Row Auto Height
11 Jul 202424 minutes to read
By default, the height of the Scheduler rows in Timeline views are static and therefore, when the same time range holds multiple overlapping appointments, a +n more text indicator will be displayed. With this feature enabled, you can now view all the overlapping appointments present in those specific time range by auto-adjusting the row height based on the presence of the appointments count, instead of displaying the +n more text indicators.
To enable auto row height adjustments on Scheduler Timeline views and Month view, set true to the rowAutoHeight property whose default value is false.
NOTE
This auto row height adjustment is applicable only on all the Timeline views as well as on the calendar Month view.
Now, let’s see how it works on those applicable views with examples.
Calendar month view
By default, the rows of the calendar Month view can hold only the limited appointments count based on its row height, and the rest of the overlapping appointments are indicated with a +n more text indicator. The following example shows how the month view row auto-adjusts based on the number of appointments count, when this rowAutoHeight feature is enabled.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" rowAutoHeight="true" selectedDate="new DateTime(2023, 1, 10)">
<e-schedule-views>
<e-schedule-view option="Month"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", Location = "Dallas", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Thule Air Crash Report", Location = "Texas", StartTime = new DateTime(2023, 1, 10, 12, 0, 0), EndTime = new DateTime(2023, 1, 10, 14, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Blue Moon Eclipse", Location = "Australia", StartTime = new DateTime(2023, 1, 10, 10, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 4, Subject = "Meteor Showers in 2019", Location = "Canada", StartTime = new DateTime(2023, 1, 10, 13, 0, 0), EndTime = new DateTime(2023, 1, 10, 14, 30, 0) });
appData.Add(new AppointmentData
{ Id = 5, Subject = "Milky Way as Melting pot", Location = "Mexico", StartTime = new DateTime(2023, 1, 10, 12, 0, 0), EndTime = new DateTime(2023, 1, 10, 14, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
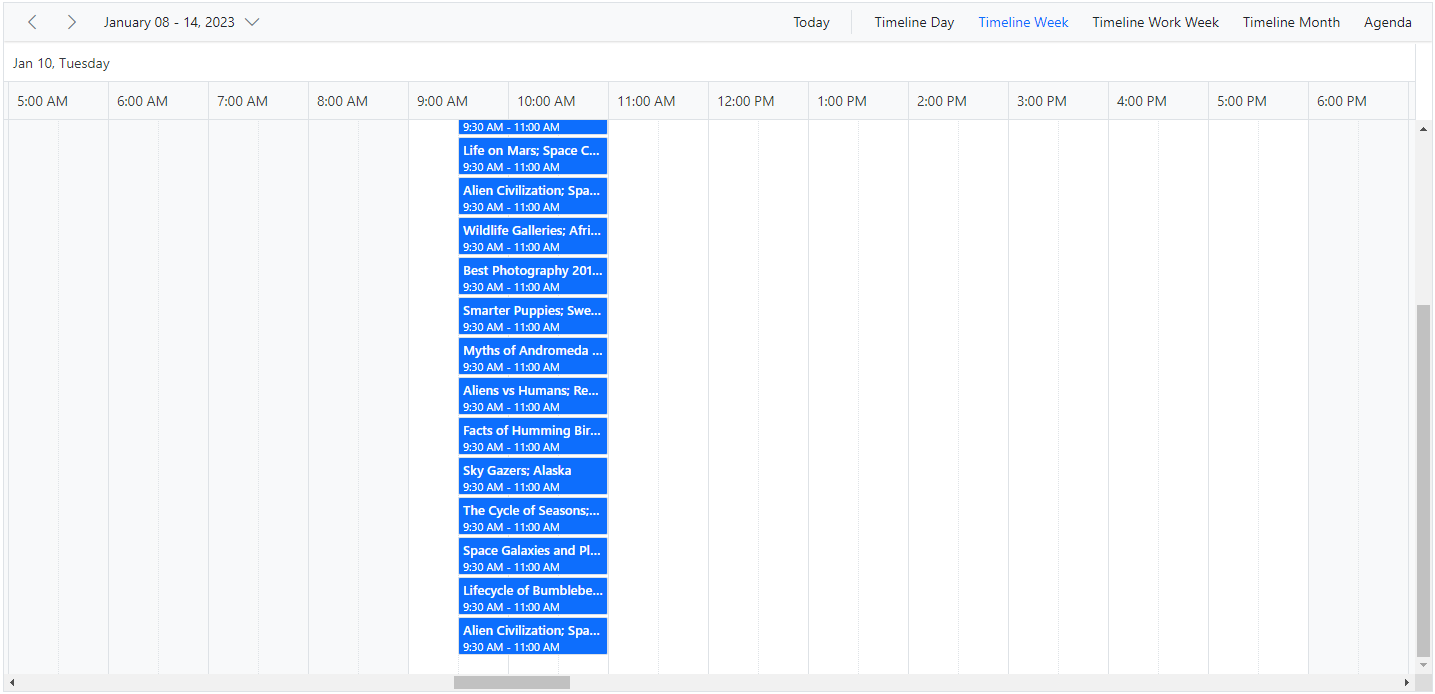
Timeline views
When the feature rowAutoHeight is enabled in Timeline views, the row height gets auto-adjusted based on the number of overlapping events occupied on the same time range, which is demonstrated in the following example.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" views="@ViewBag.view" currentView="TimelineWeek" rowAutoHeight="true" selectedDate="new DateTime(2023, 1, 10)">
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<ScheduleView> viewOption = new List<ScheduleView>()
{
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineDay },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineWeek },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineWorkWeek },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.TimelineMonth },
new ScheduleView { Option = Syncfusion.EJ2.Schedule.View.Agenda }
};
ViewBag.view = viewOption;
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", Location = "Dallas", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Thule Air Crash Report", Location = "Texas", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Blue Moon Eclipse", Location = "Australia", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 4, Subject = "Meteor Showers in 2019", Location = "Canada", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 5, Subject = "Milky Way as Melting pot", Location = "Mexico", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 6, Subject = "Mysteries of Bermuda Triangle", Location = "Bermuda", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 7, Subject = "Glaciers and Snowflakes", Location = "Himalayas", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 8, Subject = "Life on Mars", Location = "Space Centre USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 9, Subject = "Alien Civilization", Location = "Space Centre USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 10, Subject = "Wildlife Galleries", Location = "Africa", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 11, Subject = "Best Photography 2018", Location = "London", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 12, Subject = "Smarter Puppies", Location = "Sweden", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 13, Subject = "Myths of Andromeda Galaxy", Location = "Space Centre USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 14, Subject = "Aliens vs Humans", Location = "Research Centre of USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 15, Subject = "Facts of Humming Birds", Location = "California", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 16, Subject = "Sky Gazers", Location = "Alaska", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 17, Subject = "The Cycle of Seasons", Location = "Research Centre of USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 18, Subject = "Space Galaxies and Planets", Location = "Space Centre USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 19, Subject = "Lifecycle of Bumblebee", Location = "San Fransisco", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 20, Subject = "Alien Civilization", Location = "Space Centre USA", StartTime = new DateTime(2023, 1, 10, 9, 30, 0), EndTime = new DateTime(2023, 1, 10, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
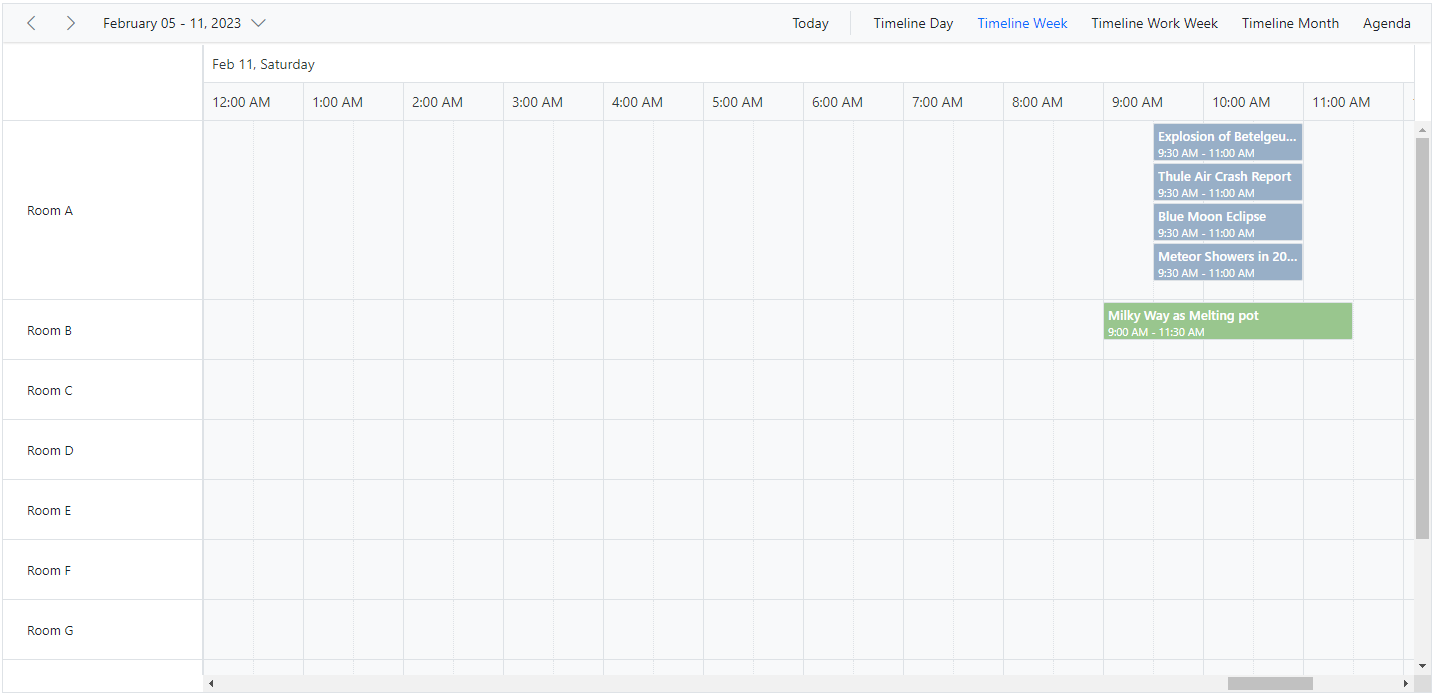
Timeline views with multiple resources
The following example shows how the auto row adjustment feature works on timeline views with multiple resources.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" currentView="TimelineWeek" rowAutoHeight="true" selectedDate="new DateTime(2023, 2, 11)">
<e-schedule-views>
<e-schedule-view option="TimelineDay"></e-schedule-view>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="TimelineWorkWeek"></e-schedule-view>
<e-schedule-view option="TimelineMonth"></e-schedule-view>
<e-schedule-view option="Agenda"></e-schedule-view>
</e-schedule-views>
<e-schedule-group enableCompactView="false" resources="@ViewBag.ResourceNames"></e-schedule-group>
<e-schedule-resources>
<e-schedule-resource dataSource="@ViewBag.RoomDatas" field="RoomId" title="Room Type" name="MeetingRoom" allowMultiple="true" textField="name" idField="id" colorField="color"></e-schedule-resource>
</e-schedule-resources>
<e-schedule-eventsettings dataSource="@ViewBag.datasource">
<e-eventsettings-fields>
<e-field-subject name="Subject" title="Summary"></e-field-subject>
<e-field-location name="Location" title="Location"></e-field-location>
<e-field-description name="Description" title="Comments"></e-field-description>
<e-field-starttime name="StartTime" title="From"></e-field-starttime>
<e-field-endtime name="EndTime" title="To"></e-field-endtime>
</e-eventsettings-fields>
</e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
List<RoomData> rooms = new List<RoomData>();
rooms.Add(new RoomData { name = "Room A", id = 1, color = "#98AFC7" });
rooms.Add(new RoomData { name = "Room B", id = 2, color = "#99c68e" });
rooms.Add(new RoomData { name = "Room C", id = 3, color = "#C2B280" });
rooms.Add(new RoomData { name = "Room D", id = 4, color = "#3090C7" });
rooms.Add(new RoomData { name = "Room E", id = 5, color = "#95b9" });
rooms.Add(new RoomData { name = "Room F", id = 6, color = "#95b9c7" });
rooms.Add(new RoomData { name = "Room G", id = 7, color = "#deb887" });
rooms.Add(new RoomData { name = "Room H", id = 8, color = "#3090C7" });
rooms.Add(new RoomData { name = "Room I", id = 9, color = "#98AFC7" });
rooms.Add(new RoomData { name = "Room J", id = 10, color = "#778899" });
ViewBag.RoomDatas = rooms;
string[] resources = new string[] { "MeetingRoom" };
ViewBag.ResourceNames = resources;
return View();
}
public class RoomData
{
public int id { set; get; }
public string name { set; get; }
public string color { set; get; }
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Explosion of Betelgeuse Star", StartTime = new DateTime(2023, 2, 11, 9, 30, 0), EndTime = new DateTime(2023, 2, 11, 11, 0, 0), RoomId = 1 });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Thule Air Crash Report", StartTime = new DateTime(2023, 2, 11, 9, 30, 0), EndTime = new DateTime(2023, 2, 11, 11, 0, 0), RoomId = 1 });
appData.Add(new AppointmentData
{ Id = 3, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 11, 9, 30, 0), EndTime = new DateTime(2023, 2, 11, 11, 0, 0), RoomId = 1 });
appData.Add(new AppointmentData
{ Id = 4, Subject = "Meteor Showers in 2018", StartTime = new DateTime(2023, 2, 11, 9, 30, 0), EndTime = new DateTime(2023, 2, 11, 11, 0, 0), RoomId = 1 });
appData.Add(new AppointmentData
{ Id = 5, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 11, 9, 0, 0), EndTime = new DateTime(2023, 2, 11, 11, 30, 0), RoomId = 2 });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public int RoomId { get; set; }
}
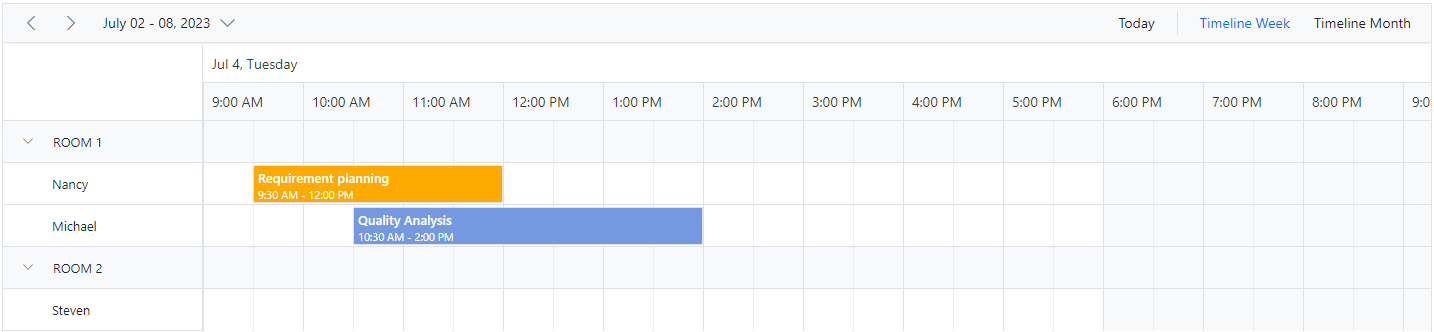
Appointments occupying entire cell
By default, with the feature rowAutoHeight, there will be a space in the bottom of the cell when appointment is rendered. To avoid this space, we can set true to the property ignoreWhitespace with in eventSettings whereas its default property value is false. In the following code example, the whitespace below the appointments has been ignored.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 7, 4)" rowAutoHeight="true">
<e-schedule-group resources="@ViewBag.Resources"></e-schedule-group>
<e-schedule-resources>
<e-schedule-resource dataSource="@ViewBag.Rooms" field="RoomId" title="Room" name="Rooms" textField="RoomText" idField="Id" colorField="RoomColor" allowMultiple="false"></e-schedule-resource>
<e-schedule-resource dataSource="@ViewBag.Owners" field="OwnerId" title="Owner" name="Owners" textField="OwnerText" idField="Id" groupIDField="OwnerGroupId" colorField="OwnerColor" allowMultiple="true"></e-schedule-resource>
</e-schedule-resources>
<e-schedule-views>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="TimelineMonth"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource" ignoreWhiteSpace="true"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetResourceData();
// datasource for room resources
List<RoomResource> rooms = new List<RoomResource>();
rooms.Add(new RoomResource { RoomText = "ROOM 1", Id = 1, RoomColor = "#cb6bb2" });
rooms.Add(new RoomResource { RoomText = "ROOM 2", Id = 2, RoomColor = "#56ca85" });
ViewBag.Rooms = rooms;
// datasource for owner resources
List<OwnerResource> owners = new List<OwnerResource>();
owners.Add(new OwnerResource { OwnerText = "Nancy", Id = 1, OwnerGroupId = 1, OwnerColor = "#ffaa00" });
owners.Add(new OwnerResource { OwnerText = "Steven", Id = 2, OwnerGroupId = 2, OwnerColor = "#f8a398" });
owners.Add(new OwnerResource { OwnerText = "Michael", Id = 3, OwnerGroupId = 1, OwnerColor = "#7499e1" });
ViewBag.Owners = owners;
ViewBag.Resources = new string[] { "Rooms", "Owners" };
return View();
}
public List<ResourceData> GetResourceData()
{
List<ResourceData> resourceData = new List<ResourceData>();
resourceData.Add(new ResourceData
{
Id = 1,
Subject = "Requirement planning",
StartTime = new DateTime(2023, 7, 4, 9, 30, 0),
EndTime = new DateTime(2023, 7, 4, 12, 0, 0),
IsAllDay = false,
OwnerId = 1,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 2,
Subject = "Quality Analysis",
StartTime = new DateTime(2023, 7, 4, 10, 30, 0),
EndTime = new DateTime(2023, 7, 4, 14, 0, 0),
IsAllDay = false,
OwnerId = 3,
RoomId = 1
});
resourceData.Add(new ResourceData
{
Id = 3,
Subject = "Resource planning",
StartTime = new DateTime(2023, 7, 5, 10, 0, 0),
EndTime = new DateTime(2023, 7, 5, 12, 30, 0),
IsAllDay = false,
OwnerId = 2,
RoomId = 2
});
return resourceData;
}
public class ResourceData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public bool IsAllDay { get; set; }
public int OwnerId { get; set; }
public int RoomId { get; set; }
}
public class RoomResource
{
public string RoomText { set; get; }
public int Id { set; get; }
public string RoomColor { set; get; }
}
public class OwnerResource
{
public string OwnerText { set; get; }
public int Id { set; get; }
public string OwnerColor { set; get; }
public int OwnerGroupId { set; get; }
}
Note: The property ignoreWhitespace will be applicable only when rowAutoHeight feature is enabled in the Scheduler.
NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.