Setting working days and hours
11 Jul 202424 minutes to read
The Scheduler can be customized on various aspects as well as it inherits almost all the calendar-specific features such as options,
- To set custom time range display on Scheduler
- To set different working hours
- To set different working days
- To set different first day of week
- To show/hide weekend days
- To show the week number
Set working days
By default, Scheduler considers the week days from Monday to Friday as Working days and therefore defaults to [1,2,3,4,5] - where 1 represents Monday, 2 represents Tuesday and so on. The days which are not defined in this working days collection are considered as non-working days. Therefore, when the weekend days are set to hide from Scheduler, all those non-working days too gets hidden from the layout.
The Work week and Timeline Work week views displays exactly the defined working days on Scheduler layout, whereas other views displays all the days and simply differentiates the non-working days on UI with inactive cell color.
NOTE
The working or business hours depiction on Scheduler are usually valid only on these specified working days.
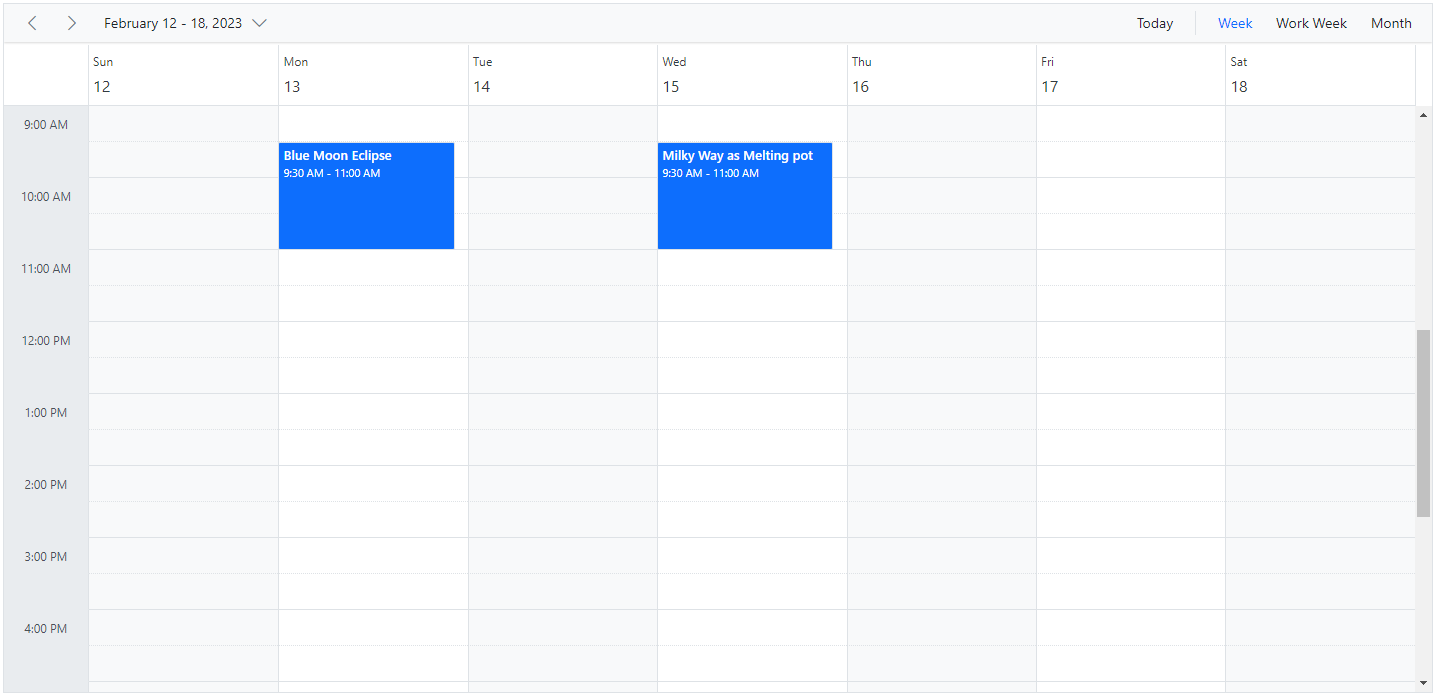
The following example code depicts how to set the Scheduler to display Monday, Wednesday and Friday as working days of a week.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" workDays="@ViewBag.workday" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
<e-schedule-view option="Month"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workday = new int[] { 1, 3, 5 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 9, 30, 0), EndTime = new DateTime(2023, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Hiding weekend days
The showWeekend property is used to either show or hide the weekend days of a week and it is not applicable on Work week view (as non-working days are usually not displayed on work week view). By default, it is set to true. The days which are not a part of the working days collection of a Scheduler are usually considered as non-working or weekend days.
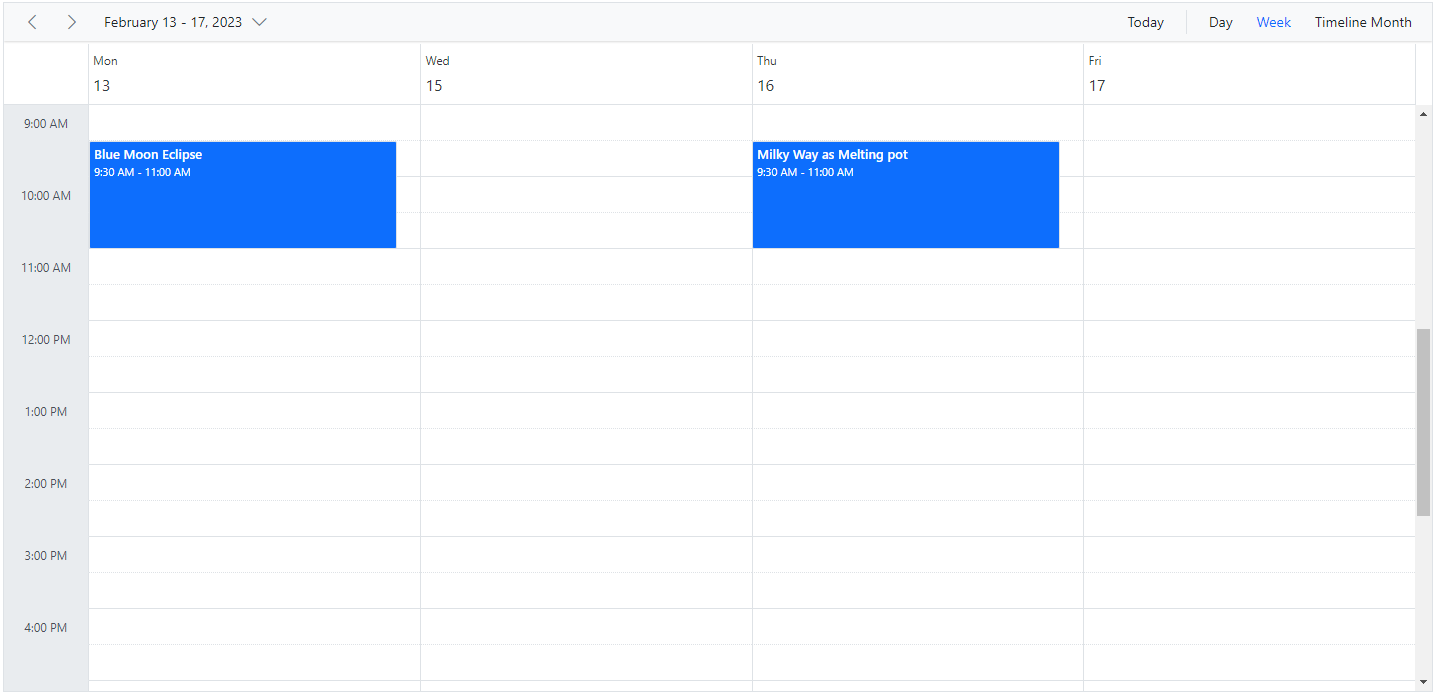
Here, the working days are defined as [1, 3, 4, 5] on Scheduler and therefore the remaining days (0, 2, 6 – Sunday, Tuesday and Saturday) are considered as non-working or weekend days and will be hidden from all the views when showWeekend property is set to false.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" workDays="@ViewBag.workday" showWeekend="false" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="TimelineMonth"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workday = new int[] { 1, 3, 4, 5 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 12, 9, 30, 0), EndTime = new DateTime(2023, 2, 12, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Show week numbers
It is possible to show the week number count of a week in the header bar of the Scheduler by setting true to showWeekNumber property. By default, its default value is false. In Month view, the week numbers are displayed as a first column.
NOTE
The
showWeekNumberproperty is not applicable on Timeline views, as it has the equivalentheaderRowsproperty to handle such requirement with additional customization.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" workDays="@ViewBag.workday" showWeekNumber="true" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workday = new int[] { 1, 3, 4, 5 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 12, 9, 30, 0), EndTime = new DateTime(2023, 2, 12, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Different options in showing week numbers
By default, week numbers are shown in the Scheduler based on the first day of the year. However, the week numbers can be determined based on the following criteria.
FirstDay – The first week of the year is calculated based on the first day of the year.
FirstFourDayWeek – The first week of the year begins from the first week with four or more days.
FirstFullWeek – The first week of the year begins when meeting the first day of the week (firstDayOfWeek) and the first day of the year.
For more details refer to this link
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" workDays="@ViewBag.workday" showWeekNumber="true" weekRule="FirstFourDayWeek" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workday = new int[] { 1, 3, 5 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2018, 2, 13, 9, 30, 0), EndTime = new DateTime(2018, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2018, 2, 15, 9, 30, 0), EndTime = new DateTime(2018, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}NOTE
Enable the
showWeekNumberproperty to configure theweekRuleproperty. Also, the weekRule property depends on the value of thefirstDayOfWeekproperty.
Set working hours
Working hours indicates the work hour limit within the Scheduler, which is visually highlighted with an active color on work cells. The working hours can be set on Scheduler using the workHours property which is of object type and includes the following sub-options,
-
highlight– enables/disables the highlighting of work hours. -
start- sets the start time of the working/business hour of a day. -
end- sets the end time limit of the working/business hour of a day.
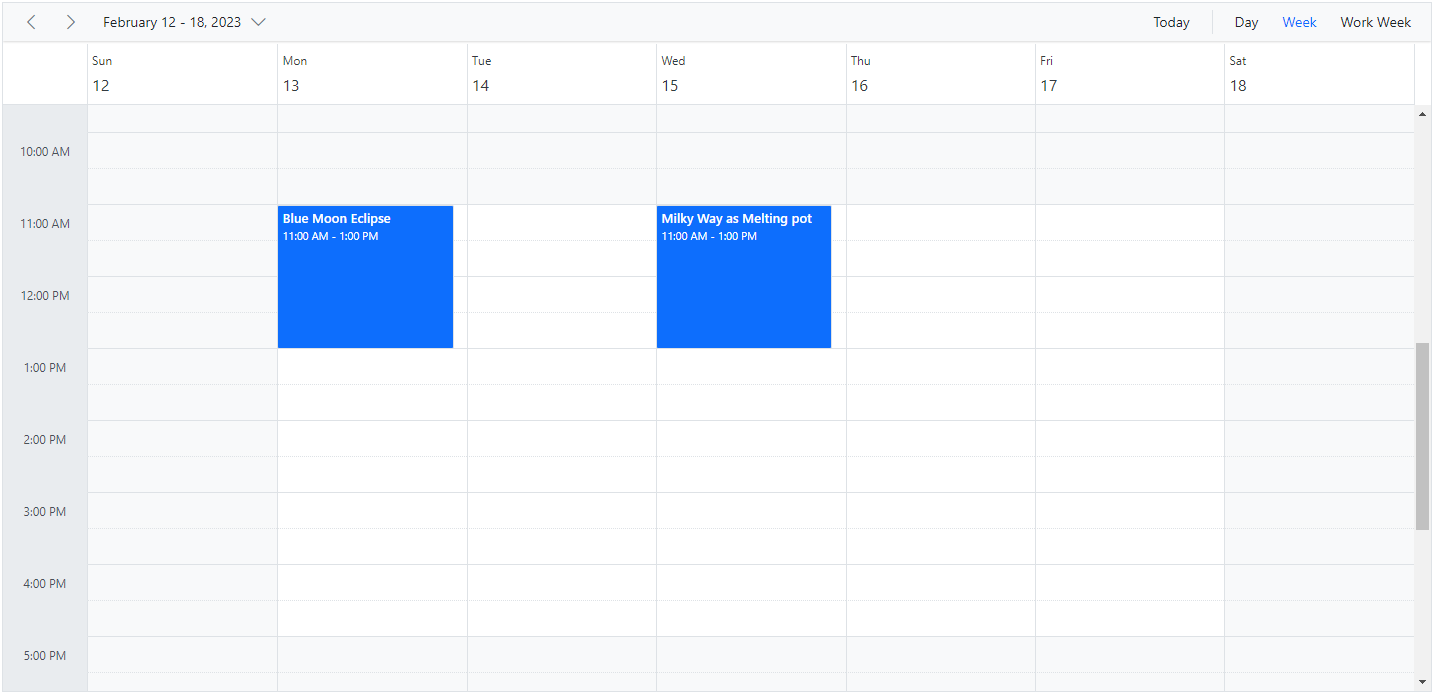
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-workhours highlight="true" start="11:00" end="17:00"></e-schedule-workhours>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 11, 0, 0), EndTime = new DateTime(2023, 2, 13, 13, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 11, 0, 0), EndTime = new DateTime(2023, 2, 15, 13, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Scheduler displaying custom hours
It is possible to display the event Scheduler layout with specific time durations by hiding the unwanted hours. To do so, set the start and end hour for the Scheduler using the startHour and endHour properties respectively.
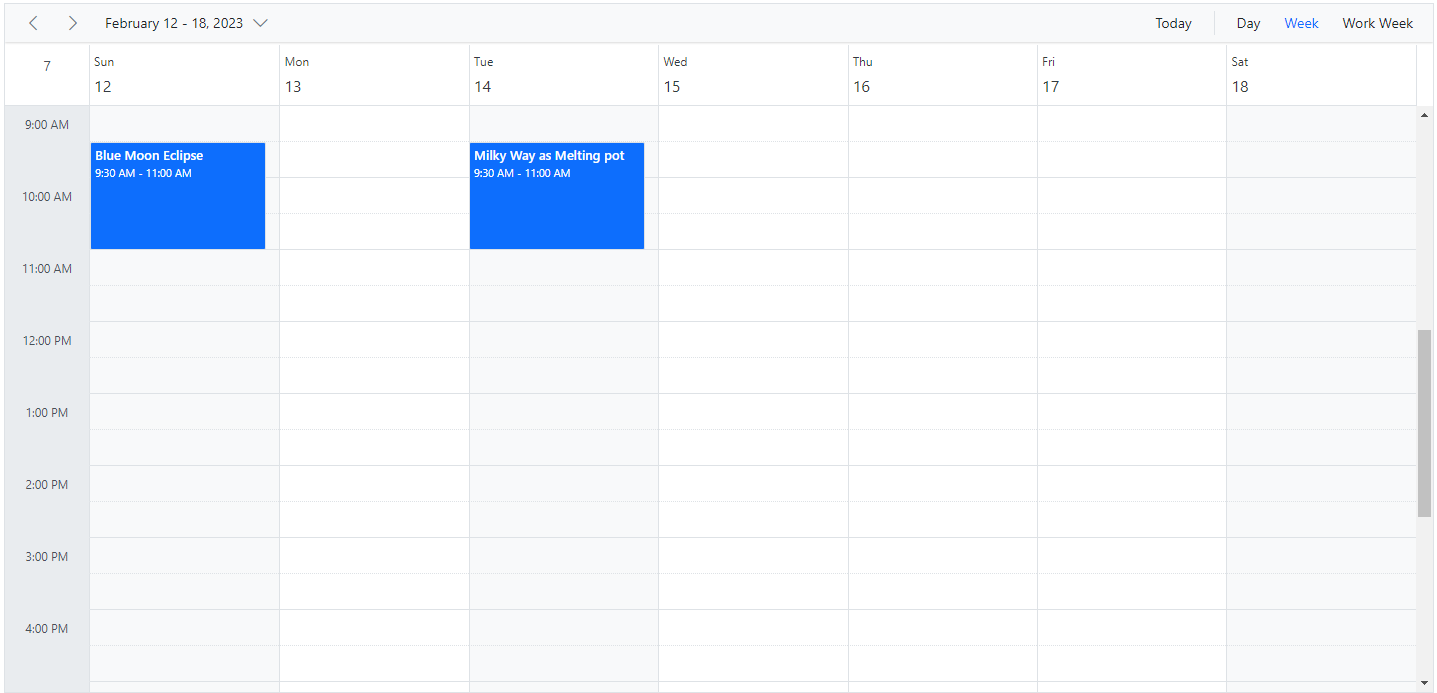
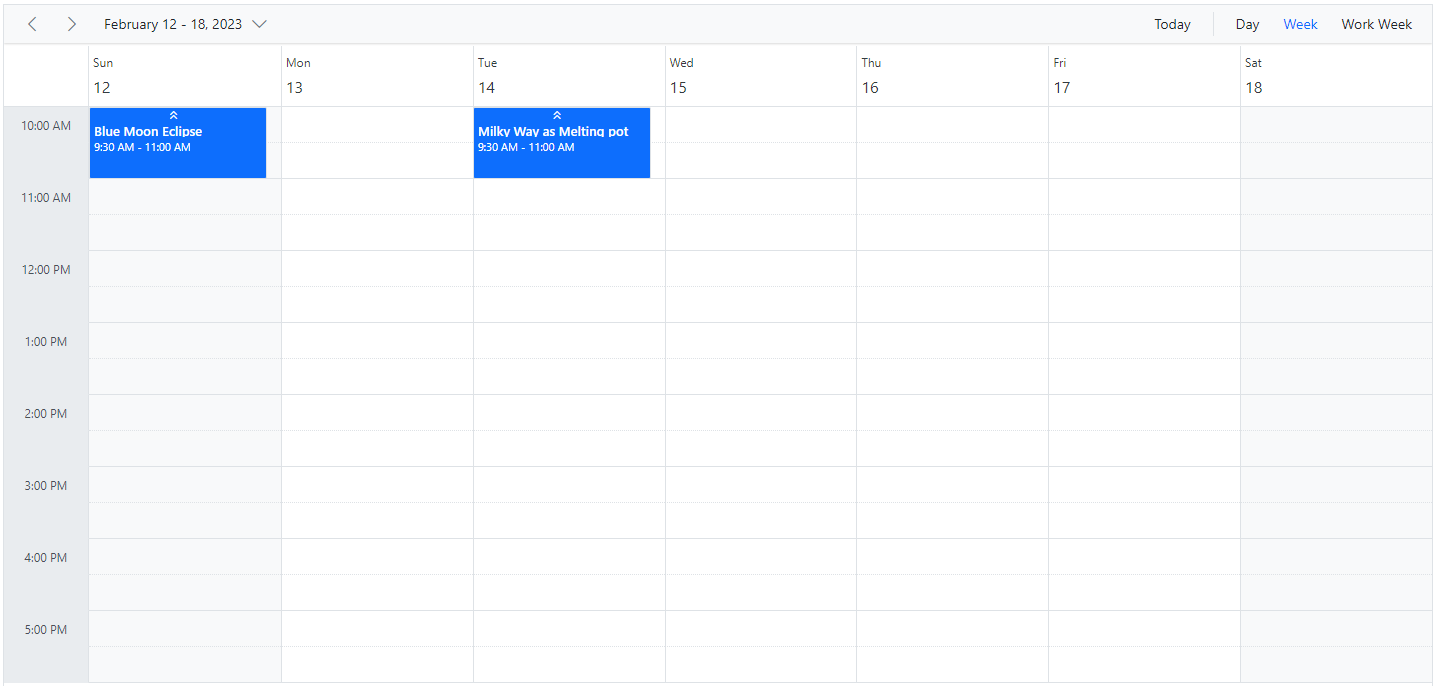
The following code example displays the Scheduler starting from the time range 7.00 AM to 6.00 PM and the remaining hours are hidden on the UI.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)" startHour="10:00" endHour="18:00">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 12, 9, 30, 0), EndTime = new DateTime(2023, 2, 12, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
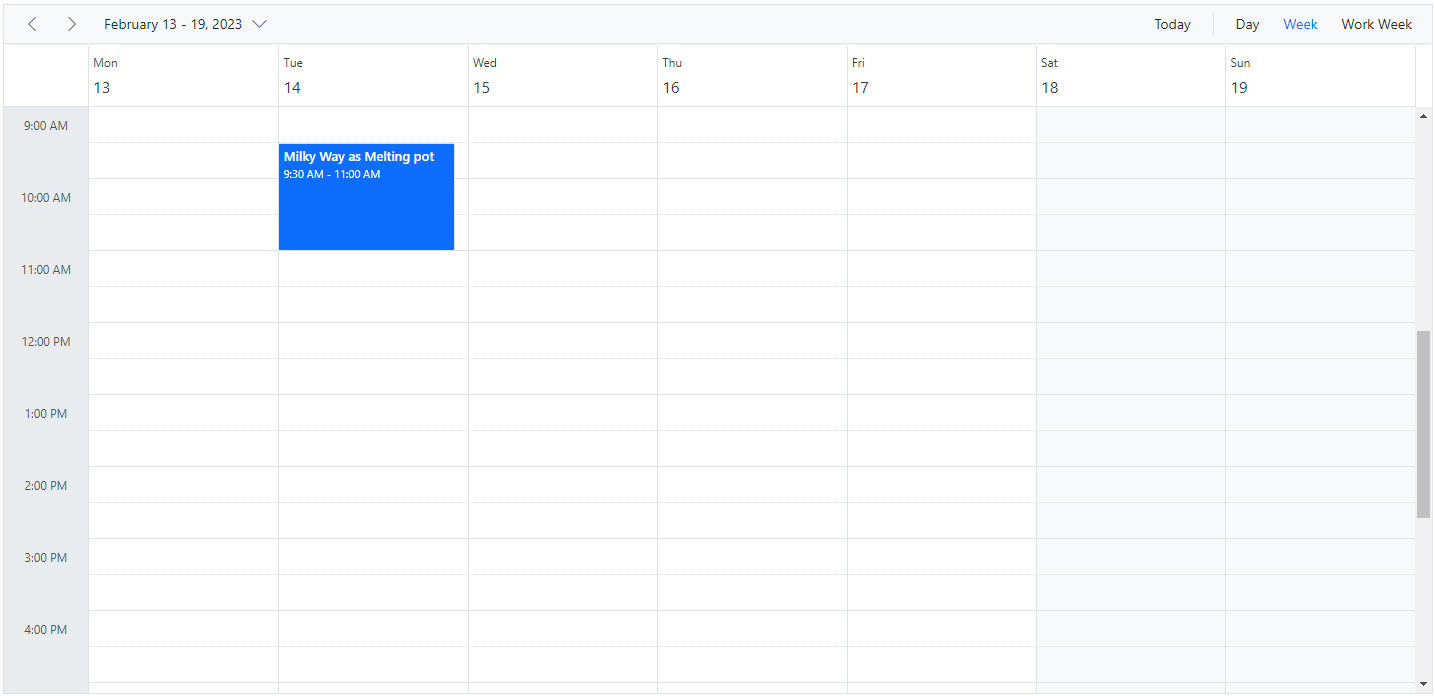
Setting start day of the week
By default, Scheduler defaults to Sunday as its first day of a week. To change the Scheduler’s start day of a week with different day, set the firstDayOfWeek property with the values ranging from 0 to 6.
NOTE
Here, Sunday is always denoted as 0, Monday as 1 and so on.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" firstDayOfWeek="1" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 12, 9, 30, 0), EndTime = new DateTime(2023, 2, 12, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Scroll to specific time and date
You can manually scroll to a specific time on Scheduler by making use of the scrollTo method as depicted in the following code example.
@using Syncfusion.EJ2.Schedule
<table style="width: 100%">
<tbody>
<tr>
<td>
<div>
Scroll To
</div>
</td>
<td>
<div>
<ejs-timepicker id="ScrollToHour" width="120" format="HH:mm" value="new DateTime(2000, 1, 1, 9, 0, 0)" change="onChange"></ejs-timepicker>
</div>
</td>
</tr>
</tbody>
</table>
<div class="control_wrapper schedule-control-section">
<ejs-schedule id="schedule" height="550" width="100%" views="@ViewBag.view">
</ejs-schedule>
</div>
<script type="text/javascript">
function onChange(args) {
var scheduleObj = document.getElementById('schedule').ej2_instances[0];
scheduleObj.scrollTo(args.text);
}
</script>public ActionResult Index()
{
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Day },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.WorkWeek },
};
ViewBag.view = viewOption;
return View();
}How to scroll to current time on initial load
There are scenarios where you may need to load the Scheduler displaying the system’s current time on the currently visible view port area. In such cases, the Scheduler needs to be scrolled to a specific time based on the system’s current time which is depicted in the following code example.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" created="onCreate">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
</ejs-schedule>
<script type="text/javascript">
function onCreate() {
var scheduleObj = document.getElementById('schedule').ej2_instances[0];
var curTime = new Date();
var hours = curTime.getHours() < 10 ? '0' +curTime.getHours().toString() : curTime.getHours().toString();
var minutes = curTime.getMinutes().toString();
var time = hours + ':' + minutes;
scheduleObj.scrollTo(time);
}
</script>public ActionResult Index()
{
return View();
}NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.