Number Formatting
21 Dec 202222 minutes to read
Allows you to specify the required display format that should be used in values of the pivot table. Supported display formats are:
- Number
- Currency
- Percentage
- Custom
You can apply format for the numeric values using the following properties in the e-formatsettings.
-
name: It allows to specify the field name. -
format: It allows to specify the format of the respective field.
Possible formatting values are:
- N - denotes numeric type.
- C - denotes currency type.
- P - denotes percentage type.
NOTE
If no format is specified it takes number as default format type.
Other properties include:
-
useGrouping: It allows to enable or disable the separator, for example, $100,000,000 or $100000000 respectively. By default, it will be set as true. -
currency: It allows to set the currency code which needs to considered for the currency formatting.
<ejs-pivotview id="PivotView" height="300" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true" allowLabelFilter="true" allowValueFilter="true">
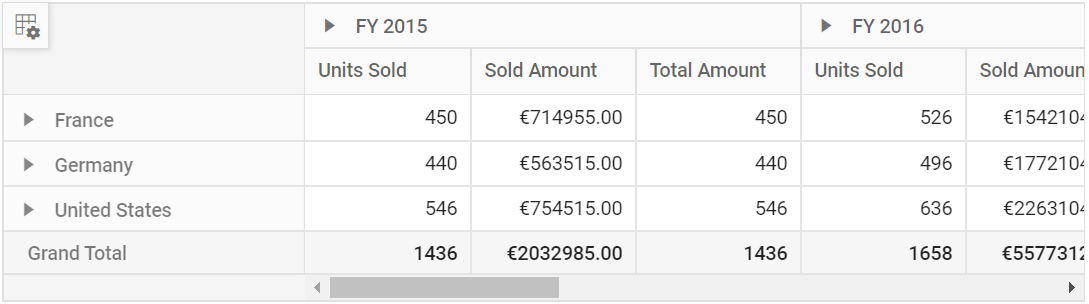
<e-formatsettings>
<e-field name="Amount" format="C2" currency="EUR" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="false"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
You can also format the values at runtime using the formatting dialog. This option can be enabled by setting the allowNumberFormatting property to true. The same has been discussed in some of the upcoming topics.
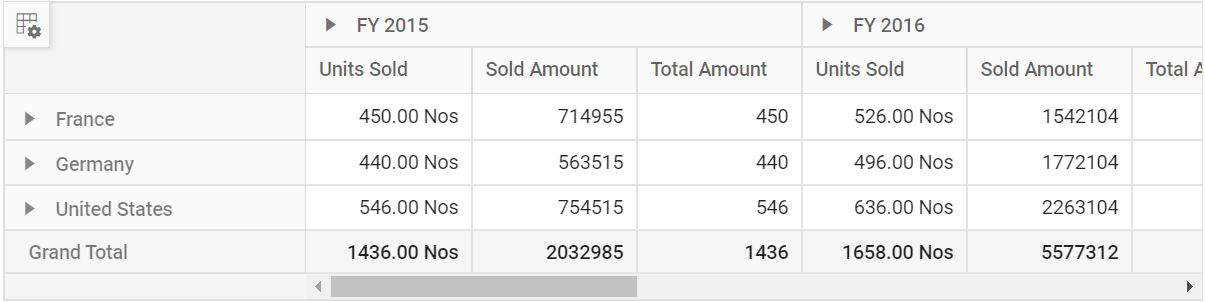
Custom format
You can add any custom format directly to the format property in the e-formatsettings. Custom format can be achieved by using one or more format specifiers listed in the below table.
| Specifier | Description | Input | Format Output |
|---|---|---|---|
| 0 | Replaces the zero with the corresponding digit if it is present. Otherwise, zero will appear in the result string. | { format: ‘0000’ } | ‘0123’ |
| # | Replaces the ‘ # ‘ symbol with the corresponding digit if it is present. Otherwise, no digits will appear in the result string. | { format: ‘####’ } | ‘1234’ |
| . | Denotes the number of digits permitted after the decimal point. | { format: ‘###0.##0#’ } | ‘546321.000’ |
| % | Percent specifier denotes the percentage type format. | { format: ‘0000 %’ } | ‘0100 %’ |
| $ | Denotes the currency type format that is based on the global currency code specified. | { format: ‘$ ###.00’ } | ’$ 13.00’ |
| ; | Denotes separate formats for positive, negative and zero values. | { format: ‘###.##;(###.00);-0’ } | ‘(120.00)’ |
| ‘String’ (single Quotes) | Denotes the characters that are enclosed in the single quote (‘) to be replaced in the resulting string. | { format: “####.00 ‘@’” } | “123.00 @” |
NOTE
If custom format is defined, certain properties such as
useGroupingandcurrencywill not be considered.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-pivotview id="PivotView" height="300" showFieldList="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true" allowLabelFilter="true" allowValueFilter="true">
<e-formatsettings>
<e-field name="Sold" format="####.00 'Nos'" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="false"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
<e-field name="Total"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
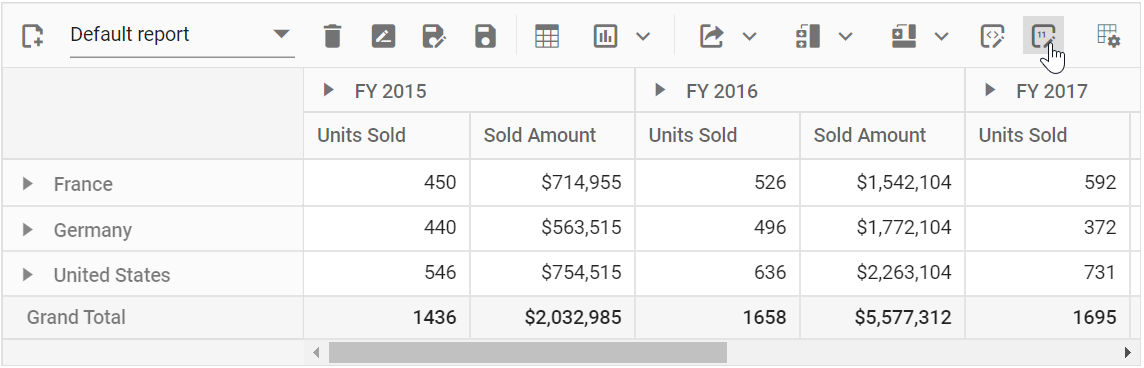
Toolbar
You can enable formatting dialog option in the toolbar by adding NumberFormatting in the toolbar. After that, you can see the option to invoke the formatting dialog in the toolbar.
<ejs-pivotview id="pivotview" allowExcelExport="true" allowNumberFormatting="true" allowConditionalFormatting="true" allowPdfExport="true" showToolbar="true" allowCalculatedField="true" showFieldList="true" width="100%" height="300" toolbar="@(new List<string>() {"New", "Save", "SaveAs", "Rename", "Remove", "Load",
"Grid", "Chart", "Export", "SubTotal", "GrandTotal", "ConditionalFormatting", "NumberFormatting", "FieldList" })" saveReport="saveReport" loadReport="loadReport" fetchReport="fetchReport" renameReport="renameReport" removeReport="removeReport" newReport="newReport">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year"></e-field>
<e-field name="Order_Source" caption="Order Source"></e-field>
</e-columns>
<e-values>
<e-field name="In_Stock" caption="In Stock"></e-field>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourcesettings>
<e-gridSettings columnWidth="140"></e-gridSettings>
<e-displayOption view="Both"></e-displayOption>
</ejs-pivotview>
<style>
#pivotview {
width: 100%;
height: 100%;
}
.e-tool-expand::before {
content: '\e702';
}
</style>
<script>
function saveReport(args) {
var reports = [];
var isSaved = false;
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reports = JSON.parse(localStorage.pivotviewReports);
}
if (args.report && args.reportName && args.reportName !== '') {
reports.map(function (item) {
if (args.reportName === item.reportName) {
item.report = args.report;
isSaved = true;
}
});
if (!isSaved) {
reports.push(args);
}
localStorage.pivotviewReports = JSON.stringify(reports);
}
}
function fetchReport(args) {
var reportCollection = [];
var reeportList = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
reeportList.push(item.reportName);
});
args.reportName = reeportList;
}
function loadReport(args) {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
var reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
if (args.reportName === item.reportName) {
args.report = item.report;
}
});
if (args.report) {
pivotObj.dataSourceSettings = JSON.parse(args.report).dataSourceSettings;
}
}
function removeReport(args) {
var reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
for (var i = 0; i < reportCollection.length; i++) {
if (reportCollection[i].reportName === args.reportName) {
reportCollection.splice(i, 1);
}
}
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function renameReport(args) {
var reportCollection = [];
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
reportCollection = JSON.parse(localStorage.pivotviewReports);
}
reportCollection.map(function (item) {
if (args.reportName === item.reportName) {
item.reportName = args.rename;
}
});
if (localStorage.pivotviewReports && localStorage.pivotviewReports !== "") {
localStorage.pivotviewReports = JSON.stringify(reportCollection);
}
}
function newReport() {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
pivotObj.setProperties({
dataSourceSettings: {
columns: [],
rows: [],
values: [],
filters: []
}
}, false);
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
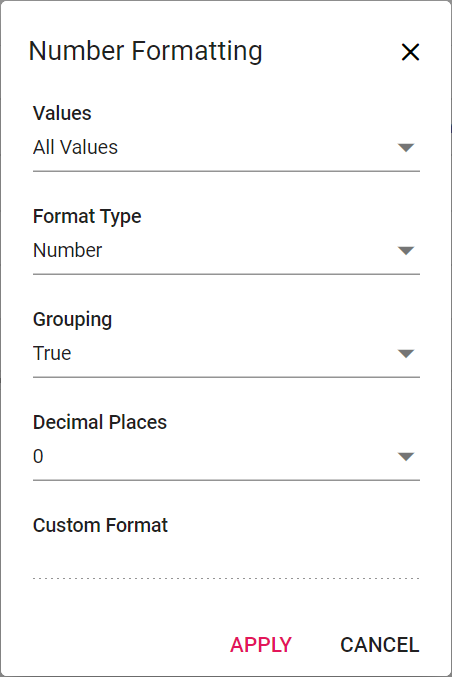
Invoking formatting dialog through external button
You can invoke the formatting dialog by clicking an external button using the showNumberFormattingDialog method.
@{var amount = "\"" + "Sum(Amount)" + "\"";}
@{var sold = "\"" + "Sum(Sold)" + "\"";}
@{ var totalPrice = amount + "+" + sold;}
<ejs-button id="calculated-field-btn" content="Formatting" isPrimary="true"></ejs-button>
<ejs-pivotview id="PivotView" height="300" allowCalculatedField="true">
<e-datasourcesettings dataSource="@ViewBag.DataSource" expandAll="false" enableSorting="true">
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year" caption="Year"></e-field>
<e-field name="Quarter"></e-field>
</e-columns>
<e-values>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
<e-calculatedfieldsettings>
<e-field name="Total" formula="@totalPrice"></e-field>
</e-calculatedfieldsettings>
</e-datasourcesettings>
</ejs-pivotview>
<script>
document.getElementById("calculated-field-btn").addEventListener('click', function () {
var pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.numberFormattingModule.showNumberFormattingDialog();
});
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Events
NumberFormatting
The event numberFormatting fires while closing the number formatting dialog on “OK” button click. It allows the user to restrict the customization settings done by the user. It has the following parameters
-
formatName: It holds the name of the field. -
formatSettings: It holds theformatSettingsproperty of the pivot report. -
cancel: It is a boolean property and by setting this to true , the customization done in number formatting dialog won’t be applied.
In the below sample, the customization done in number formatting dialog for the field “Amount” won’t be applied.
<ejs-pivotview id="pivotview" allowNumberFormatting="true" width="100%" height="300" numberFormatting="numberFormatting" showToolbar="true" toolbar="@(new List<string>() {"NumberFormatting" })" >
<e-datasourcesettings dataSource="@ViewBag.DataSource" >
<e-formatsettings>
<e-field name="Amount" format="C0" maximumSignificantDigits="10" minimumSignificantDigits="1" useGrouping="true"></e-field>
</e-formatsettings>
<e-rows>
<e-field name="Country"></e-field>
<e-field name="Products"></e-field>
</e-rows>
<e-columns>
<e-field name="Year"></e-field>
<e-field name="Order_Source" caption="Order Source"></e-field>
</e-columns>
<e-values>
<e-field name="In_Stock" caption="In Stock"></e-field>
<e-field name="Sold" caption="Units Sold"></e-field>
<e-field name="Amount" caption="Sold Amount"></e-field>
</e-values>
<e-filters>
<e-field name="Product_Categories" caption="Product Categories"></e-field>
</e-filters>
</e-datasourcesettings>
<e-gridSettings columnWidth="140"></e-gridSettings>
<e-displayOption view="Both"></e-displayOption>
</ejs-pivotview>
<style>
#pivotview {
width: 100%;
height: 100%;
}
.e-tool-expand::before {
content: '\e702';
}
</style>
<script>
function numberFormatting(args) {
if (args.formatName === 'Amount' ) {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}