Scroll settings in EJ2 TypeScript Diagram control
15 Dec 202424 minutes to read
The diagram can be scrolled using both the vertical and horizontal scrollbars. Additionally, the mouse wheel can be used to scroll the diagram. The diagram’s scrollSettings allow you to read the current scroll status, view port size, current zoom level, and zoom factor. These settings also provide the capability to programmatically control the scrolling of the diagram.
Access and Customize Scroll Settings
Scroll settings in a diagram allow you to access and customize various properties such as horizontalOffset, verticalOffset, viewPortWidth, viewPortHeight, currentZoom, zoomFactor, maxZoom, minZoom, scrollLimit , canAutoScroll , autoScrollBorder, padding , scrollableArea.
These properties enable you to read and adjust the scroll status, scroll offset, zoom levels, and more. For a comprehensive overview of these properties, refer to the Scroll Settings
Define scroll offset
The diagram allows you to pan before loading, ensuring that any desired region of a large diagram is visible. You can programmatically pan the diagram using the horizontalOffset and verticalOffset properties of the scroll settings. The following code illustrates how to programmatically pan the diagram upon initialization also defined scrollLimit as ‘Infinity’ to scroll infinitely in diagram. To learn more about scrollLimit refer to scrollLimit
In the example below, the vertical scrollbar is scrolled down by 100 px, and the horizontal scrollbar is scrolled to the right by 100 px.
import { Diagram } from '@syncfusion/ej2-diagrams';
let diagram: Diagram = new Diagram({
width: '1500',
height: 700,
nodes: [{ offsetX: 200, offsetY: 200 }],
rulerSettings: { showRulers: true },
scrollSettings: {
//To scroll the diagram infinitely
scrollLimit: 'Infinity',
},
//Sets scroll status
created: function () {
diagram.scrollSettings.horizontalOffset = 100;
diagram.scrollSettings.verticalOffset = 100;
diagram.dataBind();
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Update scroll offset at runtime
There are several ways to update the scroll offset at runtime:
-
Scrollbar: Use the horizontal and vertical scrollbars of the diagram. -
Mousewheel: Scroll vertically with the mouse wheel. Hold the Shift key while scrolling to scroll horizontally. -
Pan Tool: Activate the ZoomPantoolin the diagram to scroll by panning. -
Touch: Use touch pad gestures for scrolling.
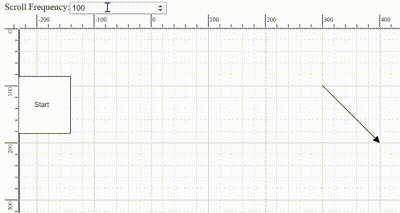
Programmatically update Scroll Offset
You can programmatically change the scroll offsets of diagram by customizing the horizontalOffset and verticalOffset of Scroll Settings at runtime. The following code illustrates how to change the scroll offsets at runtime.
import { Diagram } from '@syncfusion/ej2-diagrams';
let diagram: Diagram = new Diagram({
width: '100%',
height: 700,
nodes: [{ offsetX: 300, offsetY: 300 }],
rulerSettings: { showRulers: true },
scrollSettings: { scrollLimit: 'Infinity' },
});
diagram.appendTo('#element');
(document.getElementById('updateScrollerOffset') as HTMLInputElement).onclick = () => {
// Updates scroll settings
diagram.scrollSettings.horizontalOffset = 200;
diagram.scrollSettings.verticalOffset = 100;
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="updateScrollerOffset" id="updateScrollerOffset" />
<div id='element'></div>
</div>
</body>
</html>Update zoom at runtime
Zoom using mouse wheel
Another way to zoom in and out the diagram is by using the mouse wheel. This method is a quick and convenient way to zoom in and out without having to use any additional tools or gestures.
-
Zoom in: Press Ctrl+mouse wheel, then scroll upward.
-
Zoom out: Press Ctrl+mouse wheel, then scroll downward.
Zoom using Keyboard Shortcuts
Using keyboard shortcuts is a quick and easy way to zoom the diagram without having to use the mouse or touch pad.
-
Zoom in: Press Ctrl and the plus(+) key.
-
Zoom out: Press Ctrl and the minus(-) key.
Programmatically update zoom
You can programmatically change the current zoom of diagram by utilizing the zoomTo public method.
ZoomOptions
The zoomTo method takes one parameter zoomOptions. In that zoomOptions we can specify the focusPoint, type and zoomFactor
The following example shows how to zoom-in and zoom-out the diagram using zoomTo method
import { Diagram, ZoomOptions } from '@syncfusion/ej2-diagrams';
let diagram: Diagram = new Diagram({
width: '100%',
height: 700,
nodes: [{ offsetX: 300, offsetY: 300 }],
rulerSettings: { showRulers: true },
scrollSettings: { scrollLimit: 'Infinity' },
});
diagram.appendTo('#element');
(document.getElementById('zoomIn') as HTMLInputElement).onclick = () => {
// Zoom options to zoom-in
let zoomOptions: ZoomOptions = {
type: 'ZoomIn',
zoomFactor: 0.2,
focusPoint: { x: 0.5, y: 0.5 },
};
diagram.zoomTo(zoomOptions);
diagram.dataBind();
};
(document.getElementById('zoomOut') as HTMLInputElement).onclick = () => {
// Zoom options to zoom-out
let zoomOptions: ZoomOptions = {
type: 'ZoomOut',
zoomFactor: 0.2,
focusPoint: { x: 0.5, y: 0.5 },
};
diagram.zoomTo(zoomOptions);
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="zoomIn" id="zoomIn" />
<input type="button" value="zoomOut" id="zoomOut" />
<div id='element'></div>
</div>
</body>
</html>For more information on various ways to zoom and pan the diagram, refer to zoomPan with various ways
AutoScroll
The autoscroll feature automatically scrolls the diagram when a node or connector is moved beyond its boundary. This ensures that the element remains visible during operations like dragging, resizing, and selection.
The autoscroll behavior triggers automatically when any of the following actions occur towards the edges of the diagram:
- Node dragging or resizing
- Connector control point editing
- Rubber band selection
The client-side event ScrollChange is triggered when autoscroll occurs, allowing for customizations. Refer scrollChange-event for more information.
Autoscroll behavior can be enabled or disabled using the canAutoScroll property of the diagram.
Autoscroll border
The autoscroll border defines the maximum distance from the mouse pointer to the diagram edge that triggers autoscroll. By default, this distance is set to 15 pixels for all sides (left, right, top, and bottom). You can adjust this using the autoScrollBorder property of the scroll settings.
The following example demonstrates how to configure autoscroll:
import {
Diagram,
ConnectorEditing,
ConnectorConstraints,
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(ConnectorEditing);
let diagram: Diagram = new Diagram({
width: '100%',
height: 700,
connectors: [
{
id: 'con1',
type: 'Bezier',
segments: [{ type: 'Bezier', point: { x: 150, y: 100 } }],
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 300, y: 100 },
annotations: [
{
content: 'Adjust control point or end point to autoScroll',
alignment: 'After',
},
],
constraints:
ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb,
},
],
nodes: [
{
id: 'node1',
width: 100,
height: 60,
offsetX: 200,
offsetY: 300,
annotations: [
{ content: 'Drag or resize the node to activate autoscroll' },
],
},
],
//Enables ruler to see the scroll offset
rulerSettings: { showRulers: true },
scrollSettings: {
scrollLimit: 'Infinity',
//Enable autoScroll
canAutoScroll: true,
//Defines the autoScroll border of all the sides of diagram
autoScrollBorder: { left: 100, right: 100, top: 100, bottom: 100 },
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>NOTE
To use auto scroll the scrollLimit should be set as ‘Infinity’
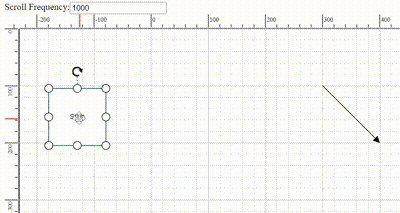
Controlling Autoscroll Speed
You can control how often the scrolling needs to be performed automatically in the Diagram component during the auto-scrolling behavior. You can now adjust the frequency, ranging from slow and smooth to quick and rapid, to suit their preferences. To configure, set the value in milliseconds to the autoScrollFrequency property within the scrollSettings class, allowing precise control over how often auto-scrolling occurs.

Scroll limit
The scrollLimit allows you to define the scrollable region of the diagram. It includes the following options:
-
Infinity: Allows scrolling in all directions without any restriction. -
Diagram: Allows scrolling within the diagram region. -
Limited: Allows scrolling within a specified scrollable area.
The scrollLimit property in scroll settings helps to define these limits.
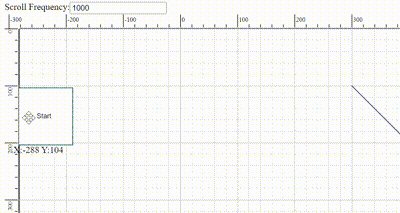
Scrollable Area
Scrolling beyond a particular rectangular area can be restricted by using the scrollableArea property in scrollSettings. To restrict scrolling beyond a custom region, set the scrollLimit to “limited” and define the desired bounds in scrollableArea property.
The following code example illustrates how to specify the scroll limit and customize the scrollable area.
import { Diagram, NodeModel, Rect } from '@syncfusion/ej2-diagrams';
let nodes: NodeModel[] = [
{
id: 'Start',
width: 100,
height: 100,
offsetX: 300,
offsetY: 50,
style: { fill: '#6BA5D7' },
annotations: [
{
id: 'label1',
content: 'Start',
},
],
shape: {
type: 'Flow',
shape: 'Terminator',
},
},
];
//ScrollableArea from 0 to 1500 in horizontal axis and 0 to 1500 in vertical axis
let area = new Rect(0, 0, 1500, 1500);
let diagram: Diagram = new Diagram({
width: 1000,
height: '500px',
nodes: nodes,
rulerSettings: { showRulers: true },
// set the autoScrollBorder
scrollSettings: {
canAutoScroll: true,
//Sets the scroll limit
scrollLimit: 'Limited',
//Sets scrollableArea
scrollableArea: area,
},
});
diagram.appendTo('#element');
//To change scroll limit dynamically.
(document.getElementById('scrollLimit') as HTMLInputElement).onchange = (args: any) => {
diagram.scrollSettings.scrollLimit = args.target.value;
diagram.dataBind();
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<label>Scrollable Area</label>
<select id="scrollLimit">
<option value="Limited">Limited</option>
<option value="Infinity">Infinity</option>
<option value="Diagram">Diagram</option>
</select>
<div id='element'></div>
</div>
</body>
</html>Scroll Padding
The padding property of the scroll settings allows you to extend the scrollable region based on the scroll limit. This property is useful for adding extra space around the diagram content, making it easier to navigate and interact with elements near the edges.
The following code example illustrates how to set scroll padding for the diagram region:
import { Diagram, NodeModel } from '@syncfusion/ej2-diagrams';
let nodes: NodeModel[] = [
{
id: 'Start',
width: 140,
height: 50,
offsetX: 300,
offsetY: 50,
style: { fill: '#6BA5D7', strokeColor: 'white' },
annotations: [
{
id: 'label1',
content: 'Start',
},
],
shape: {
type: 'Flow',
shape: 'Terminator',
},
},
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
nodes: nodes,
rulerSettings: { showRulers: true },
scrollSettings: {
// sets the scroll padding
padding: { left: 100, top: 100 },
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Reset scroll
The reset method resets the zoom and scroller offsets to their default values.
//Resets the scroll and zoom to default values
diagram.reset();UpdateViewport
The updateViewPort method is used to update the dimensions of the diagram viewport.
//Updates diagram viewport
diagram.updateViewPort();Events
Scroll change event
The scrollChange event is triggered whenever the scrollbar is updated. This can occur during actions such as zooming in, zooming out, using the mouse wheel, or panning. The following example shows how to capture the scrollChange event.
import {
Diagram,
NodeModel,
IScrollChangeEventArgs,
DiagramTools,
} from '@syncfusion/ej2-diagrams';
let nodes: NodeModel[] = [
{
id: 'Start',
width: 140,
height: 50,
offsetX: 300,
offsetY: 50,
annotations: [
{
content: 'Node 1',
},
],
style: {
fill: '#6BA5D7',
strokeColor: 'white',
},
},
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
nodes: nodes,
tool: DiagramTools.ZoomPan,
scrollChange: function (args: IScrollChangeEventArgs) {
console.log(args.panState);
//customize
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>