Sorting in ASP.NET MVC Grid component
13 Mar 202524 minutes to read
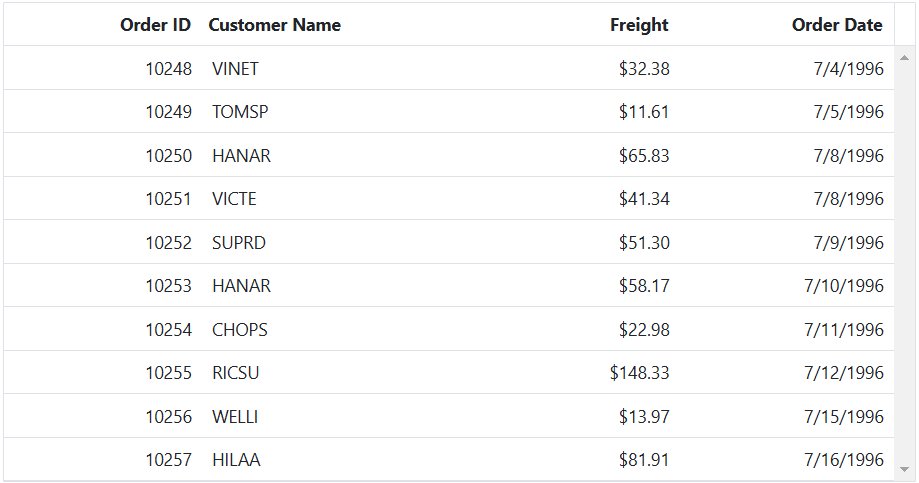
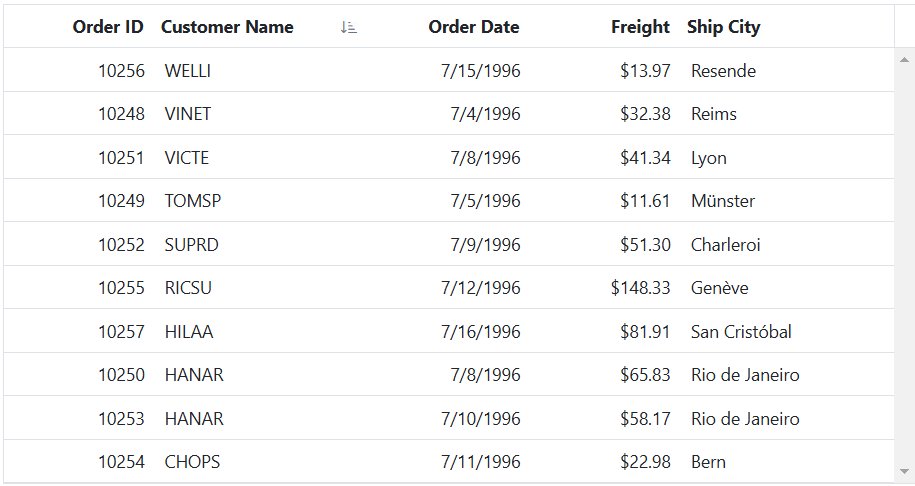
The Grid component provides built-in support for sorting data-bound columns in ascending or descending order. To enable sorting in the grid, set the AllowSorting property to true.
To sort a particular column in the grid, click on its column header. Each time you click the header, the order of the column will switch between Ascending and Descending.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
- Grid column sorted in Ascending order. If you click on an already sorted column, then toggles the sort direction.
- You can apply and clear sorting by using the
sortColumnandclearSortingmethods.- To disable sorting for a specific column, set the
Columns.AllowSortingproperty to false.
Initial sorting
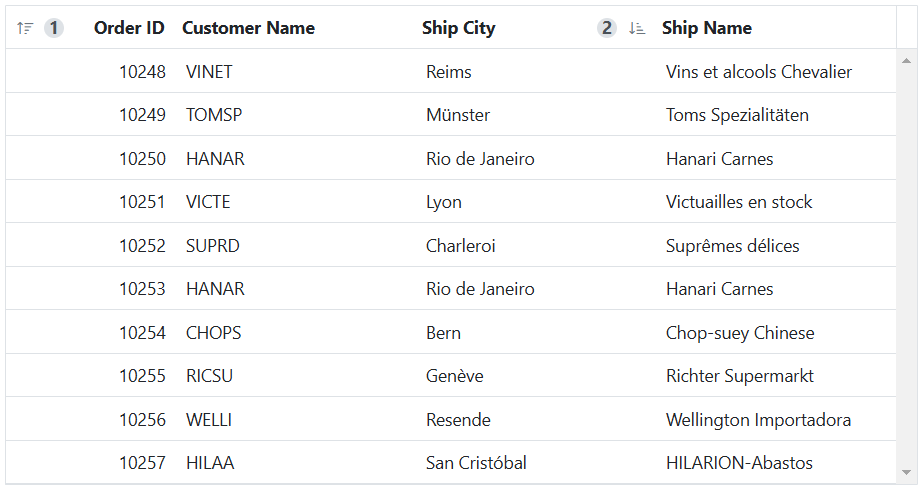
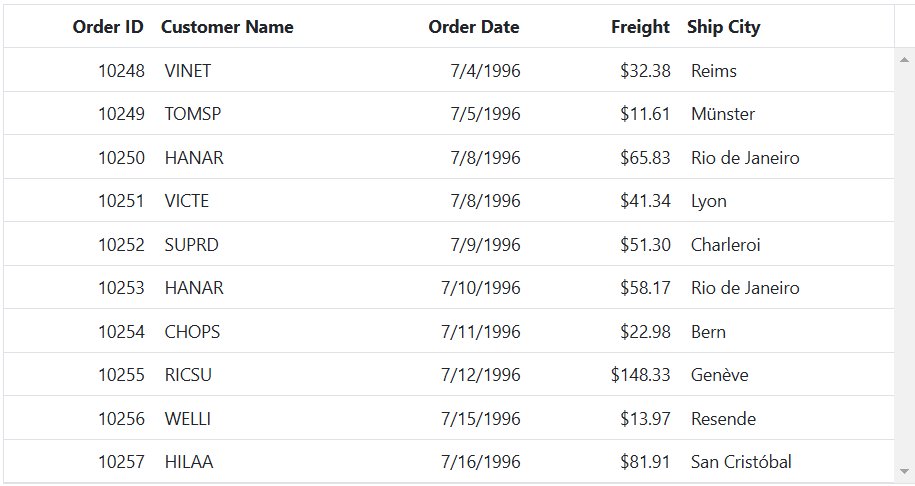
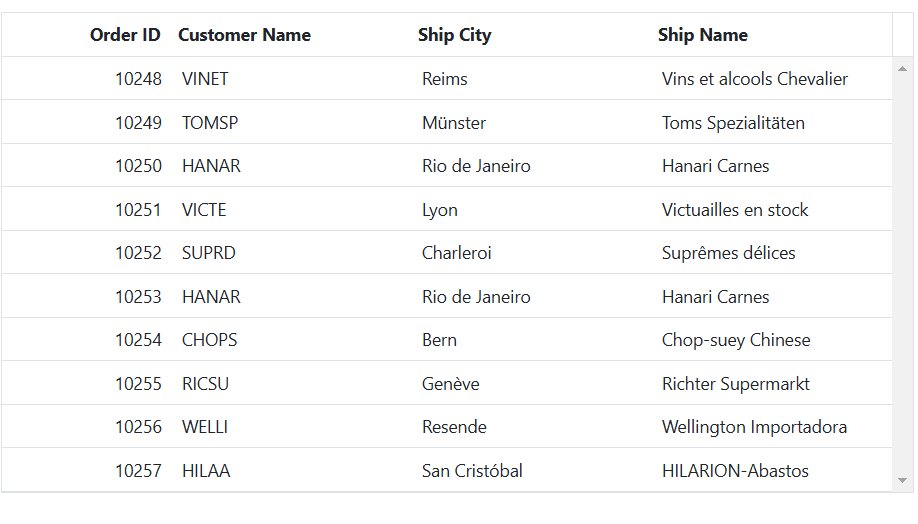
By default, the grid component does not apply any sorting to its records at initial rendering. However, you can apply initial sorting by setting the SortSettings.Columns property to the desired Field and sort Direction. This feature is helpful when you want to display your data in a specific order when the grid is first loaded.
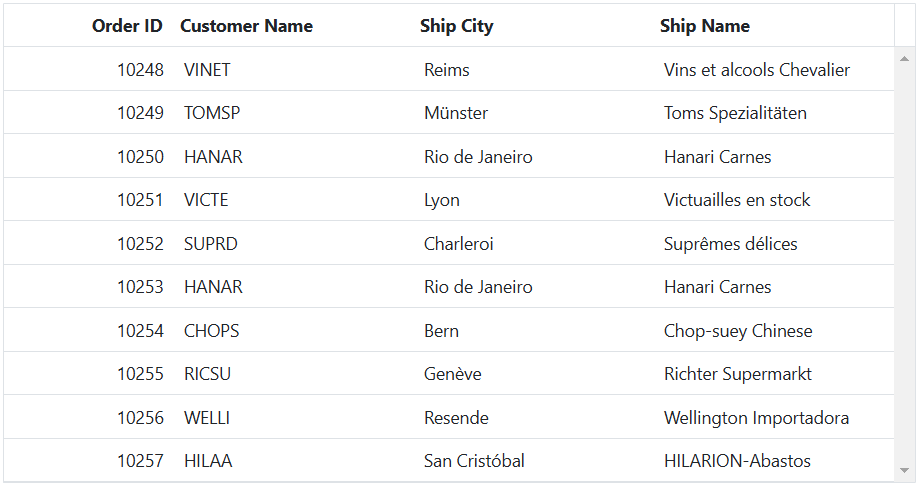
The following example demonstrates how to set SortSettings.Columns for OrderID and ShipCity columns with a specified Direction.
@{
List<object> sortOptions = new List<object>();
sortOptions.Add(new { field = "OrderID", direction = "Ascending" });
sortOptions.Add(new { field = "ShipCity", direction = "Descending" });
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).SortSettings(sort => sort.Columns(sortOptions)).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
The initial sorting defined in SortSettings.Columns will override any sorting applied through individual interaction.
Multi-column sorting
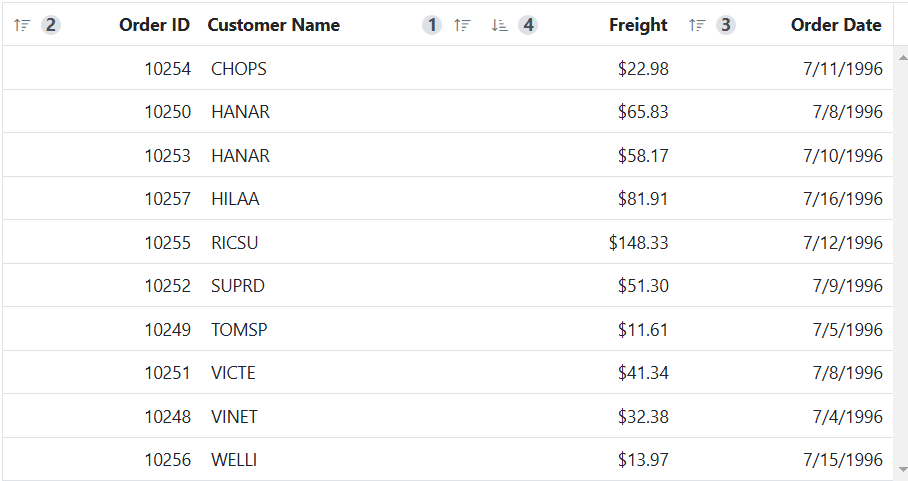
The Grid component allows to sort more than one column at a time using multi-column sorting. To enable multi-column sorting in the grid, set the AllowSorting property to true, and set the AllowMultiSorting property to true which enable the user to sort multiple columns by hold the CTRL key and click on the column headers. This feature is useful when you want to sort your data based on multiple criteria to analyze it in various ways.
To clear multi-column sorting for a particular column, press the “Shift + mouse left click”.
- The AllowSorting must be true while enabling multi-column sort.
- Set AllowMultiSorting property as false to disable multi-column sorting.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").AllowMultiSorting().Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Prevent sorting for particular column
The Grid component provides the ability to prevent sorting for a particular column. This can be useful when you have certain columns that you do not want to be included in the sorting process.
It can be achieved by setting the AllowSorting property of the particular column to false.
The following example demonstrates, how to disable sorting for CustomerID column.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.datasource).Height("348px").AllowSorting().Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").AllowSorting(false).Width("170").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
}).Render()public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}Sort order
By default, the sorting order will be as ascending -> descending -> none.
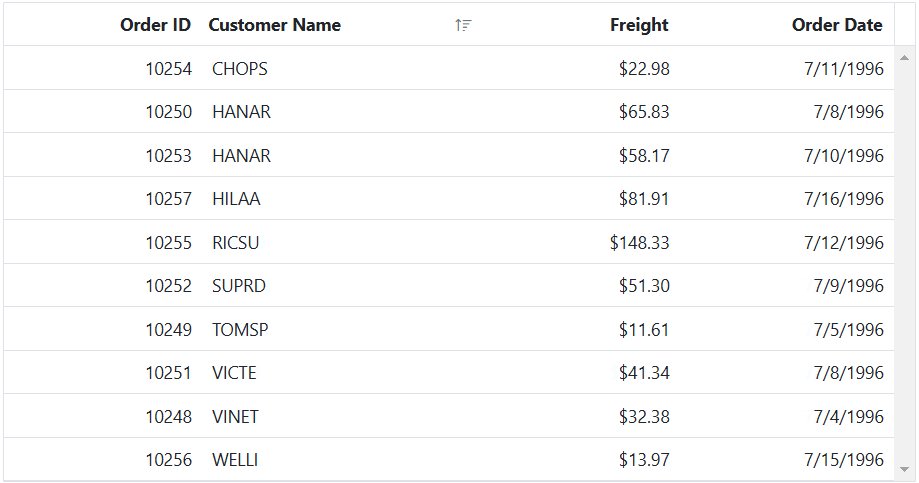
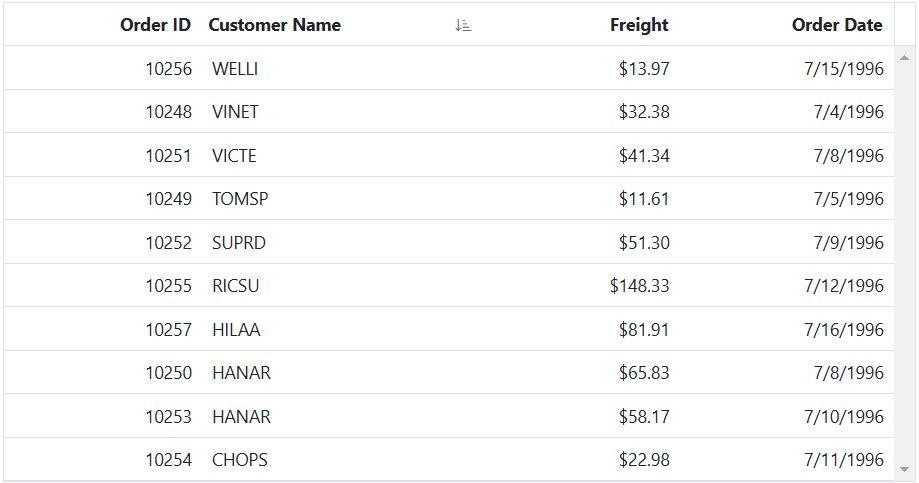
When you click on a column header for the first time, it sorts the column in ascending order. Clicking the same column header again will sort the column in descending order. A repetitive third click on the same column header will clear the sorting.
Custom sorting
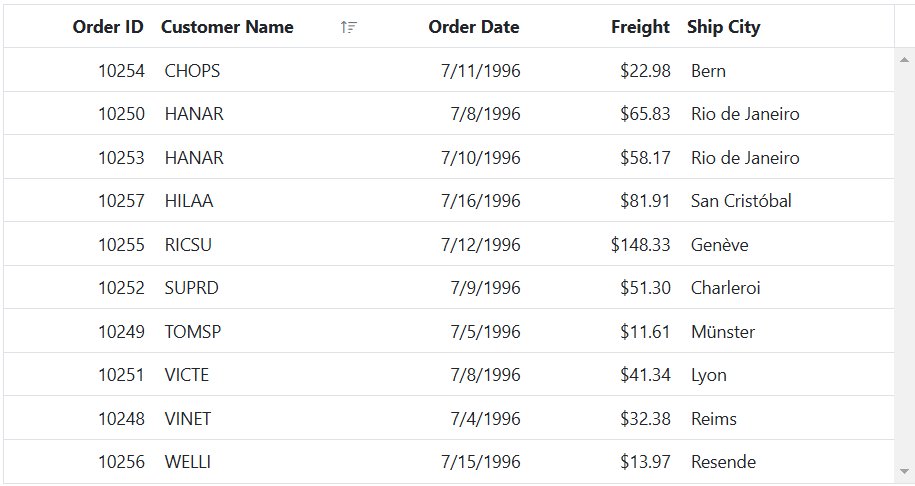
The Grid component provides a way to customize the default sort action for a column by defining the Column.SortComparer property. The sort comparer function works similar to the Array.sort comparer function, and allows to define custom sorting logic for a specific column.
The following example demonstrates how to define custom sort comparer function for the Customer ID column.
@{
Object sortComparer = "sortComparer";
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").SortComparer("sortComparer").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
}).Render()
<script>
function sortComparer(reference, comparer){
if (reference < comparer) {
return -1;
}
if (reference > comparer) {
return 1;
}
return 0;
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Display null values always at bottom
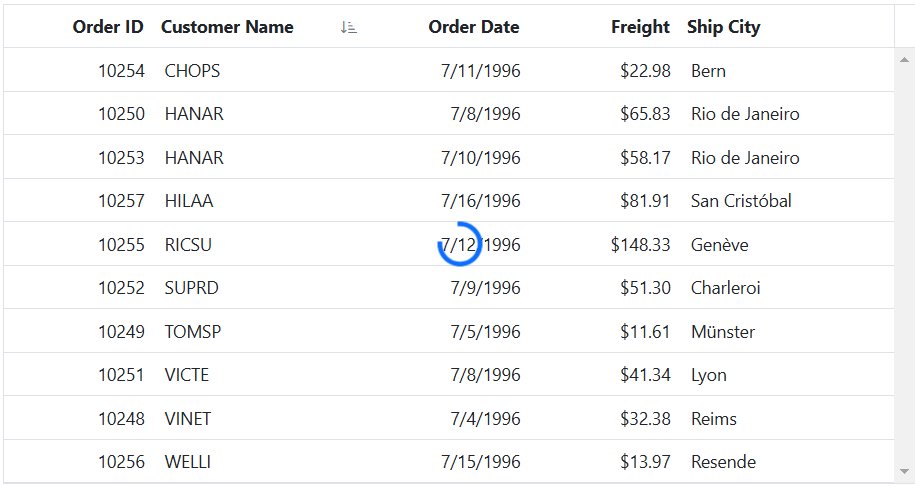
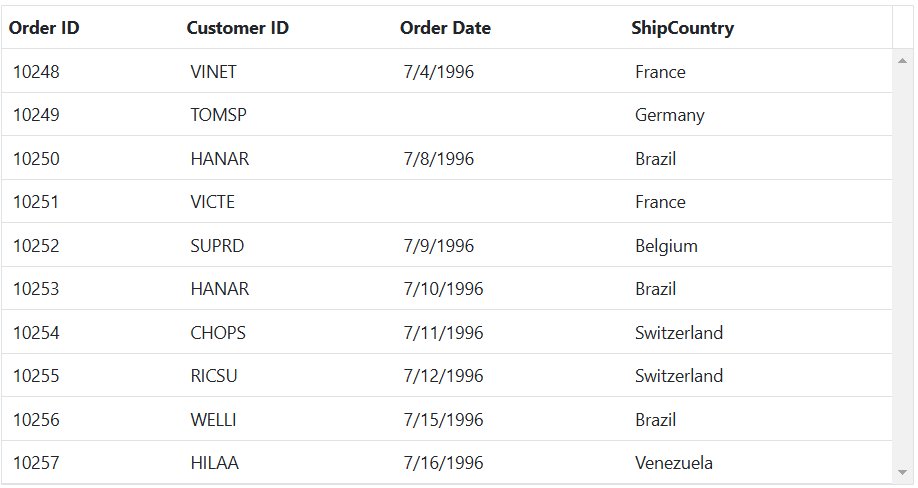
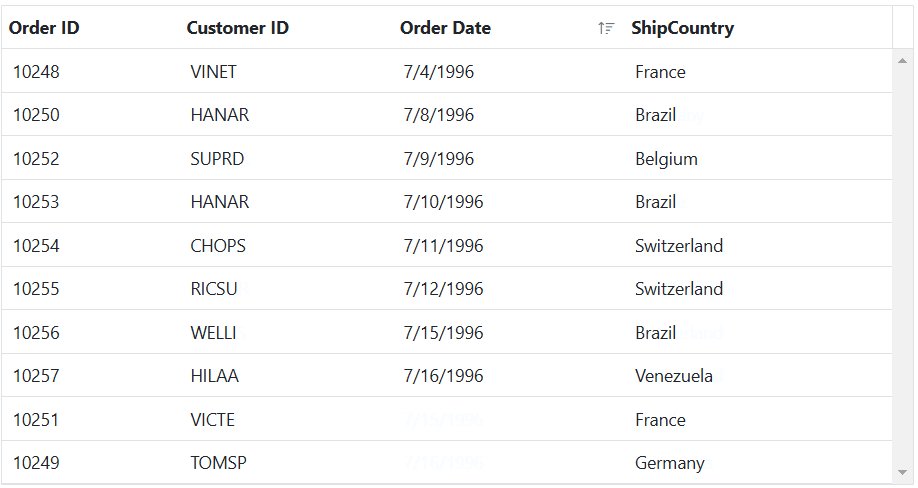
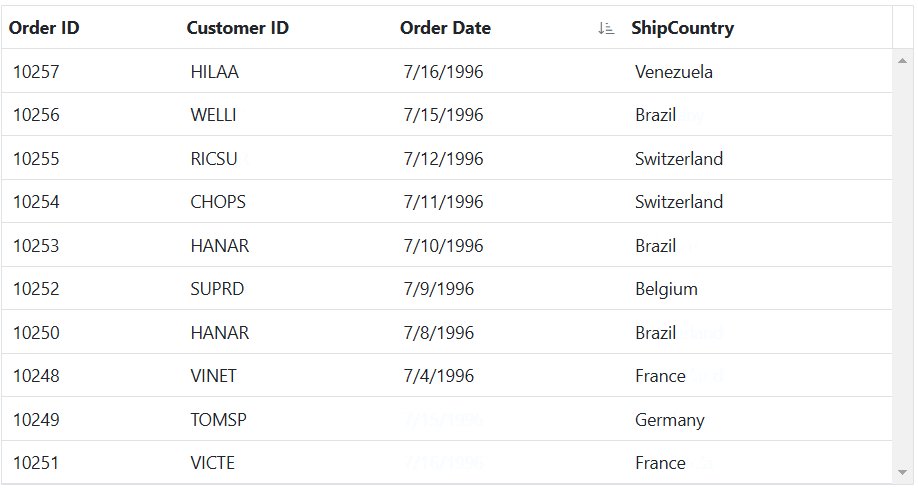
By default, null values in a Syncfusion Grid are displayed at the top when sorting in descending order and at the bottom when sorting in ascending order. However, there may be scenarios where you want to always display null values at the bottom of the grid regardless of the sort direction. This can be achieved by utilizing the Column.SortComparer method. This feature is particularly useful when working with data sets where null values might need to be clearly separated from actual data entries.
The example below demonstrates how to display null values at the bottom of the grid while sorting the OrderDate column in both ascending and descending order.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("100").Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("120").Add();
col.Field("OrderDate").HeaderText("Order Date").Format("yMd").SortComparer("sortComparer").Width("130").Add();
col.Field("ShipCountry").HeaderText("ShipCountry").Width("150").Add();
}).ActionBegin("actionBegin").Render()
<script type="text/javascript">
var action;
function actionBegin(args) {
if (args.requestType == "sorting") {
action = args.direction;
}
}
function sortComparer(reference, comparer) {
var sortAsc = action === "Ascending" ? true : false;
if (sortAsc && reference === null) {
return 1;
}
else if (sortAsc && comparer === null) {
return -1;
}
else if (!sortAsc && reference === null) {
return -1;
}
else if (!sortAsc && comparer === null) {
return 1;
} else {
return reference - comparer;
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();
return View();
}
The customSortComparer function takes two parameters: a and b. The a and b parameters are the values to be compared. The function returns -1, 0, or 1, depending on the comparison result.
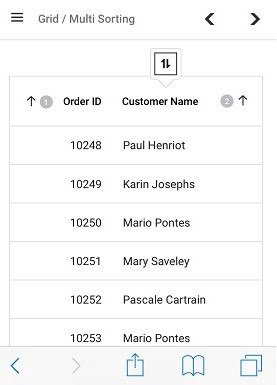
Touch interaction
When you tap grid header on touch screen devices, then the selected column header is sorted and display a popup  for multi-column sorting, tap on the popup to sort multiple columns
for multi-column sorting, tap on the popup to sort multiple columns  and then tap the desired grid headers.
and then tap the desired grid headers.
The AllowMultiSorting and AllowSorting should be true then only the popup will be shown.

Sort foreign key column based on text
To perform sorting based on foreign key column, the foreign key column can be enabled by using Column.DataSource, Column.ForeignKeyField and Column.ForeignKeyValue properties.
Sort foreign key column based on text for local data
In the case of local data in the grid, the sorting operation will be performed based on the ForeignKeyValue property of the column. The ForeignKeyValue property should be defined in the column definition with the corresponding foreign key value for each row. The grid will sort the foreign key column based on the text representation of the ForeignKeyValue property.
The following example demonstrates how to perform sorting by enabling a foreign key column, where the CustomerID column acts as a foreign column displaying the ContactName column from foreign data.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").ForeignKeyValue("ContactName").ForeignKeyField("CustomerID").DataSource((IEnumerable<object>)ViewBag.customerData).Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).Render();public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
ViewBag.customerData= EmployeeData.GetAllRecords()
return View();
}
Sort foreign key column based on text for remote data
In the case of remote data in the Syncfusion ASP.NET MVC Grid, the sorting operation will be performed based on the ForeignKeyField property of the column. The ForeignKeyField property should be defined in the column definition with the corresponding foreign key field name for each row. The Grid will send a request to the server-side with the ForeignKeyField name, and the server-side should handle the sorting operation and return the sorted data to the Grid.
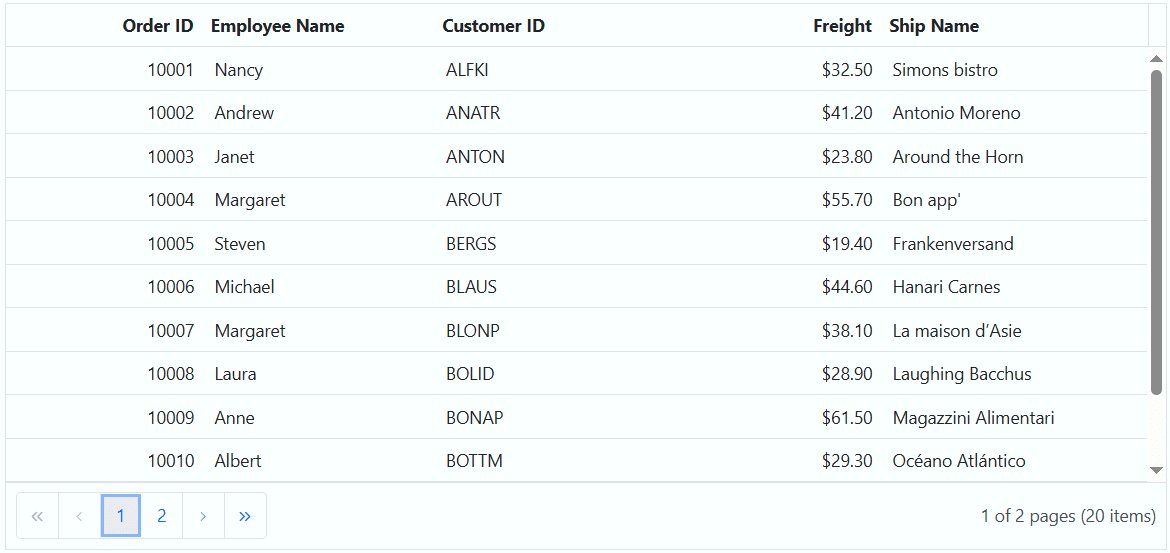
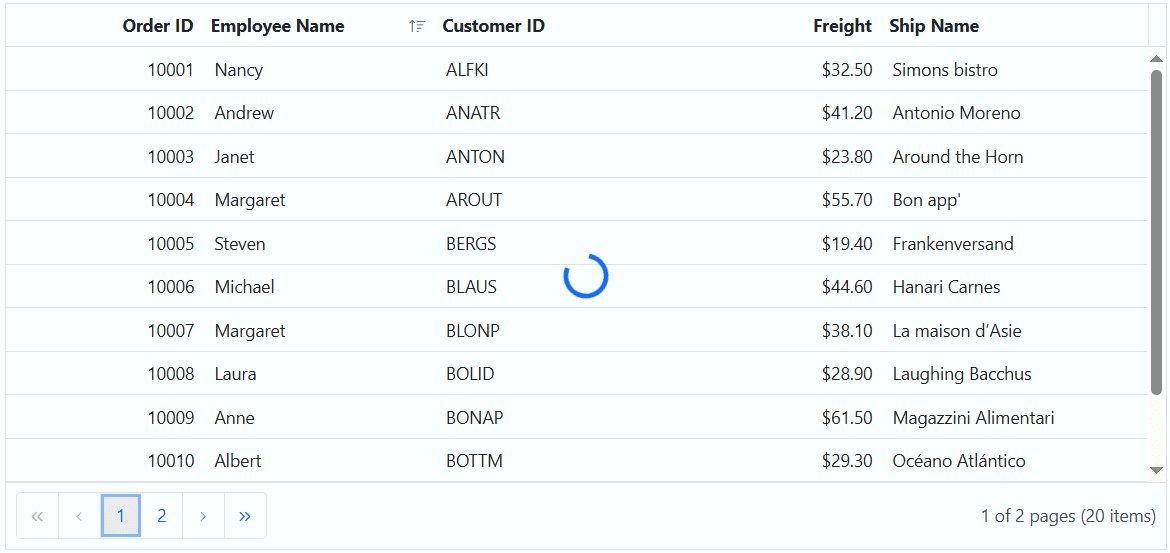
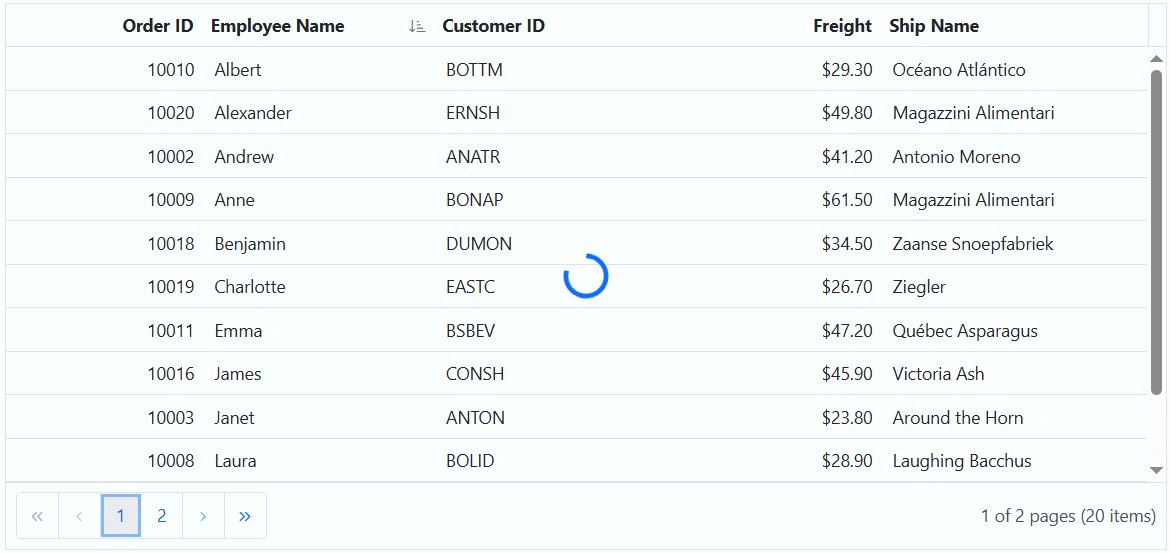
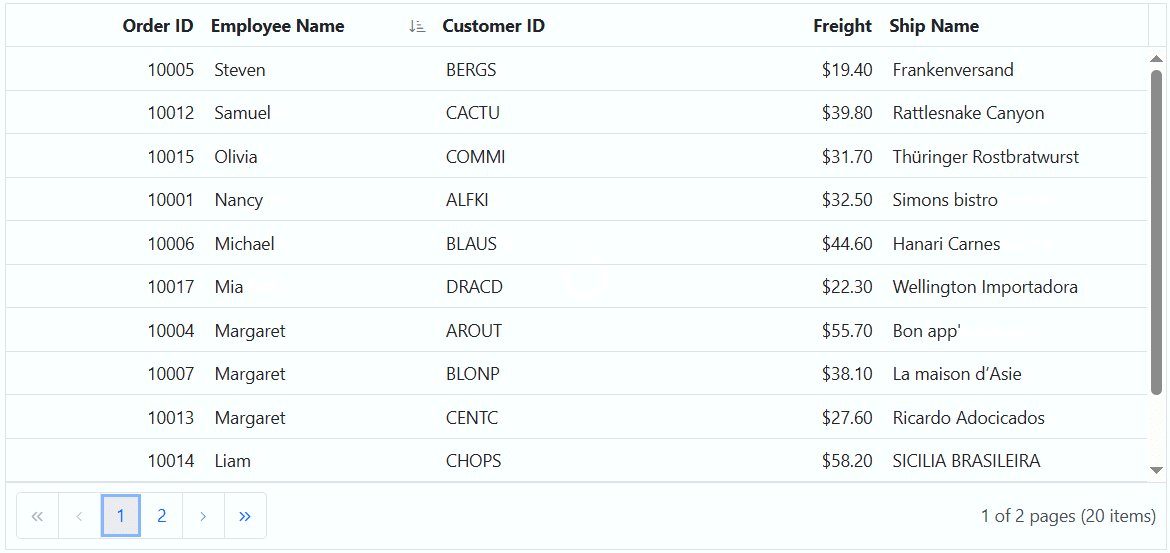
The following example demonstrates sorting a foreign key column where the EmployeeID column is a foreign key, and the corresponding FirstName column is displayed from the employee data source:
@Html.EJS().Grid("grid").DataSource(ds => ds.Url(@Url.Action("GetOrderRecords", "Home")).Adaptor("UrlAdaptor")).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("EmployeeID").HeaderText("Employee Name").ForeignKeyField("EmployeeID").ForeignKeyValue("FirstName").DataSource(ds => ds.Url(@Url.Action("GetEmployeeRecords", "Home")).Adaptor("UrlAdaptor")).Width("140").Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("150").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("160").Add();
}).AllowSorting(true).AllowPaging(true).Render()public ActionResult Index()
{
return View();
}
public ActionResult GetEmployeeRecords()
{
IEnumerable employeeData = EmployeeView.GetAllRecords();
return Json(employeeData);
}
public ActionResult GetOrderRecords(DataManagerRequest request)
{
IEnumerable orderData = OrdersDetails.GetAllRecords();
DataOperations dataOperations = new DataOperations();
if (request.Sorted != null && request.Sorted.Count > 0)
{
string sortColumn = request.Sorted[0].Name;
string sortDirection = request.Sorted[0].Direction;
if (sortColumn == "EmployeeID")
{
orderData = GetSortedOrdersByEmployee(sortDirection);
}
else
{
orderData = dataOperations.PerformSorting(orderData, request.Sorted);
}
}
int totalRecords = orderData.Cast<OrdersDetails>().Count();
if (request.Skip != 0)
{
orderData = dataOperations.PerformSkip(orderData, request.Skip);
}
if (request.Take != 0)
{
orderData = dataOperations.PerformTake(orderData, request.Take);
}
return request.RequiresCounts ? Json(new { result = orderData, count = totalRecords }) : Json(orderData);
}
private List<OrdersDetails> GetSortedOrdersByEmployee(string sortDirection)
{
var employees = EmployeeView.GetAllRecords();
List<EmployeeView> sortedEmployees = (sortDirection == "ascending")
? employees.OrderBy(e => e.FirstName).ToList()
: employees.OrderByDescending(e => e.FirstName).ToList();
List<OrdersDetails> sortedOrders = new List<OrdersDetails>();
foreach (var employee in sortedEmployees)
{
var employeeOrders = OrdersDetails.GetAllRecords().Where(o => o.EmployeeID == employee.EmployeeID).ToList();
sortedOrders.AddRange(employeeOrders);
}
return sortedOrders;
}
Perform sorting based on its culture
Perform sorting based on culture in the Grid can be achieved by utilizing the Locale property. By setting the Locale property to the desired culture code, you enable sorting based on that specific culture. This allows you to apply locale-specific sorting rules and ensure accurate ordering for different languages and regions.
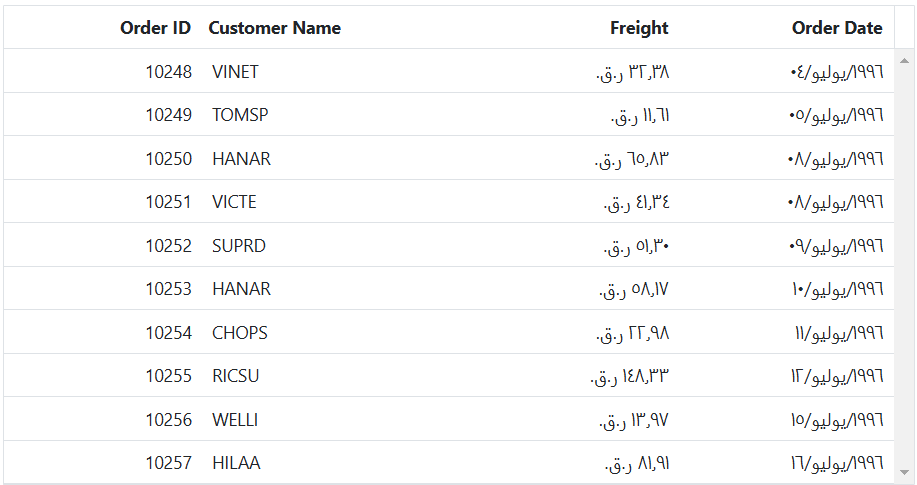
In the following example, sorting is performed based on the “ar” locale using the Column.SortComparer property.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").Locale("ar").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).SortComparer("sortComparer").Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").SortComparer("sortComparer").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).SortComparer("sortComparer").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("130").Format("yyyy/MMM/dd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).SortComparer("sortComparer").Add();
}).Render()
<script>
loadCultureFiles('en-US');
ej.base.setCulture('ar');
ej.base.setCurrencyCode('QAR');
function loadCultureFiles(name) {
var files = ['ca-gregorian.json', 'currencies.json', 'numberingSystems.json', 'numbers.json', 'timeZoneNames.json', 'currencies.json'];
var loader = ej.base.loadCldr;
var loadCulture = function (prop) {
var value, ajax;
ajax = new ej.base.Ajax(location.origin + '/../Content/cldr-data/main/' + name + '/' + files[prop], 'GET', false);
ajax.onSuccess = function (value) {
value = value;
ej.base.loadCldr(JSON.parse(value));
};
ajax.send();
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}
function sortComparer(reference, comparer, sortOrder) {
const referenceDate = new Date(reference);
const comparerDate = new Date(comparer);
if (typeof reference === 'number' && typeof comparer === 'number') {
return sortOrder === 'Ascending' ? comparer - reference : reference - comparer;
} else if (!isNaN(referenceDate.getTime()) && !isNaN(comparerDate.getTime())) {
return sortOrder === 'Ascending' ? comparerDate.getTime() - referenceDate.getTime() : referenceDate.getTime() - comparerDate.getTime();
}
else {
const stringComparator = new Intl.Collator(undefined, { sensitivity: 'variant', usage: 'sort' });
const comparisonResult = stringComparator.compare(String(reference), String(comparer));
return sortOrder === 'Ascending' ? -comparisonResult : comparisonResult;
}
};
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
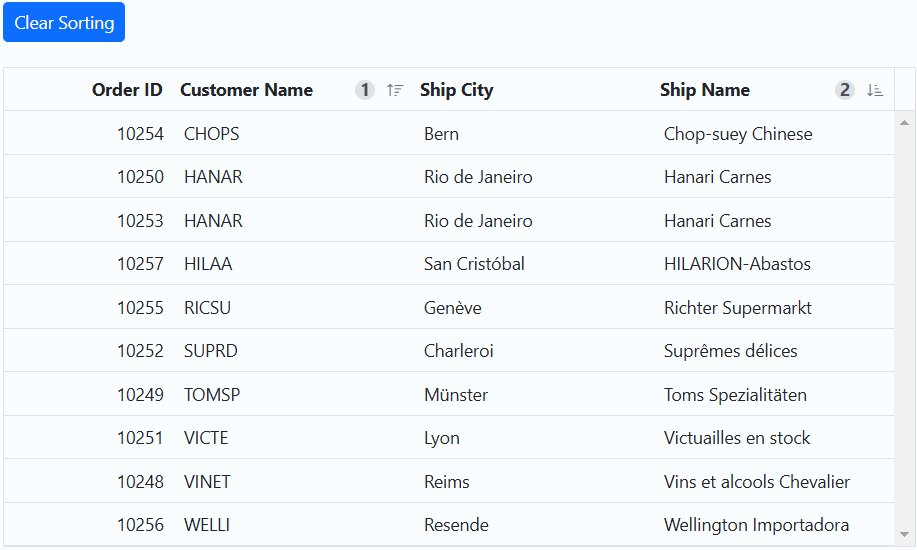
How to customize sort icon
To customize the sort icon in the Grid, you can override the default grid classes .e-icon-ascending and .e-icon-descending with custom content using CSS. Simply specify the desired icons or symbols using the content property as mentioned below
.e-grid .e-icon-ascending::before {
content: '\e306';
}
.e-grid .e-icon-descending::before {
content: '\e304';
}In the below sample, grid is rendered with a customized sort icon.
@{
List<object> sortOptions = new List<object>();
sortOptions.Add(new { field = "ShipCity", direction = "Ascending" });
sortOptions.Add(new { field = "CustomerID", direction = "Descending" });
}
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").AllowSorting().Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).SortSettings(sort => sort.Columns(sortOptions)).Render()
<style>
.e-grid .e-icon-ascending::before {
content: '\e822';
}
.e-grid .e-icon-descending::before {
content: '\e7fe';
}
</style>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}![]()
Sort columns externally
The Grid component in Syncfusion’s ASP.NET MVC suite allows you to customize the sorting of columns and provides flexibility in sorting based on external interactions. You can sort columns, remove a sort column, and clear sorting using an external button click.
Add sort columns
To sort a column externally, you can utilize the sortColumn method with parameters columnName, Direction and IsMultiSort provided by the Grid component. This method allows you to programmatically sort a specific column based on your requirements.
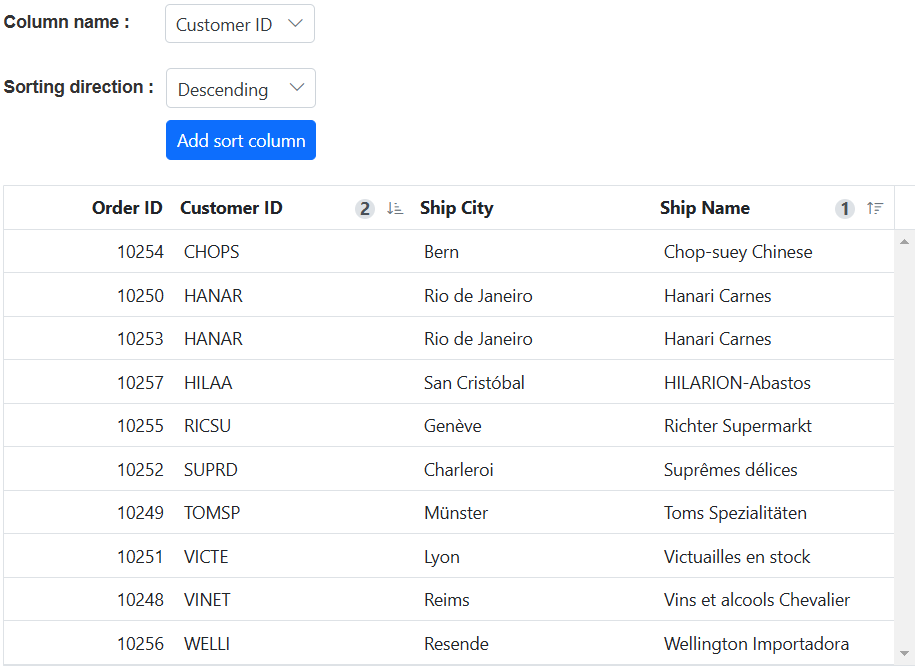
The following example demonstrates how to add sort columns to a grid. It utilizes the DropDownList component to select the column and sort direction. When an external button is clicked, the sortColumn method is called with the specified columnName, Direction, and IsMultiSort parameters.
@{
ViewBag.dropDownData = new List<object>
{
new { value = "OrderID", text = "Order ID" },
new { value = "CustomerID", text = "Customer ID" },
new { value = "Freight", text = "Freight" },
new { value = "ShipName", text = "Ship Name" }
};
ViewBag.directionData = new List<object>
{
new { value = "Ascending", text = "Ascending" },
new { value = "Descending", text = "Descending" }
};
List<object> sortOptions = new List<object>();
sortOptions.Add(new { field = "ShipName", direction = "Ascending" });
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 28px 0 0"> Column name :</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDownColumn").Width("120px").Index(3).DataSource(@ViewBag.dropDownData).Fields(new Syncfusion.EJ2.DropDowns.DropDownListFieldSettings { Value = "value", Text = "text" }).Render()
</span>
</div>
<div style="display: flex; padding-top: 20px; ">
<label style="padding: 5px 10px 0 0"> Sorting direction :</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDownDirection").Width("120px").Index(0).DataSource(@ViewBag.directionData).Render()
</span>
</div>
<div style="margin-top: 10px; margin-left: 130px">
@Html.EJS().Button("sortButton").CssClass("e-primary").Content("Add sort column").Render()
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").AllowSorting(true).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).SortSettings(sort => sort.Columns(sortOptions)).Render()
<script>
document.getElementById('sortButton').addEventListener('click', function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.sortColumn(
document.getElementById("dropDownColumn").ej2_instances[0].value,
document.getElementById("dropDownDirection").ej2_instances[0].value,
true
);
});
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
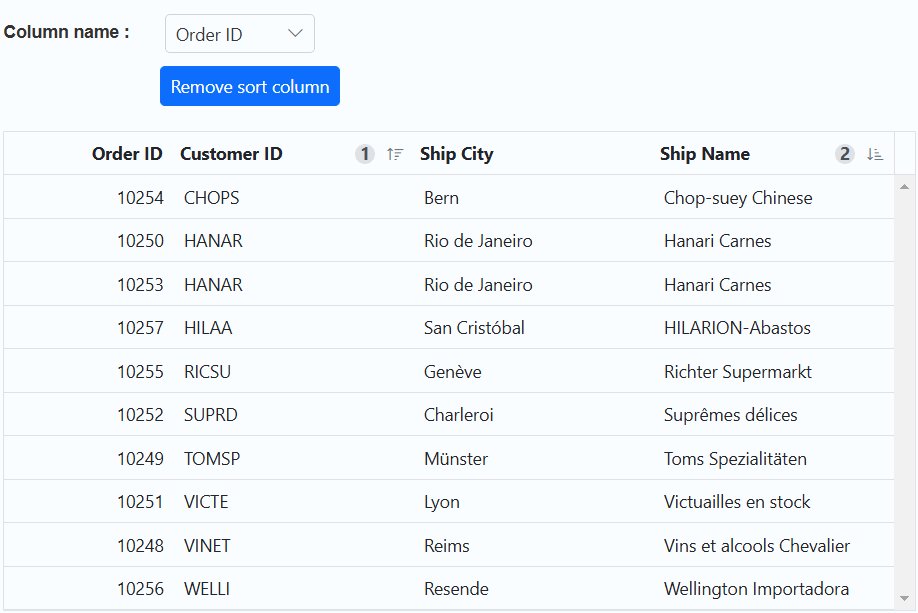
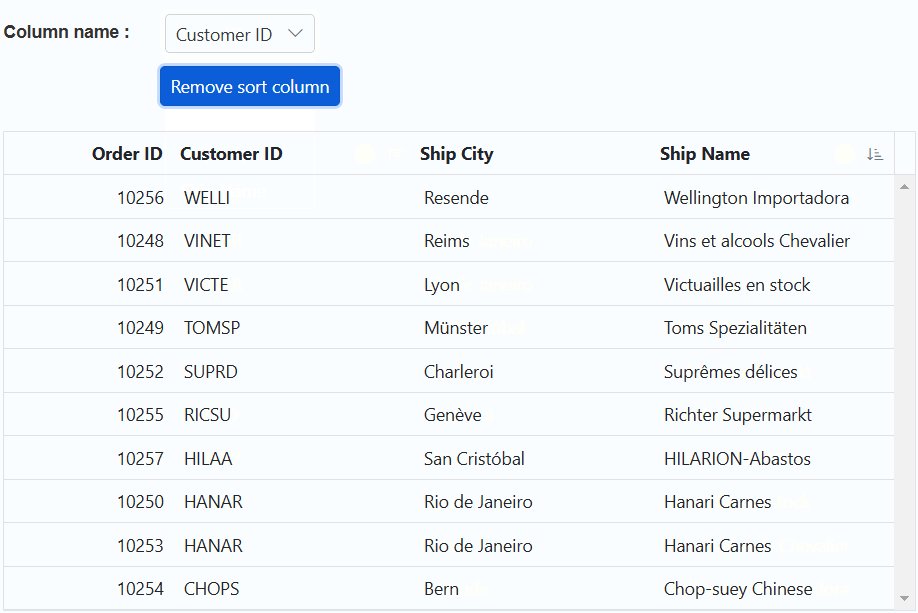
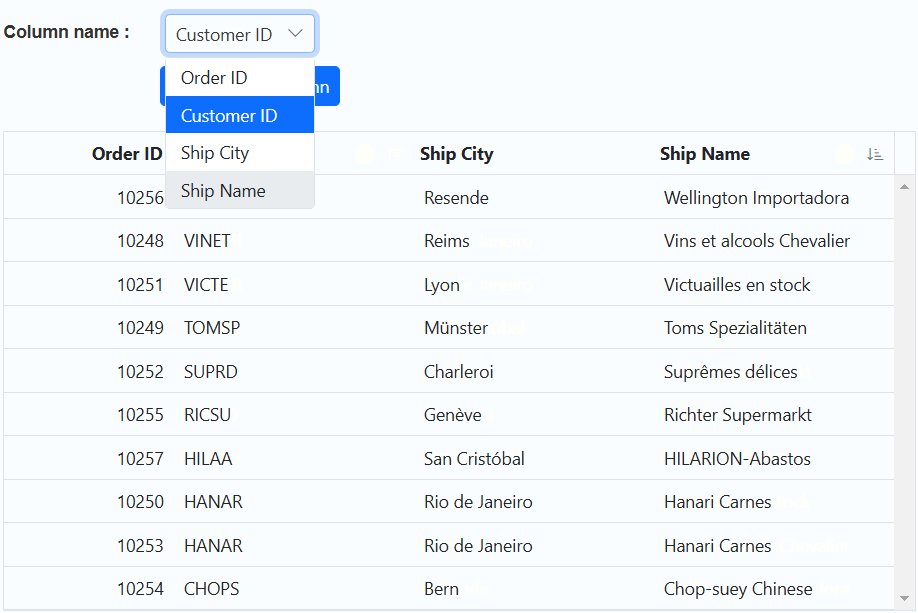
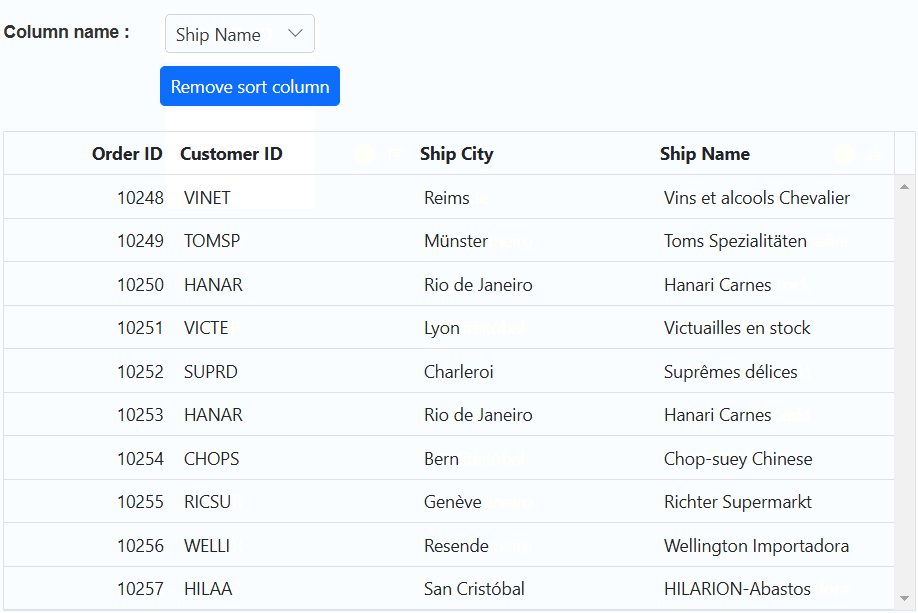
Remove sort columns
To remove a sort column externally, you can use the removeSortColumn method provided by the Grid component. This method allows you to remove the sorting applied to a specific column.
The following example demonstrates how to remove sort columns. It utilizes the DropDownList component to select the column. When an external button is clicked, the removeSortColumn method is called to remove the selected sort column.
@{
ViewBag.dropDownData = new List<object>
{
new { value = "OrderID", text = "Order ID" },
new { value = "CustomerID", text = "Customer ID" },
new { value = "ShipCity", text = "Ship City" },
new { value = "ShipName", text = "Ship Name" }
};
List<object> sortOptions = new List<object>();
sortOptions.Add(new { field = "CustomerID", direction = "Ascending" });
sortOptions.Add(new { field = "ShipName", direction = "Descending" });
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 28px 0 0;font-weight: bold;"> Column name :</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDownColumn").Width("120px").Index(0).DataSource(@ViewBag.dropDownData).Fields(new Syncfusion.EJ2.DropDowns.DropDownListFieldSettings { Value = "value", Text = "text" }).Render()
</span>
</div>
<div style="margin-top: 10px; margin-left: 125px">
@Html.EJS().Button("removeButton").CssClass("e-primary").Content("Remove sort column").Render()
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").AllowSorting(true).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).SortSettings(sort => sort.Columns(sortOptions)).Render();
<script>
document.getElementById('removeButton').addEventListener('click', function () {
var grid = document.getElementById("grid").ej2_instances[0];
var value = document.getElementById("dropDownColumn").ej2_instances[0].value;
grid.removeSortColumn(value);
});
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
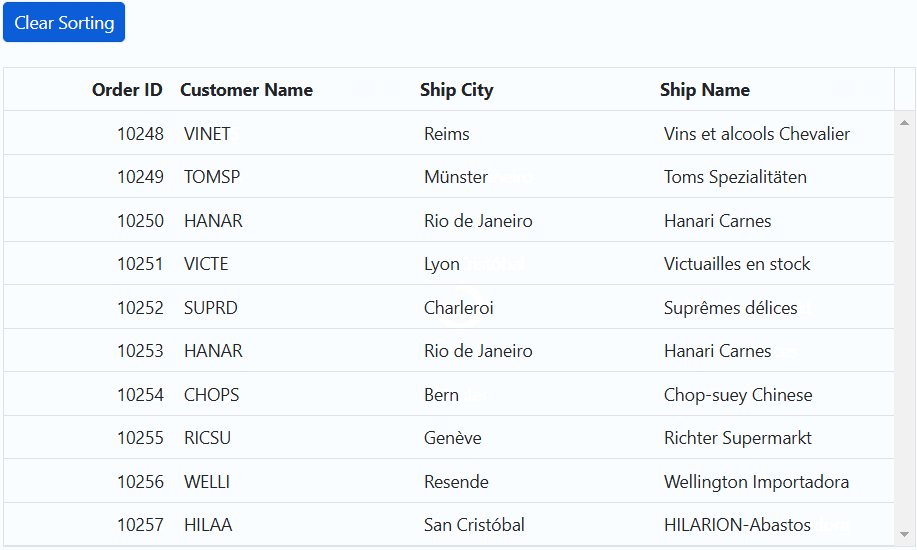
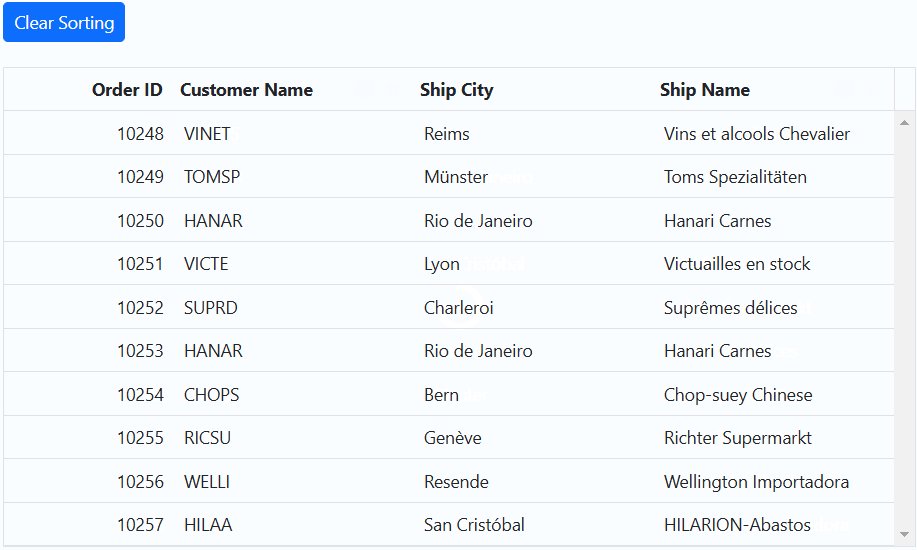
Clear sorting
To clear the sorting on an external button click, you can use the clearSorting method provided by the Grid component. This method clears the sorting applied to all columns in the grid.
The following example demonstrates how to clear the sorting using clearSorting method in the external button click.
@{
List<object> sortOptions = new List<object>();
sortOptions.Add(new { field = "CustomerID", direction = "Ascending" });
sortOptions.Add(new { field = "ShipName", direction = "Descending" });
}
<div style="padding-bottom:20px">
@Html.EJS().Button("clearButton").CssClass("e-primary").Content("Clear Sorting").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).Height("348px").AllowSorting(true).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).SortSettings(sort => sort.Columns(sortOptions)).Render()
<script>
document.getElementById('clearButton').addEventListener('click', function () {
var grid = document.getElementById("grid").ej2_instances[0];
grid.clearSorting();
});
</script>public IActionResult Index()
{
ViewBag.dataSource = OrderDetails.GetAllRecords();
return View();
}
Sorting events
The Grid component provides two events that are triggered during the sorting action such as ActionBegin and ActionComplete. These events can be used to perform any custom actions before and after the sorting action is completed.
-
ActionBegin: ActionBegin event is triggered before the sorting action begins. It provides a way to perform any necessary operations before the sorting action takes place. This event provides a parameter that contains the current grid state, including the current sorting column, direction, and data.
-
ActionComplete: ActionComplete event is triggered after the sorting action is completed. It provides a way to perform any necessary operations after the sorting action has taken place. This event provides a parameter that contains the current grid state, including the sorted data and column information.
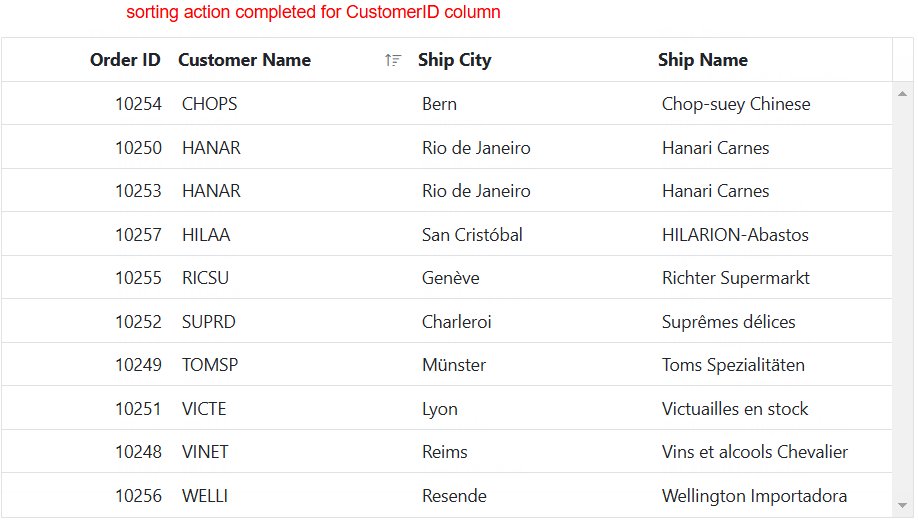
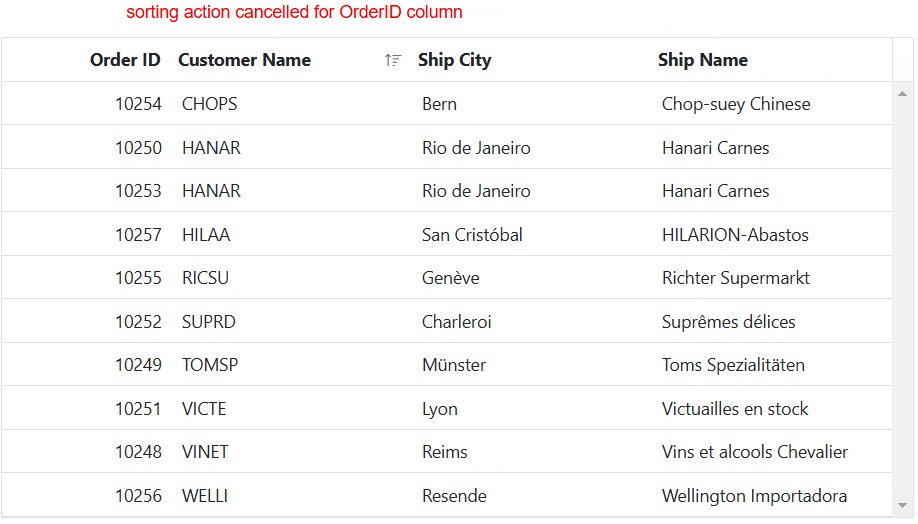
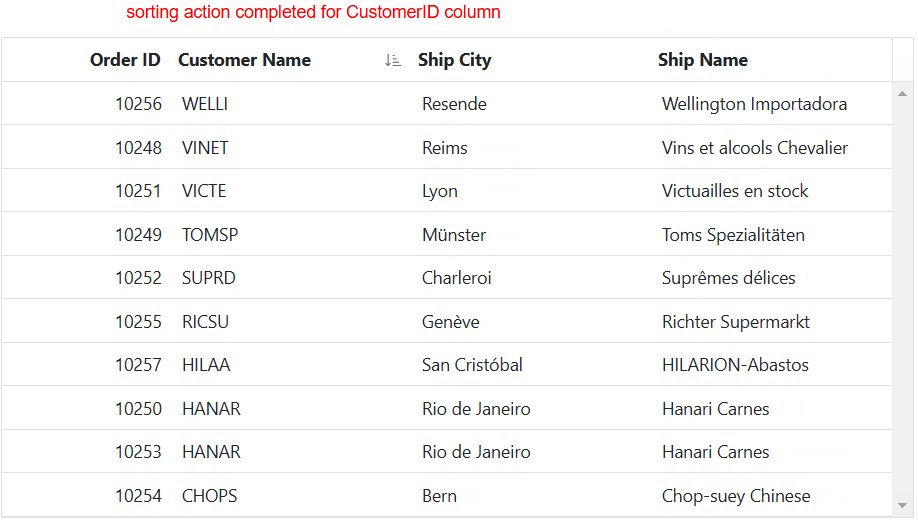
The following example demonstrates how the ActionBegin and ActionComplete events work when sorting is performed. The ActionBegin event event is used to cancel the sorting of the OrderID column. The ActionComplete event is used to display a message.
<div style="margin-left:100px;"><p style="color:red;" id="message"></p></div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowSorting().Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).ActionComplete("actionComplete").ActionBegin("actionBegin").Render()
<script>
function actionBegin(args) {
if (args.requestType === 'sorting' && args.columnName === 'OrderID') {
document.getElementById('message').innerText = args.requestType + ' action cancelled for ' + args.columnName + ' column';
args.cancel = true;
}
}
function actionComplete(args) {
if (args.requestType === 'sorting'&& args.columnName !== undefined) {
document.getElementById('message').innerText = args.requestType + ' action completed for ' + args.columnName + ' column';
}
else {
document.getElementById('message').innerText = "";
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource = OrdersDetails.GetAllRecords();
return View();
}
args.requestTyperefers to the current action being performed. For example in sorting, theargs.requestTypevalue is sorting.