Localization in the Angular Schedule component
1 Oct 202524 minutes to read
The Scheduler integrates different date-time formats and cultures, which allows it to function globally, thus meeting the diverse needs of different regions.
You can adapt the Scheduler to various languages by parsing and formatting numbers and dates with the Internationalization culture-specific customizations and translations to static text with the Localization library.
Globalization
The Internationalization library supports formatting and parsing numbers, dates, and times using the official Unicode CLDR JSON data and provides the loadCldr method to load culture-specific CLDR JSON data.
By default, the Scheduler follows the English culture (en-US). To use a different culture, follow these steps:
-
Install the
ej2-cldr-datapackage using the Syncfusion® npm package by running the command below..npm install @syncfusion/ej2-cldr-data --save
Once the package is installed, locate the culture-specific JSON data under the location \node_modules\@syncfusion\ej2-cldr-data.
-
Now import the required cultures from the installed location to
app.component.tsfile as given in the following code example.- numberingSystems.json
- ca-gregorian.json
- numbers.json
- timeZoneNames.json
// Import loadCldr from ej2-base
import { loadCldr} from '@syncfusion/ej2-base';
import frNumberData from '@syncfusion/ej2-cldr-data/main/fr-CH/numbers.json';
import frtimeZoneData from '@syncfusion/ej2-cldr-data/main/fr-CH/timeZoneNames.json';
import frGregorian from '@syncfusion/ej2-cldr-data/main/fr-CH/ca-gregorian.json';
import frNumberingSystem from '@syncfusion/ej2-cldr-data/supplemental/numberingSystems.json';
loadCldr(frNumberData, frtimeZoneData, frGregorian, frNumberingSystem);- Set the culture for the Scheduler by using the
localeproperty.
import { NgModule, Component } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService, EventSettingsModel} from '@syncfusion/ej2-angular-schedule'
import { scheduleData } from './datasource';
import { loadCldr } from '@syncfusion/ej2-base';
import frNumberData from '@syncfusion/ej2-cldr-data/main/fr-CH/numbers.json';
import frtimeZoneData from '@syncfusion/ej2-cldr-data/main/fr-CH/timeZoneNames.json';
import frGregorian from '@syncfusion/ej2-cldr-data/main/fr-CH/ca-gregorian.json';
import frNumberingSystem from '@syncfusion/ej2-cldr-data/supplemental/numberingSystems.json';
loadCldr(frNumberData, frtimeZoneData, frGregorian, frNumberingSystem);
@Component({
imports: [
ScheduleModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' locale='fr-CH' [selectedDate]="selectedDate" [eventSettings]="eventSettings" [views]='views'></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public views: Array<string> = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Refer here for common information about globalization.
Localizing the static Scheduler text
The Localization library allows you to display all static text, date content, and time modes of the Scheduler in the localized language. To achieve this, set the locale property of the Scheduler and define translation text for static words through the L10n.load method.
For example, the following code defines French translations for all static words used in the Scheduler.
import { NgModule, Component } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService, EventSettingsModel} from '@syncfusion/ej2-angular-schedule'
import { scheduleData } from './datasource';
import { L10n, loadCldr } from '@syncfusion/ej2-base';
import frNumberData from '@syncfusion/ej2-cldr-data/main/fr-CH/numbers.json';
import frtimeZoneData from '@syncfusion/ej2-cldr-data/main/fr-CH/timeZoneNames.json';
import frGregorian from '@syncfusion/ej2-cldr-data/main/fr-CH/ca-gregorian.json';
import frNumberingSystem from '@syncfusion/ej2-cldr-data/supplemental/numberingSystems.json';
loadCldr(frNumberData, frtimeZoneData, frGregorian, frNumberingSystem);
L10n.load({
'fr-CH': {
'schedule': {
'day': 'journée',
'week': 'La semaine',
'workWeek': 'Semaine de travail',
'month': 'Mois',
'today': 'Aujourd`hui'
},
'calendar': {
'today': 'Aujourd`hui'
}
}
});
@Component({
imports: [
ScheduleModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' locale='fr-CH' [selectedDate]='selectedDate'[eventSettings]='eventSettings' [views]='views'></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public views: Array<string> = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The localized words for static text in the Scheduler and Recurrence Editor are shown in the following code. You can access the static text for all cultures from here.
L10n.load({
"en": {
"schedule": {
"day": "Day",
"week": "Week",
"workWeek": "Work Week",
"month": "Month",
"year": "Year",
"agenda": "Agenda",
"weekAgenda": "Week Agenda",
"workWeekAgenda": "Work Week Agenda",
"monthAgenda": "Month Agenda",
"today": "Today",
"noEvents": "No events",
"emptyContainer": "There are no events scheduled on this day.",
"allDay": "All day",
"start": "Start",
"end": "End",
"more": "more",
"close": "Close",
"cancel": "Cancel",
"noTitle": "(No Title)",
"delete": "Delete",
"deleteEvent": "This Event",
"deleteMultipleEvent": "Delete Multiple Events",
"selectedItems": "Items selected",
"deleteSeries": "Entire Series",
"edit": "Edit",
"editSeries": "Entire Series",
"editEvent": "This Event",
"createEvent": "Create",
"subject": "Subject",
"addTitle": "Add title",
"moreDetails": "More Details",
"moreEvents": "More Events",
"save": "Save",
"editContent": "How would you like to change the appointment in the series?",
"deleteContent": "Are you sure you want to delete this event?",
"deleteMultipleContent": "Are you sure you want to delete the selected events?",
"newEvent": "New Event",
"title": "Title",
"location": "Location",
"description": "Description",
"timezone": "Timezone",
"startTimezone": "Start Timezone",
"endTimezone": "End Timezone",
"repeat": "Repeat",
"saveButton": "Save",
"cancelButton": "Cancel",
"deleteButton": "Delete",
"recurrence": "Recurrence",
"wrongPattern": "The recurrence pattern is not valid.",
"seriesChangeAlert": "Do you want to cancel the changes made to specific instances of this series and match it to the whole series again?",
"createError": "The duration of the event must be shorter than how frequently it occurs. Shorten the duration, or change the recurrence pattern in the recurrence event editor.",
"recurrenceDateValidation": "Some months have fewer than the selected date. For these months, the occurrence will fall on the last date of the month.",
"sameDayAlert": "Two occurrences of the same event cannot occur on the same day.",
"occurenceAlert": "Cannot reschedule an occurrence of the recurring appointment if it skips over a later occurrence of the same appointment.",
"editRecurrence": "Edit Recurrence",
"repeats": "Repeats",
"alert": "Alert",
"startEndError": "The selected end date occurs before the start date.",
"invalidDateError": "The entered date value is invalid.",
"blockAlert": "Events cannot be scheduled within the blocked time range.",
"ok": "Ok",
"yes": "Yes",
"no": "No",
"occurrence": "Occurrence",
"series": "Series",
"previous": "Previous",
"next": "Next",
"timelineDay": "Timeline Day",
"timelineWeek": "Timeline Week",
"timelineWorkWeek": "Timeline Work Week",
"timelineMonth": "Timeline Month",
"timelineYear": "Timeline Year",
"editFollowingEvent": "Following Events",
"deleteTitle": "Delete Event",
"editTitle": "Edit Event",
"beginFrom": "Begin From",
"endAt": "End At",
"expandAllDaySection": "Expand-all-day-section",
"collapseAllDaySection": "Collapse-all-day-section",
"searchTimezone": "Search Timezone",
"noRecords": "No records found",
"deleteRecurrenceContent": "Do you want to delete only this event or entire series?",
"of": "of"
},
"recurrenceeditor": {
"none": "None",
"daily": "Daily",
"weekly": "Weekly",
"monthly": "Monthly",
"month": "Month",
"yearly": "Yearly",
"never": "Never",
"until": "Until",
"count": "Count",
"first": "First",
"second": "Second",
"third": "Third",
"fourth": "Fourth",
"last": "Last",
"repeat": "Repeat",
"repeatEvery": "Repeat every",
"on": "Repeat On",
"end": "End",
"onDay": "Day",
"days": "Day(s)",
"weeks": "Week(s)",
"months": "Month(s)",
"years": "Year(s)",
"every": "every",
"summaryTimes": "time(s)",
"summaryOn": "on",
"summaryUntil": "until",
"summaryRepeat": "Repeats",
"summaryDay": "day(s)",
"summaryWeek": "week(s)",
"summaryMonth": "month(s)",
"summaryYear": "year(s)",
"monthWeek": "Month Week",
"monthPosition": "Month Position",
"monthExpander": "Month Expander",
"yearExpander": "Year Expander",
"repeatInterval": "Repeat Interval"
}
}
});Setting the date format
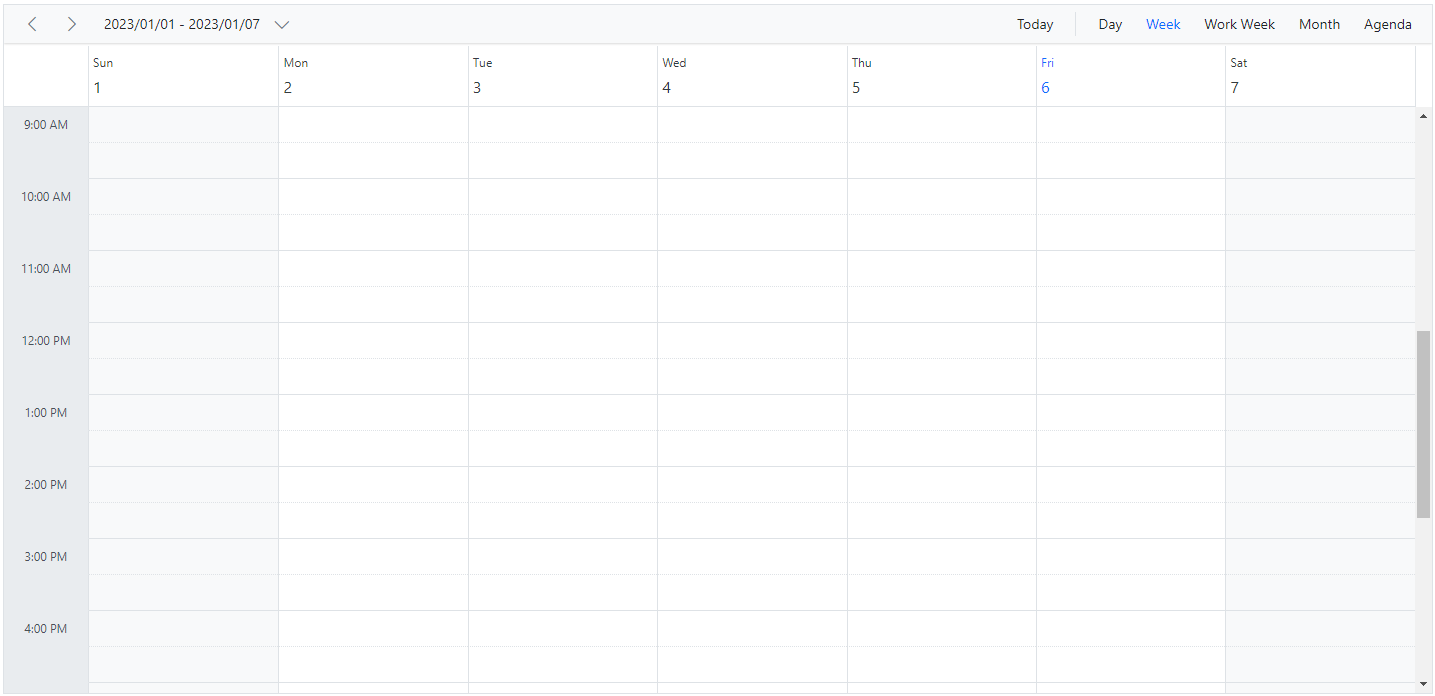
Scheduler supports all valid date formats. By default, it uses the universal date format "MM/dd/yyyy". If the dateFormat property is not specified particularly, then it will work based on the locale that is assigned to the Scheduler. As the default locale applied on Scheduler is en-US, this makes it to follow the "MM/dd/yyyy" pattern.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel} from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [dateFormat]="dateFormat" [selectedDate]="selectedDate" [eventSettings]="eventSettings"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public dateFormat: string = "yyyy/MM/dd";
public views: Array<string> = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Setting the time format
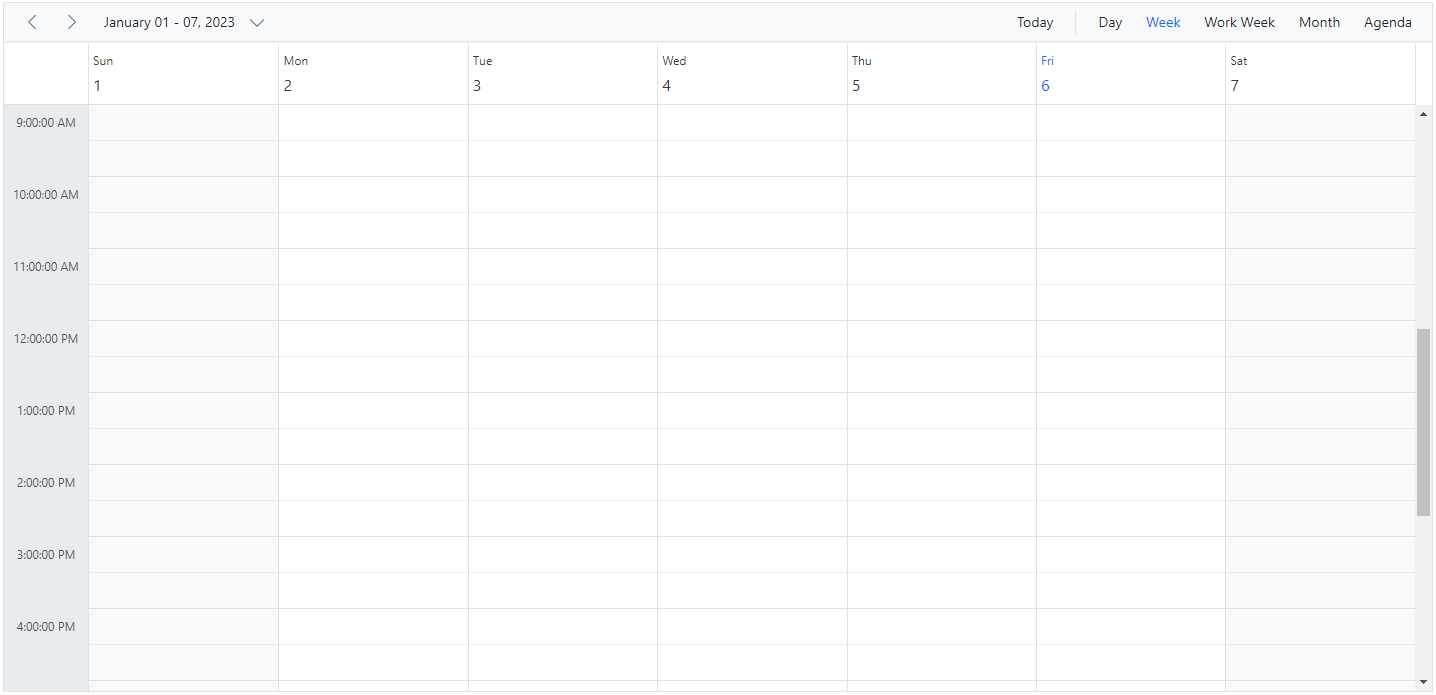
Time formats is a way of representing the time value in different string formats in the Scheduler. By default, the time mode of the Scheduler can be either 12 or 24 hours format which is completely based on the locale set to the Scheduler. Since the default locale value of the Scheduler is en-US, the time mode will be set to 12 hours format automatically. You can also customize the format by using the timeFormat property. To know more about the time format standards, refer to the Date and Time Format section.
Note:
timeFormatproperty only accepts the valid time format’s.
The following example demonstrates the Scheduler component in 24 hours format.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, DayService, WeekService, WorkWeekService, MonthService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [timeFormat]="timeFormat" [selectedDate]="selectedDate" [eventSettings]="eventSettings"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public timeFormat: string = "HH:mm";
public views: Array<string> = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Displaying Scheduler in RTL mode
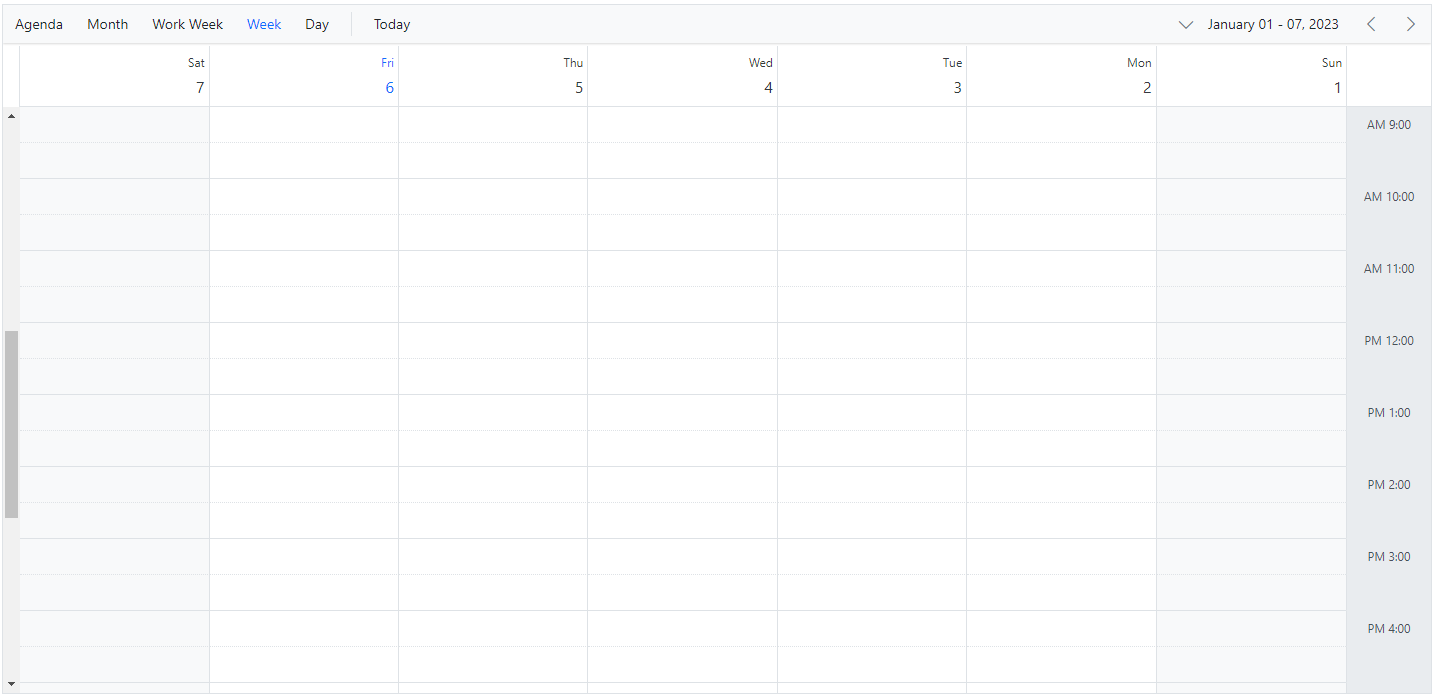
The Scheduler layout and its behavior can be changed as per the common RTL (Right to Left) conventions by setting enableRtl to true. By doing so, the Scheduler will display its usual layout from right to left. It’s default value is false.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel} from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [enableRtl]='enableRtl'
[selectedDate]='selectedDate' [views]='views' [eventSettings]='eventSettings'></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public enableRtl: boolean = true;
public views: Array<string> = ['Day', 'Week', 'WorkWeek'];
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
You can refer to our Angular Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Angular Scheduler example to knows how to present and manipulate data.