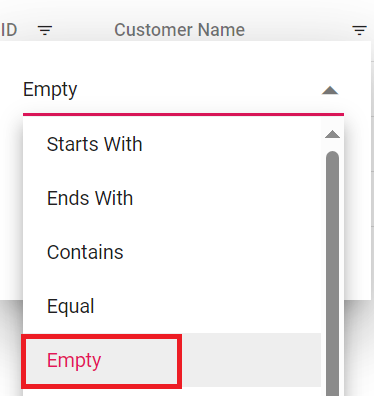
| IsEmpty | Empty |  |
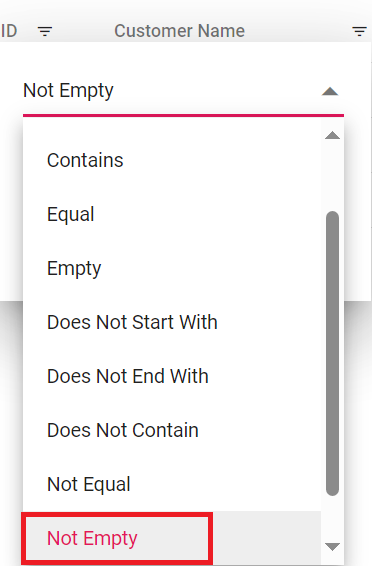
| IsNotEmpty | Not Empty |  |
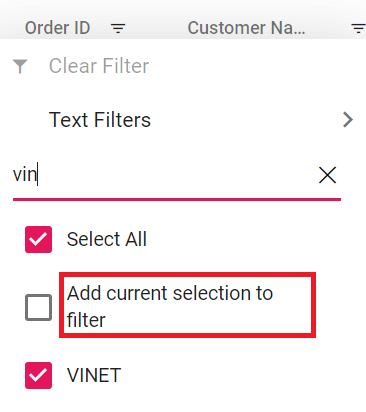
| AddCurrentSelection | Add current selection to filter |  |
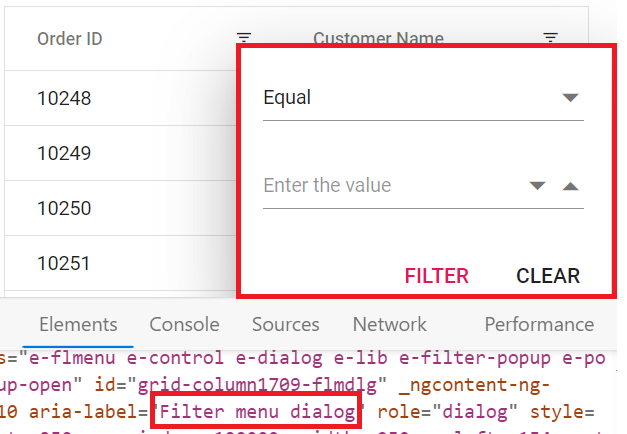
| FilterMenuDialogARIA | Filter menu dialog |  |
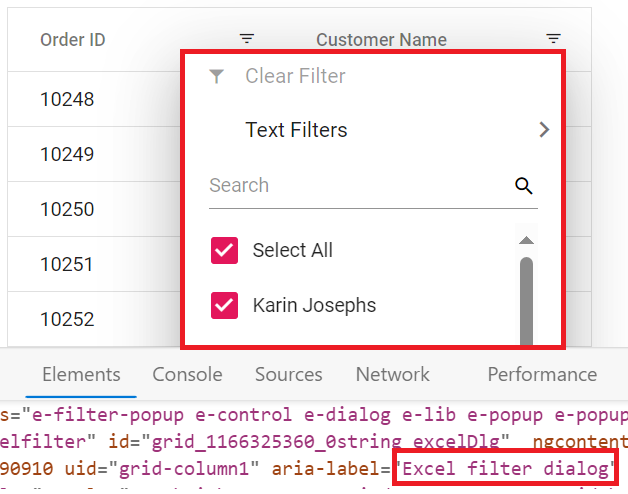
| ExcelFilterDialogARIA | Excel filter dialog |  |
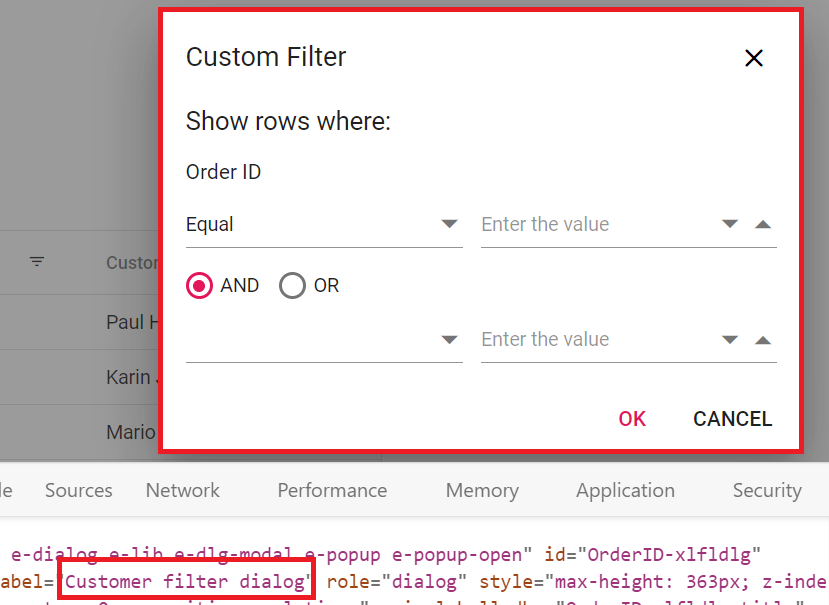
| CustomFilterDialogARIA | Custom filter dialog |  |
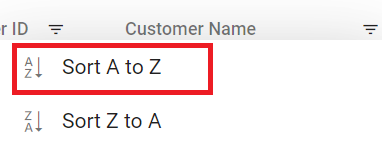
| SortAtoZ | Sort A to Z |  |
| SortZtoA | Sort Z to A |  |
| SortByOldest | Sort by Oldest |  |
| SortByNewest | Sort by Newest |  |
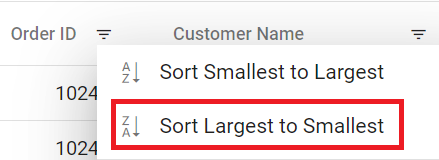
| SortSmallestToLargest | Sort Smallest to Largest |  |
| SortLargestToSmallest | Sort Largest to Smallest |  |
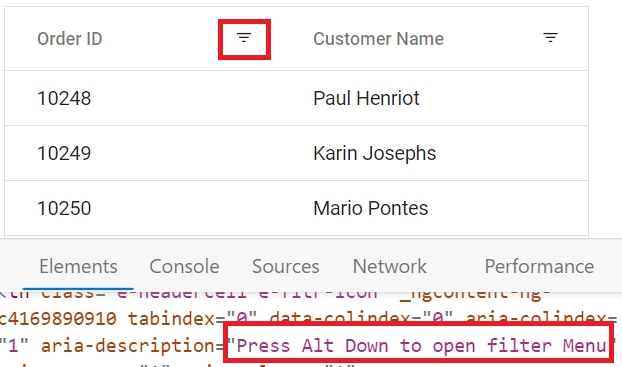
| FilterDescription | Press Alt Down to open filter Menu |  |
Searching
| Locale keywords | Text | Example |
|---|---|---|
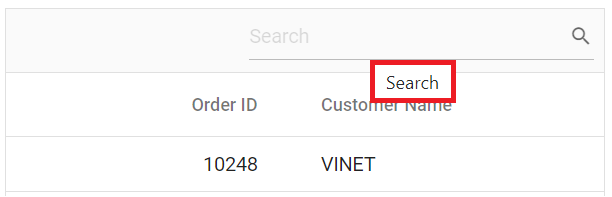
| Search | Search |  |
| SearchColumns | Search columns | |
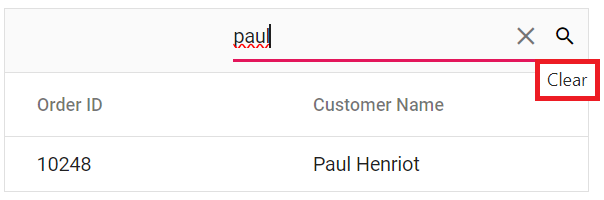
| Clear | Clear |  |
Sorting
| Locale keywords | Text | Example |
|---|---|---|
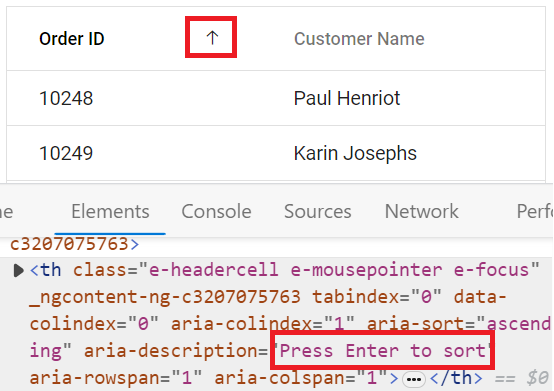
| Sort | Sort |  |
| SortDescription | Press Enter to sort |  |
Toolbar
| Locale keywords | Text | Example |
|---|---|---|
 |
||
| Pdfexport | PDF Export |  |
| Excelexport | Excel Export | ![Locale Toolbar Excel export]images/locale-excelexport.png) |
| Csvexport | CSV Export |  |
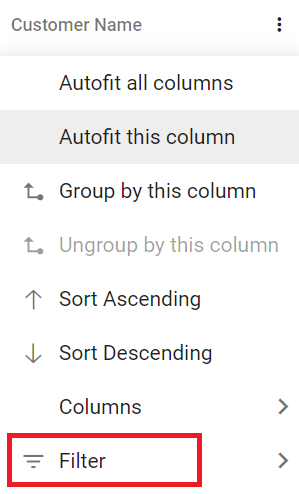
ColumnMenu
| Locale keywords | Text | Example |
|---|---|---|
| FilterMenu | Filter |  |
| AutoFitAll | Autofit all columns | |
| AutoFit | Autofit this column | |
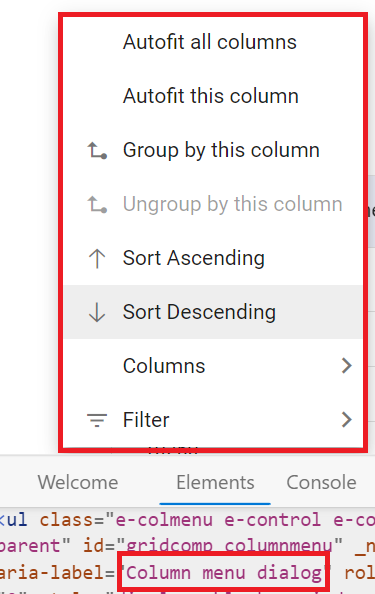
| ColumnMenuDialogARIA | Column menu dialog |  |
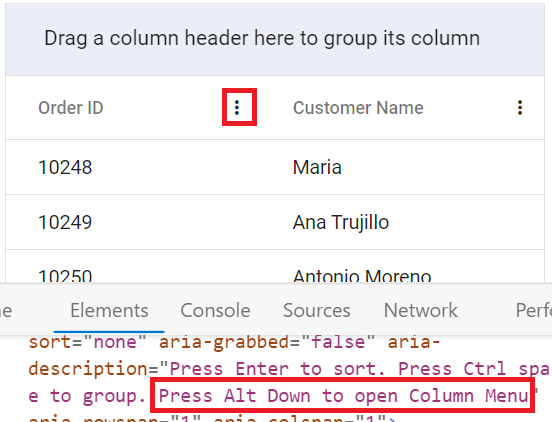
| ColumnMenuDescription | Press Alt + Down to open Column Menu |  |
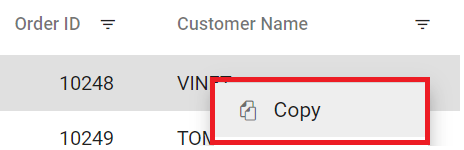
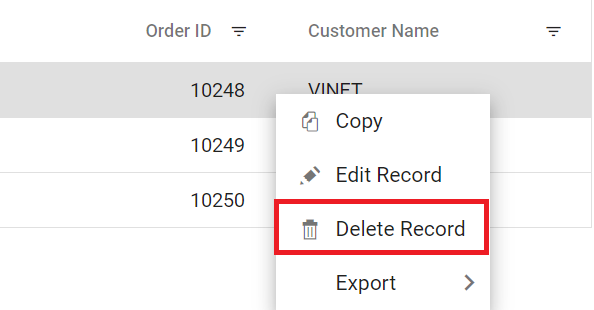
ContextMenu
| Locale keywords | Text | Example |
|---|---|---|
| Copy | Copy |  |
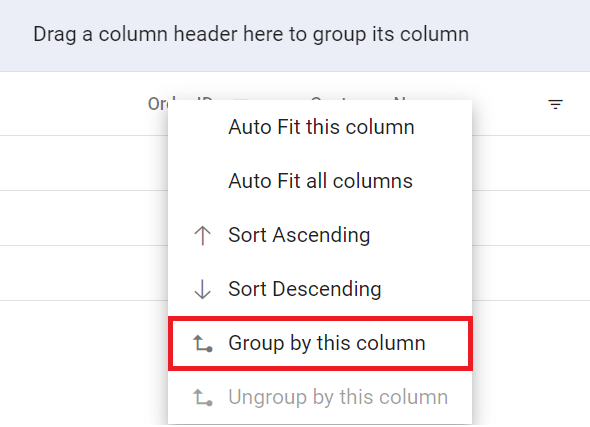
| Group | Group by this column |  |
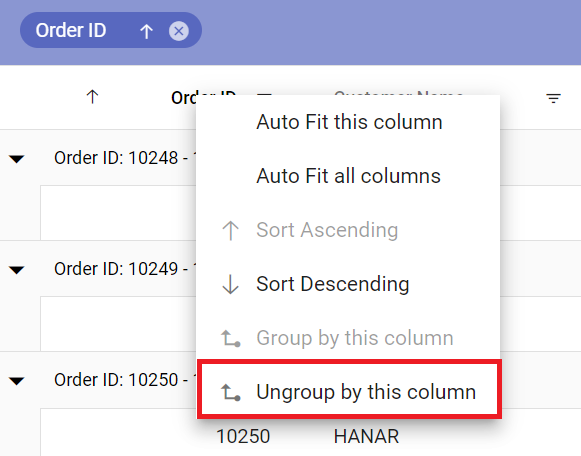
| Ungroup | Ungroup by this column |  |
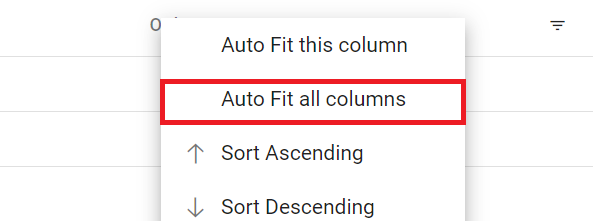
| autoFitAll | Auto Fit all columns |  |
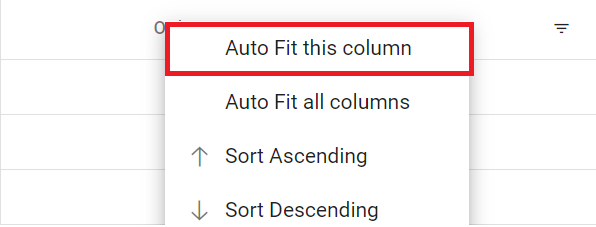
| autoFit | Auto Fit this column |  |
| Export | Export |  |
| FirstPage | First Page |  |
| LastPage | Last Page |  |
| PreviousPage | Previous Page |  |
| NextPage | Next Page |  |
| SortAscending | Sort Ascending |  |
| SortDescending | Sort Descending |  |
| EditRecord | Edit Record |  |
| DeleteRecord | Delete Record |  |
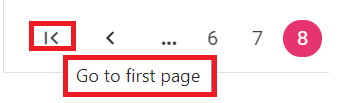
Pager
| Locale keywords | Text | Example |
|---|---|---|
| currentPageInfo | {0} of {1} pages |  |
| totalItemsInfo | ({0} items) |  |
| firstPageTooltip | Go to first page |  |
| lastPageTooltip | Go to last page |  |
| nextPageTooltip | Go to next page |  |
| previousPageTooltip | Go to previous page |  |
| nextPagerTooltip | Go to next pager items |  |
| previousPagerTooltip | Go to previous pager items |  |
| pagerDropDown | Items per page |  |
| pagerAllDropDown | Items |  |
| All | All |  |
| totalItemInfo | ({0} item) |  |
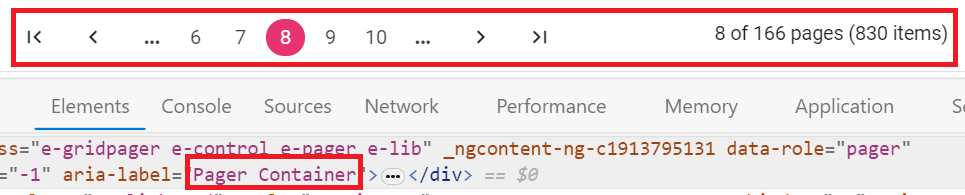
| Container | Pager Container |  |
| Information | Pager Information | |
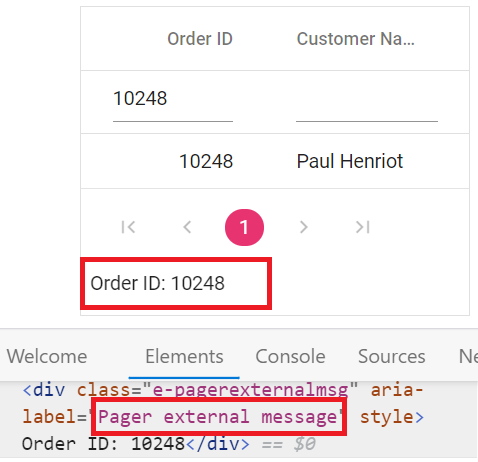
| ExternalMsg | Pager external message |  |
| Page | Page | |
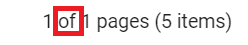
| Of | of |  |
| Pages | Pages |
Loading translations for a specific culture
The built-in localization library enables loading translation objects for different cultures. Use the load function from the L10n class to customize grid text. You can specify translation objects for specific cultures, such as German (de-DE), to display content in the required language.
Enable JSON module resolution in TypeScript by setting resolveJsonModule to true and esModuleInterop to true in your tsconfig.json file:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}The following example demonstrates loading a translation object for German (de-DE) using the L10n.load function and assigning the locale as de-DE.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, GroupService, PageService } from '@syncfusion/ej2-angular-grids'
import { L10n, } from '@syncfusion/ej2-base';
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { PageSettingsModel } from '@syncfusion/ej2-angular-grids';
import deDELocalization from './locale.json'
L10n.load(deDELocalization);
@Component({
imports: [
GridModule
],
providers: [GroupService, PageService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [locale]='locale' [allowGrouping]='true' [allowPaging]='true'
[pageSettings]='pageOptions' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public pageOptions?: PageSettingsModel;
public locale: any = "de-DE";
ngOnInit(): void {
this.data = data;
this.pageOptions = { pageSize: 6 };
}
}{
"de-DE": {
"grid": {
"EmptyRecord": "Keine Datensätze zum Anzeigen",
"True": "wahr",
"False": "falsch",
"InvalidFilterMessage": "Ungültige Filterdaten",
"GroupDropArea": "Ziehen Sie eine Spaltenüberschrift hierher, um die Spalte zu gruppieren",
"UnGroup": "Klicken Sie hier, um die Gruppierung aufzuheben",
"GroupDisable": "Die Gruppierung ist für diese Spalte deaktiviert",
"FilterbarTitle": "\"s Filterbalkenzelle",
"EmptyDataSourceError": "Datenquelle darf beim ersten Laden nicht leer sein, da Spalten aus der Datenquelle automatisch generiert werden",
"Add": "Hinzufügen",
"Edit": "Bearbeiten",
"Cancel": "Abbrechen",
"Update": "Aktualisieren",
"Delete": "Löschen",
"Print": "Drucken",
"Pdfexport": "PDF-Export",
"Excelexport": "Excel-Export",
"Wordexport": "Word-Export",
"Csvexport": "CSV-Export",
"Search": "Suchen",
"Columnchooser": "Spalten",
"Save": "Speichern",
"Item": "Datensatz",
"Items": "Datensätze",
"EditOperationAlert": "Keine Datensätze zum Bearbeiten ausgewählt",
"DeleteOperationAlert": "Keine Datensätze zum Löschen ausgewählt",
"SaveButton": "Speichern",
"OKButton": "in Ordnung",
"CancelButton": "Abbrechen",
"EditFormTitle": "Details von",
"AddFormTitle": "Neuen Datensatz hinzufügen",
"BatchSaveConfirm": "Möchten Sie die Änderungen wirklich speichern?",
"BatchSaveLostChanges": "Nicht gespeicherte Änderungen gehen verloren. Sind Sie sicher, dass Sie fortfahren wollen?",
"ConfirmDelete": "Möchten Sie den Datensatz wirklich löschen?",
"CancelEdit": "Möchten Sie die Änderungen wirklich abbrechen?",
"ChooseColumns": "Wählen Sie Spalten",
"SearchColumns": "Spalten durchsuchen",
"Matchs": "Keine Treffer gefunden",
"FilterButton": "Filter",
"ClearButton": "Löschen",
"StartsWith": "Beginnt mit",
"EndsWith": "Endet mit",
"Contains": "Enthält",
"Equal": "Gleich",
"NotEqual": "Nicht gleich",
"LessThan": "Weniger als",
"LessThanOrEqual": "Weniger als oder gleich",
"GreaterThan": "Grösser als",
"GreaterThanOrEqual": "Grösser als oder gleich",
"ChooseDate": "Wählen Sie ein Datum",
"EnterValue": "Geben Sie den Wert ein",
"Copy": "Kopieren",
"Group": "Nach dieser Spalte gruppieren",
"Ungroup": "Gruppierung nach dieser Spalte aufheben",
"autoFitAll": "Automatisch alle Spalten anpassen",
"autoFit": "Diese Spalte automatisch anpassen",
"Export": "Export",
"FirstPage": "Erste Seite",
"LastPage": "Letzte Seite",
"PreviousPage": "Vorherige Seite",
"NextPage": "Nächste Seite",
"SortAscending": "Aufsteigend sortieren",
"SortDescending": "Absteigend sortieren",
"EditRecord": "Datensatz bearbeiten",
"DeleteRecord": "Datensatz löschen",
"FilterMenu": "Filter",
"SelectAll": "Wählen Sie Alle",
"Blanks": "Leerzeichen",
"FilterTrue": "Wahr",
"FilterFalse": "Falsch",
"NoResult": "Keine Treffer gefunden",
"ClearFilter": "Filter löschen",
"NumberFilter": "Anzahl Filter",
"TextFilter": "Textfilter",
"DateFilter": "Datumsfilter",
"DateTimeFilter": "DatumsZeit-Filter",
"MatchCase": "Gross- / Kleinschreibung",
"Between": "Zwischen",
"CustomFilter": "Benutzerdefinierte Filter",
"CustomFilterPlaceHolder": "Geben Sie einen Wert ein",
"CustomFilterDatePlaceHolder": "Wählen Sie ein Datum",
"AND": "UND",
"OR": "ODER",
"ShowRowsWhere": "Zeilen anzeigen, in denen:",
"NotStartsWith": "beginnt nicht mit",
"Like": "Wie",
"NotEndsWith": "endet nicht mit",
"NotContains": "enthält nicht",
"IsNull": "Null",
"NotNull": "nicht null",
"IsEmpty": "leer",
"IsNotEmpty": "nicht leer",
"AddCurrentSelection": "Aktuelle Auswahl zum Filter hinzufügen",
"UnGroupButton": "Klicken Sie hier, um die Gruppierung aufzuheben",
"AutoFitAll": "Automatisch alle Spalten anpassen",
"AutoFit": "Diese Spalte automatisch anpassen",
"Clear": "Klar",
"FilterMenuDialogARIA": "Menüdialog filtern",
"ExcelFilterDialogARIA": "Excel-Filterdialog",
"DialogEditARIA": "Dialog bearbeiten",
"ColumnChooserDialogARIA": "Spaltenauswahl",
"ColumnMenuDialogARIA": "Spaltenmenüdialog",
"CustomFilterDialogARIA": "Benutzerdefinierter Filterdialog",
"SortAtoZ": "Sortiere von A bis Z",
"SortZtoA": "Z bis A sortieren",
"SortByOldest": "Nach Ältesten sortieren",
"SortByNewest": "Nach Neuesten sortieren",
"SortSmallestToLargest": "Vom Kleinsten zum Größten sortieren",
"SortLargestToSmallest": "Vom Größten zum Kleinsten sortieren",
"Sort": "Sortieren",
"FilterDescription": "Drücken Sie die Alt-Nach-unten-Taste, um das Filtermenü zu öffnen",
"SortDescription": "Drücken Sie zum Sortieren die Eingabetaste",
"ColumnMenuDescription": "Drücken Sie die Alt-Nach-unten-Taste, um das Spaltenmenü zu öffnen",
"GroupDescription": "Drücken Sie zum Gruppieren die Strg-Leertaste",
"ColumnHeader": " Spaltenüberschrift ",
"TemplateCell": " ist eine Vorlagenzelle",
"CommandColumnAria": "ist die Spaltenüberschrift der Befehlsspalte ",
"DialogEdit": "Dialog bearbeiten",
"ClipBoard": "Zwischenablage",
"GroupButton": "Gruppenschaltfläche",
"UnGroupAria": "Schaltfläche zum Aufheben der Gruppierung",
"GroupSeperator": "Trennzeichen für die gruppierten Spalten",
"UnGroupIcon": "heben Sie die Gruppierung der gruppierten Spalte auf ",
"GroupedSortIcon": "sortieren Sie die gruppierte Spalte ",
"GroupedDrag": "Ziehen Sie die gruppierte Spalte",
"GroupCaption": " ist eine Gruppenunterschriftszelle",
"CheckBoxLabel": "Kontrollkästchen",
"Expanded": "Erweitert",
"Collapsed": "Zusammengebrochen"
},
"pager": {
"currentPageInfo": "{0} von {1} Seiten",
"totalItemsInfo": "({0} Datensätze)",
"firstPageTooltip": "Gehe zur ersten Seite",
"lastPageTooltip": "Gehe zur letzten Seite",
"nextPageTooltip": "Gehe zur nächsten Seite",
"previousPageTooltip": "Zurück zur letzten Seite",
"nextPagerTooltip": "Gehe zu den nächsten Pager-Elementen",
"previousPagerTooltip": "Gehen Sie zu den vorherigen Pager-Elementen",
"pagerDropDown": "Datensätze pro Seite",
"pagerAllDropDown": "Datensätze",
"All": "Alle",
"totalItemInfo": "({0} Datensatz)",
"Container": "Pager-Container",
"Information": "Pager-Informationen",
"ExternalMsg": "Pager-externe Nachricht",
"Page": "Buchseite ",
"Of": " von ",
"Pages": " Seiten"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Loading translations for additional cultures
The Loading translations feature allows you to specify translation objects for different cultures, such as Deutsch, Arabic, French and display the Grid’s content in the desired language.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance module interoperation by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}The following example demonstrates how to load a translation object for French (fr) culture, by defining the locale to fr-FR and by using the load function of L10n class from the ej2-base module.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, GroupService, PageService, EditService, ToolbarService } from '@syncfusion/ej2-angular-grids'
import { L10n } from '@syncfusion/ej2-base';
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { PageSettingsModel, EditSettingsModel,ToolbarItems } from '@syncfusion/ej2-angular-grids';
import frFRLocalization from './locale.json';
L10n.load(frFRLocalization);
@Component({
imports: [
GridModule
],
providers: [GroupService, PageService, EditService, ToolbarService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [locale]='locale' [allowGrouping]='true' [allowPaging]='true'
[pageSettings]='pageOptions' [editSettings]='editSettings' [toolbar]='toolbar' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' isPrimaryKey='true' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public pageOptions?: PageSettingsModel;
public editSettings?: EditSettingsModel;
public toolbar?: ToolbarItems[];
public locale: any = 'fr-FR';
ngOnInit(): void {
this.data = data;
this.pageOptions = { pageSize: 6 };
this.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
this.toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'];
}
}{
"fr-FR": {
"grid": {
"EmptyRecord": "Aucun enregistrement à afficher",
"True": "vrai",
"False": "faux",
"InvalidFilterMessage": "Données de filtre non valides",
"GroupDropArea": "Faites glisser un en-tête de colonne ici pour regrouper sa colonne",
"UnGroup": "Cliquez ici pour dissocier",
"GroupDisable": "Le regroupement est désactivé pour cette colonne",
"FilterbarTitle": "Cellule de barre de filtre \"s",
"EmptyDataSourceError": "DataSource ne doit pas être vide lors du chargement initial car les colonnes sont générées à partir de dataSource dans AutoGenerate Column Grid",
"Add": "Ajouter",
"Edit": "Éditer",
"Cancel": "Annuler",
"Update": "Mise à jour",
"Delete": "Supprimer",
"Print": "Impression",
"Pdfexport": "Exportation PDF",
"Excelexport": "Exportation Excel",
"Wordexport": "Exportation de mots",
"Csvexport": "Exportation CSV",
"Search": "Chercher",
"Columnchooser": "Colonnes",
"Save": "sauvegarder",
"Item": "article",
"Items": "articles",
"EditOperationAlert": "Aucun enregistrement sélectionné pour l'opération d'édition",
"DeleteOperationAlert": "Aucun enregistrement sélectionné pour l'opération de suppression",
"SaveButton": "Sauvegarder",
"OKButton": "Ok",
"CancelButton": "Annuler",
"EditFormTitle": "Les détails de",
"AddFormTitle": "Ajouter un nouvel enregistrement",
"BatchSaveConfirm": "Voulez-vous vraiment enregistrer les modifications ?",
"BatchSaveLostChanges": "Les modifications non enregistrées seront perdues. Es-tu sur de vouloir continuer ?",
"ConfirmDelete": "Voulez-vous vraiment supprimer l'enregistrement ?",
"CancelEdit": "Voulez-vous vraiment annuler les modifications ?",
"ChooseColumns": "Choisissez la colonne",
"SearchColumns": "colonnes de recherche",
"Matchs": "Aucun résultat",
"FilterButton": "Filtrer",
"ClearButton": "Effacer",
"StartsWith": "Commence par",
"EndsWith": "Se termine par",
"Contains": "Contient",
"Equal": "Égal",
"NotEqual": "Différent",
"LessThan": "Inférieur",
"LessThanOrEqual": "Inférieur ou égal",
"GreaterThan": "Supérieur",
"GreaterThanOrEqual": "Supérieur ou égal",
"ChooseDate": "Choisissez une date",
"EnterValue": "Entrez la valeur",
"Copy": "Copie",
"Group": "Regrouper par cette colonne",
"Ungroup": "Dissocier par cette colonne",
"autoFitAll": "Ajuster automatiquement toutes les colonnes",
"autoFit": "Ajuster automatiquement cette colonne",
"Export": "Exportation",
"FirstPage": "Première page",
"LastPage": "Dernière page",
"PreviousPage": "Page précédente",
"NextPage": "Page suivante",
"SortAscending": "Trier par ordre croissant",
"SortDescending": "Trier par ordre décroissant",
"EditRecord": "Modifier l'enregistrement",
"DeleteRecord": "Supprimer l'enregistrement",
"FilterMenu": "Filtre",
"SelectAll": "Tout sélectionner",
"Blanks": "Blancs",
"FilterTrue": "Vrai",
"FilterFalse": "Faux",
"NoResult": "Aucun résultat",
"ClearFilter": "Effacer le filtre",
"NumberFilter": "Filtres numériques",
"TextFilter": "Filtres de texte",
"DateFilter": "Filtres de date",
"DateTimeFilter": "Filtres DateTime",
"MatchCase": "Cas de correspondance",
"Between": "Entre",
"CustomFilter": "Filtre personnalisé",
"CustomFilterPlaceHolder": "Entrez la valeur",
"CustomFilterDatePlaceHolder": "Choisissez une date",
"AND": "ET",
"OR": "OU",
"ShowRowsWhere": "Afficher les lignes où:",
"NotStartsWith": "Ne commence pas par",
"Like": "Comme",
"NotEndsWith": "Ne se termine pas par",
"NotContains": "Ne contient pas",
"IsNull": "Nul",
"NotNull": "Non nul",
"IsEmpty": "Vide",
"IsNotEmpty": "Pas vide",
"AddCurrentSelection": "Ajouter la sélection actuelle au filtre",
"UnGroupButton": "Cliquez ici pour dissocier",
"AutoFitAll": "Ajuster automatiquement toutes les colonnes",
"AutoFit": "Ajuster automatiquement cette colonne",
"Clear": "Dégager",
"FilterMenuDialogARIA": "Boîte de dialogue du menu Filtre",
"ExcelFilterDialogARIA": "Boîte de dialogue de filtre Excel",
"DialogEditARIA": "Boîte de dialogue Modifier",
"ColumnChooserDialogARIA": "Sélecteur de colonne",
"ColumnMenuDialogARIA": "Boîte de dialogue du menu des colonnes",
"CustomFilterDialogARIA": "Boîte de dialogue Filtre personnalisé",
"SortAtoZ": "Trier de A à Z",
"SortZtoA": "Trier de Z à A",
"SortByOldest": "Trier par le plus ancien",
"SortByNewest": "Trier par Plus récent",
"SortSmallestToLargest": "Trier du plus petit au plus grand",
"SortLargestToSmallest": "Trier du plus grand au plus petit",
"Sort": "Sorte",
"FilterDescription": "Appuyez sur Alt Bas pour ouvrir le menu du filtre",
"SortDescription": "Appuyez sur Entrée pour trier",
"ColumnMenuDescription": "Appuyez sur Alt Bas pour ouvrir le menu des colonnes",
"GroupDescription": "Appuyez sur Ctrl espace pour grouper",
"ColumnHeader": " en-tête de colonne ",
"TemplateCell": " est une cellule modèle",
"CommandColumnAria": "est l'en-tête de colonne de la colonne de commande ",
"DialogEdit": "Modifier la boîte de dialogue",
"ClipBoard": "presse-papiers",
"GroupButton": "Bouton de groupe",
"UnGroupAria": "bouton dissocier",
"GroupSeperator": "Séparateur pour les colonnes groupées",
"UnGroupIcon": "dissocier la colonne groupée ",
"GroupedSortIcon": "trier la colonne groupée ",
"GroupedDrag": "Faites glisser la colonne groupée",
"GroupCaption": " est une cellule de légende de groupe",
"CheckBoxLabel": "case à cocher",
"Expanded": "Étendue",
"Collapsed": "S'est effondré"
},
"pager": {
"currentPageInfo": "{0} de {1} pages",
"totalItemsInfo": "({0} éléments)",
"firstPageTooltip": "Aller à la première page",
"lastPageTooltip": "Aller à la dernière page",
"nextPageTooltip": "Aller à la page suivante",
"previousPageTooltip": "Aller à la page précédente",
"nextPagerTooltip": "Aller aux éléments suivants du téléavertisseur",
"previousPagerTooltip": "Accéder aux éléments de téléavertisseur précédents",
"pagerDropDown": "objets par page",
"pagerAllDropDown": "Articles",
"All": "Tout",
"totalItemInfo": "({0} élément)",
"Container": "Conteneur de téléavertisseur",
"Information": "Informations sur le téléavertisseur",
"ExternalMsg": "Message externe du téléavertisseur",
"Page": "Page",
"Of": " de ",
"Pages": " pages"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Switching between localizations
The Angular Grid enables dynamic switching of localization at runtime. This is useful for applications requiring language changes based on user preferences.
Step 1: Import and load the necessary CLDR (Common Locale Data Repository) data for the target culture:
loadCldr(
caGregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);Step 2: To import json files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance module interoperation by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}Step 3: Use the setCulture method to change the locale and setCurrencyCode to update currency formatting.
To switch to French (fr-FR) culture and set the currency to EUR:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import frFRLocalization from './locale.json';
L10n.load(frFRLocalization);
setCulture('fr-FR'); // Change the Grid culture
setCurrencyCode('EUR');
@Component({
imports: [GridModule,ButtonModule],
providers: [PageService ],
standalone: true,
selector: 'app-root',
template: `
<button ejs-button id="frButton" cssClass="e-outline" (click)="ChangeFrLocale()">Change FR Locale</button>
<button ejs-button id="enButton" style="margin-left:5px" cssClass="e-outline" (click)="ChangeEnLocale()">Change En Locale</button>
<ejs-grid style="padding: 10px 10px" [dataSource]='data' [allowPaging]='true' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' format="C2" width=90></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="100"></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
ngOnInit(): void {
this.data = data;
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
}
ChangeFrLocale() {
setCulture('fr-FR'); // Change the Grid culture to French locale
setCurrencyCode('EUR'); // Change the currency code based on French culture
}
ChangeEnLocale() {
setCulture('en-US'); // Change the Grid culture to English locale
setCurrencyCode('USD'); // Change the currency code based on American English culture
}
}{
"fr-FR": {
"grid": {
"EmptyRecord": "Aucun enregistrement à afficher",
"True": "vrai",
"False": "faux",
"InvalidFilterMessage": "Données de filtre non valides",
"GroupDropArea": "Faites glisser un en-tête de colonne ici pour regrouper sa colonne",
"UnGroup": "Cliquez ici pour dissocier",
"GroupDisable": "Le regroupement est désactivé pour cette colonne",
"FilterbarTitle": "Cellule de barre de filtre \"s",
"EmptyDataSourceError": "DataSource ne doit pas être vide lors du chargement initial car les colonnes sont générées à partir de dataSource dans AutoGenerate Column Grid",
"Add": "Ajouter",
"Edit": "Éditer",
"Cancel": "Annuler",
"Update": "Mise à jour",
"Delete": "Supprimer",
"Print": "Impression",
"Pdfexport": "Exportation PDF",
"Excelexport": "Exportation Excel",
"Wordexport": "Exportation de mots",
"Csvexport": "Exportation CSV",
"Search": "Chercher",
"Columnchooser": "Colonnes",
"Save": "sauvegarder",
"Item": "article",
"Items": "articles",
"EditOperationAlert": "Aucun enregistrement sélectionné pour l'opération d'édition",
"DeleteOperationAlert": "Aucun enregistrement sélectionné pour l'opération de suppression",
"SaveButton": "Sauvegarder",
"OKButton": "Ok",
"CancelButton": "Annuler",
"EditFormTitle": "Les détails de",
"AddFormTitle": "Ajouter un nouvel enregistrement",
"BatchSaveConfirm": "Voulez-vous vraiment enregistrer les modifications ?",
"BatchSaveLostChanges": "Les modifications non enregistrées seront perdues. Es-tu sur de vouloir continuer ?",
"ConfirmDelete": "Voulez-vous vraiment supprimer l'enregistrement ?",
"CancelEdit": "Voulez-vous vraiment annuler les modifications ?",
"ChooseColumns": "Choisissez la colonne",
"SearchColumns": "colonnes de recherche",
"Matchs": "Aucun résultat",
"FilterButton": "Filtrer",
"ClearButton": "Effacer",
"StartsWith": "Commence par",
"EndsWith": "Se termine par",
"Contains": "Contient",
"Equal": "Égal",
"NotEqual": "Différent",
"LessThan": "Inférieur",
"LessThanOrEqual": "Inférieur ou égal",
"GreaterThan": "Supérieur",
"GreaterThanOrEqual": "Supérieur ou égal",
"ChooseDate": "Choisissez une date",
"EnterValue": "Entrez la valeur",
"Copy": "Copie",
"Group": "Regrouper par cette colonne",
"Ungroup": "Dissocier par cette colonne",
"autoFitAll": "Ajuster automatiquement toutes les colonnes",
"autoFit": "Ajuster automatiquement cette colonne",
"Export": "Exportation",
"FirstPage": "Première page",
"LastPage": "Dernière page",
"PreviousPage": "Page précédente",
"NextPage": "Page suivante",
"SortAscending": "Trier par ordre croissant",
"SortDescending": "Trier par ordre décroissant",
"EditRecord": "Modifier l'enregistrement",
"DeleteRecord": "Supprimer l'enregistrement",
"FilterMenu": "Filtre",
"SelectAll": "Tout sélectionner",
"Blanks": "Blancs",
"FilterTrue": "Vrai",
"FilterFalse": "Faux",
"NoResult": "Aucun résultat",
"ClearFilter": "Effacer le filtre",
"NumberFilter": "Filtres numériques",
"TextFilter": "Filtres de texte",
"DateFilter": "Filtres de date",
"DateTimeFilter": "Filtres DateTime",
"MatchCase": "Cas de correspondance",
"Between": "Entre",
"CustomFilter": "Filtre personnalisé",
"CustomFilterPlaceHolder": "Entrez la valeur",
"CustomFilterDatePlaceHolder": "Choisissez une date",
"AND": "ET",
"OR": "OU",
"ShowRowsWhere": "Afficher les lignes où:",
"NotStartsWith": "Ne commence pas par",
"Like": "Comme",
"NotEndsWith": "Ne se termine pas par",
"NotContains": "Ne contient pas",
"IsNull": "Nul",
"NotNull": "Non nul",
"IsEmpty": "Vide",
"IsNotEmpty": "Pas vide",
"AddCurrentSelection": "Ajouter la sélection actuelle au filtre",
"UnGroupButton": "Cliquez ici pour dissocier",
"AutoFitAll": "Ajuster automatiquement toutes les colonnes",
"AutoFit": "Ajuster automatiquement cette colonne",
"Clear": "Dégager",
"FilterMenuDialogARIA": "Boîte de dialogue du menu Filtre",
"ExcelFilterDialogARIA": "Boîte de dialogue de filtre Excel",
"DialogEditARIA": "Boîte de dialogue Modifier",
"ColumnChooserDialogARIA": "Sélecteur de colonne",
"ColumnMenuDialogARIA": "Boîte de dialogue du menu des colonnes",
"CustomFilterDialogARIA": "Boîte de dialogue Filtre personnalisé",
"SortAtoZ": "Trier de A à Z",
"SortZtoA": "Trier de Z à A",
"SortByOldest": "Trier par le plus ancien",
"SortByNewest": "Trier par Plus récent",
"SortSmallestToLargest": "Trier du plus petit au plus grand",
"SortLargestToSmallest": "Trier du plus grand au plus petit",
"Sort": "Sorte",
"FilterDescription": "Appuyez sur Alt Bas pour ouvrir le menu du filtre",
"SortDescription": "Appuyez sur Entrée pour trier",
"ColumnMenuDescription": "Appuyez sur Alt Bas pour ouvrir le menu des colonnes",
"GroupDescription": "Appuyez sur Ctrl espace pour grouper",
"ColumnHeader": " en-tête de colonne ",
"TemplateCell": " est une cellule modèle",
"CommandColumnAria": "est l'en-tête de colonne de la colonne de commande ",
"DialogEdit": "Modifier la boîte de dialogue",
"ClipBoard": "presse-papiers",
"GroupButton": "Bouton de groupe",
"UnGroupAria": "bouton dissocier",
"GroupSeperator": "Séparateur pour les colonnes groupées",
"UnGroupIcon": "dissocier la colonne groupée ",
"GroupedSortIcon": "trier la colonne groupée ",
"GroupedDrag": "Faites glisser la colonne groupée",
"GroupCaption": " est une cellule de légende de groupe",
"CheckBoxLabel": "case à cocher",
"Expanded": "Étendue",
"Collapsed": "S'est effondré"
},
"pager": {
"currentPageInfo": "{0} de {1} pages",
"totalItemsInfo": "({0} éléments)",
"firstPageTooltip": "Aller à la première page",
"lastPageTooltip": "Aller à la dernière page",
"nextPageTooltip": "Aller à la page suivante",
"previousPageTooltip": "Aller à la page précédente",
"nextPagerTooltip": "Aller aux éléments suivants du téléavertisseur",
"previousPagerTooltip": "Accéder aux éléments de téléavertisseur précédents",
"pagerDropDown": "objets par page",
"pagerAllDropDown": "Articles",
"All": "Tout",
"totalItemInfo": "({0} élément)",
"Container": "Conteneur de téléavertisseur",
"Information": "Informations sur le téléavertisseur",
"ExternalMsg": "Message externe du téléavertisseur",
"Page": "Page",
"Of": " de ",
"Pages": " pages"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Internationalization
The Internationalization library provides localized display for numbers, dates, and times in the Grid based on the chosen language and region. This is achieved using the Internationalization library and format strings defined in the columns.format property.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance module interoperation by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}You need to load the culture format files corresponding to the desired locale in ngOnInit function. This ensures that the Grid component uses the correct format strings for number, date, and time values based on the selected culture. This can be demonstrated in the below example,
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, GroupService, PageService } from '@syncfusion/ej2-angular-grids'
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import deDELocalization from './locale.json'
L10n.load(deDELocalization);
@Component({
imports: [
GridModule
],
providers: [GroupService, PageService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowPaging]="true" [allowGrouping]="true" height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' [format]='formatOptions' textAlign='Right' width=80></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public formatOptions?: object;
ngOnInit(): void {
setCulture('de-DE');
setCurrencyCode('EUR');
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
this.data = data;
this.formatOptions = { format: 'C2', useGrouping: false, minimumSignificantDigits: 1, maximumSignificantDigits: 3 }
}
}{
"de-DE": {
"grid": {
"EmptyRecord": "Keine Datensätze zum Anzeigen",
"True": "wahr",
"False": "falsch",
"InvalidFilterMessage": "Ungültige Filterdaten",
"GroupDropArea": "Ziehen Sie eine Spaltenüberschrift hierher, um die Spalte zu gruppieren",
"UnGroup": "Klicken Sie hier, um die Gruppierung aufzuheben",
"GroupDisable": "Die Gruppierung ist für diese Spalte deaktiviert",
"FilterbarTitle": "\"s Filterbalkenzelle",
"EmptyDataSourceError": "Datenquelle darf beim ersten Laden nicht leer sein, da Spalten aus der Datenquelle automatisch generiert werden",
"Add": "Hinzufügen",
"Edit": "Bearbeiten",
"Cancel": "Abbrechen",
"Update": "Aktualisieren",
"Delete": "Löschen",
"Print": "Drucken",
"Pdfexport": "PDF-Export",
"Excelexport": "Excel-Export",
"Wordexport": "Word-Export",
"Csvexport": "CSV-Export",
"Search": "Suchen",
"Columnchooser": "Spalten",
"Save": "Speichern",
"Item": "Datensatz",
"Items": "Datensätze",
"EditOperationAlert": "Keine Datensätze zum Bearbeiten ausgewählt",
"DeleteOperationAlert": "Keine Datensätze zum Löschen ausgewählt",
"SaveButton": "Speichern",
"OKButton": "in Ordnung",
"CancelButton": "Abbrechen",
"EditFormTitle": "Details von",
"AddFormTitle": "Neuen Datensatz hinzufügen",
"BatchSaveConfirm": "Möchten Sie die Änderungen wirklich speichern?",
"BatchSaveLostChanges": "Nicht gespeicherte Änderungen gehen verloren. Sind Sie sicher, dass Sie fortfahren wollen?",
"ConfirmDelete": "Möchten Sie den Datensatz wirklich löschen?",
"CancelEdit": "Möchten Sie die Änderungen wirklich abbrechen?",
"ChooseColumns": "Wählen Sie Spalten",
"SearchColumns": "Spalten durchsuchen",
"Matchs": "Keine Treffer gefunden",
"FilterButton": "Filter",
"ClearButton": "Löschen",
"StartsWith": "Beginnt mit",
"EndsWith": "Endet mit",
"Contains": "Enthält",
"Equal": "Gleich",
"NotEqual": "Nicht gleich",
"LessThan": "Weniger als",
"LessThanOrEqual": "Weniger als oder gleich",
"GreaterThan": "Grösser als",
"GreaterThanOrEqual": "Grösser als oder gleich",
"ChooseDate": "Wählen Sie ein Datum",
"EnterValue": "Geben Sie den Wert ein",
"Copy": "Kopieren",
"Group": "Nach dieser Spalte gruppieren",
"Ungroup": "Gruppierung nach dieser Spalte aufheben",
"autoFitAll": "Automatisch alle Spalten anpassen",
"autoFit": "Diese Spalte automatisch anpassen",
"Export": "Export",
"FirstPage": "Erste Seite",
"LastPage": "Letzte Seite",
"PreviousPage": "Vorherige Seite",
"NextPage": "Nächste Seite",
"SortAscending": "Aufsteigend sortieren",
"SortDescending": "Absteigend sortieren",
"EditRecord": "Datensatz bearbeiten",
"DeleteRecord": "Datensatz löschen",
"FilterMenu": "Filter",
"SelectAll": "Wählen Sie Alle",
"Blanks": "Leerzeichen",
"FilterTrue": "Wahr",
"FilterFalse": "Falsch",
"NoResult": "Keine Treffer gefunden",
"ClearFilter": "Filter löschen",
"NumberFilter": "Anzahl Filter",
"TextFilter": "Textfilter",
"DateFilter": "Datumsfilter",
"DateTimeFilter": "DatumsZeit-Filter",
"MatchCase": "Gross- / Kleinschreibung",
"Between": "Zwischen",
"CustomFilter": "Benutzerdefinierte Filter",
"CustomFilterPlaceHolder": "Geben Sie einen Wert ein",
"CustomFilterDatePlaceHolder": "Wählen Sie ein Datum",
"AND": "UND",
"OR": "ODER",
"ShowRowsWhere": "Zeilen anzeigen, in denen:",
"NotStartsWith": "beginnt nicht mit",
"Like": "Wie",
"NotEndsWith": "endet nicht mit",
"NotContains": "enthält nicht",
"IsNull": "Null",
"NotNull": "nicht null",
"IsEmpty": "leer",
"IsNotEmpty": "nicht leer",
"AddCurrentSelection": "Aktuelle Auswahl zum Filter hinzufügen",
"UnGroupButton": "Klicken Sie hier, um die Gruppierung aufzuheben",
"AutoFitAll": "Automatisch alle Spalten anpassen",
"AutoFit": "Diese Spalte automatisch anpassen",
"Clear": "Klar",
"FilterMenuDialogARIA": "Menüdialog filtern",
"ExcelFilterDialogARIA": "Excel-Filterdialog",
"DialogEditARIA": "Dialog bearbeiten",
"ColumnChooserDialogARIA": "Spaltenauswahl",
"ColumnMenuDialogARIA": "Spaltenmenüdialog",
"CustomFilterDialogARIA": "Benutzerdefinierter Filterdialog",
"SortAtoZ": "Sortiere von A bis Z",
"SortZtoA": "Z bis A sortieren",
"SortByOldest": "Nach Ältesten sortieren",
"SortByNewest": "Nach Neuesten sortieren",
"SortSmallestToLargest": "Vom Kleinsten zum Größten sortieren",
"SortLargestToSmallest": "Vom Größten zum Kleinsten sortieren",
"Sort": "Sortieren",
"FilterDescription": "Drücken Sie die Alt-Nach-unten-Taste, um das Filtermenü zu öffnen",
"SortDescription": "Drücken Sie zum Sortieren die Eingabetaste",
"ColumnMenuDescription": "Drücken Sie die Alt-Nach-unten-Taste, um das Spaltenmenü zu öffnen",
"GroupDescription": "Drücken Sie zum Gruppieren die Strg-Leertaste",
"ColumnHeader": " Spaltenüberschrift ",
"TemplateCell": " ist eine Vorlagenzelle",
"CommandColumnAria": "ist die Spaltenüberschrift der Befehlsspalte ",
"DialogEdit": "Dialog bearbeiten",
"ClipBoard": "Zwischenablage",
"GroupButton": "Gruppenschaltfläche",
"UnGroupAria": "Schaltfläche zum Aufheben der Gruppierung",
"GroupSeperator": "Trennzeichen für die gruppierten Spalten",
"UnGroupIcon": "heben Sie die Gruppierung der gruppierten Spalte auf ",
"GroupedSortIcon": "sortieren Sie die gruppierte Spalte ",
"GroupedDrag": "Ziehen Sie die gruppierte Spalte",
"GroupCaption": " ist eine Gruppenunterschriftszelle",
"CheckBoxLabel": "Kontrollkästchen",
"Expanded": "Erweitert",
"Collapsed": "Zusammengebrochen"
},
"pager": {
"currentPageInfo": "{0} von {1} Seiten",
"totalItemsInfo": "({0} Datensätze)",
"firstPageTooltip": "Gehe zur ersten Seite",
"lastPageTooltip": "Gehe zur letzten Seite",
"nextPageTooltip": "Gehe zur nächsten Seite",
"previousPageTooltip": "Zurück zur letzten Seite",
"nextPagerTooltip": "Gehe zu den nächsten Pager-Elementen",
"previousPagerTooltip": "Gehen Sie zu den vorherigen Pager-Elementen",
"pagerDropDown": "Datensätze pro Seite",
"pagerAllDropDown": "Datensätze",
"All": "Alle",
"totalItemInfo": "({0} Datensatz)",
"Container": "Pager-Container",
"Information": "Pager-Informationen",
"ExternalMsg": "Pager-externe Nachricht",
"Page": "Buchseite ",
"Of": " von ",
"Pages": " Seiten"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- In the above sample, the Freight column is formatted using NumberFormatOptions.
- The default locale value is en-US. To use a different culture, set the
localeproperty accordingly.
Right-to-Left (RTL) Support
The Syncfusion Angular Grid supports right-to-left (RTL) layout, adjusting text direction and grid layout for languages such as Arabic, Farsi, and Urdu. Enabling the RTL property provides a more accessible experience for users of right-to-left scripts.
Enable RTL in the Grid by setting the enableRtl property to true. This adjusts both the text and layout for RTL languages.
To work with JSON files in your application, you can enable JSON module resolution in TypeScript by adding the resolveJsonModule to true to your tsconfig.json file. Additionally, you can enhance module interoperation by setting esModuleInterop to true as shown below:
{
compilerOptions: {
resolveJsonModule: true,
esModuleInterop: true,
}
}In the following example, the EJ2 Toggle Switch Button component is added to enable or diable the Right to Left (RTL) feature for the Arabic (ar-AE) locale. When the switch is toggled, the change event is triggered and the enableRtl property of the grid is updated accordingly.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import {
ButtonModule,
CheckBoxModule,
RadioButtonModule,
SwitchModule,
} from '@syncfusion/ej2-angular-buttons'
import { GridModule, PageService, ToolbarService, EditService, GroupService, FilterService, SortService, ReorderService, ColumnMenuService, ColumnChooserService } from '@syncfusion/ej2-angular-grids'
import { L10n, setCulture } from '@syncfusion/ej2-base';
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { ChangeEventArgs } from '@syncfusion/ej2-angular-buttons';
import { GridComponent, PageSettingsModel, ToolbarItems, EditSettingsModel } from '@syncfusion/ej2-angular-grids';
import arAELocalization from './locale.json';
L10n.load(arAELocalization);
@Component({
imports: [
GridModule,
ButtonModule,
CheckBoxModule,
RadioButtonModule,
SwitchModule,
],
providers: [PageService, ToolbarService, EditService,
GroupService, FilterService, SortService,
ReorderService, ColumnMenuService, ColumnChooserService],
standalone: true,
selector: 'app-root',
template: `
<div>
<label style="padding: 10px 10px">
Enable or diable RTL mode
</label>
<ejs-switch id="switch" (change)="onSwitchChange($event)"></ejs-switch>
</div>
<ejs-grid #grid [dataSource]='data' [allowSorting]='true' [allowReordering]='true'
[allowFiltering]='true' [allowGrouping]='true' [editSettings]="editSettings" [toolbar]="toolbar"
[enableRtl]='true' [locale]='locale' [allowPaging]='true' [pageSettings]='pageOptions'
[showColumnMenu]='true' [showColumnChooser]='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' isPrimaryKey='true' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public pageOptions?: PageSettingsModel;
public locale: any = 'ar-AE';
public editSettings?: EditSettingsModel;
public toolbar?: ToolbarItems[];
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
this.pageOptions = { pageSize: 7 };
this.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, mode:'Normal' };
this.toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel'];
}
onSwitchChange(args: ChangeEventArgs) {
if (args.checked) {
(this.grid as GridComponent).enableRtl = false;
} else {
(this.grid as GridComponent).enableRtl = true;
}
}
}{
"ar-AE": {
"grid": {
"EmptyRecord": "لا سجلات لعرضها",
"True": "صحيح",
"False": "خاطئة",
"InvalidFilterMessage": "بيانات تصفية غير صالحة",
"GroupDropArea": "اسحب رأس العمود هنا لتجميع العمود",
"UnGroup": "انقر هنا لإلغاء التجميع",
"GroupDisable": "تم تعطيل التجميع لهذا العمود",
"FilterbarTitle": "خلية شريط مرشح",
"EmptyDataSourceError": "يجب ألا يكون DataSource فارغًا عند التحميل الأولي نظرًا لأن الأعمدة يتم إنشاؤها من DataSource في شبكة إنشاء عمود تلقائي",
"Add": "إضافة",
"Edit": "تعديل",
"Cancel": "إلغاء",
"Update": "تحديث",
"Delete": "حذف",
"Print": "طباعة",
"Pdfexport": "تصدير قوات الدفاع الشعبي",
"Excelexport": "اكسل التصدير",
"Wordexport": "كلمة تصدير",
"Csvexport": "تصدير CSV",
"Search": "بحث",
"Columnchooser": "أعمدة",
"Save": "حفظ",
"Item": "بند",
"Items": "العناصر",
"EditOperationAlert": "لم يتم تحديد سجلات لعملية التحرير",
"DeleteOperationAlert": "لم يتم تحديد سجلات لعملية الحذف",
"SaveButton": "حفظ",
"OKButton": "حسنا",
"CancelButton": "إلغاء",
"EditFormTitle": "تفاصيل",
"AddFormTitle": "إضافة سجل جديد",
"BatchSaveConfirm": "هل أنت متأكد أنك تريد حفظ التغييرات؟",
"BatchSaveLostChanges": "سيتم فقد التغييرات غير المحفوظة. هل أنت متأكد أنك تريد المتابعة؟",
"ConfirmDelete": "هل أنت متأكد أنك تريد حذف السجل؟",
"CancelEdit": "هل أنت متأكد من أنك تريد إلغاء التغييرات؟",
"ChooseColumns": "اختيار العمود",
"SearchColumns": "أعمدة البحث",
"Matchs": "لم يتم العثور على تطابق",
"FilterButton": "منقي",
"ClearButton": "واضح",
"StartsWith": "ابدا ب",
"EndsWith": "ينتهي بـ",
"Contains": "يحتوي على",
"Equal": "مساو",
"NotEqual": "ليس متساوي",
"LessThan": "أقل من",
"LessThanOrEqual": "اصغر من او يساوي",
"GreaterThan": "أكثر من",
"GreaterThanOrEqual": "أكبر من أو يساوي",
"ChooseDate": "اختيار التاريخ",
"EnterValue": "أدخل القيمة",
"Copy": "نسخ",
"Group": "تجميع حسب هذا العمود",
"Ungroup": "فك تجميع بواسطة هذا العمود",
"autoFitAll": "احتواء تلقائي لجميع الأعمدة",
"autoFit": "احتواء تلقائي لهذا العمود",
"Export": "تصدير",
"FirstPage": "الصفحة الأولى",
"LastPage": "آخر صفحة",
"PreviousPage": "الصفحة السابقة",
"NextPage": "الصفحة التالية",
"SortAscending": "فرز تصاعدي",
"SortDescending": "ترتيب تنازلي",
"EditRecord": "تحرير السجل",
"DeleteRecord": "حذف سجل",
"FilterMenu": "منقي",
"SelectAll": "اختر الكل",
"Blanks": "الفراغات",
"FilterTrue": "صحيح",
"FilterFalse": "خاطئة",
"NoResult": "لم يتم العثور على تطابق",
"ClearFilter": "مرشح واضح",
"NumberFilter": "عدد المرشحات",
"TextFilter": "مرشحات النص",
"DateFilter": "مرشحات التاريخ",
"DateTimeFilter": "مرشحات DateTime",
"MatchCase": "حالة مباراة",
"Between": "ما بين",
"CustomFilter": "تصفية مخصص",
"CustomFilterPlaceHolder": "أدخل القيمة",
"CustomFilterDatePlaceHolder": "اختيار موعد",
"AND": "و",
"OR": "أو",
"ShowRowsWhere": "إظهار الصفوف حيث:",
"NotStartsWith": "لا تبدأ بـ",
"Like": "يحب",
"NotEndsWith": "لا تنتهي ب",
"NotContains": "لا يحتوي",
"IsNull": "باطل",
"NotNull": "غير فارغة",
"IsEmpty": "فارغ",
"IsNotEmpty": "ليس فارغًا",
"AddCurrentSelection": "إضافة التحديد الحالي للتصفية",
"UnGroupButton": "انقر هنا لفك التجميع",
"AutoFitAll": "احتواء تلقائي لجميع الأعمدة",
"AutoFit": "احتواء تلقائي لهذا العمود",
"Clear": "صافي",
"FilterMenuDialogARIA": "مربع حوار قائمة التصفية",
"ExcelFilterDialogARIA": "مربع حوار مرشح Excel",
"DialogEditARIA": "مربع حوار التحرير",
"ColumnChooserDialogARIA": "منتقي الأعمدة",
"ColumnMenuDialogARIA": "مربع حوار قائمة العمود",
"CustomFilterDialogARIA": "مربع حوار عامل التصفية المخصص",
"SortAtoZ": "فرز من الألف إلى الياء",
"SortZtoA": "فرز من Z إلى A",
"SortByOldest": "فرز حسب الأقدم",
"SortByNewest": "فرز حسب الأحدث",
"SortSmallestToLargest": "الفرز من الأصغر إلى الأكبر",
"SortLargestToSmallest": "الفرز من الأكبر إلى الأصغر",
"Sort": "فرز",
"FilterDescription": "اضغط على Alt Down لفتح قائمة التصفية",
"SortDescription": "اضغط على Enter للفرز",
"ColumnMenuDescription": "اضغط على Alt لأسفل لفتح قائمة العمود",
"GroupDescription": "اضغط على مفتاح Ctrl مسافة للمجموعة",
"ColumnHeader": " رأس العمود ",
"TemplateCell": " هي خلية قالب",
"CommandColumnAria": "هو رأس عمود الأمر ",
"DialogEdit": "تحرير الحوار",
"ClipBoard": "الحافظة",
"GroupButton": "زر المجموعة",
"UnGroupAria": "زر فك التجميع",
"GroupSeperator": "فاصل للأعمدة المجمعة",
"UnGroupIcon": "قم بفك تجميع العمود المجمع ",
"GroupedSortIcon": "قم بفرز العمود المجمع ",
"GroupedDrag": "اسحب العمود المجمع",
"GroupCaption": " هي خلية تسمية توضيحية جماعية",
"CheckBoxLabel": "خانة الاختيار",
"Expanded": "موسع",
"Collapsed": "انهار"
},
"pager": {
"currentPageInfo": "{0} من {1} صفحة",
"totalItemsInfo": "({0} عناصر)",
"firstPageTooltip": "الذهاب إلى الصفحة الأولى",
"lastPageTooltip": "الذهاب إلى الصفحة الأخيرة",
"nextPageTooltip": "انتقل إلى الصفحة التالية",
"previousPageTooltip": "الانتقال إلى الصفحة السابقة",
"nextPagerTooltip": "انتقل إلى عناصر بيجر التالية",
"previousPagerTooltip": "انتقل إلى عناصر بيجر السابقة",
"pagerDropDown": "مواد لكل صفحة",
"pagerAllDropDown": "العناصر",
"All": "الكل",
"totalItemInfo": "({0} بند)",
"Container": "حاوية بيجر",
"Information": "معلومات جهاز النداء",
"ExternalMsg": "رسالة خارجية بيجر",
"Page": "صفحة ",
"Of": " من ",
"Pages": " الصفحات"
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));