Style in EJ2 TypeScript Diagram control
6 Dec 20245 minutes to read
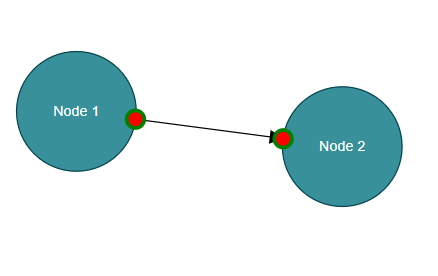
Customizing the connector end point handle
Use the following CSS to customize the connector end point handle.
.e-diagram-endpoint-handle {
fill: red;
stroke: green;
stroke-width: 3px;
}
Customizing the connector end point handle when connected
Use the following CSS to customize the connector end point handle when connected.
.e-diagram-endpoint-handle.e-connected {
fill: red;
stroke: green;
stroke-width: 3px;
}
Customizing the connector end point handle when disabled
Use the following CSS to customize the connector end point handle when disabled.
.e-diagram-endpoint-handle.e-disabled {
fill: lightgrey;
opacity: 1;
stroke: black;
}
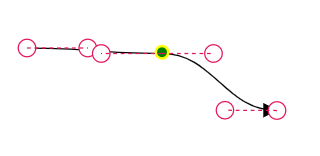
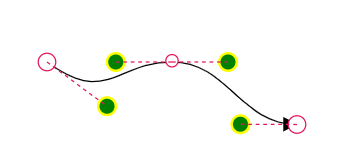
Customizing the bezier segment thumb
Use the following CSS to customize the bezier segment thumb.
.e-diagram-bezier-segment-handle{
stroke:yellow;
stroke-width:2px;
fill:green;
}
Customizing the bezier control points
Use the following CSS to customize the bezier control points.
.e-diagram-bezier-control-handle {
stroke:yellow;
stroke-width:2px;
fill:green;
}
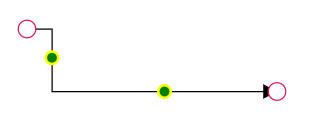
Customizing the orthogonal segment thumb
Use the following CSS to customize the orthogonal segment thumb.
.e-diagram-ortho-segment-handle {
stroke:yellow;
stroke-width:2px;
fill:green;
}
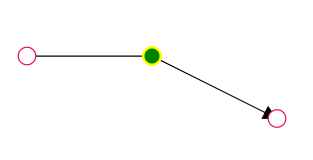
Customizing the straight segment thumb
Use the following CSS to customize the straight segment thumb.
.e-diagram-straight-segment-handle {
stroke:yellow;
stroke-width:2px;
fill:green;
}
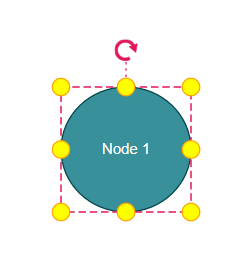
Customizing the resize handle
Use the following CSS to customize the resize handle.
.e-diagram-resize-handle {
fill: yellow;
opacity: 1;
stroke: orange;
}
Customizing the selector
Use the following CSS to customize the selector.
.e-diagram-selector{
stroke:yellow;
stroke-width:2px;
}
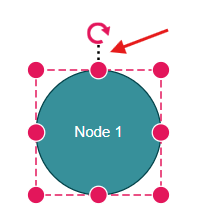
Customizing the selector pivot line
Use the following CSS to customize the line between the selector and rotate handle.
.e-diagram-pivot-line {
stroke: black;
stroke-width:2px;
}
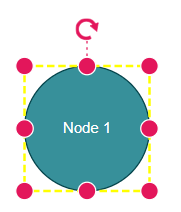
Customizing the selector border
Use the following CSS to customize the selector border.
.e-diagram-border {
stroke: red;
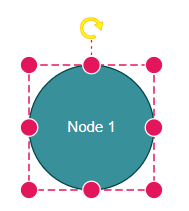
}Customizing the rotate handle
Use the following CSS to customize the rotate handle properties.
.e-diagram-rotate-handle {
fill: yellow;
stroke: orange;
}
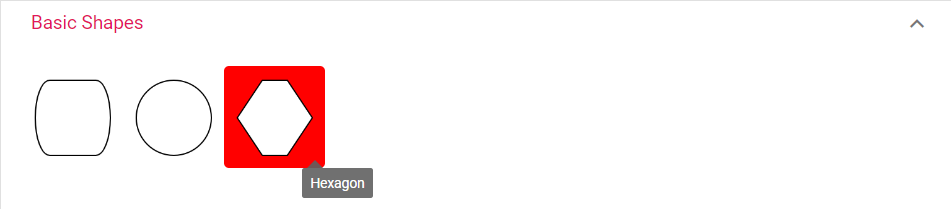
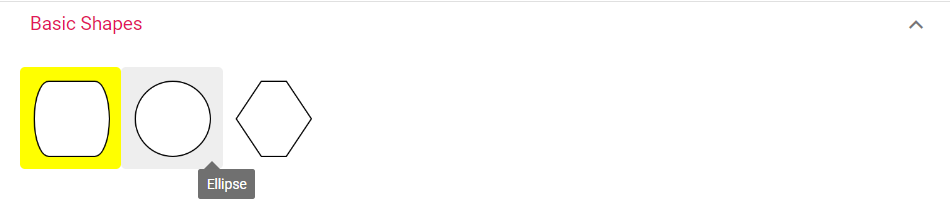
Customizing the symbolpalette while hovering
Use the following CSS to customize the symbolpalette while hovering.
.e-symbolpalette .e-symbol-hover:hover {
background: red;
}
Customizing the symbolpalette when selected
Use the following CSS to customize the symbolpalette when selected.
.e-symbolpalette .e-symbol-selected {
background: yellow;
}
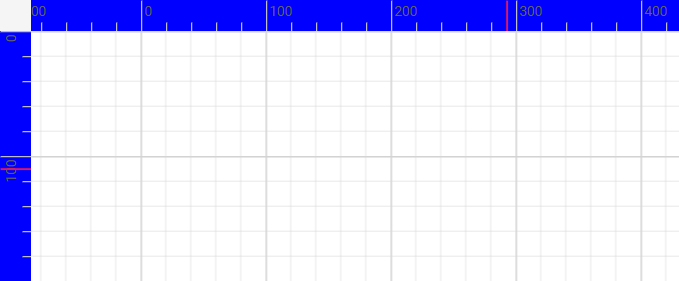
Customizing the ruler
Use the following CSS to customize the ruler properties.
.e-diagram .e-ruler {
background-color: blue;
font-size: 13px;
}
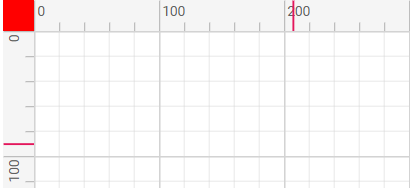
Customizing the ruler overlap
Use the following CSS to ruler overlap properties.
.e-diagram .e-ruler-overlap {
background-color: red;
}
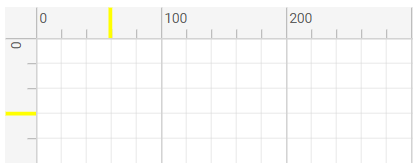
Customizing the ruler marker color
Use the following CSS to customize the marker color
.e-diagram .e-d-ruler-marker {
stroke: yellow;
stroke-width:3px;
}
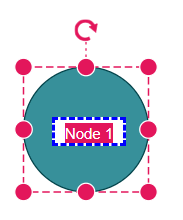
Customizing the text edit
Use the following CSS to customize the text edit properties.
.e-diagram .e-diagram-text-edit {
background: white;
border-color: blue;
border-style: dashed;
border-width: 3px;
box-sizing: content-box;
color: black;
min-width: 50px;
}

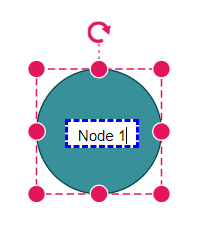
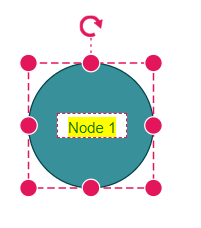
Customizing the text edit on selection
Use the following CSS to customize the text edit on selection properties.
.e-diagram-text-edit::selection {
background: yellow;
color: green;
}
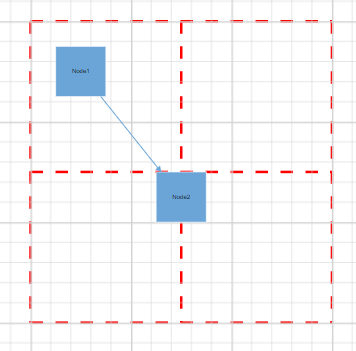
Customizing the page breaks
Use the following CSS to customize the page breaks line color
.e-diagram-page-break {
stroke: red;
stroke-width: 2px;
}