Header rows in Angular Schedule component
1 Oct 202518 minutes to read
The Timeline views can have additional header rows other than its default date and time header rows. It is possible to show individual header rows for displaying year, month and week separately using the headerRows property. This property is applicable only on the Timeline views. The possible rows which can be added using headerRows property are as follows.
YearMonthWeekDateHour
The
Hourrow is not applicable for the Timeline month view.
See how to add and customize header rows in the Timeline views of the Angular Scheduler in this video:
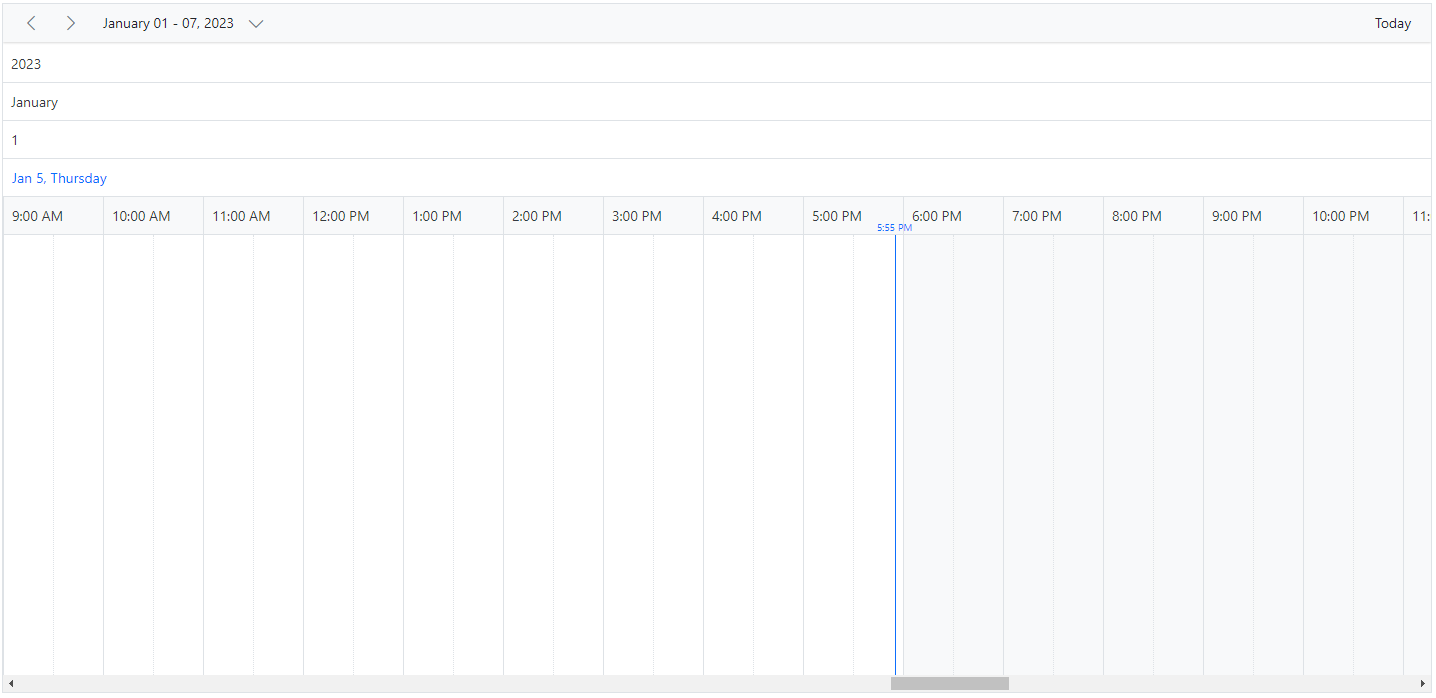
The example below shows the Scheduler displaying all available header rows in Timeline views.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, TimelineViewsService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineViewsService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" startHour='09:00' endHour='18:00'>
<e-header-rows>
<e-header-row option='Year'></e-header-row>
<e-header-row option='Month'></e-header-row>
<e-header-row option='Week'></e-header-row>
<e-header-row option='Date'></e-header-row>
<e-header-row option='Hour'></e-header-row>
</e-header-rows>
<e-views>
<e-view option='TimelineWeek'></e-view>
</e-views>
</ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 11, 31);
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
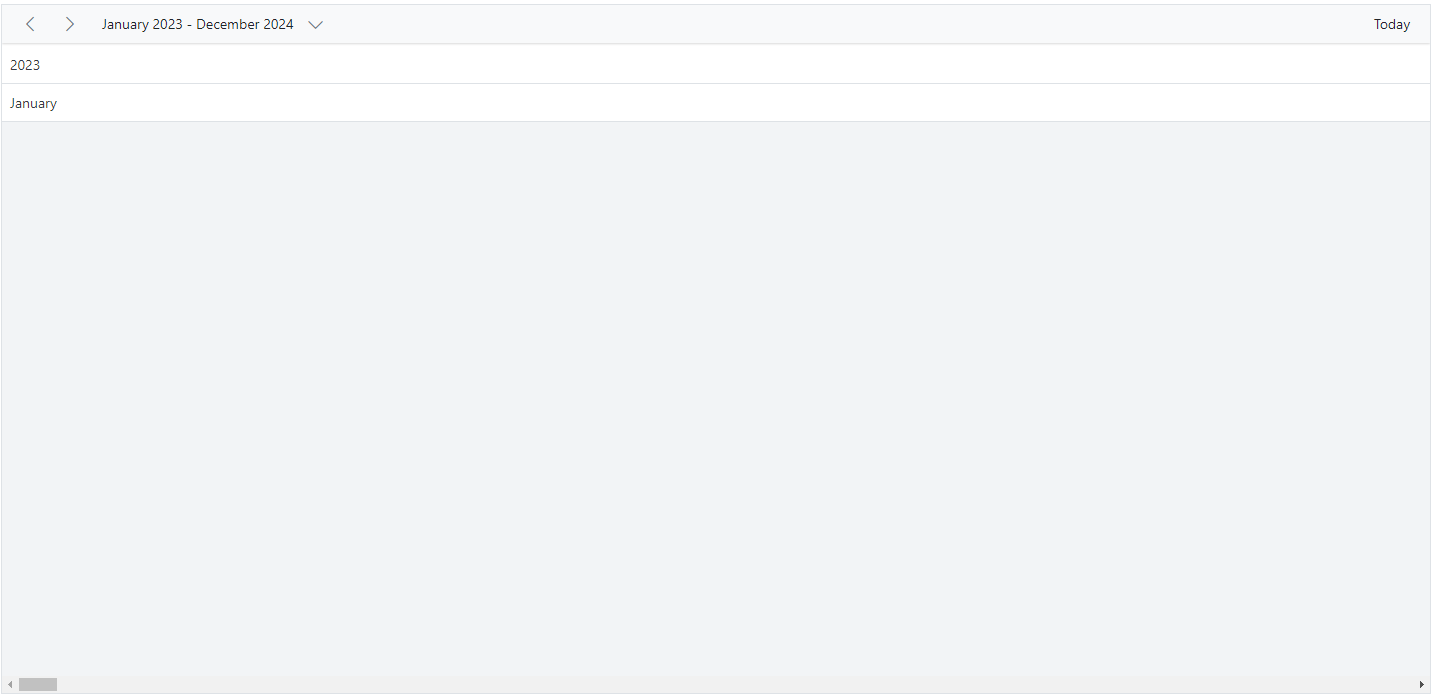
Display year and month rows in Timeline views
To display only the year and month header rows in the Scheduler, specify Year and Month in the headerRows property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, TimelineMonthService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineMonthService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings">
<e-header-rows>
<e-header-row option='Year'></e-header-row>
<e-header-row option='Month'></e-header-row>
</e-header-rows>
<e-views>
<e-view option='TimelineMonth' [interval]="viewInterval"></e-view>
</e-views>
</ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 11, 31);
public viewInterval: Boolean | Number = 24;
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
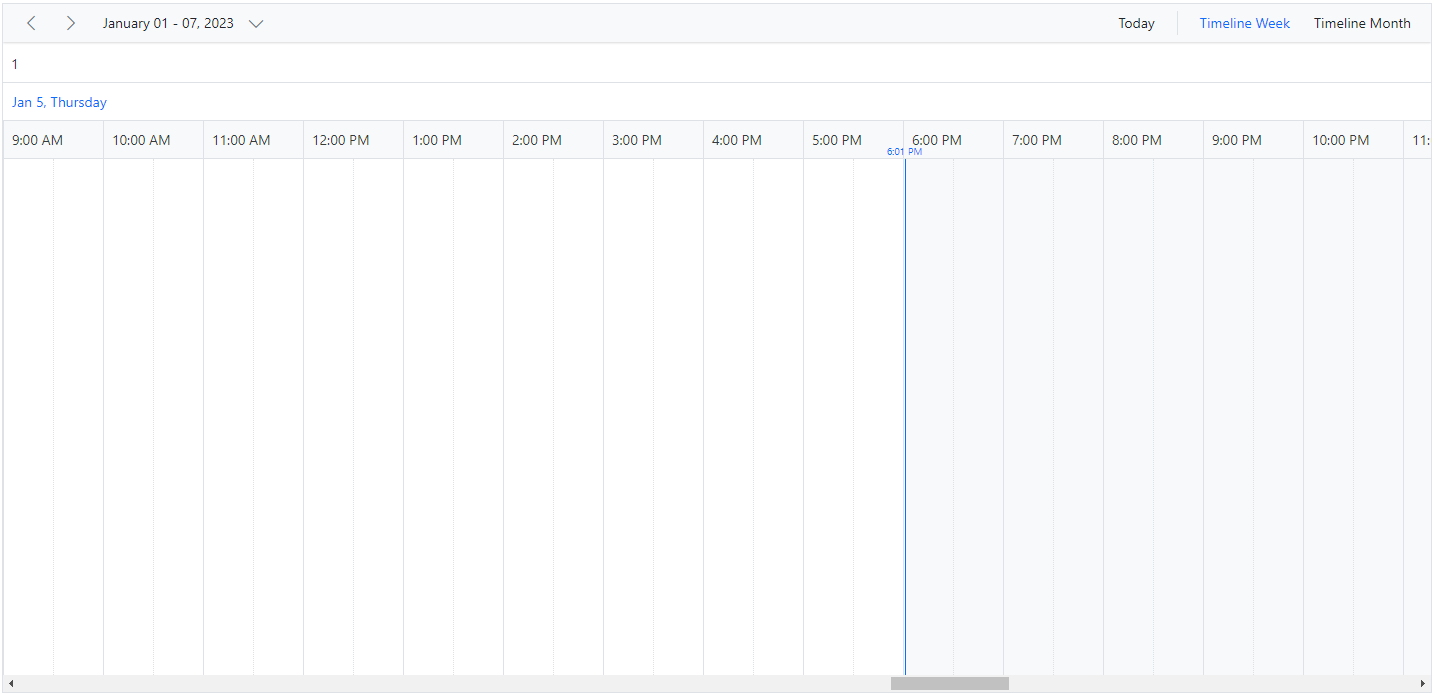
Display week numbers in Timeline views
The week number can be displayed in a separate header row of the Timeline Scheduler by setting Week option within headerRows property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, TimelineViewsService, TimelineMonthService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineViewsService, TimelineMonthService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings">
<e-header-rows>
<e-header-row option='Week'></e-header-row>
<e-header-row option='Date'></e-header-row>
<e-header-row option='Hour'></e-header-row>
</e-header-rows>
<e-views>
<e-view option='TimelineMonth' [interval]="monthInterval"></e-view>
<e-view option='TimelineWeek' [interval]="weekInterval"></e-view>
<e-view option='TimelineDay' [interval]="dayInterval"></e-view>
</e-views>
</ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public monthInterval: Boolean | Number = 24;
public weekInterval: Boolean | Number = 3;
public dayInterval: Boolean | Number = 4;
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
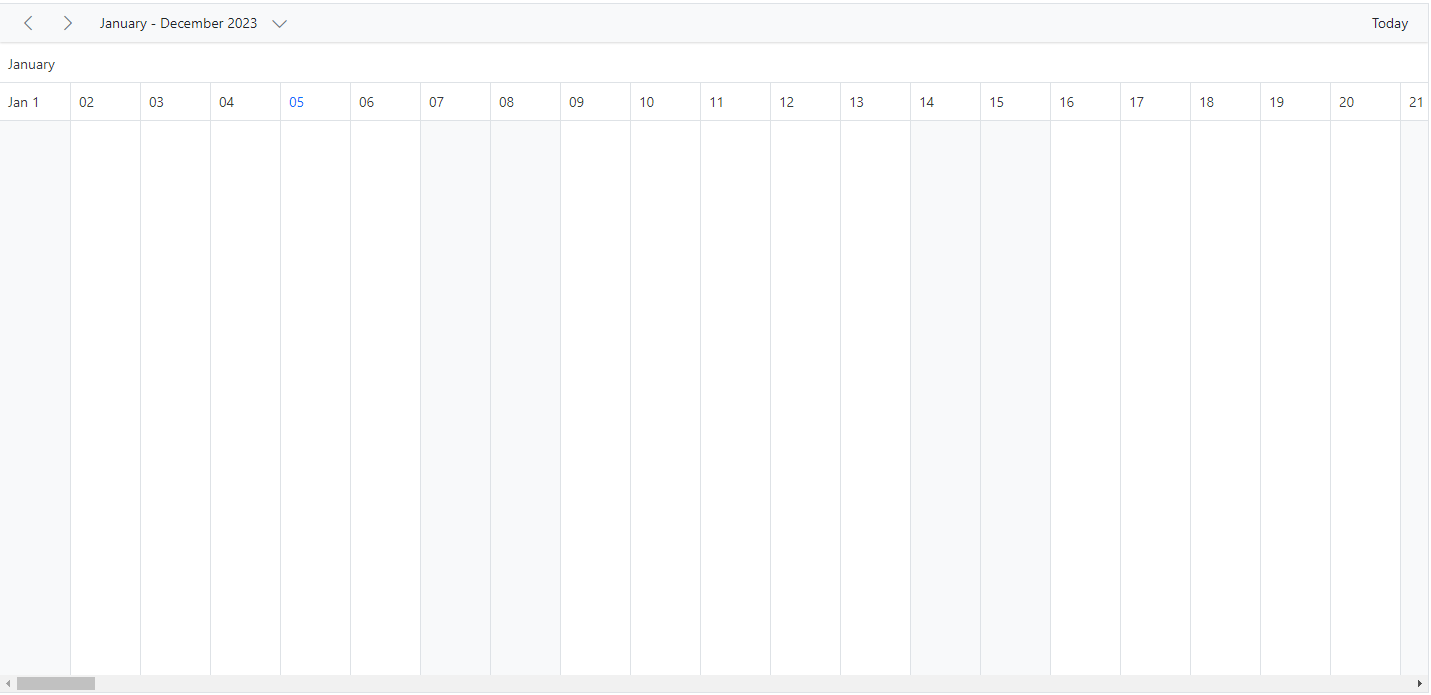
Timeline view displaying dates of a complete year
You can display a full year in a Timeline view by setting the interval to 12 and including the TimelineMonth view in the views property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, TimelineMonthService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineMonthService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings">
<e-header-rows>
<e-header-row option='Month'></e-header-row>
<e-header-row option='Date'></e-header-row>
</e-header-rows>
<e-views>
<e-view option='TimelineMonth' [interval]="viewInterval"></e-view>
</e-views>
</ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 0, 1);
public viewInterval: Boolean | Number = 12;
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
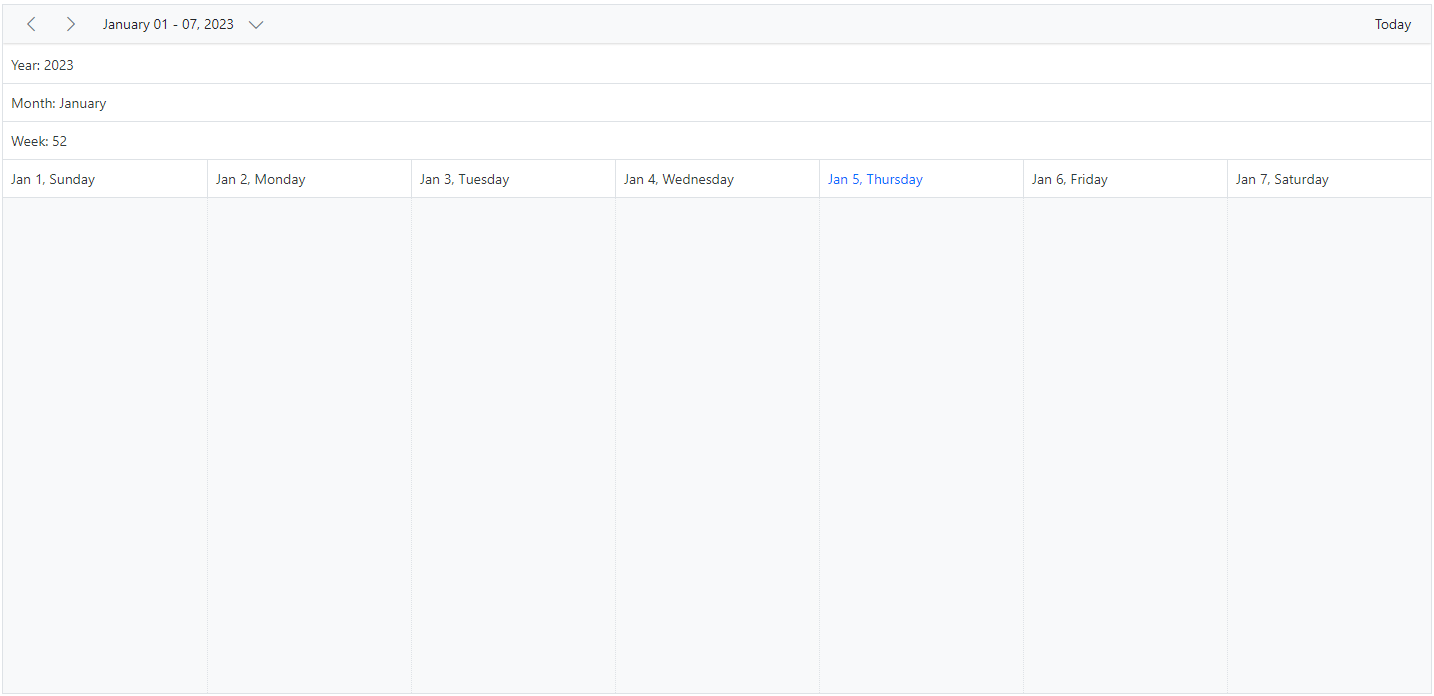
Customizing header rows with templates
You can customize the text of the header rows and display any images or formatted text on each individual header rows using the built-in template option available within the headerRows property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { Internationalization } from '@syncfusion/ej2-base';
import { EventSettingsModel, TimelineMonthService, getWeekNumber, getWeekLastDate, CellTemplateArgs } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineMonthService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings">
<e-header-rows>
<e-header-row option='Year'>
<ng-template #template let-data>
<span [innerHTML]="getYearDetails(data)"></span>
</ng-template>
</e-header-row>
<e-header-row option='Month'>
<ng-template #template let-data>
<span [innerHTML]="getMonthDetails(data)"></span>
</ng-template>
</e-header-row>
<e-header-row option='Week'>
<ng-template #template let-data>
<span [innerHTML]="getWeekDetails(data)"></span>
</ng-template>
</e-header-row>
<e-header-row option='Date'></e-header-row>
</e-header-rows>
<e-views>
<e-view option='TimelineMonth'></e-view>
</e-views>
</ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 0, 1);
public instance: Internationalization = new Internationalization();
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
public getYearDetails(value: CellTemplateArgs): string {
return 'Year: ' + this.instance.formatDate((value as CellTemplateArgs).date, { skeleton: 'y' });
}
public getMonthDetails(value: CellTemplateArgs): string {
return 'Month: ' + this.instance.formatDate((value as CellTemplateArgs).date, { skeleton: 'yMMM' });
}
public getWeekDetails(value: CellTemplateArgs): string {
return 'Week: ' + getWeekNumber(getWeekLastDate((value as CellTemplateArgs).date, 0));
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
You can refer to our Angular Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Angular Scheduler example to knows how to present and manipulate data.