Overview in EJ2 TypeScript Diagram control
6 Dec 202414 minutes to read
The Overview control allows you to see a preview or an overall view of the entire content of a diagram. This helps you to grasp the overall picture of a large diagram and navigate, pan, or zoom to a specific position on the page.
Usage scenario
When working on a very large diagram, it can be challenging to know which part you are actually focusing on or to navigate from one section to another. One solution for navigation is to zoom out to view the entire diagram and locate your position. Then, you can zoom in on the specific area you need. However, this method is not ideal for frequent navigation.
The Overview control addresses these issues by providing a preview, or overall view, of the entire diagram. A rectangle indicates the viewport of the diagram, making navigation easy by dragging this rectangle to the desired section.
Create overview
To create an overview, the sourceID property of the overview should be set with the corresponding diagram Id for the overall view.
The width and height properties of the overview allow you to define its size.
The following code illustrates how to create an overview:
/**
* OverView
*/
import { Diagram, Overview, SnapConstraints } from '@syncfusion/ej2-diagrams';
// Initializtion of the diagram.
let diagram: Diagram = new Diagram({
width: '100%',
height: '790px',
nodes: [{ id: 'node1', offsetX: 400, offsetY: 400, height: 100, width: 200 }],
scrollSettings: { scrollLimit: 'Diagram' },
// Sets the constraints of the SnapSettings
snapSettings: { constraints: SnapConstraints.None },
});
diagram.appendTo('#element');
// Initializtion of the Overview.
let overview: Overview = new Overview({
width: '300px',
height: '150ppx',
sourceID: 'element',
});
overview.appendTo('#overview');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container" style="width: 100%; display: flex">
<div id="element" style="flex: 7"></div>
<div
id="overview"
style="
flex: 3;
height: 250px;
padding: 0px;
right: 30px;
bottom: 20px;
border: #eeeeee;
border-style: solid;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
background: #f7f7f7;
"
></div>
</div>
</body>
</html>Overview interactions
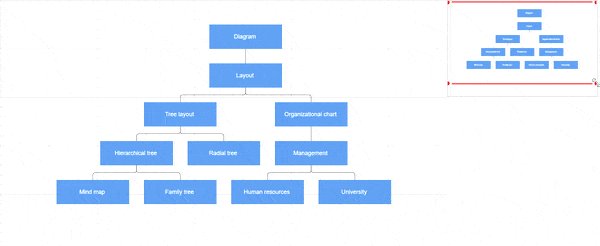
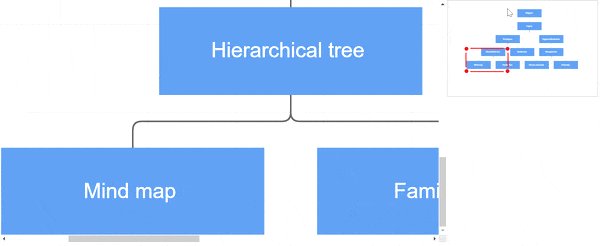
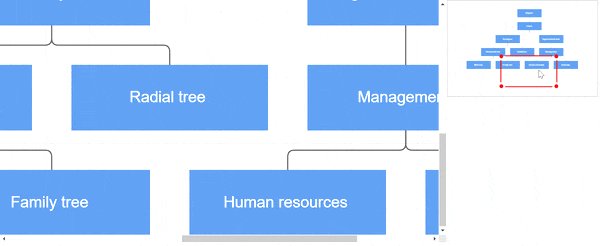
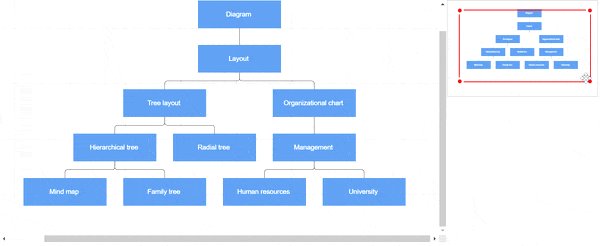
In the overview, the viewport of the diagram is highlighted with a red color rectangle. You can zoom and pan the diagram by interacting with this rectangle.
You can interact with the overview as follows:
- Resize the rectangle: Zooms in/out of the diagram.
- Drag the rectangle: Pans the diagram.
- Click on a position: Navigates to the clicked region.
- Select a specific region by clicking and dragging: Navigates to the specified region.
/**
* hierarchical-model
*/
import {
Diagram,
NodeModel,
ConnectorModel,
LayoutAnimation,
DataBinding,
HierarchicalTree,
SnapConstraints,
DiagramTools,
Overview,
} from '@syncfusion/ej2-diagrams';
import { DataManager } from '@syncfusion/ej2-data';
Diagram.Inject(DataBinding, HierarchicalTree, LayoutAnimation);
export interface EmployeeInfo {
Name: string;
}
let hierarchicalTree: object = [
{
Name: 'Diagram',
fillColor: '#916DAF',
},
{
Name: 'Layout',
Category: 'Diagram',
},
{
Name: 'Tree Layout',
Category: 'Layout',
},
{
Name: 'Organizational Chart',
Category: 'Layout',
},
{
Name: 'Hierarchical Tree',
Category: 'Tree Layout',
},
{
Name: 'Radial Tree',
Category: 'Tree Layout',
},
{
Name: 'Mind Map',
Category: 'Hierarchical Tree',
},
{
Name: 'Family Tree',
Category: 'Hierarchical Tree',
},
{
Name: 'Management',
Category: 'Organizational Chart',
},
{
Name: 'Human Resources',
Category: 'Management',
},
{
Name: 'University',
Category: 'Management',
},
{
Name: 'Business',
Category: 'Management',
},
];
//sets node default value
function nodeDefaults(obj: NodeModel): NodeModel {
obj.style = {
fill: '#659be5',
strokeColor: 'none',
color: 'white',
strokeWidth: 2,
};
obj.width = 150;
obj.height = 50;
obj.borderColor = '#3a6eb5';
obj.backgroundColor = '#659be5';
obj.expandIcon = {
height: 10,
width: 10,
shape: 'None',
fill: 'lightgray',
offset: { x: 0.5, y: 1 },
};
obj.expandIcon.verticalAlignment = 'Auto';
obj.expandIcon.margin = { left: 0, right: 0, top: 0, bottom: 0 };
obj.collapseIcon.offset = { x: 0.5, y: 1 };
obj.collapseIcon.verticalAlignment = 'Auto';
obj.collapseIcon.margin = { left: 0, right: 0, top: 0, bottom: 0 };
obj.collapseIcon.height = 10;
obj.collapseIcon.width = 10;
obj.collapseIcon.padding.top = 5;
obj.collapseIcon.shape = 'None';
obj.collapseIcon.fill = 'lightgray';
return obj;
}
function connectorDefaults(
connector: ConnectorModel,
diagram: Diagram
): ConnectorModel {
connector.targetDecorator.shape = 'None';
connector.type = 'Orthogonal';
connector.style.strokeColor = '#6d6d6d';
connector.cornerRadius = 5;
return connector;
}
// tslint:disable-next-line:max-func-body-length
//Initializes the nodes for the diagram
let diagram: Diagram = new Diagram({
width: '100%',
height: '499px',
snapSettings: { constraints: SnapConstraints.None },
//configures data source settings
dataSourceSettings: {
//sets the fields to bind
id: 'Name',
parentId: 'Category',
dataSource: new DataManager(hierarchicalTree),
//binds the data with the nodes
doBinding: (nodeModel: NodeModel, data: object, diagram: Diagram) => {
nodeModel.shape = { type: 'Text', content: (data as EmployeeInfo).Name };
},
},
//Disables all interactions except zoom/pan
tool: DiagramTools.ZoomPan,
//Configures automatic layout
layout: {
type: 'HierarchicalTree',
verticalSpacing: 30,
horizontalSpacing: 40,
enableAnimation: true,
},
//Defines the default node and connector properties
getNodeDefaults: nodeDefaults,
getConnectorDefaults: connectorDefaults,
});
diagram.appendTo('#element');
// Initializtion of the Overview.
let overview: Overview = new Overview({
width: '100%',
height: '250px',
sourceID: 'element',
});
overview.appendTo('#overview');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div class="container" style="width: 100%">
<div id="element"></div>
<div
class="col-lg-4"
style="
width: 35%;
padding: 0px;
right: 30px;
bottom: 10px;
border: #eeeeee;
border-style: solid;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
background: #f7f7f7;
"
>
<div id="overview" style="top: 30px"></div>
</div>
</div>
</body>
</html>The following Gif image displays the interactions with overview.