CRUD actions in Angular Schedule component
1 Oct 202524 minutes to read
Appointments, also known as events, are central to the Scheduler component, allowing users to manage and interact with scheduling data. These appointments can be added, edited, or deleted through the editor window, drag and drop, or resize actions.
Add
Different types of appointments such as normal, all-day, spanned, or recurring events—can be added to the Scheduler using the following methods:
Creation using editor window
The default editor window opens by double-clicking on Scheduler cells. It offers various event options such as Subject, Location, Start and End time, All-day status, Timezone, Description, and recurrence settings. These fields enable users to provide detailed event information. After filling out the form, click the Save button to add the appointment.
In case, if you want to simply provide the Subject alone for appointments, just single click on the required cells which will open the quick popup expecting you to enter subject alone and save it. You can also select multiple cells and press Enter key to open the quick popup for selected time range and save the appointment for that time range.
In case, if you need to add some other additional fields to the editor window, then you can opt for custom editor window which allows you to include fields as per your application needs. If you need to add just one or two additional fields to the existing default editor window, you can do so by defining it manually and then appending it to the editor window.
Creation using addEvent method
Appointments can be dynamically created by using the addEvent method. You can add a single appointment or multiple appointment objects with this method. The following example demonstrates how to create multiple appointments simultaneously:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { ScheduleComponent, EventSettingsModel, View } from '@syncfusion/ej2-angular-schedule';
import { ButtonComponent } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<button #addButton ejs-button id="addButton" type="button" content="Add" (click)="onButtonClick()"></button>
<ejs-schedule #scheduleObj width='100%' height='520px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" [views]="scheduleViews"></ejs-schedule>`
})
export class AppComponent {
@ViewChild("scheduleObj")
public scheduleObj?: ScheduleComponent;
@ViewChild("addButton")
public addButton?: ButtonComponent;
public selectedDate: Date = new Date(2018, 1, 15);
public scheduleViews: View[] = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = {
dataSource: [{
Id: 1,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 2,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}]
}
public onButtonClick(): void {
let data: Object[] = [{
Id: 3,
Subject: 'Conference',
StartTime: new Date(2018, 1, 12, 9, 0),
EndTime: new Date(2018, 1, 12, 10, 0),
IsAllDay: true
}, {
Id: 4,
Subject: 'Meeting',
StartTime: new Date(2018, 1, 15, 10, 0),
EndTime: new Date(2018, 1, 15, 11, 30),
IsAllDay: false
}];
this.scheduleObj?.addEvent(data);
this.addButton?.element.setAttribute('disabled','true');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Inserting events into a database at the server-side
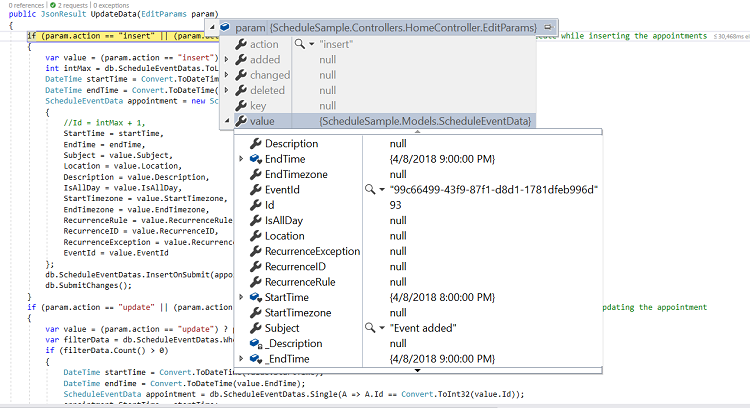
While adding the normal or recurring events to the Scheduler, insert action takes place and the following code example describes how to add a new event into database at server side.
if (param.action == "insert" || (param.action == "batch" && param.added != null)) // this block of code will execute while inserting the appointments
{
var value = (param.action == "insert") ? param.value : param.added[0];
int intMax = db.ScheduleEventDatas.ToList().Count > 0 ? db.ScheduleEventDatas.ToList().Max(p => p.Id) : 1;
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = new ScheduleEventData()
{
Id = intMax + 1,
StartTime = startTime.ToLocalTime(),
EndTime = endTime.ToLocalTime(),
Subject = value.Subject,
IsAllDay = value.IsAllDay,
StartTimezone = value.StartTimezone,
EndTimezone = value.EndTimezone,
RecurrenceRule = value.RecurrenceRule,
RecurrenceID = value.RecurrenceID,
RecurrenceException = value.RecurrenceException
};
db.ScheduleEventDatas.InsertOnSubmit(appointment);
db.SubmitChanges();
}
Restricting add action based on specific criteria
In the following example, fields such as Subject and Location in the Scheduler editor window must pass validation. If a required field is left blank, a default Required validation message is shown when clicking the save button.
Additionally, a regular expression validation is applied to the Location field. If special characters are entered, a custom validation message is displayed.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public eventSettings: EventSettingsModel = {
dataSource: scheduleData,
fields: {
subject: { name: 'Subject', validation: { required: true } },
location: {
name: 'Location', validation: {
required: true,
regex: ["^[a-zA-Z0-9- ]*$", 'Special character(s) not allowed in this field']
}
}
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));To prevent users from creating appointments on weekends, use the actionBegin event to check for the desired condition and restrict creation as needed.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, ActionEventArgs } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" (actionBegin)="onActionBegin($event)"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
public onActionBegin(args: ActionEventArgs): void {
const weekEnds: number[] = [0, 6];
if(args.requestType == 'eventCreate' && Array.isArray(args.data) && args.data.length > 0 && weekEnds.indexOf((args.data[0].StartTime).getDay()) >= 0) {
args.cancel = true;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Edit
Appointments of any type such as normal, all-day, spanned, or recurring—can be edited using the following methods:
Update using editor window
You can open the default editor window filled with appointment details by double clicking on the required events. It gets pre-filled with event options such as Subject, Location, Start and End time, All-day, timezone, description and other recurrence options, from which you can edit the desired field values and, then enter the Save button to update it.
Appointments can also be quickly edited by single-clicking to open the quick info popup, where
Editopens the editor andDeletetriggers a confirmation prompt.
Updating using saveEvent method
Appointments can be edited and updated programmatically using the saveEvent method. The following examples show both normal and recurring event updates.
Normal event: To edit an event (for example, updating the subject of the event with ID 3), modify the event object and pass it to saveEvent. The Id field must match an existing event in the Scheduler data source.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { ScheduleComponent, EventSettingsModel, View } from '@syncfusion/ej2-angular-schedule';
import { ButtonComponent } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<button #editButton ejs-button id="editButton" type="button" content="Edit" (click)="onButtonClick()"></button>
<ejs-schedule #scheduleObj width='100%' height='520px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" [views]="scheduleViews"></ejs-schedule>`
})
export class AppComponent {
@ViewChild("scheduleObj")
public scheduleObj?: ScheduleComponent;
@ViewChild("editButton")
public editButton?: ButtonComponent;
public selectedDate: Date = new Date(2018, 1, 15);
public scheduleViews: View[] = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = {
dataSource: [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}]
}
public onButtonClick(): void {
let data: Object = {
Id: 3,
Subject: 'Testing-edited',
StartTime: new Date(2018, 1, 11, 10, 0),
EndTime: new Date(2018, 1, 11, 11, 0),
IsAllDay: false
};
this.scheduleObj?.saveEvent(data);
this.editButton?.element.setAttribute('disabled','true');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Recurring event - The following code example shows how to edit a single occurrence of a recurring event. In this case, the modified data should hold an additional field namely RecurrenceID mapping to its parent recurring event’s Id value. Also, this modified occurrence will be considered as a new event in the Scheduler dataSource, where it is linked with its parent event through the RecurrenceID field value. The saveEvent method takes 2 arguments, first one accepting the modified event data object and second argument accepting either of the 2 text values - EditOccurrence or EditSeries.
When the second argument is passed as EditOccurrence, which means that the passed event data is a single modified occurrence - whereas if the second argument is passed as EditSeries, it means that the modified data needs to be edited as a whole series and therefore no new event object will be maintained in the Scheduler dataSource.
In case of modifying the single occurrence, it is also necessary to update the RecurrenceException field of parent event altogether with the occurrence editing. To know more about how to set RecurrenceException` values, refer the recurring events topic.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { DataManager, Query, Predicate } from '@syncfusion/ej2-data';
import { ScheduleComponent, EventSettingsModel, View } from '@syncfusion/ej2-angular-schedule';
import { ButtonComponent } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<button #editButton ejs-button id="editButton" type="button" content="Edit" (click)="onButtonClick()"></button>
<ejs-schedule #scheduleObj width='100%' height='520px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" [views]="scheduleViews"></ejs-schedule>`
})
export class AppComponent {
@ViewChild("scheduleObj")
public scheduleObj?: ScheduleComponent;
@ViewChild("editButton")
public editButton?: ButtonComponent;
public selectedDate: Date = new Date(2018, 1, 15);
public scheduleViews: View[] = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = {
dataSource: [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=3'
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 12, 11, 0),
EndTime: new Date(2018, 1, 12, 12, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}]
}
public onButtonClick(): void {
const data: Object[] = new DataManager(this.scheduleObj?.getCurrentViewEvents()).executeLocal(new Query().where(new Predicate('StartTime', 'lessthanorequal', new Date(2018, 1, 11, 9, 0))));
(data[0] as any).Subject = 'edited';
this.scheduleObj?.saveEvent(data[0],'EditOccurrence');
this.editButton?.element.setAttribute('disabled','true');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Updating events in a database at the server side
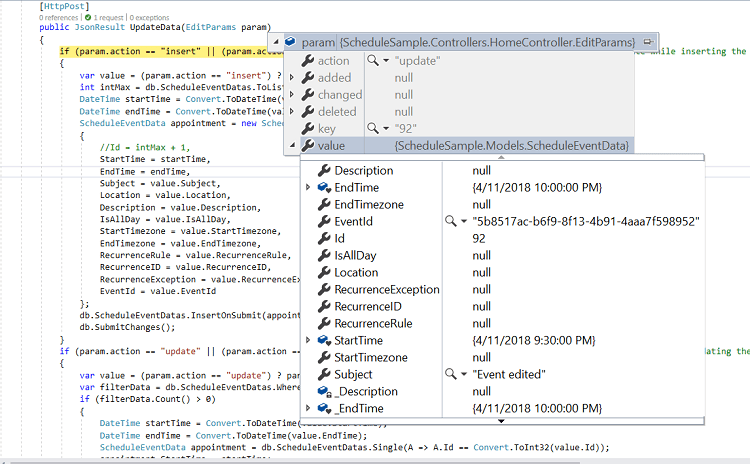
When editing an appointment in the Scheduler, the update action is triggered. Use the following code to update an event in the server database:
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
Editing a single occurrence or entire series and updating the database
Recurring appointments can be edited as a single occurrence or as an entire series.
Editing single occurrence - When you double click on a recurring event, a popup prompts you to choose either to edit the single event or entire series. From this, if you choose to select EDIT EVENT option, a single occurrence of the recurring appointment alone will be edited. The following process takes place while editing a single occurrence,
-
A new event will be created from the parent event data and added to the Scheduler dataSource, with all its default field values overwritten with the newly modified data and additionally, the
recurrenceIDfield will be added to it, that holds theidvalue of the parent recurring event. Also, a newIdwill be generated for this event in the dataSource. -
The parent recurring event needs to be updated with appropriate
recurrenceExceptionfield to hold the edited occurrence appointment’s date collection.
Therefore, when a single occurrence is edited from a recurring event, the batch action takes place by allowing both the Add and Edit action requests to take place together.
In case, if you edit an existing edited occurrence of a recurring event, only those edited occurrence which present in the database as an individual event object will get updated. In this case,
updateaction alone takes place on the edited occurrence object on the database.
if (param.action == "insert" || (param.action == "batch" && param.added != null)) // this block of code will execute while inserting the appointments
{
var value = (param.action == "insert") ? param.value : param.added[0];
int intMax = db.ScheduleEventDatas.ToList().Count > 0 ? db.ScheduleEventDatas.ToList().Max(p => p.Id) : 1;
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = new ScheduleEventData()
{
Id = intMax + 1,
StartTime = startTime.ToLocalTime(),
EndTime = endTime.ToLocalTime(),
Subject = value.Subject,
IsAllDay = value.IsAllDay,
StartTimezone = value.StartTimezone,
EndTimezone = value.EndTimezone,
RecurrenceRule = value.RecurrenceRule,
RecurrenceID = value.RecurrenceID,
RecurrenceException = value.RecurrenceException
};
db.ScheduleEventDatas.InsertOnSubmit(appointment);
db.SubmitChanges();
}
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}Editing entire series - When you select an option EDIT SERIES from the popup that opens on double clicking the recurring event, the whole recurring series will be updated with the newly provided value. When this option is chosen explicitly, if a parent event holds any edited occurrences - then all its child occurrences will be removed from the dataSource and simply the single parent data will be updated.
This action of editing entire series also leads to the batch process, as both the Delete and Edit action takes place together.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}For more details about handling recurrence exceptions, see Adding exceptions.
How to edit from the current and following events of a series
The recurring appointments can be edited from current and following events when enable the property editFollowingEvents.
Editing Following Events - When you double click on a recurring event, a popup prompts you to choose either to edit the single event or Edit Following Events or entire series. From this, if you choose to select EDIT FOLLOWING EVENTS option, a current and following events of the recurring appointment will be edited. The following process takes place while editing a following events,
-
A new event will be created from the parent event data and added to the Scheduler dataSource, with all its default field values overwritten with the newly modified data and additionally, the
followingIDfield will be added to it, that holds theidvalue of the immediate parent recurring event. Also, a newIdwill be generated for this event in the dataSource. -
The parent recurring event needs to be updated with appropriate
recurrenceRulefield to hold the modified occurrence appointment’s end date.
Therefore, when a following events are edited from a recurring event, the batch action takes place by allowing the Add, Edit and Delete action requests to take place together.
if (param.action == "insert" || (param.action == "batch" && param.added != null)) // this block of code will execute while inserting the appointments
{
var value = (param.action == "insert") ? param.value : param.added[0];
int intMax = db.ScheduleEventDatas.ToList().Count > 0 ? db.ScheduleEventDatas.ToList().Max(p => p.Id) : 1;
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = new ScheduleEventData()
{
Id = intMax + 1,
StartTime = startTime.ToLocalTime(),
EndTime = endTime.ToLocalTime(),
Subject = value.Subject,
IsAllDay = value.IsAllDay,
StartTimezone = value.StartTimezone,
EndTimezone = value.EndTimezone,
RecurrenceRule = value.RecurrenceRule,
FollowingID = value.FollowingID,
RecurrenceID = value.RecurrenceID,
RecurrenceException = value.RecurrenceException
};
db.ScheduleEventDatas.InsertOnSubmit(appointment);
db.SubmitChanges();
}
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.FollowingID = value.FollowingID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}Restricting edit action based on specific criteria
To prevent editing appointments during non-working hours, use the actionBegin event to check for appropriate conditions.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { ScheduleComponent,EventSettingsModel, ActionEventArgs } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule #scheduleObj width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" (actionBegin)="onActionBegin($event)"></ejs-schedule>`
})
export class AppComponent {
@ViewChild("scheduleObj")
public scheduleObj?: ScheduleComponent;
public selectedDate: Date = new Date(2018, 1, 15);
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
public onActionBegin(args: ActionEventArgs): void {
if (args.requestType == 'eventChange') {
const weekEnds: number[] = [0, 6];
const data: { [key: string]: Object } = args.data as { [key: string]: Object };
const weekDay: boolean = weekEnds.indexOf((data['StartTime'] as Date).getDay()) >= 0;
const workHours: boolean = ((parseInt(this.scheduleObj!.workHours.start!.toString().slice(0, 2), 10) <= (data['StartTime'] as Date).getHours()) && (parseInt(this.scheduleObj!.workHours.end!.toString().slice(0, 2), 10)) >= (data['StartTime'] as Date).getHours());
if (weekDay || !workHours) {
args.cancel = true;
}
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Delete
Appointments can be removed in the following ways:
- Select an appointment and click the delete icon from the quick popup.
- Select an appointment and press the
Deletekey. - Select multiple appointments (by tap-and-hold, then selecting others) and press
Delete. - Double-click an event to open the editor and click the
Deletebutton.
A confirmation alert is displayed when deleting using these methods.
Deletion using editor window
When you double click an event, the default editor window will be opened which includes a Delete button at the bottom left position to allow you to delete that particular appointment. When deleting an appointment through this editor window, the delete alert confirmation will not be asked and the event will be deleted immediately.
Deletion using deleteEvent method
Appointments can be programmatically removed using the deleteEvent method. The following code examples shows how to edit the normal and recurring events.
Normal event: Pass the appointment’s Id or the event object to deleteEvent to delete normal Scheduler appointments.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { ScheduleComponent, EventSettingsModel, View } from '@syncfusion/ej2-angular-schedule';
import { ButtonComponent } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<button #deleteButton ejs-button id="deleteButton" type="button" content="Delete" (click)="onButtonClick()"></button>
<ejs-schedule #scheduleObj width='100%' height='520px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" [views]="scheduleViews"></ejs-schedule>`
})
export class AppComponent {
@ViewChild("scheduleObj")
public scheduleObj?: ScheduleComponent;
@ViewChild("deleteButton")
public deleteButton?: ButtonComponent;
public selectedDate: Date = new Date(2018, 1, 15);
public scheduleViews: View[] = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = {
dataSource: [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0)
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 12, 11, 0),
EndTime: new Date(2018, 1, 12, 12, 0)
}]
}
public onButtonClick(): void {
this.scheduleObj?.deleteEvent(4);
this.deleteButton?.element.setAttribute('disabled','true');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Recurring Event - The recurring events can be removed as an entire series or simply removing single occurrence by using the deleteEvent method which takes in either the DeleteSeries or DeleteOccurrence parameters. The following code example shows how to delete entire series.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component, ViewChild } from '@angular/core';
import { ScheduleComponent, EventSettingsModel, View } from '@syncfusion/ej2-angular-schedule';
import { ButtonComponent } from '@syncfusion/ej2-angular-buttons';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<button #deleteButton ejs-button id="deleteButton" type="button" content="Delete" (click)="onButtonClick()"></button>
<ejs-schedule #scheduleObj width='100%' height='520px' [selectedDate]="selectedDate" [eventSettings]="eventSettings" [views]="scheduleViews"></ejs-schedule>`
})
export class AppComponent {
@ViewChild("scheduleObj")
public scheduleObj?: ScheduleComponent;
@ViewChild("deleteButton")
public deleteButton?: ButtonComponent;
public selectedDate: Date = new Date(2018, 1, 15);
public scheduleViews: View[] = ['Day', 'Week', 'WorkWeek', 'Month'];
public eventSettings: EventSettingsModel = {
dataSource: [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=3'
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 12, 11, 0),
EndTime: new Date(2018, 1, 12, 12, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}]
}
public onButtonClick(): void {
const scheduleData: { [key: string]: Object }[] = [{
Id: 4,
Subject: 'Vacation',
RecurrenceID: 4,
StartTime: new Date(2018, 1, 12, 11, 0),
EndTime: new Date(2018, 1, 12, 12, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}];
this.scheduleObj?.deleteEvent(scheduleData,'DeleteSeries');
this.deleteButton?.element.setAttribute('disabled','true');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Removing events from a database at the server side
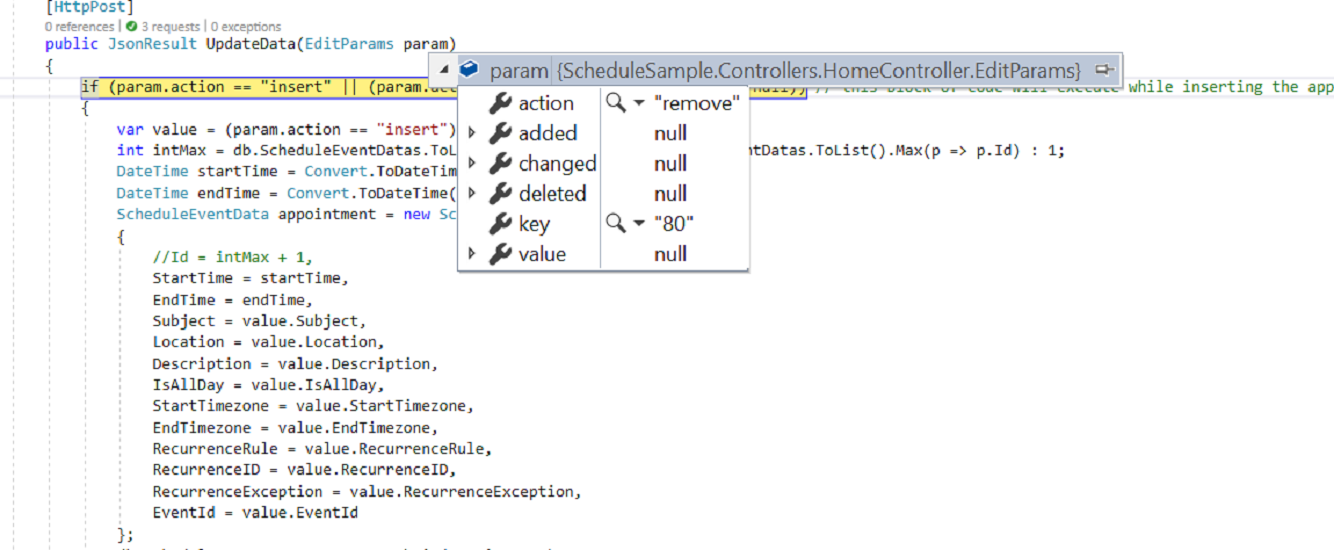
On deleting an event from the Scheduler, a remove action is triggered. The code below demonstrates how to delete an event from the server database:
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}
How to delete a single occurrence or entire series from Scheduler and update it in database at server-side
The recurring events can be deleted in either of the following two ways.
- Single occurrence
- Entire series
Single occurrence - When you attempt to delete the recurring events, a popup prompts you to choose either to delete the single event or entire series. From this, if you choose to select DELETE EVENT option, a single occurrence of the recurring appointment alone will be removed. The following process takes place while removing a single occurrence,
- The selected occurrence will be deleted from the Scheduler user interface.
- In code, the parent recurring event object will be updated with appropriate
recurrenceExceptionfield, to hold the deleted occurrence appointment’s date collection.
Therefore, when a single occurrence is deleted from a recurring event, the update action takes place on the parent recurring event as shown in the following code example.
In case, if you delete an existing edited occurrence of a recurring event, only those edited occurrence which present in the database as an individual event object will get removed. In this case,
deleteaction takes place instead ofupdateaction and the parent recurring event object remains same with no changes.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}Entire series - When you select an option DELETE SERIES from the popup, the whole recurring series will be deleted. When this option is chosen explicitly, if a parent event holds any edited occurrences - then all its child occurrences which are maintained as separate event objects will also be removed from the dataSource. This action of deleting entire series leads to remove action and removes one or more event objects at the same time.
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}How to delete only the current and following events of a series
The recurring events can be deleted from current and following events only when enable editFollowingEvents property.
Delete Following Events - When you attempt to delete the recurring events, a popup prompts you to choose either to delete the single event or Following Events or entire series. From this, if you choose to select FOLLOWING EVENT option, a current and following events of the recurring appointment alone will be removed. The following process takes place while removing a single occurrence,
- The selected occurrence and the following events in same series will be deleted from the Scheduler user interface.
- In code, the parent recurring event object will be updated with appropriate
recurrenceRulefield, to update the end date of the recurring events.
Therefore, when following events are deleted from a recurring event, the remove and update action takes place on the immediate parent recurring event as shown in the following code example.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.FollowingID = value.FollowingID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}Drag and drop
When you drag and drop a normal event on the Scheduler, the event editing action takes place. When a recurring event is drag and dropped on a desired time range, the batch action explained in Editing a single occurrence process will takes place - thus allowing both the Add and Edit action to take place together.
By default, when you drag a recurring instance, only the occurrence of the event gets edited and not a whole series.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, DragAndDropService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
DragAndDropService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Resize
When you resize a normal event on the Scheduler, the event editing action takes place. When a recurring event is resized to a new desired time, the batch action explained in Editing a single occurrence process will takes place - thus allowing both the Add and Edit action to take place together.
By default, when you resize a recurring instance, only the occurrence of the event gets edited and not a whole series.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ScheduleModule } from '@syncfusion/ej2-angular-schedule'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DayService, WeekService, WorkWeekService, MonthService, AgendaService, MonthAgendaService} from '@syncfusion/ej2-angular-schedule'
import { Component } from '@angular/core';
import { EventSettingsModel, ResizeService } from '@syncfusion/ej2-angular-schedule';
import { scheduleData } from './datasource';
@Component({
imports: [
ScheduleModule,
ButtonModule
],
providers: [DayService,
WeekService,
WorkWeekService,
MonthService,
AgendaService,
MonthAgendaService,
ResizeService],
standalone: true,
selector: 'app-root',
// specifies the template string for the Schedule component
template: `<ejs-schedule width='100%' height='550px' [selectedDate]="selectedDate" [eventSettings]="eventSettings"></ejs-schedule>`
})
export class AppComponent {
public selectedDate: Date = new Date(2018, 1, 15);
public eventSettings: EventSettingsModel = { dataSource: scheduleData };
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));You can refer to our Angular Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Angular Scheduler example to knows how to present and manipulate data.