Command column editing in ASP.NET MVC Grid component
30 Dec 20245 minutes to read
The command column editing feature allows you to add CRUD (Create, Read, Update, Delete) action buttons in a column for performing operations on individual rows.This feature is commonly used when you need to enable inline editing, deletion, or saving of row changes directly within the grid.
To enable command column editing, you can utilize the Column.Commands property. By defining this property, you can specify the command buttons to be displayed in the command column, such as Edit, Delete, Save, and Cancel.
The available built-in command buttons are:
| Command Button | Actions |
|---|---|
| Edit | Edit the current row. |
| Delete | Delete the current row. |
| Save | Update the edited row. |
| Cancel | Cancel the edited state. |
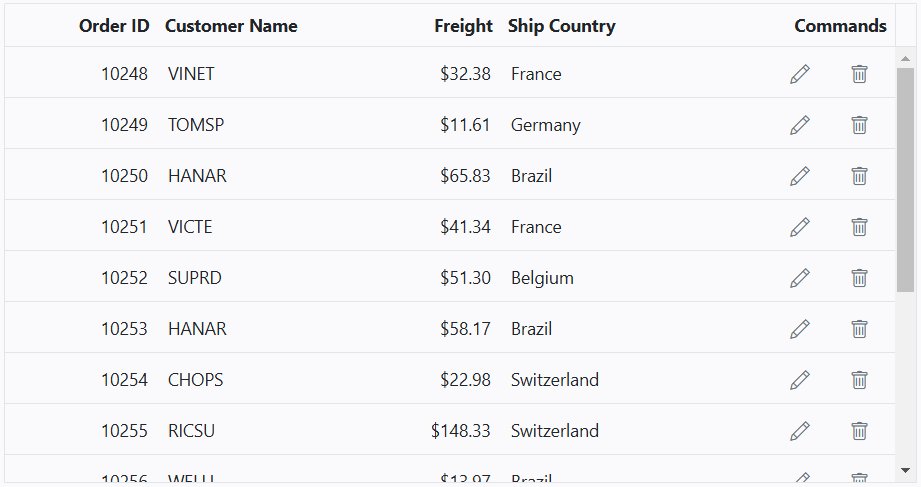
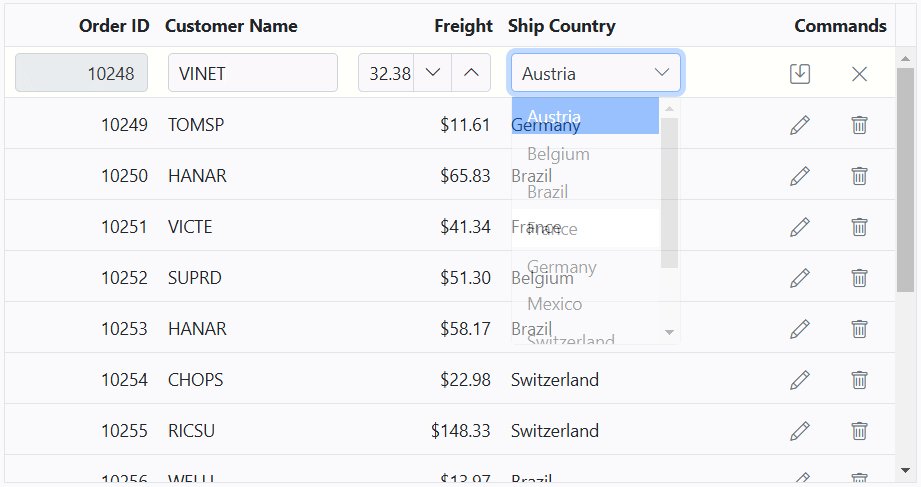
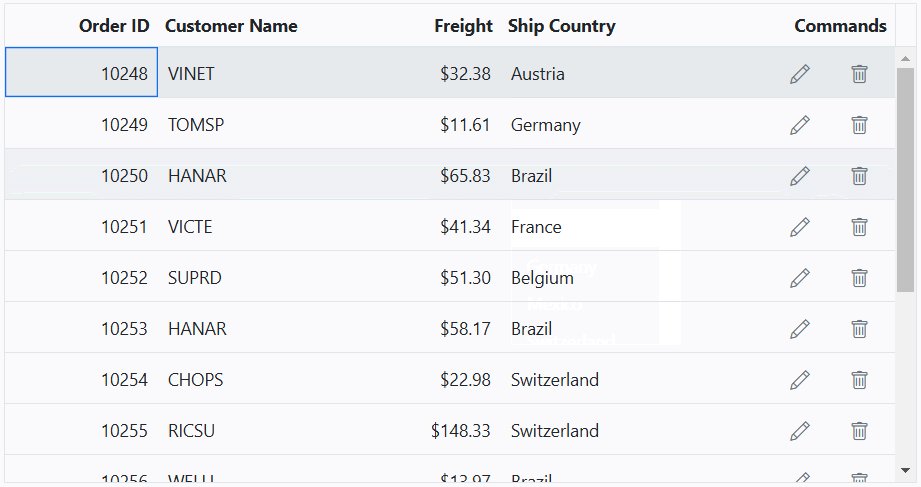
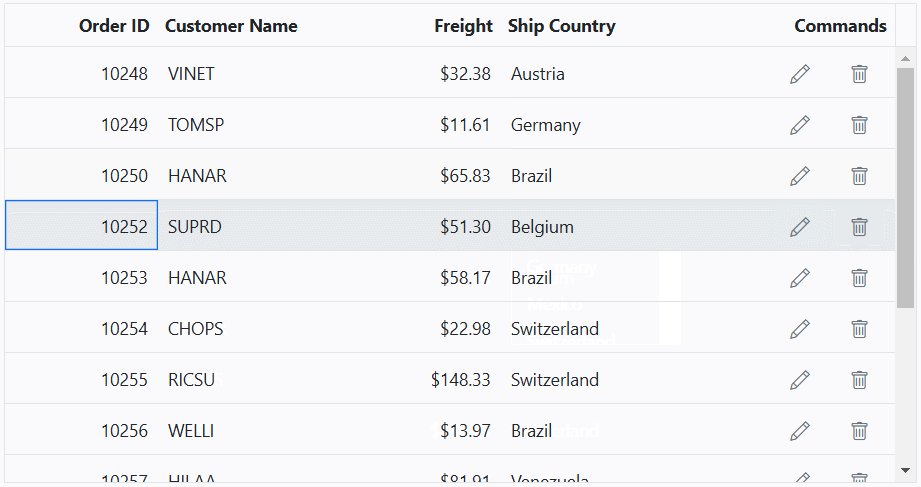
Here’s an example that demonstrates how to add CRUD action buttons in a column using the Commands column property :
@{
List<object> commands = new List<object>();
commands.Add(new { type = "Edit", buttonOption = new { iconCss = "e-icons e-edit", cssClass = "e-flat" } });
commands.Add(new { type = "Delete", buttonOption = new { iconCss = "e-icons e-delete", cssClass = "e-flat" } });
commands.Add(new { type = "Save", buttonOption = new { iconCss = "e-icons e-update", cssClass = "e-flat" } });
commands.Add(new { type = "Cancel", buttonOption = new { iconCss = "e-icons e-cancel-icon", cssClass = "e-flat" } });
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").EditType("numericedit").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").Add();
col.HeaderText("Commands").Width("160").Commands(commands).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true); }).Render()public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Custom command column
The custom command column feature in the Grid component allows you to add custom command buttons in a column to perform specific actions on individual rows. This feature is particularly useful when you need to provide customized functionality for editing, deleting, or performing any other operation on a row.
To add custom command buttons in a column, you can utilize the Column.Commands property. Furthermore, you can define the actions associated with these custom buttons using the CommandClick event.
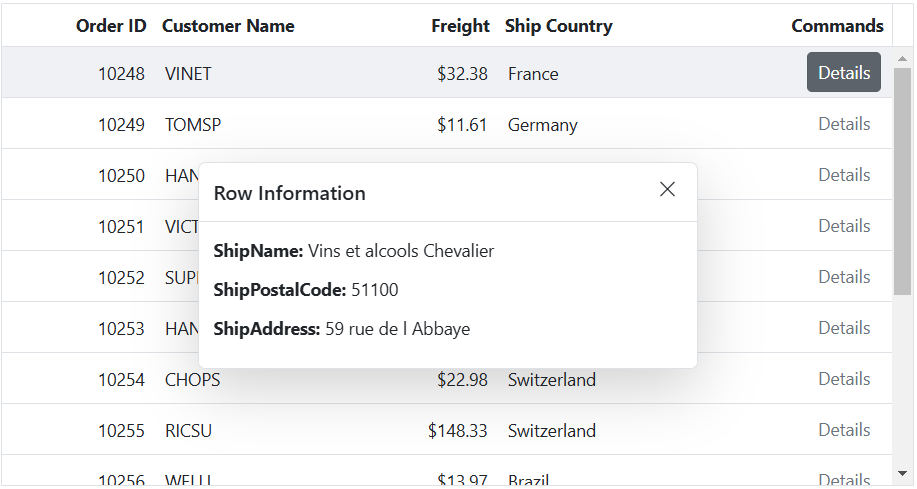
Here’s an example that demonstrates how to add custom command buttons using the Commands property and customize the button click behavior to display grid details in a dialog using the CommandClick event:
@{
List<object> commands = new List<object>();
commands.Add(new { buttonOption = new { content = "Details", cssClass = "e-flat" } });
}
<div id="dialog" ></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").EditType("numericedit").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").Add();
col.HeaderText("Commands").Width("160").Commands(commands).Add();
}).CommandClick("commandClick").Render();
<script>
var dialogVisible = false;
var dialog = new ej.popups.Dialog({
header: "Row Information",
content: "dialogContent",
showCloseIcon: "true",
width: "400px",
position: { X: 570, Y: 220 },
visible: dialogVisible,
close: dialogClose,
});
dialog.appendTo('#dialog');
function commandClick(args) {
var dialog = document.getElementById('dialog').ej2_instances[0];
dialog.visible = true;
dialog.content =
`<p><b>ShipName:</b> ${args.rowData.ShipName}</p>
<p><b>ShipPostalCode:</b> ${args.rowData.ShipPostalCode}</p>
<p><b>ShipAddress:</b> ${args.rowData.ShipAddress}</p>`
}
function dialogClose() {
dialogVisible = false;
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrdersDetails.GetAllRecords();
return View();
}