Ports in EJ2 TypeScript Diagram control
15 Dec 202424 minutes to read
Port is a special connection point in a Node where you can glue the connectors. When you glue a connector to a node or port, they remain connected even if one of the nodes is moved.

Types of connections
There are two main types of connections, node to node and port to port. The difference between these two connections is whether or not a connector remains glued to a specific connection point when you move the attached node or connector.
Node to node connection
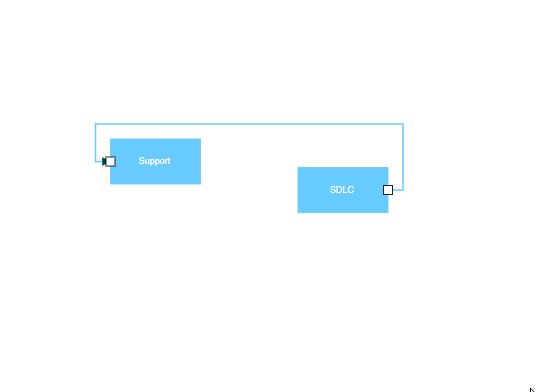
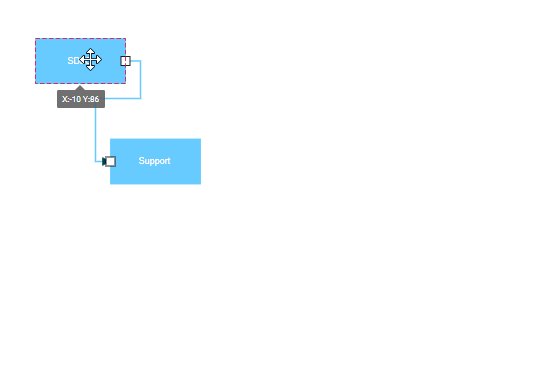
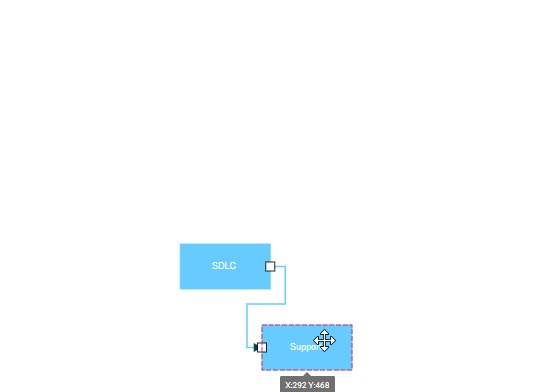
A node to node connection is one where the connector will move around the node as you move the node. Diagram will always ensure the connector in the shortest, most direct line possible. You can create a node to node connection by selecting the entire node (rather than the port) and connect it to another shape (rather than to a port).
When a connector is connected between two nodes, its end points are automatically docked to the node’s nearest boundary as shown in the following Gif.

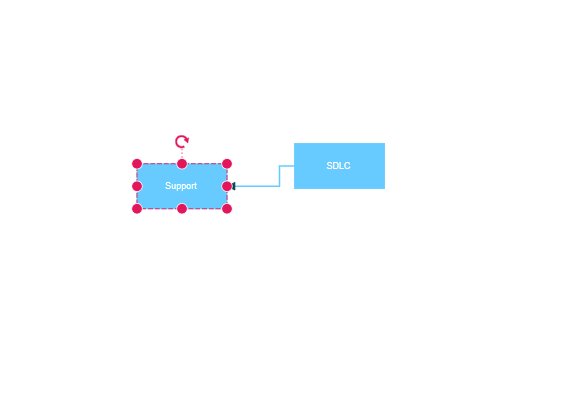
Port to port connection
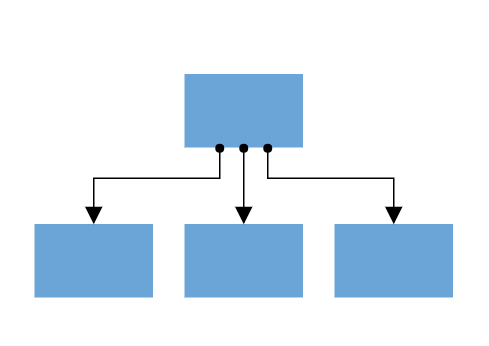
Ports act as the connection points of the node and allows creating connections with only those specific points as shown in the following image.

Create port
To add a connection port, define the port object and add it to node’s ports collection. The offset property of the port accepts an object of fractions and is used to determine the position of ports. The following code explains how to add ports when initializing the node.
import {
Diagram,
NodeModel,
PortVisibility
} from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
let node: NodeModel = {
id:'node1',
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
// Initialize port collection
ports: [{
// Define a port with an ID to connect a connector to it
id: 'port1',
// Sets the position for the port
offset: {
x: 0.5,
y: 0.5
},
visibility: PortVisibility.Visible
}]
};
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node]
});
// render initialized diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Add ports at runtime
You can add ports to the nodes at runtime by using the diagram method addPorts. The following code illustrates how to add ports to node at runtime.
The port’s ID property is used to define the unique ID for the port and its further used to find the port at runtime.
If ID is not set, then default ID is automatically set.
import { Diagram, NodeModel, PointPortModel, PortVisibility } from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
let node: NodeModel = {
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
};
// Initialize port collection
let port: PointPortModel[] = [{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
visibility: PortVisibility.Visible
},{
id: 'port2',
offset: {
x: 1,
y: 0.5
},
visibility: PortVisibility.Visible
},
{
id: 'port3',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible
},
{
id: 'port4',
offset: {
x: 0.5,
y: 1
},
visibility: PortVisibility.Visible
}
];
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
nodes: [node]
});
// render initialized diagram
diagram.appendTo('#element');
// Method to add ports through run time
(document.getElementById('addPorts') as HTMLInputElement).onclick = () =>{
// Method to add ports to a node at runtime
// Parameters:
// - node: The node to which the port will be added.
// - port: The port collection to be added to the node.
diagram.addPorts(diagram.nodes[0], port);
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="addPorts" id="addPorts" />
<div id='element'></div>
</div>
</body>
</html>Remove ports at runtime
You can remove ports at runtime by using diagram method removePorts. Refer to the following example which shows how to remove ports at runtime.
import {
Diagram,
NodeModel,
PointPortModel,
PortVisibility,
} from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
let node: NodeModel = {
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
},
// Initialize port collection
ports: [
{
id: 'port1',
offset: {
x: 0,
y: 0.5,
},
visibility: PortVisibility.Visible,
},
{
id: 'port2',
offset: {
x: 1,
y: 0.5,
},
visibility: PortVisibility.Visible,
},
{
id: 'port3',
offset: {
x: 0.5,
y: 0,
},
visibility: PortVisibility.Visible,
},
{
id: 'port4',
offset: {
x: 0.5,
y: 1,
},
visibility: PortVisibility.Visible,
},
],
};
// initialize diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
nodes: [node],
});
// render initialized diagram
diagram.appendTo('#element');
// Method to add ports through run time
(document.getElementById('removePorts') as HTMLInputElement).onclick = () => {
// Method to remove ports from a node at runtime
// Parameters:
// - node: The node from which the ports will be removed.
// - ports: The collection of ports to be removed from the node.
diagram.removePorts(diagram.nodes[0] as NodeModel, diagram.nodes[0].ports);
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="removePorts" id="removePorts" />
<div id='element'></div>
</div>
</body>
</html>Update port at runtime
You can change any port properties at runtime and update it through the diagram method dataBind.
The following code example illustrates how to change the port offset at runtime.
import { Diagram, NodeModel, PortVisibility } from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
let node: NodeModel = {
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
},
// Initialize port collection
ports: [
{
id: 'port1',
offset: { x: 0, y: 0.5 },
visibility: PortVisibility.Visible,
},
{
id: 'port2',
offset: { x: 1, y: 0.5 },
visibility: PortVisibility.Visible,
},
{
id: 'port3',
offset: { x: 0.5, y: 0 },
visibility: PortVisibility.Visible,
},
{
id: 'port4',
offset: { x: 0.5, y: 1 },
visibility: PortVisibility.Visible,
},
],
};
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node],
});
// render initialized Diagram
diagram.appendTo('#element');
//Update ports at runtime
(document.getElementById('updatePortOffset') as HTMLInputElement).onclick =
() => {
let port1 = diagram.nodes[0].ports[0];
port1.offset = { x: 1, y: 1 };
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="updatePortOffset" id="updatePortOffset" />
<div id='element'></div>
</div>
</body>
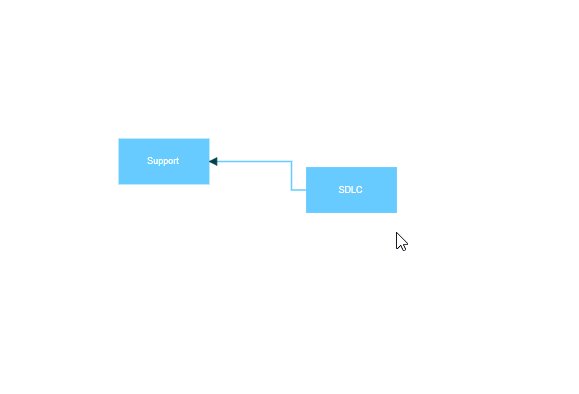
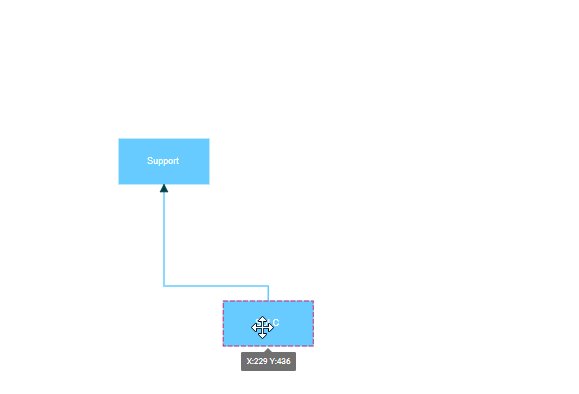
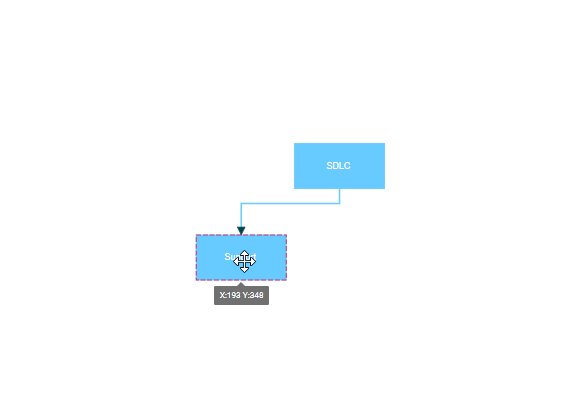
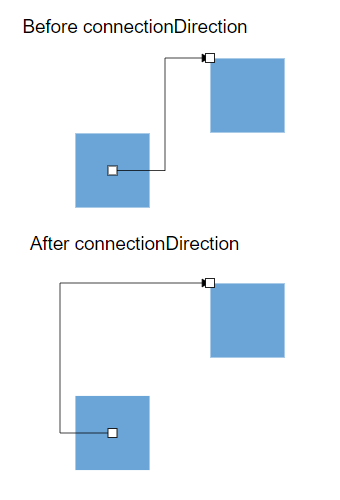
</html>Specify connection direction to port
The connectionDirection property of a port allows users to specify the direction in which a connector should establish a connection. This can be either to the port (incoming) or from the port (outgoing).
import {
ConnectorModel,
Diagram,
NodeModel,
PortVisibility,
} from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
var nodes: NodeModel[] = [
{
id: 'node1',
// Position of the node
offsetX: 450,
offsetY: 200,
// Size of the node
width: 100,
height: 100,
style: { fill: '#6BA5D7', strokeColor: 'white' },
ports: [
{
id: 'port1',
offset: { x: 0, y: 0 },
visibility: PortVisibility.Visible,
},
],
},
{
id: 'node2',
// Position of the node
offsetX: 270,
offsetY: 300,
// Size of the node
width: 100,
height: 100,
style: { fill: '#6BA5D7', strokeColor: 'white' },
ports: [
{
id: 'port3',
offset: { x: 0.5, y: 0.5 },
visibility: PortVisibility.Visible,
//Sets the connection direction as Left
connectionDirection: 'Left',
},
],
},
];
let connectors: ConnectorModel[] = [
{
id: 'connector1',
sourceID: 'node2',
targetID: 'node1',
type: 'Orthogonal',
sourcePortID: 'port3',
targetPortID: 'port1',
},
];
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: nodes,
connectors: connectors,
});
// render initialized Diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
InEdges and outEdges of ports
The inEdges is used to get the incoming connectors of the port that are connected to the port. outEdges is used to get the outgoing connectors of the port that are connected to the port.
The inEdges and outEdges of the port are read-only and cannot be customized.
The following code example shows how to get inEdges and outEdges of port.
import {
ConnectorModel,
Diagram,
NodeModel,
PortVisibility,
} from '@syncfusion/ej2-diagrams';
// A node is created and stored in nodes array.
var nodes: NodeModel[] = [
{
id: 'node1',
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
style: { fill: '#6BA5D7', strokeColor: 'white' },
ports: [
{
id: 'port1',
offset: { x: 0, y: 0.5 },
visibility: PortVisibility.Visible,
},
{
id: 'port2',
offset: { x: 0.5, y: 0 },
visibility: PortVisibility.Visible,
},
],
},
{
id: 'node2',
// Position of the node
offsetX: 250,
offsetY: 400,
// Size of the node
width: 100,
height: 100,
style: { fill: '#6BA5D7', strokeColor: 'white' },
ports: [
{
id: 'port3',
offset: { x: 0, y: 0.5 },
visibility: PortVisibility.Visible,
},
{
id: 'port4',
offset: { x: 0.5, y: 1 },
visibility: PortVisibility.Visible,
},
],
},
];
let connectors: ConnectorModel[] = [
{
id: 'connector1',
sourceID: 'node1',
targetID: 'node2',
type: 'Orthogonal',
sourcePortID: 'port1',
targetPortID: 'port3',
annotations: [{ content: 'connector1' }],
},
{
id: 'connector2',
sourceID: 'node2',
targetID: 'node1',
type: 'Orthogonal',
sourcePortID: 'port4',
targetPortID: 'port2',
annotations: [{ content: 'connector2' }],
},
];
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: nodes,
connectors: connectors,
});
// render initialized Diagram
diagram.appendTo('#element');
//get in edges
(document.getElementById('getInEdges') as HTMLInputElement).onclick = () => {
let port1 = diagram.nodes[0].ports[1];
console.log(port1.inEdges[0]);
};
// get out edges
(document.getElementById('getOutEdges') as HTMLInputElement).onclick = () => {
let port1 = diagram.nodes[0].ports[0];
console.log(port1.outEdges[0]);
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="getInEdges" id="getInEdges" />
<input type="button" value="getOutEdges" id="getOutEdges" />
<div id='element'></div>
</div>
</body>
</html>Additional information to port
The addInfo property of the port allows you to maintain additional information to the port.
The following code example shows how to set addInfo to the port.
let port:PointPortModel = {id:'port1',offset:{x:0.5,y:0},addInfo:{position:'TopCenter',id:'port1'}};