Customize header bar in Angular Schedule
1 Oct 202524 minutes to read
The header part of Scheduler can be customized easily with the built-in options available.
Show or hide header bar
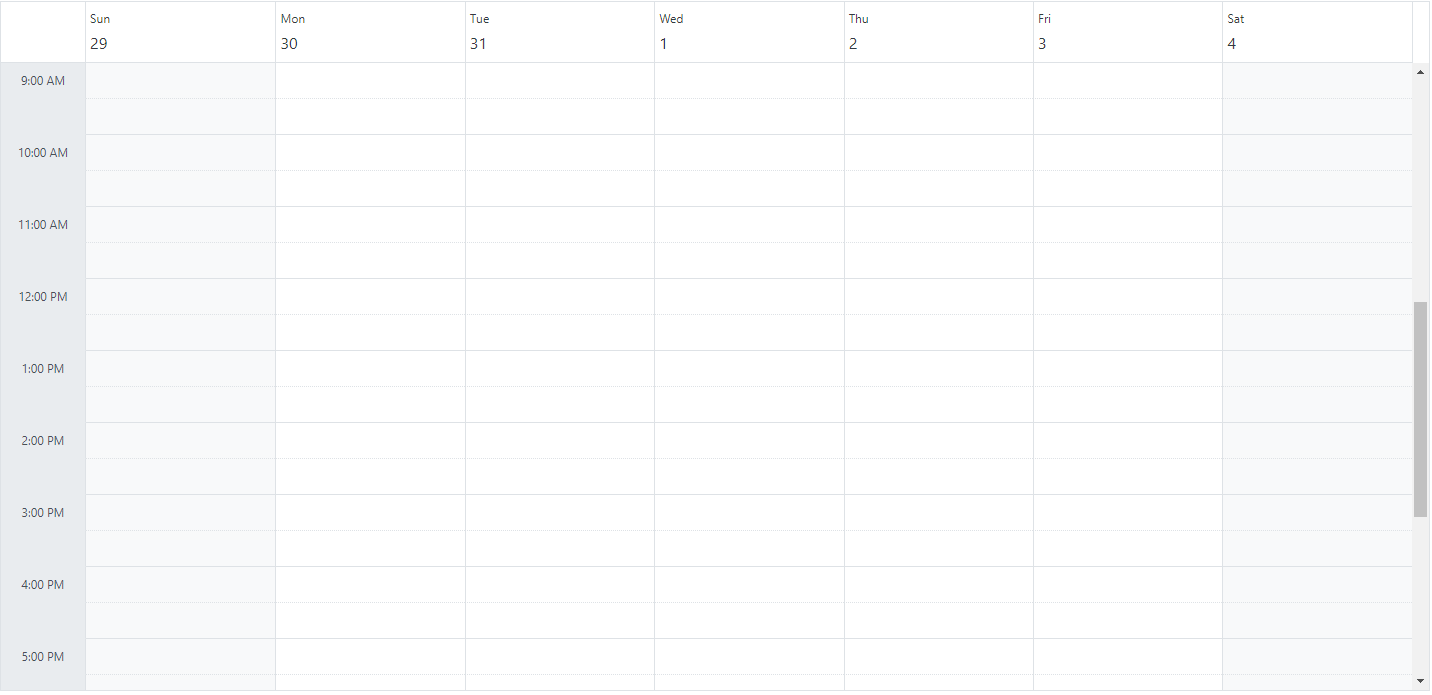
By default, the header bar holds the date and view navigation options, through which the user can switch between dates and various views. This header bar can be hidden from the UI by setting false to the showHeaderBar property. It’s default value is true.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { TimePickerModule } from '@syncfusion/ej2-angular-calendars'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService, EventSettingsModel} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
TimePickerModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]='selectedDate' [views]='views'[eventSettings]='eventSettings' [showHeaderBar]='showHeaderBar'>
</ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public views: Array<string> = ['Day', 'Week', 'WorkWeek'];
public eventSettings: EventSettingsModel = {
dataSource: scheduleData
};
public showHeaderBar: Boolean = false;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Customizing header bar using template
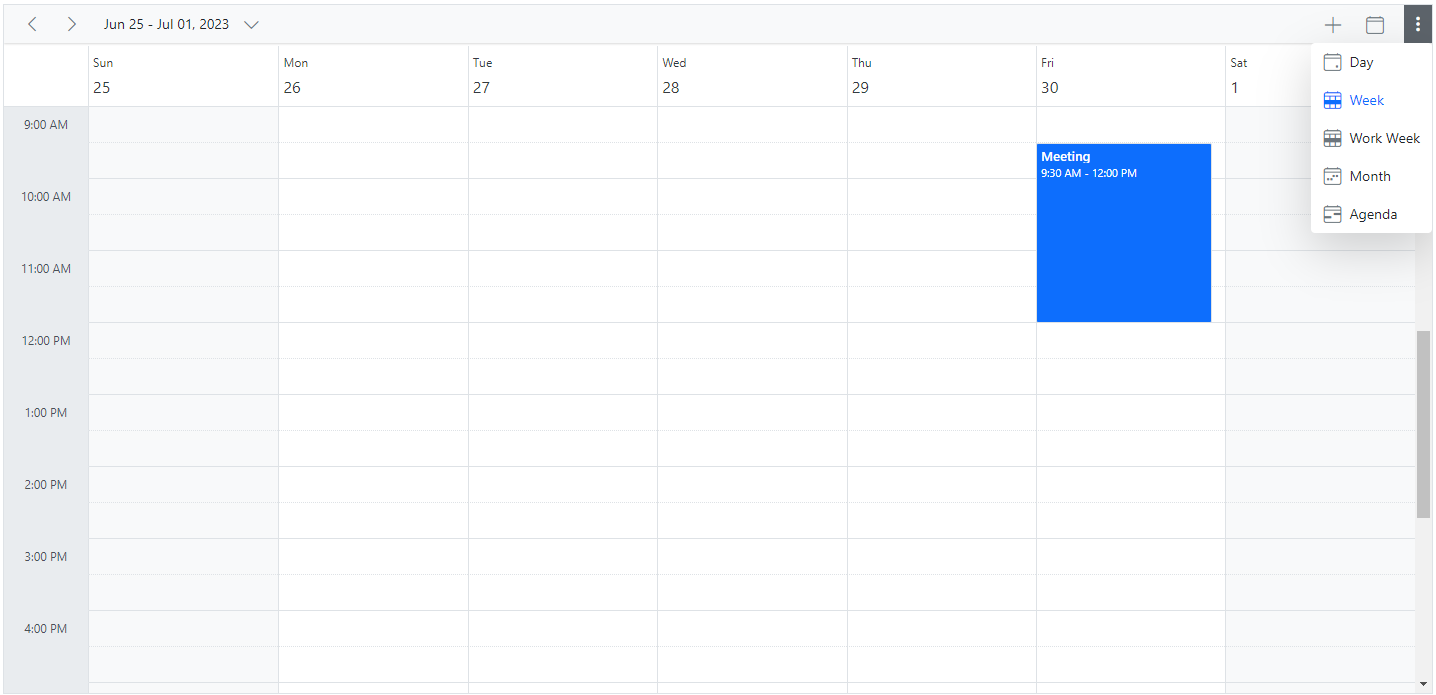
Apart from the default date navigation and view options on the header bar, you can add custom items into the Scheduler header bar by making use of the toolbarItems property. To display the default items, it’s essential to assign a name field to each item. The names of the default items are Previous, Next, Today, DateRangeText, NewEvent, and Views. For custom items you can give the name as Custom to the name field. Here, the default items such as previous, next, date range text, and today have been used along with dropdownlist as custom items.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { Component, ViewChild } from '@angular/core';
import { extend } from '@syncfusion/ej2-base';
import { Component, ViewChild } from '@angular/core';
import { CheckBoxModule } from '@syncfusion/ej2-angular-buttons';
import { ScheduleComponent, EventSettingsModel, View, MonthService, ResizeService, DragAndDropService, ScheduleModule, WeekService } from '@syncfusion/ej2-angular-schedule';
import { ChangeEventArgs, DropDownListModule } from '@syncfusion/ej2-angular-dropdowns';
import { Predicate, Query } from '@syncfusion/ej2-data';
import { scheduleData } from './datasource';
@Component({
imports: [ScheduleModule, CheckBoxModule, DropDownListModule],
providers: [MonthService, ResizeService, DragAndDropService, WeekService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule #scheduleObj id="schedule" width='100%' height='650px' [selectedDate]="selectedDate"
[eventSettings]="eventSettings">
<e-resources>
<e-resource field="OwnerId" title="Owner" name="Owners" [dataSource]="ownerDataSource" textField='OwnerText'
idField='OwnerId' colorField='Color'>
</e-resource>
</e-resources>
<e-views>
<e-view option="Month"></e-view>
</e-views>
<e-toolbaritems>
<e-toolbaritem name="Previous" align="Left"></e-toolbaritem>
<e-toolbaritem name="Next" align="Left"></e-toolbaritem>
<e-toolbaritem name="DateRangeText" align="Left"></e-toolbaritem>
<e-toolbaritem name="Today" align="Right"></e-toolbaritem>
<e-toolbaritem name="Custom" align="Center">
<ng-template #template>
<ejs-dropdownlist id='ddlelement' [value]="1" [dataSource]='ownerDataSource' [fields]='fields'
(change)="onChange($event)"></ejs-dropdownlist>
</ng-template>
</e-toolbaritem>
</e-toolbaritems>
</ejs-schedule>`
})
export class AppComponent {
@ViewChild('scheduleObj') public scheduleObj!: ScheduleComponent;
public selectedDate: Date = new Date(2023, 10, 15);
public currentView: View = "Month";
public fields: Object = { text: 'OwnerText', value: 'OwnerId' };
public eventSettings: EventSettingsModel = {
dataSource: extend([], scheduleData, true) as Record<string, any>[],
query: new Query().where('OwnerId', 'equal', 1)
};
public ownerDataSource: Object[] = [
{ OwnerText: 'Margaret', OwnerId: 1, Color: '#ea7a57' },
{ OwnerText: 'Robert', OwnerId: 2, Color: '#df5286' },
{ OwnerText: 'Laura', OwnerId: 3, Color: '#865fcf' }
];
onChange(args: ChangeEventArgs) {
let predicate: Predicate;
predicate = new Predicate('OwnerId', 'equal', parseInt((args.value as string), 10));
this.scheduleObj!.eventSettings.query = new Query().where(predicate);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customizing header bar using event
You can also use the actionBegin event to inject custom header items. In this example, an employee image is added to the header bar; clicking it opens a popup with the person’s profile information.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { TimePickerModule } from '@syncfusion/ej2-angular-calendars'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { createElement, compile } from '@syncfusion/ej2-base';
import { ItemModel } from '@syncfusion/ej2-navigations';
import { Popup } from '@syncfusion/ej2-popups';
import { EventSettingsModel, ActionEventArgs, ToolbarActionArgs, ScheduleComponent } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
TimePickerModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule id='schedule' width='100%' height='550px' [selectedDate]='selectedDate' [views]='views' [eventSettings]='eventSettings' [showHeaderBar]='showHeaderBar'
[currentView]='currentView' (actionBegin)='onActionBegin($event)'
(actionComplete)='onActionComplete($event)' #schedule></ejs-schedule>`
})
export class AppComponent {
@ViewChild('schedule') public scheduleObj?: ScheduleComponent
public selectedDate: Date = new Date(2018, 1, 15);
public views: Array<string> = ['Month'];
public currentView: string = 'Month';
public eventSettings: EventSettingsModel = {
dataSource: scheduleData
};
public userContentEle: HTMLElement = createElement('div', {
className: 'e-profile-wrapper'
});
public profilePopup?: Popup;
showHeaderBar: any;
onActionBegin(args: ActionEventArgs & ToolbarActionArgs): void {
if (args.requestType === 'toolbarItemRendering') {
let userIconItem: ItemModel = {
align: 'Right', prefixIcon: 'user-icon', text: 'Nancy', cssClass: 'e-schedule-user-icon'
};
(args.items as ItemModel[]).push(userIconItem);
}
}
onActionComplete(args: ActionEventArgs): void {
let scheduleElement: HTMLElement = (this.scheduleObj as ScheduleComponent).element;
if (args.requestType === 'toolBarItemRendered') {
let userIconEle: HTMLElement = scheduleElement.querySelector('.e-schedule-user-icon') as HTMLElement;
userIconEle.onclick = () => {
(this.profilePopup as Popup).relateTo = userIconEle;
(this.profilePopup as Popup).dataBind();
if ((this.profilePopup as Popup).element.classList.contains('e-popup-close')) {
(this.profilePopup as Popup).show();
} else {
(this.profilePopup as Popup).hide();
}
};
}
let userContentEle: HTMLElement = createElement('div', {
className: 'e-profile-wrapper'
});
(scheduleElement.parentElement as HTMLElement).appendChild(userContentEle);
let userIconEle: HTMLElement = scheduleElement.querySelector('.e-schedule-user-icon') as HTMLElement;
let getDOMString: (data: object) => NodeList = compile('<div class="profile-container"><div class="profile-image">' +
'</div><div class="content-wrap"><div class="name">Nancy</div>' +
'<div class="destination">Product Manager</div><div class="status">' +
'<div class="status-icon"></div>Online</div></div></div>');
let output: NodeList = getDOMString({});
this.profilePopup = new Popup(userContentEle, {
content: output[0] as HTMLElement,
relateTo: userIconEle,
position: { X: 'left', Y: 'bottom' },
collision: { X: 'flip', Y: 'flip' },
targetType: 'relative',
viewPortElement: scheduleElement,
width: 185,
height: 80
});
this.profilePopup.hide();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));How to display the view options within the header bar popup
By default, the header bar holds the view navigation options, through which the user can switch between various views. You can move this view options to the header bar popup by setting true to the enableAdaptiveUI property.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate"
[eventSettings]="eventSettings" [enableAdaptiveUI]="enableAdaptiveUI"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public eventSettings: EventSettingsModel = {
dataSource: scheduleData,
};
public enableAdaptiveUI?: true;
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Refer here to know more about adaptive UI in resources scheduler.
Date header customization
The Scheduler UI that displays the date text on all views are considered as the date header cells. You can customize the date header cells of Scheduler either using dateHeaderTemplate or renderCell event.
Using date header template
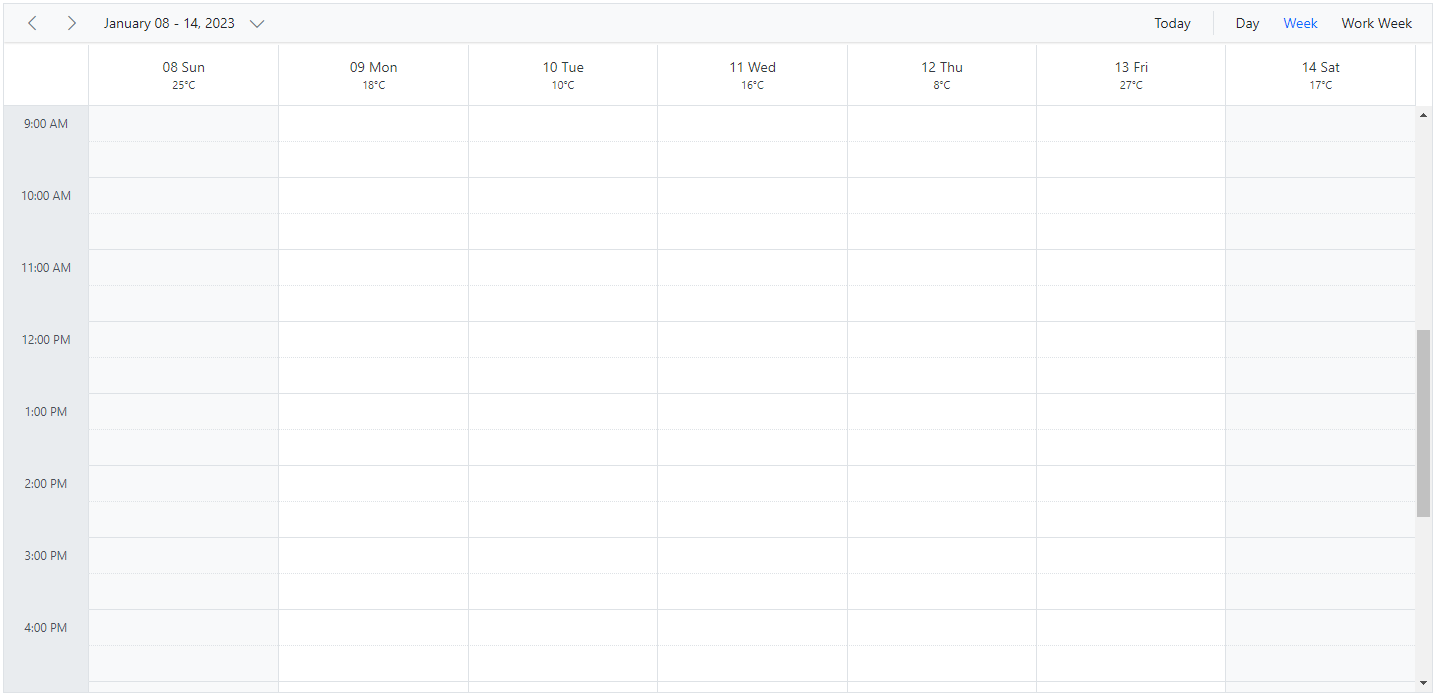
The dateHeaderTemplate option customizes the date header cells of day, week, and work-week views.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { TimePickerModule } from '@syncfusion/ej2-angular-calendars'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService, TimelineViewsService, TimelineMonthService, EventSettingsModel} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewEncapsulation } from '@angular/core';
import { Internationalization } from '@syncfusion/ej2-base';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
TimePickerModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineViewsService, TimelineMonthService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule id='schedule' width='100%' height='550px' [cssClass]='cssClass'
[selectedDate]='selectedDate' [views]='views' [eventSettings]='eventSettings'>
<ng-template #dateHeaderTemplate let-data>
<div class="date-text"></div>
<div [innerHTML]="getWeather(data.date)"></div>
</ng-template>
</ejs-schedule>`,
styles: [`.weather-text {
padding: 5px;
color: #e3165b;
font-weight: 500;
}`],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public views: Array<string> = ['Day', 'Week', 'Agenda', 'TimelineWorkWeek', 'TimelineMonth'];
public eventSettings: EventSettingsModel = {
dataSource: scheduleData
};
public cssClass: string = 'schedule-date-header-template';
public instance: Internationalization = new Internationalization();
getDateHeaderText: Function = (value: Date) => {
return this.instance.formatDate(value, { skeleton: 'Ed' });
};
getWeather: Function = (value: Date) => {
switch (value.getDay()) {
case 0:
return '<div class="weather-text">25°C</div>';
case 1:
return '<div class="weather-text">18°C</div>';
case 2:
return '<div class="weather-text">10°C</div>';
case 3:
return '<div class="weather-text">16°C</div>';
case 4:
return '<div class="weather-text">8°C</div>';
case 5:
return '<div class="weather-text">27°C</div>';
case 6:
return '<div class="weather-text">17°C</div>';
default:
return null;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Using renderCell event
In month view, the date header template is not applicable and therefore the same customization can be added beside the date text in month cells by making use of the renderCell event.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { TimePickerModule } from '@syncfusion/ej2-angular-calendars'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewEncapsulation } from '@angular/core';
import { EventSettingsModel, RenderCellEventArgs } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
TimePickerModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule id='schedule' width='100%' height='550px' [cssClass]='cssClass' [selectedDate]='selectedDate' [views]='views' [eventSettings]='eventSettings'
(renderCell)='onRenderCell($event)'></ejs-schedule>`,
styles: [`.weather-text {
float: right;
margin: -20px 2px 0 0;
color: #EA7A57;
}`],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public views: Array<string> = ['Month'];
public eventSettings: EventSettingsModel = {
dataSource: scheduleData
};
public cssClass: string = 'schedule-date-header-template';
onRenderCell(args: RenderCellEventArgs): void {
if (args.elementType === 'monthCells') {
let ele: Element = document.createElement('div');
ele.innerHTML = this.getWeather(args.date);
(args.element).appendChild((ele as any).firstChild);
}
}
getWeather: Function = (value: Date) => {
switch (value.getDay()) {
case 0:
return '<div class="weather-text">25°C</div>';
case 1:
return '<div class="weather-text">18°C</div>';
case 2:
return '<div class="weather-text">10°C</div>';
case 3:
return '<div class="weather-text">16°C</div>';
case 4:
return '<div class="weather-text">8°C</div>';
case 5:
return '<div class="weather-text">27°C</div>';
case 6:
return '<div class="weather-text">17°C</div>';
default:
return null;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customizing the date range text
The dateRangeTemplate option allows you to customize the text content of the date range displayed in the scheduler. By default, the date range text is determined by the scheduler view being used. However, you can use the dateRangeTemplate option to override the default text and specify your own custom text to be displayed.
The dateRangeTemplate property includes startDate, endDate and currentView options, you can customize the date range text using these available options.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { TimePickerModule } from '@syncfusion/ej2-angular-calendars'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService, TimelineViewsService, TimelineMonthService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewEncapsulation } from '@angular/core';
import { Internationalization } from '@syncfusion/ej2-base';
@Component({
imports: [
ScheduleModule,
TimePickerModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineViewsService,
TimelineMonthService
],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule id='schedule' width='100%' height='650px'>
<ng-template #dateRangeTemplate let-data>
<div class="date-text">-</div>
</ng-template>
<e-views>
<e-view option="Day"></e-view>
<e-view option="Week"></e-view>
<e-view option="WorkWeek"></e-view>
<e-view option="Month"></e-view>
<e-view option="Agenda"></e-view>
<e-view option="TimelineMonth"></e-view>
</e-views>
</ejs-schedule>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public instance: Internationalization = new Internationalization();
public getDateRange(value: Date): string {
return this.instance.formatDate(value, { skeleton: 'Ed' });
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customizing header indent cells
It is possible to customize the header indent cells using the headerIndentTemplate option and change the look and appearance in both the vertical and timeline views. In vertical views, You can customize the header indent cells at the hierarchy level and you can customize the resource header left indent cell in timeline views using the template option.
Example: To customize the header left indent cell to display resources text, refer to the below code example.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { TimePickerModule } from '@syncfusion/ej2-angular-calendars'
import { Component, ViewEncapsulation } from '@angular/core';
import { Internationalization } from '@syncfusion/ej2-base';
import { EventSettingsModel, DayService, WeekService, GroupModel, TimelineViewsService, TimelineMonthService, WorkWeekService, MonthService, AgendaService, MonthAgendaService } from '@syncfusion/ej2-angular-schedule';
import { resourceData } from './datasource';
@Component({
imports: [
ScheduleModule,
TimePickerModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
TimelineViewsService, TimelineMonthService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule #scheduleObj width="100%" height="550px" [selectedDate]="selectedDate" [views]="views"
[eventSettings]="eventSettings" [group]='group'>
<e-resources>
<e-resource field="OwnerId" title="Owner" name="Owners"
[dataSource]="ownerDataSource" [allowMultiple]="allowMultipleOwner"
textField='OwnerText' idField='Id' colorField='OwnerColor'>
</e-resource>
</e-resources>
<ng-template #headerIndentTemplate let-data>
<div class='e-resource-text'>
<div class="text">Resources</div>
</div>
</ng-template>
</ejs-schedule>`,
styleUrls: ['./index.css'],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 3, 1);
public views: Array<string> = ['Day', 'Week', 'TimelineWeek', 'TimelineMonth'];
public eventSettings: EventSettingsModel = {
dataSource: resourceData
};
public group: GroupModel = {
resources: ['Owners']
};
public allowMultipleOwner: Boolean = true;
public ownerDataSource: Object[] = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, OwnerColor: '#7499e1' }
];
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));You can refer to our Angular Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Angular Scheduler example to knows how to present and manipulate data.