Timeline header rows
29 Dec 20256 minutes to read
The Timeline views can have additional header rows other than its default date and time header rows. It is possible to show individual header rows for displaying year, month and week separately using the headerRows property. This property is applicable only on the timeline views. The possible rows which can be added using headerRows property are as follows.
YearMonthWeekDateHour
NOTE
The
Hourrow is not applicable for Timeline month view.
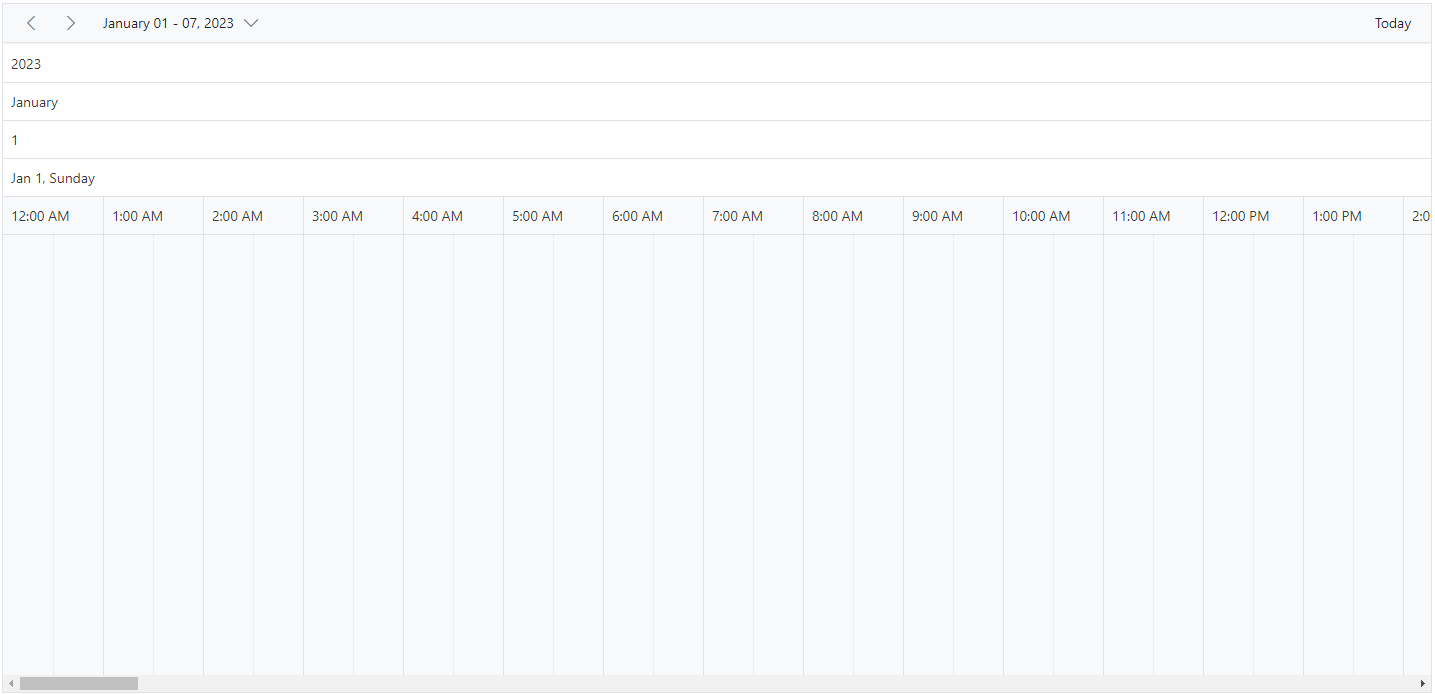
The following example shows the Scheduler displaying all the available header rows on timeline views.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="650px" selectedDate="new DateTime(2023, 1, 1)" >
<e-schedule-header-rows>
<e-schedule-header-row option="Year"></e-schedule-header-row>
<e-schedule-header-row option="Month"></e-schedule-header-row>
<e-schedule-header-row option="Week"></e-schedule-header-row>
<e-schedule-header-row option="Date"></e-schedule-header-row>
<e-schedule-header-row option="Hour"></e-schedule-header-row>
</e-schedule-header-rows>
<e-schedule-views>
<e-schedule-view option="TimelineWeek" ></e-schedule-view>
</e-schedule-views>
</ejs-schedule>public ActionResult Index()
{
return View();
}
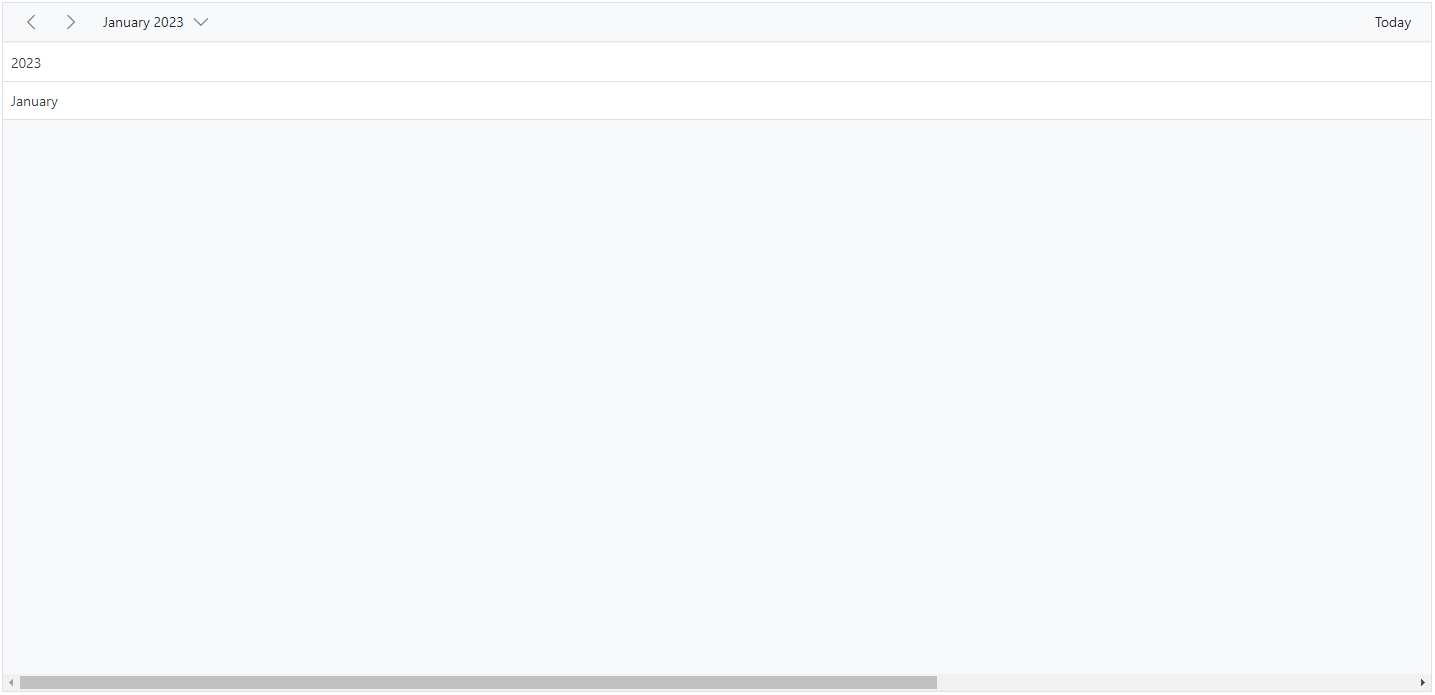
Display year and month rows in timeline views
To display the timeline Scheduler simply with year and month names alone, define the option Year and Month within the headerRows property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="650px">
<e-schedule-header-rows>
<e-schedule-header-row option="Year"></e-schedule-header-row>
<e-schedule-header-row option="Month"></e-schedule-header-row>
</e-schedule-header-rows>
<e-schedule-views>
<e-schedule-view option="TimelineMonth" ></e-schedule-view>
</e-schedule-views>
</ejs-schedule>public ActionResult Index()
{
return View();
}
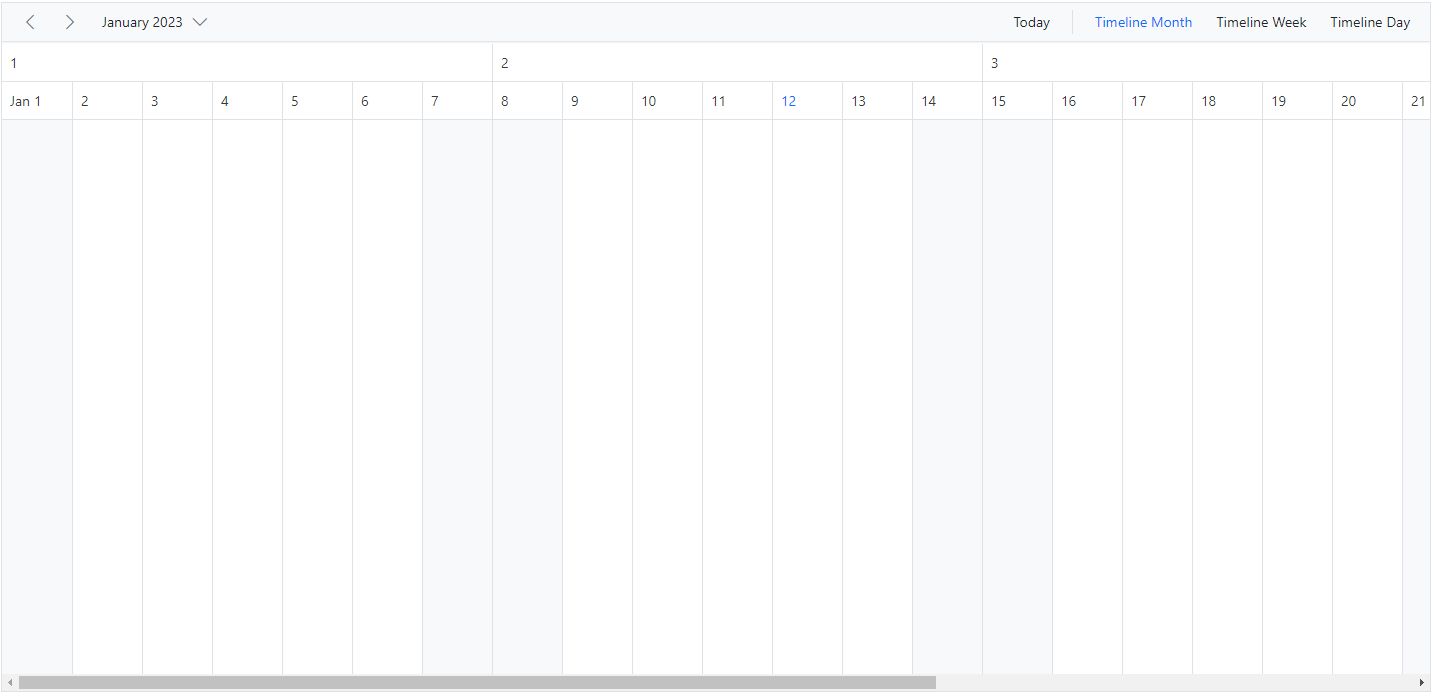
Display week numbers in timeline views
The week number can be displayed in a separate header row of the timeline Scheduler by setting Week option within headerRows property.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="650px">
<e-schedule-header-rows>
<e-schedule-header-row option="Week"></e-schedule-header-row>
<e-schedule-header-row option="Date"></e-schedule-header-row>
<e-schedule-header-row option="Hour"></e-schedule-header-row>
</e-schedule-header-rows>
<e-schedule-views>
<e-schedule-view option="TimelineMonth"></e-schedule-view>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="TimelineDay"></e-schedule-view>
</e-schedule-views>
</ejs-schedule>public ActionResult Index()
{
return View();
}
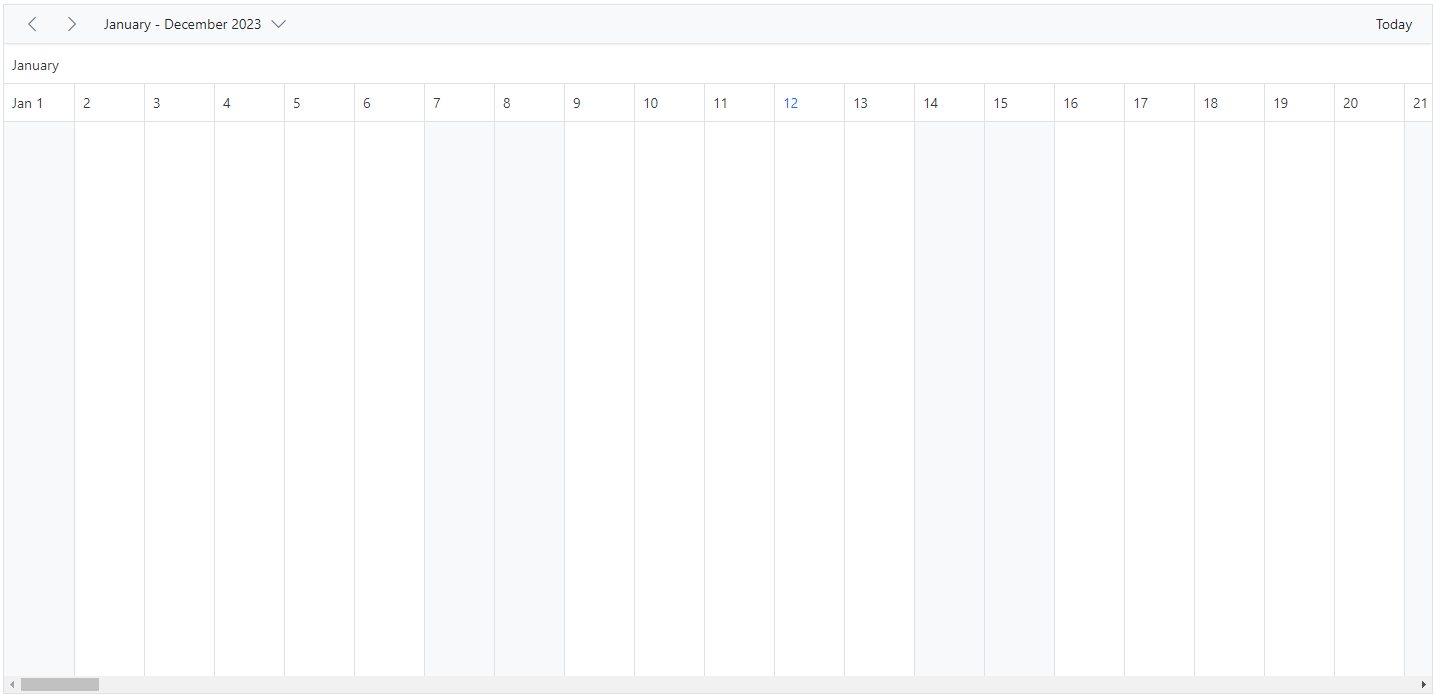
Timeline view displaying dates of a complete year
It is possible to display a complete year in a timeline view by setting interval value as 12 and defining TimelineMonth view option within the e-schedule-views tag helper of Scheduler.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="650px">
<e-schedule-header-rows>
<e-schedule-header-row option="Month"></e-schedule-header-row>
<e-schedule-header-row option="Date"></e-schedule-header-row>
</e-schedule-header-rows>
<e-schedule-views>
<e-schedule-view option="TimelineMonth" interval="12"></e-schedule-view>
</e-schedule-views>
</ejs-schedule>public ActionResult Index()
{
return View();
}
Customizing the header rows using template
You can customize the text of the header rows and display any images or formatted text on each individual header rows using the built-in template option available within the headerRows property.
To get start quickly about header row template option available in our Scheduler, you can check on this video:
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="650px">
<e-schedule-header-rows>
<e-schedule-header-row option="Month" template="#month-template"></e-schedule-header-row>
<e-schedule-header-row option="Week" template="#week-template"></e-schedule-header-row>
<e-schedule-header-row option="Date"></e-schedule-header-row>
</e-schedule-header-rows>
<e-schedule-views>
<e-schedule-view option="TimelineDay"></e-schedule-view>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="TimelineWorkWeek"></e-schedule-view>
<e-schedule-view option="TimelineMonth"></e-schedule-view>
</e-schedule-views>
</ejs-schedule>
<script id="month-template" type="text/x-template">
<span class="month">${getMonthDetails(data)}</span>
</script>
<script id="week-template" type="text/x-template">
<span class="week">${getWeekDetails(data)}</span>
</script>
<script type="text/javascript">
var instance = new ej.base.Internationalization();
window.getMonthDetails = function (value) {
return instance.formatDate(value.date, { skeleton: 'yMMMM' });
};
window.getWeekDetails = function (value) {
return 'Week ' + ej.schedule.getWeekNumber(value.date);
};
</script>public ActionResult Index()
{
return View();
}
NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.