Connectors in EJ2 TypeScript Diagram control
16 Dec 202424 minutes to read
Connectors are objects used to create link between two points, nodes or ports to represent the relationships between them.
Create connector
Connector can be created by defining the source and target point of the connector. The path to be drawn can be defined with a collection of segments. To explore the properties of a connector, refer to Connector Properties. The id property of a connector is used to define its unique identifier and can later be used to find the connector at runtime for customization.
let connector = { id: "connector1",
type:'Straight',
sourcePoint: {x: 100,y: 100},
targetPoint: { x: 200,y: 200}
}NOTE
Note: There should not be any white-spaces in the ID string while setting the ID.
Add connectors through connectors collection
The sourcePoint and targetPoint properties of connector allow you to define the end points of a connector.
The following code example illustrates how to add a connector through connector collection.
import { Diagram, ConnectorModel } from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel[] = [
{
// Name of the connector
id: 'connector1',
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2,
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7',
},
},
// Sets source and target points
sourcePoint: {
x: 100,
y: 100,
},
targetPoint: {
x: 200,
y: 200,
},
},
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: connectors,
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Add/Remove connector at runtime
Connectors can be added at runtime by using public method, add and can be removed at runtime by using public method, remove.
The following code example illustrates how to add connector at runtime.
import {Diagram,ConnectorModel} from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel = {
id: "connector1",
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7'
}
},
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
});
diagram.appendTo('#element');
(document.getElementById('add') as HTMLInputElement).onclick = function () {
diagram.add(connectors)
};
(document.getElementById('remove') as HTMLInputElement).onclick = function () {
diagram.remove(diagram.connectors[0])
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="Add" id="add"/>
<input type="button" value="Remove" id="remove"/>
<div id='element'></div>
</div>
</body>
</html>Add collection of connectors at runtime
The collection of connectors can be dynamically added using addElements method. Each time an element is added to the diagram canvas, the ‘collectionChange’ event will be triggered.
The following code illustrates how to add a connectors collection at runtime.
import {Diagram,ConnectorModel} from '@syncfusion/ej2-diagrams';
//initialize connector collection
var collectorCollection:ConnectorModel = [
{ id: 'connector1', sourcePoint: { x: 100, y: 100 }, targetPoint: { x: 150, y: 150 } },
{id: 'connector2', type: 'Orthogonal', sourcePoint: { x: 170, y: 170 }, targetPoint: { x: 200, y: 200 }},
{ id: 'connector3', type: 'Bezier', sourcePoint: { x: 320, y: 320 }, targetPoint: { x: 400, y: 400 } }
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
});
diagram.appendTo('#element');
//Add collection of connectors
diagram.addElements(collectorCollection);<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Add Connectors from palette
Connectors can be predefined and added to the symbol palette. You can drop those connectors into the diagram, when required.
The following code example illustrates how to add connectors in palette.
import {Diagram,ConnectorModel,SymbolPalette} from '@syncfusion/ej2-diagrams';
let diagram: Diagram;
diagram = new Diagram({
width: '100%',
height: '700px',
});
diagram.appendTo('#element');
let connectorSymbols: ConnectorModel[] = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 2, strokeColor: '#757575' },
},
{
id: 'Link2',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 2, strokeDashArray: '4 4', strokeColor: '#757575' },
},
{
id: 'Link3',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 2, strokeColor: '#757575' },
},
];
let palette: SymbolPalette = new SymbolPalette({
expandMode: 'Multiple',
symbolMargin: { left: 15, right: 15, top: 15, bottom: 15 },
symbolHeight: 60,
symbolWidth: 60,
palettes: [
{
id: 'Connector',
expanded: true,
symbols: connectorSymbols,
iconCss: 'shapes',
title: 'Connectors',
},
],
width: '100%',
height: '471px',
});
palette.appendTo('#palette');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id="container">
<div id="palette" style="float: left">
</div>
<div id="element" style="float: right"></div>
</div>
</body>
</html>Draw connectors
Connectors can be interactively drawn by clicking and dragging the diagram surface.
To draw a shape, you have to activate the drawing tool by setting DrawOnce or ContinuousDraw to the tool property and you need to set the connector object by using the drawingObject property. The following code example illustrates how to draw a connector at runtime.
import {Diagram,ConnectorModel,DiagramTools} from '@syncfusion/ej2-diagrams';
let drawingObject = {type:'Orthogonal'}
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
tool:DiagramTools.ContinuousDraw,
drawingObject:drawingObject
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>For more information about drawing connectors, refer to Draw Connectors.
Update connector at runtime
Various connector properties such as sourcePoint, targetPoint, style, sourcePortID, targetPortID, etc., can be updated at the runtime.
The following code example illustrates how to update a connector’s source point, target point, styles properties at runtime.
import {Diagram,ConnectorModel} from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel = [{
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: connectors,
});
diagram.appendTo('#element');
(document.getElementById('update') as HTMLInputElement).onclick = function () {
diagram.connectors[0].style.strokeColor = '#6BA5D7';
diagram.connectors[0].style.fill = '#6BA5D7';
diagram.connectors[0].style.strokeWidth = 2;
diagram.connectors[0].targetDecorator.style.fill = '#6BA5D7';
diagram.connectors[0].targetDecorator.style.strokeColor = '#6BA5D7';
diagram.connectors[0].sourcePoint.x = 150;
diagram.connectors[0].targetPoint.x = 150;
diagram.dataBind();
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="update connector" id="update"/>
<div id='element'></div>
</div>
</body>
</html>Clone connector at runtime
Cloning a connector creates a new connector instance with identical properties and attributes.
The following code example illustrates how to clone a connector
import {Diagram,ConnectorModel,DiagramTools} from '@syncfusion/ej2-diagrams';
var connectors:ConnectorModel[] = [
{
id: 'connector1',
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 200, y: 200 }
}
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors:connectors
});
diagram.appendTo('#element');
(document.getElementById('clone') as HTMLInputElement).onclick = function () {
let selectedConnector = diagram.selectedItems.connectors.length > 0 ? diagram.selectedItems.connectors[0]: diagram.connectors[0];
diagram.select([selectedConnector]);
diagram.copy();
diagram.paste();
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="clone" id="clone"/>
<div id='element'></div>
</div>
</body>
</html>Get Connector defaults
Get Connector defaults helps to define default properties of the connector. It is triggered when the diagram is initialized. In this event, you can customize the connector properties.
The following code example explains how to customize the connector using getConnectorDefaults.
import { Diagram, ConnectorModel } from '@syncfusion/ej2-diagrams';
let connectors: ConnectorModel[] = [
{
id: 'connector1',
type: 'Straight',
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2,
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7',
},
},
sourcePoint: {
x: 100,
y: 100,
},
targetPoint: {
x: 200,
y: 200,
},
},
{
id: 'connector2',
type: 'Straight',
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2,
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7',
},
},
sourcePoint: {
x: 300,
y: 100,
},
targetPoint: {
x: 400,
y: 200,
},
},
];
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
connectors: connectors,
getConnectorDefaults: function (connector: ConnectorModel) {
connector.style.strokeColor = 'red';
connector.sourceDecorator.shape = 'Circle';
return connector;
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Connections
Connection with nodes
-
The
sourceIDandtargetIDproperties allow to define the nodes to be connected. -
The following code example illustrates how to connect two nodes.
import {Diagram,NodeModel,ConnectorModel} from '@syncfusion/ej2-diagrams';
let nodes: NodeModel[] = [{
id: 'Start',
width: 140,
height: 50,
offsetX: 300,
offsetY: 100,
annotations: [{
id: 'label1',
content: 'Start'
}],
shape: {
type: 'Flow',
shape: 'Terminator'
}
},
{
id: 'Init',
width: 140,
height: 50,
offsetX: 300,
offsetY: 300,
shape: {
type: 'Flow',
shape: 'Process'
},
annotations: [{
content: 'var i = 0;'
}]
}
];
let connectors: ConnectorModel = {
// Name of the connector
id: "connector1",
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7'
}
},
// ID of the source and target nodes
sourceID: "Start",
targetID: "Init",
connectorSpacing: 7,
type: 'Orthogonal'
};
let diagram: Diagram = new Diagram({
width: '100%',
height: '600px',
nodes: nodes,
connectors: [connectors],
// Defines the default properties for the node
getNodeDefaults: (node: NodeModel) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
return node;
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>-
When you remove NodeConstraints
InConnectfrom Default, the node accepts only an outgoing connection to dock in it. Similarly, when you remove NodeConstraintsOutConnectfrom Default, the node accepts only an incoming connection to dock in it. -
When you remove both InConnect and OutConnect NodeConstraints from Default, the node restricts connector to establish connection in it.
-
The following code illustrates how to disable InConnect constraints.
//Initialize diagram
var diagram = new Diagram({
nodes:[
{
id: 'node', width: 100, height: 100, offsetX: 100, offsetY: 150,
shape: { type: 'Basic', shape: 'Rectangle' },
//Disable InConnect constraints
constraints: NodeConstraints.Default & ~NodeConstraints.InConnect,
}
]
},'#diagram');Connection with ports
The sourcePortID and targetPortID properties allow to create connections between some specific points of source/target nodes.
The following code example illustrates how to create port to port connections.
import {ConnectorModel,NodeModel,BasicShapeModel,PointPortModel,Diagram,PortVisibility} from'@syncfusion/ej2-diagrams';
let port1: PointPortModel = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
}
port1.shape = 'Circle';
port1.id = 'nodeportnew'
port1.visibility = PortVisibility.Visible
port1.id = 'port';
port1.offset = {
x: 1,
y: 1
};
let port2: PointPortModel = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port2.offset = {
x: 1,
y: 0.5
};
port2.id = 'port1';
port2.visibility = PortVisibility.Visible
port2.shape = 'Circle';
let port3: PointPortModel = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port3.offset = {
x: 0,
y: 1
};
port3.id = 'newnodeport1';
port3.visibility = PortVisibility.Visible
port3.shape = 'Circle';
let nodes: NodeModel[] = [{
id: 'node',
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
ports: [port1]
},
{
id: 'node1',
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
ports: [port2, port3]
},
];
let connectors: ConnectorModel = {
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
type: 'Orthogonal',
targetPoint: {
x: 200,
y: 200
},
sourceID: 'node',
targetID: 'node1',
sourcePortID: 'port',
targetPortID: 'port1'
}
let diagram: Diagram = new Diagram({
width: 900,
height: 900,
nodes: nodes,
connectors: [connectors],
getNodeDefaults: (node: NodeModel) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
},
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>Similarly, the sourcePortID or targetPortID can be changed at the runtime by changing the port sourcePortID or targetPortID.
import {ConnectorModel,NodeModel,BasicShapeModel,PointPortModel,Diagram,PortVisibility} from'@syncfusion/ej2-diagrams';
let port1: PointPortModel = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
}
port1.shape = 'Circle';
port1.visibility = PortVisibility.Visible
port1.id = 'port1';
port1.offset = {
x: 1,
y: 1
};
let port2: PointPortModel = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port2.offset = {
x: 1,
y: 0.5
};
port2.id = 'port2';
port2.visibility = PortVisibility.Visible
port2.shape = 'Circle';
let port3: PointPortModel = {
style: {
strokeColor: '#366F8C',
fill: '#366F8C'
}
};
port3.id = 'port3';
port3.offset = {
x: 0,
y: 1
};
port3.visibility = PortVisibility.Visible
port3.shape = 'Circle';
let nodes: NodeModel[] = [{
id: 'node',
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
ports: [port1,port2]
},
{
id: 'node1',
width: 100,
height: 100,
offsetX: 300,
offsetY: 100,
ports: [port2, port3]
},
];
let connectors: ConnectorModel = {
id: "connector1",
sourcePoint: {
x: 100,
y: 100
},
type: 'Orthogonal',
targetPoint: {
x: 200,
y: 200
},
sourceID: 'node',
targetID: 'node1',
sourcePortID: 'port1',
targetPortID: 'port2'
}
let diagram: Diagram = new Diagram({
width: 900,
height: 900,
nodes: nodes,
connectors: [connectors],
getNodeDefaults: (node: NodeModel) => {
node.height = 100;
node.width = 100;
node.style.fill = '#6BA5D7';
node.style.strokeColor = 'white';
return node;
},
});
diagram.appendTo('#element');
(document.getElementById('updatePort') as HTMLInputElement).onclick = () =>{
diagram.connectors[0].sourcePortID = 'port2';
diagram.connectors[0].targetPortID = 'port3';
diagram.dataBind();
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<input type="button" value="updatePort" id="updatePort"/>
<div id='element'></div>
</div>
</body>
</html>-
When you set PortConstraints to
InConnect, the port accepts only an incoming connection to dock in it. Similarly, when you set PortConstraints toOutConnect, the port accepts only an outgoing connection to dock in it. -
When you set PortConstraints to None, the port restricts connector to establish connection in it.
//Initialize diagram
var diagram = new Diagram({
nodes:[
{
id: 'node', width: 100, height: 100, offsetX: 100, offsetY: 150,
shape: { type: 'Basic', shape: 'Rectangle' },
ports: [
//Enable portConstraints Inconnect
{ id: 'port', height: 10, width: 10, offset: { x: 1, y: 0.5 }, constraints: PortConstraints.InConnect },
]
}
]
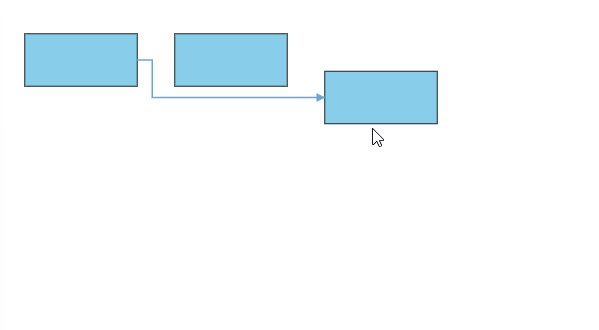
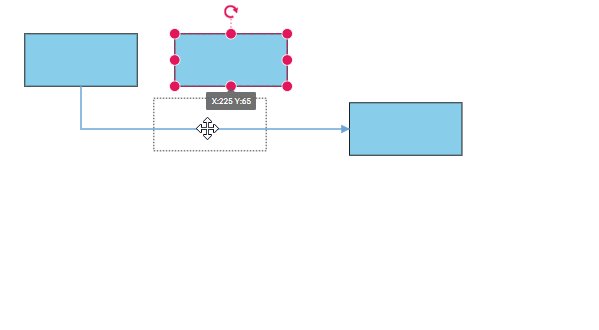
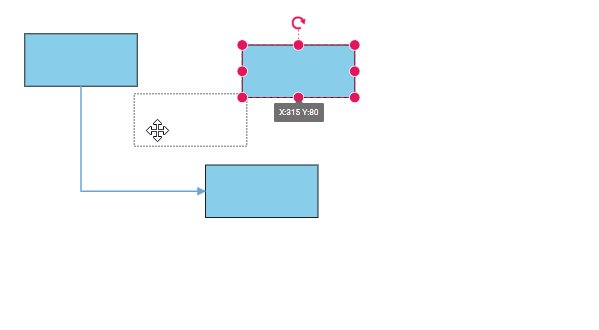
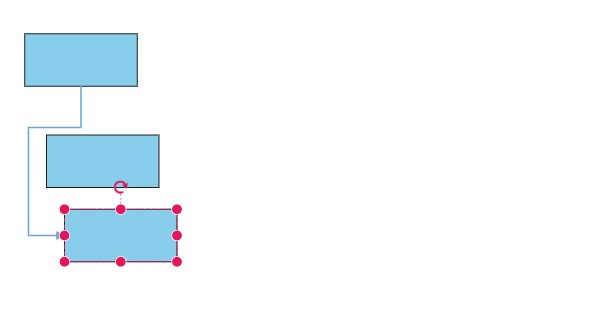
},'#diagram');Automatic line routing
Diagram provides additional flexibility to re-route the diagram connectors. A connector will frequently re-route itself when a shape moves next to it.Routing adjusts the geometry of connectors to prevent them from overlapping with any nearby nodes in their path. This feature can be activated by adding the LineRouting constraints property to the diagram.
- Dependency LineRouting module should be injected to the application as the following code snippet.
/**
* Injecting the automatic line routing module.
*/
Diagram.Inject(LineRouting);- Now, the line routing constraints must be included to the default diagram constraints to enable automatic line routing support like below.
/**
* Initialize the Diagram
*/
var diagram = new Diagram({
//Add Line routing constraints to diagram.
constraints: DiagramConstraints.Default |
DiagramConstraints.LineRouting
});
diagram.appendTo('#diagram');- The following code block shows how to create the diagram with specifying nodes, connectors, constraints, and necessary modules for line routing.
import {
Diagram, SnapConstraints, LineRouting, DiagramConstraints, NodeModel, ConnectorModel
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(LineRouting);
let nodes: NodeModel[] = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 300, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 }
];
let connectors: ConnectorModel[] = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal' }
];
//initialize the diagram control
let diagram: Diagram = new Diagram({
width: '100%', height: 900, nodes: nodes, connectors: connectors,
//Add Line routing constraints to diagram.
constraints: DiagramConstraints.Default | DiagramConstraints.LineRouting,
getNodeDefaults: function (node) {
node = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } }
return node;
},
snapSettings: {
constraints: SnapConstraints.None,
}
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>The following image illustrates how the connector automatically re-routes the segments.

- In some situations, automatic line routing enabled diagram needs to ignore a specific connector from automatic line routing. So, in this case, auto routing feature can be disabled to the specific connector using the
constraintsproperty of the connector like the following code snippet.
import {
Diagram, SnapConstraints,ConnectorConstraints, LineRouting, DiagramConstraints, NodeModel, ConnectorModel
} from '@syncfusion/ej2-diagrams';
Diagram.Inject(LineRouting);
let nodes: NodeModel[] = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 350, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 },
{ id: 'shape4', offsetX: 300, offsetY: 200, width: 120, height: 50 }
];
let connectors: ConnectorModel[] = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal',annotations:[{offset:.7,content:' Routing \n enabled',style:{fill:"white"}}]},
{ id: 'connector2', sourceID: 'shape1', targetID: 'shape2',annotations:[{offset:.6,content:' Routing \n disabled',style:{fill:"white"}}], type: 'Orthogonal', constraints: ConnectorConstraints.Default &~ ConnectorConstraints.InheritLineRouting }
];
//initialize the diagram control
let diagram: Diagram = new Diagram({
width: '100%', height: 900, nodes: nodes, connectors: connectors,
//Add Line routing constraints to diagram.
constraints: DiagramConstraints.Default | DiagramConstraints.LineRouting,
getNodeDefaults: function (node) {
node = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } }
return node;
},
snapSettings: {
constraints: SnapConstraints.None,
}
});
diagram.appendTo('#element');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Diagram</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-diagrams/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/28.1.33/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='element'></div>
</div>
</body>
</html>