Pivot chart in Angular Pivotview component
12 Sep 202524 minutes to read
The Pivot Chart in the Syncfusion Angular Pivot Table component helps users visualize aggregated values in a clear and graphical format. It provides essential options like drill down and drill up operations, over 15 chart types, and various display settings for series, axes, legends, export, print, and tooltips. The main purpose of the Pivot Chart is to present Pivot Table data in a way that is easy to understand and interact with.
Users can display the pivot chart component individually with pivot values and modify the report dynamically using the field list and grouping bar. The displayOption property in the Pivot Table allows users to control the visibility of both the grid and chart components. This property includes the following options:
-
view: Determines whether the Pivot Table component displays only the grid, only the chart, or both components. -
primary: Specifies which component (grid or chart) appears as the primary view during initial loading. This option applies only when theviewproperty is set to Both.
To use the Pivot Chart, be sure to inject the
PivotChartServicemodule into your application.
The following sample shows the pivot chart component based on the pivot report bound to it.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Data Binding
The Pivot Table component supports both local and remote data binding options to populate data in the pivot chart. Users can bind data to the component using the dataSource property, which accepts either an instance of DataManager for remote data sources or a JavaScript object array collection for local data. For further details, refer here.
Chart Types
The Pivot Chart offers 21 different chart types, allowing users to visualize and analyze data in various ways. You can choose any of these chart types based on your needs:
- Line
- Column
- Area
- Bar
- StepArea
- StackingLine
- StackingColumn
- StackingArea
- StackingBar
- StepLine
- Pareto
- Bubble
- Scatter
- Spline
- SplineArea
- StackingLine100
- StackingColumn100
- StackingBar100
- StackingArea100
- Polar
- Radar
By default, the Line chart type is displayed in the Pivot Chart. Users can change the chart type at any time using the type property under chartSeries.
For example, to display a Bar chart, set the chart type to ‘Bar’ within the Pivot Chart settings. Review the following code samples to see how to set this option:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Bar' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Accumulation Charts
Pivot Chart supports four types of accumulation charts:
- Pie
- Doughnut
- Funnel
- Pyramid
You can use any of these chart types to visualize your aggregated data clearly. To select a specific accumulation chart, set the type property in the chartSeries option.
In the code example below, the Pie chart is displayed by default. You can switch to other accumulation chart types, such as Doughnut, Funnel, or Pyramid, using the dropdown list.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { DropDownList, ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { Pivot_Data } from './datasource';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<div id="dropdown-control" style="margin-bottom:5px;">
<table style="width: 350px;margin-left: 50px;">
<tbody>
<tr style="height: 50px">
<td>
<div><b>Accumulation Chart:</b>
</div>
</td>
<td>
<div>
<select id="charttypes" name="ddl-view-mode">
<option value='Pie'>Pie</option>
<option value='Doughnut'>Doughnut</option>
<option value='Funnel'>Funnel</option>
<option value='Pyramid'>Pyramid</option>
</select>
</div>
</td>
</tr>
</tbody>
</table>
</div><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
public chartTypesDropDown?: DropDownList;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
onChange(args: ChangeEventArgs): void {
this.chartSettings = { chartSeries: { type: args.value } } as ChartSettings;
}
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Pie' } } as ChartSettings;
this.chartTypesDropDown = new DropDownList({
floatLabelType: 'Auto',
change: this.onChange.bind(this)
});
this.chartTypesDropDown.appendTo('#charttypes');
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Drill down and up
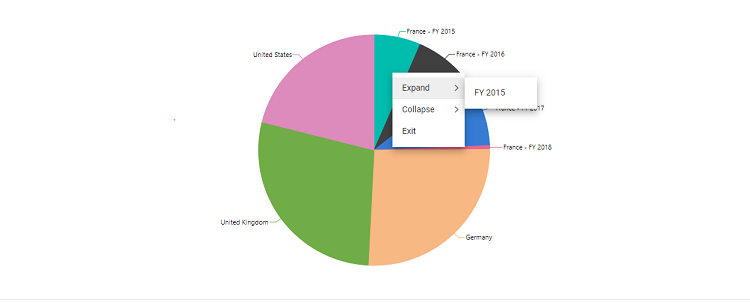
In accumulation charts, you can use the drill down and drill up options to explore data at different levels. When you click on a chart series, a built-in context menu appears with the following options:
- Expand: Drill down to view more detailed data for the selected series, continuing until the lowest level is reached.
- Collapse: Drill up to view higher-level, summarized information for that series, returning to the top level as needed.
- Exit: Close the context menu without making any changes.
You can use the drill operation for row headers only in accumulation charts.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Year' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Pie' } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
Column Headers and Delimiters
In accumulation charts, only the values from a single column in the pivot chart are displayed. By default, the first column is used. If you want to show values from a different column, you can specify the column headers with the columnHeader property in chartSettings.
If the column has more than one header, enter all the headers separated by a delimiter, such as Germany-Road Bikes. You can set your preferred delimiter using the columnDelimiter property in chartSettings. This allows you to display the correct values in your accumulation chart according to how your columns are grouped in the Pivot Table.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { Pivot_Data } from './datasource';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
drilledMembers: [{ name: 'Country', items: ['Germany'] }],
columns: [{ name: 'Country' }, { name: 'Products' }],
rows: [{ name: 'Year' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
columnHeader: 'Germany-Road Bikes',
columnDelimiter: '-',
chartSeries: { type: 'Doughnut' }
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Label Customization
By default, the data labels in accumulation charts display the header name. You can control their visibility using the visible property in the dataLabel settings.
To improve label arrangement and prevent overlapping, the Smart Labels option arranges labels efficiently. You can disable this option by setting the enableSmartLabels property to false in the chartSettings.
The position property in dataLabel allows you to specify where the data label appears. The available options are:
-
Outside: Places the label outside the chart point. This is the default option. -
Inside: Places the label inside the chart point.
In the following code sample, the data labels are placed inside the chart points.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
enableSmartLabels: false,
chartSeries: { dataLabel: {visible:true, position: 'Inside' }, type: 'Pyramid' }
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The Connector Line appears when data labels are positioned outside the chart. You can style this connector line using the connectorStyle property in dataLabel to modify its color, length, width, and other properties. In the example below, the connector line appearance is changed to show a different style.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: {
dataLabel: {visible:true, position: 'Outside', connectorStyle: { length: '50px', width: 2, dashArray: '5,3', color: '#f4429e' } },
type: 'Funnel'
}
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Pie and Doughnut Customization
You can draw pie and doughnut charts within a specific range by using the startAngle and endAngle properties in the chartSeries configuration. The default value for the startAngle property is 0, and the endAngle property is 360. By modifying these properties, you can create semi-pie and semi-doughnut charts.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { startAngle: 270, endAngle: 90, type: 'Doughnut' } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));You can convert a pie chart to a doughnut chart and vice-versa using the innerRadius property in the chartSeries configuration. When this property is set to a value greater than 0 percent, the chart appears as a doughnut instead of a pie chart.
This property accepts values only in percentage format.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { innerRadius: '140', type: 'Pie' } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Exploding Series Points
You can make an individual point in a pivot chart stand out by enabling the exploding option. To do this, set the explode property in the chartSeries to true. When this option is turned on, a chart point will separate from the rest of the series when a user clicks it with a mouse or taps it on a touch device. This makes it easier for users to highlight and identify specific data points in accumulation charts like Pie, Doughnut, Funnel, or Pyramid.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { explode: true, type: 'Pie' } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Field List
The field list makes it easy to add, remove, or rearrange fields in the pivot chart, so you can display exactly the data you need. To show the field list in the Pivot Chart, set the showFieldList property of the Pivot Table to true. When you make changes with the field list, the pivot chart updates right away to show the new results. To learn more about the field list and how it works, see the field list topic in the documentation.
The sample below demonstrates the field list shown in Popup mode within the pivot chart.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, FieldListService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService, FieldListService],
// specifies the template string for the pivot table component
template: `<div style="height: 480px;"><ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [showFieldList]='true' [displayOption]='displayOption'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Grouping Bar
You can display the grouping bar in the Pivot Chart by setting the showGroupingBar property to true. When enabled, the grouping bar in the pivot chart shows a drop-down list on the value axis. This drop-down lets users select from the value fields defined in dataSourceSettings. Users can switch between these fields to update the chart based on the selected value field. This method of selection is the default behavior in the Pivot Chart component. For more details about how the grouping bar works, refer to the grouping bar documentation.
When there are multiple axes, buttons appear on the value axis instead of the drop-down list.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, GroupingBarService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService, GroupingBarService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='240' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [showGroupingBar]='true' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));When using accumulation charts, the drop-down list appears on the column axis. This list contains the column headers available in the Pivot Chart. Users can switch column headers using this drop-down, and the accumulation chart will update with the selected header.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent, GroupingBarService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { Pivot_Data } from './datasource';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService, GroupingBarService],
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [showGroupingBar]='true' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public pivotData?: IDataSet[];
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
@ViewChild('pivotview', { static: false })
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year' }, { name: 'Products' }],
rows: [{ name: 'Country' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C' }],
values: [{ name: 'Amount' }, { name: 'Sold' }]
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Pie' } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Single Axis
By default, the pivot chart uses the first value field (measure) from your report as the value axis. If you want to display data using a different value field, you can do this easily. Use the value property inside chartSettings. This option lets you show a specific value field in the pivot chart, allowing you to focus on the data you need.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { value: 'Amount', chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Multiple Axis
The pivot chart can be drawn with multiple value fields by setting the enableMultipleAxis property to true in the chartSettings. In the following code sample, the pivot chart displays both value fields “Sold” and “Amount” from the dataSourceSettings.
Multiple axis support is not applicable for accumulation chart types like pie, doughnut, pyramid, and funnel.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { enableMultipleAxis: true, chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));When binding more value fields, the result displays multiple pivot charts, with each chart shrinking within the parent container height. To prevent this behavior, set the enableScrollOnMultiAxis property to true in the chartSettings. This ensures each pivot chart maintains a minimum height of “160px” to “180px” and displays a vertical scroll bar for better visibility.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Products', type: 'Count'}],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { enableScrollOnMultiAxis:true, enableMultipleAxis: true, chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Alternatively, you can display multiple values in a single chart. In this approach, the series from multiple values are grouped and displayed together. Based on the values, multiple Y-axis scales are created with different ranges. This can be achieved by setting enableMultipleAxis to true and multipleAxisMode to Single in the chartSettings.
In the following code sample, the pivot chart appears as a single chart with multiple value fields such as Sold and Amount, each represented with its own Y-axis.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { enableMultipleAxis: true, multipleAxisMode : 'Single', chartSeries: { type: 'Column' }} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));To display chart series for multiple values within a single Y-axis, set the enableMultipleAxis property to true and the multipleAxisMode property to Combined in the chartSettings.
The Y-axis range values are formatted using the first value field on the value axis. For example, if the first value field uses currency format and the remaining value fields use different number formats or no format, the Y-axis range values will display in the currency format of the first value field.
The following code sample shows a pivot chart with multiple value fields such as Sold and Amount displayed on a single Y-axis.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { enableMultipleAxis: true, multipleAxisMode : 'Combined', chartSeries: { type: 'Column' } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Show point color based on members
When you enable multiple axes in the pivot chart, you can use the showPointColorByMembers property in the chartSettings to display the same color for each member on the column axis across all measures. Setting this property to true makes it easy for users to spot and compare each member throughout the entire chart.
In addition, users can show or hide specific members from all measures in the chart by clicking the corresponding legend item. This interaction allows users to focus on the members they want to analyze without distraction.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
title: 'Sales Analysis', value: 'Amount', chartSeries: { type: 'Column' },
enableMultipleAxis: true, showPointColorByMembers: true, multipleAxisMode: 'Stacked',
primaryYAxis: {border: {width: '0'}}
} as any as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Series customization
You can customize the series in the pivot chart by using the chartSeries property inside chartSettings. Any changes you make to the chartSeries property will apply to all series in the chart.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Column', enableTooltip: false, border: { color: '#000', width: 2 } } } as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));If you want to change each series separately, use the chartSeriesCreated event. This event happens after the pivot chart series are created, making it possible to work with each series one at a time.
The sample below shows how you can hide every even-numbered series in the pivot chart.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, ChartSeriesCreatedEventArgs } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption' (chartSeriesCreated)='chartSeriesCreated($event)'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = { chartSeries: { type: 'Column' }} as ChartSettings;
}
chartSeriesCreated(args: ChartSeriesCreatedEventArgs){
for (let pos:number = 0; pos < args.series.length; pos++) {
if (pos % 2 == 0) {
args.series[pos].visible = false;
}
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Axis Customization
Users can customize the x-axis and y-axis of the pivot chart using the primaryXAxis and primaryYAxis options in the chartSettings property of the Pivot Table.
Please note that axis customization is not supported for accumulation chart types, such as pie, doughnut, pyramid, and funnel.
For example, in the sample below, the titles for the y-axis and x-axis are set to custom values.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: { type: 'Column' },
primaryXAxis: { title: 'X axis title' },
primaryYAxis: { title: 'Y axis title' }
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Users can also modify multi-level labels on the primary x-axis by using the multiLevelLabelRender event in chartSettings. This event is triggered whenever a multi-level label is rendered on the chart. The event provides the following options:
-
axis: Information about the current axis. -
text: Option to change the content of the multi-level label. -
textStyle: Option to adjust the font of the label. -
alignment: Option to set how the label text is aligned.
The example below shows how to update the text and style for multi-level labels on the pivot chart’s x-axis:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' (multiLevelLabelRender)='this.chartSettings?.multiLevelLabelRender' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: { type: 'Column' },
multiLevelLabelRender(e) {
e.alignment = 'Near';
e.textStyle = { fontFamily: 'Bold', fontWeight: '400', size: '16px', color: 'red' };
if (e.text === ' + United Kingdom') {
e.text = 'Text Changed';
e.textStyle = { fontFamily: 'Bold', fontWeight: '800', size: '16px', color: 'Blue' };
}
}
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Legend customization
Users can easily change the legend in the pivot chart by using the legendSettings option inside the chartSettings property. By default, the legend is shown. If you want to hide it, set the visible property in legendSettings to false.
The pivot chart allows users to select from various legend shapes, including:
- Circle
- Rectangle
- VerticalLine
- Pentagon
- InvertedTriangle
- SeriesType (default)
- Triangle
- Diamond
- Cross
- HorizontalLine
The default shape for the legend is SeriesType, but you can change it by setting the legendShape property in chartSeries.
Users can also choose where the legend appears in the pivot chart by setting the position property in legendSettings. The available positions include:
- Auto: Places the legend based on the chart area (default).
- Top: Shows the legend above the pivot chart.
- Left: Displays the legend to the left of the chart.
- Bottom: Places the legend below the chart.
- Right: Shows the legend on the right side.
- Custom: Positions the legend using specific x and y values you provide.
Note: Legends are not shown by default for accumulation charts such as pie, doughnut, pyramid, and funnel.
In the following code example, you can see how to set a different legend shape and position.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
legendSettings: { position: 'Right' },
chartSeries: { type: 'Column', legendShape: 'Pentagon' }
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));User interaction
Marker and crossHair
You can show and customize markers and crosshair’s on the pivot chart. To do this, use the marker and crosshair options within the chartSettings property.
If you want to display a tooltip when hovering over an axis crosshair, use the crosshairTooltip option.
Please note, marker and crosshair options do not work with accumulation chart types, such as pie, doughnut, pyramid, or funnel.
In the following code sample, both marker and crosshair options are enabled and set up using the above properties:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
crosshair: { enable: true },
chartSeries: {
type: 'Line',
marker: { fill: '#EEE', height: 10, width: 10, shape: 'Pentagon', visible: true }
},
primaryXAxis: { crosshairTooltip: { enable: true, fill: '#ff0000' } },
primaryYAxis: { crosshairTooltip: { enable: true, fill: '#0000FF' } }
} as any as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Zooming and panning
Users can customize the zooming and panning options in the pivot chart by using the zoomSettings property within chartSettings. The pivot chart supports four zooming options:
-
enablePinchZooming– Zooms by pinching on touch devices. -
enableSelectionZooming– Zooms into a selected region on the chart. -
enableDeferredZooming– Applies zooming only after the selection is complete, which helps improve performance for large data. -
enableMouseWheelZooming– Zooms using the mouse wheel.
The direction of zooming can be controlled using the mode property in zoomSettings. The available options are:
-
x: zooms horizontally, -
y: zooms vertically, -
x,y: zooms both horizontally and vertically.
When the pivot chart is zoomed, a toolbar appears at the top of the chart with tools for Zoom, Zoom In, Zoom Out, Pan, and Reset actions. This toolbar can be customized using the toolbarItems property in zoomSettings.
Zooming and panning are not available for accumulation chart types, such as pie, doughnut, pyramid, and funnel.
In the code sample below, all four zooming types are enabled, along with the toolbar options for the pivot chart.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: {
type: 'Column'
},
zoomSettings: {
enableDeferredZooming: true,
enableMouseWheelZooming: true,
enablePinchZooming: true,
enableSelectionZooming: true
}
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Tooltip
The tooltip in the Pivot Chart is enabled by default, showing detailed information about each data point when users move the pointer over the chart. Users can change how the tooltip looks and functions by using the tooltip option inside the chartSettings property.
If users do not want to show the tooltip, they can disable it by setting the enable property in tooltip to false.
The code below shows how to change the default tooltip appearance and settings in the Pivot Chart.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<ejs-pivotview #pivotview id='PivotView' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: {
type: 'Column'
},
tooltip: {
enableMarker: true,
textStyle: { color: '#000' },
fill: '#FFF',
opacity: 1,
border: { color: '#000' }
}
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Export
You can export the pivot chart to various file formats by using the chartExport method. This method requires the type parameter, which specifies the file format. The supported export formats are:
- PNG
- JPEG
- SVG
Other optional parameters for the chartExport method include:
-
pdfExportProperties: Lets you set specific export options for the PDF format. -
isMultipleExport: Use this to export several charts or reports into one PDF document. -
pdfDoc: Allows you to include another external PDF document as part of the export. -
isBlob: If enabled, saves the PDF as blob data.
The example below shows how to export the pivot chart using an external button labeled “Export”:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { Button } from '@syncfusion/ej2-buttons';
import { PdfExportProperties } from '@syncfusion/ej2-angular-grids';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<span><button ej-button id='chartexport'>Export</button></span><div><ejs-pivotview #pivotview id='PivotView' height='300' [dataSourceSettings]=dataSourceSettings [chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
public exportButton?: Button;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: {
type: 'Column'
}
} as ChartSettings;
this.exportButton = new Button({ isPrimary: true });
this.exportButton.appendTo('#chartexport');
this.exportButton.element.onclick = (): void => {
this.pivotGridObj?.chartExport('PNG', 'result' as PdfExportProperties);
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));You can print the current view of the pivot chart directly from the browser by using the printChart method. This allows you to create a physical or digital copy of your pivot chart as displayed on the screen.
In the example below, clicking an external button labeled “Print Chart” calls the printChart method and prints the rendered pivot chart.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit, ViewChild } from '@angular/core';
import { IDataSet, DisplayOption, PivotChartService, PivotViewComponent } from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { Button } from '@syncfusion/ej2-buttons';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
// specifies the template string for the pivot table component
template: `<span><button ej-button id='chartprint'>Print</button></span><div><ejs-pivotview #pivotview id='PivotView' height='300' [dataSourceSettings]=dataSourceSettings [chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview></div>`
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
public exportButton?: Button;
public printButton?: Button;
@ViewChild('pivotview', {static: false})
public pivotGridObj?: PivotViewComponent;
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: {
type: 'Column'
}
} as ChartSettings;
this.printButton = new Button({ isPrimary: true });
this.printButton.appendTo('#chartprint');
this.printButton.element.onclick = (): void => {
this.pivotGridObj?.printChart();
};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Events
MultiLevelLabelRender
The multiLevelLabelRender event triggers during the rendering of each multi-level label in the pivot chart. It allows you to customize each multi-level label’s appearance and content based on your specific visualization needs. It includes the following parameters:
-
alignment- It holds the text alignment for multi-level labels, as Center, Far, or Near. -
axis- It holds the current axis details of the multi-level labels. -
cancel- It’s a boolean property that allows user to restrict the rendering of the current label. -
customAttributes- It holds the custom objects for multi-level labels. -
text- It contains the current text of the axis label. -
textStyle- It holds the font style, including font size, weight, color, and other font properties for the multi-level labels.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { PivotViewAllModule, PivotFieldListAllModule } from '@syncfusion/ej2-angular-pivotview'
import { Component, OnInit } from '@angular/core';
import {
IDataSet,
DisplayOption,
PivotChartService
} from '@syncfusion/ej2-angular-pivotview';
import { ChartSettings } from '@syncfusion/ej2-pivotview/src/pivotview/model/chartsettings';
import { Pivot_Data } from './datasource';
import { DataSourceSettingsModel } from '@syncfusion/ej2-pivotview/src/model/datasourcesettings-model';
import { Observable } from 'rxjs';
@Component({
imports: [
PivotViewAllModule,
PivotFieldListAllModule
],
standalone: true,
selector: 'app-container',
providers: [PivotChartService],
template: `<ejs-pivotview #pivotview id='PivotView' width='90%' height='350' [dataSourceSettings]=dataSourceSettings
[chartSettings]='chartSettings' [displayOption]='displayOption'></ejs-pivotview>`,
})
export class AppComponent implements OnInit {
public dataSourceSettings?: DataSourceSettingsModel;
public chartSettings?: ChartSettings;
public displayOption?: DisplayOption;
public observable = new Observable();
ngOnInit(): void {
this.dataSourceSettings = {
dataSource: Pivot_Data as IDataSet[],
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }],
values: [{ name: 'Sold', caption: 'Units Sold' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
};
this.displayOption = { view: 'Chart' } as DisplayOption;
this.chartSettings = {
chartSeries: { type: 'Column' },
multiLevelLabelRender: this.observable.subscribe((args:any): void => {
// Here we customized the appearance of the labels.
args.textStyle.size = '18px';
args.textStyle.color = 'red';
// Here, we have customized both the content and the position of the specific label, in this case, France.
if (args.text.startsWith('France')) {
args.text = 'Custom label';
args.alignment = 'Far';
}
}) as any,
} as ChartSettings;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));