UML diagram in EJ2 TypeScript Diagram control
7 May 202524 minutes to read
UML Class Diagram
A class diagram visually depicts the static structure of an application and is extensively used in modeling object-oriented systems. It holds a unique position among UML diagrams, as it directly aligns with object-oriented languages. The diagram also facilitates the automatic generation of class diagram shapes based on business logic, streamlining the translation from conceptual models to practical implementation.
UML Class Diagram Shapes
The UML class diagram shapes are explained as follows.
Class
A class defines a group of objects that share common specifications, features, constraints, and semantics. To create a class object, the classifier should be defined using the class notation. This notation serves as a foundational element in object-oriented programming, encapsulating the Essential® characteristics and behaviors that objects belonging to the class will exhibit.
Also, define the name, attributes, and methods of the class using the class property of node.
The attribute’s name, type, and scope properties allow you to define the name, data type, and visibility of the attribute.
The method’s name, parameters, type, and scope properties allow you to define the name, parameter, return type, and visibility of the methods.
The method parameters property allow you to define the name,type and style of the parameter.
The following code example illustrates how to create a class.
import {
Diagram,
NodeModel,
UmlClassifierShapeModel
} from "@syncfusion/ej2-diagrams";
let node: NodeModel = {
id: "Patient",
style: {
fill: '#26A0DA',
},
//Position of the node
offsetX: 200,
offsetY: 200,
shape: {
type: "UmlClassifier",
//Define class object
classShape: {
name: "Patient",
//Define class attributes
attributes: [{ name: "accepted", type: "Date" }],
//Define class methods
methods: [{ name: "getHistory", type: "getHistory" }]
},
classifier: "Class"
} as UmlClassifierShapeModel
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
//Add node
nodes: [node]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Interface
An interface is a specific type of classifier that signifies a declaration of a cohesive set of public features and obligations. When creating an interface, you define the classifier property using the interface notation. This foundational concept in object-oriented programming outlines a contract for classes to adhere to, specifying the required methods and behaviors without delving into the implementation details.
Additionally, you can define the name, attributes, and methods of the interface using the interface property of the node.
The attributes’ name, type, and scope properties allow you to specify the name, data type, and visibility of each attribute.
Similarly, the methods’ name, parameters, type, and scope properties enable you to define the name, parameters, return type, and visibility of the methods.
The parameters object within methods allows you to specify the name and type of each parameter.
The following code example illustrates how to create an interface:
import {
Diagram,
NodeModel,
UmlClassifierShapeModel
} from "@syncfusion/ej2-diagrams";
let node: NodeModel = {
id: "Patient",
//Position of the node
offsetX: 200,
offsetY: 200,
style: {
fill: '#26A0DA',
},
shape: {
type: "UmlClassifier",
//Define interface object
interfaceShape: {
name: "Patient",
//Define interface attributes
attributes: [{ name: "owner", type: "String[*]" }],
//Define interface methods
methods: [
{
name: "deposit",
parameters: [
{
name: "amount",
type: "Dollars"
}
]
}
]
},
classifier: "Interface"
} as UmlClassifierShapeModel
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
//Add node
nodes: [node]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Enumeration
To establish an enumeration, designate the classifier property of the node as enumeration. Additionally, define the name and enumerate the members of the enumeration using the appropriate enumeration property of the node. This process encapsulates a set of distinct values within the enumeration, allowing for a clear representation of specific and named constants within a system.
You can set a name for the enumeration members collection using the name property of the members collection.
The following code example illustrates how to create an enumeration.
import {
Diagram,
NodeModel,
UmlClassifierShapeModel
} from "@syncfusion/ej2-diagrams";
let node: NodeModel = {
id: "Patient",
offsetX: 200,
offsetY: 200,
style: {
fill: '#26A0DA',
},
shape: {
type: "UmlClassifier",
//Define enumeration object
enumerationShape: {
name: "AccountType",
//set the members of enumeration
members: [
{
name: "Checking Account",
},
{
name: "Savings Account"
},
{
name: "Credit Account"
}
]
},
classifier: "Enumeration"
} as UmlClassifierShapeModel
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
//Add node
nodes: [node]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>UML Class Relationships
A class may be involved in one or more relationships with other classes. A relationship can be one of the following types:
| Shape | Image |
|---|---|
| Association |  |
| Aggregation |  |
| Composition |  |
| Inheritance |  |
| Dependency |  |
Association
Association is basically a set of links that connects elements of a UML model. The type of association is as follows.
1. Directional
2. BiDirectional
The association property allows you to define the type of association. The default value of association is “Directional”. The following code example illustrates how to create an association.
import { Diagram, ConnectorModel } from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel[] = [
{
id: 'connector1',
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Association',
//Define type of association
associationType: 'Default',
},
},
{
id: 'connector2',
//Define connector start and end points
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 400, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Association',
associationType: 'BiDirectional',
},
},
];
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
//Add connector
connectors: connectors,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Aggregation
Aggregation is a binary association between a property and one or more composite objects that group together a set of instances. Aggregation is decorated with a hollow diamond. To create an aggregation shape, define the relationship of connector shape as “Aggregation”.
The following code example illustrates how to create an aggregation.
import { Diagram, ConnectorModel } from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel[] = [
{
id: 'connector1',
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
//Set an relationship for connector
relationship: 'Aggregation',
},
},
];
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: connectors,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Composition
Composition is a strong form of aggregation. The composition is decorated with a black diamond. To create a composition shape, define the relationship property of the connector shape as “Composition”.
The following code example illustrates how to create a composition.
import {
Diagram,
ConnectorModel
} from "@syncfusion/ej2-diagrams";
let connector: ConnectorModel = {
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//Set an relationship for connector
relationship: "Composition"
}
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
//Add connector
connectors: [connector]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Inheritance
Inheritance is also called a “generalization”. Inheritance is a binary taxonomic directed relationship between a more general classifier (superclass) and a more specific classifier (subclass). Inheritance is shown as a line with a hollow triangle.
To create an inheritance, define the relationship as “inheritance”.
The following code example illustrates how to create an inheritance.
import {
Diagram,
ConnectorModel
} from "@syncfusion/ej2-diagrams";
let connector: ConnectorModel = {
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//set an relation of connector
relationship: "Inheritance"
}
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: [connector]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Dependency
Dependency is a directed relationship, which is used to show that some UML elements need or depend on other model elements for specifications. Dependency is shown as a dashed line with an opened arrow. To create a dependency, define the relationship property of the connector shape as “dependency”.
The following code example illustrates how to create a dependency.
import {
Diagram,
ConnectorModel,
} from "@syncfusion/ej2-diagrams";
let connector: ConnectorModel = {
id: "connector",
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: "Straight",
shape: {
type: "UmlClassifier",
//Set relationship for connector
relationship: "Dependency"
}
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: [connector]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Multiplicity
Multiplicity is a definition of an inclusive interval of non-negative integers to specify the allowable number of instances of a described element. The type of multiplicity are as follows.
1. OneToOne
2. ManyToOne
3. OneToMany
4. ManyToMany
By default the multiplicity will be considered as “OneToOne”.
The multiplicity property in UML allows you to specify large number of elements or some collection of elements.
The shape multiplicity’s source property is used to set the source label to the connector and the target property is used to set the target label to the connector.
To set an optionality or cardinality for the connector source label, use the optional property.
The lowerBounds and upperBounds could be natural constants or constant expressions evaluated to a natural (non negative) number. The upper bound could also be specified as an asterisk ‘*’ which denotes an unlimited number of elements. The upper bound should be greater than or equal to the lower bound.
The following code example illustrates how to customize the multiplicity.
import { Diagram, ConnectorModel } from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel[] = [
{
id: 'connector1',
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'OneToOne',
},
},
},
{
id: 'connector2',
//Define connector start and end points
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 400, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'ManyToOne',
//Set source label to connector
source: {
optional: true,
lowerBounds: '89',
upperBounds: '67',
},
//Set target label to connector
target: {
optional: true,
lowerBounds: '78',
upperBounds: '90',
},
},
},
},
{
id: 'connector3',
//Define connector start and end points
sourcePoint: { x: 300, y: 100 },
targetPoint: { x: 500, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'OneToMany',
//Set source label to connector
source: {
optional: true,
lowerBounds: '89',
upperBounds: '67',
},
//Set target label to connector
target: {
optional: true,
lowerBounds: '78',
upperBounds: '90',
},
},
},
},
{
id: 'connector4',
//Define connector start and end points
sourcePoint: { x: 400, y: 100 },
targetPoint: { x: 600, y: 300 },
type: 'Straight',
shape: {
type: 'UmlClassifier',
relationship: 'Dependency',
multiplicity: {
//Set multiplicity type
type: 'ManyToMany',
//Set source label to connector
source: {
optional: true,
lowerBounds: '89',
upperBounds: '67',
},
//Set target label to connector
target: {
optional: true,
lowerBounds: '78',
upperBounds: '90',
},
},
},
},
];
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: connectors,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>How to add UML child at runtime
In UML nodes, child elements such as members, methods and attributes can be added either programmatically or interactively.
Adding UML child through code
The addChildToUmlNode method is employed for dynamically adding a child to the UML node during runtime, providing flexibility in modifying the diagram structure programmatically.
The following code example illustrates how to add members, methods and attributes to UML node at rumtime.
import {
Diagram,
NodeModel,
UmlClassifierShapeModel,
} from '@syncfusion/ej2-diagrams';
let nodes: NodeModel[] = [
{
id: 'class',
style: {
fill: '#26A0DA',
},
//Position of the node
offsetX: 200,
offsetY: 200,
shape: {
type: 'UmlClassifier',
//Define class object
classShape: {
name: 'Patient',
//Define class attributes
attributes: [{ name: 'accepted', type: 'Date' }],
//Define class methods
methods: [{ name: 'getHistory', type: 'getHistory' }],
},
classifier: 'Class',
} as UmlClassifierShapeModel,
},
{
id: 'enumeration',
style: {
fill: '#26A0DA',
},
//Position of the node
offsetX: 400,
offsetY: 200,
shape: {
type: 'UmlClassifier',
//Define enumeration object
enumerationShape: {
name: 'AccountType',
//sets the members of enumeration
members: [
{
name: 'Checking Account',
style: {},
},
{
name: 'Savings Account',
},
{
name: 'Credit Account',
},
],
},
classifier: 'Enumeration',
} as UmlClassifierShapeModel,
},
];
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
//Add node
nodes: nodes,
});
diagram.appendTo('#element');
(document.getElementById('addMethod') as HTMLInputElement).onclick = () => {
let node = diagram.nameTable['class'];
let method = {
name: 'getHistory',
style: { color: 'red' },
parameters: [{ name: 'Date', style: {} }],
type: 'History',
};
/**
* parameter 1 — Specifies the existing UmlClass node in the diagram to which you intend to add child elements.
* parameter 2 — Specify the child elements, such as attributes, members, or methods, to be added to the UML class.
* parameter 3 — Specify the enum that you intend to add to the UML class.
*/
diagram.addChildToUmlNode(node, method, 'Method');
};
(document.getElementById('addAttribute') as HTMLInputElement).onclick = () => {
let node = diagram.nameTable['class'];
let attribute = { name: 'accepted', type: 'Date', style: { color: 'red' } };
/**
* parameter 1 — Specifies the existing UmlClass node in the diagram to which you intend to add child elements.
* parameter 2 — Specify the child elements, such as attributes, members, or methods, to be added to the UML class.
* parameter 3 — Specify the enum that you intend to add to the UML class.
*/
diagram.addChildToUmlNode(node, attribute, 'Attribute');
};
(document.getElementById('addMember')as HTMLInputElement).onclick = () => {
let node = diagram.nameTable['enumeration'];
let member = {
name: 'Checking new',
style: { color: 'red' },
isSeparator: true,
};
/**
* parameter 1 — Specifies the existing UmlClass node in the diagram to which you intend to add child elements.
* parameter 2 — Specify the child elements, such as attributes, members, or methods, to be added to the UML class.
* parameter 3 — Specify the enum that you intend to add to the UML class.
*/
diagram.addChildToUmlNode(node, member, 'Member');
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="addMethod" id="addMethod" />
<input type="button" value="addAttribute" id="addAttribute"/>
<input type="button" value="addMember" id="addMember"/>
<div id='element'></div>
</div>
</body>
</html>Adding UML child through user interaction
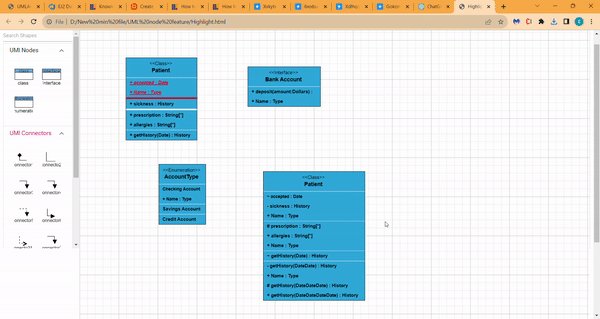
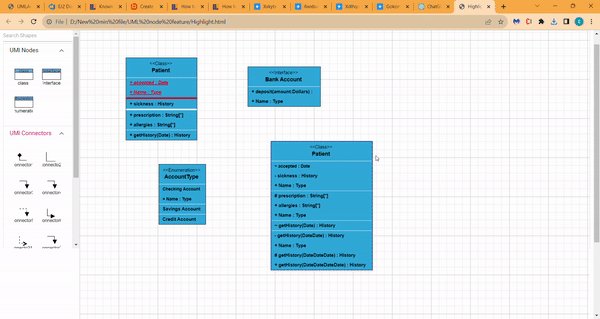
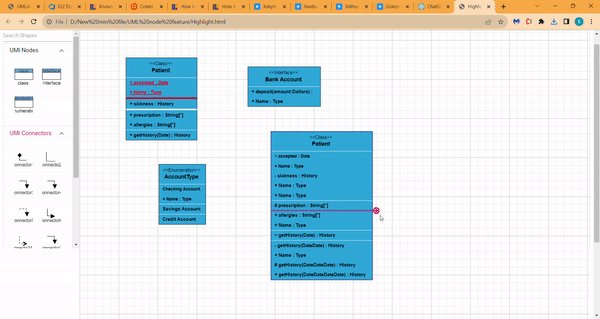
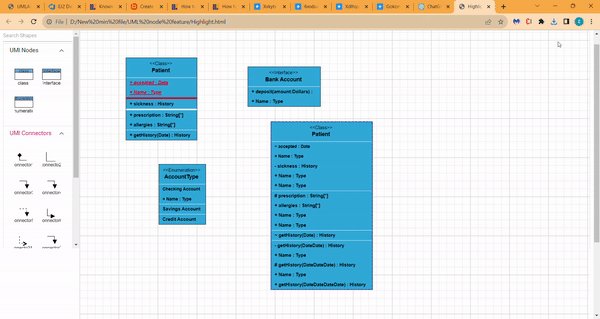
To include a child, select a node, move the mouse outside it, and position the pointer near the right side edge of the shape. A highlighter emerges between the two child elements. Click the highlighter to add a child type to the chosen UML node seamlessly. The following gif illustrates how to add a Child through user interaction.

Adding UML Nodes in Symbol palette
UML built-in shapes are easily rendered in a symbol palette. The symbols property of palettes is used to define UML symbols with the necessary classes and methods. This feature allows you to add a collection of predefined UML symbols to the palette, making your UML diagramming application more versatile.
The following code example showcases the rendering of UML built-in shapes in a symbol palette
import {
Diagram,
NodeModel,
SymbolPalette,
SymbolInfo
} from '@syncfusion/ej2-diagrams';
let diagram: Diagram = new Diagram({
width: '100%', height: '500px'
});
diagram.appendTo('#diagram');
//Initialize the uml shapes for the symbol palette
export function getUmlShapes(): NodeModel[] {
let umlShapes: NodeModel[] = [
{
id: 'class',
style: {
fill: '#26A0DA',
},
borderColor: 'white',
shape: {
type: 'UmlClassifier',
classShape: {
attributes: [
{ name: 'accepted', type: 'Date', style: { color: "red", fontFamily: "Arial", textDecoration: 'Underline', italic: true },isSeparator: true },
],
methods: [{ name: 'getHistory', style: {}, parameters: [{ name: 'Date', style: {} }], type: 'History' }],
name: 'Patient'
},
classifier: 'Class'
},
},
{
id: 'Interface',
style: {
fill: '#26A0DA',
}, borderColor: 'white',
shape: {
type: 'UmlClassifier',
interfaceShape: {
name: "Bank Account",
},
classifier: 'Interface'
},
},
{
id: 'Enumeration',
style: {
fill: '#26A0DA',
}, borderColor: 'white',
shape: {
type: 'UmlClassifier',
enumerationShape: {
name: 'AccountType',
members: [
{
name: 'Checking Account', style: {}
},
]
},
classifier: 'Enumeration'
},
},
];
return umlShapes;
}
function setPaletteNodeDefaults(node:NodeModel) {
node.width = 100;
node.height = 100;
}
let palette: SymbolPalette = new SymbolPalette({
palettes: [
{ id: 'UML', expanded: true, symbols: getUmlShapes(), title: 'UMLClass Nodes' },
],
width: '100%', height: '100%', symbolHeight: 90, symbolWidth: 90,
getNodeDefaults: setPaletteNodeDefaults,
symbolMargin: { left: 12, right: 12, top: 12, bottom: 12 },
//Defines the symbol description for the symbols in the palette
getSymbolInfo: (symbol: NodeModel): SymbolInfo => {
return { fit: true, description: { text: symbol.id, }};
}
});
palette.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
<div id="diagram"></div>
</div>
</body>
</html>Editing in UML nodes
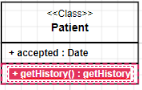
You can edit the name, attributes, and methods of the class diagram shapes just double clicking, similar to editing a node annotation.
The following image illustrates how the text editor looks in an edit mode.

UML Activity diagram
An Activity diagram functions as a visual flowchart, illustrating the progression from one activity to the next within a system. Each activity corresponds to a system operation, providing a clear depiction of the sequential flow in a dynamic process.
The purpose of an activity diagram can be described as follows.
1. Draw the activity flow of a system.
2. Describe the sequence from one activity to another.
3. Describe the parallel, branched, and concurrent flow of the system.
UML Activity diagram Shapes
To create a UmlActivity, define the type as “UmlActivity” and set the list of built-in shapes in the shape property as demonstrated below.
| Shape | Image |
|---|---|
| Action |  |
| Decision |  |
| MergeNode |  |
| InitialNode |  |
| FinalNode |  |
| ForkNode |  |
| JoinNode |  |
| TimeEvent |  |
| AcceptingEvent |  |
| SendSignal |  |
| ReceiveSignal |  |
| StructuredNode |  |
| Note |  |
The following code illustrates how to create a UmlActivity shapes.
import {
Diagram,
NodeModel,
} from '@syncfusion/ej2-diagrams';
let nodes: NodeModel[] = [
{ id: 'Action', shape: { type: 'UmlActivity', shape: 'Action' },offsetX:100,offsetY:100,height:100,width:100 },
{ id: 'Decision', shape: { type: 'UmlActivity', shape: 'Decision' },offsetX:300,offsetY:100,height:100,width:100 },
{ id: 'MergeNode', shape: { type: 'UmlActivity', shape: 'MergeNode' },offsetX:500,offsetY:100,height:100,width:100 },
{ id: 'InitialNode', shape: { type: 'UmlActivity', shape: 'InitialNode' },offsetX:100,offsetY:300,height:100,width:100 },
{ id: 'FinalNode', shape: { type: 'UmlActivity', shape: 'FinalNode' },offsetX:300,offsetY:300,height:100,width:100 },
{ id: 'ForkNode', shape: { type: 'UmlActivity', shape: 'ForkNode' },offsetX:500,offsetY:300,height:100,width:100},
{ id: 'JoinNode', shape: { type: 'UmlActivity', shape: 'JoinNode' },offsetX:100,offsetY:500,height:100,width:100 },
{ id: 'TimeEvent', shape: { type: 'UmlActivity', shape: 'TimeEvent' },offsetX:300,offsetY:500,height:100,width:100 },
{ id: 'AcceptingEvent', shape: { type: 'UmlActivity', shape: 'AcceptingEvent' },offsetX:500,offsetY:500,height:100,width:100 },
{ id: 'SendSignal', shape: { type: 'UmlActivity', shape: 'SendSignal' },offsetX:100,offsetY:700,height:100,width:100 },
{ id: 'ReceiveSignal', shape: { type: 'UmlActivity', shape: 'ReceiveSignal' },offsetX:300,offsetY:700,height:100,width:100 },
{ id: 'StructuredNode', shape: { type: 'UmlActivity', shape: 'StructuredNode' },offsetX:500,offsetY:700,height:100,width:100 },
{ id: 'Note', shape: { type: 'UmlActivity', shape: 'Note' },offsetX:100,offsetY:900,height:100,width:100 }
];
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
nodes: nodes,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>UML Activity connector
To establish a UML Activity connector, specify the type of connector shape as “UmlActivity” and define the flow as either “Exception,” “Control,” or “Object.” This configuration delineates the nature of the connection, allowing for a precise representation of the interaction within the activity diagram.
The following code illustrates how to create a UmlActivity connector.
import {
Diagram,
ConnectorModel,
UmlClassifierShapeModel
} from "@syncfusion/ej2-diagrams";
let connector: ConnectorModel = {
id: 'connector',
type: 'Straight',
//Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 200, y: 200 },
shape: { type: 'UmlActivity', flow: 'Exception' }
};
//Initializes diagram control
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: [connector]
});
diagram.appendTo("#element");<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>