Grid lines in EJ2 TypeScript Diagram control
29 Jan 202624 minutes to read
Gridlines are crisscross lines drawn in diagram page like the lines on traditional graph paper. It helps to position the diagram elements on the diagram page.
The snapSettings property is used to customize the gridlines and control the snapping behavior in the diagram.
Customize the gridlines visibility
The snapConstraints enables you to show/hide the gridlines. The following code example illustrates how to show the gridlines.
import {Diagram, SnapConstraints,SnapSettingsModel,Snapping} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
// Display both Horizontal and Vertical gridlines
constraints: SnapConstraints.ShowLines };
let diagram: Diagram = new Diagram({
width: '100%', height: '500px',
snapSettings: snapSettings
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>NOTE
If you want to enable snapping, then inject snapping module into the diagram.
To show only horizontal/vertical gridlines or to hide gridlines, refer to Constraints.
Appearance
The appearance of the gridlines can be customized by using a set of predefined properties.
-
The
horizontalGridLinesand theverticalGridLinesproperties allow you to customize the appearance of the horizontal and vertical gridlines respectively. -
The horizontal gridlines
lineColorandlineDashArrayproperties are used to customizes the line color and line style of the horizontal gridlines. -
The vertical gridlines
lineColorandlineDashArrayproperties are used to customizes the line color and line style of the vertical gridlines.
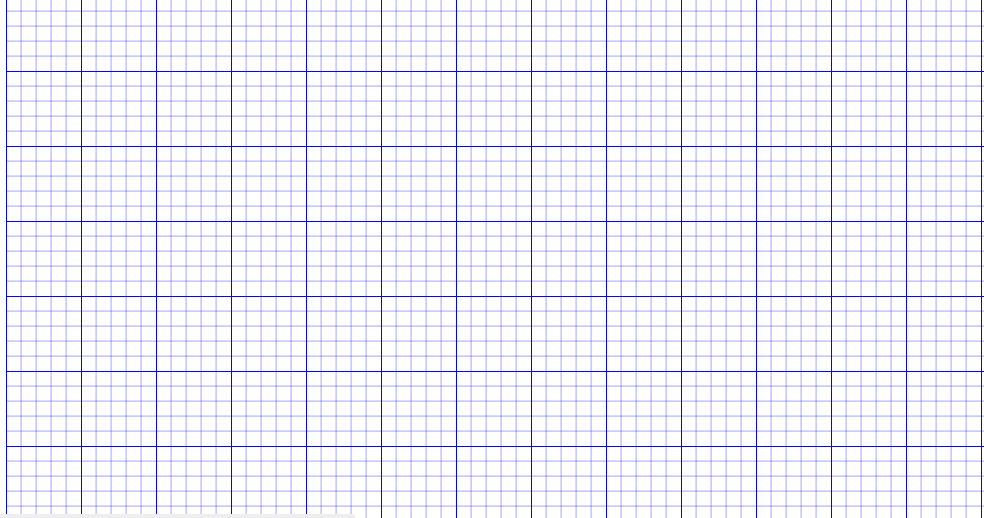
The following code example illustrates how to customize the appearance of gridlines.
import {Diagram,SnapConstraints,SnapSettingsModel,Snapping} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
// Define the Constraints for gridlines and snapping
constraints: SnapConstraints.ShowLines,
// Defines the horizontalGridlines for SnapSettings
horizontalGridlines: {
// Sets the line color of gridlines
lineColor: 'blue',
// Defines the lineDashArray of gridlines
lineDashArray: '2 2'
},
// Defines the verticalGridlines for SnapSettings
verticalGridlines: {
lineColor: 'blue',
lineDashArray: '2 2'
}
};
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
// Define the snap setting for the diagram
snapSettings: snapSettings
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
Line intervals
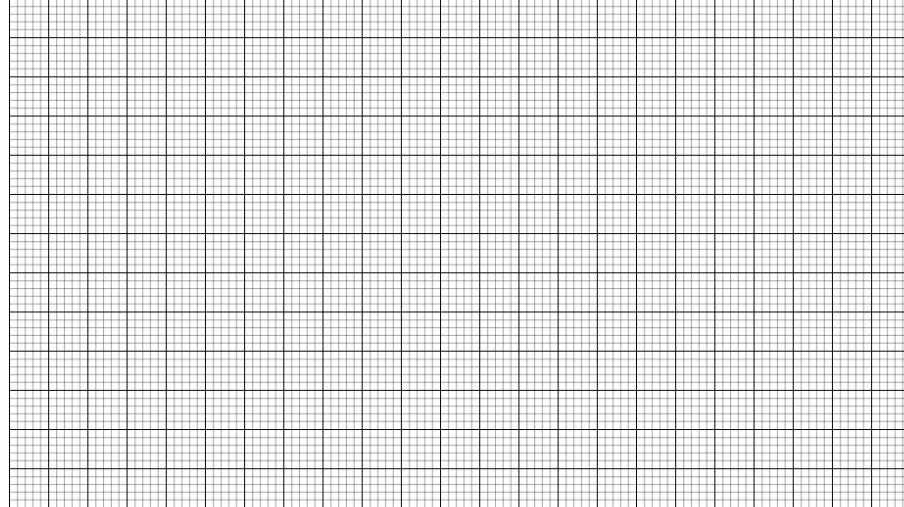
Thickness and the space between gridlines can be customized by using horizontal gridlines’s linesInterval and vertical gridlines’s linesInterval properties. In the lines interval collections, values at the odd places are referred as the thickness of lines and values at the even places are referred as the space between gridlines.
The following code example illustrates how to customize the thickness of lines and the line intervals.
import {
Diagram,
SnapConstraints,
SnapSettingsModel,
Snapping,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
constraints: SnapConstraints.ShowLines,
horizontalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 10, 0.25, 10, 0.25, 10, 0.25, 10, 0.25, 10],
lineColor: 'black',
},
verticalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 10, 0.25, 10, 0.25, 10, 0.25, 10, 0.25, 10],
lineColor: 'black',
},
};
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
snapSettings: snapSettings,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
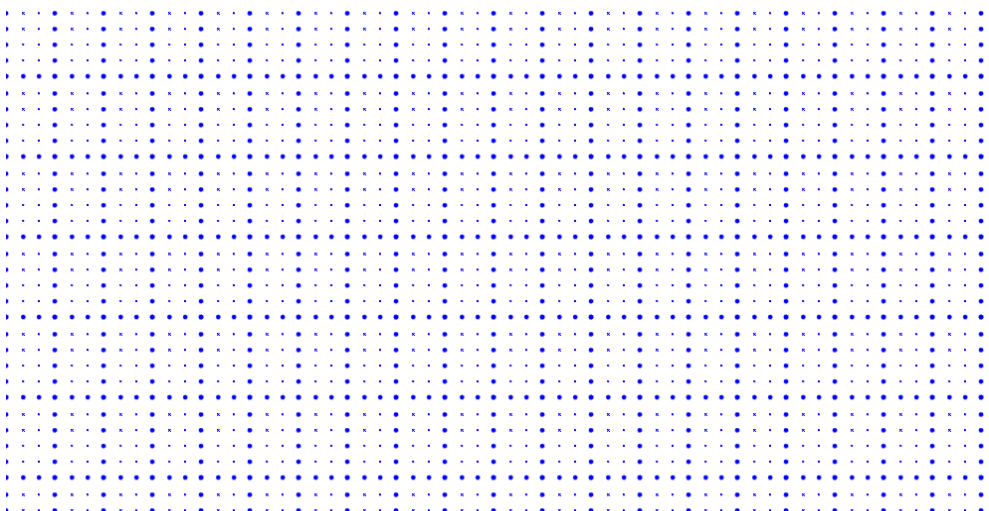
Dot grid patterns
The appearance of the grid lines can be changed into dots by settings gridType of snapSettings as Dots. By default, the grid type is Lines.
The following code illustrates how to render grid patterns as Dots.
import {
Diagram,
SnapConstraints,
SnapSettingsModel,
Snapping,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
// Define the Constraints for gridlines and snapping
constraints: SnapConstraints.ShowLines,
gridType: 'Dots',
// Defines the horizontalGridlines for SnapSettings
horizontalGridlines: {
// Sets the line color of gridlines
lineColor: 'blue',
// Defines the dot intervals of gridlines
dotIntervals: [3, 20, 1, 20, 1, 20, 1, 20, 1, 20],
},
// Defines the verticalGridlines for SnapSettings
verticalGridlines: {
// Defines the dot intervals of gridlines
dotIntervals: [3, 20, 1, 20, 1, 20],
// Sets the line color of gridlines
lineColor: 'blue',
},
};
let diagram: Diagram = new Diagram({
width: '100%',
height: '700px',
// Define the snap setting for the diagram
snapSettings: snapSettings,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
Snapping
When you draw, resize, or move a diagram element on the page, you can set it to align or snap to the nearest intersection, regardless of whether the grid is visible.
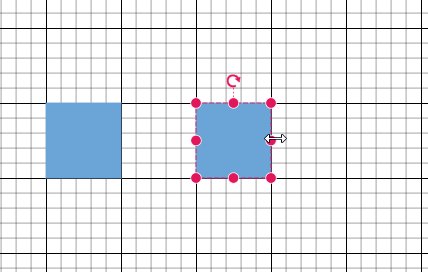
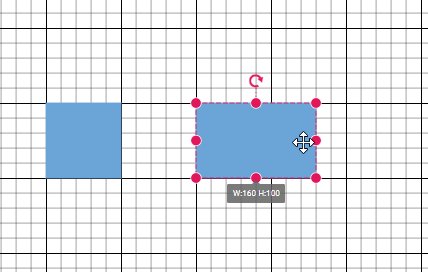
Snap to lines
This feature allows diagram objects to snap to the nearest intersection of gridlines while being dragged or resized, facilitating easier alignment during layout or design.
Snapping to gridlines can be enabled or disabled using the snapConstraints property of the SnapSettings class. The default value is All.
import {Diagram,SnapConstraints,SnapSettingsModel,Snapping,NodeModel} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
// Enables the object to snap with both horizontal and Vertical gridlines
constraints: SnapConstraints.SnapToLines | SnapConstraints.ShowLines
};
let nodes: NodeModel[] = [{
id: 'node1',
style:{fill:'#6BA5D7',strokeColor:'#6BA5D7'},
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}];
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
nodes: nodes,
snapSettings: snapSettings
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
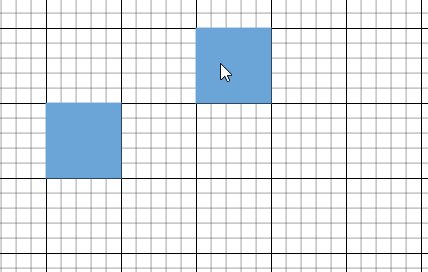
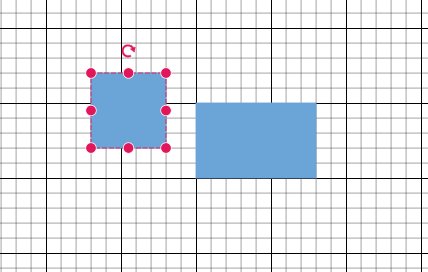
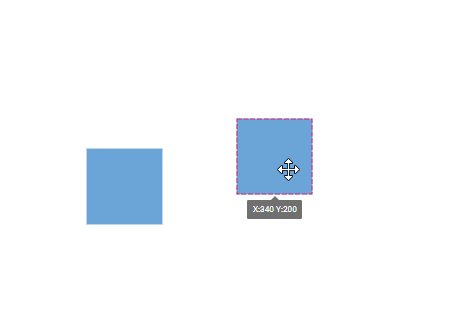
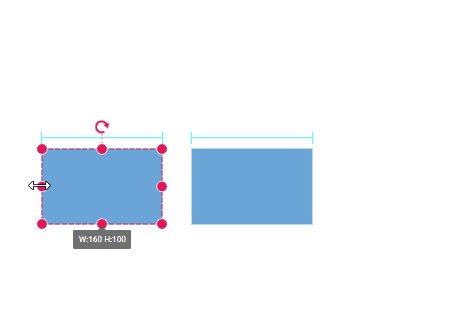
Snap to objects
The snap-to-object feature provides visual cues to assist with aligning and spacing diagram elements. A node can snap to its neighboring objects based on specific alignments, such as the same size and position. These alignments are visually represented by smart guide lines in a cyan shade, with the color code ‘#07EDE1’.
The snapObjectDistance property allows you to define minimum distance between the selected object and the nearest object. By default, the snap object distance is set to 5.
import {
Diagram,
SnapConstraints,
SnapSettingsModel,
Snapping,
NodeModel,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let nodes: NodeModel[] = [
{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
},
{
id: 'node2',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
},
];
let snapSettings: SnapSettingsModel = {
// Enable snap to object constraint
constraints: SnapConstraints.SnapToObject | SnapConstraints.ShowLines,
// Sets the Snap object distance
snapObjectDistance: 10,
};
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
nodes: nodes,
snapSettings: snapSettings,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>
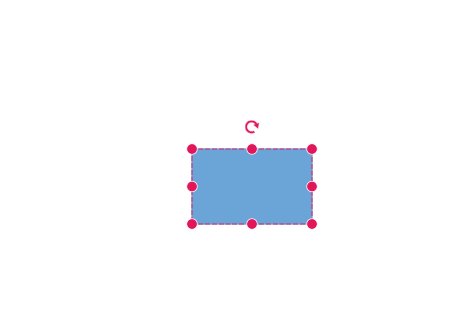
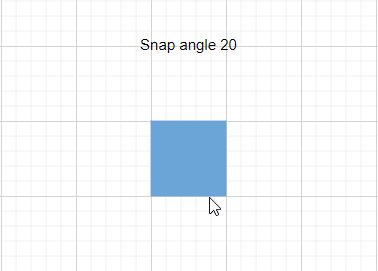
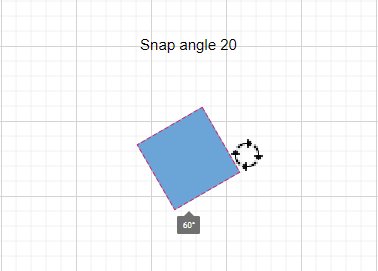
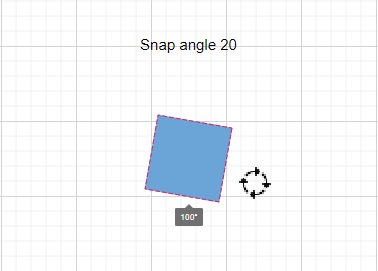
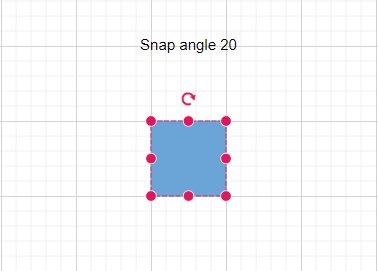
Snap Angle
The snapAngle property defines the increments by which an object can be rotated within a diagram.
For example, if the snapAngle is set to 15 degrees, an object can only be rotated to angles that are multiples of 15 degrees, such as 15°, 30°, 45°, and so on. This ensures precise angle alignment and consistent object positioning, enhancing the overall design accuracy. By default, the snap angle is set to 5”
The following code example demonstrates how to set the snapAngle property and update it dynamically.
import {
Diagram,
SnapSettingsModel,
Snapping,
NodeModel,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
snapAngle: 20,
};
let nodes: NodeModel[] = [
{
id: 'node1',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 100,
offsetY: 100,
},
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
nodes: nodes,
snapSettings: snapSettings,
});
diagram.appendTo('#element');
(document.getElementById('snapAngle') as HTMLInputElement).onchange = (args: any) => {
//Update snapAngle dynamically
diagram.snapSettings.snapAngle = Number(args.target.value);
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="number" id="snapAngle" max="50" min="2" value="20"/>
<div id='element'></div>
</div>
</body>
</html>
Snap line color
The snapLineColor property allows you to define the color of the snapline used in the diagram. By customizing the snapline color, you can enhance the visual contrast and visibility of these guides, making it easier to achieve accurate alignment.
This property accepts color values in various formats, such as hexadecimal, RGB, or predefined color names, providing flexibility in how you choose to represent the snaplines in your diagramming application. By default the snap line color is set to '#07EDE1'.
The following code example demonstrates how to set the snapLineColor property and update it dynamically.
import {
Diagram,
SnapSettingsModel,
Snapping,
NodeModel,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
snapLineColor: '#14AF41',
};
let nodes: NodeModel[] = [
{
id: 'node1',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 100,
offsetY: 100,
},
{
id: 'node2',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 300,
offsetY: 100,
},
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
nodes: nodes,
snapSettings: snapSettings,
});
diagram.appendTo('#element');
(document.getElementById('snapLineColor') as HTMLInputElement).onchange = (args: any) => {
//Update snapLineColor dynamically
diagram.snapSettings.snapLineColor = args.target.value;
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<label>Update snap line color</label>
<input type="color" id="snapLineColor" value="#14AF41" />
<div id='element'></div>
</div>
</body>
</html>Customization of snap intervals
By default, the objects are snapped towards the nearest gridline. The gridline or position towards where the diagram object snaps can be customized with the horizontal gridlines’s snapInterval and the vertical gridlines’s snapInterval properties.
import {Diagram,SnapConstraints,SnapSettingsModel,Snapping,NodeModel} from '@syncfusion/ej2-diagrams';
Diagram.Inject(Snapping);
let snapSettings: SnapSettingsModel = {
horizontalGridlines: {
// Defines the snap interval for object
snapIntervals: [10]
},
verticalGridlines: {
snapIntervals: [10]
},
constraints: SnapConstraints.All
};
let nodes: NodeModel[] = [{
id: 'node1',
width: 100,
style:{fill:'#6BA5D7',strokeColor:'#6BA5D7'},
height: 100,
offsetX: 100,
offsetY: 100
}];
let diagram: Diagram = new Diagram({
width: '100%',
height: '500px',
nodes: nodes,
snapSettings: snapSettings
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Snap constraints
The snapConstraints property allows you to enable or disable the certain features of the snapping, for detailed information refer to constraints.