TimeScale Customization
11 Jul 202411 minutes to read
The time slots are usually the time cells that are displayed on the Day, Week and Work Week views of both the calendar (to the left most position) and timeline views (at the top position). The timeScale property allows you to control and set the required time slot duration for the work cells displayed on Scheduler. It includes the following sub-options such as,
-
enable- When set totrue, allows the Scheduler to display the appointments accurately against the exact time duration. If set tofalse, all the appointments of a day will be displayed one below the other with no grid lines displayed. Its default value istrue. -
interval– Defines the time duration on which the time axis to be displayed either in 1 hour or 30 minutes interval and so on. It accepts the values in minutes and defaults to 60. -
slotCount– Decides the number of slot count to be split for the specified time interval duration. It defaults to 2, thus displaying two slots to represent an hour(each slot depicting 30 minutes duration).
Note: The upper limit for rendering slots within a single day, utilizing the interval and slotCount properties of the timeScale, stands at 1000. This constraint aligns with the maximum colspan value permissible for the table element, also capped at 1000. This particular restriction is relevant exclusively to the
TimelineDay,TimelineWeekandTimelineWorkWeekviews.
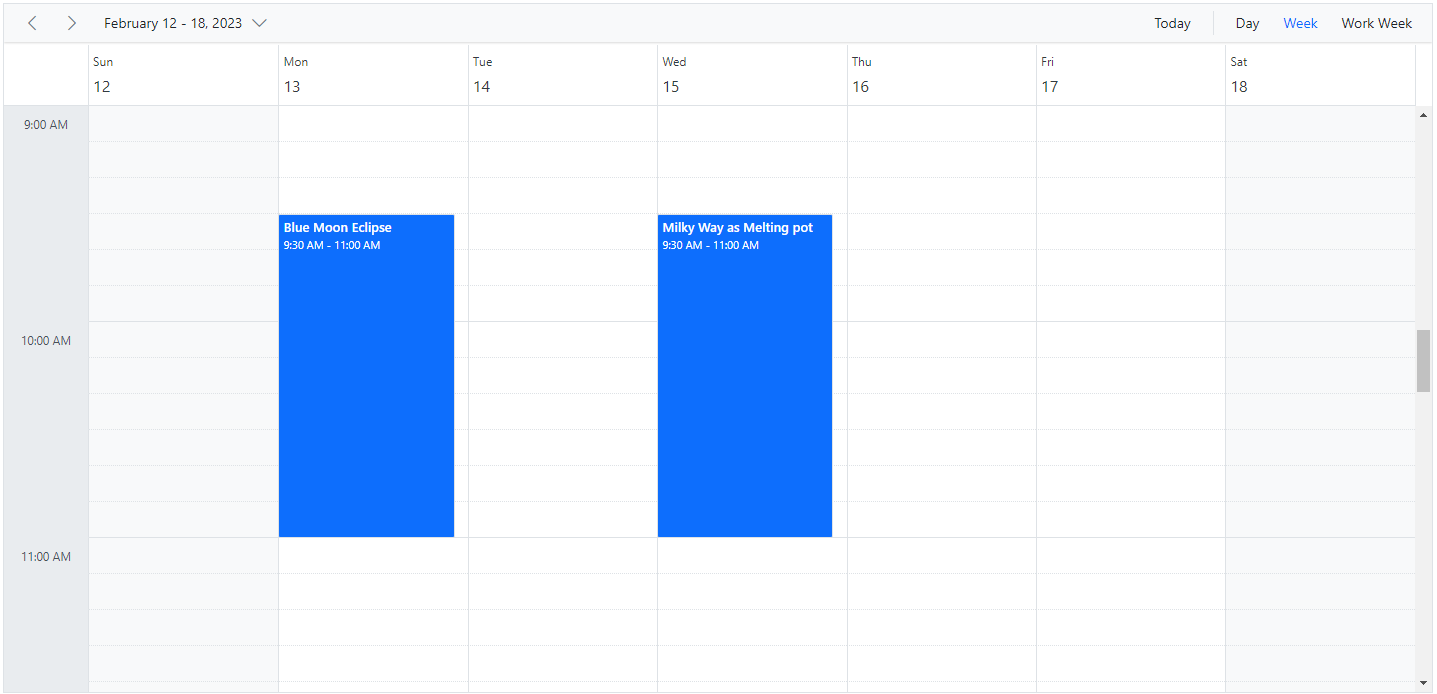
Setting different time slot duration
The interval and slotCount properties can be used together on the Scheduler to set different time slot duration which is depicted in the following code example. Here, six time slots together represents an hour.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" showTimeIndicator="false" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-timescale enable="true" interval="60" slotCount="6"></e-schedule-timescale>
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 9, 30, 0), EndTime = new DateTime(2023, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
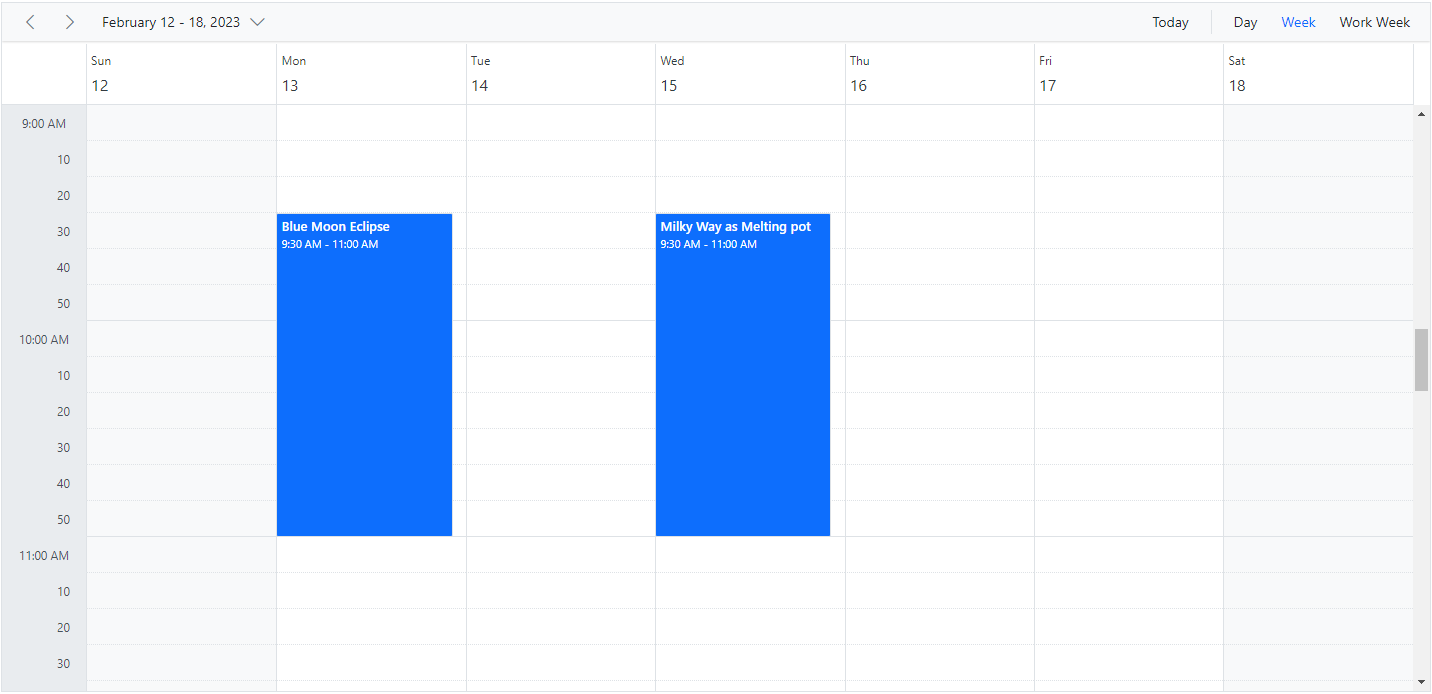
Customizing time cells using template
The timeScale property also provides template option to allow customization of time slots which are as follows,
-
majorSlotTemplate- The template option to be applied for major time slots. Here, the template accepts either the string or HTMLElement as template design and then the parsed design is displayed onto the time cells. The time details can be accessed within this template. -
minorSlotTemplate- The template option to be applied for minor time slots. Here, the template accepts either the string or HTMLElement as template design and then the parsed design is displayed onto the time cells. The time details can be accessed within this template.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-timescale interval="60" slotCount="6" majorSlotTemplate ="#majorSlotTemplate" minorSlotTemplate = "#minorSlotTemplate"></e-schedule-timescale>
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>
<script id="majorSlotTemplate" type="text/x-template">
<div>${majorSlotTemplate(data.date)}</div>
</script>
<script id="minorSlotTemplate" type="text/x-template">
<div style="text-align: right; margin-right: 15px">${minorSlotTemplate(data.date)}</div>
</script>
<script type="text/javascript">
window.majorSlotTemplate = function (date) {
var instance = new ej.base.Internationalization();
return instance.formatDate(date, { skeleton: 'hm' });
};
window.minorSlotTemplate = function (date) {
var instance = new ej.base.Internationalization();
return instance.formatDate(date, { skeleton: 'ms' }).replace(':00', '');
};
</script>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 9, 30, 0), EndTime = new DateTime(2023, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
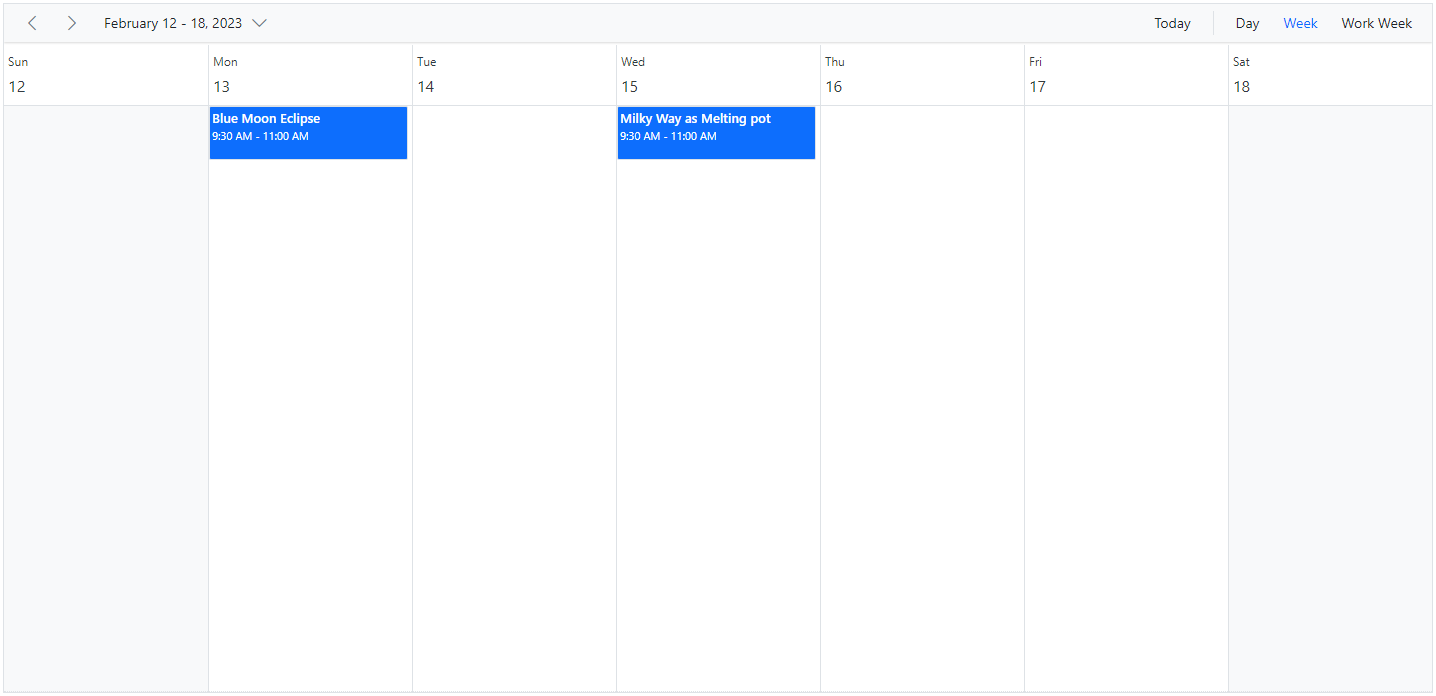
Hide the timescale
The grid lines which indicates the exact time duration can be enabled or disabled on the Scheduler, by setting true or false to the enable option within the timeScale property. It’s default value is true.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" selectedDate="new DateTime(2023, 2, 15)">
<e-schedule-timescale enable="false"></e-schedule-timescale>
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
</e-schedule-views>
<e-schedule-eventsettings dataSource="@ViewBag.datasource"></e-schedule-eventsettings>
</ejs-schedule>public ActionResult Index()
{
ViewBag.datasource = GetScheduleData();
return View();
}
public List<AppointmentData> GetScheduleData()
{
List<AppointmentData> appData = new List<AppointmentData>();
appData.Add(new AppointmentData
{ Id = 1, Subject = "Blue Moon Eclipse", StartTime = new DateTime(2023, 2, 13, 9, 30, 0), EndTime = new DateTime(2023, 2, 13, 11, 0, 0) });
appData.Add(new AppointmentData
{ Id = 2, Subject = "Milky Way as Melting pot", StartTime = new DateTime(2023, 2, 15, 9, 30, 0), EndTime = new DateTime(2023, 2, 15, 11, 0, 0) });
return appData;
}
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
}
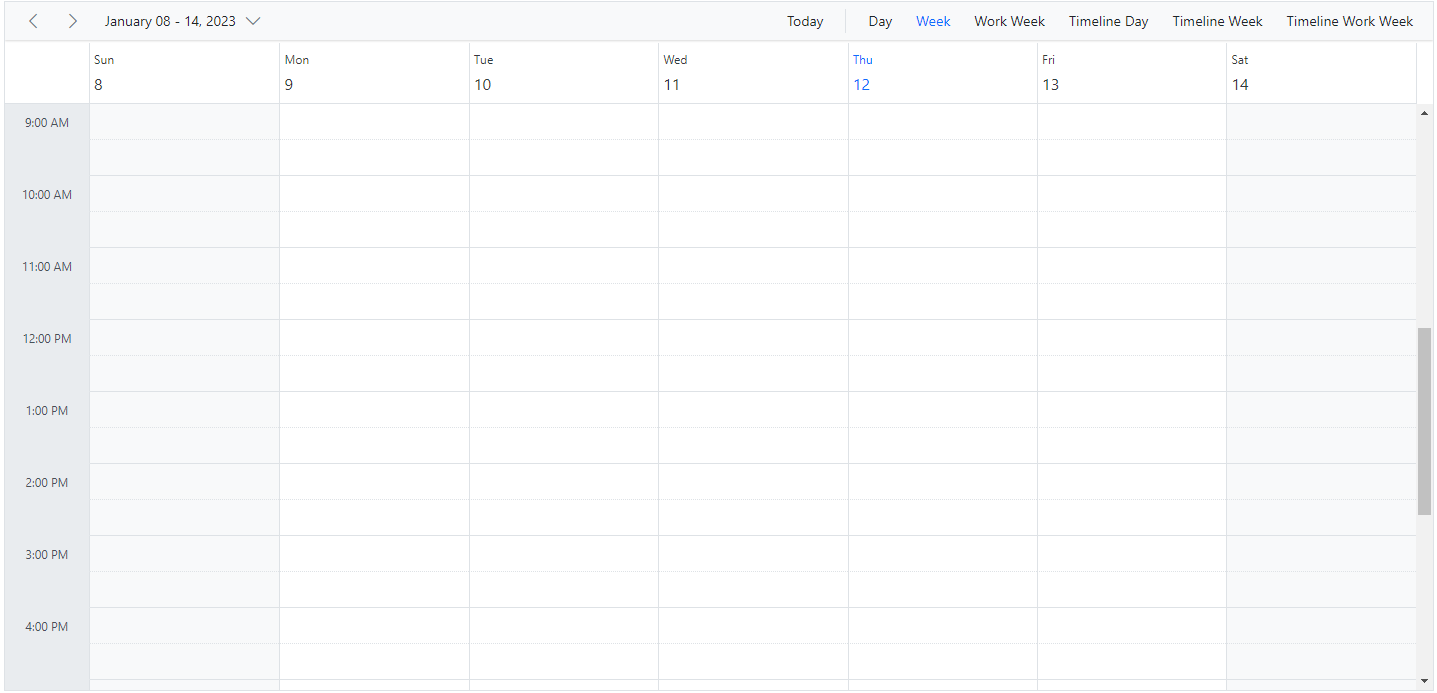
Highlighting current date and time
By default, Scheduler indicates current date with a highlighted date header on all views, as well as marks accurately the system’s current time on specific views such as Day, Week, Work Week, Timeline Day, Timeline Week and Timeline Work Week views. To stop highlighting the current time indicator on Scheduler views, set false to the showTimeIndicator property which defaults to true.
@using Syncfusion.EJ2.Schedule
<ejs-schedule id="schedule" width="100%" height="550px" showTimeIndicator="false">
<e-schedule-views>
<e-schedule-view option="Day"></e-schedule-view>
<e-schedule-view option="Week"></e-schedule-view>
<e-schedule-view option="WorkWeek"></e-schedule-view>
<e-schedule-view option="TimelineDay"></e-schedule-view>
<e-schedule-view option="TimelineWeek"></e-schedule-view>
<e-schedule-view option="TimelineWorkWeek"></e-schedule-view>
</e-schedule-views>
</ejs-schedule>public ActionResult Index()
{
return View();
}
NOTE
You can refer to our ASP.NET Core Scheduler feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Scheduler example to knows how to present and manipulate data.