Enable scroll option on all day section in Angular Schedule component
1 Oct 20252 minutes to read
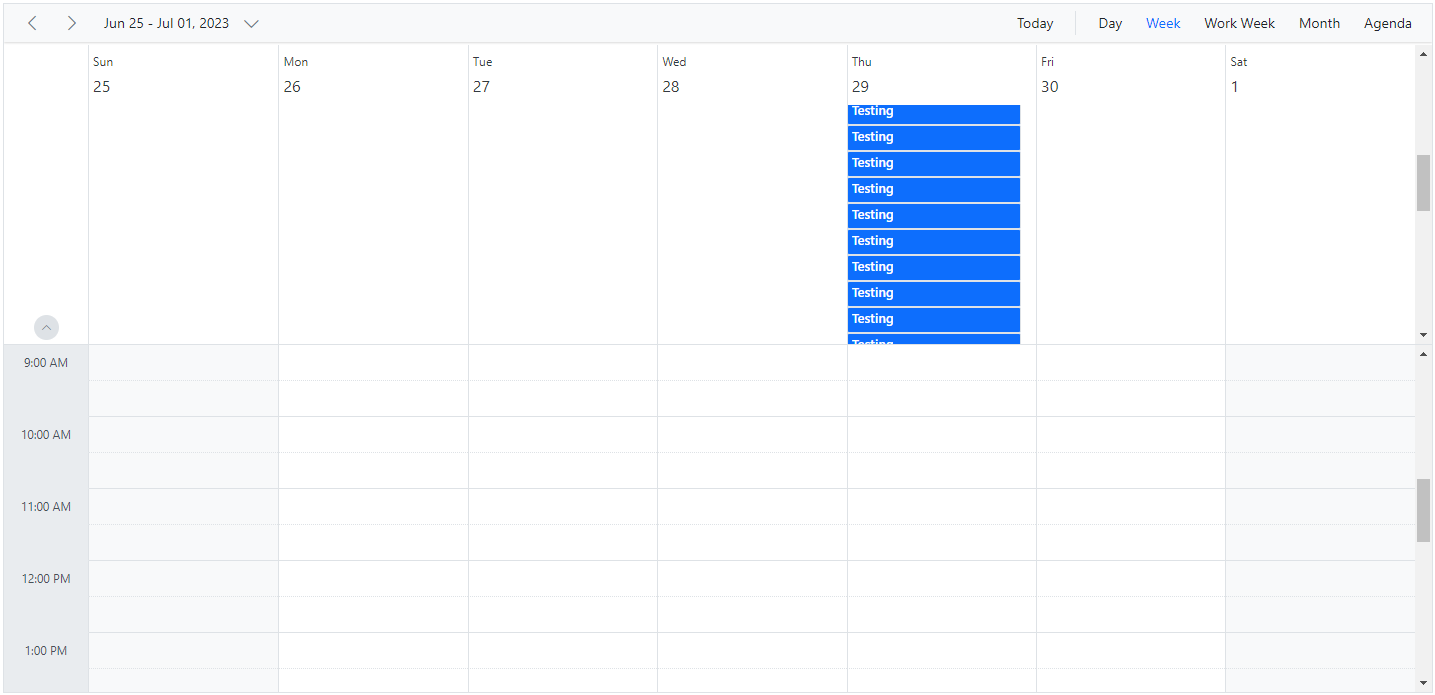
When you have a large number of appointments in the all-day row, it can be difficult to view them properly. In this case, you can enable an individual scroller for the all-day row by setting the enableAllDayScroll property to true, whereas its default value is false. When set to true, the all-day row displays a scroller when expanded beyond its maximum height.
Note: This property is not applicable for Scheduler with height
auto.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel } from '@syncfusion/ej2-angular-schedule';
import { generateObject } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate"
[eventSettings]="eventSettings" [enableAllDayScroll]="enableAllDayScroll"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2021, 3, 28);
public eventSettings: EventSettingsModel = {
dataSource: generateObject(),
};
public enableAllDayScroll?: true;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));