Selection in Angular Grid component
13 Sep 202520 minutes to read
Selection in the Grid component enables the selection of specific cells, rows, or columns interactively using mouse clicks, arrow keys, or touch gestures. This feature is useful for highlighting, manipulating, or performing actions on selected items in the Grid.
To disable selection, set the allowSelection property to false.
The selection type is set using selectionSettings.type:
- Single (default): Only a single row, cell, or column can be selected at a time.
- Multiple: Allows multiple selection for rows, cells, or columns.
For multi-selection: press and hold CTRL and click desired rows/cells/columns.
To select a range: press and hold SHIFT and click the desired range.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService, EditService, ToolbarService, FilterService } from '@syncfusion/ej2-angular-grids'
import { DropDownListModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { GridComponent, SelectionSettingsModel, SelectionType } from '@syncfusion/ej2-angular-grids';
import { ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
@Component({
imports: [
GridModule,
DropDownListModule
],
providers: [EditService, ToolbarService, PageService, FilterService],
standalone: true,
selector: 'app-root',
template: `
<div style="display: flex">
<label style="padding: 30px 17px 0 0">Choose selection type:</label>
<ejs-dropdownlist style="padding: 26px 0 0 0" index="0" width="150"
[dataSource]="dropdownData" (change)="valueChange($event)">
</ejs-dropdownlist>
</div>
<div style="padding: 20px 0px 0px 0px">
<ejs-grid #grid [dataSource]="data" [selectionSettings]="selectionOptions"
height="315px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right"
width="120"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="150">
</e-column>
<e-column field="ShipCity" headerText="Ship City" width="150"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="150"></e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: Object[];
@ViewChild('grid') public grid?: GridComponent;
public selectionOptions?: SelectionSettingsModel;
public dropdownData: Object[] = [
{ text: 'Single', value: 'Single' },
{ text: 'Multiple', value: 'Multiple' }
];
ngOnInit(): void {
this.data = data;
}
valueChange(args: ChangeEventArgs): void {
((this.grid as GridComponent).selectionSettings.type as SelectionType) = (args.value as SelectionType);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The Grid loads basic selection features and the
SelectionServiceautomatically, so you do not need to inject it manually.
Selection mode
The Grid lets you control the selection mode with selectionSettings.mode:
- Row (default): Allows selection of rows only.
- Cell: Allows selection of cells only.
- Both: Allows selection of rows and cells at the same time.
Example: Change selection mode dynamically with DropDownList:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import {GridModule, PageService, EditService, ToolbarService, FilterService } from '@syncfusion/ej2-angular-grids'
import { DropDownListModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { GridComponent, SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
import { ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
@Component({
imports: [
GridModule,
DropDownListModule
],
providers: [EditService, ToolbarService, PageService, FilterService],
standalone: true,
selector: 'app-root',
template: `
<div style="display: flex">
<label style="padding: 30px 17px 0 0">Choose selection mode:</label>
<ejs-dropdownlist style="padding: 26px 0 0 0" index="0" width="150"
[dataSource]="dropdownData" (change)="valueChange($event)">
</ejs-dropdownlist>
</div>
<div style="padding: 20px 0px 0px 0px">
<ejs-grid #grid [dataSource]="data" height="315px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right"
width="120"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="150">
</e-column>
<e-column field="ShipCity" headerText="Ship City" width="150"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="150"></e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: Object[];
@ViewChild('grid') public grid?: GridComponent;
public selectionOptions?: SelectionSettingsModel;
public dropdownData: Object[] = [
{ text: 'Row', value: 'Row' },
{ text: 'Cell', value: 'Cell' },
{ text: 'Both', value: 'Both' }
];
ngOnInit(): void {
this.data = data;
}
valueChange(args: ChangeEventArgs): void {
((this.grid as GridComponent).selectionSettings.mode as SelectionMode) = (args.value as SelectionMode);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Touch interaction
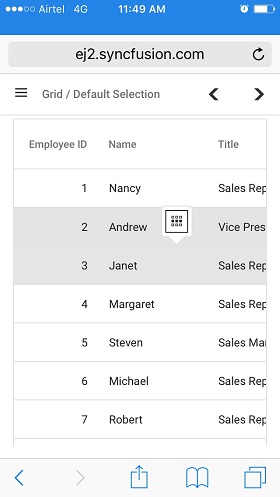
Grid selection supports touch devices:
Single Row Selection: Tap a row to select it.
Multi-Row Selection: Tap a row, then the floating popup, then tap additional rows to select multiple.

Multi-Row or Cell Selection: Use the floating popup to choose and tap to select multiple rows/cells.

Multi-selection requires the selection type to be Multiple.

Toggle selection
Enable row/cell/column toggling by setting selectionSettings.enableToggle to true. Click a selected row, cell, or column to unselect it, and vice versa.
Example:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService } from '@syncfusion/ej2-angular-grids'
import { EditService, ToolbarService, FilterService } from '@syncfusion/ej2-angular-grids'
import { SwitchModule } from '@syncfusion/ej2-angular-buttons'
import { DropDownListModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource'; // Replace with your data source
import { GridComponent, SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
import { SwitchComponent } from '@syncfusion/ej2-angular-buttons';
import { ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
@Component({
imports: [
GridModule,
SwitchModule,
DropDownListModule
],
providers: [EditService, ToolbarService, PageService, FilterService],
standalone: true,
selector: 'app-root',
template: `
<div style="display: flex">
<label style="padding: 30px 17px 0 0">Choose cell selection mode:</label>
<ejs-dropdownlist style="padding: 26px 0 0 0" index="0" width="150"
[dataSource]="dropdownData" (change)="valueChange($event)">
</ejs-dropdownlist>
</div>
<div style="padding: 20px 0px 20px 0px">
<label>Enable/Disable Toggle selection</label>
<ejs-switch #switch id="switch" [checked]="true"
(change)="toggleColumnSelection($event)">
</ejs-switch>
</div>
<div style="padding: 20px 0px 0px 0px">
<ejs-grid #grid [dataSource]="data" [selectionSettings]="selectionOptions"
height="315px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right"
width="120"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="150"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="150"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="150"></e-column>
</e-columns>
</ejs-grid>
</div>
`
})
export class AppComponent implements OnInit {
public data?: object[];
public enableToggleSelection = true;
@ViewChild('grid') public grid?: GridComponent;
@ViewChild('switch') public switch?: SwitchComponent;
public selectionOptions?: SelectionSettingsModel;
public dropdownData: Object[] = [
{ text: 'Row', value: 'Row' },
{ text: 'Cell', value: 'Cell' },
{ text: 'Both', value: 'Both' },
];
ngOnInit(): void {
this.data = data;
this.selectionOptions = { type: 'Multiple' };
}
toggleColumnSelection(args: CustomChangeEventArgs): void {
(this.grid as GridComponent).selectionSettings.enableToggle = args.checked;
}
valueChange(args: ChangeEventArgs): void {
((this.grid as GridComponent).selectionSettings.mode as SelectionMode) = (args.value as SelectionMode);
}
}
interface CustomChangeEventArgs extends ChangeEventArgs {
checked: boolean;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
- In multi-selection mode, clicking a selected row without the Ctrl key deselects all other rows, keeping only that row selected. A second click deselects it.
- Toggle selection works for all types. If
checkboxOnlyis true, toggle selection from direct click is disabled.
Clear all selection programmatically
Use the clearSelection method to remove all selected rows, cells, or columns.
Example:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService } from '@syncfusion/ej2-angular-grids'
import { EditService, ToolbarService, FilterService } from '@syncfusion/ej2-angular-grids'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit, ViewChild } from '@angular/core';
import { data } from './datasource';
import { GridComponent, SelectionSettingsModel, PageSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule,
ButtonModule
],
providers: [EditService, ToolbarService, PageService, FilterService],
standalone: true,
selector: 'app-root',
template:
`<div style="padding: 20px 0px 0px 0px">
<button ejs-button (click)='click()'>Clear Selection</button>
</div>
<div style="padding: 20px 0px 0px 0px">
<ejs-grid #grid [dataSource]='data' allowPaging=true
[selectionSettings]='selectionOptions' [pageSettings]='pageOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right'
width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=130></e-column>
<e-column field='Freight' headerText='Freight' format= 'C2' width=100>
</e-column>
</e-columns>
</ejs-grid>
</div>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public selectionOptions?: SelectionSettingsModel;
public pageOptions?: PageSettingsModel;
@ViewChild('grid')
public grid?: GridComponent;
ngOnInit(): void {
this.data = data;
this.selectionOptions = { mode:'Both' ,allowColumnSelection: true,type: 'Multiple' };
this.pageOptions = { pageSize: 5 };
}
click(): void{
(this.grid as GridComponent).clearSelection();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));In Both mode, calling
clearCellSelectionfirst clears cell selections, thenclearRowSelectionclears row selections. The order determines which is cleared first.
UseclearRowSelection,clearCellSelection, andclearColumnSelectionto clear row, cell, or column selections specifically.
Persist selection
The Persist Selection feature retains selected items in a grid during operations like sorting, filtering, or refreshing. It ensures seamless tracking of selections across grid updates.
Set selectionSettings.persistSelection to true to retain selected items after data operations or grid refresh.
- For persist selection, ensure at least one column is a primary key.
- Persistence is not supported for cell selection, only for multiple row/column selection.
Example:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { GridModule, PageService } from '@syncfusion/ej2-angular-grids'
import { EditService, ToolbarService, FilterService } from '@syncfusion/ej2-angular-grids'
import { Component, OnInit } from '@angular/core';
import { data } from './datasource';
import { PageSettingsModel, SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
GridModule
],
providers: [EditService, ToolbarService, PageService, FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-grid [dataSource]='data' [allowPaging]='true' height='315px'
[selectionSettings]='selectionOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' isPrimaryKey='true'
textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public selectionOptions?: SelectionSettingsModel;
public pageOptions?: PageSettingsModel;
ngOnInit(): void {
this.data = data;
this.selectionOptions = { type: 'Multiple', mode: 'Both', persistSelection: true, allowColumnSelection: true };
this.pageOptions = { pageSize: 5 };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));See Also
- Animate the Grid selected row in Angular Grid
- How can I disable the row selection on context menu click in Angular Grid
- How to retrieve the selected records in the Grid in Angular Grid
- How to prevent tab to focus on a cell when inside a grid in Angular Grid
- How to select the first row of the Grid, after the grid refreshed in Angular Grid
- How to select the multiple row at initial render in Angular Grid
- How to cancel the selection of first record while adding a new record in Angular Grid