Appointments in ASP.NET CORE Schedule Component
27 Mar 202524 minutes to read
Appointments can be anything that are scheduled for a specific time period. It can be created on varied time range and each appointments are categorized based on this range. The Scheduler events can be categorized as,
- Normal events
- Spanned events
- All-day events
- Recurring events
Normal events
Represents an appointment that is created for any specific time interval within a day.
Creating a normal event
The following example depicts how to define a normal event on the Scheduler, with event data being loaded from simple JSON data.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Subject = "Paris",
StartTime = new DateTime(2018, 2, 15, 10, 0, 0),
EndTime = new DateTime(2018, 2, 15, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Spanned events
Represents an appointment that is created for more than 24 hours, and usually displayed on the all-day row. Also, represents another type of appointment that is created for more than one day but less than 24 hours, and usually displayed appropriately on both the days.
NOTE
For example, if an appointment is created for two days say from November 25, 2018 – 11.00 PM to November 26, 2018 2.00 AM but less than 24 hours time interval, then the appointment is split into two partitions and will be displayed on both the days.
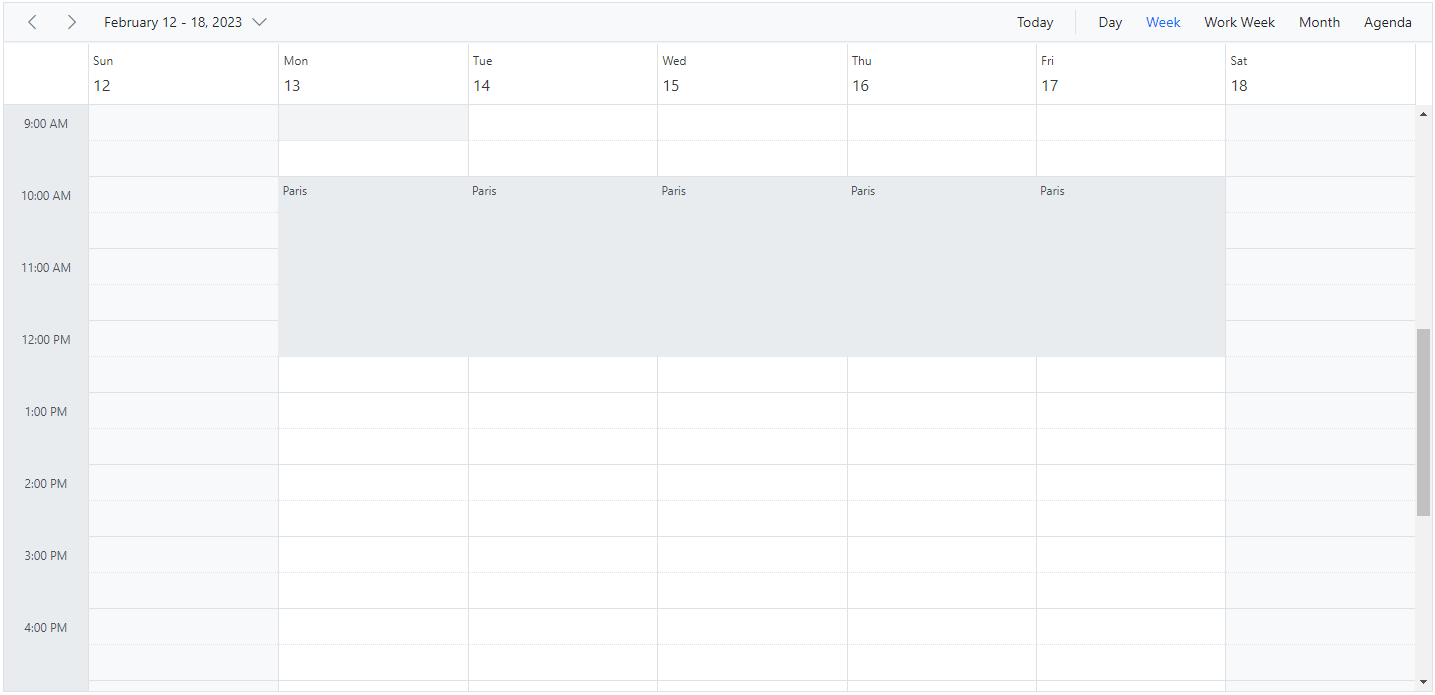
All-day events
Represents an appointment that is created for an entire day such as holiday events. It is usually displayed separately in an all-day row, a separate row for all-day appointments below the date header section. In Timeline views, the all-day appointments displays in the working space area, and no separate all-day row is present in that view.
NOTE
To change normal appointment into all-day event, set
isAllDayfield to true.
Hide all-day row events
You can make use of the CSS customization to prevent the display of all-day row appointments on the Scheduler UI.
.e-schedule .e-date-header-wrap .e-schedule-table thead {
display: none;
}NOTE
You can also enable scroller for all-day row, refer here to know more.
Customize the rendering of the spanned events
By default, Scheduler will renders the spanned events (appointment with more than 24 hours duration) in the all-day row by setting AllDayRow will the default type renders to the spannedEventPlacement option within the e-schedule-eventsettings tag helper. Now we can customize rendering of the that events inside the work cells itself by modifying the spannedEventPlacement option as TimeSlot. In this following example, shows how to render the spanned appointments inside the work cells as follows.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 1, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource" spannedEventPlacement="TimeSlot"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 15, 10, 0, 0),
EndTime = new DateTime(2018, 1, 17, 12, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "London",
StartTime = new DateTime(2018, 1, 16, 12, 0, 0),
EndTime = new DateTime(2018, 1, 18, 13, 0, 0),
IsAllDay = false
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
}Recurring events
Represents an appointment that is created for a certain time interval and occurring repeatedly on a daily, weekly, monthly or yearly basis at the same time interval based on the provided recurrence rule. Usually, the recurring events are indicated by a repeat marker added at the bottom-right position.
Creating a recurring event
The following example depicts how to create a recurring event on Scheduler with the specific recurrence rule. In the following example, an event is made to repeat on daily mode and ends after 5 occurrences.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 2, 15, 10, 0, 0),
EndTime = new DateTime(2018, 2, 15, 12, 30, 0),
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=5"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RecurrenceRule { get; set; }
}Adding exceptions
A few instance of the recurrence series can be excluded on specific dates, by adding those exceptional dates to the recurrenceException field. These date values should be given in the ISO date time format with no hyphens(-) separating the date elements.
For example, 22nd February 2018 can be represented as 20180222. Also, the time part being represented in UTC format needs to add “Z” after the time portion with no space. “07:30:00 UTC” is therefore represented as “073000Z”.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0),
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=8",
RecurrenceException = "20180129T043000Z,20180131T043000Z,20180202T043000Z"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
}Editing an occurrence from a series
To dynamically edit a particular occurrence from an event series and display it on the initial load of Scheduler, the edited occurrence needs to be added as a new event to the dataSource collection, with an additional recurrenceID field defined to it. The recurrenceID field of edited occurrence usually maps the ID value of the parent event.
In this example, a recurring instance that displays on the date 30th Jan 2018 is edited with different timings. Therefore, this particular date is excluded from the parent recurring event that repeats from 28th January 2018 to 4th February 2018. This can be done by adding the recurrenceException field with the excluded date value on the parent event. Also, the edited occurrence event which is created as a new event should carry the recurrenceID field pointing to the parent event’s Id value.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Scrum Meeting",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0),
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=8",
RecurrenceException = "20180130T043000Z"
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Scrum Meeting",
StartTime = new DateTime(2018, 1,30, 09, 0, 0),
EndTime = new DateTime(2018, 1, 30, 10, 30, 0),
RecurrenceID = 1
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public Nullable<int> RecurrenceID { get; set; }
}Edit only the current and following events
To edit only the current and following events enable the property editFollowingEvents within eventSettings property. The edited occurrence needs to be added as a new event to the dataSource collection, with an additional followingID field defined to it. The followingID field of edited occurrence usually maps the ID value of the immediate parent event.
In this example, a recurring instance that displays on the date 30th Jan 2018 and its following dates are edited with different subject. Therefore, this particular date and its following dates are excluded from the parent recurring event that repeats from 28th January 2018 to 4th February 2018. This can be done by updating the recurrenceRule field with the until date value on the parent event. Also, the edited events which is created as a new event should carry the followingID field pointing to the immediate parent event’s id value.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments" editFollowingEvents="true">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Scrum Meeting",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0),
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;UNTIL=20180129T043000Z;"
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Scrum Meeting - Following Edited",
StartTime = new DateTime(2018, 1,30, 10, 0, 0),
EndTime = new DateTime(2018, 1, 30, 10, 30, 0),
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;UNTIL=20180204T043000Z;",
FollowingID = 1
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public int FollowingID { get; set; }
}Recurrence options and rules
Events can be repeated on a daily, weekly, monthly or yearly basis based on the recurrence rule which accepts the string value. The following details should be assigned to the recurrenceRule property to generate the recurring instances.
- Repeat type - daily/weekly/monthly/yearly.
- How many times it needs to be repeated?
- The interval duration.
- The time period to render the appointment, etc.
There are four repeat types available namely,
- Daily - Creates the recurring instances on daily basis.
- Weekly - Creates the recurring instances on weekly basis for the selected days.
- Monthly - Creates the recurring instances on monthly basis for the selected months and other provided recurrence criteria.
- Yearly - Creates the recurring instances on yearly basis.
Recurrence properties
The properties based on which the recurrence appointments are created with its respective time period are depicted in the following table. Also, the valid rule string can be referred from iCalendar specifications.
NOTE
Refer
iCalendarspecifications for valid recurrence rule string.
| Property | Purpose | Example |
|---|---|---|
| FREQ | Maintains the repeat type (Daily, Weekly, Monthly, Yearly) value of the appointment. | FREQ=DAILY;INTERVAL=1 |
| INTERVAL | Maintains the interval value of the appointments. When you create the daily appointment at an interval of 2, the appointments are rendered on the days Monday, Wednesday and Friday (Creates an appointment on all days by leaving the interval of one day gap). | FREQ=DAILY;INTERVAL=2 |
| COUNT | It holds the appointment’s count value. When the COUNT value is 10, then 10 instances of appointments are created in the recurrence series. | FREQ=DAILY;INTERVAL=1;COUNT=10 |
| UNTIL | This property holds the end date value (in ISO format) denoting when the recurrence actually ends. | FREQ=DAILY;INTERVAL=1;UNTIL=20180530T041343Z; |
| BYDAY | It holds the day value(s), representing on which the appointments actually renders. Create the weekly appointment, and select the day(s) from the day options (Monday/Tuesday/Wednesday/Thursday/Friday/Saturday/Sunday). When Monday is selected, the first two letters of the selected day “MO” is saved in the BYDAY property. When multiple days are selected, the values are separated by commas. | FREQ=WEEKLY;INTERVAL=1;BYDAY=MO,WE;COUNT=10 |
| BYMONTHDAY | This property is used to store the date value of the Month, while creating the Month recurrence appointment. When you create a Monthly recurrence appointment for every 3rd day of the month, then BYMONTHDAY holds the value 3 and creates the appointment on 3rd day of every month. | FREQ=MONTHLY;BYMONTHDAY=3;INTERVAL=1;COUNT=10 |
| BYMONTH | This property is used to store the index value of the selected Month while creating the yearly appointments. When you create the yearly appointment on June month, the index value of June month 6 will get stored in the BYMONTH field. The appointment is created on every 6th month of a year. | FREQ=YEARLY;BYMONTHDAY=16;BYMONTH=6;INTERVAL=1;COUNT=10 |
| BYSETPOS | This property is used to store the index value of the week. When you create the monthly appointment in second week of a month, the index value of the second week (2) is stored in BYSETPOS. | FREQ=MONTHLY;BYDAY=MO;BYSETPOS=2;COUNT=10 |
NOTE
The default recurrence related validation has been included for recurrence appointments similar to the one available in Outlook. The validation usually occurs during the recurrence appointment creation, editing, drag and drop or resizing of the recurrence appointments and also if any single occurrence changes.
Daily Frequency
| Description | Example |
|---|---|
| Daily recurring event that never ends | FREQ=DAILY; INTERVAL=1 |
| Daily recurring event that ends after 5 occurrences | FREQ=DAILY; INTERVAL=1; COUNT=5 |
| Daily recurring event that ends exactly on 12/12/2018 | FREQ=DAILY; INTERVAL=1; UNTIL=12/12/2018 |
| Daily event that recurs on alternative days and repeats for 10 occurrences | FREQ=DAILY; INTERVAL=2; COUNT=10 |
Weekly Frequency
| Description | Example |
|---|---|
| Weekly recurring event that repeats on every Monday, Wednesday and Friday and never ends | FREQ=WEEKLY; INTERVAL=1; BYDAY=MO,WE,FR |
| Repeats every week Thursday and ends after 10 occurrences | FREQ=WEEKLY; INTERVAL=1; BYDAY=TH; COUNT=10 |
| Repeats every week Monday and ends on 12/12/2018 | FREQ=WEEKLY; INTERVAL=1; BYDAY=MO; UNTIL=12/12/2018 |
| Repeats on Monday, Wednesday and Friday of alternative weeks and ends after 10 occurrences | FREQ=WEEKLY; INTERVAL=2; BYDAY=MO, WE, FR; COUNT=10 |
Monthly Frequency
| Description | Example |
|---|---|
| Monthly recurring event that repeats on every 15th day of a month and never ends | FREQ=MONTHLY; BYMONTHDAY=15; INTERVAL=1 |
| Monthly recurring event that repeats on every 16th day of a month and ends after 10 occurrences | FREQ=MONTHLY; BYMONTHDAY=16; INTERVAL=1; COUNT=10 |
| Repeats every 17th day of a month and ends on 12/12/2018 | FREQ=MONTHLY; BYMONTHDAY=17; INTERVAL=1; UNTIL=12/12/2018 |
| Repeats every 2nd Friday of a month and never ends | FREQ=MONTHLY; BYDAY=FR; BYSETPOS=2; INTERVAL=1 |
| Repeats every 4th Wednesday of a month and ends after 10 occurrences | FREQ=MONTHLY; BYDAY=WE; BYSETPOS=4; INTERVAL=1; COUNT=10 |
| Repeats every 4th Friday of a month and ends on 12/12/2018 | FREQ=MONTHLY; BYDAY=FR; BYSETPOS=4; INTERVAL=1; UNTIL=12/12/2018; |
Yearly Frequency
| Description | Example |
|---|---|
| Yearly event that repeats on every 15th day of December month and never ends | FREQ=YEARLY; BYMONTHDAY=15; BYMONTH=12; INTERVAL=1 |
| Event that repeats on every 10th day of December month and ends after 10 occurrences | FREQ=YEARLY; BYMONTHDAY=10; BYMONTH=12; INTERVAL=1; COUNT=10 |
| Repeats on every 12th day of December month and ends on 12/12/2025 | FREQ=YEARLY; BYMONTHDAY=12; BYMONTH=12; INTERVAL=1; UNTIL=12/12/2025 |
| Repeats on every 3rd Friday of December month and never ends | FREQ=YEARLY; BYDAY=FR; BYMONTH=12; BYSETPOS=3; INTERVAL=1 |
| Repeats on every 3rd Tuesday of December month and ends after 10 occurrences | FREQ=YEARLY; BYDAY=TU; BYMONTH=12; BYSETPOS=3; INTERVAL=1; COUNT=10 |
| Repeats on every 4th Wednesday of December month and ends on 12/12/2028 | FREQ=YEARLY; BYDAY=WE; BYMONTH=12; BYSETPOS=4; INTERVAL=1; UNTIL=12/12/2028 |
Recurrence Validation
The built-in validation support has been added by default for recurring appointments during its creation, edit, drag and drop or resize action. The following are the possible validation alerts that displays on Scheduler while creating or editing the recurring events.
| Validation messages | Description |
|---|---|
| The recurrence pattern is not valid. | This alert will raise, when the selected recurrence rule value is not a valid one. For example, when you try to select the end date value (using Until option) for a recurring event, which occurs before the start date, an alert will popup out saying that the chosen pattern is invalid. |
| The changes made to specific instances of this series will be cancelled and those events will match the series again. | This alert will raise, when you try to edit the whole series, whose occurrence might have been already edited. For example, If there are five occurrences and one of the occurrence is already edited. Now, when you try to edit the entire series, you will get this validation alert. |
| The duration of the event must be shorter than how frequently it occurs. Shorten the duration, or change the recurrence pattern in the recurrence event editor. | This validation will occur, if the event duration is longer than the selected frequency. For example, if you create a recurring appointment with two days duration in Daily frequency with no intervals set to it, you may get this alert. |
| Some months have fewer than the selected date. For these months, the occurrence will fall on the last date of the month. | When you try to create a recurring appointment on 31st of every month, where few months won’t have 31 days and in this scenario, you will get this alert. |
| Two occurrences of the same event cannot occur on the same day. | This validation will occur, when you try to edit or move any single occurrence to some other date, where another occurrence of the same event is already present. |
Event fields
The Scheduler dataSource usually holds the event instances, where each of the instance includes a collection of appropriate fields. It is mandatory to map these fields with the equivalent fields of database, when remote data is bound to it. When the local JSON data is bound, then the field names defined within the instances needs to be mapped with the scheduler event fields correctly.
NOTE
To create an event on Scheduler, it is enough to define the
startTimeandendTime. AlsoIdfield becomes mandatory to process CRUD actions on appropriate events.
Built-in fields
The built-in fields available on Scheduler event object are as follows.
| Field name | Description |
|---|---|
| id | The id field needs to be defined as mandatory and this field usually assigns a unique ID value to each of the events. |
| subject | The subject field is optional, and usually assigns the summary text to each of the events. |
| startTime | The startTime field defines the start time of an event and it is mandatory to provide it for any of the valid event objects. |
| endTime | The endTime field defines the end time of an event and it is mandatory to provide the end time for any of the valid event objects. |
| startTimezone | It maps the startTimezone field from the dataSource and usually accepts the valid IANA timezone names. It is assumed that the value provided for this field is taken into consideration while processing the startTime field. When this field is not mapped with any timezone names, then the events will be processed based on the timezone assigned to the Scheduler. |
| endTimezone | It maps the endTimezone field from the dataSource and usually accepts the valid IANA timezone names. It is assumed that the value provided for this field is taken into consideration while processing the endTime field. When this field is not mapped with any timezone names, then the events will be processed based on the timezone assigned to the Scheduler. |
| location | It maps the location field from the dataSource and the location text value will be displayed over the events. |
| description | It maps the description field from the dataSource and denotes the event description which is optional. |
| isAllDay | The isAllDay field is mapped from the dataSource and is used to denote whether an event is created for an entire day or for specific time alone. Usually, an event with isAllDay field set to true will be considered as an all-day event. |
| recurrenceID | It maps the recurrenceID field from dataSource and usually holds the ID value of the parent recurrence event. This field is applicable only for the edited occurrence events. |
| recurrenceRule | It maps the recurrenceRule field from dataSource and holds the recurrence rule value in a string format. Also, it uniquely identifies whether the event belongs to a recurring type or normal ones. |
| recurrenceException | It maps the recurrenceException field from dataSource and is used to hold the collection of exception dates, on which the recurring occurrences needs to be excluded. The recurrenceException should be specified in UTC format. |
| isReadonly | It maps the isReadonly field from dataSource. It is mainly used to make specific appointments as readonly when set to true. |
| IsBlock | It maps the IsBlock field from dataSource. It is used to block the particular time ranges in the Scheduler and prevents the event creation on those time slots. |
Binding different field names
When the fields of event instances has the default mapping name, it is not mandatory to map them manually. If a Scheduler’s dataSource holds the events collection with different field names, then it is necessary to map them with its equivalent field name within the e-schedule-eventsettings tag helper.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
<e-eventsettings-fields id="TravelId" IsBlock="IsDisabled">
<e-field-subject name="TravelSummary"></e-field-subject>
<e-field-location name="Source"></e-field-location>
<e-field-description name="Comments"></e-field-description>
<e-field-isallday name="FullDay"></e-field-isallday>
<e-field-starttime name="DepartureTime"></e-field-starttime>
<e-field-endtime name="ArrivalTime"></e-field-endtime>
<e-field-starttimezone name="Origin"></e-field-starttimezone>
<e-field-endtimezone name="Destination"></e-field-endtimezone>
</e-eventsettings-fields>
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
TravelId = 1,
TravelSummary = "Paris",
DepartureTime = new DateTime(2018, 2, 15, 10, 0, 0),
ArrivalTime = new DateTime(2018, 2, 15, 12, 30, 0),
FullDay = false,
Source = "London",
Comments = "Summer vacation planned for outstation.",
Origin = "Asia/Yekaterinburg",
Destination = "Asia/Yekaterinburg"
});
appData.Add(new AppointmentData
{
TravelId = 2,
TravelSummary = "Tokyo",
DepartureTime = new DateTime(2018, 2, 16, 10, 0, 0),
ArrivalTime = new DateTime(2018, 2, 16, 12, 30, 0),
FullDay = false,
Source = "Beijing",
Comments = "Conference on emerging technologies.",
Origin = "Asia/Yekaterinburg",
Destination = "Asia/Yekaterinburg",
IsDisabled = true
});
return appData;
}
public class AppointmentData
{
public int TravelId { get; set; }
public string TravelSummary { get; set; }
public DateTime DepartureTime { get; set; }
public DateTime ArrivalTime { get; set; }
public bool FullDay { get; set; }
public string Source { get; set; }
public string Comments { get; set; }
public string Origin { get; set; }
public string Destination { get; set; }
public Boolean IsDisabled {get; set;}
}NOTE
The mapper field
idis of string type and has no additional validation options, whereas all other fields are ofObjecttype and has additional options.
Event field settings
Each field of the Scheduler events are provided with additional settings such as options to set default value, to map with appropriate data source fields, to validate every event fields and to provide label values for those fields in the event window.
| Options | Description |
|---|---|
| default | Accepts the default value to the applicable fields (Subject, Location and Description), when no values are provided to them from dataSource. |
| name | Accepts the field name to be mapped from the dataSource fields. |
| title | Accepts the label values to be displayed for the fields of event editor. |
| validation | Defines the validation rules to be applied on the event fields within the event editor. |
In following example, the Subject field in event editor will display its appropriate label as Summary. When no subject value is provided while saving an event, then the appointment will be saved with the default subject value as Add Summary.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
<e-eventsettings-fields id="Id">
<e-field-subject name="Subject" title="Summary" default="Add Summary"></e-field-subject>
<e-field-location name="Location"></e-field-location>
<e-field-description name="Description"></e-field-description>
<e-field-starttime name="StartTime"></e-field-starttime>
<e-field-endtime name="EndTime"></e-field-endtime>
</e-eventsettings-fields>
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Subject = "Paris",
StartTime = new DateTime(2018, 2, 15, 10, 0, 0),
EndTime = new DateTime(2018, 2, 15, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Adding Custom fields
Apart from the default Scheduler fields, the user can include ‘n’ number of custom fields for appointments. The following code example shows how to include two custom fields namely Status and Priority within event collection. It is not necessary to bind the custom fields within the e-schedule-eventsettings. However, those additional fields can be accessed easily, for internal processing as well as from application end.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
<e-eventsettings-fields id="Id">
<e-field-subject name="Subject"></e-field-subject>
<e-field-isallday name="IsAllDay"></e-field-isallday>
<e-field-starttime name="StartTime"></e-field-starttime>
<e-field-endtime name="EndTime"></e-field-endtime>
</e-eventsettings-fields>
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Meeting",
StartTime = new DateTime(2018, 2, 15, 10, 0, 0),
EndTime = new DateTime(2018, 2, 15, 12, 30, 0),
IsAllDay = false,
Status = "Completed",
Priority = "High"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public string Status { get; set; }
public string Priority { get; set; }
}Customize the order of the overlapping events
By default, the scheduler will render the overlapping events based on the start and end time. Now we can customize the order of the overlapping events based on the custom fields by using the sortComparer option available within the e-schedule-eventsettings tag helper. The following code example shows how to sort the appointments based on the custom field as follows.
@using Syncfusion.EJ2.Schedule
@{
Object sortComparer = "sortComparer";
}
<div class="col-lg-9 control-section">
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 9, 29)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource" sortComparer=sortComparer>
</e-schedule-eventsettings>
</ejs-schedule>
</div>
<script type="text/javascript">
function sortComparer (args) {
return args.sort(function (event1, event2) {
return event1.RankId.localeCompare(event2.RankId, undefined, { numeric: true });
});
};
</script>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Rank 3",
StartTime = new DateTime(2023, 9, 29, 10, 30, 0),
EndTime = new DateTime(2023, 9, 29, 12, 30, 0),
RankId = "3"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Rank 1",
StartTime = new DateTime(2023, 9, 29, 10, 0, 0),
EndTime = new DateTime(2023, 9, 29, 11, 30),
RankId = "1"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Rank 6",
StartTime = new DateTime(2023, 9, 29, 7, 0, 0),
EndTime = new DateTime(2023, 9, 29, 14, 30, 0),
RankId = "6"
});
eventsData.Add(new EventsData
{
Id = 4,
Subject = "Rank 9",
StartTime = new DateTime(2023, 9, 29, 11, 0, 0),
EndTime = new DateTime(2023, 9, 29, 15, 30, 0),
RankId = "9"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RankId { get; set; }
}Preventing Overlapping Events
By default, the scheduler displays overlapping events according to their start and end times. To prevent overlapping, you can set the allowOverlap property to false.
When this property is set to false, any new or updated events that overlap with existing ones will trigger an overlap alert. The overlapping events will be collected in the overlapEvents within the PopupOpenEventArgs.
When the allowOverlap property is set to false, the scheduler behaves as follows:
Initial Load Behavior: Upon initial loading, the scheduler prioritizes non-overlapping events based on their duration and all-day status. Events with longer durations and those marked as all-day receive higher priority to ensure there are no overlaps.
Recurring Appointments: If there are conflicts within a recurring appointment series during the initial load, the scheduler will display all occurrences of the series, except for the conflicting instance.
Event Modifications: When a user edits, saves, or removes appointments, the scheduler checks for potential overlaps. If a conflict is detected, the action is blocked, and a conflict alert is displayed to the user to address the issue.
Dynamic Recurrence Series Creation or Editing: When a user creates or edits a recurrence series dynamically, the scheduler will prevent any occurrences of the series from being added if a conflict is found within the series.
The following code example demonstrates how to enable the allowOverlap property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2025, 3, 6)" allowOverlap="false">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
<e-eventsettings-fields id="Id">
<e-field-subject name="Subject"></e-field-subject>
<e-field-isallday name="IsAllDay"></e-field-isallday>
<e-field-starttime name="StartTime"></e-field-starttime>
<e-field-endtime name="EndTime"></e-field-endtime>
</e-eventsettings-fields>
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Annual Conference",
StartTime = new DateTime(2025, 3, 2, 10, 0, 0),
EndTime = new DateTime(2025, 3, 2, 11, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Tech Symposium",
StartTime = new DateTime(2025, 3, 2, 10, 30, 0),
EndTime = new DateTime(2025, 3, 2, 11, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 3,
Subject = "Client Meeting",
StartTime = new DateTime(2025, 3, 3, 12, 0, 0),
EndTime = new DateTime(2025, 3, 3, 14, 0, 0),
IsAllDay = false,
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=5"
});
appData.Add(new AppointmentData
{
Id = 4,
Subject = "Project Review",
StartTime = new DateTime(2025, 3, 4, 11, 0, 0),
EndTime = new DateTime(2025, 3, 4, 14, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 5,
Subject = "Strategy Session",
StartTime = new DateTime(2025, 3, 6, 9, 30, 0),
EndTime = new DateTime(2025, 3, 6, 10, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 6,
Subject = "Board Meeting",
StartTime = new DateTime(2025, 3, 6, 9, 30, 0),
EndTime = new DateTime(2025, 3, 6, 11, 0, 0),
IsAllDay = false
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public string RecurrenceRule { get; set; }
}Limitations
The allowOverlap property checks for event overlaps only within the currently visible date range. Events scheduled outside the rendered date range are not included in the overlap check by default.
If you need to check for overlaps with events outside the visible date range, you can leverage the promise field within the actionBegin event to validate all events before proceeding. By implementing a custom validation method inside the actionBegin event, you can assign the result (a boolean) to the promise field. If the result is true, the action (e.g., adding or saving the event) will proceed; if false, the action will be blocked.
Additionally, you can use the public method openOverlapAlert to show an alert popup whenever an overlap occurs and the result is false.
The following code example demonstrates how to check for overlaps when an event is added. If an overlap is found, the event won’t be added, and an alert will be shown.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2025, 3, 6)" allowOverlap="false" actionBegin="onActionBegin">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="Month"></e-schedule-view>
<e-schedule-view option="Agenda"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
<e-eventsettings-fields id="Id">
<e-field-subject name="Subject"></e-field-subject>
<e-field-isallday name="IsAllDay"></e-field-isallday>
<e-field-starttime name="StartTime"></e-field-starttime>
<e-field-endtime name="EndTime"></e-field-endtime>
</e-eventsettings-fields>
</e-schedule-eventsettings>
</ejs-schedule>
<button id="AddOverlapEvent" class="e-btn">Add OverlapEvent</button>
<button id="AddnonOverlapEvent" class="e-btn">Add Non-OverlapEvent</button>
<script type="text/javascript">
var eventsData = @Html.Raw(Json.Serialize(ViewBag.appointments));
function onActionBegin(args) {
if ((args.requestType === 'eventCreate') || (args.requestType === 'eventChange')) {
args.promise = checkOverlap(args);
}
}
function checkOverlap(args) {
return new Promise(function(resolve) {
var eventsToCheck = Array.isArray(args.data) ? args.data : [args.data];
var overlappingEvents = [];
overlappingEvents = eventData.filter(function(event) {
return eventsToCheck.some(function(newEvent) {
return new Date(event.StartTime) < newEvent.EndTime &&
new Date(event.EndTime) > newEvent.StartTime &&
event.Id !== newEvent.Id;
});
});
var result = overlappingEvents.length === 0;
if (!result) {
var popupArgs = {
type: 'OverlapAlert',
data: eventsToCheck,
overlapEvents: overlappingEvents,
element: null,
cancel: false
};
window.scheduleObj.openOverlapAlert(popupArgs);
}
resolve(result);
});
}
document.addEventListener('DOMContentLoaded', function() {
window.scheduleObj = document.getElementById('schedule').ej2_instances[0];
document.getElementById('AddOverlapEvent').addEventListener('click', function() {
var overlapEvent = {
Id: 8,
Subject: 'OverlapEvent',
StartTime: new Date(2025, 2, 13, 10, 0),
EndTime: new Date(2025, 2, 13, 11, 0),
IsAllDay: false
};
window.scheduleObj.openEditor(overlapEvent, 'Add', true);
});
document.getElementById('AddnonOverlapEvent').addEventListener('click', function() {
var nonOverlapEvent = {
Id: 9,
Subject: 'Non-OverlapEvent',
StartTime: new Date(2025, 2, 12, 10, 0),
EndTime: new Date(2025, 2, 12, 11, 0),
IsAllDay: false
};
window.scheduleObj.openEditor(nonOverlapEvent, 'Add', true);
});
});
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Board Meeting",
StartTime = new DateTime(2025, 2, 26, 9, 30, 0),
EndTime = new DateTime(2025, 2, 26, 11, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Annual Conference",
StartTime = new DateTime(2025, 3, 2, 10, 0, 0),
EndTime = new DateTime(2025, 3, 2, 11, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 3,
Subject = "Tech Symposium",
StartTime = new DateTime(2025, 3, 2, 10, 30, 0),
EndTime = new DateTime(2025, 3, 2, 11, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 4,
Subject = "Project Workshop",
StartTime = new DateTime(2025, 3, 10, 9, 0, 0),
EndTime = new DateTime(2025, 3, 10, 11, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 5,
Subject = "Client Presentation",
StartTime = new DateTime(2025, 3, 5, 9, 0, 0),
EndTime = new DateTime(2025, 3, 5, 10, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 6,
Subject = "Business Meetup",
StartTime = new DateTime(2025, 3, 15, 11, 0, 0),
EndTime = new DateTime(2025, 3, 15, 13, 0, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 7,
Subject = "Project Review",
StartTime = new DateTime(2025, 3, 13, 10, 0, 0),
EndTime = new DateTime(2025, 3, 13, 13, 0, 0),
IsAllDay = false
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
}Drag and drop appointments
Appointments can be rescheduled to any time by dragging and dropping them onto the desired location. To work with drag and drop functionality make sure that allowDragAndDrop is set to true on Scheduler. In mobile mode, you can drag and drop the events by tap holding an event and dropping them on to the desired location.
To get start quickly about drag and drop options available in our Scheduler, you can check on this video:
NOTE
By default, drag and drop action is applicable on all Scheduler views, except Agenda, Month-Agenda and Year view.
Drag and drop multiple appointments
We can drag and drop multiple appointments by enabling the allowMultiDrag property. We can select multiple appointments by holding the CTRL key. Once the events are selected, we can leave the CTRL key and start dragging the event.
We can also drag multiple events from one resource to another resource. In this case, if all the selected events are in the different resources, then all the events should be moved to the single resource that is related to the target event.
Note: Multiple events drag and drop is not supported on mobile devices.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" allowMultiDrag="true" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Disable the drag action
By default, you can drag and drop the events within any of the applicable scheduler views, and to disable it, set false to the allowDragAndDrop property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" allowDragAndDrop="false" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Preventing drag and drop on specific targets
It is possible to prevent the drag action on particular target, by passing the target to be excluded in the excludeSelectors option within dragStart event arguments. In this example, we have prevented the drag action on all-day row.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" dragStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.excludeSelectors = 'e-header-cells,e-header-day,e-header-date,e-all-day-cells';
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Disable scrolling on drag action
By default, while dragging an appointment to the edges, either top/bottom in the vertical Scheduler or left/right in the timeline Scheduler, scrolling action takes place automatically. To prevent this scrolling, set false to the scroll value within dragStart event arguments.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" dragStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.scroll = { enable: false };
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Controlling scroll speed while dragging an event
The speed of the scrolling action while dragging an appointment to the Scheduler edges, can be controlled within dragStartevent arguments by setting the desired value to the scrollBy and timeDelay option whereas its default value is 30 minutes and 100 ms.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" dragStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.scroll = { enable: true, scrollBy: 5, timeDelay: 200 };
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Auto navigation of date ranges on dragging an event
When an event is dragged either to the left or right extreme edges of the Scheduler and kept hold for few seconds without dropping, the auto navigation of date ranges will be enabled allowing the Scheduler to navigate from current date range to back and forth respectively. This action is set to false by default and to enable it, you need to set navigation to true within dragStart event.
By default, the navigation delay is set to 2000 ms. The navigation delay decides how long the user needs to drag and hold the appointments at the extremities. You can also set your own delay value for letting the users to navigate based on it, using the timeDelay within dragStartevent.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" dragStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.navigation = { enable: true, timeDelay: 4000 };
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Setting drag time interval
By default, while dragging an appointment, it moves at an interval of 30 minutes. To change the dragging time interval, pass the appropriate values to the interval option within dragStart event.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" dragStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.interval = 10; // drag interval time is changed to 10 minutes
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Drag and drop items from external source
It is possible to drag and drop the unplanned items from any of the external source into the scheduler, by manually saving those dropped item as a new appointment data through addEvent method of Scheduler.
In this example, we have used the tree view control as an external source and the child nodes from the tree view component are dragged and dropped onto the Scheduler. Therefore, it is necessary to make use of the nodeDragStop event of the TreeView component, where we can form an event object and save it using the addEvent method.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="650px" currentView="Month" selectedDate="new DateTime(2018, 1, 28)" actionBegin="onActionBegin" drag="onItemDrag">
<e-schedule-views>
<e-schedule-view option="Month"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<ejs-treeview id="tree" allowDragAndDrop="true" nodeDragStop="onTreeDragStop" nodeDragging="onItemDrag">
<e-treeview-fields dataSource="ViewBag.treeDataSource" id="Id" text="Subject"></e-treeview-fields>
</ejs-treeview>
<script type="text/javascript">
var isTreeItemDropped = false;
var draggedItemId = '';
function onItemDrag(event) {
var scheduleObj = document.querySelector(".e-schedule").ej2_instances[0];
if (scheduleObj.isAdaptive) {
var classElement = scheduleObj.element.querySelector('.e-device-hover');
if (classElement) {
classElement.classList.remove('e-device-hover');
}
if (event.target.classList.contains('e-work-cells')) {
ej.base.addClass([event.target], 'e-device-hover');
}
}
if (document.body.style.cursor === 'not-allowed') {
document.body.style.cursor = '';
}
if (event.name == 'nodeDragging') {
var dragElementIcon = document.querySelectorAll('.e-drag-item .e-icon-expandable');
for (var i = 0; i < dragElementIcon.length; i++) {
dragElementIcon[i].style.display = 'none';
}
}
}
function onActionBegin(event) {
if (event.requestType === 'eventCreate' && isTreeItemDropped) {
var treeObj = document.querySelector(".e-treeview").ej2_instances[0];
var treeViewdata = treeObj.fields.dataSource;
var filteredPeople = treeViewdata.filter(function (item) { return item.Id !== parseInt(draggedItemId, 10); });
treeObj.fields.dataSource = filteredPeople;
var elements = document.querySelectorAll('.e-drag-item.treeview-external-drag');
for (var i = 0; i < elements.length; i++) {
remove(elements[i]);
}
}
}
function onTreeDragStop(event) {
var treeElement = ej.base.closest(event.target, '.e-treeview');
var scheduleObj = document.querySelector(".e-schedule").ej2_instances[0];
var classElement = scheduleObj.element.querySelector('.e-device-hover');
if (classElement) {
classElement.classList.remove('e-device-hover');
}
if (!treeElement) {
event.cancel = true;
var scheduleElement = ej.base.closest(event.target, '.e-content-wrap');
if (scheduleElement) {
var treeviewData = this.fields.dataSource;
if (event.target.classList.contains('e-work-cells')) {
var filteredData =
treeviewData.filter(function (item) { return item.Id === parseInt(event.draggedNodeData.id, 10); });
var cellData = scheduleObj.getCellDetails(event.target);
var resourceDetails = scheduleObj.getResourcesByIndex(cellData.groupIndex);
var eventData = {
Subject: filteredData[0].Subject,
StartTime: cellData.startTime,
EndTime: cellData.endTime
};
scheduleObj.addEvent(eventData);
isTreeItemDropped = true;
draggedItemId = event.draggedNodeData.id;
}
}
}
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
ViewBag.treeDataSource = GetTreeData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public List<AppointmentData> GetTreeData()
{
List<AppointmentData> treeData = new List<AppointmentData>();
treeData.Add(new AppointmentData
{
Id = 11,
Subject = "Sky Gazers",
StartTime = new DateTime(2018, 1, 27, 10, 0, 0),
EndTime = new DateTime(2018, 1, 27, 12, 30, 0)
});
treeData.Add(new AppointmentData
{
Id = 12,
Subject = "The Cycle of Seasons",
StartTime = new DateTime(2018, 1, 28, 14, 0, 0),
EndTime = new DateTime(2018, 1, 28, 15, 0, 0)
});
treeData.Add(new AppointmentData
{
Id = 13,
Subject = "Aliens vs Humans",
StartTime = new DateTime(2018, 1, 29, 13, 0, 0),
EndTime = new DateTime(2018, 1, 29, 14, 0, 0)
});
return treeData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Opening the editor window on drag stop
There are scenarios where you want to open the editor filled with data on newly dropped location and may need to proceed to save it, only when Save button is clicked on the editor and on clicking the cancel button should revert these changes. This can be achieved using the dragStop event of Scheduler.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" dragStop="onStop" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStop(args) {
args.cancel = true; //cancels the drop action
var scheduleObj = document.querySelector(".e-schedule").ej2_instances[0];
scheduleObj.openEditor(args.data, "Save"); //open the event window with updated start and end time
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Inline Appointment
In Scheduler, another easier way for adding or editing the appointment’s subject alone can be achieved by using the inline Add/Edit support. It allows the user to add and edit the appointments inline. To get familiar with the inline Add mode, single click on any of the Scheduler cells or press enter key on the selected cells.
When the inline adding mode is ON, a text box will get created within the clicked Scheduler cells with a blinking cursor in it, requiring the user to enter the subject of an appointment. Once the subject is entered, the appointment will be saved on pressing the enter key.
To enable the inline edit mode, single click on any of the existing appointment’s subject, so that the user can edit the subject of that appointment. The edited subject of that appointment will be updated on pressing the enter key.
The inline option can be enabled/disabled on the Scheduler by using the allowInline API, whereas its default value is set to false.
While using the allowInline the showQuickInfo will be turned off. The quickPopup will not show on clicking the work cell or clicking the appointment when the allowInline property is set to true.
In work cells, select multiple cells using keyboard, and then press enter key. The appointment wrapper will be created, and focus will be on the subject field. Also, consider the overlapping scenarios when creating an inline event.
Normal Event
While editing appointments, single-click the appointment subject, the editable option will be enabled in UI and the cursor will focus at the end of the text. Inline editing will be considered for all possible views.
Recurrence Event
While editing the occurrence from the recurrence series, it is only possible to edit a single occurrence, not an entire series.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" allowInline="true" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Meeting",
StartTime = new DateTime(2018, 2, 15, 10, 0, 0),
EndTime = new DateTime(2018, 2, 15, 12, 30, 0),
IsAllDay = false
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
}Appointment Resizing
Another way of rescheduling an appointment can be done by resizing it through either of its handlers. To work with resizing functionality make sure that allowResizing property is set to true.
Disable the resize action
By default, resizing of events is allowed on all Scheduler views except Agenda and Month-Agenda view. To disable this event resizing action, set false to the allowResizing property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" allowResizing="false" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Disable scrolling on resize action
By default, while resizing an appointment, when its handler reaches the extreme edges of the Scheduler, scrolling action will takes place along with event resizing. To prevent this scrolling action, set false to scroll value within the resizeStart event.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" resizeStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.scroll = { enable: false };
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Controlling scroll speed while resizing an event
The speed of the scrolling action while resizing an appointment to the Scheduler edges, can be controlled within the resizeStart event by setting the desired value to the scrollBy option.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" resizeStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.scroll = { enable: true, scrollBy: 5, timeDelay: 200 };
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Setting resize time interval
By default, while resizing an appointment, it extends or shrinks at an interval of 30 minutes. To change this default resize interval, set appropriate values to interval option within the resizeStart.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" resizeStart="onStart" selectedDate="new DateTime(2018, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onStart(args) {
args.interval = 10; // drag interval time is changed to 10 minutes
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Appointment customization
The look and feel of the Scheduler events can be customized using any one of the following ways.
Using template
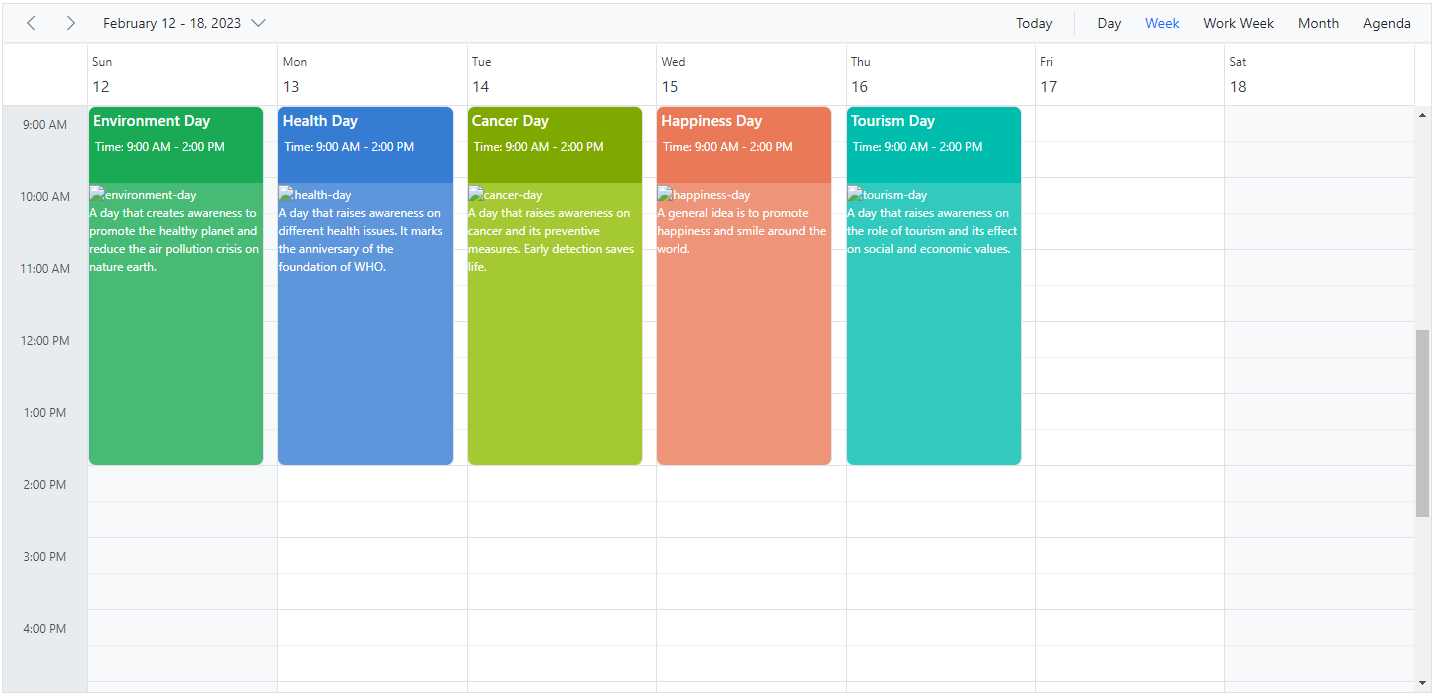
Any kind of text, images and links can be added to customize the look of the events. The user can format and change the default appearance of the events by making use of the template option available within the e-schedule-eventsettings tag helper. The following code example customizes the appointment’s default color and time format.
Learn how easily you can customize the basic look and feel of ASP.NET Core Scheduler appointments using template from this video:
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)" readonly="true">
<e-schedule-eventsettings dataSource="@ViewBag.datasource" template="@ViewBag.template">
</e-schedule-eventsettings>
</ejs-schedule>
<style>
.e-schedule .e-vertical-view .e-content-wrap .e-appointment {
border-radius: 8px;
}
.e-schedule .e-vertical-view .e-content-wrap .e-appointment .e-appointment-details {
padding: 0;
height: 100%;
}
.e-schedule .template-wrap {
height: 100%;
white-space: normal;
}
.e-schedule .template-wrap .subject {
font-weight: 600;
font-size: 15px;
padding: 4px 4px 4px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.e-schedule .template-wrap .time {
height: 50px;
font-size: 12px;
padding: 4px 6px 4px;
overflow: hidden;
}
</style>
<script type="text/javascript">
var instance = new ej.base.Internationalization();
function getTimeString(value) {
return instance.formatDate(value, { skeleton: 'hm' });
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetWebinarData();
ViewBag.template = "<div class='template-wrap' style='background:${SecondaryColor}'><div class='subject' style='background:${PrimaryColor}'>${Subject}</div><div class='time' style='background:${PrimaryColor}'>Time: ${getTimeString(data.StartTime)} - ${getTimeString(data.EndTime)}</div><div class='image'><img src = '../../Content/schedule/images/${ImageName}.svg' alt='${ImageName}'/></div><div class='description'>${Description}</div><div class='footer' style='background:${PrimaryColor}'></div></div>";
return View();
}
public List<WebinarData> GetWebinarData()
{
List<WebinarData> webinarData = new List<WebinarData>();
webinarData.Add(new WebinarData
{
Id = 1,
Subject = "Environment Day",
Tags = "Eco day, Forest conserving, Earth & its resources",
Description = "A day that creates awareness to promote the healthy planet and reduce the air pollution crisis on nature earth.",
StartTime = new DateTime(2023, 2, 12, 9, 0, 0),
EndTime = new DateTime(2023, 2, 12, 14, 0, 0),
ImageName = "environment-day",
PrimaryColor = "#1aaa55",
SecondaryColor = "#47bb76"
});
webinarData.Add(new WebinarData
{
Id = 2,
Subject = "Health Day",
Tags = "Reduce mental stress, Follow good food habits",
Description = "A day that raises awareness on different health issues. It marks the anniversary of the foundation of WHO.",
StartTime = new DateTime(2023, 2, 13, 9, 0, 0),
EndTime = new DateTime(2023, 2, 13, 14, 0, 0),
ImageName = "health-day",
PrimaryColor = "#357cd2",
SecondaryColor = "#5d96db"
});
webinarData.Add(new WebinarData
{
Id = 3,
Subject = "Cancer Day",
Tags = "Life threatening cancer effects, Palliative care",
Description = "A day that raises awareness on cancer and its preventive measures. Early detection saves life.",
StartTime = new DateTime(2023, 2, 14, 9, 0, 0),
EndTime = new DateTime(2023, 2, 14, 14, 0, 0),
ImageName = "cancer-day",
PrimaryColor = "#7fa900",
SecondaryColor = "#a4c932"
});
webinarData.Add(new WebinarData
{
Id = 4,
Subject = "Happiness Day",
Tags = "Stress-free, Smile, Resolve frustration and bring happiness",
Description = "A general idea is to promote happiness and smile around the world.",
StartTime = new DateTime(2023, 2, 15, 9, 0, 0),
EndTime = new DateTime(2023, 2, 15, 14, 0, 0),
ImageName = "happiness-day",
PrimaryColor = "#ea7a57",
SecondaryColor = "#ee9478"
});
webinarData.Add(new WebinarData
{
Id = 5,
Subject = "Tourism Day",
Tags = "Diverse cultural heritage, strengthen peace",
Description = "A day that raises awareness on the role of tourism and its effect on social and economic values.",
StartTime = new DateTime(2023, 2, 16, 9, 0, 0),
EndTime = new DateTime(2023, 2, 16, 14, 0, 0),
ImageName = "tourism-day",
PrimaryColor = "#00bdae",
SecondaryColor = "#32cabe"
});
return webinarData;
}
public class WebinarData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Tags { get; set; }
public string Description { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string ImageName { get; set; }
public string PrimaryColor { get; set; }
public string SecondaryColor { get; set; }
}
NOTE
All the built-in fields that are mapped to the appropriate field properties within the
e-schedule-eventsettings, as well as custom mapped fields from the Scheduler dataSource can be accessed within the template code.
Using eventRendered event
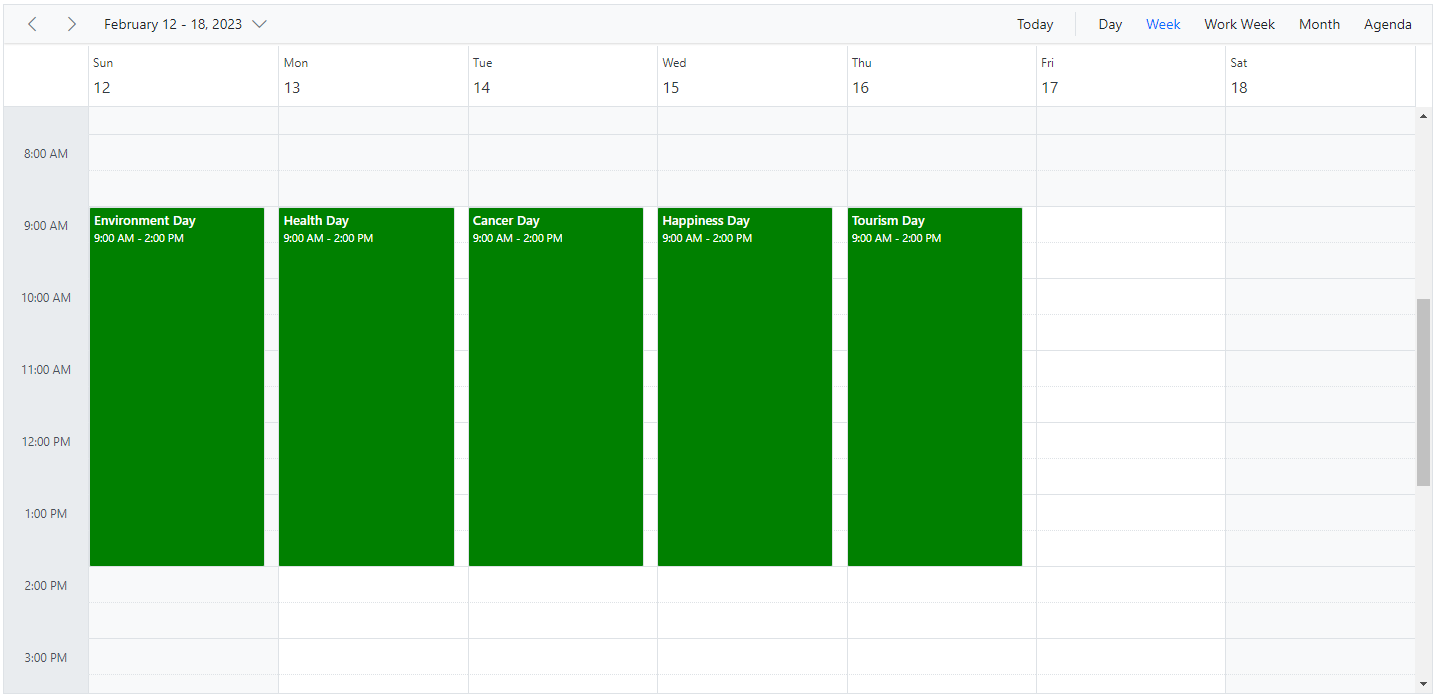
The eventRendered event triggers before the appointment renders on the Scheduler. Therefore, this client-side event can be utilized to customize the look of events based on any specific criteria, before rendering them on the scheduler.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" eventRendered="onEventRendered" selectedDate="new DateTime(2023, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onEventRendered(args) {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
var categoryColor = args.data.CategoryColor;
if (!args.element || !categoryColor) {
return;
}
if (scheduleObj.currentView === 'Agenda') {
(args.element.firstChild).style.borderLeftColor = categoryColor;
} else {
args.element.style.backgroundColor = categoryColor;
}
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2023, 1, 28, 10, 0, 0),
EndTime = new DateTime(2023, 1, 28, 12, 30, 0),
CategoryColor = "#357cd2"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string CategoryColor { get; set; }
}
Using cssClass
The customization of events can also be achieved using cssClass property of the Scheduler. In the following example, the background of appointments has been changed using the cssClass.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" cssClass="custom-class" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource">
</e-schedule-eventsettings>
</ejs-schedule>
<style>
.custom-class.e-schedule .e-vertical-view .e-all-day-appointment-wrapper .e-appointment,
.custom-class.e-schedule .e-vertical-view .e-day-wrapper .e-appointment,
.custom-class.e-schedule .e-month-view .e-appointment{
background: green;
}
</style>public ActionResult Index()
{
ViewBag.datasource = GetWebinarData();
return View();
}
public List<WebinarData> GetWebinarData()
{
List<WebinarData> webinarData = new List<WebinarData>();
webinarData.Add(new WebinarData
{
Id = 1,
Subject = "Environment Day",
Tags = "Eco day, Forest conserving, Earth & its resources",
Description = "A day that creates awareness to promote the healthy planet and reduce the air pollution crisis on nature earth.",
StartTime = new DateTime(2023, 2, 12, 9, 0, 0),
EndTime = new DateTime(2023, 2, 12, 14, 0, 0),
ImageName = "environment-day",
PrimaryColor = "#1aaa55",
SecondaryColor = "#47bb76"
});
webinarData.Add(new WebinarData
{
Id = 2,
Subject = "Health Day",
Tags = "Reduce mental stress, Follow good food habits",
Description = "A day that raises awareness on different health issues. It marks the anniversary of the foundation of WHO.",
StartTime = new DateTime(2023, 2, 13, 9, 0, 0),
EndTime = new DateTime(2023, 2, 13, 14, 0, 0),
ImageName = "health-day",
PrimaryColor = "#357cd2",
SecondaryColor = "#5d96db"
});
webinarData.Add(new WebinarData
{
Id = 3,
Subject = "Cancer Day",
Tags = "Life threatening cancer effects, Palliative care",
Description = "A day that raises awareness on cancer and its preventive measures. Early detection saves life.",
StartTime = new DateTime(2023, 2, 14, 9, 0, 0),
EndTime = new DateTime(2023, 2, 14, 14, 0, 0),
ImageName = "cancer-day",
PrimaryColor = "#7fa900",
SecondaryColor = "#a4c932"
});
webinarData.Add(new WebinarData
{
Id = 4,
Subject = "Happiness Day",
Tags = "Stress-free, Smile, Resolve frustration and bring happiness",
Description = "A general idea is to promote happiness and smile around the world.",
StartTime = new DateTime(2023, 2, 15, 9, 0, 0),
EndTime = new DateTime(2023, 2, 15, 14, 0, 0),
ImageName = "happiness-day",
PrimaryColor = "#ea7a57",
SecondaryColor = "#ee9478"
});
webinarData.Add(new WebinarData
{
Id = 5,
Subject = "Tourism Day",
Tags = "Diverse cultural heritage, strengthen peace",
Description = "A day that raises awareness on the role of tourism and its effect on social and economic values.",
StartTime = new DateTime(2023, 2, 16, 9, 0, 0),
EndTime = new DateTime(2023, 2, 16, 14, 0, 0),
ImageName = "tourism-day",
PrimaryColor = "#00bdae",
SecondaryColor = "#32cabe"
});
return webinarData;
}
public class WebinarData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Tags { get; set; }
public string Description { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string ImageName { get; set; }
public string PrimaryColor { get; set; }
public string SecondaryColor { get; set; }
}
Setting minimum height
It is possible to set minimal height for appointments on Scheduler using eventRendered event, when its start and end time duration is less than the default duration of a single slot.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" eventRendered="onEventRendered" selectedDate="new DateTime(2023, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onEventRendered(args) {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
let cellHeight = (scheduleObj.element.querySelector('.e-work-cells')).offsetHeight;
let appHeight = (args.data.EndTime.getTime() - args.data.StartTime.getTime()) / (60 * 1000) * (36 * scheduleObj.timeScale.slotCount) / scheduleObj.timeScale.interval;
args.element.style.height = appHeight +'px';
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2023, 1, 28, 10, 0, 0),
EndTime = new DateTime(2023, 1, 28, 12, 30, 0),
CategoryColor = "#357cd2"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string CategoryColor { get; set; }
}Block Dates and Times
It is possible to block a set of dates or a particular time ranges on the Scheduler. To do so, define an appointment object within e-schedule-eventsettings along with the required time range to block and set the isBlock field to true. Usually, the event objects defined with isBlock field set to true will block the entire time cells lying within the appropriate time ranges specified through startTime and endTime fields.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsBlock = true,
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsBlock { get; set; }
}
Block events can also be defined to repeat on several days as shown in the following code example.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsBlock = true,
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=5"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RecurrenceRule { get; set; }
public bool IsBlock { get; set; }
}
Readonly
An interaction with the appointments of Scheduler can be enabled/disabled using the readonly property. With this property enabled, you can simply navigate between the Scheduler dates, views and can be able to view the appointment details in the quick info window. Most importantly, the users are not allowed to perform any CRUD actions on Scheduler, when this property is set to true. By default, it is set as false.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)" readonly="true">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Explosion of Betelgeuse Star",
StartTime = new DateTime(2018, 2, 15, 9, 30, 0),
EndTime = new DateTime(2018, 2, 15, 11, 0, 0)
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Make specific events readonly
There are scenarios where you need to restrict the CRUD action on specific appointments alone based on certain conditions. In the following example, the events that has occurred on the past hours from the current date of the Scheduler are made as read-only and the CRUD actions has been prevented only on those appointments. This can be achieved by setting IsReadonly field of read-only events to true.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 2, 15, 10, 0, 0),
EndTime = new DateTime(2018, 2, 15, 12, 30, 0),
IsReadonly = true,
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsReadonly { get; set; }
}NOTE
By default, the event editor is prevented to open on the read-only events when
IsReadonlyfield is set to true.
Restricting event creation on specific time slots
You can restrict the users to create and update more than one appointment on specific time slots. Also, you can disable the CRUD action on those time slots if it is already occupied, which can be achieved using Scheduler’s public method isSlotAvailable.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2018, 2, 15)" views="@ViewBag.view" actionBegin="onActionBegin">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<script type="text/javascript">
function onActionBegin(args) {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
if ((args.requestType === 'eventCreate' || args.requestType === 'eventChange') && args.data.length > 0) {
var eventData = args.data[0];
var eventField = scheduleObj.eventFields;
var startDate = eventData[eventField.startTime];
var endDate = eventData[eventField.endTime];
args.cancel = !scheduleObj.isSlotAvailable(startDate, endDate);
}
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.WorkWeek }
};
ViewBag.view = viewOption;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2018, 2, 13, 9, 30, 0), EndTime = new DateTime(2018, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Meteor Showers in 2018", StartTime = new DateTime(2018, 2, 14, 13, 0, 0), EndTime = new DateTime(2018, 2, 14, 14, 30, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2018, 2, 15, 12, 0, 0), EndTime = new DateTime(2018, 2, 15, 14, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}Differentiate the past time events
To differentiate the appearance of the appointments based on specific criteria such as displaying the past hour appointments with different colors on Scheduler,eventRendered event can be used which triggers before the appointment renders on the Scheduler.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" eventRendered="onEventRendered" selectedDate="new DateTime(2018, 1, 29)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>
<style>
.e-past-app {
background-color: chocolate !important;
}
</style>
<script type="text/javascript">
function onEventRendered(args) {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
if (args.data.EndTime < scheduleObj.selectedDate) {
args.element.classList.add('e-past-app');
}
}
</script>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2018, 1, 28, 10, 0, 0),
EndTime = new DateTime(2018, 1, 28, 12, 30, 0),
CategoryColor = "#357cd2"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string CategoryColor { get; set; }
}Appointments occupying entire cell
The Scheduler allows the event to occupies the full height of the cell without its header part by setting true for enableMaxHeight Property.
We can show more indicator if more than one appointment is available in a same cell by setting true to enableIndicator property whereas its default value is false.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource" enableMaxHeight="true", enableIndicator = "true">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Server Maintenance",
StartTime = new DateTime(2023, 2, 14, 10, 0, 0),
EndTime = new DateTime(2023, 2, 14, 11, 30, 0),
EventType = "maintenance",
City = "Seattle",
CategoryColor = "#1aaa55"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Art & Painting Gallery",
StartTime = new DateTime(2023, 2, 15, 12, 0, 0),
EndTime = new DateTime(2023, 2, 15, 14, 0, 0),
EventType = "public-event",
City = "Costa Rica",
CategoryColor = "#357cd2"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Dany Birthday Celebration",
StartTime = new DateTime(2023, 2, 16, 10, 0, 0),
EndTime = new DateTime(2023, 2, 16, 11, 30, 0),
EventType = "family-event",
City = "Kirkland",
CategoryColor = "#7fa900"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string EventType { get; set; }
public string City { get; set; }
public string CategoryColor { get; set; }
}
Display tooltip for appointments
The tooltip shows the Scheduler appointment’s information in a formatted style by making use of the tooltip related options.
Show or hide built-in tooltip
The tooltip can be displayed for appointments by setting true to the enableTooltip option within the e-schedule-eventsettings tag helper.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource" enableTooltip="true">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Server Maintenance",
StartTime = new DateTime(2023, 2, 14, 10, 0, 0),
EndTime = new DateTime(2023, 2, 14, 11, 30, 0),
EventType = "maintenance",
City = "Seattle",
CategoryColor = "#1aaa55"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Art & Painting Gallery",
StartTime = new DateTime(2023, 2, 15, 12, 0, 0),
EndTime = new DateTime(2023, 2, 15, 14, 0, 0),
EventType = "public-event",
City = "Costa Rica",
CategoryColor = "#357cd2"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Dany Birthday Celebration",
StartTime = new DateTime(2023, 2, 16, 10, 0, 0),
EndTime = new DateTime(2023, 2, 16, 11, 30, 0),
EventType = "family-event",
City = "Kirkland",
CategoryColor = "#7fa900"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string EventType { get; set; }
public string City { get; set; }
public string CategoryColor { get; set; }
}
Customizing event tooltip using template
After enabling the default tooltip, it is possible to customize the display of needed event information on tooltip by making use of the tooltipTemplate option within the e-schedule-eventsettings.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource" enableTooltip="true" tooltipTemplate="#template">
</e-schedule-eventsettings>
</ejs-schedule>
<script id="template" type="text/x-template">
<div class="tooltip-wrap">
<div class="image ${EventType}"></div>
<div class="content-area">
<div class="name">${Subject}</></div>
${ if (City !== null && City !== undefined)} <div class="city">${City}</div>${/if}
<div class="time">From ${StartTime.toLocaleString()}</div>
<div class="time">To : ${EndTime.toLocaleString()} </div>
</div>
</div>
</script>
<style>
.e-schedule-event-tooltip .tooltip-wrap {
display: flex;
}
.e-schedule-event-tooltip .tooltip-wrap .content-area {
padding-left: 6px;
font-size: 12px;
}
.e-schedule-event-tooltip .tooltip-wrap .name {
font-weight: 500;
font-size: 14px;
}
.e-schedule-event-tooltip .tooltip-wrap .image {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/public-event.png');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
width: 50px;
height: 50px;
}
.e-schedule-event-tooltip .tooltip-wrap .maintenance {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/maintenance.png');
}
.fabric .e-schedule-event-tooltip .tooltip-wrap .maintenance, .highcontrast .tooltip-wrap .maintenance {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/maintenance1.png');
}
.e-schedule-event-tooltip.tooltip-wrap.public-event {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/public-event.png');
}
.fabric .e-schedule-event-tooltip .tooltip-wrap .public-event, .highcontrast .tooltip-wrap .public-event {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/public-event1.png');
}
.e-schedule-event-tooltip .tooltip-wrap .family-event {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/family-event.png');
}
.fabric .e-schedule-event-tooltip .tooltip-wrap .family-event, .highcontrast .tooltip-wrap .family-event {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/family-event1.png');
}
.e-schedule-event-tooltip .tooltip-wrap .commercial-event {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/commercial-event.png');
}
.fabric .e-schedule-event-tooltip .tooltip-wrap .commercial-event, .highcontrast .tooltip-wrap .commercial-event {
background-image: url('https://ej2.syncfusion.com/demos/src/schedule/images/commercial-event1.png');
}
</style>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Server Maintenance",
StartTime = new DateTime(2023, 2, 14, 10, 0, 0),
EndTime = new DateTime(2023, 2, 14, 11, 30, 0),
EventType = "maintenance",
City = "Seattle",
CategoryColor = "#1aaa55"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Art & Painting Gallery",
StartTime = new DateTime(2023, 2, 15, 12, 0, 0),
EndTime = new DateTime(2023, 2, 15, 14, 0, 0),
EventType = "public-event",
City = "Costa Rica",
CategoryColor = "#357cd2"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Dany Birthday Celebration",
StartTime = new DateTime(2023, 2, 16, 10, 0, 0),
EndTime = new DateTime(2023, 2, 16, 11, 30, 0),
EventType = "family-event",
City = "Kirkland",
CategoryColor = "#7fa900"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string EventType { get; set; }
public string City { get; set; }
public string CategoryColor { get; set; }
}
NOTE
All the field names that are mapped from the Scheduler dataSource to the appropriate field properties such as subject, description, location, startTime and endTime within the
e-schedule-eventsettingscan be accessed within the template.
How to prevent the tooltip for specific events
By using the tooltipOpen event, you can selectively control when tooltips appear, based on appointment data or other custom conditions.
To prevent a tooltip from appearing for certain events, you can set the cancel property to true within the tooltipOpen event. This ensures that tooltips are only displayed for the relevant appointments, improving user experience by minimizing unnecessary distractions.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Paris",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsBlock = true,
RecurrenceRule = "FREQ=DAILY;INTERVAL=1;COUNT=5"
});
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string RecurrenceRule { get; set; }
public bool IsBlock { get; set; }
}Appointment selection
Appointment selection can be done either through mouse or keyboard actions. The selected events in UI will have a box shadow effect around to differentiate it from other appointments.
| Action | Description |
|---|---|
| Mouse click or Single tap on appointments | Selects single appointment. |
| Ctrl + [Mouse click] or [Single tap] on appointments | Selects multiple appointments. |
Deleting multiple appointments
With the options available to select multiple appointments, it is also possible to delete the multiple selected appointments simply by pressing the Delete key. In case of deleting multiple selected occurrences of an event series, only those occurrences will be deleted and not the entire series.
Retrieve event details from the UI of an event
It is possible to access the information about the event fields of an appointment element displayed on the Scheduler UI. This can be achieved by passing an appointment element as argument to the public method getEventDetails.
In the following example, the subject of the appointment clicked has been displayed.
@using Syncfusion.EJ2.Schedule
<div class="col-lg-9 control-section">
<ejs-schedule id="schedule" height="550" eventClick="onEventClick" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource">
</e-schedule-eventsettings>
</ejs-schedule>
</div>
<div class="col-lg-3 property-section">
<table id="property" title="Event Trace">
<tbody>
<tr>
<td>
<div class="eventarea" style="height: 245px;overflow: auto">
<span class="EventLog" id="EventLog" style="word-break: normal;"></span>
</div>
</td>
</tr>
<tr>
<td>
<div class="eventbtn" style="padding-bottom: 10px">
<input id="clear" type="button" class="btn btn-default" value="Clear">
</div>
</td>
</tr>
</tbody>
</table>
</div>
<style>
#EventLog b {
color: #388e3c;
}
hr {
margin: 1px 10px 1px 0px;
border-top: 1px solid #eee;
}
</style>
<script type="text/javascript">
document.querySelector('.eventbtn').onclick = function () {
document.querySelector('.EventLog').innerHTML = '';
};
function onEventClick(args) {
var scheduleObj = document.querySelector('.e-schedule').ej2_instances[0];
var event = scheduleObj.getEventDetails(args.element);
appendElement(event.Subject + '<hr>');
}
function appendElement(html) {
var span = document.createElement('span');
span.innerHTML = html;
var log = document.querySelector('.EventLog');
log.insertBefore(span, log.firstChild);
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Server Maintenance",
StartTime = new DateTime(2018, 2, 14, 10, 0, 0),
EndTime = new DateTime(2018, 2, 14, 11, 30, 0),
EventType = "maintenance",
City = "Seattle",
CategoryColor = "#1aaa55"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Art & Painting Gallery",
StartTime = new DateTime(2018, 2, 15, 12, 0, 0),
EndTime = new DateTime(2018, 2, 15, 14, 0, 0),
EventType = "public-event",
City = "Costa Rica",
CategoryColor = "#357cd2"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Dany Birthday Celebration",
StartTime = new DateTime(2018, 2, 16, 10, 0, 0),
EndTime = new DateTime(2018, 2, 16, 11, 30, 0),
EventType = "family-event",
City = "Kirkland",
CategoryColor = "#7fa900"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string EventType { get; set; }
public string City { get; set; }
public string CategoryColor { get; set; }
}Get the current view appointments
To retrieve the appointments present in the current view of the Scheduler, you can make use of the getCurrentViewEvents public method. In the following example, the count of current view appointment collection rendered has been traced in dataBound event.
@using Syncfusion.EJ2.Schedule
<div class="col-lg-9 control-section">
<ejs-schedule id="schedule" height="550" dataBound="onDataBound" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource">
</e-schedule-eventsettings>
</ejs-schedule>
</div>
<div class="col-lg-3 property-section">
<table id='property' title='Properties' class='property-panel-table' style="width: 100%;">
<tbody>
<tr>
<td>
<div class="eventarea" style="height: 245px;overflow: auto">
<span class="EventLog" id="EventLog" style="word-break: normal;"></span>
</div>
</td>
</tr>
<tr>
<td>
<div class="evtbtn" title="Clear" style="padding-bottom: 10px">
<ejs-button id="clear" content="Clear"></ejs-button>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<style>
#EventLog b {
color: #388e3c;
}
hr {
margin: 1px 10px 1px 0px;
border-top: 1px solid #eee;
}
</style>
<script type="text/javascript">
document.getElementById('clear').onclick = function () {
document.getElementById('EventLog').innerHTML = '';
};
function onDataBound(args) {
var scheduleObj = document.getElementById('schedule').ej2_instances[0];
var event = scheduleObj.getCurrentViewEvents();
if (event.length > 0) {
appendElement('Events present on current view <b>' + event.length +'<b><hr>');
} else {
appendElement('No Events available in this view.<hr>');
}
}
function appendElement(html) {
var span = document.createElement('span');
span.innerHTML = html;
var log = document.getElementById('EventLog');
log.insertBefore(span, log.firstChild);
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Server Maintenance",
StartTime = new DateTime(2018, 2, 14, 10, 0, 0),
EndTime = new DateTime(2018, 2, 14, 11, 30, 0),
EventType = "maintenance",
City = "Seattle",
CategoryColor = "#1aaa55"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Art & Painting Gallery",
StartTime = new DateTime(2018, 2, 15, 12, 0, 0),
EndTime = new DateTime(2018, 2, 15, 14, 0, 0),
EventType = "public-event",
City = "Costa Rica",
CategoryColor = "#357cd2"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Dany Birthday Celebration",
StartTime = new DateTime(2018, 2, 16, 10, 0, 0),
EndTime = new DateTime(2018, 2, 16, 11, 30, 0),
EventType = "family-event",
City = "Kirkland",
CategoryColor = "#7fa900"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string EventType { get; set; }
public string City { get; set; }
public string CategoryColor { get; set; }
}Get the entire appointment collections
The entire collection of appointments rendered on the Scheduler can be accessed using the getEvents public method. In the following example, the count of entire appointment collection rendered on the Scheduler has been traced in dataBound event.
@using Syncfusion.EJ2.Schedule
<div class="col-lg-9 control-section">
<ejs-schedule id="schedule" height="550" dataBound="onDataBound" selectedDate="new DateTime(2018, 2, 15)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource">
</e-schedule-eventsettings>
</ejs-schedule>
</div>
<div class="col-lg-3 property-section">
<table id='property' title='Properties' class='property-panel-table' style="width: 100%;">
<tbody>
<tr>
<td>
<div class="eventarea" style="height: 245px;overflow: auto">
<span class="EventLog" id="EventLog" style="word-break: normal;"></span>
</div>
</td>
</tr>
<tr>
<td>
<div class="evtbtn" title="Clear" style="padding-bottom: 10px">
<ejs-button id="clear" content="Clear"></ejs-button>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<style>
#EventLog b {
color: #388e3c;
}
hr {
margin: 1px 10px 1px 0px;
border-top: 1px solid #eee;
}
</style>
<script type="text/javascript">
document.getElementById('clear').onclick = function () {
document.getElementById('EventLog').innerHTML = '';
};
function onDataBound(args) {
var scheduleObj = document.getElementById('schedule').ej2_instances[0];
var event = scheduleObj.getEvents();
appendElement('Events present on scheduler <b>' + event.length +'<b><hr>');
}
function appendElement(html) {
var span = document.createElement('span');
span.innerHTML = html;
var log = document.getElementById('EventLog');
log.insertBefore(span, log.firstChild);
}
</script>public ActionResult Index()
{
ViewBag.datasource = GetEventsData();
return View();
}
public List<EventsData> GetEventsData()
{
List<EventsData> eventsData = new List<EventsData>();
eventsData.Add(new EventsData
{
Id = 1,
Subject = "Server Maintenance",
StartTime = new DateTime(2018, 2, 14, 10, 0, 0),
EndTime = new DateTime(2018, 2, 14, 11, 30, 0),
EventType = "maintenance",
City = "Seattle",
CategoryColor = "#1aaa55"
});
eventsData.Add(new EventsData
{
Id = 2,
Subject = "Art & Painting Gallery",
StartTime = new DateTime(2018, 2, 15, 12, 0, 0),
EndTime = new DateTime(2018, 2, 15, 14, 0, 0),
EventType = "public-event",
City = "Costa Rica",
CategoryColor = "#357cd2"
});
eventsData.Add(new EventsData
{
Id = 3,
Subject = "Dany Birthday Celebration",
StartTime = new DateTime(2018, 2, 16, 10, 0, 0),
EndTime = new DateTime(2018, 2, 16, 11, 30, 0),
EventType = "family-event",
City = "Kirkland",
CategoryColor = "#7fa900"
});
return eventsData;
}
public class EventsData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string EventType { get; set; }
public string City { get; set; }
public string CategoryColor { get; set; }
}Refresh appointments
If your requirement is to simply refresh the appointments instead of refreshing the entire Scheduler elements from your application end, make use of the refreshEvents public method.
scheduleObj.refreshEvents();NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.