Pdf export in ASP.NET MVC Grid component
2 Apr 202524 minutes to read
The PDF export feature in the Syncfusion ASP.NET MVC Grid allows you to export grid data to a PDF document, providing the ability to generate printable reports or share data in a standardized format.
To enable PDF export in the grid, you need to set the AllowPdfExport property to true and use the PdfExport method for exporting.
The following example demonstrates how to perform a PDF export action in the grid.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("272px").AllowPdfExport(true).ToolbarClick("toolbarClick").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("150").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").Add();
}).Toolbar(new List<string>() { "PdfExport" }).Render()
<script>
function toolbarClick(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_pdfexport') {
grid.pdfExport();
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Show spinner while exporting
Showing a spinner while exporting in the Syncfusion ASP.NET MVC Grid enhances the experience by displaying a spinner during the export process. This feature provides a visual indication of the export progress, improving the understanding of the exporting process.
To show or hide a spinner while exporting the grid, you can utilize the ShowSpinner and HideSpinner methods provided by the Grid within the ToolbarClick event.
The ToolbarClick event is triggered when a toolbar item in the Grid is clicked. Within the event handler, the code checks if the clicked item is related with PDF export, specifically the Grid_pdfexport item. If a match is found, the ShowSpinner method is used on the Grid instance to display the spinner.
To hide the spinner after the exporting is completed, bind the PdfExportComplete event and use the HideSpinner method on the Grid instance to hide the spinner.
The following example demonstrates how to show and hide the spinner during PDF export in a grid.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowPdfExport(true).ToolbarClick("toolbarClick").PdfExportComplete("pdfExportComplete").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("100").Add();
col.Field("ProductName").HeaderText("Product Name").Width("110").Add();
col.Field("Quantity").HeaderText("Quantity").Width("100").Add();
}).AllowPaging(true).Toolbar(new List<string>() { "PdfExport" }).Height("272px").Render()
<script>
function toolbarClick(args) {
let grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_pdfexport') {
grid.showSpinner();
grid.pdfExport();
}
}
function pdfExportComplete(args) {
let grid = document.getElementById("Grid").ej2_instances[0];
grid.hideSpinner();
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}Binding custom data source while exporting
The Syncfusion ASP.NET MVC Grid component provides a convenient way to export data to a PDF format. With the PDF export feature, you can define a custom data source while exporting. This allows you to export data that is not necessarily bind to the grid, which can be generated or retrieved based on your application logic.
To export data, you need to define the DataSource property within the PdfExportProperties object. This property represents the data source that will be used for the PDF export.
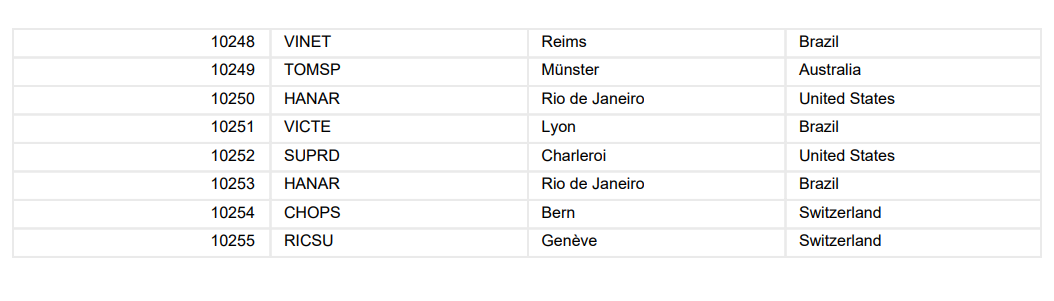
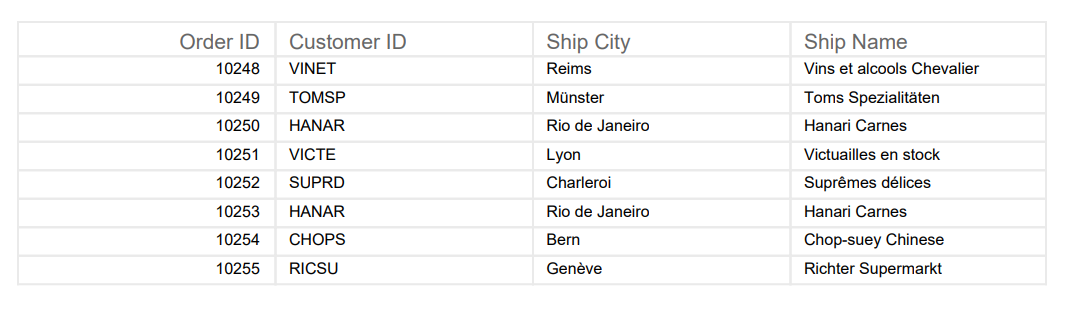
The following example demonstrates how to render custom data source during PDF export. By utilizing the PdfExport method and passing the PdfExportProperties object through the grid instance, the grid data will be exported to a PDF using the dynamically defined data source.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowPdfExport(true).ToolbarClick("toolbarClick").Height("220px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("100").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("110").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("120").Add();
}).AllowPaging(true).Toolbar(new List<string>() { "PdfExport" }).Render()
<script>
function toolbarClick(args) {
let grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_pdfexport') {
let data = [
{ OrderID: "100", CustomerID: "Vinet", ShipCity: "London", ShipName: "Suprêmes délices" },
{ OrderID: "101", CustomerID: "Hanar", ShipCity: "USA", ShipName: "Victuailles en stock" },
{ OrderID: "102", CustomerID: "Mega", ShipCity: "Münster", ShipName: "Toms Spezialitäten" },
{ OrderID: "103", CustomerID: "Sam", ShipCity: "Lyon", ShipName: "Rio de Janeiro" }
];
let pdfExportProperties = {
dataSource: data
};
grid.pdfExport(pdfExportProperties);
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Make sure to utilize the
Fieldproperty that you have declared in the grid columns when modifying the data source for exporting.
Exporting with custom aggregate
Custom aggregates in the Syncfusion ASP.NET MVC Grid involves exporting grid data that includes additional calculated values based on specific requirements. This feature enables you to show the comprehensive view of the data in the exported file by incorporating the specific aggregated information you need for analysis or reporting purposes.
In order to utilize custom aggregation, you need to specify the Type property as Custom and provide the custom aggregate function in the CustomAggregate property.
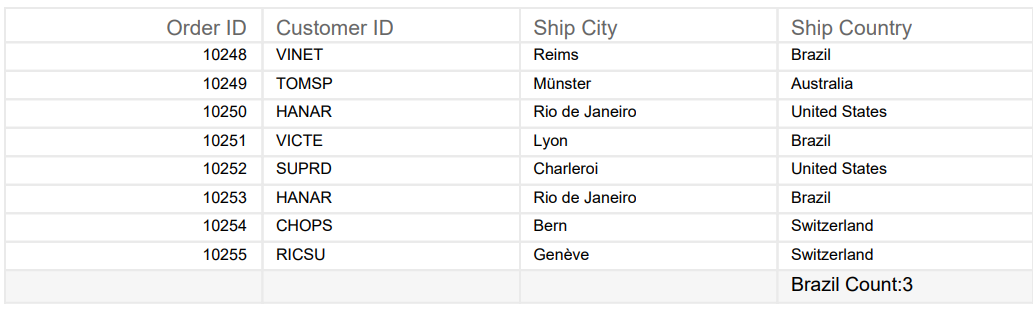
Within the CustomAggregateFn function, it takes an input data that contains a result property. The function calculates the count of objects in this data where the ShipCountry field value is equal to Brazil and returns the count with a descriptive label.
The following example shows how to export the grid with a custom aggregate that shows the calculation of the Brazil count of the ShipCountry column.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowPdfExport(true).ToolbarClick("toolbarClick").Height("272px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("100").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("100").Add();
col.Field("ShipCountry").HeaderText("ShipCountry").Width("100").Add();
}).Toolbar(new List<string>() { "PdfExport" }).Aggregates(gridAggregation => { gridAggregation.Columns(new List<Syncfusion.EJ2.Grids.GridAggregateColumn>() { new Syncfusion.EJ2.Grids.GridAggregateColumn() { ColumnName = "ShipCountry", Type = "Custom", FooterTemplate = "Brazil Count: ${Custom}", CustomAggregate = "customAggregateFn" } }).Add(); }).Render()
<script>
function toolbarClick(args) {
let grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_pdfexport') {
grid.pdfExport();
}
}
function customAggregateFn(data) {
let brazilCount = data.result ? data.result.filter(item => item['ShipCountry'] === 'Brazil').length : data.filter(item => item['ShipCountry'] === 'Brazil').length;
return brazilCount;
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Exporting with cell and row spanning
Exporting data from the Syncfusion ASP.NET MVC Grid with cell and row spanning enables you to maintain cell and row layout in the exported data. This feature is useful when you have merged cells or rows in the Grid and you want to maintain the same structure in the exported file.
To achieve this, you can utilize the RowSpan and ColSpan properties in the QueryCellInfo event of the Grid. This event allows you to define the span values for specific cells. Additionally, you can customize the appearance of the grid cells during the export using the PdfQueryCellInfo event of the Grid.
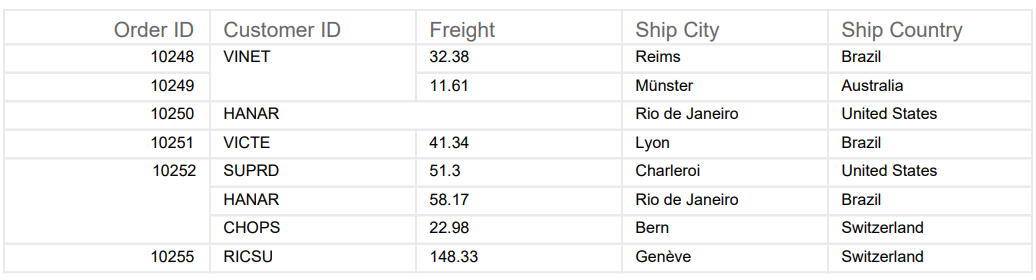
The following example demonstrates how to perform export with cell and row spanning using QueryCellInfo and PdfQueryCellInfo events of the Grid.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Toolbar(new List<string> { "PdfExport" }).AllowPdfExport(true).AllowPaging(true).GridLines(Syncfusion.EJ2.Grids.GridLine.Both).Height("272px").ToolbarClick("toolbarClick").QueryCellInfo("queryCellInfo").PdfQueryCellInfo("pdfQueryCellInfo").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(100).Add();
col.Field("Freight").HeaderText("Freight").Width(80).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width(100).Add();
}).Render()
<script>
function toolbarClick(args) {
if (args.item.id === "Grid_pdfexport") {
let grid = document.getElementById("Grid").ej2_instances[0];
grid.pdfExport();
}
}
function queryCellInfo(args) {
let data = args.data.OrderID;
switch (data) {
case 10248:
if (args.column.field === "CustomerID") {
args.rowSpan = 2;
}
break;
case 10250:
if (args.column.field === "CustomerID") {
args.colSpan = 2;
}
break;
case 10252:
if (args.column.field === "OrderID") {
args.rowSpan = 3;
}
break;
case 10256:
if (args.column.field === "CustomerID") {
args.colSpan = 3;
}
break;
case 10261:
if (args.column.field === "Freight") {
args.colSpan = 2;
}
break;
}
}
function pdfQueryCellInfo(args) {
let data = args.data.OrderID;
switch (data) {
case 10248:
if (args.column.field === "CustomerID") {
args.cell.rowSpan = 2;
}
break;
case 10250:
if (args.column.field === "CustomerID") {
args.colSpan = 2;
}
break;
case 10252:
if (args.column.field === "OrderID") {
args.cell.rowSpan = 3;
}
break;
case 10256:
if (args.column.field === "CustomerID") {
args.colSpan = 3;
}
break;
case 10261:
if (args.column.field === "Freight") {
args.colSpan = 2;
}
break;
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
- The
UpdateCellmethod does not support row and column spanning.
Merge duplicate cells in a specific column before exporting
You can merge duplicate cells (based on their values) in a specific column of the Syncfusion Grid. This can be achieved by utilizing the DataBound event. Additionally, you can merge duplicate cells in the specified column during export by using the PdfQueryCellInfo event for PDF format. This functionality is useful for improving the readability of your data and providing a clearer visual representation.
Here’s an example demonstrating how to merge duplicate cells in the OrderID column in both Grid view and export:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowPdfExport(true).ToolbarClick("toolbarClick").DataBound("onDataBound").PdfQueryCellInfo("pdfQueryCellInfo").PdfExportComplete("pdfExportComplete").Height("272").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").Add();
col.Field("City").HeaderText("City").Width("150").Add();
}).Toolbar(new List<string>() { "PdfExport" }).Render()
<script>
let currentCell;
let currentOrderID=null;
let cellIndexCount=1;
function onDataBound() {
let previousData= null;
let startRowIndex = null;
let endRowIndex= null;
let grid = document.getElementById("grid").ej2_instances[0];
let rows = grid.getRows();
let data = grid.getCurrentViewRecords();
for (let i = 0, len = rows.length; i < len; i++) {
if (!previousData) {
previousData = data[i]['OrderID'];
startRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"));
}
else if (previousData === data[i]['OrderID']) {
rows[i].children[0].classList.add('e-hide');
}
else if (previousData && previousData !== data[i]['OrderID']) {
if (grid.getRows().length > 0 && grid.getRows().length > startRowIndex) {
endRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"), 10);
let targetRow = grid.getRows()[startRowIndex];
let currentRowChild = rows[i] && rows[i].children[0];
if (targetRow && currentRowChild) {
let targetCell = [].slice.call(targetRow.querySelectorAll('.e-rowcell')).filter((cell) =>
parseInt(cell.getAttribute('aria-colindex'), 10) === parseInt(currentRowChild.getAttribute('aria-colindex'))
);
if (targetCell[0]) {
targetCell[0].setAttribute("rowSpan", endRowIndex - startRowIndex);
}
}
previousData = data[i]['OrderID'];
startRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"), 10);
}
}
if (rows[i].children[0].classList.contains("e-hide") || i < len) {
endRowIndex = parseInt(rows[i].getAttribute("aria-rowindex"), 10);
if (endRowIndex > 0) {
let targetRow = grid.getRows()[startRowIndex];
let currentRowChild = rows[i] && rows[i].children[0];
if (targetRow && currentRowChild) {
let targetCell = [].slice.call(targetRow.querySelectorAll('.e-rowcell')).filter((cell) =>
parseInt(cell.getAttribute('aria-colindex'), 10) === parseInt(currentRowChild.getAttribute('aria-colindex'))
);
if (targetCell.length > 0) {
targetCell[0].setAttribute("rowSpan", endRowIndex - startRowIndex + 1);
}
}
}
}
}
}
function pdfQueryCellInfo(args) {
if (!currentOrderID && args.column.field == "OrderID") {
currentOrderID = args.data["OrderID"];
currentCell = args.cell;
}
else if (currentOrderID && args.column.field == "OrderID" && currentOrderID == args.data["OrderID"]) {
cellIndexCount++;
} else if (currentOrderID !== args.data["OrderID"] && args.column.field == "OrderID") {
currentCell.rowSpan = cellIndexCount;
currentOrderID = args.data["OrderID"];
currentCell = args.cell;
cellIndexCount = 1;
}
}
function pdfExportComplete(args) {
currentOrderID = null;
currentCell = null;
cellIndexCount=1;
}
function toolbarClick(args) {
let grid = document.getElementById("grid").ej2_instances[0];
if (args.item.id === 'grid_pdfexport') {
grid.pdfExport();
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Exporting with custom date format
The exporting functionality in the Syncfusion ASP.NET MVC Grid allows you to export grid data, including custom date format. This feature is useful when you need to export grid data with customized date values.
To apply a custom date format to grid columns during the export, you can utilize the Format property. This property allows you to define a custom format using format options.
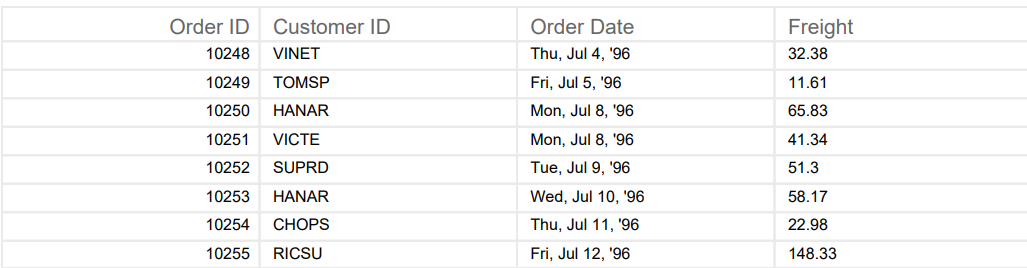
The following example demonstrates how to export the grid data with custom date format. In this example, the formatOptions object is used as the Format property for the OrderDate column. This custom date format displays the date in the format of day-of-the-week, month abbreviation, day, and 2-digit year (e.g., Thu, Jul 4, ‘96).
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowPdfExport(true).ToolbarClick("toolbarClick").Height("272px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("100").Add();
col.Field("OrderDate").HeaderText("Order Date").Width("100").Type("date").Format("EEE, MMM d, ''yy").Add();
col.Field("Freight").HeaderText("Freight").Width("80").Add();
}).Toolbar(new List<string>() { "PdfExport" }).Render()
<script>
function toolbarClick(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
if (args.item.id === 'Grid_pdfexport') {
grid.pdfExport();
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Exporting multiple grids
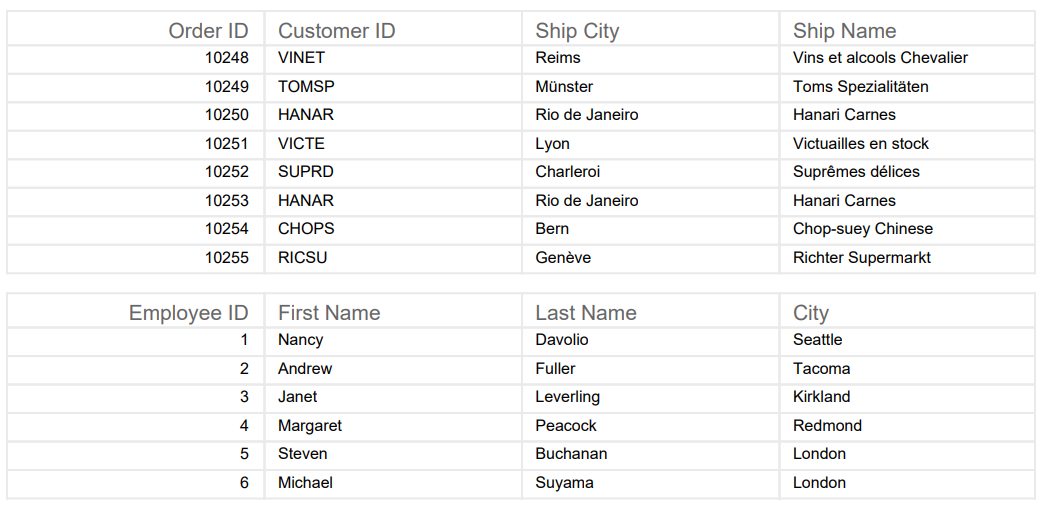
Exporting multiple grids in the Syncfusion ASP.NET MVC Grid component allows you to export different grids to compare them side by side in external applications on the same or different pages of a PDF file. Each grid is identified by its unique ID. You can specify which grid to export by listing their IDs in the ExportGrids property.
Same page
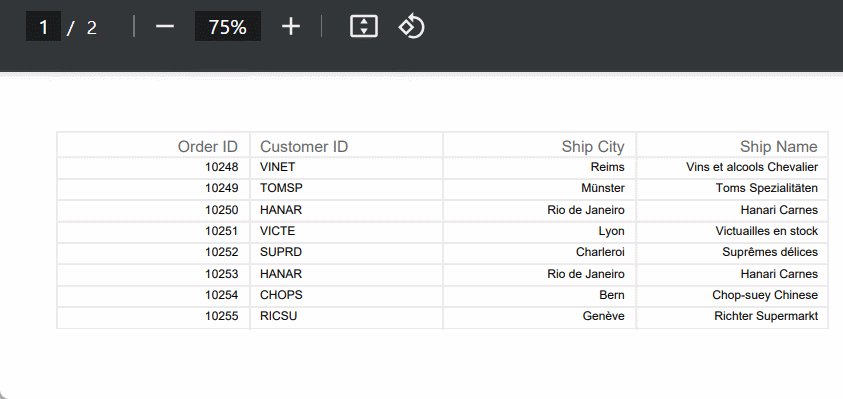
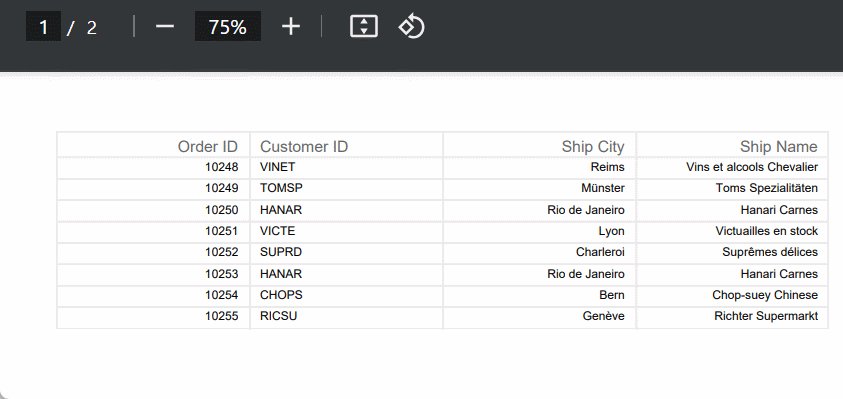
PDF exporting provides support for exporting multiple grids on the same page. To export the grids on the same page, define MultipleExport->Type as AppendToPage in PdfExportProperties. It also has an option to provide blank space between the grids. This blank space can be defined by using MultipleExport->BlankSpace property.
The following example demonstrates how to export multiple grids to the same page in a PDF file when a toolbar item is clicked.
@{
string[] exportGrids = { "FirstGrid", "SecondGrid" };
}
@Html.EJS().Grid("FirstGrid").DataSource((IEnumerable<object>)ViewBag.FirstGridData).AllowPdfExport().ToolbarClick("toolbarClick").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("100").Add();
col.Field("ShipCity").HeaderText("ShipCity").Width(100).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(110).Add();
}).AllowPaging().ExportGrids(exportGrids).Toolbar(new List<string>() { "PdfExport" }).Render()
@Html.EJS().Grid("SecondGrid").DataSource((IEnumerable<object>)ViewBag.SecondGridData).AllowPdfExport().Columns(col =>
{
col.Field("EmployeeID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("FirstName").HeaderText("First Name").Width("100").Add();
col.Field("LastName").HeaderText("Last Name").Width("100").Add();
col.Field("City").HeaderText("City").Width("100").Add();
}).Render()
<script>
function toolbarClick(args) {
var firstGrid = document.getElementById("FirstGrid").ej2_instances[0];
if (args.item.id === 'FirstGrid_pdfexport') {
var appendPdfExportProperties = {
multipleExport: { type: "AppendToPage", blankSpace: 10 }
};
firstGrid.pdfExport(appendPdfExportProperties, true);
}
}
</script>public IActionResult Index()
{
ViewBag.FirstGridData = OrderDetails.GetAllRecords();
ViewBag.SecondGridData = EmployeeDetails.GetAllRecords();
return View();
}
New page
PDF export functionality enables the exporting of multiple grids into separate pages (each grid on a new page) within the PDF file.
To achieve this, you can follow these steps:
-
Access the
PdfExportPropertiesof the Grid component. -
Set the
MultipleExport->Typeproperty to NewPage. -
Trigger the PDF export operation.
The following example demonstrates how to export multiple grids to a PDF file when a toolbar item is clicked.
@{
string[] exportGrids = { "FirstGrid", "SecondGrid" };
}
@Html.EJS().Grid("FirstGrid").DataSource((IEnumerable<object>)ViewBag.FirstGridData).AllowPdfExport(true).ToolbarClick("toolbarClick").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("100").Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(110).Add();
}).ExportGrids(exportGrids).Toolbar(new List<string>() { "PdfExport" }).Render()
@Html.EJS().Grid("SecondGrid").DataSource((IEnumerable<object>)ViewBag.SecondGridData).AllowPdfExport(true).Columns(col =>
{
col.Field("EmployeeID").HeaderText("Employee ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("FirstName").HeaderText("First Name").Width("100").Add();
col.Field("LastName").HeaderText("LastName").Width("100").Add();
col.Field("City").HeaderText("City").Width("100").Add();
}).Render()
<script>
function toolbarClick(args) {
var firstGrid = document.getElementById("FirstGrid").ej2_instances[0];
if (args.item.id === 'FirstGrid_pdfexport') {
var appendPdfExportProperties = {
multipleExport: { type: 'NewPage' }
};
firstGrid.pdfExport(appendPdfExportProperties, true);
}
}
</script>public IActionResult Index()
{
ViewBag.FirstGridData = OrderDetails.GetAllRecords();
ViewBag.SecondGridData = EmployeeDetails.GetAllRecords();
return View();
}
Limitations
- Multiple grids exporting feature is not supported with server side exporting.
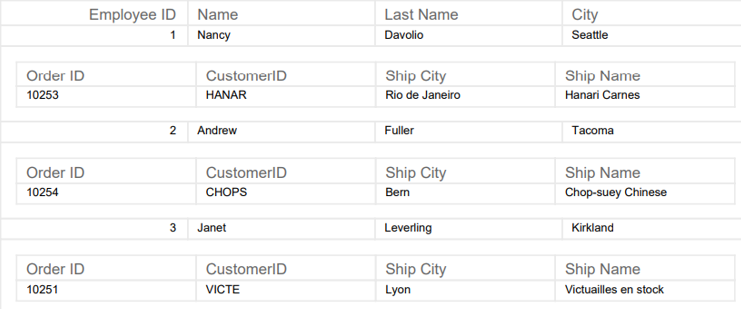
Exporting hierarchy grid
Exporting a hierarchy grid in the Syncfusion ASP.NET MVC Grid component allows you to generate a PDF document that includes the master grid along with its child grids. This feature is useful when you need to export hierarchical data with its related details.
To achieve this, you can customize the exporting behavior by using the PdfExportProperties.HierarchyExportMode property of the Grid.
The HierarchyExportMode property allows you to specify the exporting behavior for the hierarchy grid. The following options are available:
| Mode | Behavior |
|---|---|
| Expanded | Exports the master grid with expanded child grids. |
| All | Exports the master grid with all child grids, expanded or not. |
| None | Exports only the master grid without any child grids. |
The following example demonstrates how to export hierarchical grid to PDF document. Also change the PdfExportProperties.HierarchyExportMode property by using Value property of the DropDownList component.
<div style="display: flex; padding-bottom: 10px;">
<label style="padding: 10px 10px 0 0;">Change the hierarchy export mode:</label>
@Html.EJS().DropDownList("dropDownList").DataSource(new List<object>
{
new { text = "Expanded", value = "Expanded" },
new { text = "All", value = "All" },
new { text = "None", value = "None" }
}).Value("Expanded").Width("150px").Render()
</div>
@{
var ChildGrid = new Syncfusion.EJ2.Grids.Grid() { DataSource = (IEnumerable<object>)ViewBag.DataSource,
QueryString = "EmployeeID",
Columns = new List<Syncfusion.EJ2.Grids.GridColumn>
{
new Syncfusion.EJ2.Grids.GridColumn(){ Field="OrderID", HeaderText="Order ID", Width="90" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="CustomerID", HeaderText="Customer ID", Width="120" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="ShipCity", HeaderText="Ship City", Width="100" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="ShipName", HeaderText="Ship Name", Width="110" },
}
};
}
@Html.EJS().Grid("HierarchyExport").DataSource((IEnumerable<object>)ViewBag.EmpDataSource).AllowPdfExport().Columns(col =>
{
col.Field("EmployeeID").HeaderText("Employee ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("FirstName").HeaderText("Name").Width("100").Add();
col.Field("LastName").HeaderText("Last Name").Width("100").Add();
col.Field("City").HeaderText("City").Width("100").Add();
}).Toolbar(new List<string>() { "PdfExport"}).ChildGrid(ChildGrid).ToolbarClick("toolbarClick").Height("220px").Render()
<script>
function toolbarClick(args) {
if (args.item.id === 'HierarchyExport_pdfexport') {
let dropDownList = document.getElementById("dropDownList").ej2_instances[0];
let hierarchyExportMode = dropDownList.value;
let grid = document.getElementById("HierarchyExport").ej2_instances[0];
let exportProperties = {
hierarchyExportMode: hierarchyExportMode
};
grid.pdfExport(exportProperties);
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrdersDetails.GetAllRecords();;
ViewBag.EmpDataSource = EmployeeView.GetAllRecords();
return View();
}
Format the child Grid columns before exporting
The Syncfusion Grid allows customization of the child Grid’s PDF export options, enabling precise control over data formatting before export. This functionality is achieved using the ExportDetailDataBound event, which is triggered for each child Grid during the export process. This event provides access to the child Grid instance, allowing modifications to its column formatting before generating the PDF document.
In the following example, the ExportDetailDataBound event is used to modify the OrderDate column of the child Grid. By setting the column’s Format property, the date values are formatted as dd/MM/yyyy when exported to PDF document.
@{
var ChildGrid = new Syncfusion.EJ2.Grids.Grid() { DataSource = (IEnumerable<object>)ViewBag.DataSource,
QueryString = "EmployeeID",
Columns = new List<Syncfusion.EJ2.Grids.GridColumn>
{
new Syncfusion.EJ2.Grids.GridColumn(){ Field="OrderID", HeaderText="Order ID", Width="90", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Right },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="CustomerID", HeaderText="Customer ID", Width="120" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="OrderDate", HeaderText="Order Date", Width="150", Format="dd-MM-yyyy", Type="date" },
new Syncfusion.EJ2.Grids.GridColumn(){ Field="ShipCity", HeaderText="Ship City", Width="110" },
}
};
}
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.EmpDataSource).AllowPdfExport().Columns(col =>
{
col.Field("EmployeeID").HeaderText("Employee ID").Width("90").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("FirstName").HeaderText("Name").Width("100").Add();
col.Field("LastName").HeaderText("Last Name").Width("100").Add();
col.Field("City").HeaderText("City").Width("100").Add();
}).Toolbar(new List<string>() { "PdfExport"}).ChildGrid(ChildGrid).ToolbarClick("toolbarClick").ExportDetailDataBound("exportDetailDataBound").Render()
<script>
function toolbarClick(args) {
if (args.item.id === 'Grid_pdfexport') {
let grid = document.getElementById("Grid").ej2_instances[0];
let exportProperties = {
hierarchyExportMode: "All"
};
grid.pdfExport(exportProperties);
}
}
function exportDetailDataBound(args) {
args.childGrid.columns[2].format = {type: 'date',format: 'dd\\/MM\\/yyyy'};
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrdersDetails.GetAllRecords();;
ViewBag.EmpDataSource = EmployeeView.GetAllRecords();
return View();
}Remove header row while exporting
When exporting data from the Syncfusion ASP.NET MVC Grid, you have an option to remove the header row from the exported file. This can be useful when you want to export grid data without including the header values in the exported document.
To achieve this, you can utilize the PdfHeaderQueryCellInfo event of the Grid. This event allows you to customize the header cells during the PDF export process. By handling this event, you can remove the header row from the exported file by not providing any content and height for the header cells. This ensures that the exported file contains only the data rows without including the header information.
The following example demonstrates how to perform export without header using PdfHeaderQueryCellInfo event of the Grid.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowPdfExport(true).Toolbar(new List<string> { "PdfExport" }).ToolbarClick("toolbarClick").PdfHeaderQueryCellInfo("pdfHeaderQueryCellInfo").Height("272px").AllowPdfExport().Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width(100).Add();
}).Render()
</div>
<script>
function toolbarClick(args) {
if (args.item.id === "Grid_pdfexport") {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.pdfExport();
}
}
function pdfHeaderQueryCellInfo(args) {
args.cell.value = "";
if (args.cell.value === "") {
args.cell.height = "";
}
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}