Contact Support
Style and appearance in ASP.NET MVC Grid component
16 Dec 20242 minutes to read
The Grid component offers various ways to customize its appearance using both default CSS and custom themes. Let’s go over some common approaches:
Default CSS overrides:
You can use custom CSS to override the default styles of the Grid component. This allows you to change colors, fonts, paddings, and more. You can inspect the generated HTML of the Grid using browser developer tools to identify the relevant CSS classes and styles.
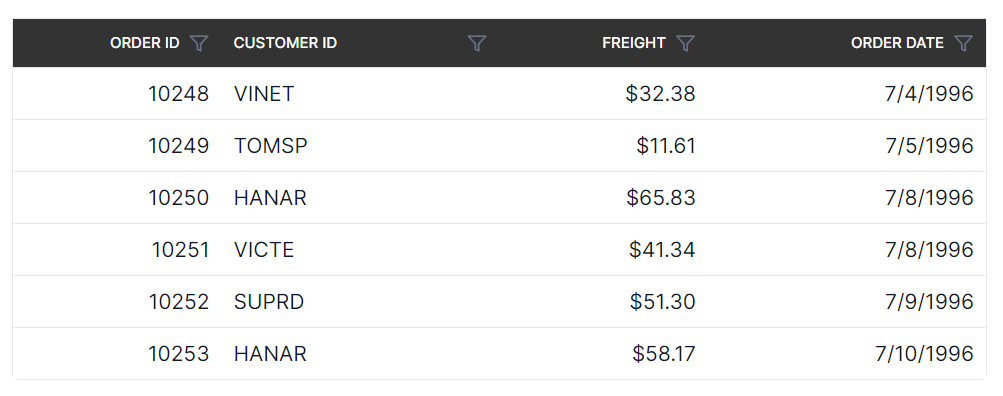
Here’s a basic example of how you can override the header background color of the Grid:
/* In your component's CSS file */
.e-grid .e-headercell {
background-color: #333; /* Override the header background color */
color: #fff;
}
Using theme studio:
Syncfusion’s Theme Studio tool allows you to create custom themes for all their components, including the Grid. This is a more advanced approach that lets you define a comprehensive set of styles to achieve a consistent look and feel throughout your application.
- Visit the Syncfusion Theme Studio.
- Select the Grid component from the left panel.
- Customize various aspects of the component’s appearance, such as colors, typography, and spacing.
- Once done, you can download the generated CSS file and include it in your ASP.NET MVC project.
Customizing the grid root element
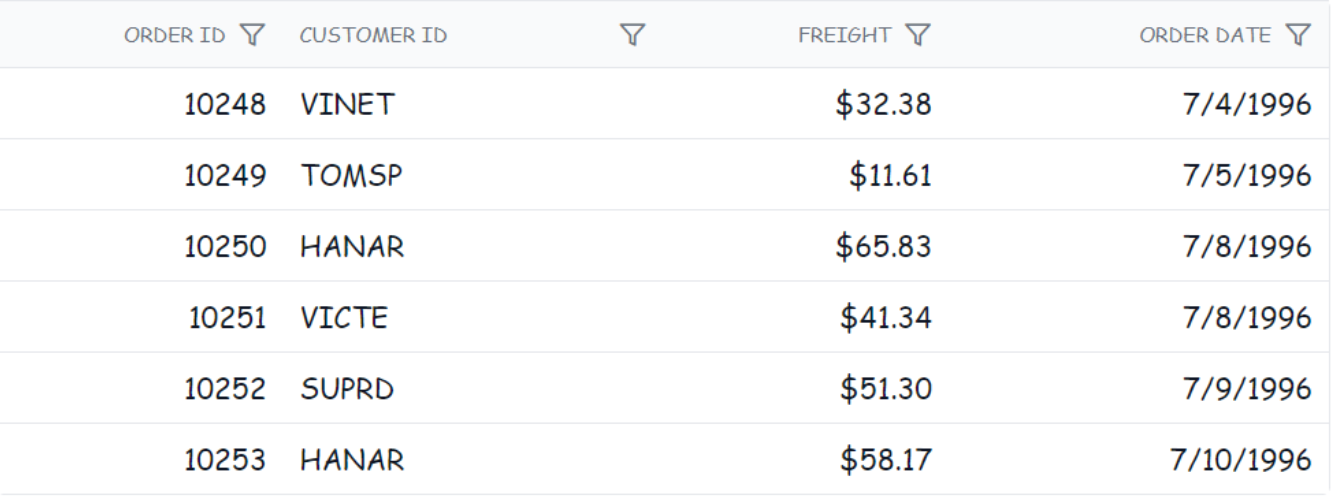
To customize the appearance of the root element of the Syncfusion ASP.NET MVC Grid component, you can use CSS. Here’s an example of how to modify the font family and row colors using CSS:
.e-grid {
font-family: cursive;
}
The above code snippet, the .e-grid class targets the root element of the Syncfusion ASP.NET MVC Grid component, and the font-family property is set to cursive to change the font family of the grid content.
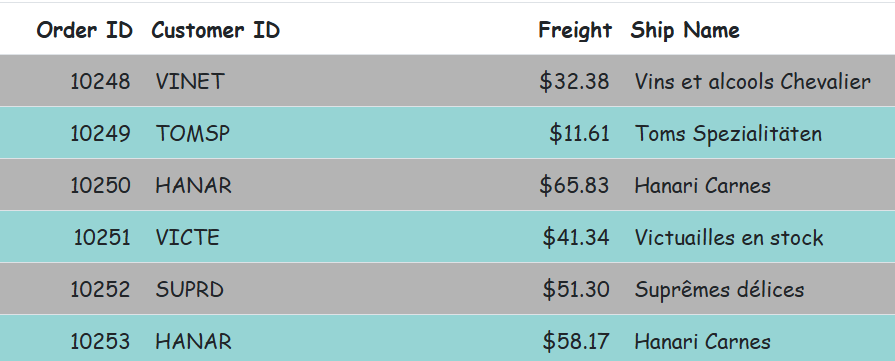
In the following sample, the font family of grid content is changed to cursive, and the background color of rows, selected rows, alternate rows, and row hovering color is modified using the below CSS styles.
@Html.EJS().Grid("Grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("100").Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("120").Add();
col.Field("Freight").HeaderText("Freight").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width("100").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("180").Add();
}).AllowPaging().PageSettings(page => { page.PageSize(8); }).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).Render()
<style>
.e-grid {
font-family: cursive;
}
.e-grid .e-row:hover .e-rowcell {
background-color: rgb(204, 229, 255) !important;
}
.e-grid .e-rowcell.e-selectionbackground {
background-color: rgb(230, 230, 250);
}
.e-grid .e-row.e-altrow {
background-color: rgb(150, 212, 212);
}
.e-grid .e-row {
background-color: rgb(180, 180, 180);
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}s