Contact Support
Customize font family drop down in Vue Document editor component
3 May 20252 minutes to read
Document editor provides an options to customize the font family drop down list values using fontfamilies in Document editor settings. Fonts which are added in fontFamilies of documentEditorSettings will be displayed on font drop down list of text properties pane and font dialog.
Similarly, you can use documentEditorSettings property for DocumentEditor also.
The following example code illustrates how to change the font families in Document editor container.
<template>
<div id="app">
<ejs-documenteditorcontainer ref='documenteditor' :serviceUrl='serviceUrl' :documentEditorSettings='settings'
height="590px" id='container' :enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script setup>
import { DocumentEditorContainerComponent as EjsDocumenteditorcontainer, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
import { provide } from 'vue';
const serviceUrl = 'https://services.syncfusion.com/vue/production/api/documenteditor/';
// Add required font families to list it in font drop down
const settings = { fontFamilies: ['Algerian', 'Arial', 'Calibri', 'Cambria'] }
//Inject require modules.
provide('DocumentEditorContainer', [Toolbar])
</script><template>
<div id="app">
<ejs-documenteditorcontainer ref='documenteditor' :serviceUrl='serviceUrl' :documentEditorSettings='settings'
height="590px" id='container' :enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script>
import { DocumentEditorContainerComponent, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
export default {
components: {
'ejs-documenteditorcontainer': DocumentEditorContainerComponent
},
data() {
return {
serviceUrl: 'https://services.syncfusion.com/vue/production/api/documenteditor/',
// Add required font families to list it in font drop down
settings: { fontFamilies: ['Algerian', 'Arial', 'Calibri', 'Cambria'] }
};
},
provide: {
//Inject require modules.
DocumentEditorContainer: [Toolbar]
}
}
</script>The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
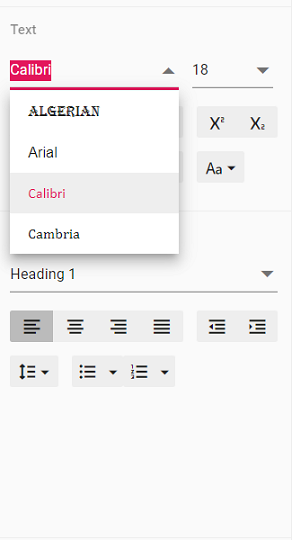
Output will be like below: