Grouping in ASP.NET MVC Grid component
3 Feb 202523 minutes to read
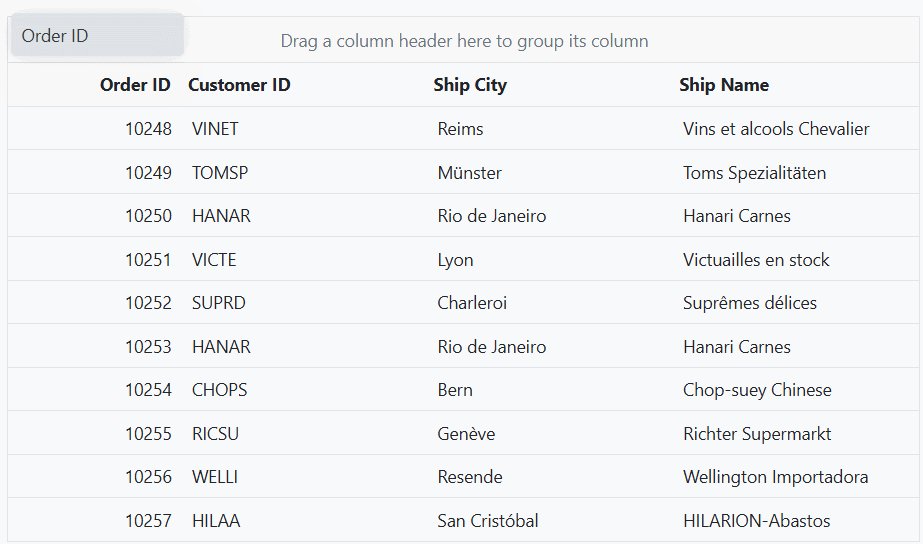
The grouping feature in the Syncfusion® ASP.NET MVC Grid allows you to organize data into a hierarchical structure, making it easier to expand and collapse records. You can group the columns by simply dragging and dropping the column header to the group drop area. To enable grouping in the grid, you need to set the AllowGrouping property to true. Additionally, you can customize the grouping options using the GroupSettings property.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).Render()public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
- You can group and ungroup columns in the Grid by using the
groupColumnandungroupColumnmethods respectively.- To disable grouping for a specific column, set the
Columns.AllowGroupingto false.
Initial group
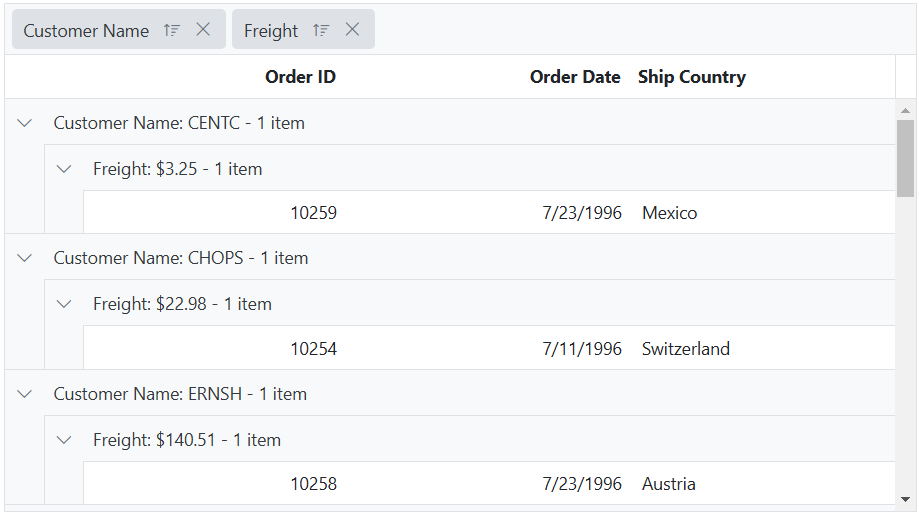
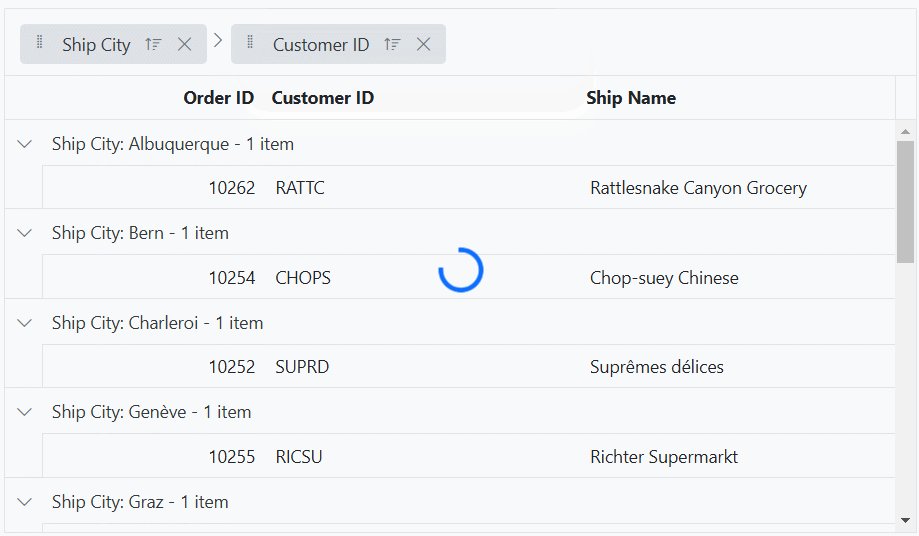
To enable initial grouping in the Grid, you can use the GroupSettings property and set the GroupSettings.Columns property to an array of column names(field of the column) that you want to group by. This feature is particularly useful when working with large datasets, as it allows you to quickly organize and analyze the data based on specific criteria.
The following example demonstrates how to set an initial grouping for the CustomerID and ShipCity columns during the initial rendering grid, by using the GroupSettings.Columns property.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("120").Add();
}).AllowGrouping().GroupSettings(group => { group.Columns(new string[] { "CustomerID","Freight" }); }).Render()public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
- You can group by multiple columns by specifying an array of column names in the columns property of the
GroupSettings.
Prevent grouping for particular column
The Grid component provides the ability to prevent grouping for a particular column. This can be useful when you have certain columns that you do not want to be included in the grouping process. It can be achieved by setting the AllowGrouping property of the particular Column to false. The following example demonstrates, how to disable grouping for CustomerID column.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").AllowGrouping(false).Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).Render()public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}Hide drop area
By default, the Grid provides a drop area for grouping columns. This drop area allows you to drag and drop columns to group and ungroup them. However, in some cases, you may want to prevent ungrouping or further grouping a column after initial grouping.
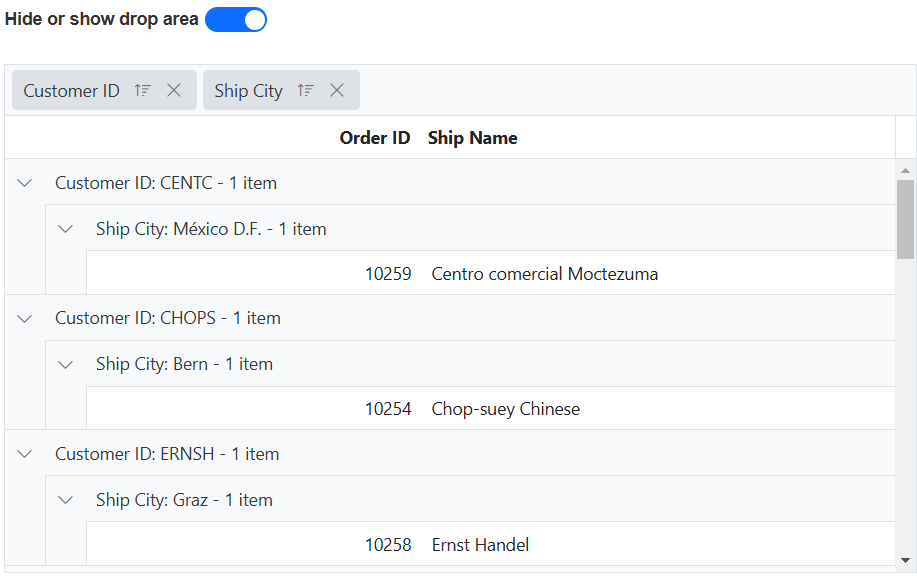
To hide the drop area in the Syncfusion® ASP.NET MVC Grid, you can set the GroupSettings.ShowDropArea property to false.
In the following example, the EJ2 Toggle Switch Button component is added to hide or show the drop area. When the switch is toggled, the Change event is triggered and the GroupSettings.ShowDropArea property of the grid is updated accordingly.
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px; font-weight: bold">Hide or show drop area</label>
@Html.EJS().Switch("switch").Checked(true).Change("onSwitchChange").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).GroupSettings(group => { group.ShowDropArea(true).Columns(new string[] { "CustomerID", "ShipCity" }); }).Render()
<script>
function onSwitchChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.groupSettings.showDropArea = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
By default, the group drop area will be shown only if there is at least one column available to group.
Show the grouped column
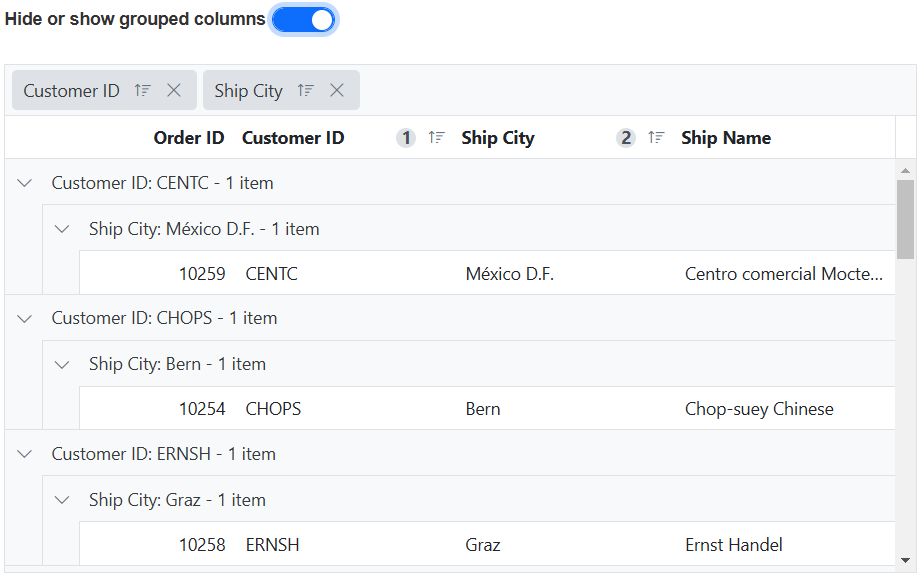
The Syncfusion® ASP.NET MVC Grid has a default behavior where the grouped column is hidden, to provide a cleaner and more focused view of your data. However, if you prefer to show the grouped column in the grid, you can achieve this by setting the GroupSettings.ShowGroupedColumn property to true.
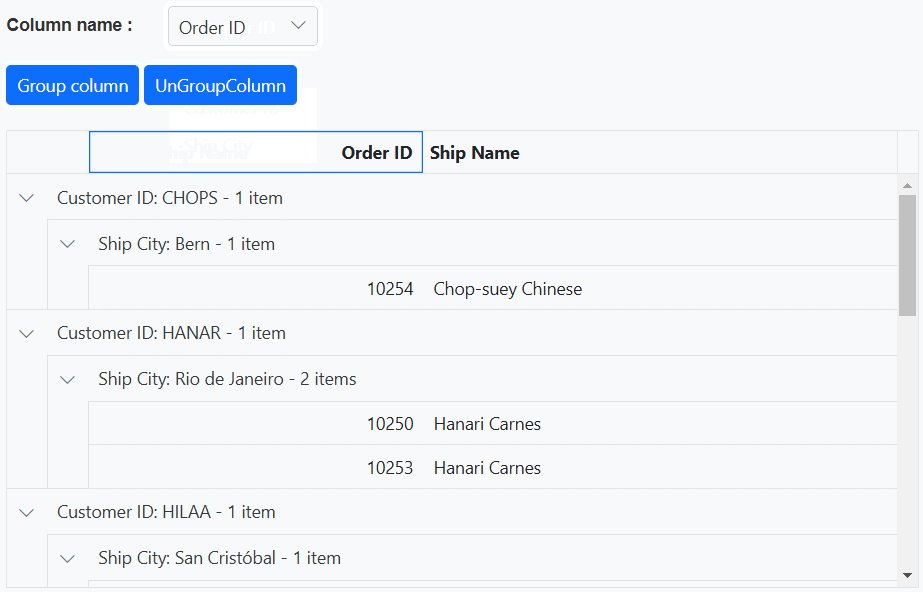
In the following example, the EJ2 Toggle Switch Button component is added to hide or show the grouped columns. When the switch is toggled, the Change event is triggered and the GroupSettings.ShowGroupedColumn property of the grid is updated accordingly.
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Hide or show grouped columns</label>
@Html.EJS().Switch("switch").Checked(true).Change("onSwitchChange").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).GroupSettings(group => { group.ShowGroupedColumn(true).Columns(new string[] { "CustomerID", "ShipCity" }); }).Render()
<script>
function onSwitchChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.groupSettings.showGroupedColumn = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
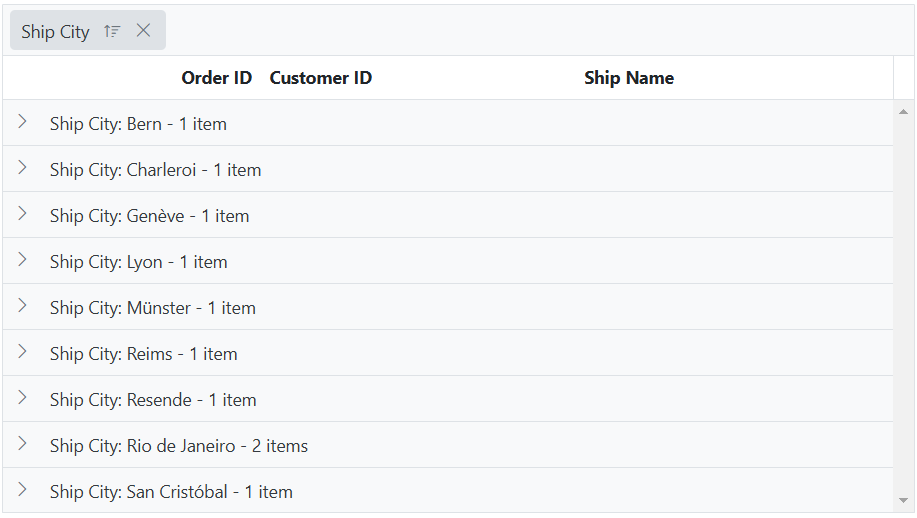
Reordering on grouped columns
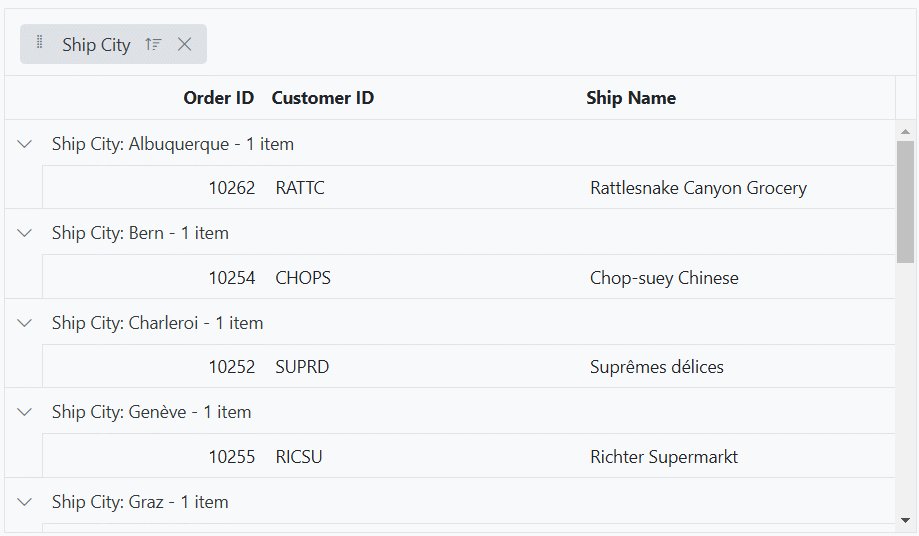
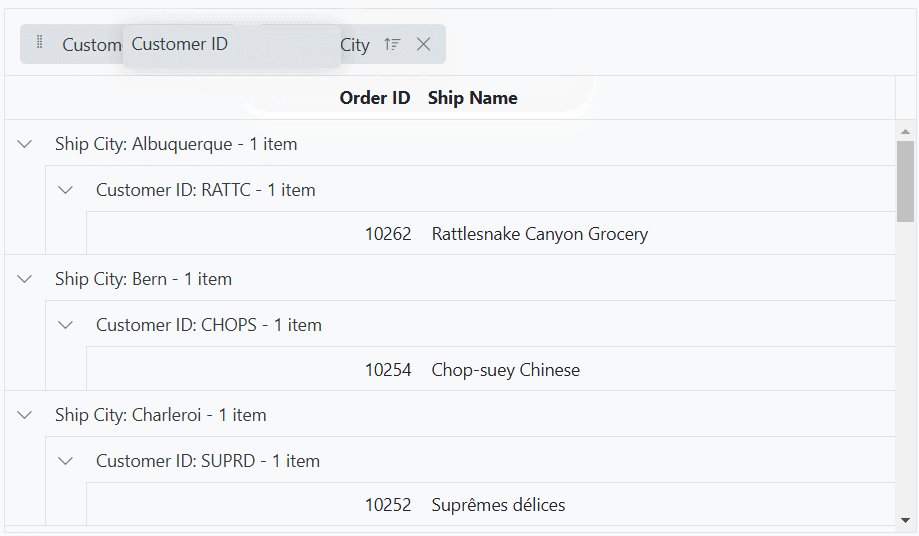
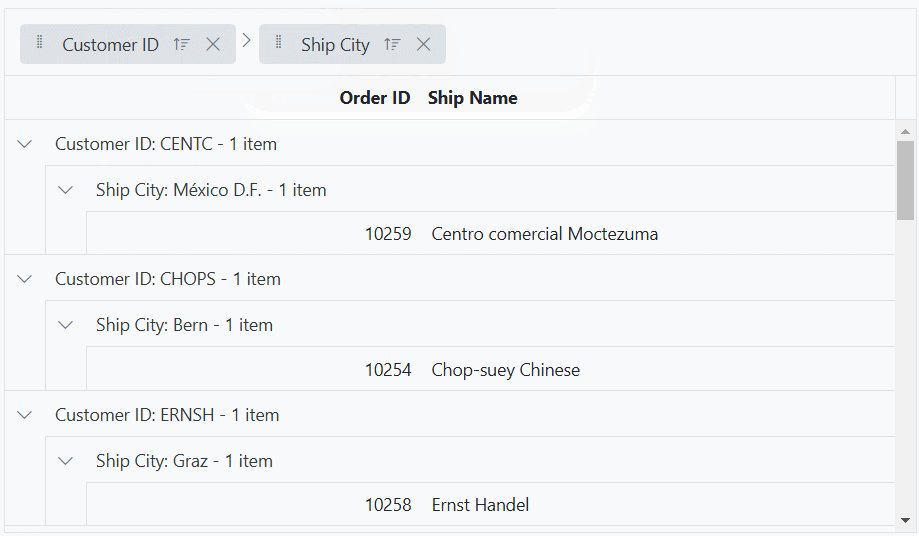
The Syncfusion® ASP.NET MVC Grid allows you to easily reorder the grouped columns by dragging and dropping the grouped header cells in the group drag area. By changing the order of the grouped columns, the corresponding changes are automatically reflected in the grouping hierarchy of the grid. The grid dynamically adjusts the grouping based on the reordered columns in the group drag area. Additionally, you can also drop new columns into specific positions within the group drag area.
To enable this feature, you have to set the GroupSettings.AllowReordering property as true. This is demonstrated in the sample below.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).GroupSettings(group => { group.AllowReordering(true).Columns(new string[] { "ShipCity" }); }).Render()public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Sort grouped columns in descending order during initial grouping
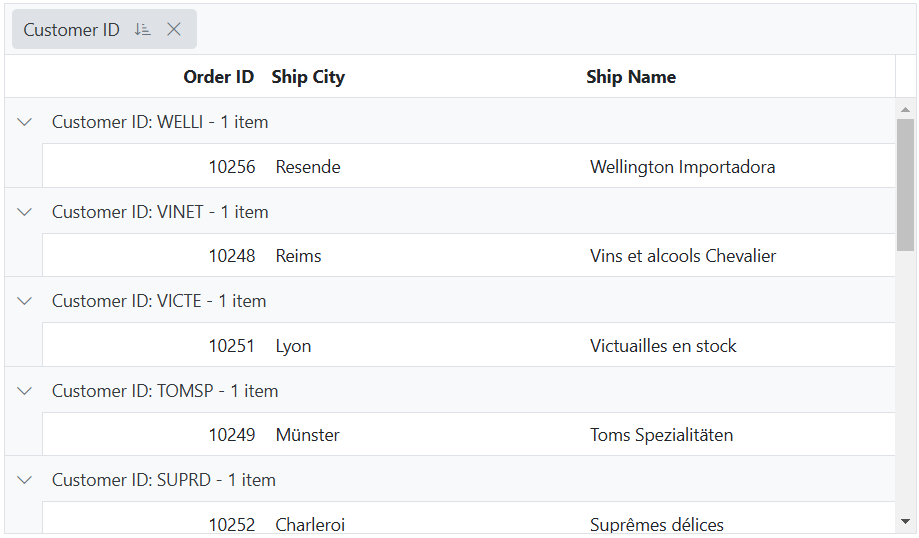
By default, grouped columns are sorted in ascending order. However, you can sort them in descending order during initial grouping by setting the Field and Direction in the SortSettings.Columns property.
The following example demonstrates how to sort the CustomerID column by setting the SortSettings.Columns property to Descending during the initial grouping of the grid.
@{
List<object> sortOptions = new List<object>();
sortOptions.Add(new { field = "CustomerID", direction = "Descending" });
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).AllowSorting().SortSettings(sort => sort.Columns(sortOptions)).GroupSettings(group => { group.Columns(new string[] { "CustomerID" }); }).Render()public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Group with paging
The Grid component supports grouping columns with paging feature. When grouping is applied, the grid displays aggregated information and total items based on the current page. However, by default, the group footer and group caption footer does not consider the aggregated information and total items from other pages. To get additional details from other pages, set the GroupSettings.DisablePageWiseAggregates property to false.
If remote data is bound to grid dataSource, two requests will be sent when performing grouping action one for getting the grouped data and another for getting aggregate details and total items count.
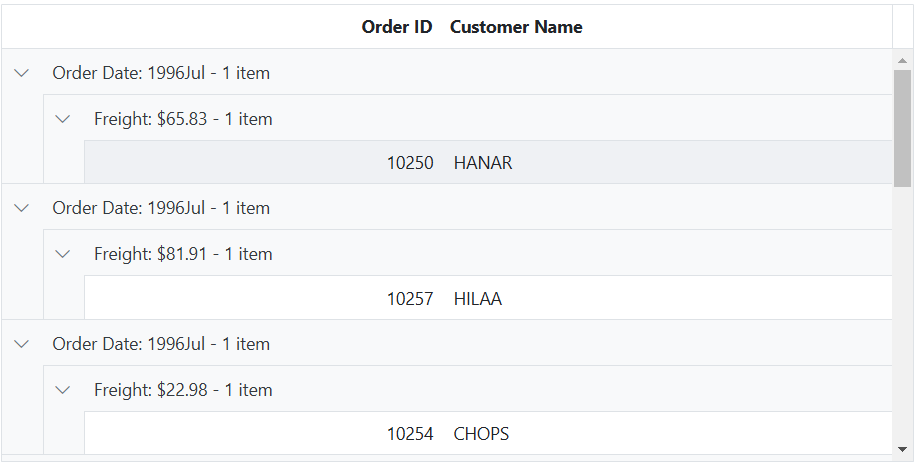
Group by format
By default, columns are grouped by the data or value present for the particular row. However, you can also group numeric or datetime columns based on the specified format. To enable this feature, you need to set the EnableGroupByFormat property of the corresponding grid column. This feature allows you to group numeric or datetime columns based on a specific format.
The following example demonstrates how to perform a group action using the EnableGroupByFormat property for the OrderDate and Freight columns of the grid.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMMM").EnableGroupByFormat(true).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).EnableGroupByFormat(true).Add();
}).AllowGrouping().GroupSettings(group => { group.Columns(new string[] { "OrderDate", "Freight" }).ShowDropArea(false); }).Render()public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Numeric columns can be grouped based on formats such as currency or percentage, while datetime columns can be grouped based on specific date or time formats.
Collapse all grouped rows at initial rendering
The Syncfusion® ASP.NET MVC Grid offers a convenient feature to expand or collapse grouped rows, allowing you to control the visibility of grouped data. The option is useful when dealing with a large dataset that contains many groups, and there is a need to provide a summarized view by initially hiding the details.
To collapse all grouped rows at the initial rendering of the Grid using the DataBound event along with the collapseAll method.
The following example demonstrates how to collapse all grouped rows at the initial rendering.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).DataBound("dataBound").GroupSettings(group => { group.Columns(new string[] { "ShipCity" }); }).Render()
<script>
let isFirstDataBound = true;
function dataBound() {
if (isFirstDataBound === true) {
var grid = document.getElementById("grid").ej2_instances[0];
grid.groupModule.collapseAll();
isFirstDataBound = false;
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
You can also collapse all the grouped rows at the initial rendering using the
groupCollapseAllmethod inside the DataBound event. This is demonstrated in the below code snippet,
dataBound() {
if (this.initial === true) {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.groupCollapseAll();
initial = false;
}
}The collapse all approach is suggested for a limited number of records since collapsing every grouped record takes some time. If you have a large dataset, it is recommended to use lazy-load grouping. This approach is also applicable for the
groupExpandAllmethod.
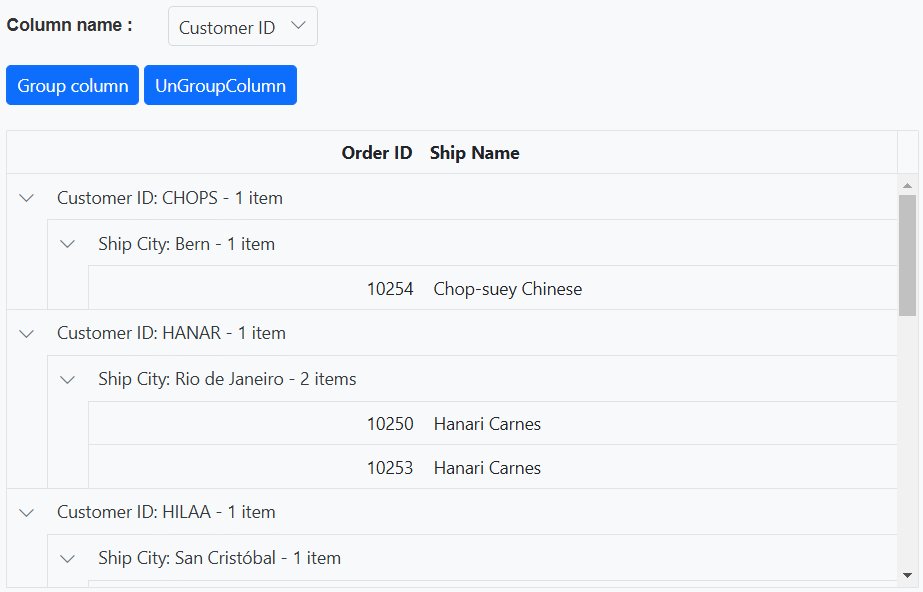
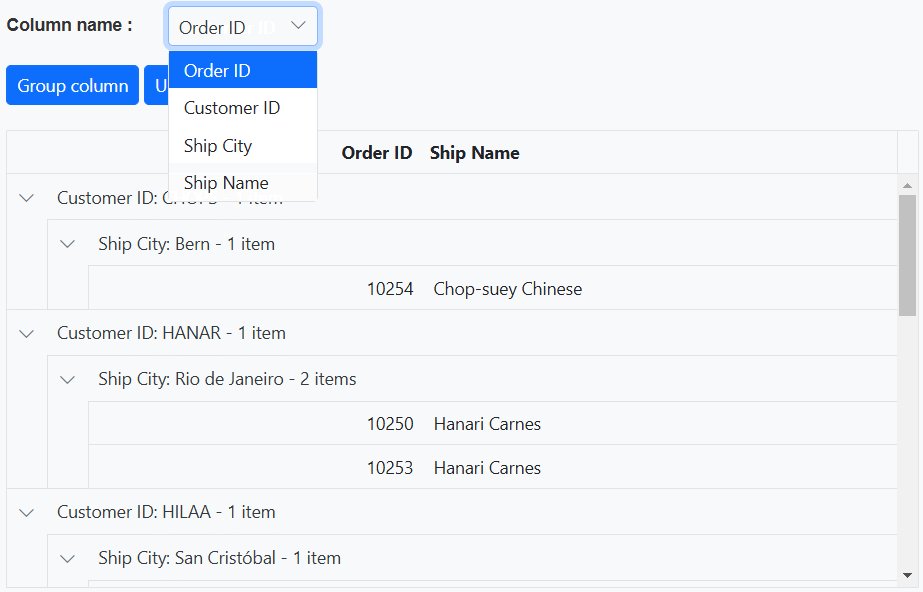
Group or ungroup column externally
By default, the Syncfusion® Grid supports interaction-oriented column grouping, where users manually group columns by dragging and dropping them into the grouping area of the grid. Grid provides an ability to group and ungroup a column using groupColumn and ungroupColumn methods. These methods provide a programmatic approach to perform column grouping and ungrouping.
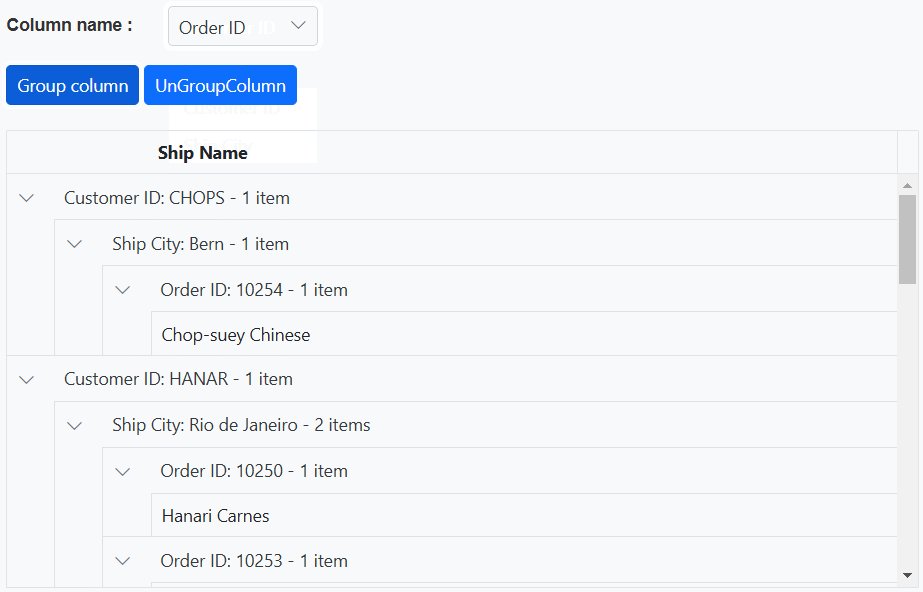
The following example demonstrates how to group and ungroup the columns in a grid. It utilizes the DropDownList component to select the column. When an external button is clicked, the groupColumn and ungroupColumn methods are called to group or ungroup the selected column.
@{
ViewBag.dropDownData = new List<object>
{
new { value = "OrderID", text = "Order ID" },
new { value = "CustomerID", text = "Customer ID" },
new { value = "ShipCity", text = "Ship City" },
new { value = "ShipName", text = "Ship Name" },
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 28px 0 0"> Column name :</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDownColumn").Width("120px").Index(1).DataSource(@ViewBag.dropDownData).Fields(new
Syncfusion.EJ2.DropDowns.DropDownListFieldSettings { Value = "value", Text = "text" }).Render()
</span>
</div>
<div style="margin-top: 15px">
@Html.EJS().Button("groupButton").CssClass("e-primary").Content("Group column").Render()
@Html.EJS().Button("ungroupButton").CssClass("e-primary").Content("UnGroupColumn").Render()
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).GroupSettings(group => { group.ShowDropArea(false).Columns(new string[] { "CustomerID", "ShipCity" }); }).Render()
<script>
document.getElementById('groupButton').onclick = handleGroupAction;
document.getElementById('ungroupButton').onclick = handleGroupAction;
function handleGroupAction(event) {
var grid = document.getElementById("grid").ej2_instances[0];
var dropDownValue=document.getElementById("dropDownColumn").ej2_instances[0].value
event.target.id === "groupButton" ? grid.groupColumn(dropDownValue):grid.ungroupColumn(dropDownValue);
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Expand or collapse externally
The Syncfusion® ASP.NET MVC Grid offers a convenient feature to expand or collapse grouped rows, allowing you to control the visibility of grouped data. This section will provide guidance on enabling this functionality and integrating it into your application using the Grid properties and methods.
Expand or collapse all grouped rows
Grid provides an ability to expand or collapse grouped rows using groupExpandAll and groupCollapseAll methods respectively.
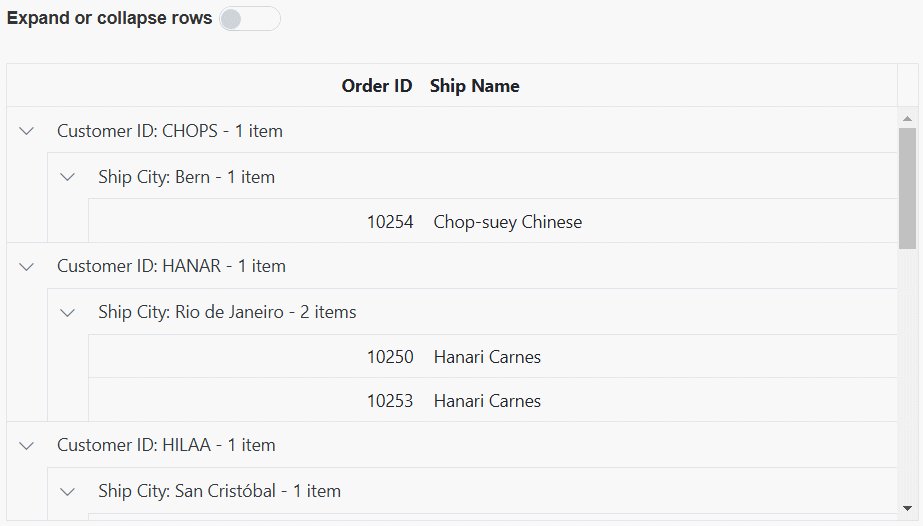
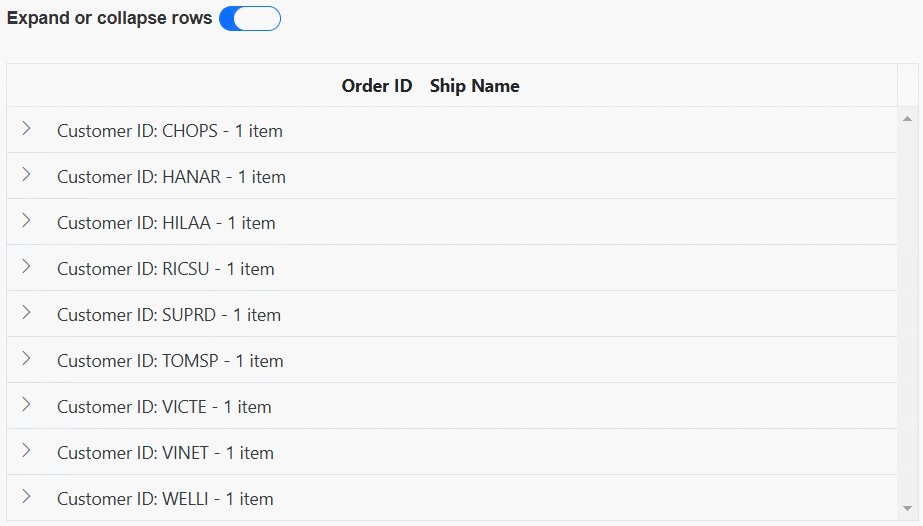
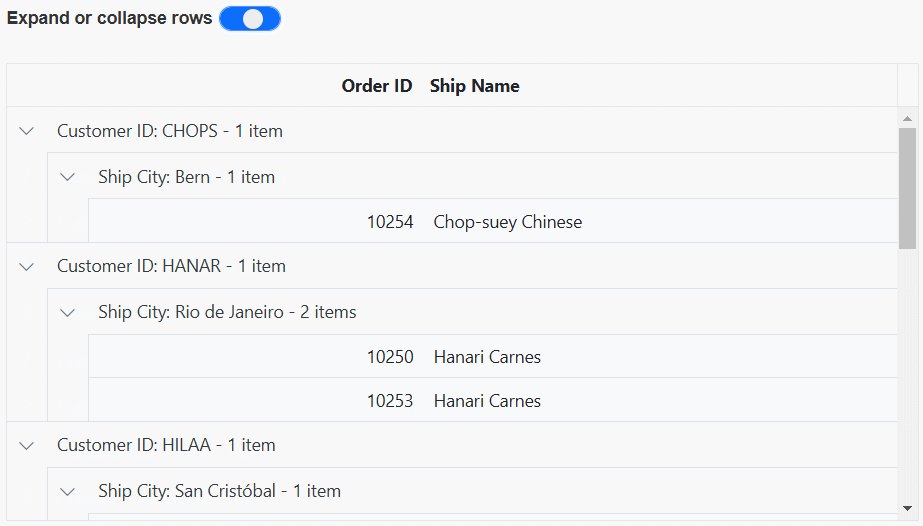
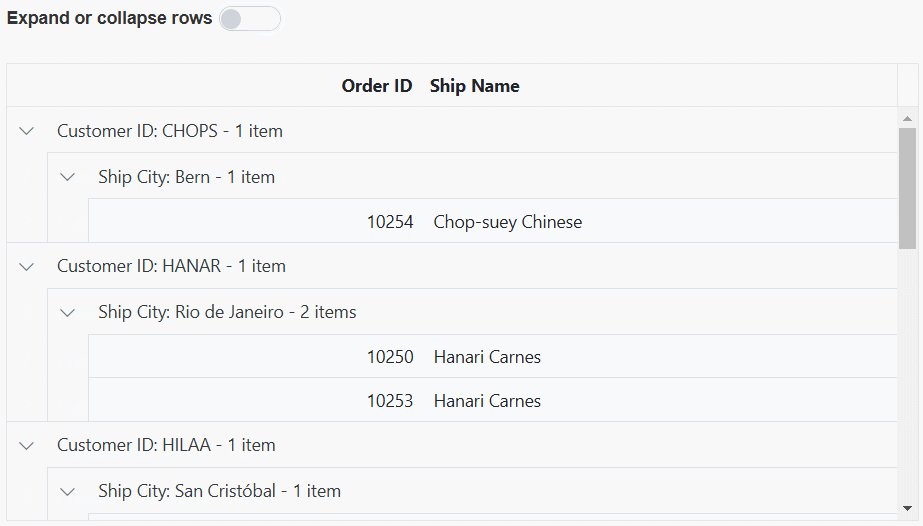
In the following example, the EJ2 Toggle Switch Button component is added to expand or collapse grouped rows. When the switch is toggled, the Change event is triggered and the groupExpandAll and groupCollapseAll methods are called to expand or collapse grouped rows.
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Expand or collapse rows</label>
@Html.EJS().Switch("switch").Change("onSwitchChange").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).GroupSettings(group => { group.Columns(new string[] { "CustomerID", "ShipCity" }).ShowDropArea(false); }).Render()
<script>
function onSwitchChange(args) {
var grid = document.getElementById("grid").ej2_instances[0];
if (args.checked) {
grid.groupCollapseAll();
} else {
grid.groupExpandAll();
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Expand or collapse selected grouped row
Expanding or collapsing selected grouped rows in a Syncfusion® ASP.NET MVC Grid involves implementing the functionality to expand or collapse grouped records programatically.
To enable the expand and collapse functionality for grouped rows in a grid, you can utilize the expandCollapseRows method. This method is designed to handle two scenarios such as expanding collapsed grouped records and collapsing expanded grouped records.
To implement this functionality, follow these steps:
- Include an
inputelement to capture the grouped row index. - Add a
buttonelement with a Click event binding to trigger the onExpandCollapseButtonClick method. This method retrieve the grouped rows from the grid’s content table using thequerySelectorAllmethod. - Check if there are any grouped rows available.
- If grouped rows exist, locate the group caption element based on the entered row index.
- Call the
expandCollapseRowsmethod of the grid’s group module, passing the group caption element to toggle its expand/collapse state.
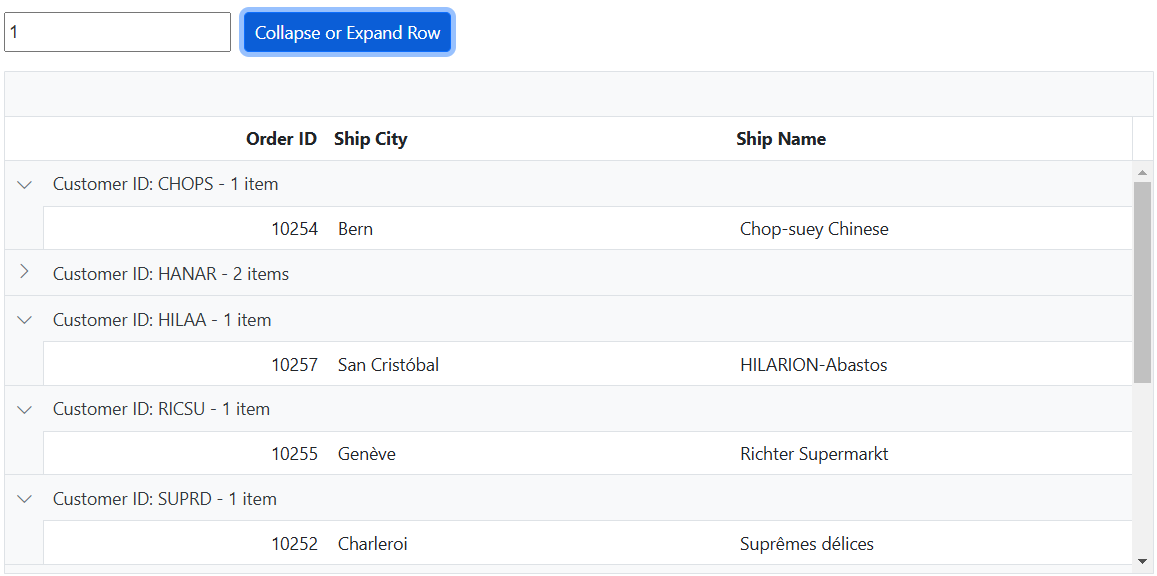
The following example demonstrates the function that collapses the selected row using an external button click.
<div style="display:flex">
<input type="number" id="rowIndex" placeholder="Enter Grouped Row Index" />
@Html.EJS().Button("valueButton").CssClass("e-primary").Content("Collapse or Expand Row").Render()
</div>
<div style="padding-top:5px">
<p style="color:red;" id="message"></p>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").AllowGrouping(false).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").AllowGrouping(false).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").AllowGrouping(false).Add();
}).GroupSettings(group => { group.Columns(new string[] { "CustomerID" }); }).Render()
<script>
document.getElementById('valueButton').addEventListener('click', function () {
var grid = document.getElementById("grid").ej2_instances[0];
const groupedRows = Array.from(
grid.getContentTable().querySelectorAll('.e-recordplusexpand, .e-recordpluscollapse')
);
let groupedRowIndex = parseInt(document.getElementById('rowIndex').value);
if (groupedRows.length >= 0 && (groupedRowIndex < groupedRows.length)) {
document.getElementById('message').innerText = '';
const groupCaptionElement = groupedRows[groupedRowIndex];
grid.groupModule.expandCollapseRows(groupCaptionElement);
} else {
document.getElementById('message').innerText =
'The entered index exceeds the total number of grouped rows. Please enter a valid grouped index.';
}
});
</script>
<style>
#rowIndex {
margin-right: 10px;
}
</style>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Clear grouping
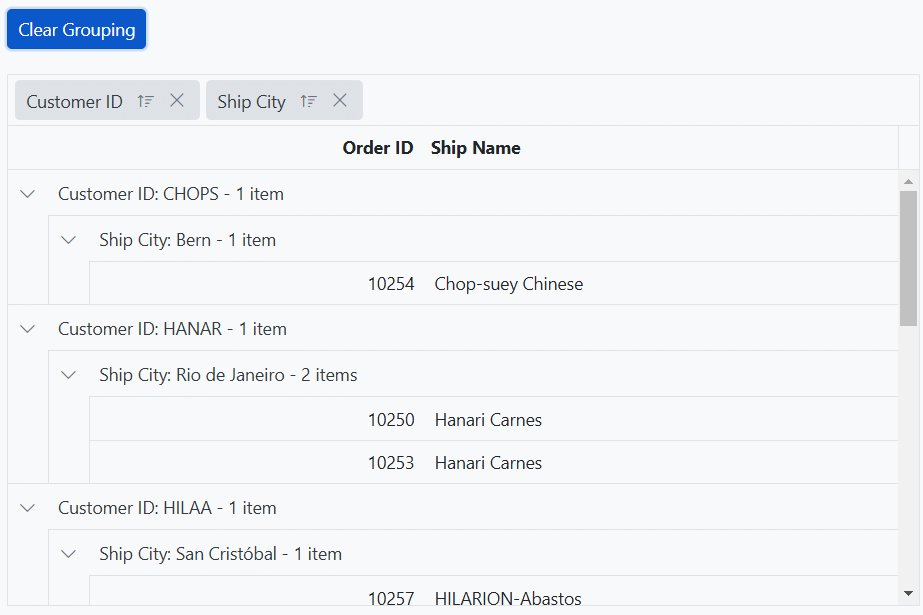
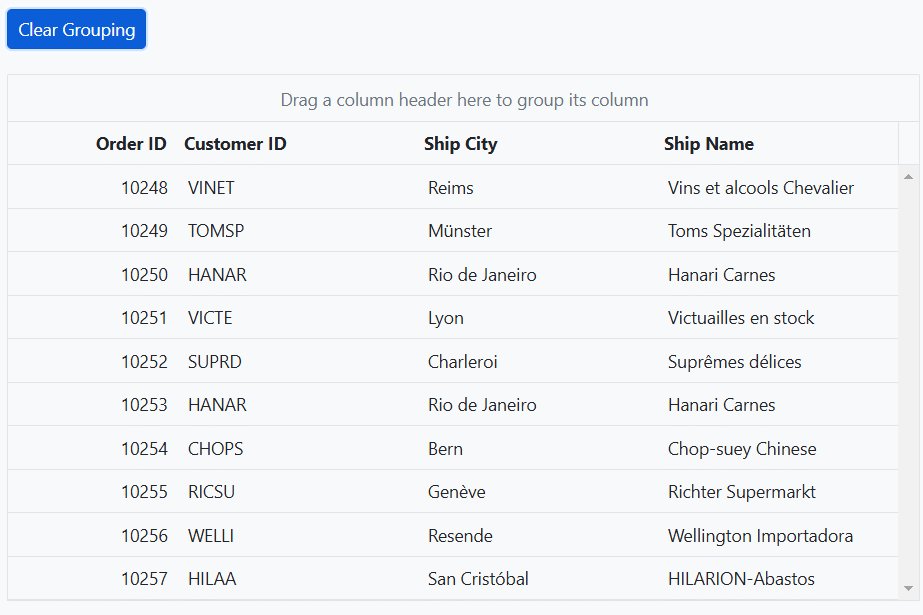
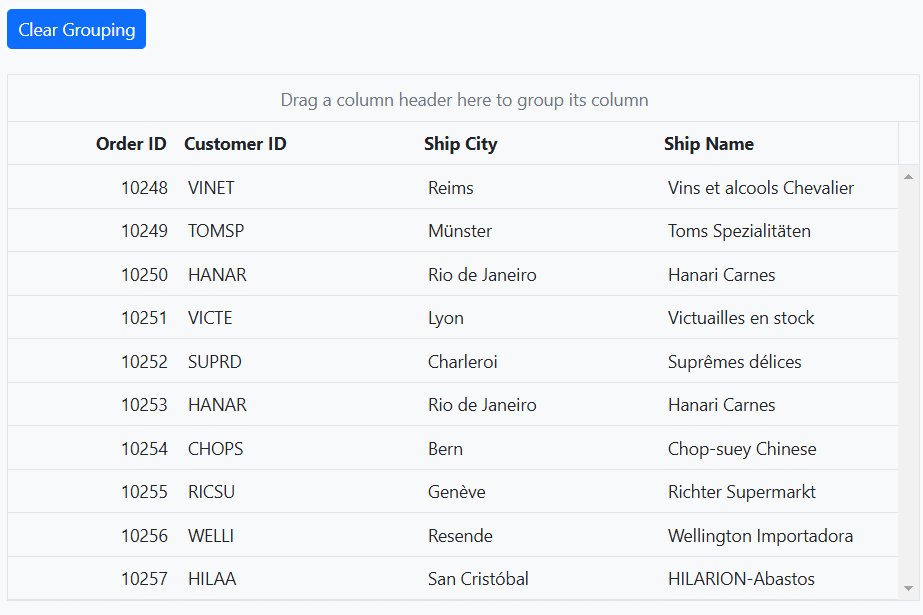
The clear grouping feature in the Syncfusion® ASP.NET MVC Grid allows you to removing all the grouped columns from the grid. This feature provides a convenient way to clear the grouping of columns in your application.
To clear all the grouped columns in the Grid, you can utilize the clearGrouping method of the grid.
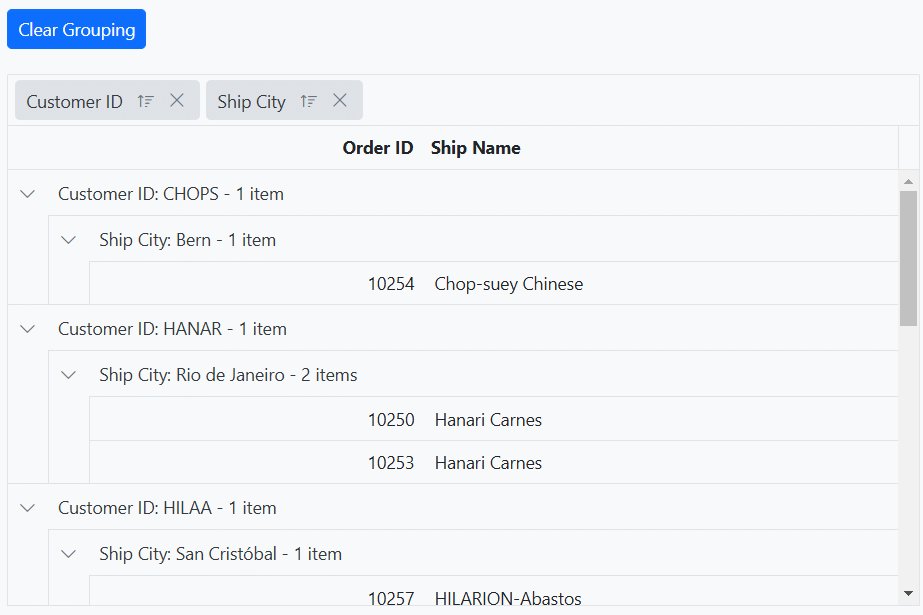
The following example demonstrates how to clear the grouping using clearGrouping method in the external button click.
<div style="padding-bottom:20px">
@Html.EJS().Button("clearButton").CssClass("e-primary").Content("Clear Grouping").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).GroupSettings(group => { group.Columns(new string[] { "CustomerID", "ShipCity" }); }).Render()
<script>
document.getElementById('clearButton').addEventListener('click', function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.clearGrouping()
});
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Grouping Events
The Grid component provides two events that are triggered during the group action such as ActionBegin and ActionComplete. The ActionBegin event is triggered before the group action starts, and the ActionComplete event is triggered after the group action is completed. You can use these events to perform any custom action based on the grouping.
-
ActionBegin event:
ActionBeginevent is triggered before the group action begins. It provides a way to perform any necessary operations before the group action takes place. This event provides a parameter that contains the current grid state, including the current group field name, requestType information and etc. -
ActionComplete event:
ActionCompleteevent is triggered after the group action is completed. It provides a way to perform any necessary operations after the group action has taken place. This event provides a parameter that contains the current grid state, including the grouped data and column information and etc.
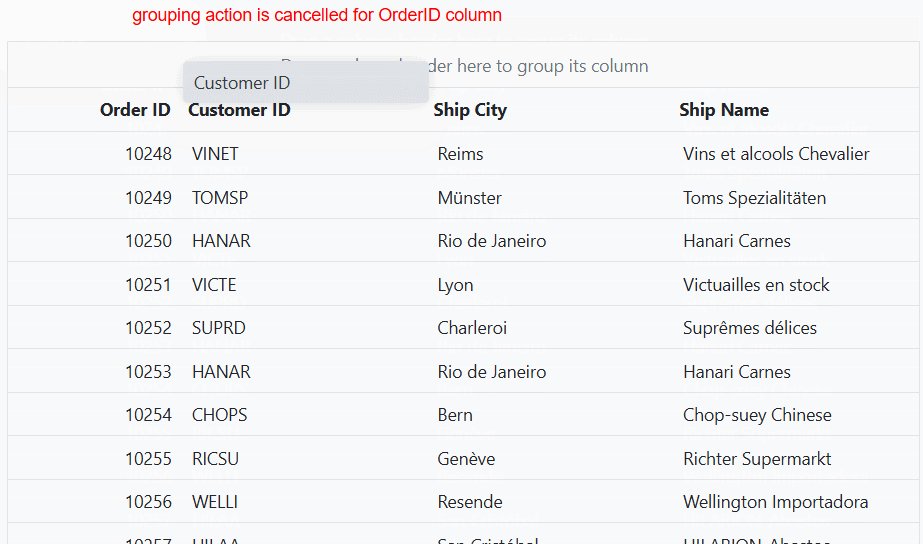
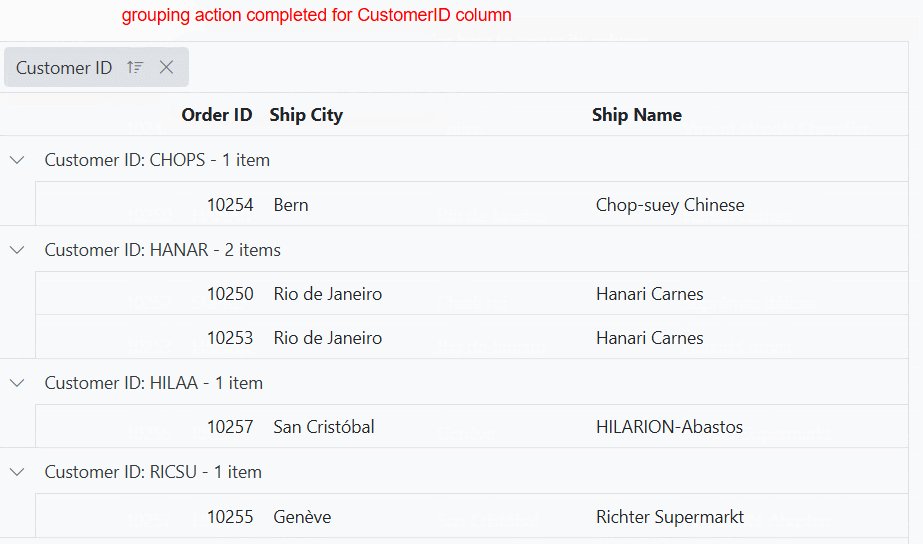
The following example demonstrates how the ActionBegin and ActionComplete events work when grouping is performed. The ActionBegin event event is used to cancel the grouping of the OrderID column. The ActionComplete event is used to display a message.
<div style="margin-left:100px;"><p style="color:red;" id="message"></p></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).ActionBegin("actionBegin").ActionComplete("actionComplete").Render()
<script>
function actionBegin(args) {
if (args.requestType === 'grouping' && args.columnName === 'OrderID') {
args.cancel = true
document.getElementById('message').innerText = args.requestType + ' action is cancelled for ' + args.columnName + ' column';
}
}
function actionComplete(args) {
if (args.requestType === 'grouping') {
document.getElementById('message').innerText = args.requestType + ' action completed for ' + args.columnName + ' column';
}
else {
document.getElementById('message').innerText = ''
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
The
args.requestTypeproperty represents the name of the current action being performed. For instance, during grouping, theargs.requestTypevalue will be grouping.
Limitations
- Grouping is not compatible with the following features:
- Autofill