Drill through in Angular Pivotview component
27 Aug 202521 minutes to read
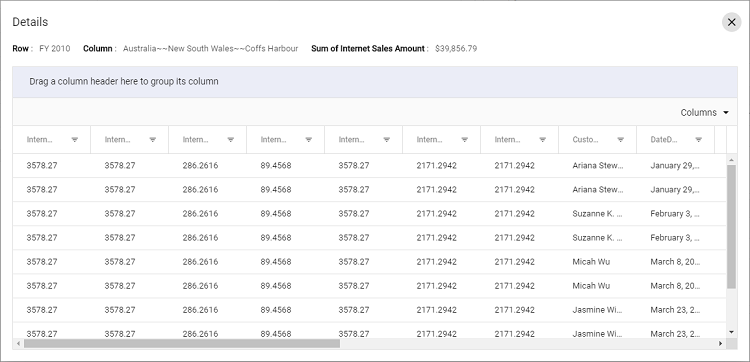
The drill-through feature in the Pivot Table component allows users to view the raw, unaggregated data behind any aggregated cell in the pivot table. To enable this feature, set the allowDrillThrough property to true. By double-clicking an aggregated cell, users can view its detailed raw data in a data grid displayed in a new window. The new window shows the row header, column header, and measure name of the selected cell at the top. Additionally, users can include or exclude fields available in the data grid using the column chooser option.
To use the drill-through feature, add the DrillThroughService module to the providers section of the component configuration.
Below is an example of enabling drill-through in a pivot table:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, DrillThroughService } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [DrillThroughService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings allowDrillThrough='true' [width]=width></ejs-pivotview>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
ngOnInit(): void {
this.width = "100%";
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Users can also access drill-through data through the pivot chart. By clicking on any data point in the pivot chart, they can view the raw data in a data grid displayed in a new window.
Below is an example of enabling drill-through with a pivot chart:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, DisplayOption, DrillThroughService, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [DrillThroughService, PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings [chartSettings]='chartSettings' [displayOption]='displayOption' allowDrillThrough='true' [width]=width></ejs-pivotview>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.width = "100%";
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Maximum rows to retrieve
This property is applicable only for the OLAP data source.
The maxRowsInDrillThrough property specifies the maximum number of rows to be returned during a drill-through operation. By default, this property is set to “10000”, meaning that if it is not explicitly defined, up to 10,000 rows will be returned.
import { Component } from '@angular/core';
import { IDataSet, PivotView, FieldListService, CalculatedFieldService, DrillThroughService } from '@syncfusion/ej2-angular-pivotview';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
selector: 'app-container',
providers: [FieldListService, CalculatedFieldService, DrillThroughService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings [width]=width allowDrillThrough='true' maxRowsInDrillThrough='10' allowCalculatedField='true' showFieldList='true'></ejs-pivotview>`
})
export class AppComponent {
public dataSourceSettings: DataSourceSettingsModel;
ngOnInit(): void {
this.dataSourceSettings = {
catalog: 'Adventure Works DW 2008 SE',
cube: 'Adventure Works',
providerType: 'SSAS',
enableSorting: true,
url: 'https://bi.syncfusion.com/olap/msmdpump.dll',
localeIdentifier: 1033,
rows: [
{ name: '[Customer].[Customer Geography]', caption: 'Customer Geography' },
],
columns: [
{ name: '[Product].[Product Categories]', caption: 'Product Categories' },
{ name: '[Measures]', caption: 'Measures' },
],
values: [
{ name: '[Measures].[Customer Count]', caption: 'Customer Count' },
{ name: '[Measures].[Internet Sales Amount]', caption: 'Internet Sales Amount' }
],
filters: [
{ name: '[Date].[Fiscal]', caption: 'Date Fiscal' },
],
calculatedFieldSettings: [
{
name: 'BikeAndComponents',
formula: '([Product].[Product Categories].[Category].[Bikes] + [Product].[Product Categories].[Category].[Components] )',
hierarchyUniqueName: '[Product].[Product Categories]',
formatString: 'Standard'
},
{
name: 'Order on Discount',
formula: '[Measures].[Order Quantity] + ([Measures].[Order Quantity] * 0.10)',
formatString: 'Currency'
}
],
filterSettings: [
{
name: '[Date].[Fiscal]', items: ['[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]',
'[Date].[Fiscal].[Fiscal Year].&[2005]'],
levelCount: 3
}
]
};
this.width = "100%";
}
}
Events
DrillThrough
The drillThrough event is triggered immediately after a user double-clicks a value cell in the pivot table. This event allows users to customize the columns displayed in the drill-through popup’s data grid. It is specifically designed to help users view and process the raw data behind an aggregated value in a value cell. The event includes the following parameters:
-
columnHeaders: Contains the column header of the clicked cell. -
currentCell: Contains details about the clicked cell. -
currentTarget: Contains the HTML element of the clicked cell. -
gridColumns: Specifies the data grid columns to be displayed in the drill-through popup. -
rawData: Contains the raw, unaggregated data for the clicked cell. -
rowHeaders: Contains the row header of the clicked cell. -
value: Contains the value of the clicked cell. -
cancel: It is a boolean property and by setting this to true, dialog won’t be created.
Below is an example of using the drillThrough event in a pivot table:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, DrillThroughService, DrillThroughEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [DrillThroughService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings allowDrillThrough='true' [width]=width (drillThrough)='drillThrough($event)'></ejs-pivotview>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
drillThrough(args:DrillThroughEventArgs) {
//triggers when a value cell is double clicked
}
ngOnInit(): void {
this.width = "100%";
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));BeginDrillThrough
The event beginDrillThrough triggers after a double-click on a value cell in the pivot table and fires right after the data grid is initialized in the drill-through popup. This event allows users to interact with the data grid, which displays the raw data behind the aggregated value cell. Users can perform operations such as sorting, grouping, and filtering within the data grid according to their specific needs. The event includes the following parameters:
-
gridObj- It holds the data grid instance to be rendered inside the drill-through popup. -
cellInfo- Gives details about the clicked cell, including rawData (unaggregated data), rowHeaders, columnHeaders, and value.
The following example demonstrates how to enable sorting, filtering, and grouping in the data grid displayed within the drill-through popup. This is achieved by configuring the gridObj in the beginDrillThrough event.
Grid features are segregated into individual feature-wise modules. For example, to use
sortingfeature, you should injectSortusing theGrid.Inject(Sort)section.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component } from '@angular/core';
import { IDataSet, PivotView, DrillThroughService, BeginDrillThroughEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { Pivot_Data } from './datasource';
import { Grid, Group, Sort, Filter} from '@syncfusion/ej2-grids';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [DrillThroughService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings allowDrillThrough='true' [width]=width (beginDrillThrough)='beginDrillThrough($event)'></ejs-pivotview>`
})
export class AppComponent {
public width?: string;
public dataSourceSettings?: DataSourceSettingsModel;
beginDrillThrough(args: BeginDrillThroughEventArgs) {
if (args.gridObj) {
Grid.Inject(Sort, Filter, Group);
let gridObj: Grid = args.gridObj;
gridObj.allowGrouping = true;
gridObj.allowSorting = true;
gridObj.allowFiltering = true;
gridObj.filterSettings = { type: 'CheckBox' };
}
}
ngOnInit(): void {
this.width = "100%";
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));