Header customization
23 Mar 202524 minutes to read
The header part of Scheduler can be customized easily with the built-in options available.
Show or Hide header bar
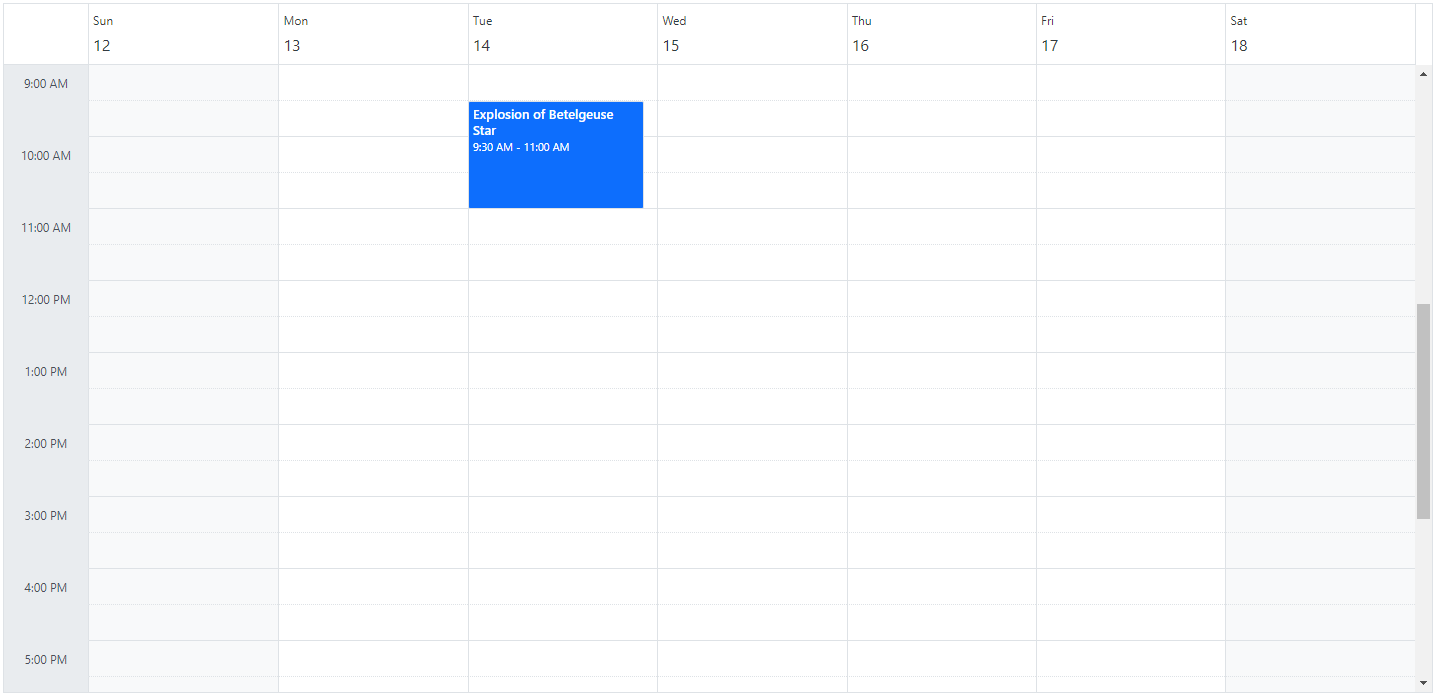
By default, the header bar holds the date and view navigation options, through which the user can switch between the dates and various views. This header bar can be hidden from the UI by setting false to the showHeaderBar property. It’s default value is true.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)" showHeaderBar="false">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Customizing header bar using template
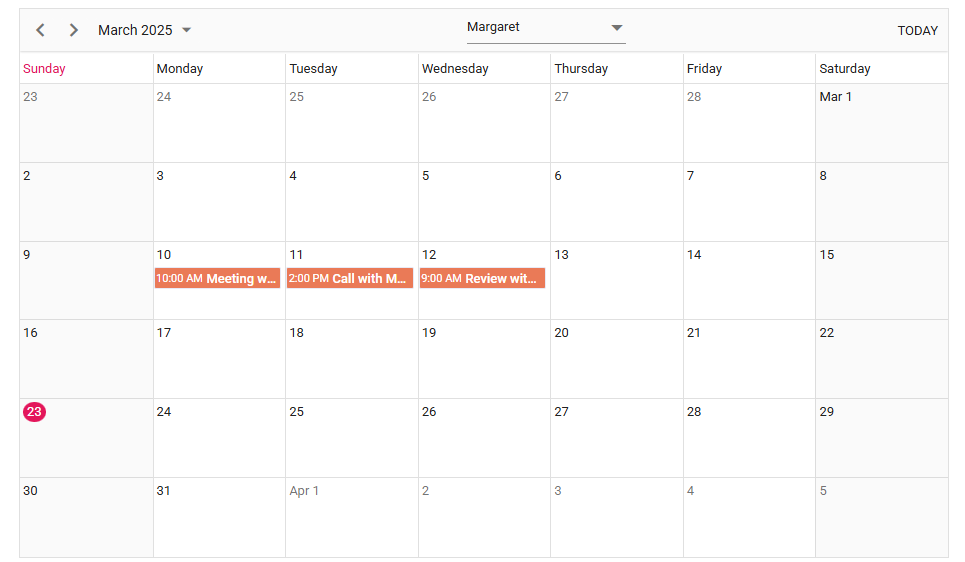
Apart from the default date navigation and view options available on the header bar, you can add custom items into the Scheduler header bar by making use of the toolbarItems property. To display the default items, it’s essential to assign a name field to each item. The names of the default items are Previous, Next, Today, DateRangeText, NewEvent, and Views. For custom items you can give the name as Custom to the name field. Here, the default items such as previous, next, date range text, and today have been used along with external dropdown list as custom items.
@using Syncfusion.EJ2.Schedule
@using Syncfusion.EJ2.DropDowns
<ejs-schedule id="schedule" width="100%" height="550" selectedDate="new DateTime(2025, 3, 10)" currentView="Month" created="onScheduleCreate">
<e-schedule-views>
<e-schedule-view option="Month"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.Appointments"></e-schedule-eventsettings>
<e-schedule-resources>
<e-schedule-resource field="OwnerId" title="Owners" name="Owners" allowMultiple="true" dataSource="@ViewBag.Resources" textField="OwnerText" idField="OwnerId" colorField="Color"></e-schedule-resource>
</e-schedule-resources>
<e-schedule-toolbaritems>
<e-schedule-toolbaritem name="Previous" align="Left"></e-schedule-toolbaritem>
<e-schedule-toolbaritem name="Next" align="Left"></e-schedule-toolbaritem>
<e-schedule-toolbaritem name="DateRangeText" align="Left"></e-schedule-toolbaritem>
<e-schedule-toolbaritem align="Center" name="Custom" template="#dropdownTemplate"></e-schedule-toolbaritem>
<e-schedule-toolbaritem name="Today" align="Right"></e-schedule-toolbaritem>
<e-schedule-toolbaritem name="Views" align="Right"></e-schedule-toolbaritem>
</e-schedule-toolbaritems>
</ejs-schedule>
<div id="dropdownTemplate">
<ejs-dropdownlist id="ownerDropdown" dataSource="@ViewBag.Resources" value="1" placeholder="Select Owner" change="onOwnerChange">
<e-dropdownlist-fields text="OwnerText" value="OwnerId"></e-dropdownlist-fields>
</ejs-dropdownlist>
</div>
<script type="text/javascript">
function onScheduleCreate () {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
var query = new ej.data.Query().where('OwnerId', 'equal', 1);
scheduleObj.eventSettings.query = query;
scheduleObj.dataBind();
}
function onOwnerChange (args) {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
var value = args.value;
var query = new ej.data.Query().where('OwnerId', 'equal', value);
scheduleObj.eventSettings.query = query;
scheduleObj.dataBind();
}
</script>public ActionResult Index()
{
ViewBag.Appointments = GetScheduleData();
ViewBag.Resources = GetResourceData();
ViewBag.value = 1;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>
{
new AppointmentData { Id = 1, Subject = "Meeting with Margaret", StartTime = new DateTime(2025, 3, 10, 10, 0, 0), EndTime = new DateTime(2025, 3, 10, 11, 0, 0), OwnerId = 1 },
new AppointmentData { Id = 2, Subject = "Call with Margaret", StartTime = new DateTime(2025, 3, 11, 14, 0, 0), EndTime = new DateTime(2025, 3, 11, 15, 0, 0), OwnerId = 1 },
new AppointmentData { Id = 3, Subject = "Review with Margaret", StartTime = new DateTime(2025, 3, 12, 9, 0, 0), EndTime = new DateTime(2025, 3, 12, 10, 0, 0), OwnerId = 1 },
new AppointmentData { Id = 4, Subject = "Meeting with Robert", StartTime = new DateTime(2025, 3, 12, 14, 0, 0), EndTime = new DateTime(2025, 3, 12, 15, 0, 0), OwnerId = 2 },
new AppointmentData { Id = 5, Subject = "Discussion with Robert", StartTime = new DateTime(2025, 3, 13, 10, 0, 0), EndTime = new DateTime(2025, 3, 13, 11, 0, 0), OwnerId = 2 },
new AppointmentData { Id = 6, Subject = "Training with Robert", StartTime = new DateTime(2025, 3, 14, 13, 0, 0), EndTime = new DateTime(2025, 3, 14, 14, 0, 0), OwnerId = 2 },
new AppointmentData { Id = 7, Subject = "Call with Laura", StartTime = new DateTime(2025, 3, 15, 9, 0, 0), EndTime = new DateTime(2025, 3, 15, 10, 0, 0), OwnerId = 3 },
new AppointmentData { Id = 8, Subject = "Meeting with Laura", StartTime = new DateTime(2025, 3, 16, 11, 0, 0), EndTime = new DateTime(2025, 3, 16, 12, 0, 0), OwnerId = 3 },
new AppointmentData { Id = 9, Subject = "Project Review with Laura", StartTime = new DateTime(2025, 3, 17, 14, 0, 0), EndTime = new DateTime(2025, 3, 17, 15, 0, 0), OwnerId = 3 }
};
return appData;
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>
{
new ResourceData { OwnerText = "Margaret", OwnerId = 1, Color = "#ea7a57" },
new ResourceData { OwnerText = "Robert", OwnerId = 2, Color = "#df5286" },
new ResourceData { OwnerText = "Laura", OwnerId = 3, Color = "#865fcf" }
};
return resourceData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public int OwnerId { get; set; }
}
public class ResourceData
{
public string OwnerText { get; set; }
public int OwnerId { get; set; }
public string Color { get; set; }
}
Customizing header bar using event
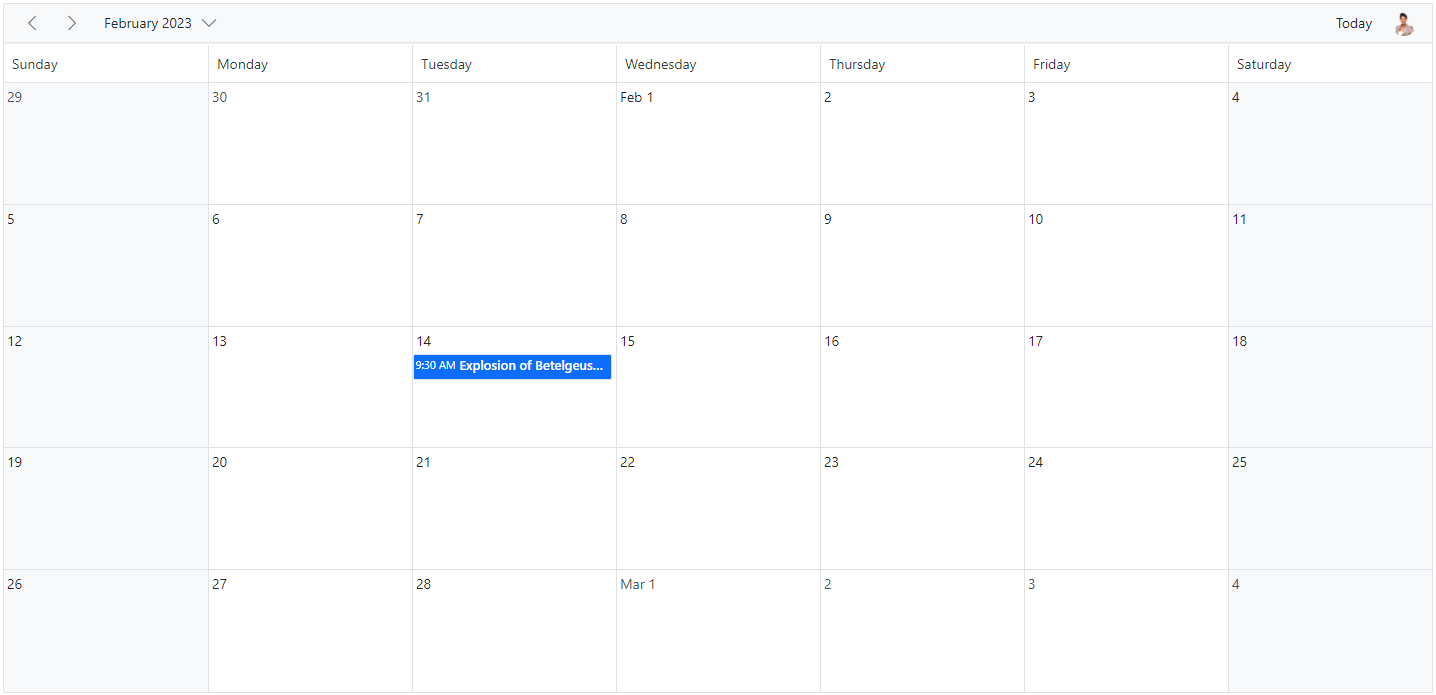
Apart from the default date navigation and view options available on the header bar, you can add custom items into the Scheduler header bar by making use of the actionBegin event. Here, an employee image is added to the header bar, clicking on which will open the popup showing that person’s short profile information.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" views="@ViewBag.view" selectedDate="new DateTime(2023, 2, 15)" actionComplete="onActionComplete" actionBegin="onActionBegin">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<style>
.e-schedule .e-schedule-toolbar .user-icon {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/nancy.png');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
border-radius: 50%;
height: 24px;
min-width: 24px !important;
width: 24px !important;
}
.e-schedule .e-schedule-toolbar .e-toolbar-items span.e-btn-icon.user-icon.e-icons {
line-height: 24px !important;
min-height: 24px !important;
}
.e-schedule .e-schedule-toolbar .e-toolbar-items .e-schedule-user-icon .e-tbar-btn:hover {
background-color: inherit;
}
.e-schedule .e-schedule-toolbar .e-toolbar-items .e-schedule-user-icon .e-tbar-btn-text {
display: none;
}
.e-schedule .e-schedule-toolbar .e-toolbar-pop .e-schedule-user-icon .e-tbar-btn-text {
padding-left: 8px !important;
}
.e-profile-wrapper {
width: 210px;
height: 80px;
background-color: #fafafa;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
overflow: hidden;
}
.e-profile-wrapper .profile-container {
display: flex;
padding: 10px;
}
.e-profile-wrapper .profile-image {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/nancy.png');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
border-radius: 50%;
box-shadow: inset 0 0 1px #e0e0e0, inset 0 0 14px rgba(0, 0, 0, 0.2);
width: 60px;
height: 60px;
}
.e-profile-wrapper .content-wrap {
padding-left: 10px;
}
.e-profile-wrapper .name {
font-size: 14px;
line-height: 20px;
font-weight: 500;
margin-top: 2px;
}
.e-profile-wrapper .destination {
font-size: 12px;
}
.e-profile-wrapper .status-icon {
height:6px;
width:6px;
background:green;
border-radius:100%;
float:left;
margin-right:4px;
margin-top:4px;
}
.e-profile-wrapper .status {
font-size: 11px;
}
</style>
<script type="text/javascript">
var profilePopup;
function onActionBegin(args) {
if (args.requestType === 'toolbarItemRendering') {
var userIconItem = {
align: 'Right', prefixIcon: 'user-icon', text: 'Nancy', cssClass: 'e-schedule-user-icon'
};
args.items.push(userIconItem);
}
}
function onActionComplete(args) {
var scheduleElement = document.getElementById('schedule');
if (args.requestType === 'toolBarItemRendered') {
var userIconEle = scheduleElement.querySelector('.e-schedule-user-icon');
userIconEle.onclick = function () {
profilePopup.relateTo = userIconEle;
profilePopup.dataBind();
if (profilePopup.element.classList.contains('e-popup-close')) {
profilePopup.show();
} else {
profilePopup.hide();
}
};
}
var userContentEle = ej.base.createElement('div', {
className: 'e-profile-wrapper'
});
scheduleElement.parentElement.appendChild(userContentEle);
var userIconEle = scheduleElement.querySelector('.e-schedule-user-icon');
var getDOMString = ej.base.compile('<div class="profile-container"><div class="profile-image">' +
'</div><div class="content-wrap"><div class="name">Nancy</div>' +
'<div class="destination">Product Manager</div><div class="status">' +
'<div class="status-icon"></div>Online</div></div></div>');
var output = getDOMString({});
profilePopup = new ej.popups.Popup(userContentEle, {
content: output[0],
relateTo: userIconEle,
position: { X: 'left', Y: 'bottom' },
collision: { X: 'flip', Y: 'flip' },
targetType: 'relative',
viewPortElement: scheduleElement,
width: 210,
height: 80
});
profilePopup.hide();
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.Month }
};
ViewBag.view = viewOption;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
How to display the view options within the header bar popup
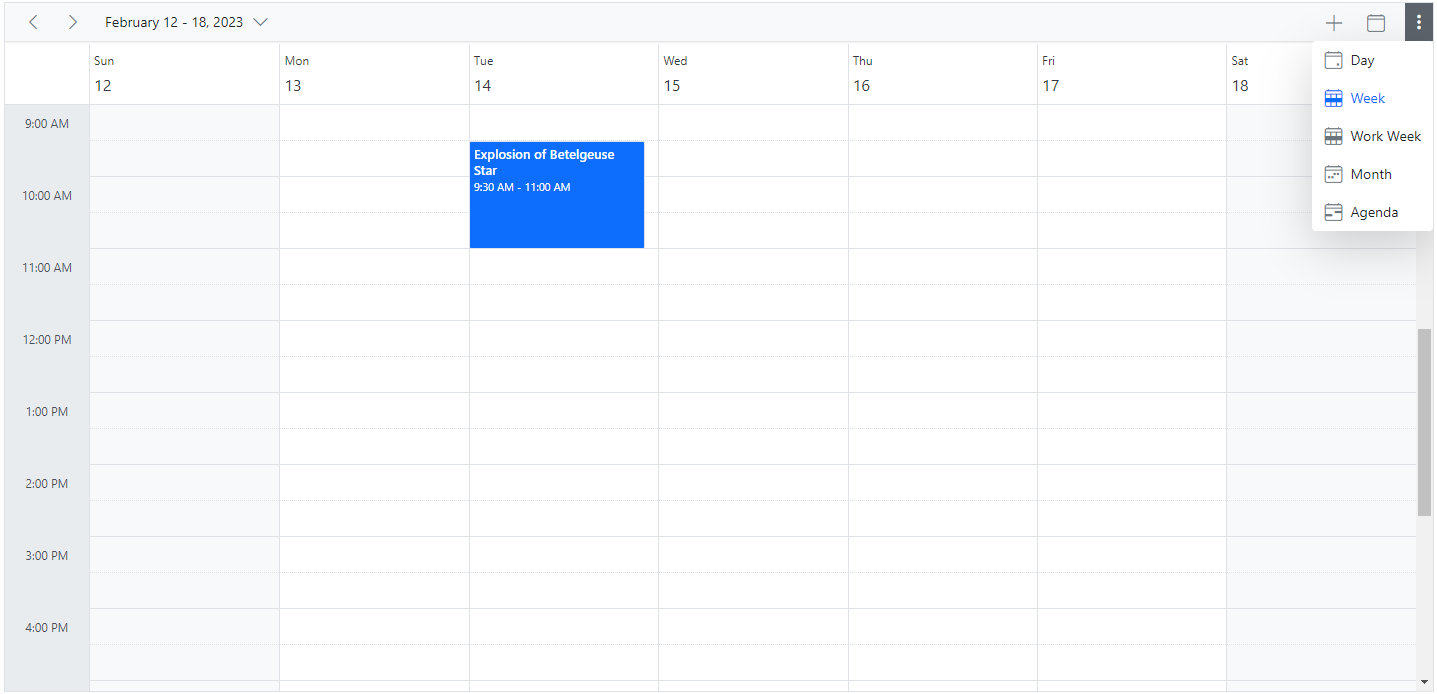
By default, the header bar holds the view navigation options, through which the user can switch between various views. You can move this view options to the header bar popup by setting true to the enableAdaptiveUI property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)" enableAdaptiveUI="true">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
NOTE
Refer here to know more about adaptive UI in resources scheduler.
Date header customization
The Scheduler UI that displays the date text on all views are considered as the date header cells. You can customize the date header cells of Scheduler either using dateHeaderTemplate or renderCell event.
Using date header template
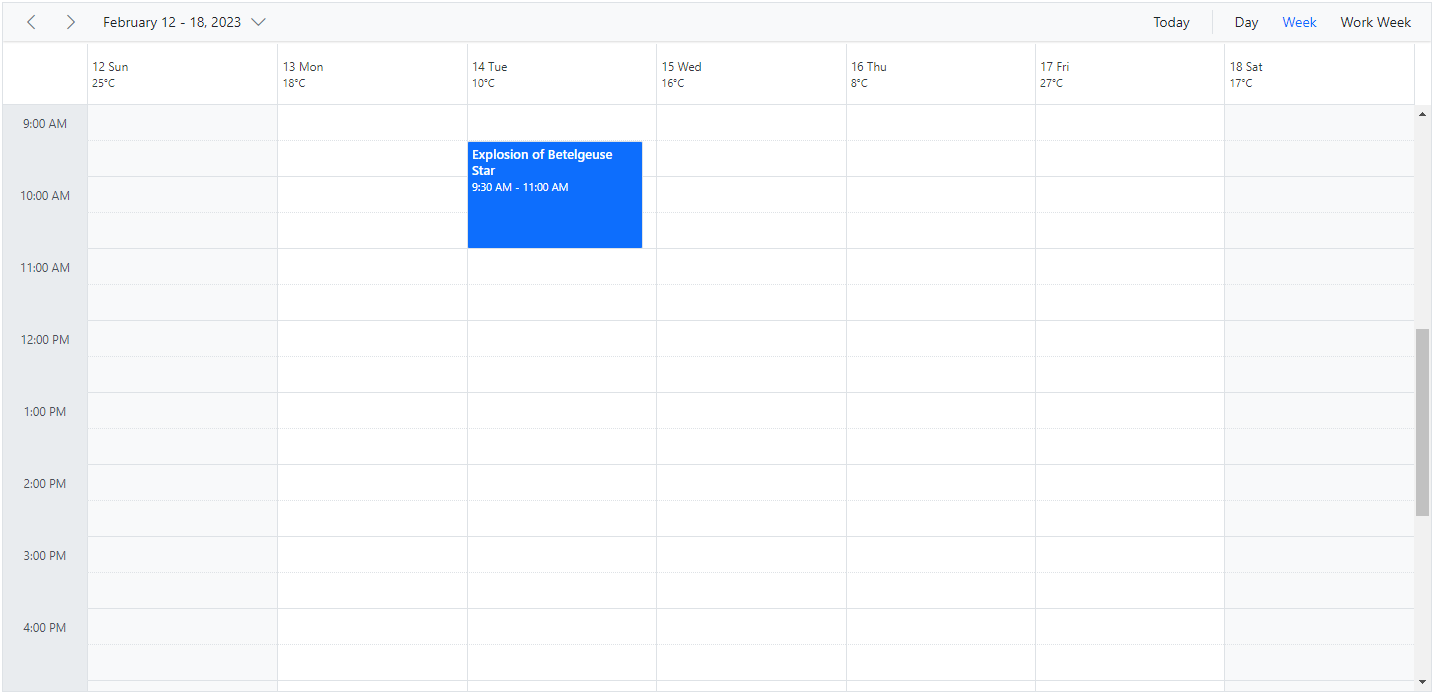
The dateHeaderTemplate option is used to customize the date header cells of day, week and work-week views.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" views="@ViewBag.view" dateHeaderTemplate="#template" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<style>
.weather-text {
font-size: 11px;
}
</style>
<script id="template" type="text/template">
<div class="date-text">${getDateHeaderText(data.date)}</div>
${getWeather(data.date)}
</script>
<script type="text/javascript">
var instance = new ej.base.Internationalization();
window.getDateHeaderText = function (value) {
return instance.formatDate(value, { skeleton: 'Ed' });
};
function getWeather(value) {
switch (value.getDay()) {
case 0:
return '<div class="weather-text">25°C</div>';
case 1:
return '<div class="weather-text">18°C</div>';
case 2:
return '<div class="weather-text">10°C</div>';
case 3:
return '<div class="weather-text">16°C</div>';
case 4:
return '<div class="weather-text">8°C</div>';
case 5:
return '<div class="weather-text">27°C</div>';
case 6:
return '<div class="weather-text">17°C</div>';
default:
return null;
}
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Day },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.WorkWeek }
};
ViewBag.view = viewOption;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
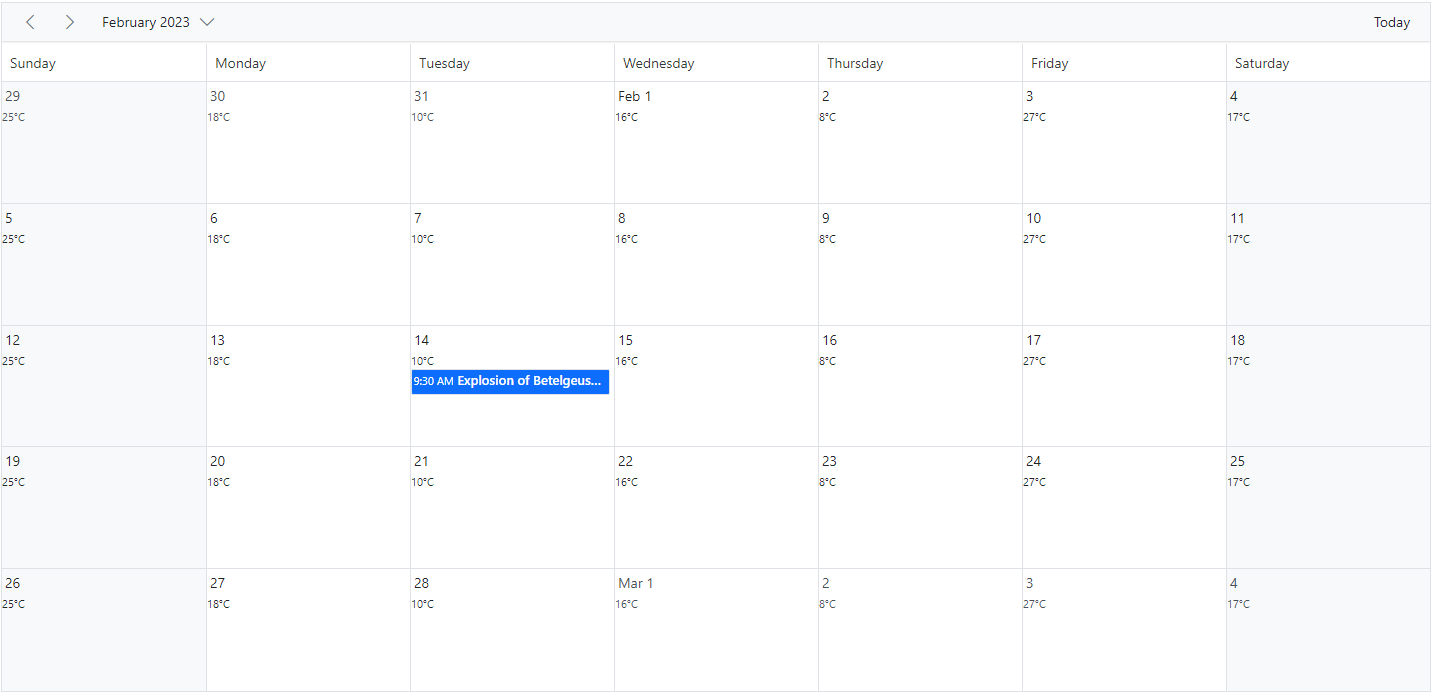
Using renderCell event
In month view, the date header template is not applicable and therefore the same customization can be added beside the date text in month cells by making use of the renderCell event.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" views="@ViewBag.view" renderCell="onRenderCell" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<style>
.weather-text {
font-size: 11px;
}
</style>
<script type="text/javascript">
function getWeather(value) {
switch (value.getDay()) {
case 0:
return '<div class="weather-text">25°C</div>';
case 1:
return '<div class="weather-text">18°C</div>';
case 2:
return '<div class="weather-text">10°C</div>';
case 3:
return '<div class="weather-text">16°C</div>';
case 4:
return '<div class="weather-text">8°C</div>';
case 5:
return '<div class="weather-text">27°C</div>';
case 6:
return '<div class="weather-text">17°C</div>';
default:
return null;
}
}
function onRenderCell(args) {
if (args.elementType === 'monthCells') {
var ele = document.createElement('div');
ele.innerHTML = getWeather(args.date);
(args.element).appendChild(ele.firstChild);
}
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView {Option = Syncfusion.EJ2.Schedule.View.Month }
};
ViewBag.view = viewOption;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
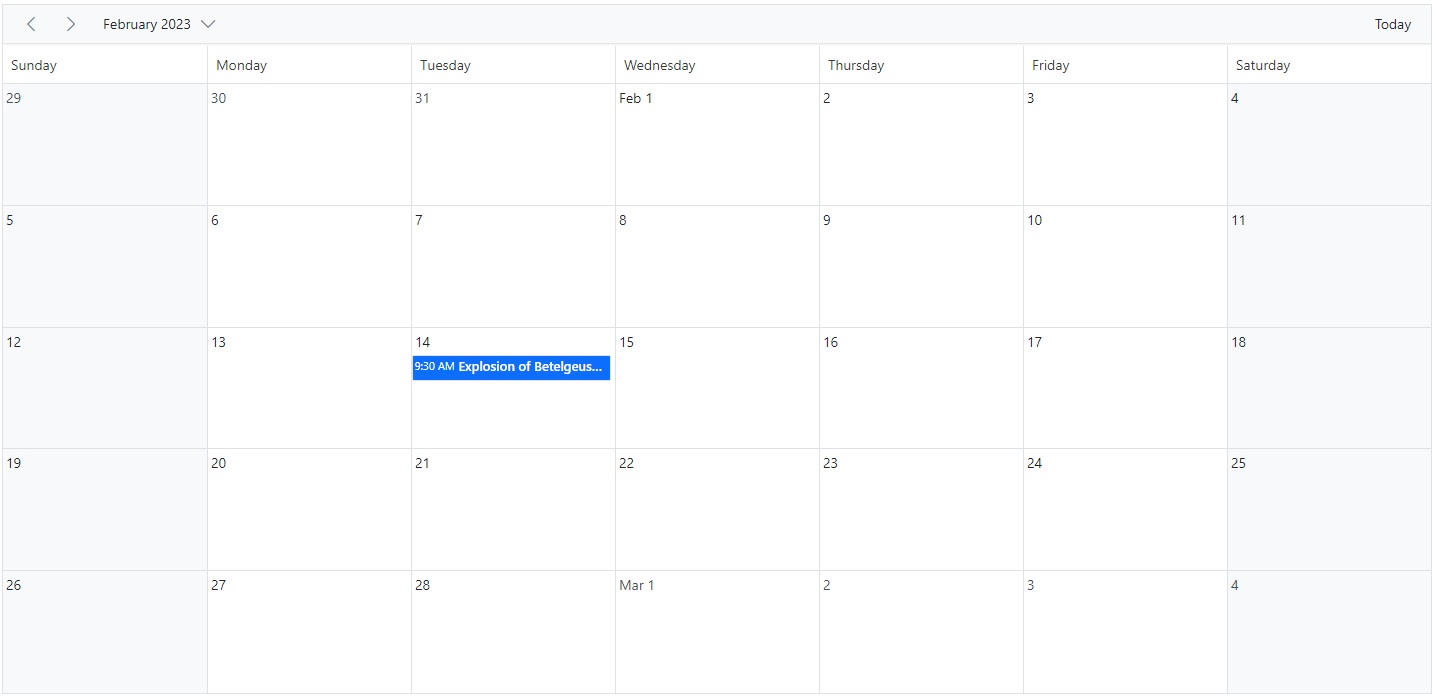
Customizing the date range text
The DateRangeTemplate option allows you to customize the text content of the date range displayed in the scheduler. By default, the date range text is determined by the scheduler view being used. However, you can use the DateRangeTemplate option to override the default text and specify your own custom text to be displayed.
The DateRangeTemplate property includes startDate, endDate and currentView options, you can customize the date range text using these available options.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" views="@ViewBag.view" dateRangeTemplate="#template">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<script id="template" type="text/template">
<div class="date-text">${getDateRange(data.date)}</div>
</script>
<script type="text/javascript">
var instance = new ej.base.Internationalization();
window.getDateRange = function (value) {
return value.toLocaleString('en-us', { month: 'long' }) + ' ' + value.getFullYear();
};
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Day },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.WorkWeek }
};
ViewBag.view = viewOption;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
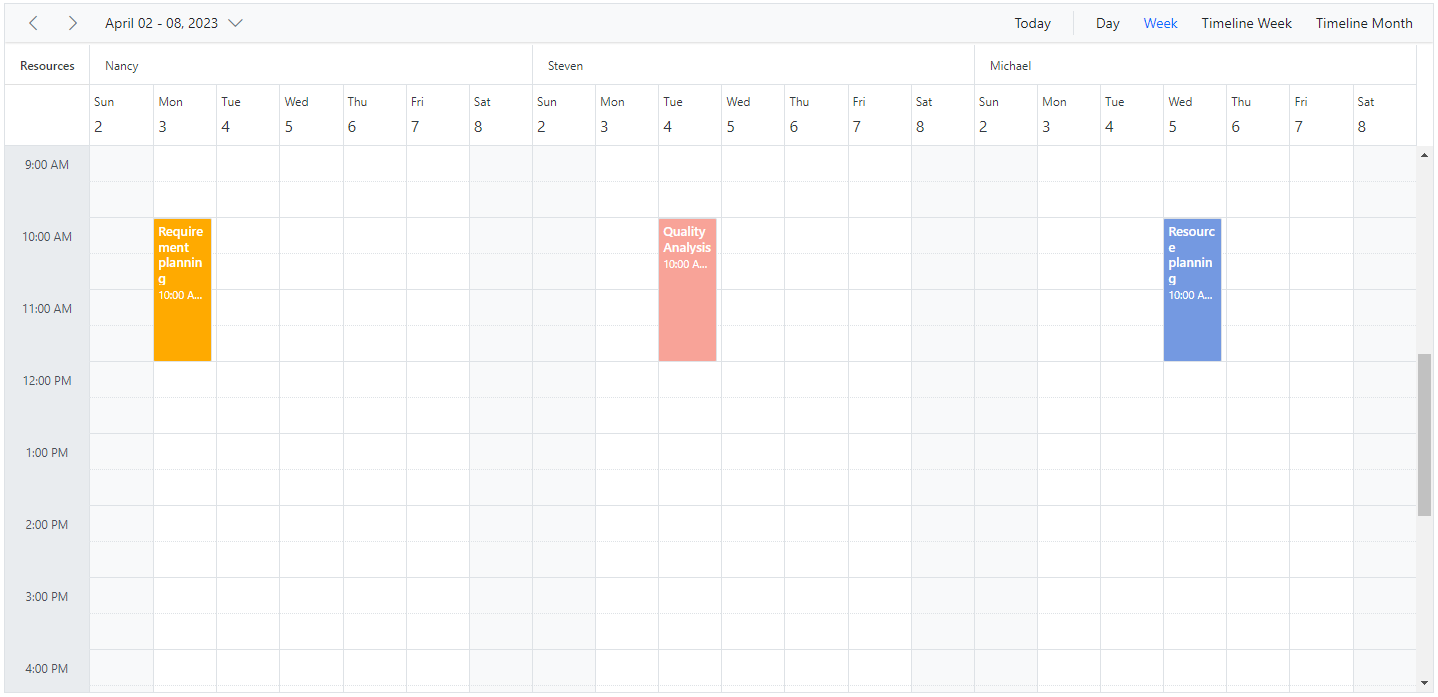
Customizing header indent cells
It is possible to customize the header indent cells using the headerIndentTemplate option and change the look and appearance in both the vertical and timeline views. In vertical views, You can customize the header indent cells at the hierarchy level and you can customize the resource header left indent cell in timeline views using the template option.
Example: To customize the header left indent cell to display resources text, refer to the below code example.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" headerindentTemplate="#indentTemplate" selectedDate="new DateTime(2023, 4, 2)">
<e-schedule-group resources="@ViewBag.Resources"></e-schedule-group>
<e-schedule-resources>
<e-schedule-resource dataSource="@ViewBag.Owners" field="OwnerId" title="Owner" name="Owners" textField="OwnerText" idField="Id" colorField="OwnerColor" allowMultiple="true"></e-schedule-resource>
</e-schedule-resources>
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="TimelineMonth"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<script id="indentTemplate" type="text/javascript">
<div class='e-resource-text'>
<div class="text">Resources</div>
</div>
</script>
<style>
.e-schedule .e-timeline-view .e-resource-left-td {
vertical-align: bottom;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text,
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text {
font-weight: 500;
padding: 0;
}
.e-schedule .e-timeline-view .e-resource-left-td .e-resource-text > div {
border-right: 1px solid rgba(0, 0, 0, 0.12);
border-top: 1px solid rgba(0, 0, 0, 0.12);
flex: 0 0 33.3%;
font-weight: 500;
height: 36px;
line-height: 34px;
padding-left: 50px;
}
.e-schedule .e-timeline-month-view .e-resource-left-td .e-resource-text > div {
border-right: 1px solid rgba(0, 0, 0, 0.12);
flex: 0 0 33.3%;
font-weight: 500;
height: 36px;
line-height: 34px;
padding-left: 50px;
}
.e-schedule .e-vertical-view .e-left-indent-wrap table tbody td.e-resource-cells {
border-bottom-color: rgba(0, 0, 0, 0.12);
}
.e-schedule .e-vertical-view .e-left-indent-wrap table tbody td.e-resource-cells .e-resource-text {
font-weight: 500;
}
.e-schedule .e-vertical-view .e-left-indent-wrap table tbody td.e-header-cells .e-resource-text,
.e-schedule .e-vertical-view .e-left-indent-wrap table tbody td.e-all-day-cells .e-resource-text {
display: none;
}
</style>public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 3, 10, 0, 0),
EndTime = new DateTime(2023, 4, 3, 12, 0, 0),
IsAllDay = false,
OwnerId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 4, 10, 0, 0),
EndTime = new DateTime(2023, 4, 4, 12, 0, 0),
IsAllDay = false,
OwnerId = 2
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 5, 10, 0, 0),
EndTime = new DateTime(2023, 4, 5, 12, 0, 0),
IsAllDay = false,
OwnerId = 3
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
}
NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.