Paging in ASP.NET CORE Pivot Table Component
21 Dec 202224 minutes to read
Paging allows you to load large amounts of data that can be divided and displayed page by page in the pivot table. It can be enabled by setting the enablePaging property to true. It can be configured at code-behind by using the e-pageSettings property, during initial rendering of the component. The properties required are:
-
currentRowPage: Allows user to set the current row page number to be displayed in the pivot table. -
currentColumnPage: Allows user to set the current column page number to be displayed in the pivot table. -
rowPageSize: Allows user to set the total number of records to be displayed on each page of the pivot table’s row axis. -
columnPageSize: Allows user to set the total number of records to be displayed on each page of the pivot table’s column axis.
Pager UI
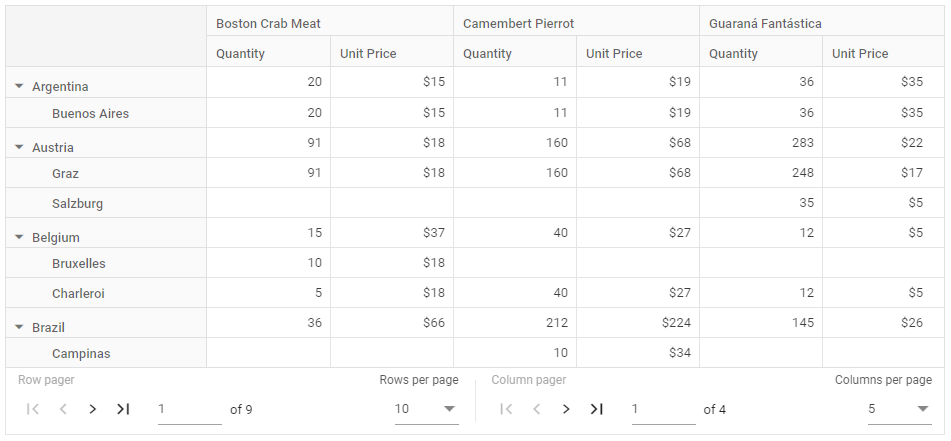
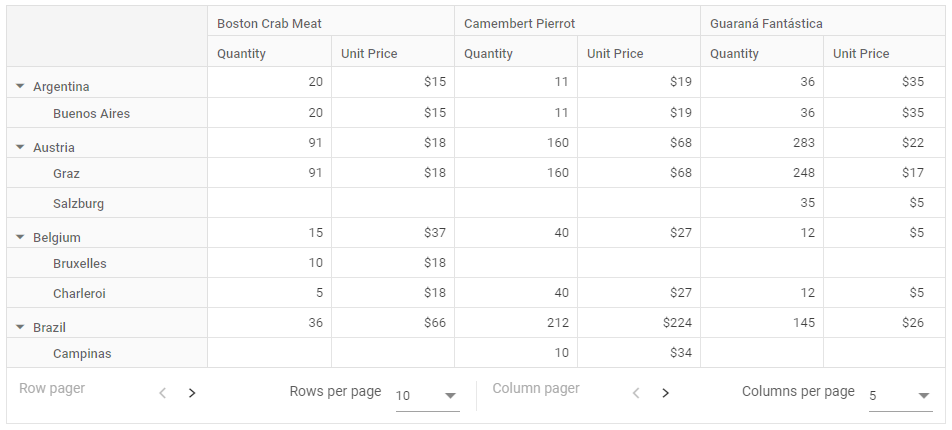
When paging is enabled, a built-in pager UI appears at the bottom of the pivot table, allowing you to change the current page in the row and column axes by navigating to a desired page using the navigation buttons or an input text box, as well as change the page size via dropdown at runtime.
You can also change the position, visibility, compact view, and template of the row and column pagers by using the e-pagerSettings.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings position="Bottom" enableCompactView="false" isInversed="false" showRowPager="true" showColumnPager="true" showRowPageSize="true" showColumnPageSize="true" rowPageSizes="@ViewBag.RowPageSizes" columnPageSizes="@ViewBag.ColumnPageSizes"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
ViewBag.ColumnPageSizes = new double[] { 5, 10, 20, 50, 100 };
ViewBag.RowPageSizes = new double[] { 10, 50, 100, 200 };
return View();
}
Show pager UI at top or bottom
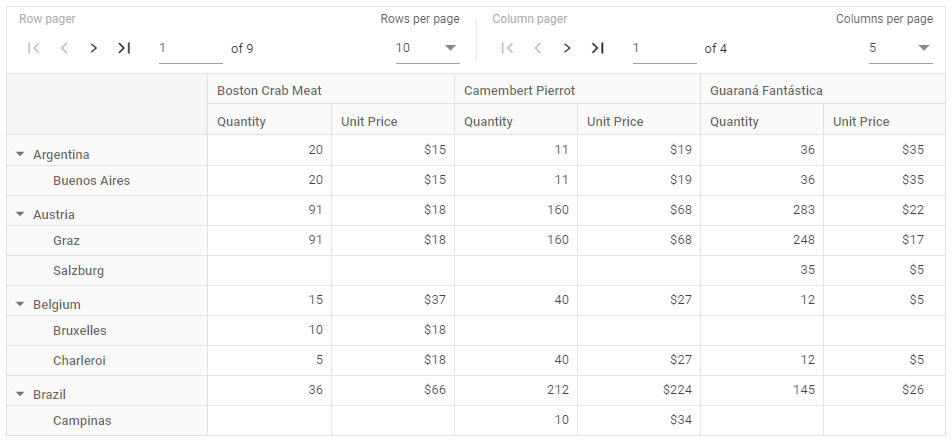
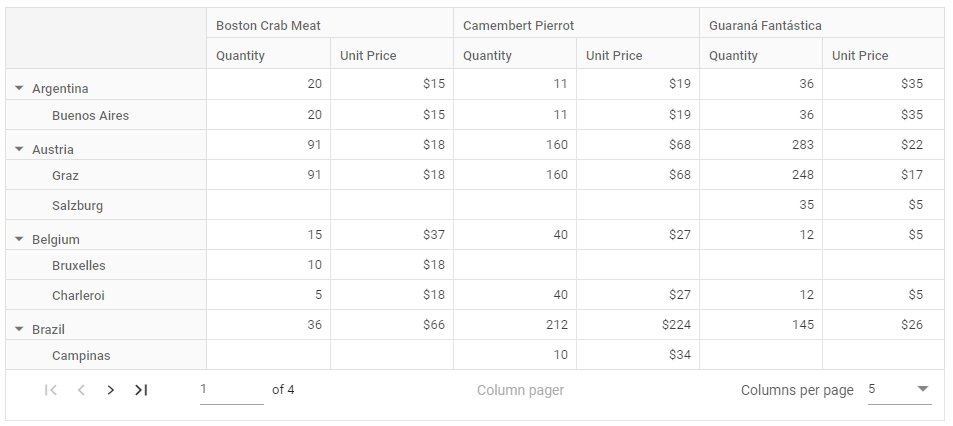
You can display the pager UI at top or bottom of the pivot table by using the position property. To show the pager UI at top of the pivot table, set the position property in e-pagerSettings to Top.
NOTE
By default, the pager UI appears at the bottom of the pivot table.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings position="Top"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
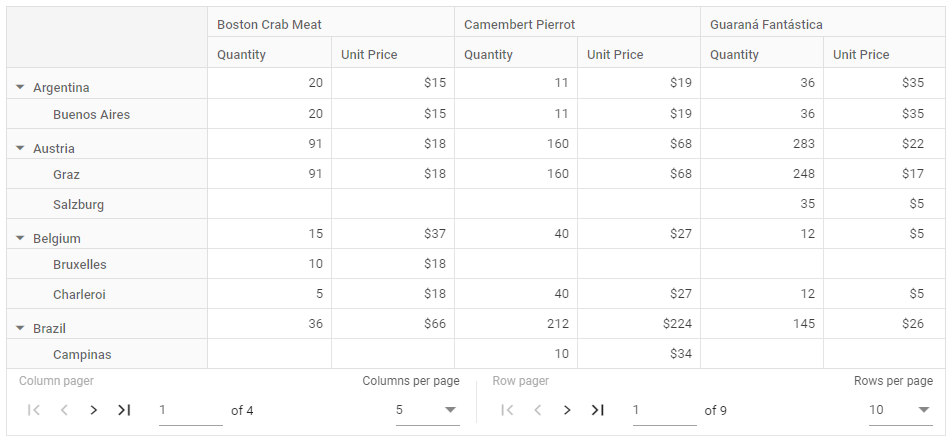
Inverse pager
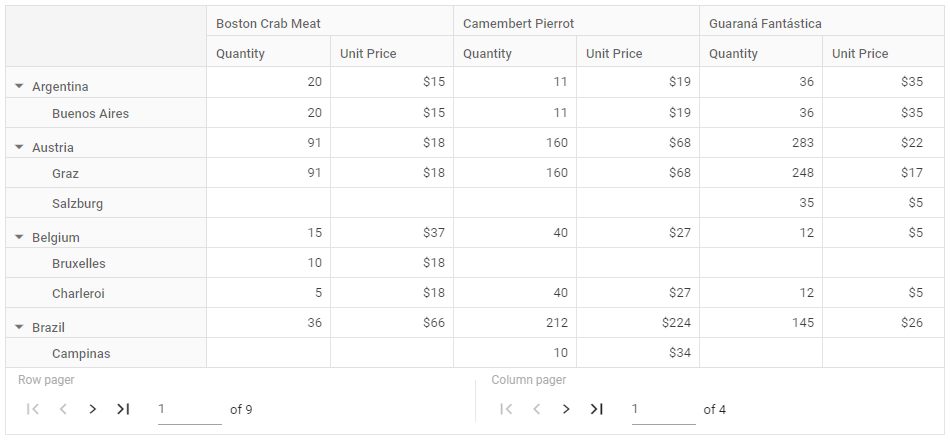
Toggles and displays row and column pager. To show the column pager on the left side of the pager UI, set the isInversed property in e-pagerSettings to true.
NOTE
By default, the row pager is displayed on the left side of the pager UI, while the column pager is displayed on the right side.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings isInversed="true"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
Compact view
By hiding all except the previous and next navigation buttons, the pager UI can be displayed with the absolute minimum of paging options. The compact view can be enabled by setting the enableCompactView property in e-pagerSettings to true.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings enableCompactView="true"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
Show or hide paging option
By using the showRowPager and showColumnPager properties in e-pagerSettings, you can show or hide row and column pager separately in the pager UI.
In the following example, row pager has been disabled by setting the showRowPager property in e-pagerSettings to false.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings showRowPager="false"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
Show or hide page size
By using the showRowPageSize and showColumnPageSize properties in e-pagerSettings, you can show or hide “Rows per page” and “Columns per page” dropdown menu. The dropdown menu contains a list of pre-defined or user-defined page sizes, which will be displayed in the “Rows per page” and “Columns per page” dropdowns, allowing you to change the page size for the row and column axes at runtime.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings showRowPageSize="false" showColumnPageSize="false"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
return View();
}
Customize page size
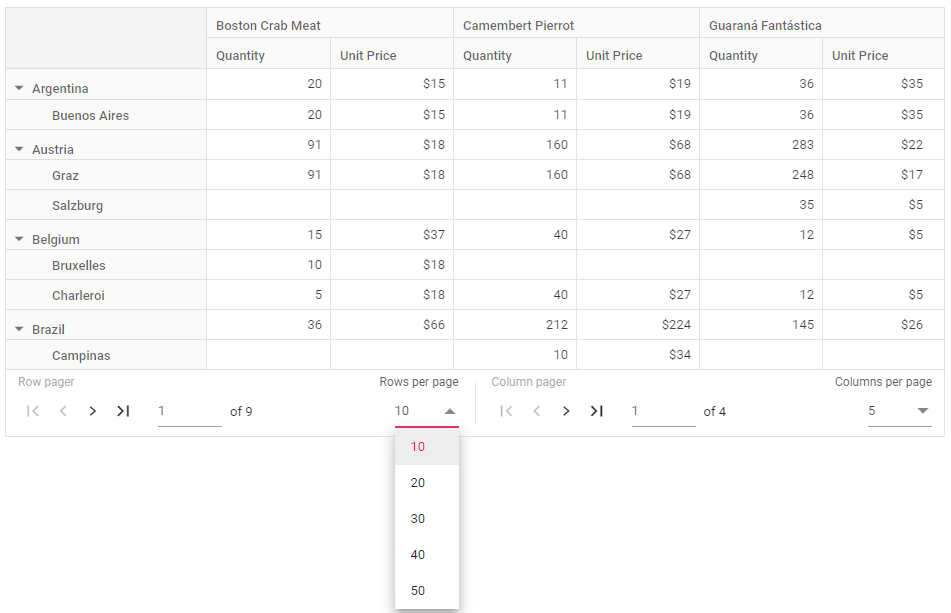
By using the rowPageSizes and columnPageSizes properties in e-pagerSettings, you can specify a set of desired page sizes, which will be displayed in the “Rows per page” and “Columns per page” dropdowns, allowing you to change the page size for the row and column axes at runtime.
NOTE
By default, the “Rows per page” dropdown have pre-defined page sizes of 10, 50, 100, and 200, while the “Columns per page” dropdown have pre-defined page sizes of 5, 10, 20, 50, and 100.
In the following example, the “Rows per page” dropdown is set with user-defined page sizes of 10, 20, 30, 40, and 50 and the “Columns per page” dropdown is set with user-defined page sizes of 5, 10, 15, 20, and 30.
<ejs-pivotview id="PivotView" height="350" enablePaging="true">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings rowPageSizes="@ViewBag.RowPageSizes" columnPageSizes="@ViewBag.ColumnPageSizes"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>public ActionResult Index()
{
ViewBag.RowPageSizes = new double[] { 10, 20, 30, 40, 50 };
ViewBag.ColumnPageSizes = new double[] { 5, 10, 15, 20, 30 };
return View();
}
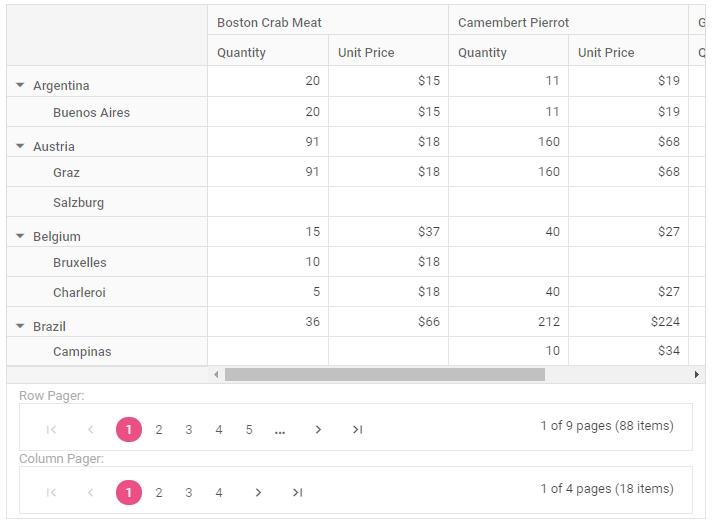
Template
The template property allows to change the appearance of the pager UI by displaying user-defined HTML elements instead of built-in HTML elements.
<ejs-pivotview id="PivotView" height="350" enablePaging="true" dataBound="onDataBound">
<e-datasourcesettings>
<e-data-manager url="https://bi.syncfusion.com/northwindservice/api/orders" adaptor="WebApiAdaptor"
crossdomain="true"></e-data-manager>
<e-rows>
<e-field name="ShipCountry" caption="Ship Country"></e-field>
<e-field name="ShipCity" caption="Ship City"></e-field>
</e-rows>
<e-columns>
<e-field name="ProductName" caption="Product Name"></e-field>
</e-columns>
<e-values>
<e-field name="UnitPrice" caption="Unit Price"></e-field>
<e-field name="Quantity" caption="Quantity"></e-field>
</e-values>
<e-formatsettings>
<e-field name="UnitPrice" format="C0" useGrouping="true"></e-field>
</e-formatsettings>
</e-datasourcesettings>
<e-pageSettings rowPageSize="10" columnPageSize="5" currentRowPage="1" currentColumnPage="1"></e-pageSettings>
<e-pagerSettings template="#template"></e-pagerSettings>
<e-gridSettings columnWidth="120"></e-gridSettings>
</ejs-pivotview>
<script id="template" type="text/x-template">
<div class="pager-label">Row Pager: </div>
<div id="row-pager" class="e-pagertemplate"></div>
<div class="pager-label">Column Pager: </div>
<div id="column-pager" class="e-pagertemplate"></div>
</script>
<script>
function onDataBound() {
updateTemplate();
}
function updateTemplate() {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
if (!ej.base.isNullOrUndefined(rowPager)) {
rowPager.destroy();
rowPager = null;
}
rowPager = new ej.grids.Pager({
pageSize: pivotObj.pageSettings.rowPageSize,
totalRecordsCount: pivotObj.engineModule.rowCount,
currentPage: pivotObj.pageSettings.currentRowPage,
pageCount: 5,
click: rowPageClick
});
rowPager.appendTo('#row-pager');
if (!ej.base.isNullOrUndefined(columnPager)) {
columnPager.destroy();
columnPager = null;
}
columnPager = new ej.grids.Pager({
pageSize: pivotObj.pageSettings.columnPageSize,
totalRecordsCount: pivotObj.engineModule.columnCount,
currentPage: pivotObj.pageSettings.currentColumnPage,
pageCount: 5,
click: columnPageClick
});
columnPager.appendTo('#column-pager');
}
function rowPageClick(args) {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
pivotObj.pageSettings.currentRowPage = args.currentPage;
}
function columnPageClick(args) {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
pivotObj.pageSettings.currentColumnPage = args.currentPage;
}
</script>
<style>
.e-pivot-pager {
display: flex;
}
.pager-label {
color: #9e9e9e;
margin-right: 10px;
}
#row-pager {
margin-right: 10px;
}
</style>public ActionResult Index()
{
return View();
}