Views
11 Jul 202424 minutes to read
The Scheduler includes wide variety of view modes with unique configuration options for each view. The available view modes are Day, Week, Work Week, Month, Year, Agenda, Month Agenda, Timeline Day, Timeline Week, Timeline Work Week and Timeline Month, Timeline Year, out of which the Week view is set as active.
To navigate between different views and dates, the navigation options are available at the Scheduler header bar. The active view option is usually highlighted by default. The date range of the active view will also be displayed at the left corner of the header bar, clicking on which will open a calendar popup for the ease of desired date selection.
NOTE
By default, Scheduler displays the calendar views such as day, week, work week, month and agenda.
Setting specific view on scheduler
As the Scheduler displays Week view by default, therefore to change the active view, set currentView property with the desired view name. The applicable view names that the Scheduler accepts are as follows,
- Day
- Week
- WorkWeek
- Month
- Year
- Agenda
- MonthAgenda
- TimelineDay
- TimelineWeek
- TimelineWorkWeek
- TimelineMonth
- TimelineYear
It is possible to display only the desired views on the Scheduler using the e-schedule-views property.
In the following example, the Scheduler displays 2 views namely, Week, and TimelineDay.
@using Syncfusion.EJ2.Schedule
@{
.....
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineDay }
};
}
<ejs-schedule id="schedule" height="550" views="viewOption" selectedDate="new DateTime(2022, 2, 15)">
</ejs-schedule>public ActionResult Index()
{
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineDay }
};
ViewBag.view = viewOption;
return View();
}To configure Scheduler with different configurations on each view, refer the following code example. Here, the Week view displays the dates in dd-MM-yyyy format whereas the Month view hides the weekend days and also displays it in readonly mode.
@using Syncfusion.EJ2.Schedule
@{
.....
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week, DateFormat = "dd-MMM-yyyy" },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month, ShowWeekend = false, Readonly = true }
};
}
<ejs-schedule id="schedule" height="550" views="viewOption" selectedDate="new DateTime(2022, 2, 15)">
</ejs-schedule>public ActionResult Index()
{
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Week, DateFormat = "dd-MMM-yyyy" },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Month, ShowWeekend = false, Readonly = true }
};
ViewBag.view = viewOption;
return View();
}View specific configuration
There are scenarios where each view may need to have different configurations. For such cases, you can define the applicable scheduler properties within the views Property for each view option as depicted in the following examples. The fields available to be used within each view options are as follows.
| Property | Type | Description | Applicable views |
|---|---|---|---|
option |
View | It accepts the Scheduler view name, based on which we can define its related properties. The view names can be Day, Week and so on. |
All views. |
isSelected |
Boolean | It acts similar to the currentView property and defines the active view of the Scheduler. |
All views. |
dateFormat |
Date | By default, Scheduler follows the date format as per the default culture assigned to it. When it is defined under specific view, only those assigned views follows this date format. | All views. |
readonly |
Boolean | When set to true, prevents the CRUD actions on the respective view under where it is defined. |
All views. |
resourceHeaderTemplate |
String | The template option which is used to customize the resource header cells on the Scheduler. It gets applied only on the views, wherever it is defined. | All views. |
dateHeaderTemplate |
String | The template option which is used to customize the date header cells and is applied only on the views, wherever it is defined. | All views. |
eventTemplate |
String | The template option to customize the events background. It will get applied to the events of the view to which it is currently being defined. | All views. |
showWeekend |
Boolean | When set to false, it hides the weekend days of a week from the views on which it is defined. |
All views. |
group |
GroupModel | Allows to set different resource grouping options on all available Scheduler view modes. | All views. |
cellTemplate |
String | The template option to customize the work cells of the Scheduler and is applied only on the views, on which it is defined. | Applicable on all views except Agenda view. |
workDays |
Number[] | It is used to set the working days on the Scheduler views. | Applicable on all views except Agenda view. |
displayName |
String | When a particular view is customized to display with different intervals, this property allows the user to set different display name for each of the views. | Applicable on all views except Agenda and Month Agenda. |
interval |
Number | It allows to customize the default Scheduler views with different set of days, weeks, work weeks or months on the applicable view type. | Applicable on all views except Agenda and Month Agenda. |
startHour |
String | It is used to specify the start hour, from which the Scheduler should be displayed. It accepts the time string in a short skeleton format and also, hides the time beyond the specified start time. | Applicable on Day, Week, Work Week, Timeline Day, Timeline Week and Timeline Work Week views. |
endHour |
String | It is used to specify the end hour, at which the Scheduler ends. It accepts the time string in a short skeleton format. | Applicable on Day, Week, Work Week, Timeline Day, Timeline Week, and Timeline Work Week views. |
timeScale |
TimeScaleModel | Allows to set different timescale configuration on each applicable view modes. | Applicable on Day, Week, Work Week, Timeline Day, Timeline Week, and Timeline Work Week views. |
showWeekNumber |
Boolean | When set to true, shows the week number on the respective weeks. |
Applicable on Day, Week, Work Week, and Month views. |
allowVirtualScrolling |
Boolean | It is used to enable or disable the virtual scrolling functionality. | Applicable on Agenda and Timeline views. |
headerRows |
HeaderRowsModel |
Allows defining the custom header rows on timeline views of the Scheduler to display the year, month, week, date and hour label as an individual row. | Applicable only on all timeline views. |
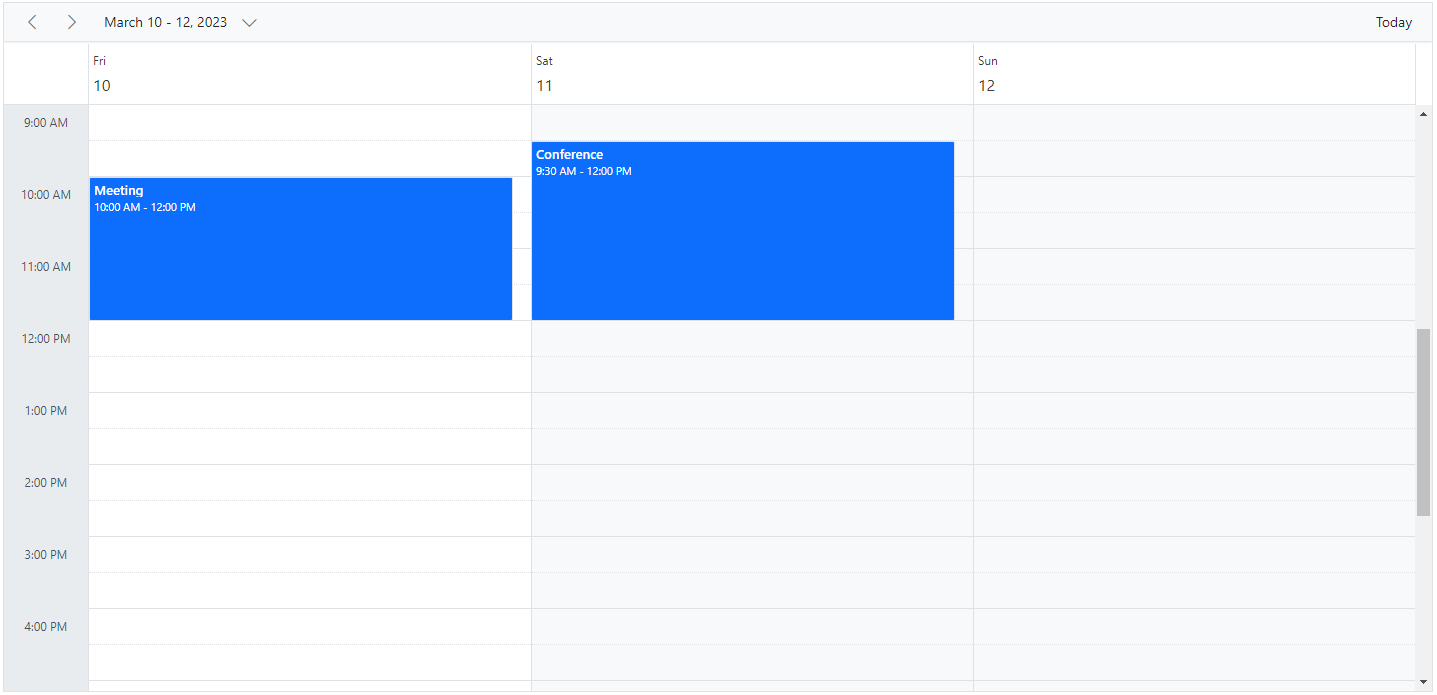
Day view
Usually a day view displays a single day with all its related appointments. It is possible to customize the day view to display more number of days by extending the e-schedule-views property with interval option. You can also define any of the above defined properties within the e-schedule-views object definition as depicted in the following code example.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 3, 10)">
<e-schedule-views>
<e-schedule-view option="Day" displayName="3 Days" interval="3"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 3, 10, 10, 0, 0), EndTime = new DateTime(2023, 3, 10, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 3, 11, 9, 30, 0), EndTime = new DateTime(2023, 3, 11, 12, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
NOTE
All the above defined properties can be accessed within Day view except
allowVirtualScrollingandheaderRows.
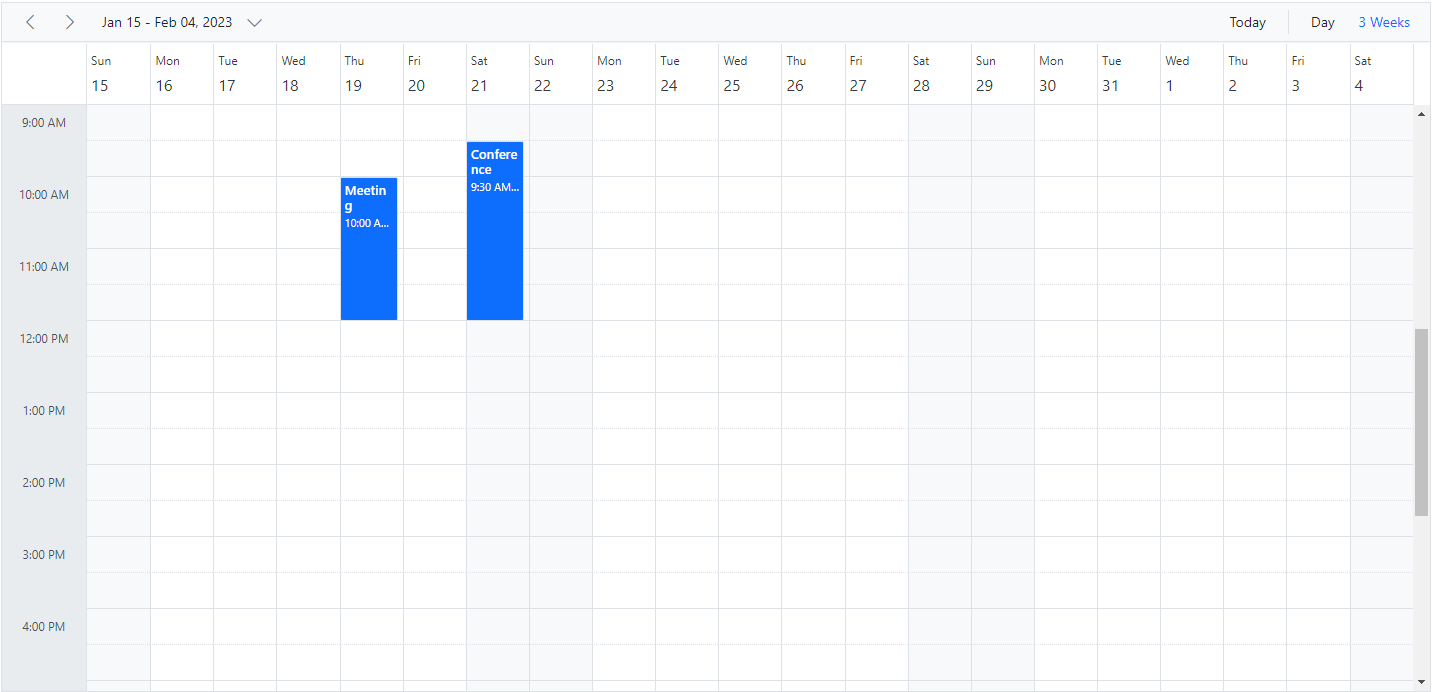
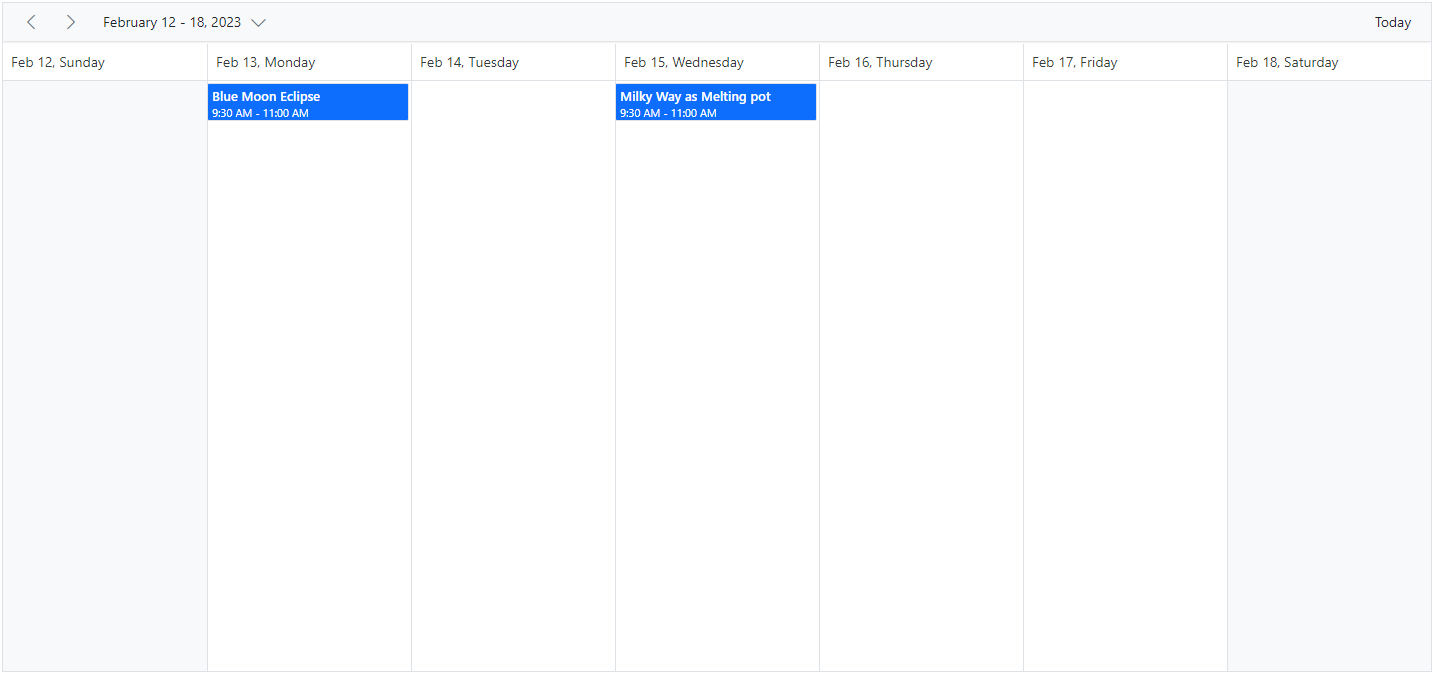
Week view
The Week view displays a count of 7 days (from Sunday to Saturday) with all its related appointments. The first day of the week can be changed using the firstDayOfWeek which accepts the integer (Sunday=0, Monday=1, Tuesday=2 and so on) value. You can navigate to a particular date in day view from the week view by clicking on the appropriate dates on the date header bar.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 1, 19)">
<e-schedule-views>
<e-schedule-view option="Week" displayName="3 Weeks" interval="3" isSelected="true"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 1, 19, 10, 0, 0) , EndTime = new DateTime(2023, 1, 19, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 1, 21, 9, 30, 0) , EndTime = new DateTime(2023, 1, 21, 12, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
NOTE
All the above defined properties in the table can be accessed within Week and Work week views except
allowVirtualScrollingandheaderRows.
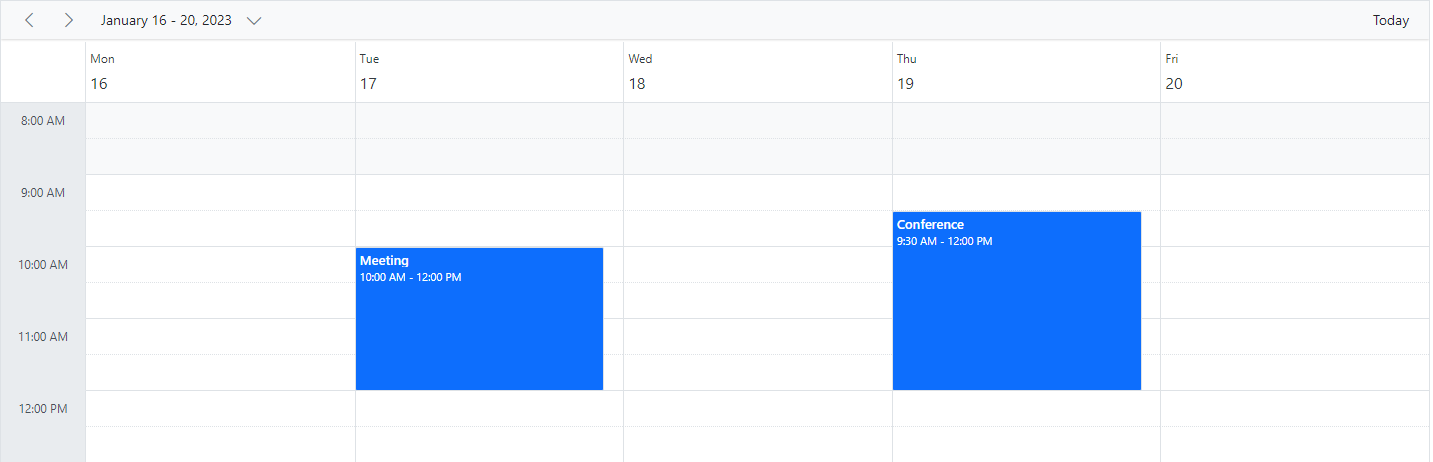
Work Week view
The Work week view displays only the working days of a week (count of 5 days) and its associated appointments. It is possible to customize the working days on the work week view by using the workDays property which accepts an array of integer values (such as Sunday=0, Monday=1, Tuesday=2 and so on). By default, it displays from Monday to Friday (5 days). You can also navigate to a particular date in the day view from the work week view by clicking on the appropriate dates in the date header bar.
The following code example depicts how to change the working days only on the Work Week view of the Scheduler.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 1, 17)">
<e-schedule-views>
<e-schedule-view option="WorkWeek" workDays="@ViewBag.workDays"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.appointments"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workDays = new int[] { 1, 3, 5 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 1, 17, 10, 0, 0) , EndTime = new DateTime(2023, 1, 17, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 1, 19, 9, 30, 0) , EndTime = new DateTime(2023, 1, 19, 12, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
NOTE
The Week, Work week and Day views can display the all-day row appointments in a separate all-day row with an expand/collapse option to view it.
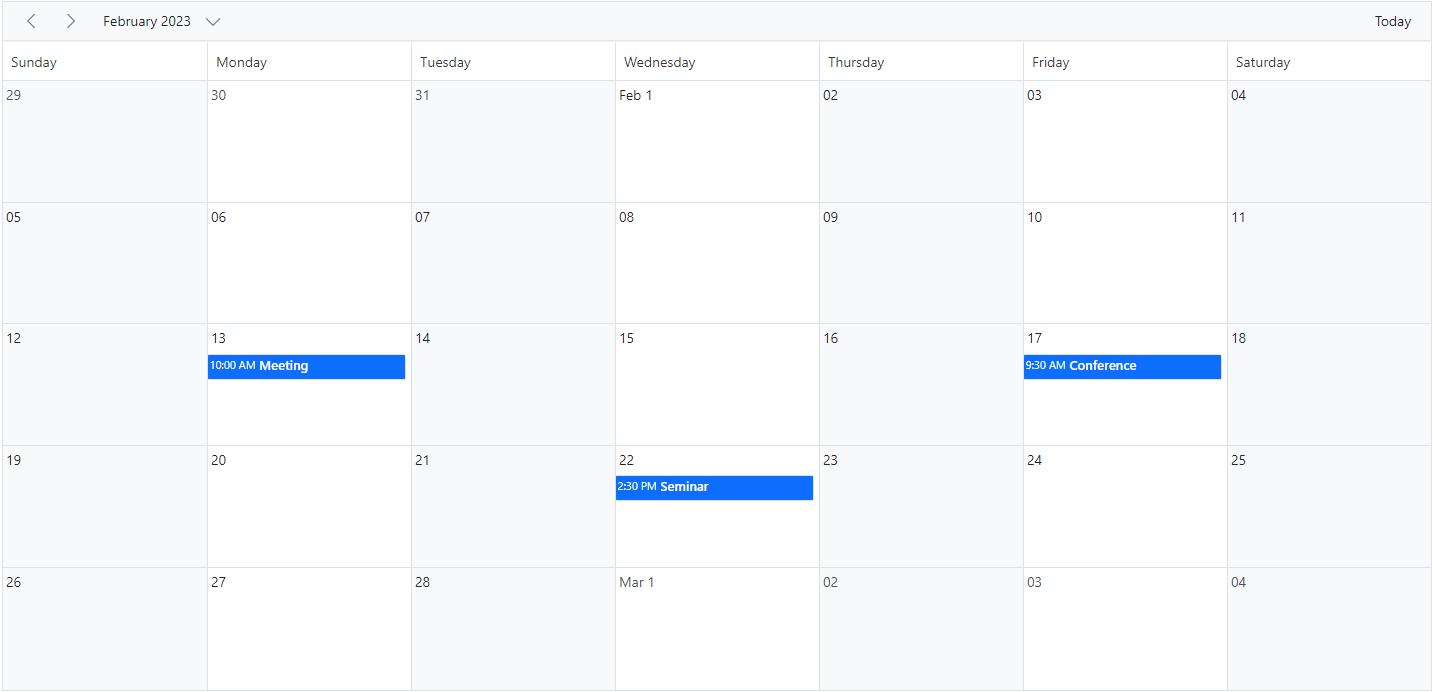
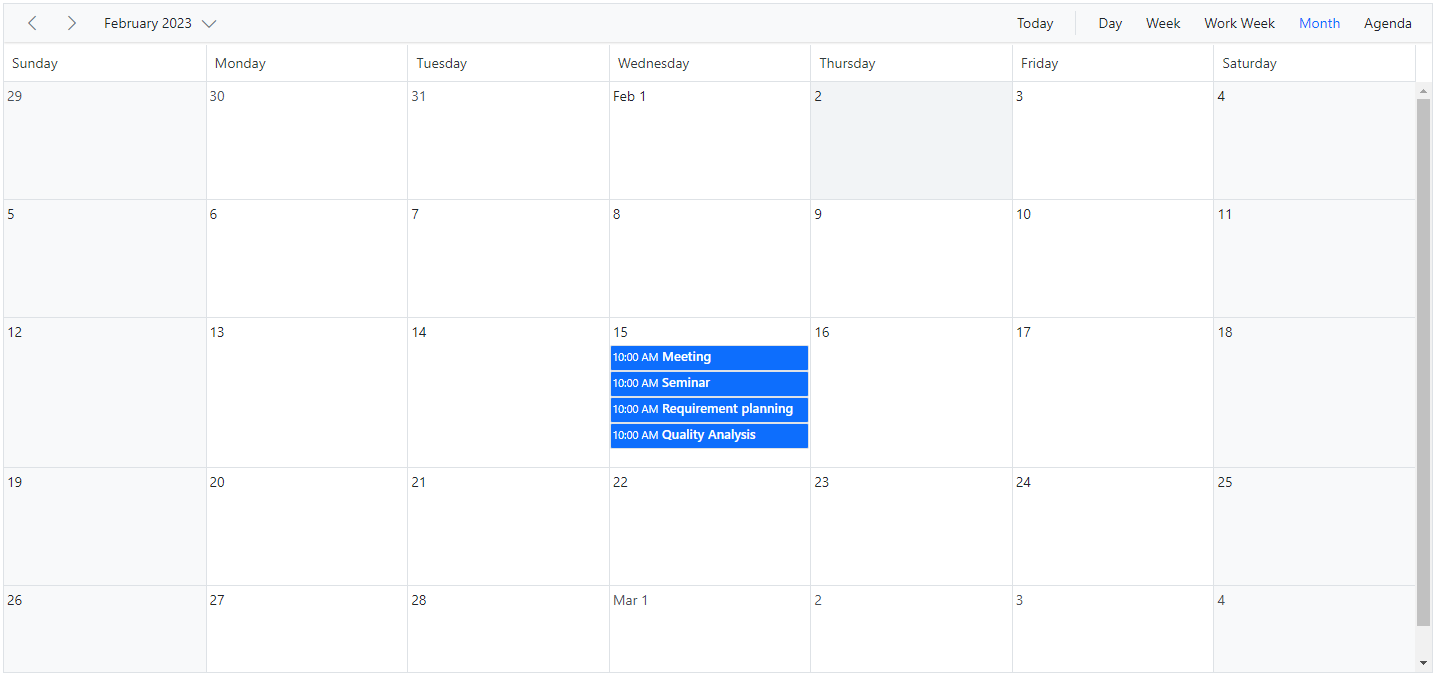
Month view
A Month view displays the entire days of a particular month and all its related appointments. You can navigate to a particular date in the day view by clicking on the appropriate date text on the month cells.
By default, when you try to create an appointment through Month view, it is considered as created for an entire day. You can explicitly change this behavior by unchecking the All-day option from editor window, so that it defaults to the start time duration as 9.00 AM and end time as 9.30 AM.
You can also have the + more text indicator on each day cell of a Month view, clicking on which will allows you to view the hidden appointments of a day.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 2, 1)">
<e-schedule-views>
<e-schedule-view option="Month" readonly="true"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 2, 13, 10, 0, 0) , EndTime = new DateTime(2023, 2, 13, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 2, 17, 9, 30, 0) , EndTime = new DateTime(2023, 2, 17, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Seminar", StartTime = new DateTime(2023, 2, 22, 14, 30, 0) , EndTime = new DateTime(2023, 2, 22, 18, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
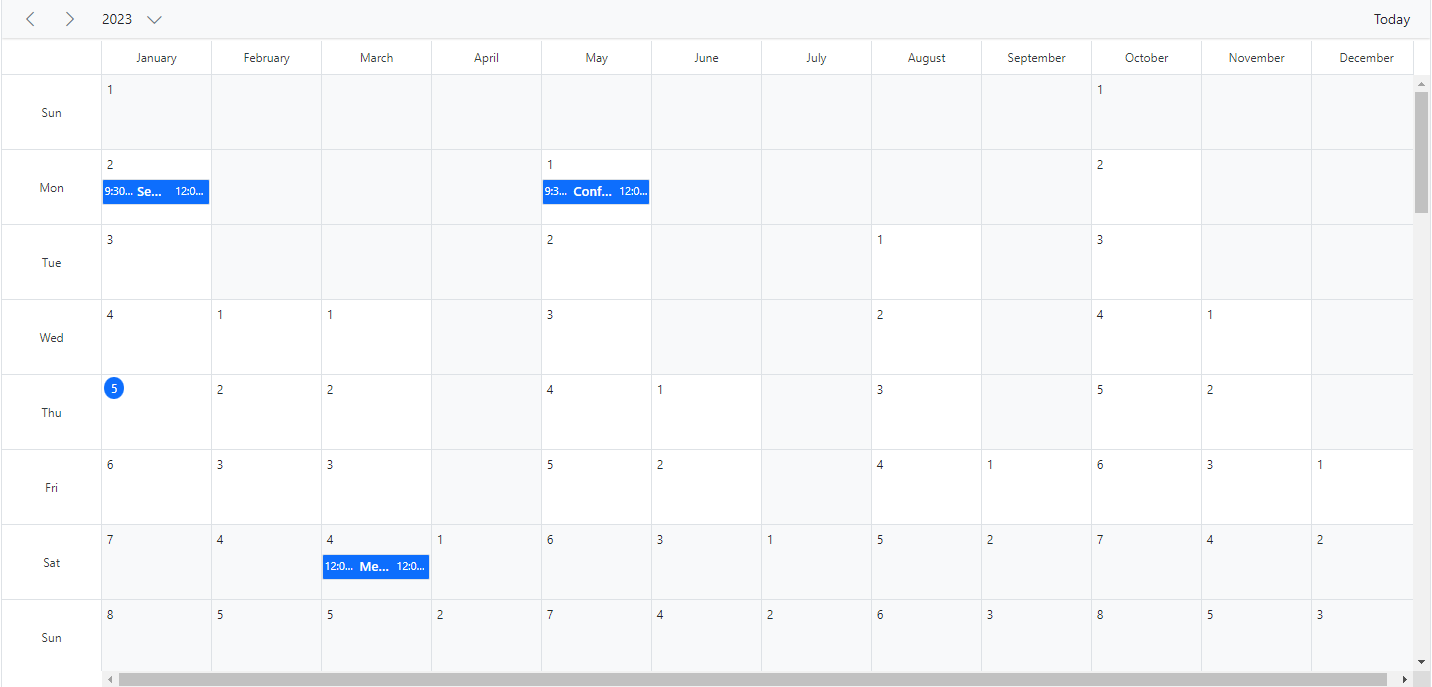
Year view
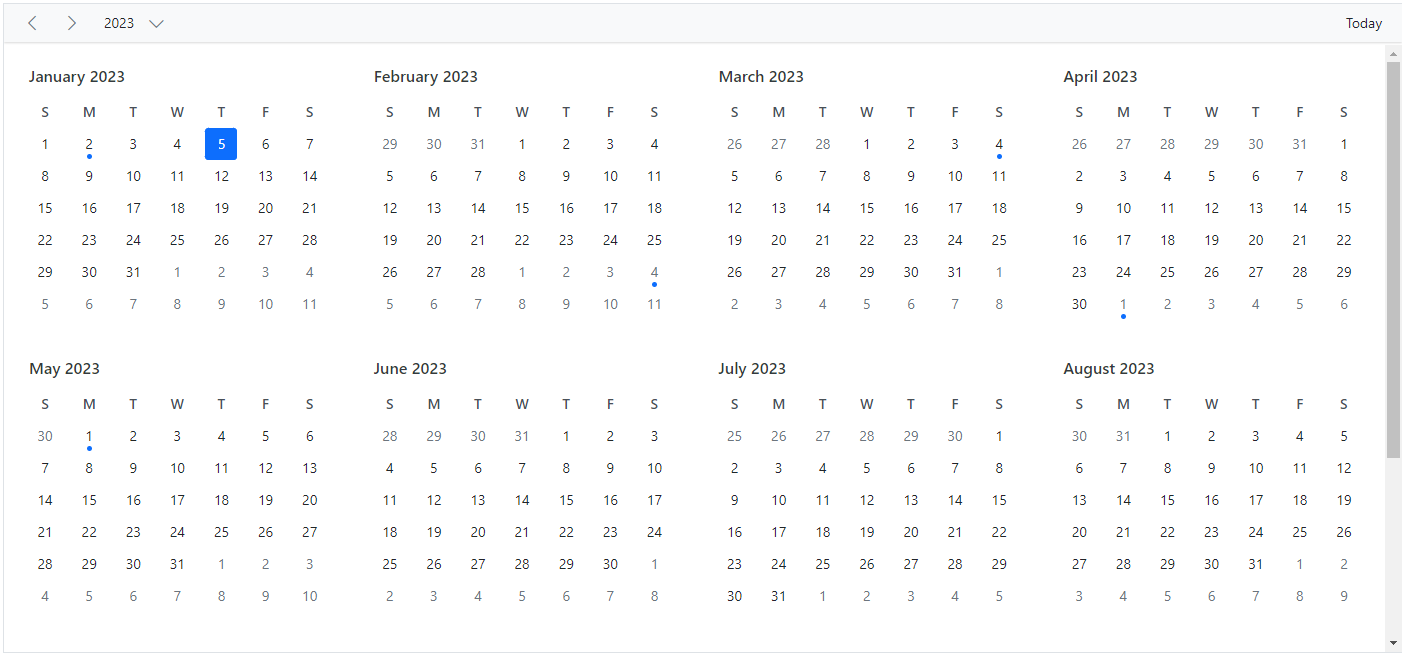
A Year view displays all the days of a particular year with months and all its related appointments. You can navigate to a particular date in the day view by clicking on the appropriate date text on the year cells.
Year view is available in both the Horizontal and Vertical orientations. You can manage the orientation of year view through views property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" selectedDate="new DateTime(2023, 3, 10)">
<e-schedule-views>
<e-schedule-view option="Year" readonly="true"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 3, 4, 0, 0, 0) , EndTime = new DateTime(2023, 3, 5, 0, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 5, 1, 9, 30, 0) , EndTime = new DateTime(2023, 5, 1, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Seminar", StartTime = new DateTime(2023, 1, 2, 9, 30, 0) , EndTime = new DateTime(2023, 1, 2, 12, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
NOTE
The year view also has module support. In that, you can get all the months of a particular year in a calendar view format. In that calendar view, appointment contained dates are highlighted with dots placed under the individual date. When you click on the date, the event popup will be displayed and the events will be listed.
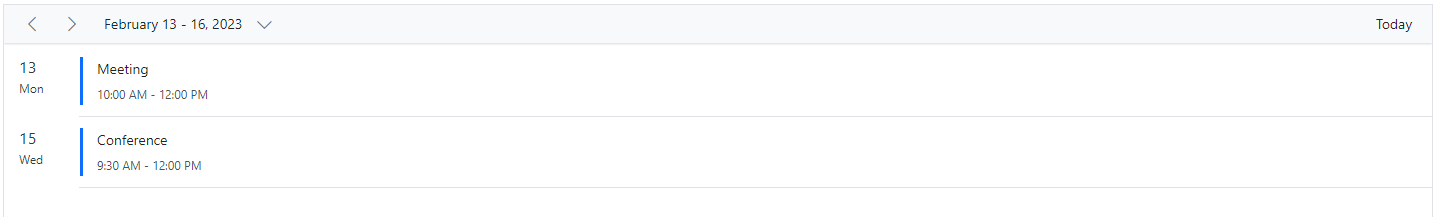
Agenda view
The Agenda view lists out the appointments in a grid-like view for the next 7 days by default from the current date. The count of the days can be changed using the API agendaDaysCount. It allows virtual scrolling of dates by enabling the allowVirtualScrolling property. Also, you can enable or disable the display of days on Scheduler that has no appointments by setting true or false to the hideEmptyAgendaDays property.
The following code example depicts how to customize the display of events within Agenda view alone.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 13)">
<e-schedule-views>
<e-schedule-view option="Agenda" eventTemplate="<div class='template-wrap'><div class='subject'>${Subject}</div></div>" allowVirtualScrolling = "true"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 2, 13, 10, 0, 0) , EndTime = new DateTime(2023, 2, 13, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 2, 15, 9, 30, 0) , EndTime = new DateTime(2023, 2, 15, 12, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}NOTE
Schedule Height is mandatory to set in pixels for Agenda view alone.

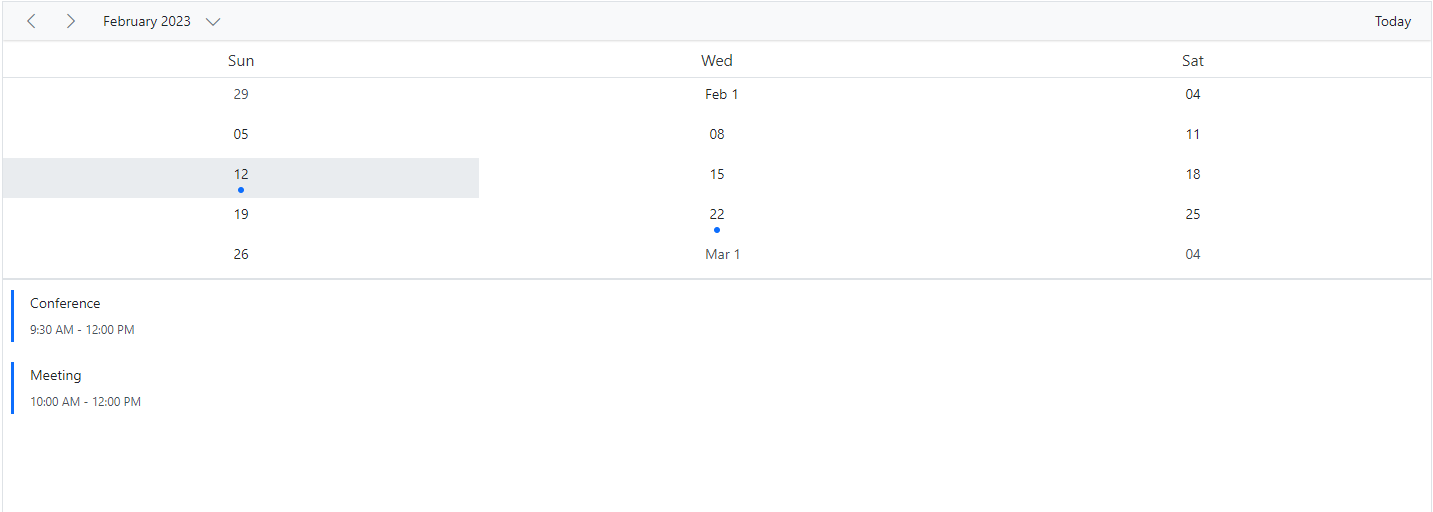
Month Agenda view
A Month-Agenda view shows a month calendar, where clicking on a particular day will display the appointments present on that date below the calendar. The day with appointments are differentiated with a circular dot below the date of the calendar.
The following code example shows how to hide the weekend days on MonthAgenda view as well as the working days list is modified on Month Agenda view alone.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 12)">
<e-schedule-views>
<e-schedule-view option="MonthAgenda" showWeekend="false" workDays="@ViewBag.workDays"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workDays = new int[] { 0, 3, 6 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 2, 12, 10, 0, 0) , EndTime = new DateTime(2023, 2, 12, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 2, 12, 9, 30, 0) , EndTime = new DateTime(2023, 2, 12, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Seminar", StartTime = new DateTime(2023, 2, 22, 14, 30, 0) , EndTime = new DateTime(2023, 2, 22, 18, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
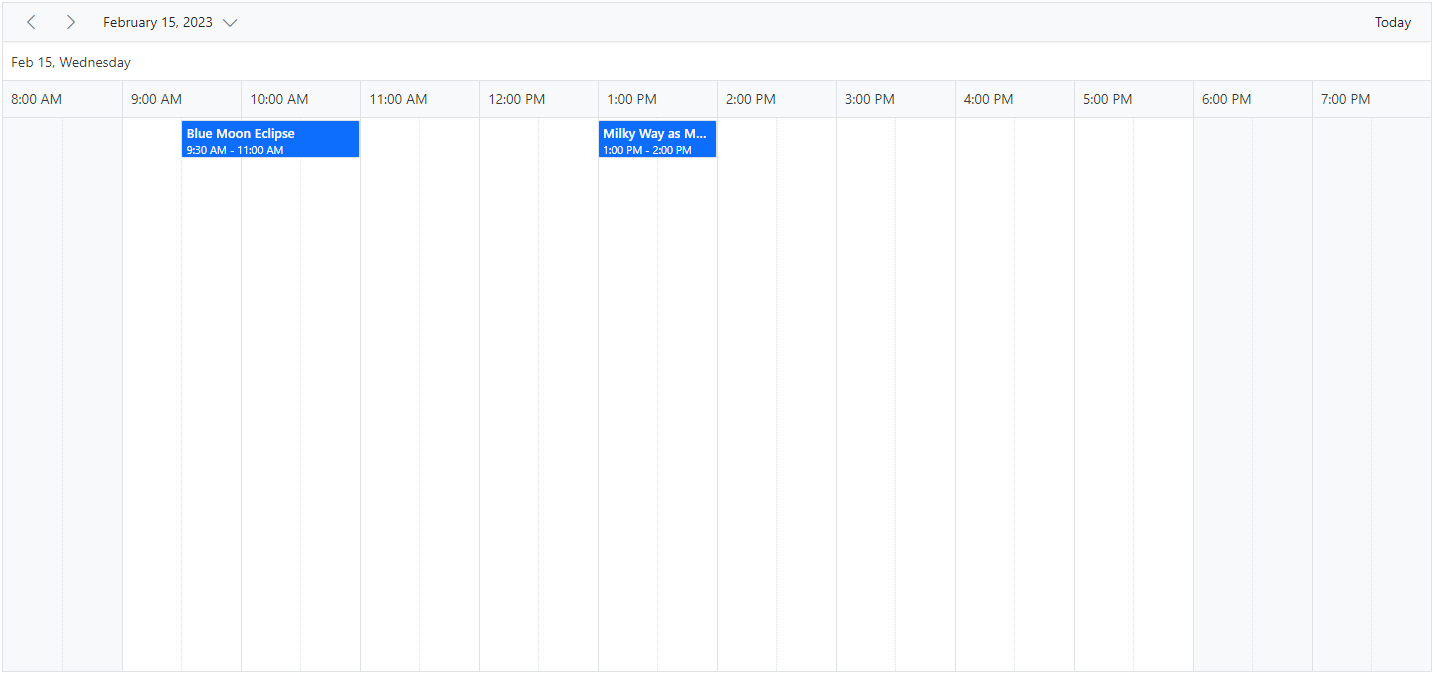
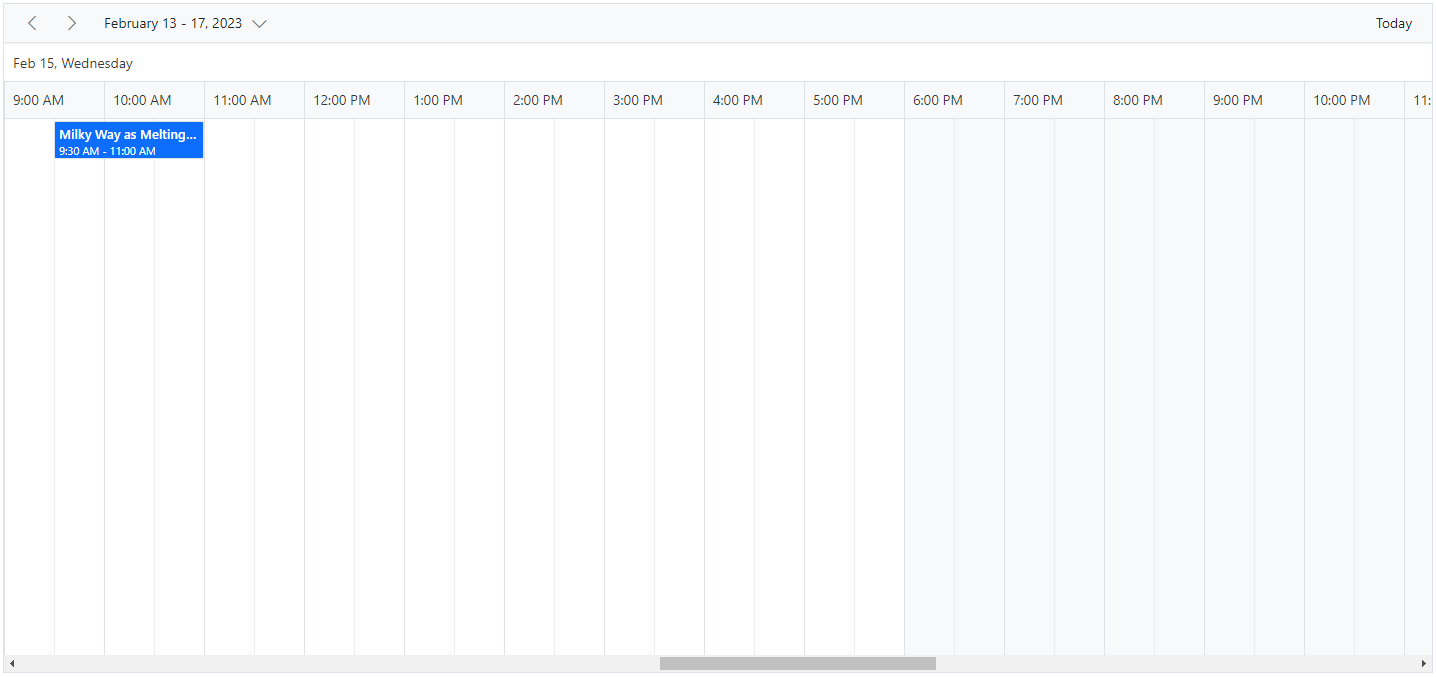
Timeline views – Day, Week, Work Week
Similar to the day view, timeline day view shows a single day with all its appointments where the time slots are displayed horizontally. By default, the cell height adjusts as per the height set to Scheduler. When the number of appointments exceeds the visible area of the cells, the + more text indicator will be displayed at the bottom to denote the presence of few more appointments in that time range.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="TimelineDay" startHour="08:00" endHour="20:00"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 13, 0, 0), EndTime = new DateTime(2023, 2, 15, 14, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Similar to the Week view, the timeline week view shows 7 days with its associated appointments with the time slots displayed horizontally.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="TimelineWeek">
<e-schedule-view-timescale enable="false"></e-schedule-view-timescale>
</e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 9, 30, 0), EndTime = new DateTime(2023, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
The following code example depicts how to display the timeline work week view on Scheduler,
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="TimelineWorkWeek" workDays="@ViewBag.workDays"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workDays = new int[] { 1, 3, 5 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 12, 9, 30, 0), EndTime = new DateTime(2023, 2, 12, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 14, 9, 30, 0), EndTime = new DateTime(2023, 2, 14, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}NOTE
Clicking on the dates in the date header bar of Timeline day, Timeline week and Timeline work week will allow you to navigate to the Agenda view.

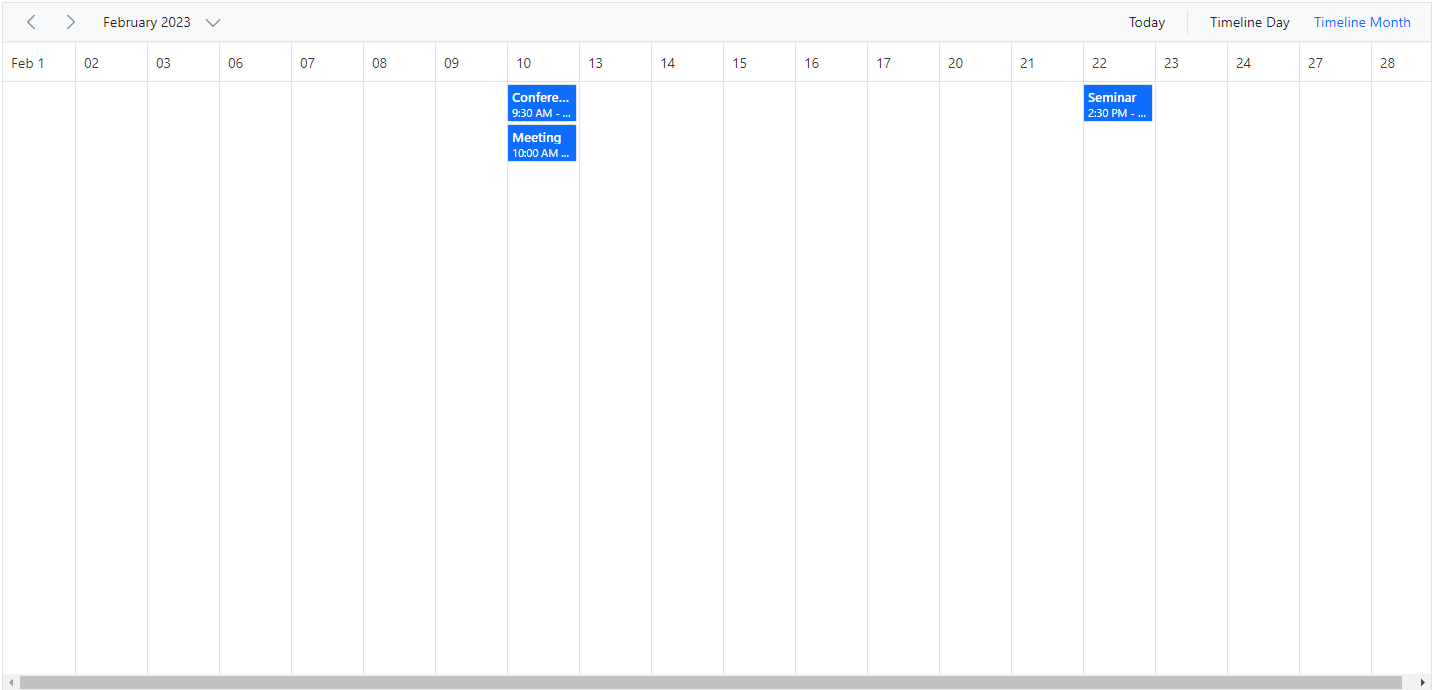
Timeline Month view
A Timeline Month view displays the current month days along with its appointments.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 1)">
<e-schedule-views>
<e-schedule-view option="TimelineMonth" showWeekend="false" ></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workDays = new int[] { 1, 2, 3 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 2, 10, 10, 0, 0) , EndTime = new DateTime(2023, 2, 10, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 2, 10, 9, 30, 0) , EndTime = new DateTime(2023, 2, 10, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Seminar", StartTime = new DateTime(2023, 2, 22, 14, 30, 0) , EndTime = new DateTime(2023, 2, 22, 18, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}NOTE
Clicking on the dates in the date header bar of Timeline month will allow you to navigate to the Timeline day view.

Timeline Year view
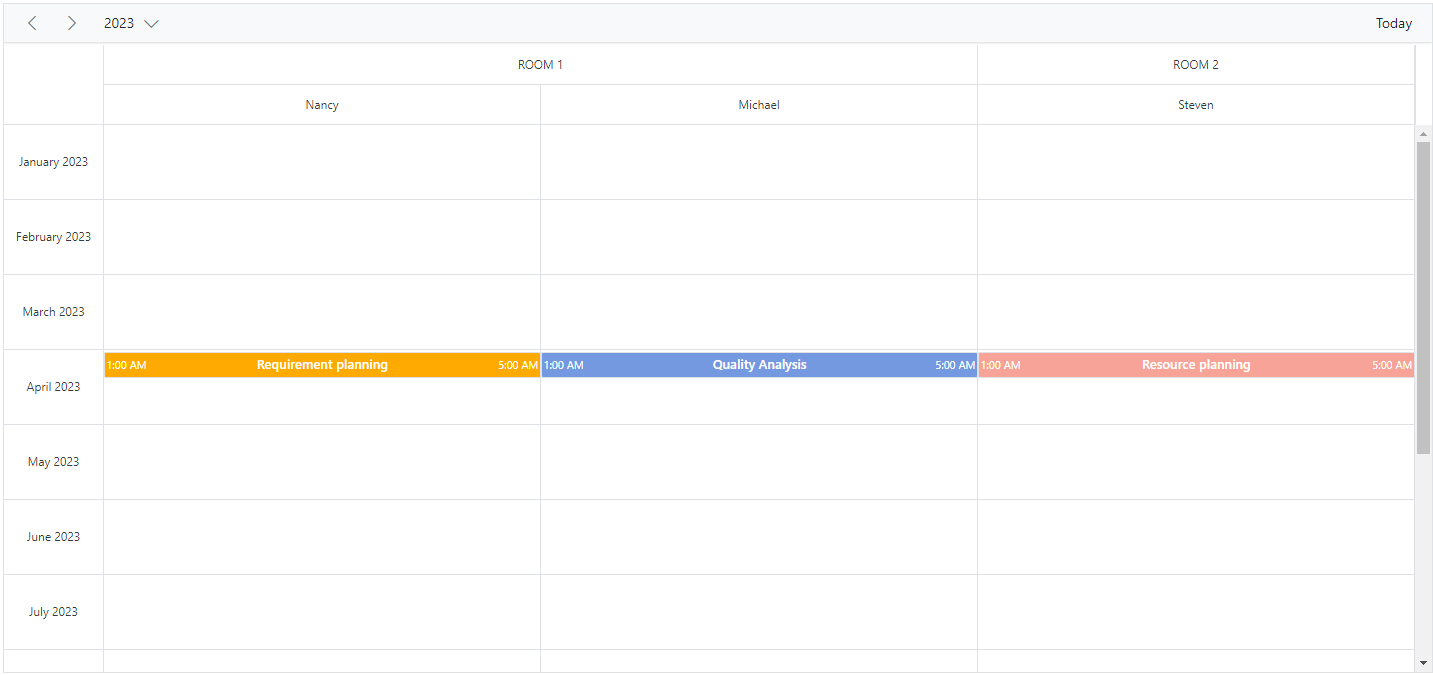
In Timeline Year view, each row depicts a single resource. Whereas in the vertical view, each resource is grouped parallelly as columns. Here, the resource grouping follows the tree-view like hierarchical grouping structure and can contain any level of child resources.
To make use of the timeline Year view on Scheduler, import and inject TimelineYear module from the ej2-schedule package.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 3, 10)">
<e-schedule-views>
<e-schedule-view option="TimelineYear" orientation="Vertical" isSelected: true showWeekend="false" ></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
ViewBag.workDays = new int[] { 1, 2, 3 };
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Meeting", StartTime = new DateTime(2023, 3, 4, 0, 0, 0) , EndTime = new DateTime(2023, 3, 5, 0, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Conference", StartTime = new DateTime(2023, 5, 1, 9, 30, 0) , EndTime = new DateTime(2023, 5, 1, 12, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Seminar", StartTime = new DateTime(2023, 1, 2, 9, 30, 0) , EndTime = new DateTime(2023, 1, 2, 12, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
Resource grouping
The following code example depicts how to group the multiple resources on Timeline Year view and its relevant events are displayed accordingly under those resources.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 4, 1)">
<e-schedule-group resources="@ViewBag.Resources"></e-schedule-group>
<e-schedule-resources>
<e-schedule-resource dataSource="@ViewBag.Rooms" field="RoomId" title="Room" name="Rooms" textField="RoomText" idField="Id" colorField="RoomColor" allowMultiple="false"></e-schedule-resource>
<e-schedule-resource dataSource="@ViewBag.Owners" field="OwnerId" title="Owner" name="Owners" textField="OwnerText" idField="Id" groupIDField="OwnerGroupId" colorField="OwnerColor" allowMultiple="true"></e-schedule-resource>
</e-schedule-resources>
<e-schedule-views>
<e-schedule-view option="TimelineYear"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
// datasource for room resources
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { RoomText = "ROOM 1", Id = 1, RoomColor = "#cb6bb2" });
rooms.Add(new RoomResource { RoomText = "ROOM 2", Id = 2, RoomColor = "#56ca85" });
ViewBag.Rooms = rooms;
// datasource for owner resources
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerGroupId = 1, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Rooms", "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 1,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 3,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 4, 1, 1, 0, 0),
EndTime = new DateTime(2023, 4, 1, 5, 0, 0),
IsAllDay = false,
OwnerId = 2,
RoomId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
public int RoomId { get; set; }
}
public class RoomResource
{
public string RoomText { set; get; }
public int Id { set; get; }
public string RoomColor { set; get; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
public int OwnerGroupId { set; get; }
}
Auto row height
Timeline Year view supports Auto row height. When the feature rowAutoHeight is enabled, the row height gets auto-adjusted based on the number of overlapping events occupied in the same time range. If you disable the Auto row height, you have the + more text indicator on each day cell of a Timeline Year view, clicking on which will allow you to view the hidden appointments of a day.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" height="550" rowAutoHeight="true" selectedDate="new DateTime(2023, 1, 28)">
<e-schedule-eventsettings dataSource="@ViewBag.appointments">
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.appointments = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{
Id = 1,
Subject = "Meeting",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 2,
Subject = "Seminar",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 3,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsAllDay = false
});
appData.Add(new AppointmentData
{
Id = 4,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 2, 15, 10, 0, 0),
EndTime = new DateTime(2023, 2, 15, 12, 30, 0),
IsAllDay = false
});
return appData;
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
}
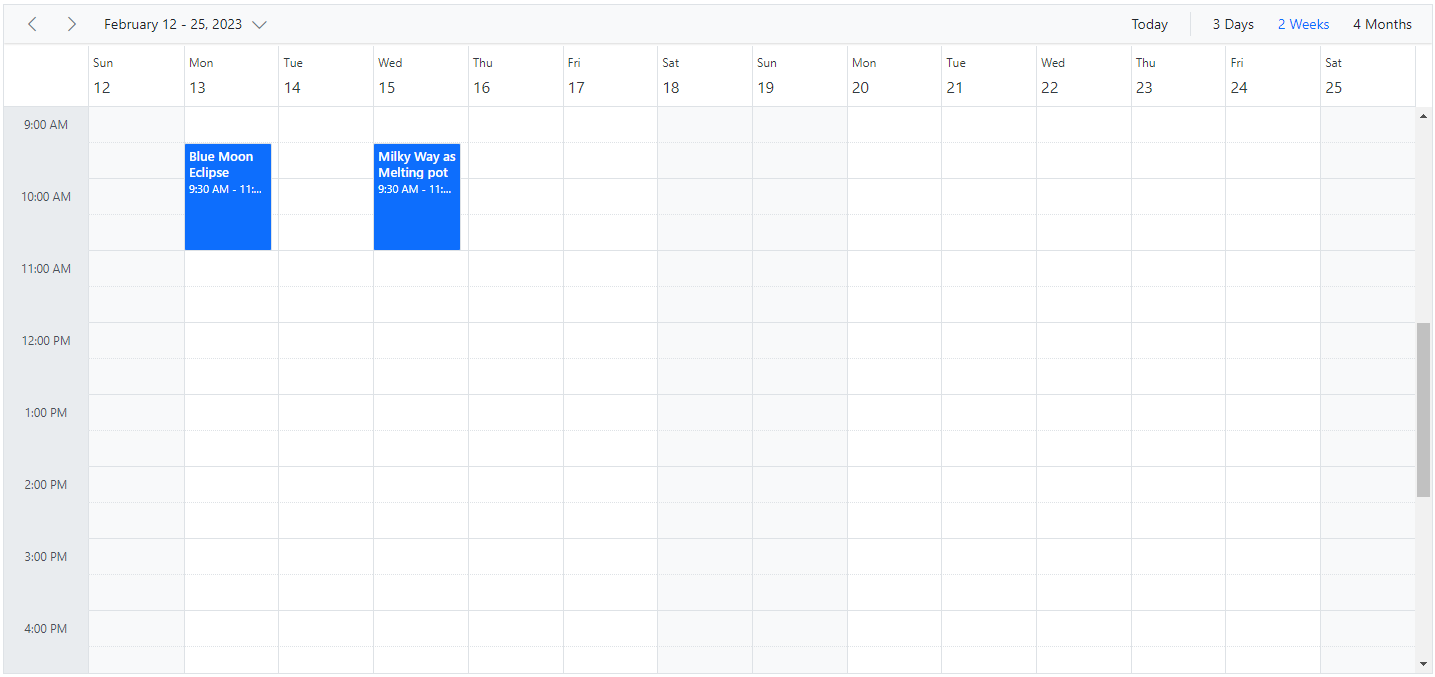
Extending view intervals
It is possible to customize the display of default number of days on different Scheduler view modes. For example, a day view can be extended to display 3 days by setting the interval option as 3 for the Day option within the e-schedule-views property as depicted in the following code example. In the same way, you can also display 2 weeks by setting interval 2 for the Week option.
You can provide the alternative display name for such customized views on the Scheduler header bar, by setting the appropriate displayName property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-views>
<e-schedule-view option="Day" displayName="3 Days" interval="3"></e-schedule-view>
<e-schedule-view option="Week" displayName="2 Weeks" interval="2" isSelected="true"></e-schedule-view>
<e-schedule-view option="Month" displayName="4 Months" interval="4"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 9, 30, 0), EndTime = new DateTime(2023, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}NOTE
The view intervals can be extended on all the Scheduler view modes except Agenda and Month-Agenda views.

See Also
NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.