Inline editing in ASP.NET MVC grid component
17 Dec 202424 minutes to read
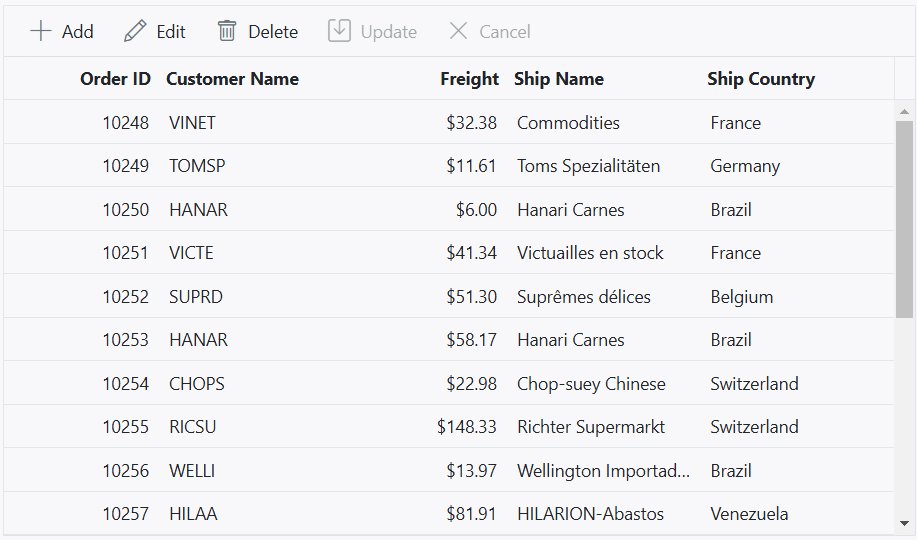
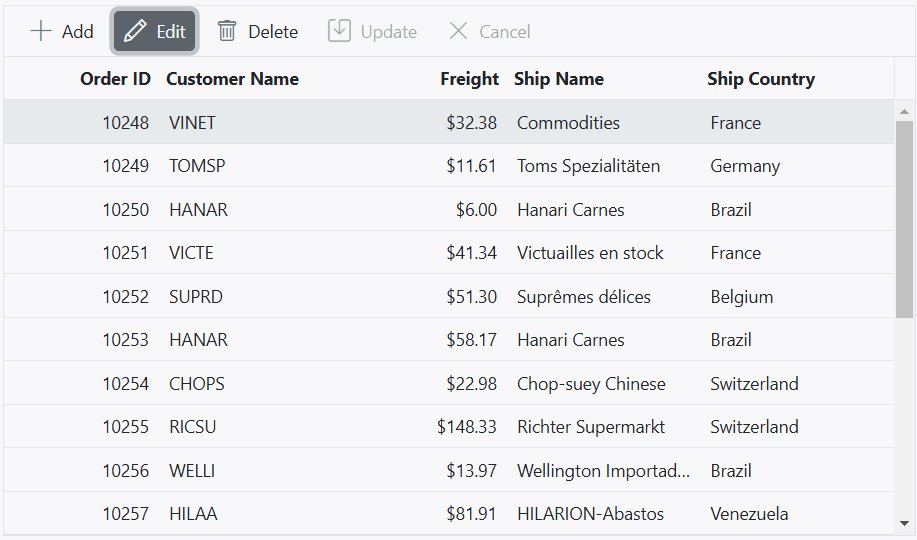
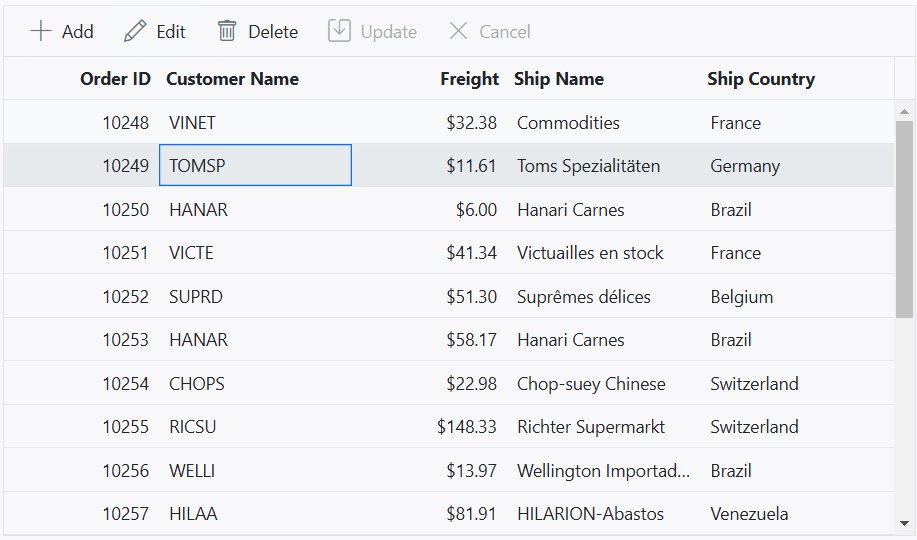
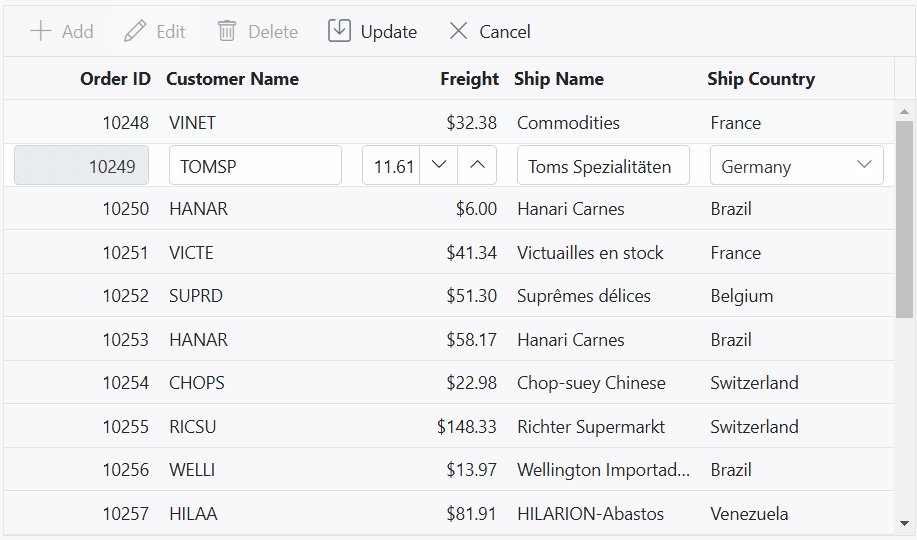
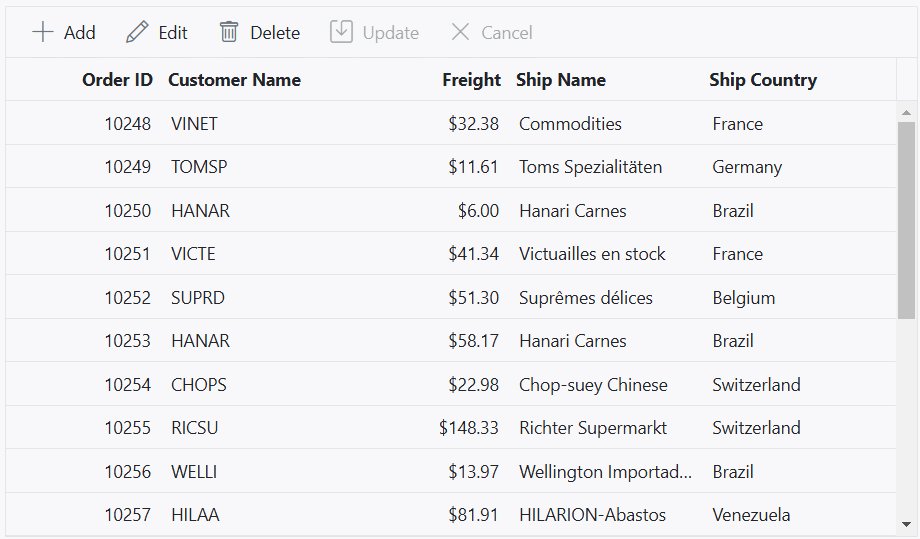
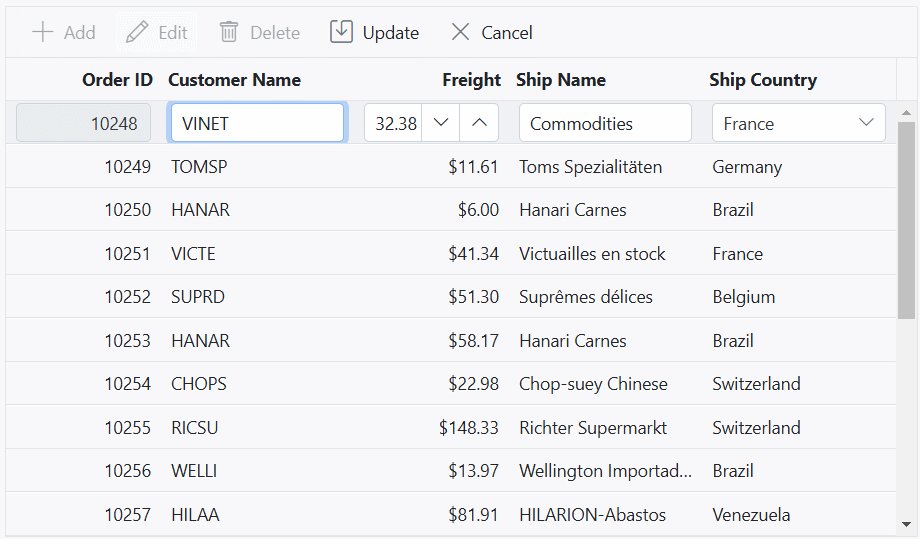
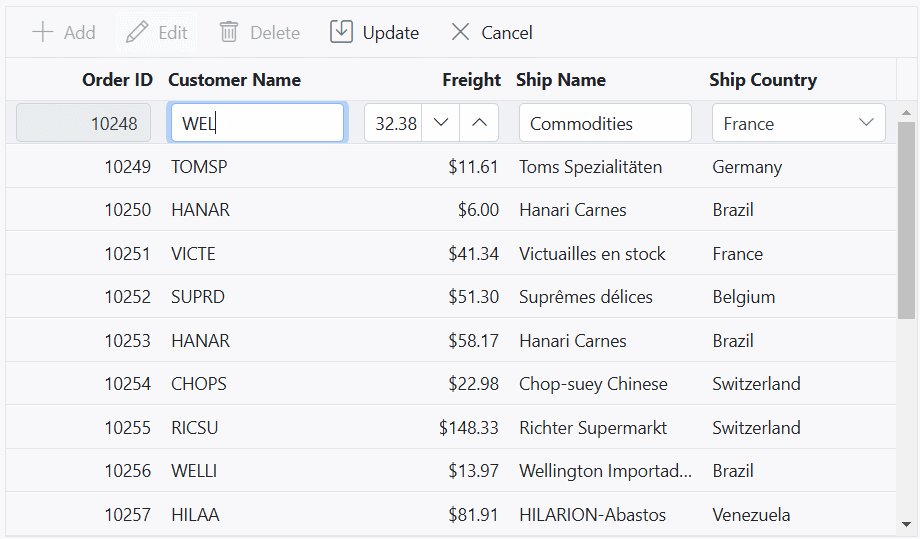
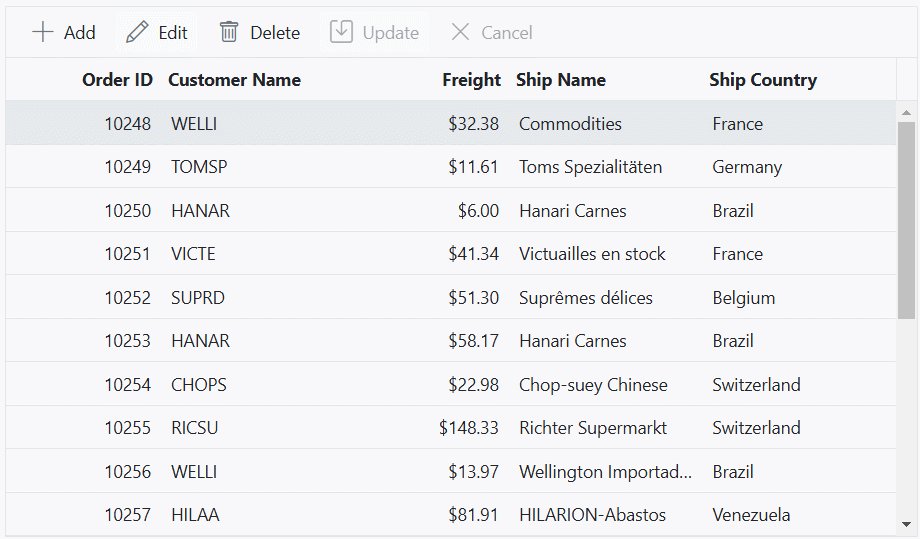
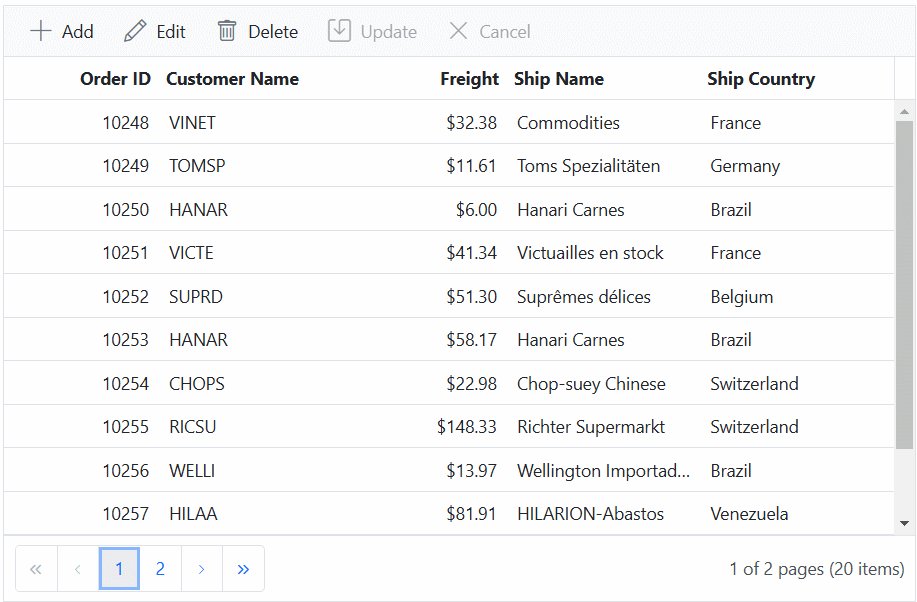
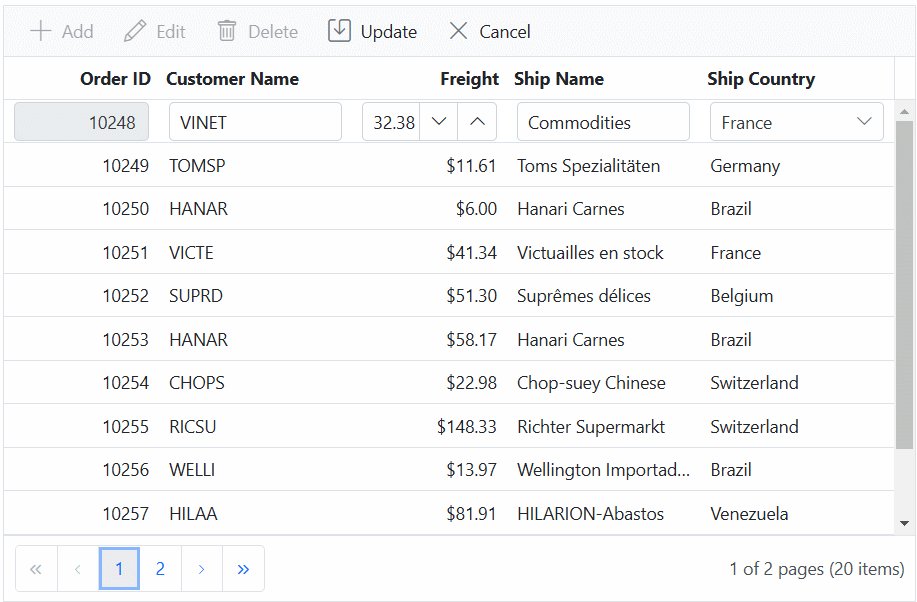
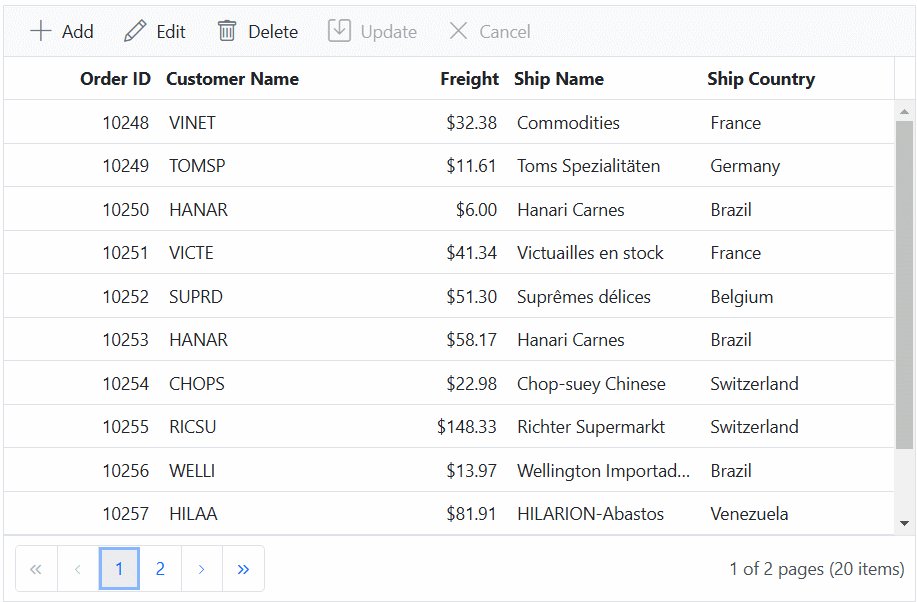
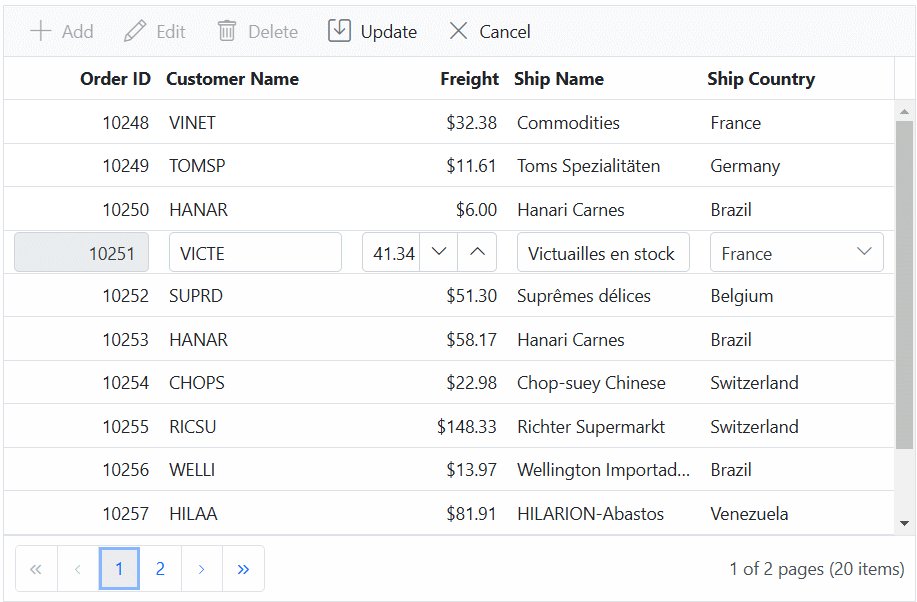
The ASP.NET MVC Grid component provides a powerful in-line editing feature that allows you to edit cell values of row directly within the grid. This feature is especially useful when you want to quickly modify data without the need for a separate edit form. In normal edit mode, the selected record is changed to an edit state, and you can modify the cell values and save the edited data to the data source.
To enable in-line editing in the grid component, you need to set the EditSettings.Mode property of the Grid’s configuration to Normal. This property determines the editing mode of the Grid.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min=3 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
- Normal edit mode is default mode of editing.
- When enabling editing, it is necessary to set the
IsPrimaryKeyproperty value to true for the unique column.
Automatically update a specific column based on another column edited value
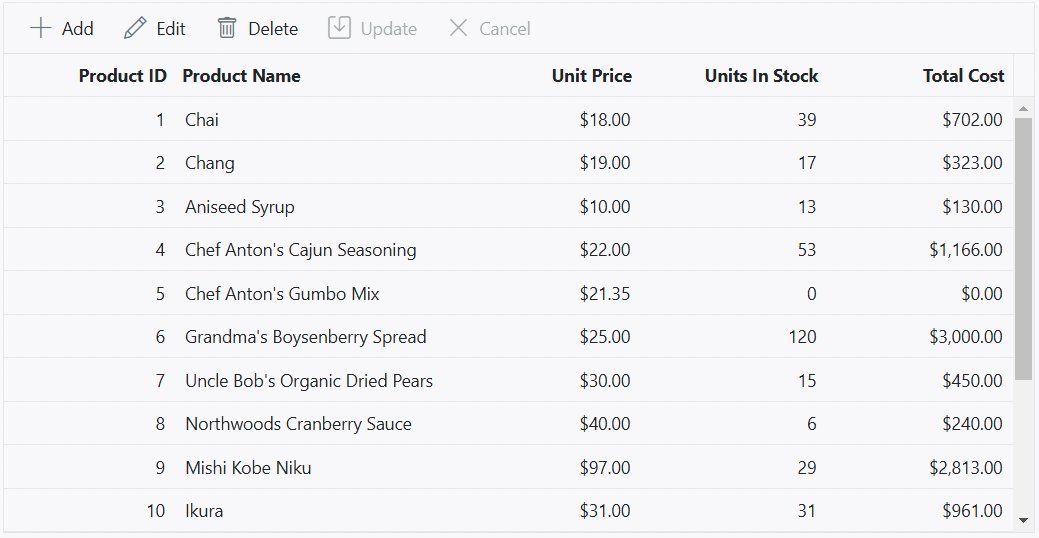
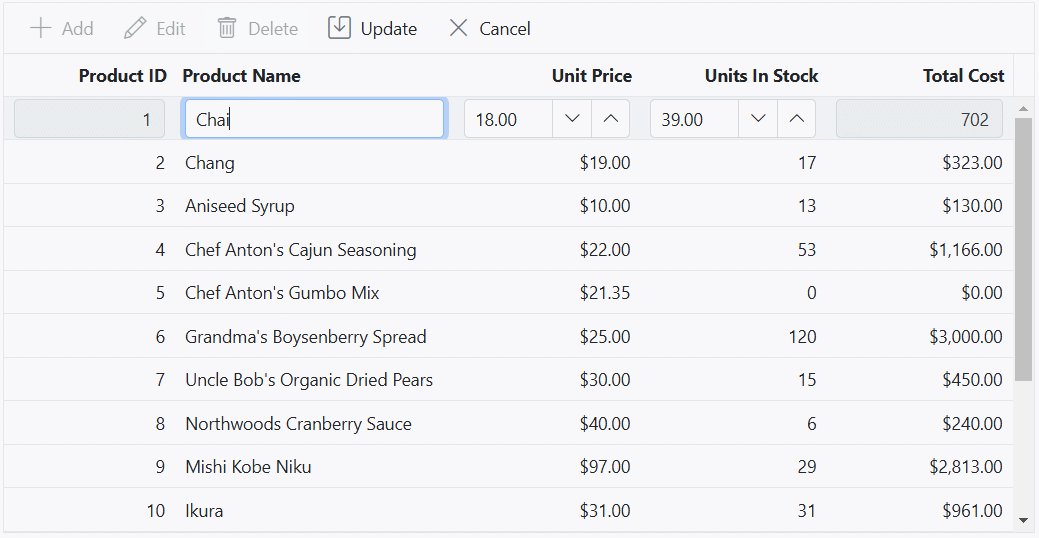
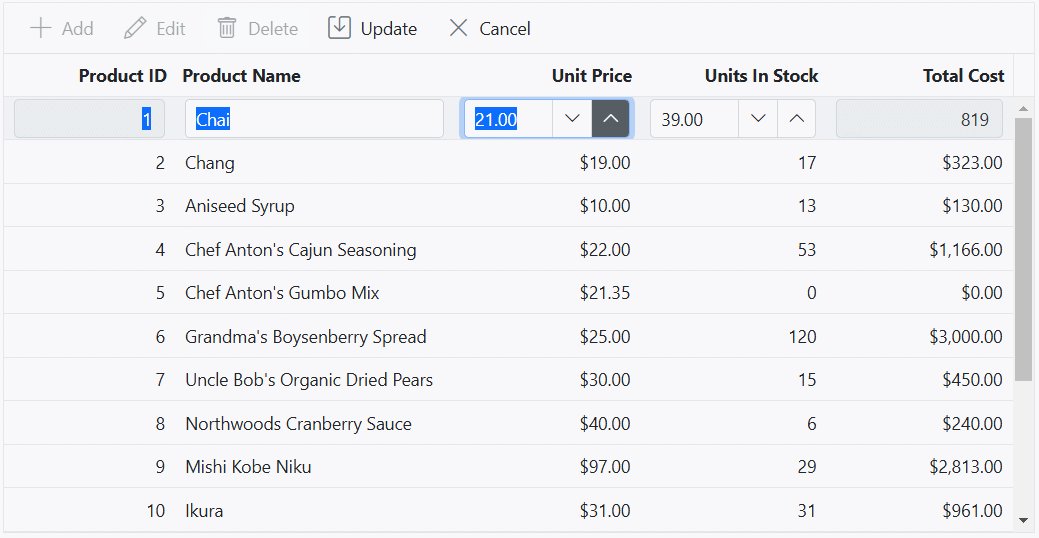
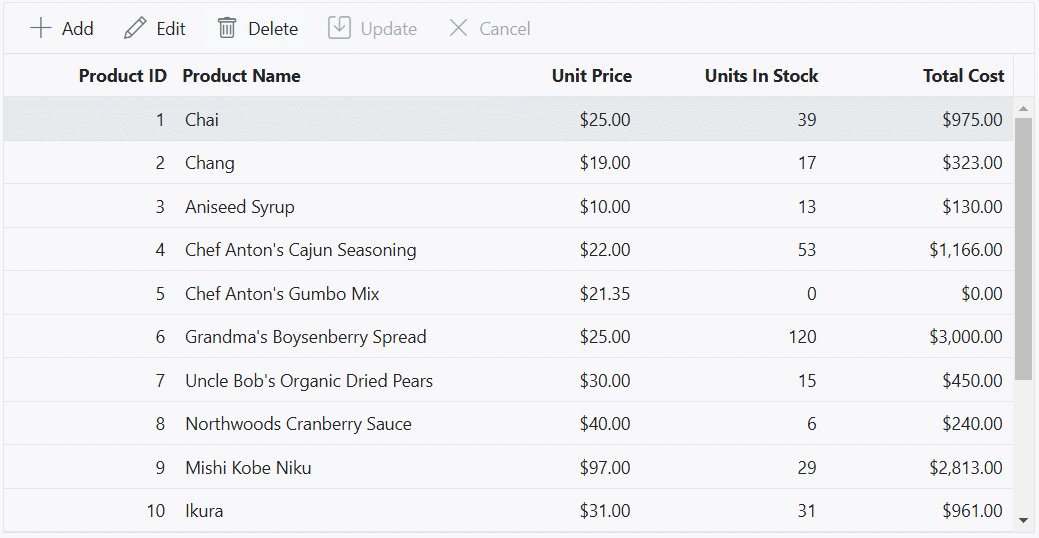
You can automatically update the value of a column based on the edited value of another column using cell edit template feature. This feature is useful when you want to dynamically calculate and update a column’s value in real-time based on the changes made in another related column. To enable this functionality, define the EditType of the column to specify the type of editor used for editing the column, and provide an object for the Edit property to customize the editing behavior.
In the following example, the TotalCost column value is updated based on changes to the UnitPrice and UnitInStock columns during batch editing.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("ProductID").HeaderText("Product ID").IsPrimaryKey(true).Width("110").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).ValidationRules(new { required = "true" }).Add();
col.Field("ProductName").HeaderText("Product Name").Width("180").ValidationRules(new { required = "true" }).Add();
col.Field("UnitPrice").HeaderText("Unit Price").Width("120").EditType("numericedit").Format("C2").Edit(new
{
@params = new Syncfusion.EJ2.Inputs.NumericTextBox()
{
Change = "calculateTotalCost"
}
}).ValidationRules(new { required = "true", min=1 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("UnitsInStock").HeaderText("Units In Stock").Width("120").EditType("numericedit").Edit(new
{
@params = new Syncfusion.EJ2.Inputs.NumericTextBox()
{
Change = "calculateTotalCost"
}
}).ValidationRules(new { required = "true", min=1 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TotalCost").HeaderText("Total Cost").Width("120").AllowEditing(false).Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
function calculateTotalCost() {
var grid = document.getElementById('grid').ej2_instances[0];
var formElement = grid.element.querySelector('form')['ej2_instances'][0];
formElement.getInputElement('TotalCost').value = formElement.getInputElement('UnitPrice').value * formElement.getInputElement('UnitsInStock').value;
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Cancel edit based on condition
The grid provides the ability to cancel the edit operations for particular row or cell based on specific conditions. This feature allows you to control over whether editing should be allowed or prevented for certain rows or cells in the grid. You can achieve this functionality by leveraging the ActionBegin event of the Grid component. This event is triggered when a CRUD (Create, Read, Update, Delete) operation is initiated in the grid.
To cancel the edit operation based on a specific condition, you can handle the ActionBegin event of the grid component and check the requestType parameter. This parameter indicates the type of action being performed, such as beginEdit for editing, add for adding, and delete for deleting. By applying your desired condition, you can cancel the edit, delete, or add operation by setting the args.Cancel property to true.
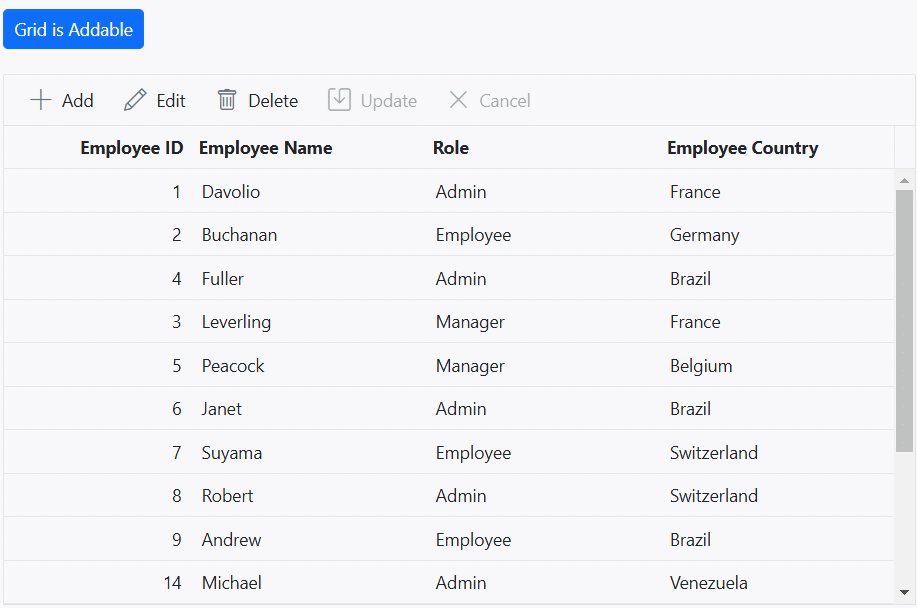
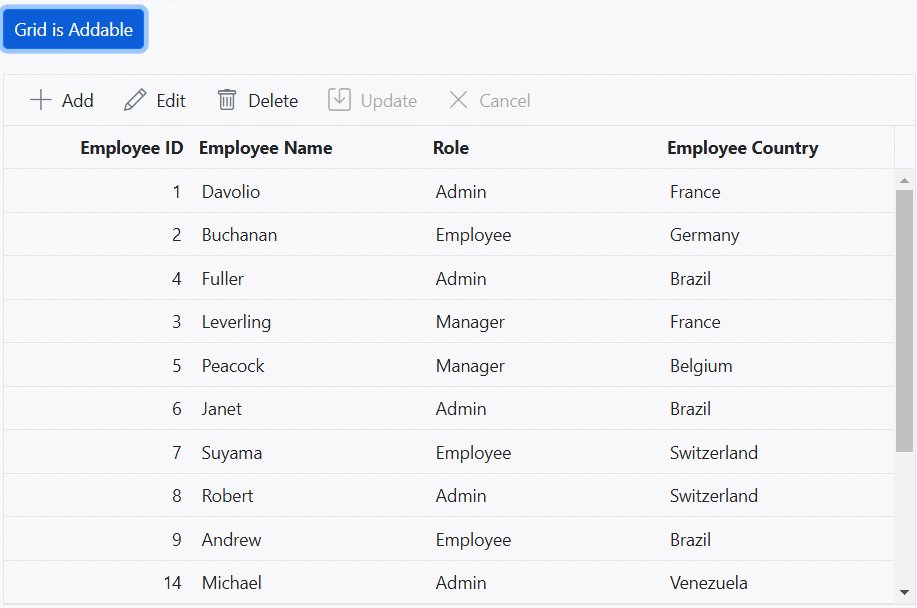
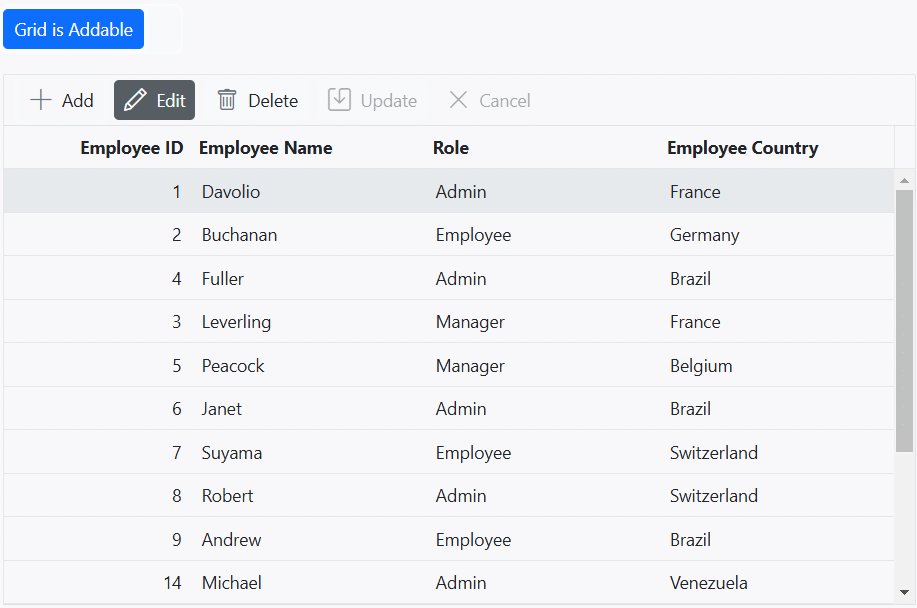
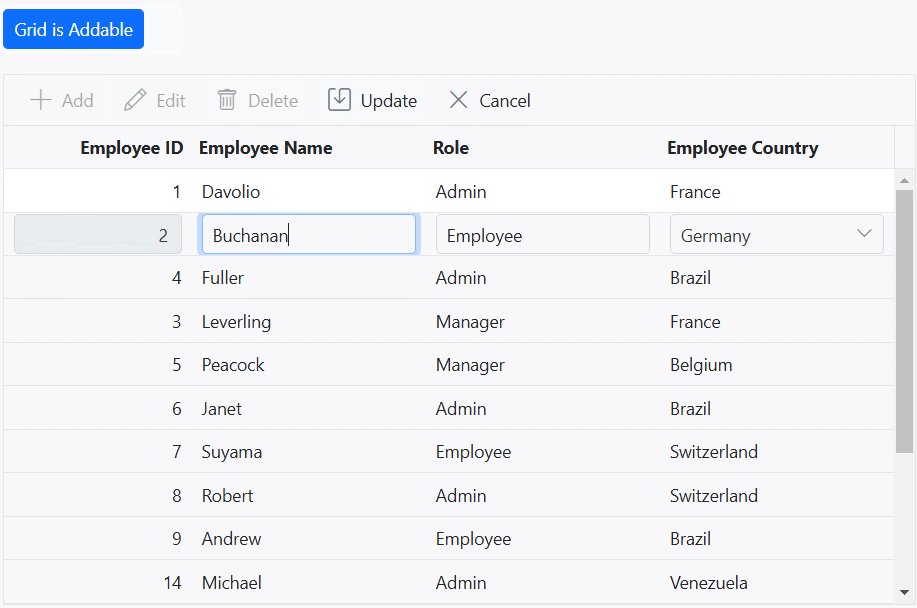
In the below demo, prevent the CRUD operation based on the Role column value. If the Role Column is Admin, then edit/delete action is prevented for that row.
<div style="padding-bottom:20px">
@Html.EJS().Button("add").Content("Grid is Addable").CssClass("e-primary").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("EmployeeID").HeaderText("Employee ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("EmployeeName").HeaderText("Employee Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Role").HeaderText("Role").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("EmployeeCountry").HeaderText("Employee Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).ActionBegin("actionBegin").EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
var isAddable = true;
function actionBegin(args) {
if ((args.requestType == 'beginEdit') && (args.rowData['Role'] == 'Admin')) {
args.cancel = true;
}
else if ((args.requestType == 'delete') && (args.data[0]['Role'] == 'Admin')) {
args.cancel = true;
}
else if ((args.requestType == 'add') && (!isAddable)) {
args.cancel = true;
}
}
document.getElementById('add').onclick = () => {
var button = document.getElementById('add').ej2_instances[0];
button.content == 'Grid is Addable' ? (button.content = 'Grid is Not Addable') : (button.content = 'Grid is Addable');
isAddable = !isAddable;
};
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
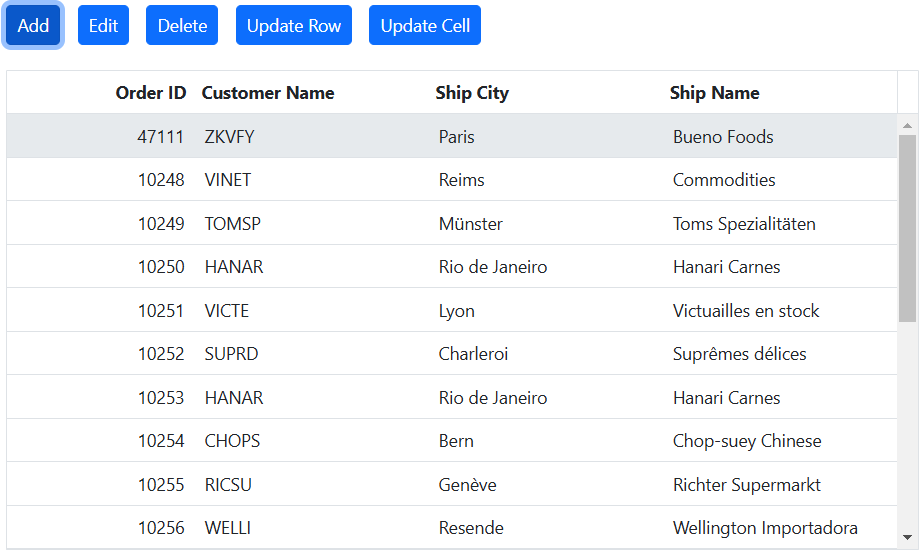
Perform CRUD action programmatically
Performing CRUD actions programmatically refers to the ability to create, read, update, and delete data in a system or application using code instead of manual user interaction.
-
To add a new record to the Grid, use the
addRecordmethod. In this method, you can pass the data parameter to add a new record to the Grid, and the index parameter to add a record at a specific index. If you call this method without any parameters, it will create an empty row in the Grid. If an index is not specified, the newly added record will be displayed at the zeroth index. -
To change the selected row to the edit state, use the
startEditmethod. Before invoking this method, it is necessary to select a row in the grid. -
If you need to update the row data in the Grid’s data source, you can use the
updateRowmethod. In this method, you need to pass the index value of the row to be updated along with the updated data. -
If you need to update the particular cell in the row, you can use the
setCellValuemethod. In this method, you need to pass the primary key value of the data source, field name, and new value for the particular cell. When using this method, any changes made to a cell will only be reflected visually in the UI of Grid alone, not persisted or saved in the underlying data source. This method is commonly employed for unbound columns, such as auto-calculated columns or formula columns, where the values are derived or computed based on other data within the Grid or external calculations. By using this method, you can update the visual representation of these unbound columns without modifying the actual data source. -
To remove a selected row from the Grid, use the
deleteRecordmethod. For both edit and delete operations, you must select a row first.
- In both normal and dialog editing modes, these methods can be used.
<div style="padding-bottom:20px">
@Html.EJS().Button("add").Content("Add").CssClass("e-primary").Render()
@Html.EJS().Button("edit").Content("Edit").CssClass("e-primary custom").Render()
@Html.EJS().Button("delete").Content("Delete").CssClass("e-primary custom").Render()
@Html.EJS().Button("updaterow").Content("Update Row").CssClass("e-primary custom").Render()
@Html.EJS().Button("updatecell").Content("Update Cell").CssClass("e-primary custom").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCity").HeaderText("Ship City").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true); }).Render()
<script>
document.getElementById('add').onclick = handleButtonClick;
document.getElementById('edit').onclick = handleButtonClick;
document.getElementById('delete').onclick = handleButtonClick;
document.getElementById('updaterow').onclick = handleButtonClick;
document.getElementById('updatecell').onclick = handleButtonClick;
function handleButtonClick(event){
var grid = document.getElementById("grid").ej2_instances[0];
if(event.target.id === "add") grid.addRecord({ "OrderID": Math.floor(Math.random() * 100000), "CustomerID": generateCustomerId(),"ShipCity": generateShipCity(), "ShipName": generateShipName()});
else if(event.target.id === "edit") grid.startEdit();
else if(event.target.id === "delete") grid.deleteRecord();
else if(event.target.id === "updaterow") grid.updateRow(0, { OrderID: 10248, CustomerID: 'RTER', ShipCity: 'America', ShipName: 'Hanari' });
else grid.setCellValue((grid.currentViewData[0]).OrderID, 'CustomerID', 'Value Changed');
}
function generateCustomerId() {
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var result = '';
for (var i = 0; i < 5; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
return result;
}
// Generate a random ShipCity
function generateShipCity() {
var cities = ['London', 'Paris', 'New York', 'Tokyo', 'Berlin'];
return cities[Math.floor(Math.random() * cities.length)];
}
// Generate a random ShipName
function generateShipName() {
var names = ['Que Delícia', 'Bueno Foods', 'Island Trading', 'Laughing Bacchus Winecellars'];
return names[Math.floor(Math.random() * names.length)];
}
</script>
<style>
.custom {
margin-left: 10px;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
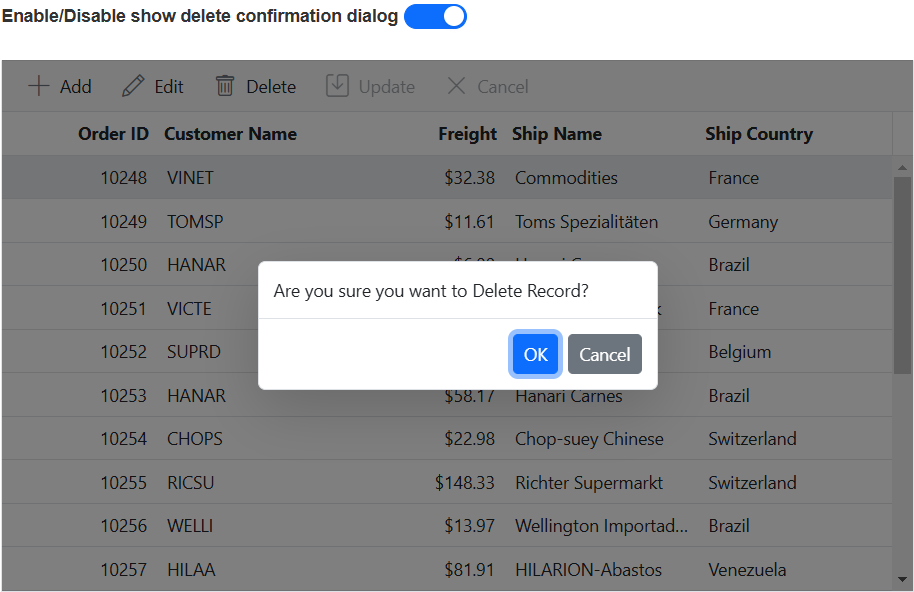
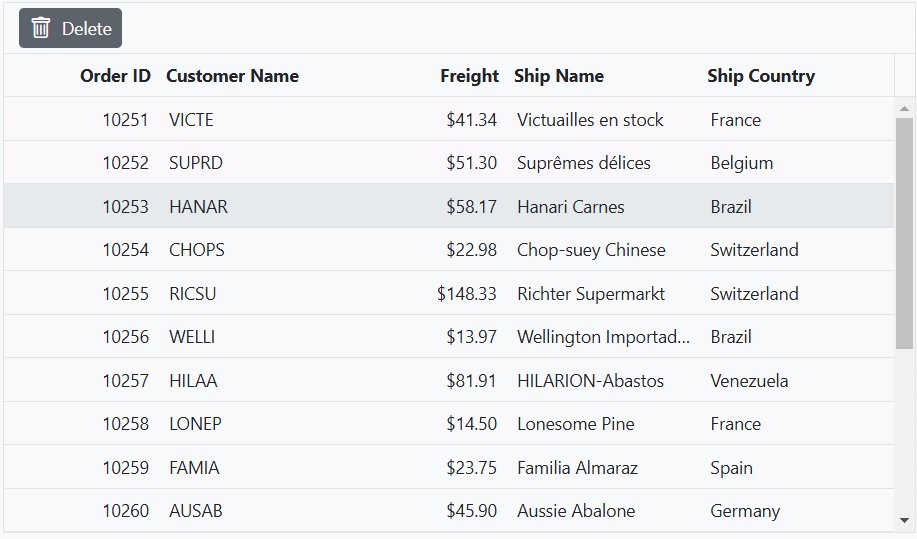
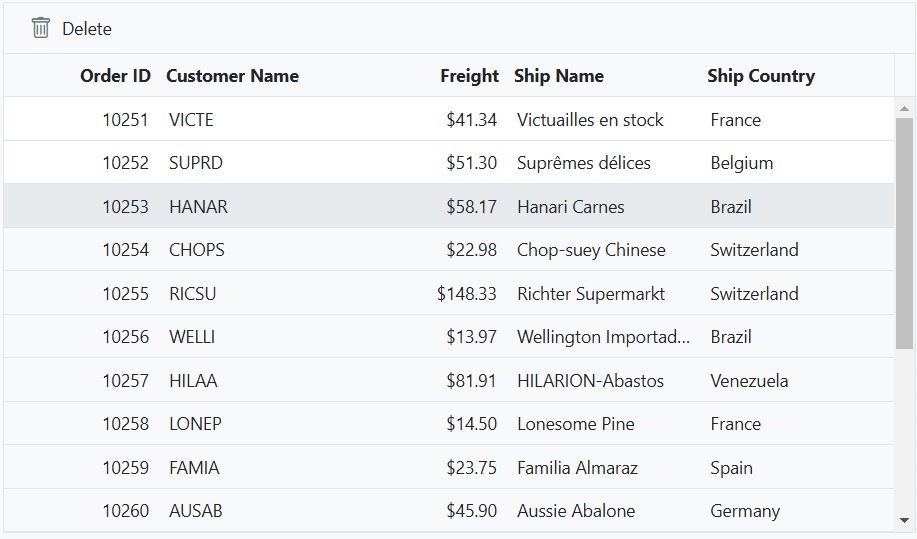
Show confirmation dialog while deleting
Displaying a confirmation dialog adds an extra layer of confirmation when deleting a record from the grid. This dialog prompts for confirmation before proceeding with the deletion, ensuring that accidental or undesired deletions are avoided. The deletion can proceed only if the decision is certain. The grid component provides a built-in confirmation dialog that can be used to confirm a deleting action.
To enable the confirmation dialog for the delete operation in the Grid, you can set the ShowDeleteConfirmDialog property of the EditSettings configuration to true. By default, this property is set to false.
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;font-weight: bold;"> Enable/Disable show delete confirmation dialog</label>
@Html.EJS().Switch("switch").Change("toggleShowDeleteConfirmDialog").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min=3 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
function toggleShowDeleteConfirmDialog(args) {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.showDeleteConfirmDialog = args.checked;
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
- The ShowDeleteConfirmDialog supports all type of edit modes.
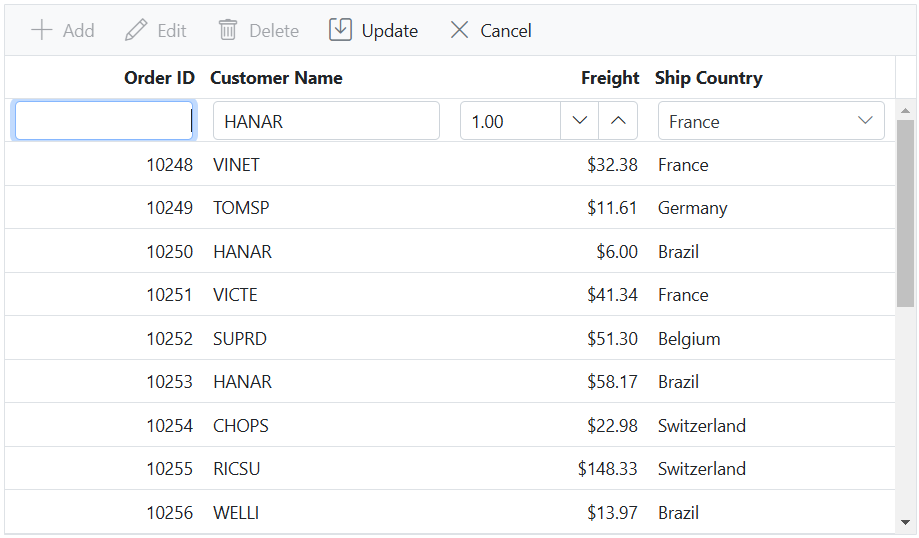
Display default value for columns while adding
This feature is useful when you want to pre-fill certain column values with default values to streamline the data entry process. The grid component allows you to set default values for columns when adding a new record.
To set a default value for a specific column in the Grid, you can use the DefaultValue property of the Columns configuration. By providing a default value, the grid will automatically populate that value in the corresponding column when a new row is added.
Here’s an example of how to set a default value for a column:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).DefaultValue("HANAR").Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").DefaultValue(1).EditType("numericedit").ValidationRules(new { required = "true", min=1 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").DefaultValue("France").ValidationRules(new { required = "true"}).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
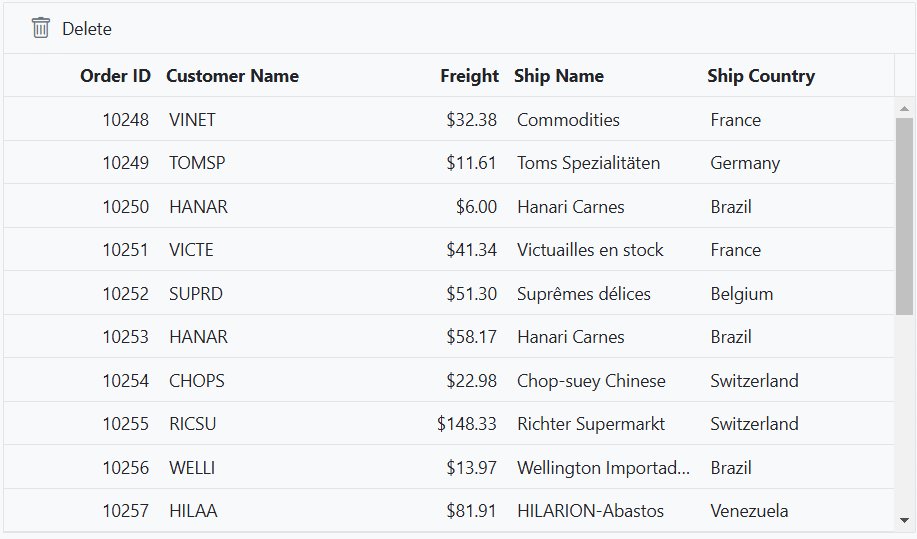
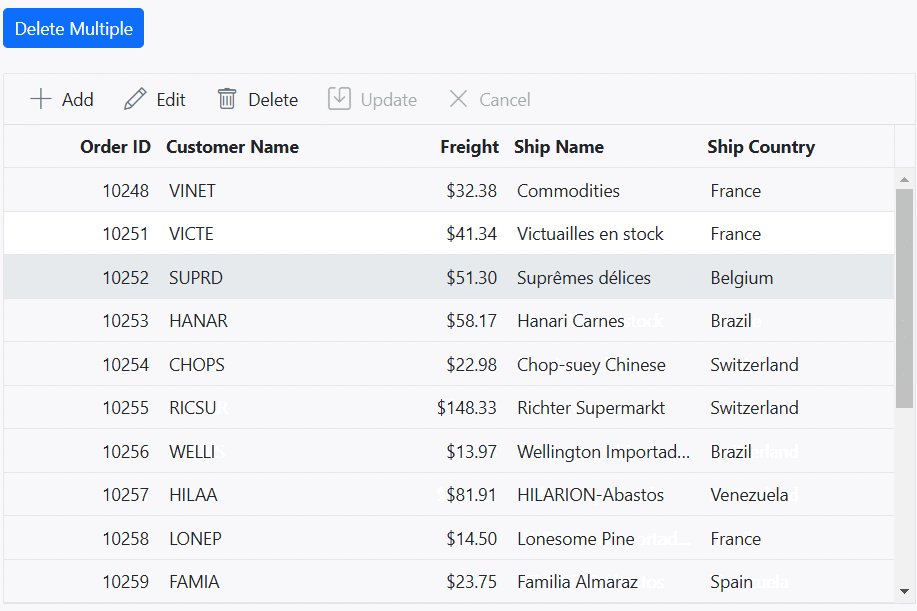
Delete multiple rows
The delete multiple rows feature in the grid component allows you to easily remove multiple rows from the grid at once. This feature is useful when you want to delete multiple records simultaneously. There are two approaches to implement this feature: using the inbuilt toolbar delete option or using a method.
Using the inbuilt toolbar delete option
The grid component provides a user-friendly interface for performing various actions, including deleting rows using the inbuilt toolbar. To enable the delete multiple rows using the toolbar, you need to configure the Toolbar property of the grid and set the SelectionSettings.Type property as multiple to enable multiple row selection.
To delete multiple selected records in the grid, first you need to select multiple rows in the grid by highlighting or checking the corresponding checkboxes. Once the desired rows are selected, you can click on the delete icon located in the toolbar. This action will initiate the deletion process and remove the selected records from the grid.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true" }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true" }).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min= 3, max= 1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true" }).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true" }).Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).EditSettings(edit => { edit.AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Delete"}).Render()public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
- Also delete the selected records using keyboard shortcut key delete.
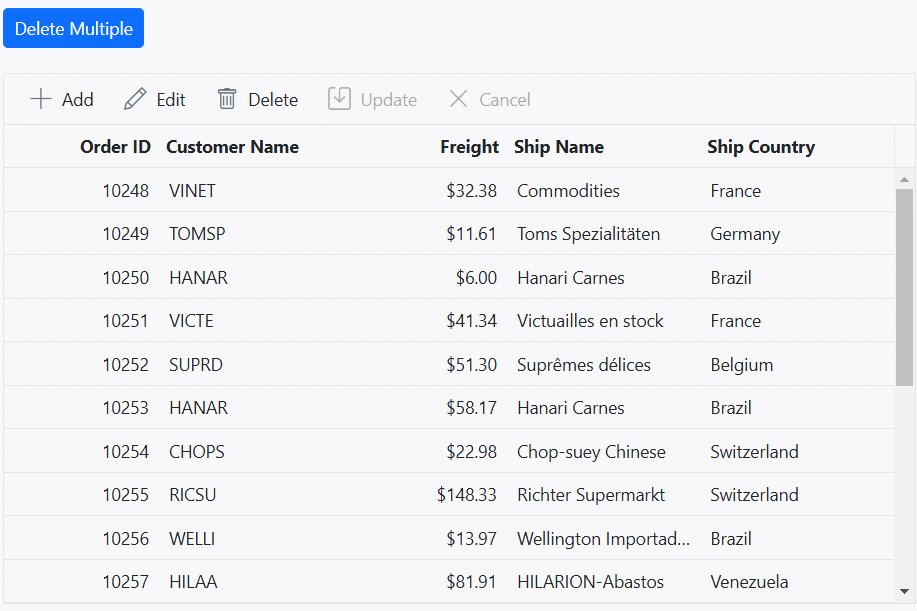
Using method
You can delete multiple rows programmatically by using following method.
-
deleteRecord-This method allows you to delete a record with the given options. If the fieldname (field name of the primary key column) and data parameters are not provided, the grid will delete the selected records.var grid = document.getElementById("grid").ej2_instances[0]; grid.deleteRecord(); -
deleteRow- Using this method, you have the ability to delete any visible row by providing the corresponding <tr> element. To achieve this, you can utilize thegetSelectedRowsmethod to retrieve the selected rows and then iterate over the rows. For each row, you can pass the <tr> element to the deleteRow method to initiate the deletion process. This approach allows you to selectively delete rows based on the <tr> elements obtained from thegetSelectedRowsmethod.var grid = document.getElementById("grid").ej2_instances[0]; var selectedRows = grid.getSelectedRows(); selectedRows.forEach((row) => { grid.deleteRow(row); });
- The SelectionSettings.Type property is set to Multiple to enable multiple row selection.
- To prevent accidental or undesired deletions, it is recommended to enable the ShowDeleteConfirmDialog property of the EditSettings configuration
<div style="padding-bottom:20px">
@Html.EJS().Button("buttons").Content("Delete Multiple").CssClass("e-primary").Render()
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", minLength=3 ,maxLength=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).SelectionSettings(select => select.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
document.getElementById('buttons').onclick = function () {
var grid = document.getElementById("grid").ej2_instances[0];
var selectedRows = grid.getSelectedRows();
selectedRows.forEach((row) => {
grid.deleteRow(row);
});
};
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
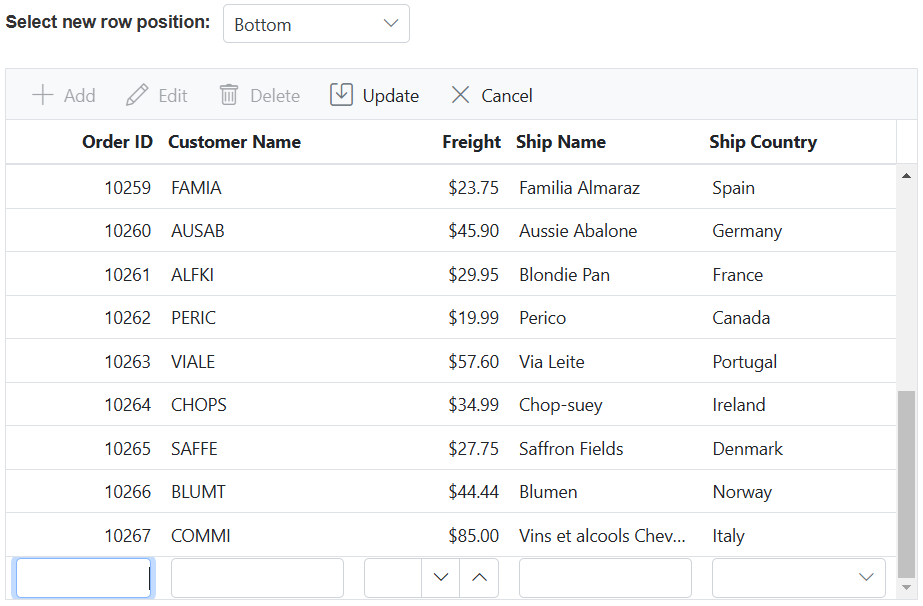
Adding a new row at the bottom of the grid
The grid component allows you to add a new row at the bottom of the grid, allowing you to insert a new record at the end of the existing data set. This feature is particularly useful when you want to conveniently add new records without the need of scroll up or manually reposition the newly added row.
By default, when adding a new row in the grid component, the row is inserted at the top of the grid. However, you can change this behavior by setting the NewRowPosition property of the EditSettings configuration to Bottom. This property determines the position where the new row will be inserted.
Here’s an example of how to enable adding new rows at the bottom of the grid:
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Top", text = "Top" },
new { value = "Bottom", text = "Bottom" },
};
}
<div style="padding-bottom:20px">
<div style="display: flex">
<label style="padding: 5px 10px 0 0"> Select new row position:</label>
<span style="height:fit-content">
@Html.EJS().DropDownList("dropDown").Width("150px").Index(0).DataSource(@ViewBag.dropDownData).Change("changePosition").Render()
</span>
</div>
</div>
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min=3 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
function changePosition(args) {
var grid=document.getElementById('grid').ej2_instances[0];
grid.editSettings.newRowPosition = args.value;
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
- Add NewRowPostion is supported for Normal and Batch editing modes.
- If you set NewRowPosition as Bottom, the grid will display a blank row form at the bottom by default, allowing you to enter data for the new record. However, when the data is saved or updated, it will be inserted at the top of the grid.
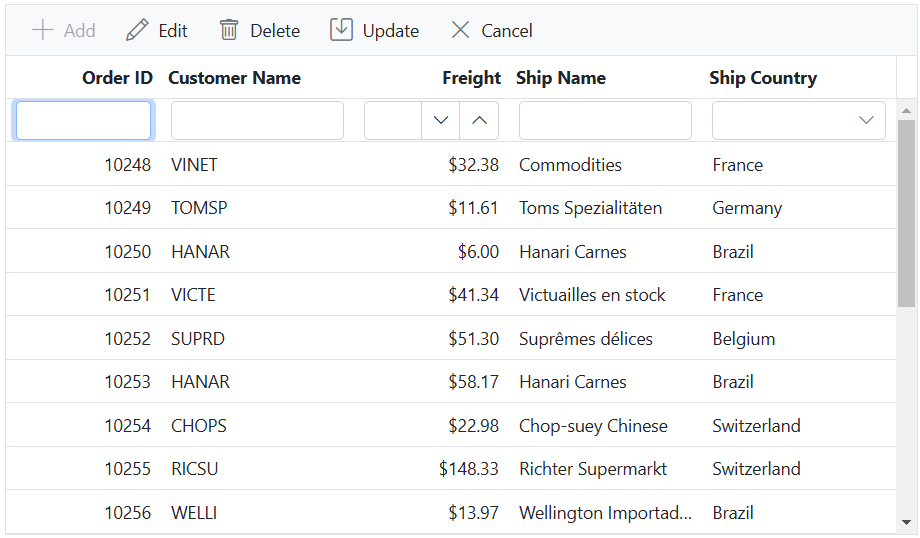
Show add new row always in grid
The Syncfusion Grid simplifies the addition of new records by consistently presenting a blank, “add new row” form within the grid. To enable this feature, you can set the ShowAddNewRow property within the EditSettings configuration to true. This allows for continuous addition of new records. You can display the add a new row at either the top or bottom of the grid content, depending on the NewRowPosition property of EditSettings. By default, the add new row is displayed at the top row of the grid content.
The following sample demonstrates how to add a new record continuously using ShowAddNewRow property.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true", minLength=5 }).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).EditType("numericedit").ValidationRules(new { required = "true", min=1 }).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").Width("150").EditType("dropdownedit").ValidationRules(new { required = "true"}).Add();
}).EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).NewRowPosition(Syncfusion.EJ2.Grids.NewRowPosition.Top).ShowAddNewRow(true); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
- To save the newly added records, you can either hit the Enter key or click on the Update button located on the toolbar after filling in the new add form.
Limitations
- This feature is supported only for Inline/Normal editing mode and is not compatible with other edit modes.
- The new blank add row form will always be displayed at the top, even if you have set the new row position as the bottom for Virtual Scrolling and Infinite Scrolling enabled grid.
- This feature is not compatible with the column virtualization feature.
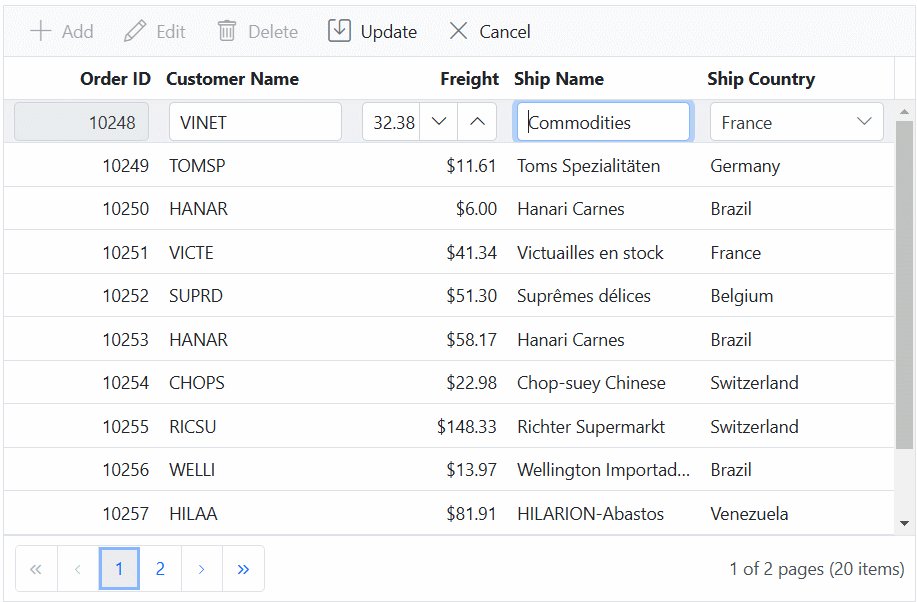
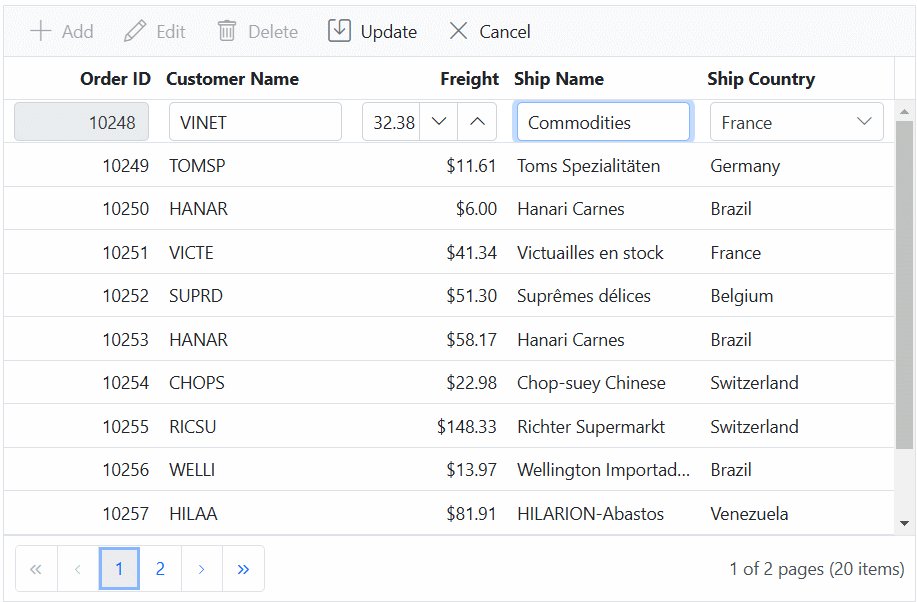
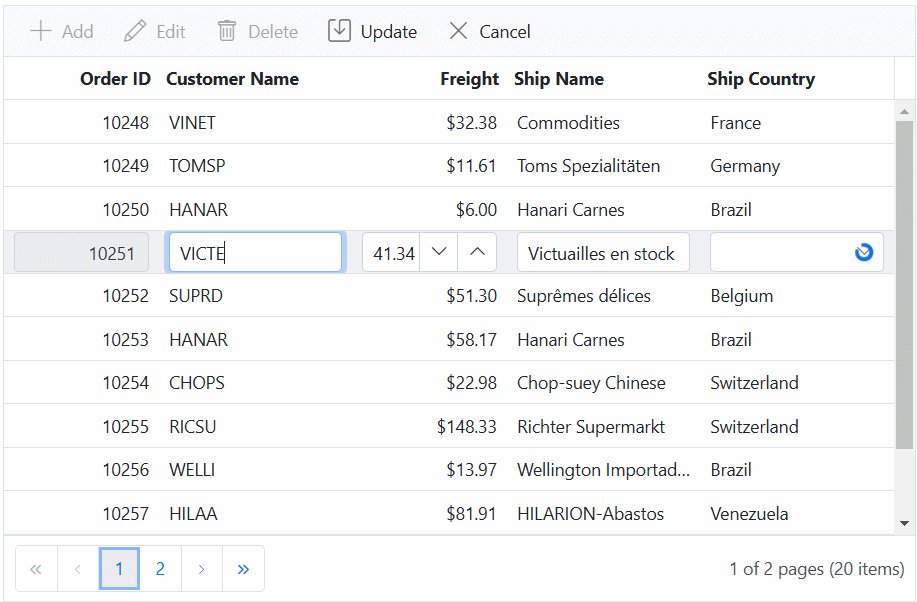
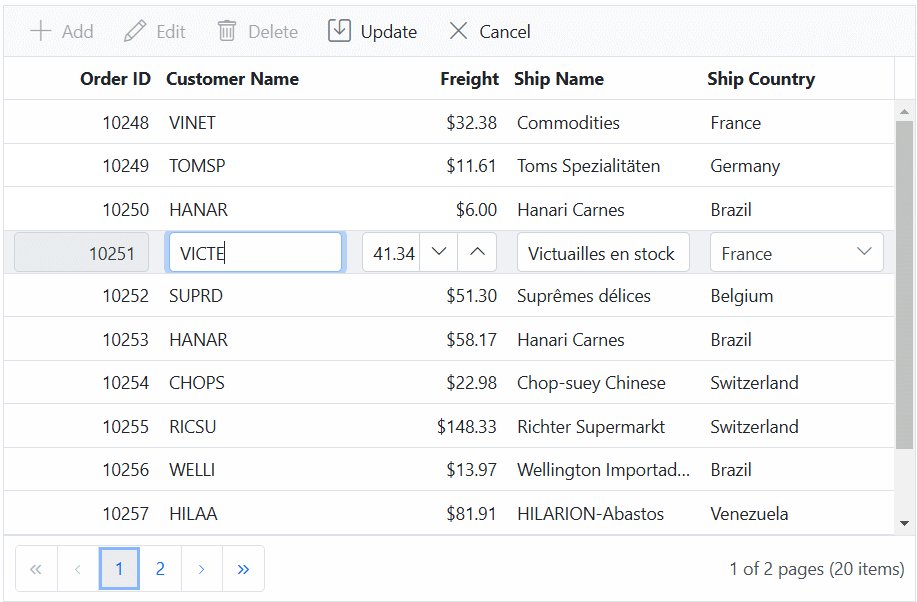
Move the focus to a particular cell instead of first cell while editing a row
The grid component allows you to move the focus to a specific cell when editing a row, rather than the default behavior of focusing on the first cell in the row. This feature can be useful when you want to improve the editing experience by automatically focusing on a particular cell that requires immediate attention.
To achieve this functionality, you can leverage the RecordDoubleClick event of the Grid component. The RecordDoubleClick event is triggered when a row in the grid is double-clicked, indicating the intention to edit that row. By handling this event and programmatically moving the focus to the desired cell within the row.
Here’s an example of how to use the RecordDoubleClick event to move the focus to a particular cell:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min=3 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).AllowPaging().RecordDoubleClick("recordDoubleClick").ActionComplete("actionComplete").Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
var fieldName;
function recordDoubleClick(args) {
var grid = document.getElementById("grid").ej2_instances[0];
fieldName = grid.getColumnByIndex((args.cellIndex)).field;
}
function actionComplete(args) {
if (args.requestType === "beginEdit") {
var grid = document.getElementById("grid").ej2_instances[0];
args.form.elements[grid.element.getAttribute("id") + fieldName].focus();
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
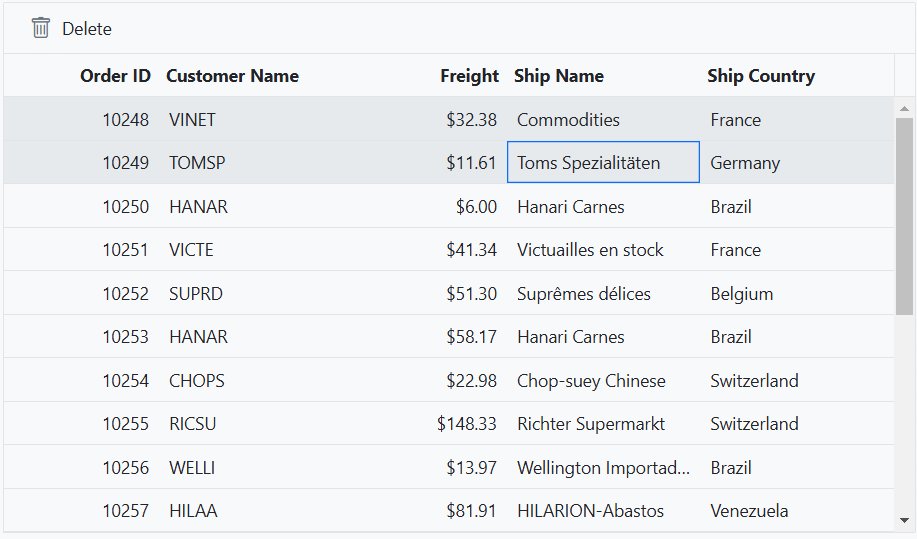
Enable editing in single click
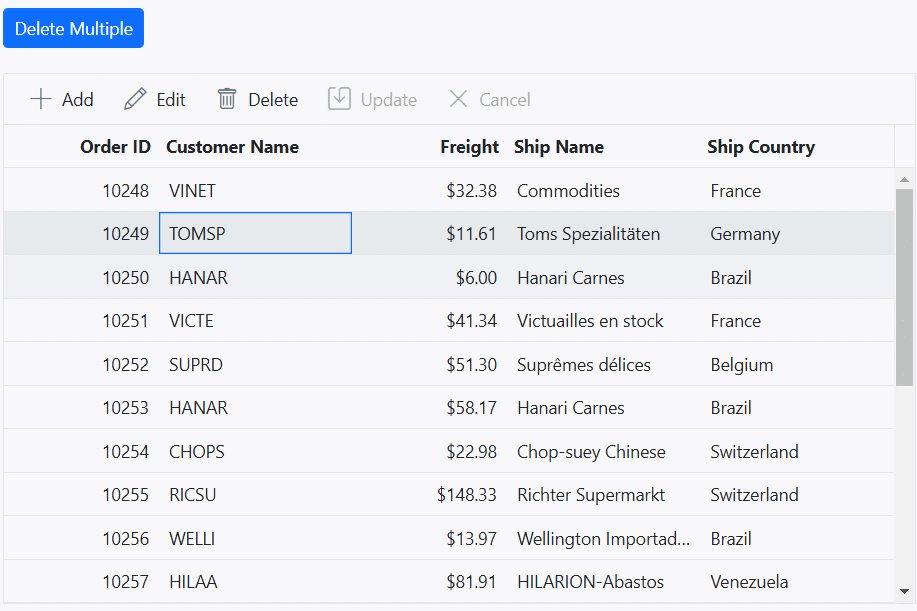
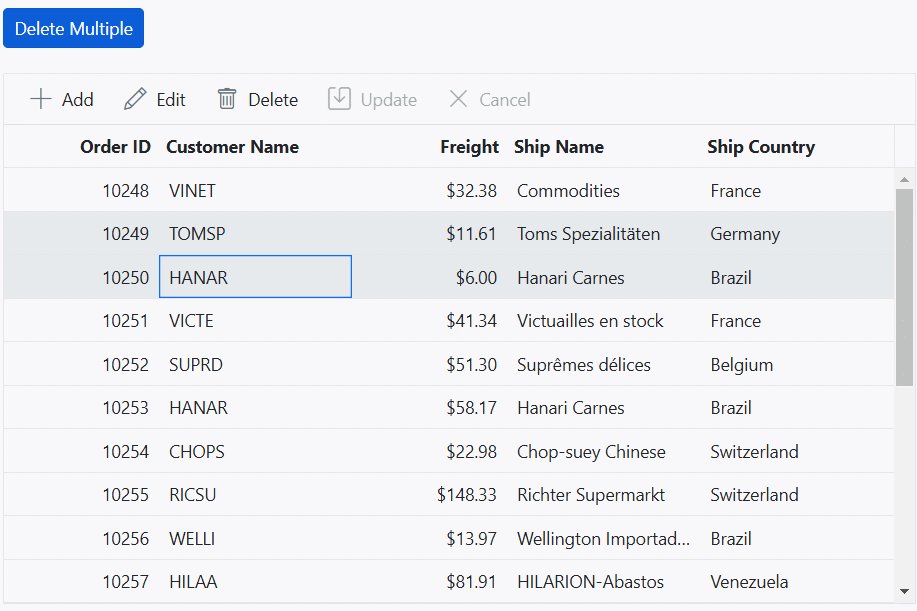
Enabling single-click editing in the Syncfusion Grid’s Normal editing mode is a valuable feature that allows you to make a row editable with just one click.This can be achieved by using the startEdit and endEdit methods.
To implement this feature, you need to bind the mouseup event for the Grid and, within the event handler, call the startEdit and endEdit methods based on the clicked target element. This ensures that the editing mode is triggered when clicking on a specific element within the Grid.
The following sample demonstrates how to enable editing in a single click using the mouseup event along with the Load event:
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min=3 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).AllowPaging().Load("load").EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
function load()
{
var grid = document.getElementById("grid").ej2_instances[0];
grid.element.addEventListener('mouseup', (event) => {
if (event.target.classList.contains("e-rowcell")) {
if (grid.isEdit)
{
grid.endEdit();
}
let index= parseInt((event.target).getAttribute("Index"));
grid.selectRow(index);
grid.startEdit();
}
});
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}
Disable editing for a particular row
In the Syncfusion Grid component, you can prevent editing of specific rows based on certain conditions. This feature is useful when you want to restrict editing for certain rows , such as read-only data, calculated values, or protected information. It helps maintain data integrity and ensures that only authorized changes can be made in the grid.
To disable editing for a particular row, use the ActionBegin event of the grid based on requestType as beginEdit. You can then set the args.Cancel property to true to prevent editing for that row.
In the below demo, the rows which are having the value for ShipCountry column as France is prevented from editing.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("348px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").IsPrimaryKey(true).Width("120").ValidationRules(new { required = "true"}).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("Freight").HeaderText("Freight").Width("120").Format("C2").EditType("numericedit").ValidationRules(new { required = "true", min=3 ,max=1000 }).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("ShipName").HeaderText("Ship Name").Width("150").ValidationRules(new { required = "true"}).Add();
col.Field("ShipCountry").HeaderText("Ship Country").EditType("dropdownedit").Width("150").ValidationRules(new { required = "true"}).Add();
}).ActionBegin("actionBegin").EditSettings(edit => { edit.AllowAdding(true).AllowEditing(true).AllowDeleting(true).Mode(Syncfusion.EJ2.Grids.EditMode.Normal); }).Toolbar(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel" }).Render()
<script>
function actionBegin(args) {
if (args.requestType === 'beginEdit' && args.rowData.ShipCountry === 'France') {
args.cancel = true;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource =OrderDetails.GetAllRecords();
return View();
}