Swim lane in EJ2 TypeScript Diagram control
15 Dec 202422 minutes to read
A swimlane is a type of diagram node commonly used to visualize the relationship between a business process and the department responsible for it. It focuses on illustrating the logical connections between activities, making it simpler to grasp the dynamics of the process and the corresponding departmental responsibilities.

Create a swimlane
To create a swimlane,the type of shape should be set as swimlane.By Default swimlane’s are arranged horizontally.
The following code example illustrates how to define a swimlane object.
import { Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
let node1: NodeModel = {
id: 'swimlane',
shape: {
type: 'SwimLane',
header: {},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1',
offset: 170,
header: { annotation: { content: 'Phase' } },
},
],
phaseSize: 20,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
};
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node1],
});
// render initialized Diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
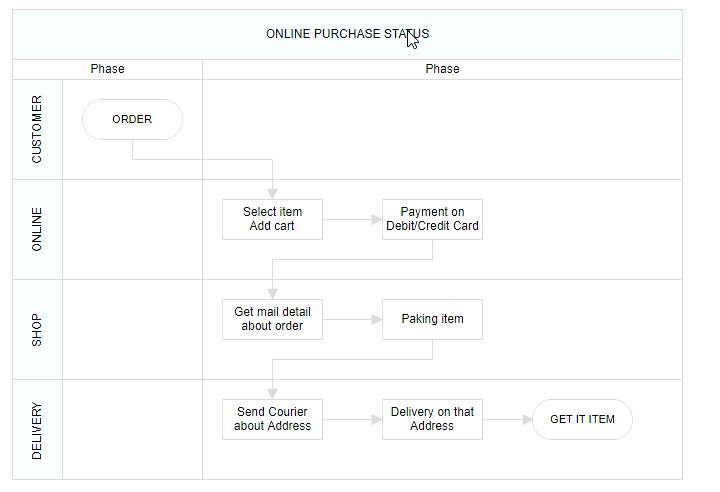
</html>Headers
Header was the primary element for swimlanes. The header property of swimlane allows you to define its textual description and to customize its appearance.
NOTE
By using this header,the swimlane interaction will be performed,like selection, dragging,etc.
The following code example illustrates how to define a swimlane header.
import { Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
let node1: NodeModel = {
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
//Intialize header to swimlane
header: {
annotation: { content: 'ONLINE PURCHASE STATUS' },
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1',
offset: 170,
header: { annotation: { content: 'Phase' } },
},
],
phaseSize: 20,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
};
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node1],
});
// render initialized Diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
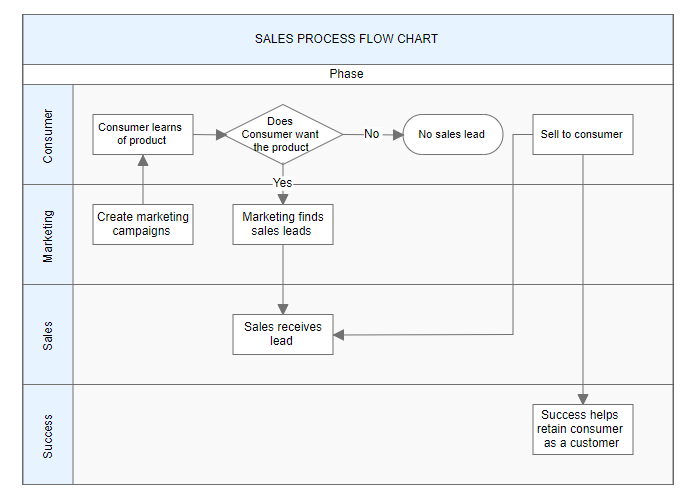
</html>Customization of headers
The height and width of swimlane header can be customized with width and height properties of swimlane header. set fill color of header by using the style property. The orientation of swimlane can be customized with the orientation property of the header.
NOTE
By default the swimlane orientation has Horizontal.
The following code example illustrates how to customize the swimlane header.
import { Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
let node: NodeModel = {
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART' },
height: 100,
style: { fontSize: 11, fill: 'pink' },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1',
offset: 170,
header: { annotation: { content: 'Phase' } },
},
],
phaseSize: 20,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
};
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node],
});
// render initialized Diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Dynamic customization of swimlane header
You can customize the swimlane header style and text properties dynamically. The following code illustrates how to dynamically customize the swimlane header.
import { Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
let node: NodeModel = {
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART' },
height: 70,
style: { fontSize: 11, fill: 'pink' },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1',
offset: 170,
header: { annotation: { content: 'Phase' } },
},
],
phaseSize: 20,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
};
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node],
});
// render initialized Diagram
diagram.appendTo('#element');
(document.getElementById('updateHeaderStyle') as HTMLInputElement).onclick =
() => {
diagram.nodes[0].shape.header.style.fill = 'red';
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input
type="button"
value="updateHeaderStyle"
id="updateHeaderStyle"
/>
<div id='element'></div>
</div>
</body>
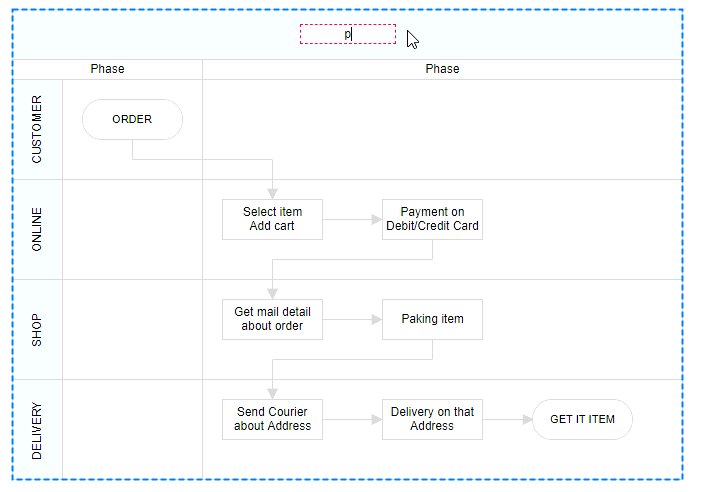
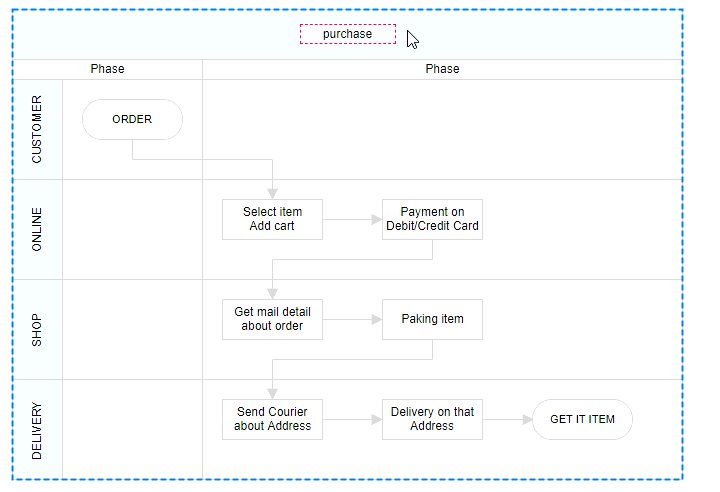
</html>Header editing
Diagram provides the support to edit swimlane headers at runtime. We achieve the header editing by double click event. Double clicking the header label will enables the editing of that. The following image illustrates how to edit the swimlane header.  .
.
Orientation
Swimlanes can be oriented in two ways: horizontally or vertically. This flexibility allows for versatile visualization of business processes and departmental relationships.
import { Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
let node1: NodeModel = {
id: 'swimlane1',
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
//Intialize header to swimlane
header: {
annotation: {
content: 'Horizontal Swimlane',
},
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 150,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
style: { fill: 'yellow', color: 'red' },
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } },
style: { fill: 'violet' },
},
],
phaseSize: 40,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
};
let node2: NodeModel = {
id: 'swimlane2',
shape: {
type: 'SwimLane',
orientation: 'Vertical',
//Intialize header to swimlane
header: {
annotation: {
content: 'Vertical Swimlane',
},
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 120,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
style: { fill: 'yellow', color: 'red' },
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } },
style: { fill: 'violet' },
},
],
phaseSize: 40,
},
offsetX: 800,
offsetY: 200,
height: 200,
width: 350,
};
// initialize Diagram component
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
// Add node
nodes: [node1, node2],
});
// render initialized Diagram
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Limitations
- Connectors cannot be added directly to swimlane.