Link in Vue Document editor component
3 May 202520 minutes to read
Document Editor supports hyperlink field. You can link a part of the document content to Internet or file location, mail address, or any text within the document.
Navigate a hyperlink
Document Editor triggers ‘requestNavigate’ event whenever user clicks Ctrl key or tap a hyperlink within the document. This event provides necessary details about link type, navigation URL, and local URL (if any) as arguments, and allows you to easily customize the hyperlink navigation functionality.
Add the requestNavigate event for DocumentEditor
The following example illustrates how to add requestNavigate event for DocumentEditor.
<template>
<div id="app">
<ejs-documenteditor ref="documenteditor" :enableSelection='true' :isReadOnly='false' :enableEditor='true'
v-bind:requestNavigate="onRequestNavigate" height="370px" style="width: 100%;"></ejs-documenteditor>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DocumentEditorComponent as EjsDocumenteditor, Selection, Editor } from '@syncfusion/ej2-vue-documenteditor';
provide('DocumentEditor ', [Selection, Editor]);
const onRequestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style><template>
<div id="app">
<ejs-documenteditor ref="documenteditor" :enableSelection='true' :isReadOnly='false' :enableEditor='true'
v-bind:requestNavigate="onRequestNavigate" height="370px" style="width: 100%;"></ejs-documenteditor>
</div>
</template>
<script>
import { DocumentEditorComponent, Selection, Editor } from '@syncfusion/ej2-vue-documenteditor';
export default {
name: "App",
components: {
"ejs-documenteditor": DocumentEditorComponent
},
data: function () {
return {
};
},
provide: {
DocumentEditor: [Selection, Editor]
},
methods: {
onRequestNavigate: function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>Add the requestNavigate event for DocumentEditorContainer component
The following example illustrates how to add requestNavigate event for DocumentEditorContainer component.
<template>
<div id="app">
<ejs-documenteditorcontainer ref='container' :serviceUrl='serviceUrl' v-on:created="onCreated" height="590px"
id='container' :enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script setup>
import { DocumentEditorContainerComponent as EjsDocumenteditorcontainer, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
import { provide, ref } from 'vue';
const container = ref(null);
const serviceUrl = 'https://services.syncfusion.com/vue/production/api/documenteditor/';
provide('DocumentEditorContainer', [Toolbar])
const onCreated = function () {
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
container.value.ej2Instances.documentEditor.requestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style><template>
<div id="app">
<ejs-documenteditorcontainer ref='container' :serviceUrl='serviceUrl' v-on:created="onCreated" height="590px"
id='container' :enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script>
import { DocumentEditorContainerComponent, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
export default {
components: {
'ejs-documenteditorcontainer': DocumentEditorContainerComponent
},
data: function () {
return {
serviceUrl: 'https://services.syncfusion.com/vue/production/api/documenteditor/'
};
},
provide: {
DocumentEditorContainer: [Toolbar]
},
methods: {
onCreated() {
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
this.$refs.container.ej2Instances.documentEditor.requestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
If the selection is in hyperlink, trigger this event by calling navigateHyperlink method of Selection instance. Refer to the following example.
documenteditor.selection.navigateHyperlink();
Copy link
Document Editor copies link text of a hyperlink field to the clipboard if the selection is in hyperlink. Refer to the following example.
documenteditor .selection.copyHyperlink();
Add hyperlink
To create a basic hyperlink in the document, press ENTER / SPACEBAR / SHIFT + ENTER / TAB key after typing the address, for instance http://www.google.com. Document Editor automatically converts this address to a hyperlink field. The text can be considered as a valid URL if it starts with any of the following.
<http://>
<https://>
file:///
www.
mailto:
Refer to the following example.
<template>
<div id="app">
<ejs-documenteditor ref="documenteditor" :enableSelection='true' :isReadOnly='false' :enableEditor='true'
v-bind:requestNavigate="onRequestNavigate" height="370px" style="width: 100%;"></ejs-documenteditor>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DocumentEditorComponent as EjsDocumenteditor, Selection, Editor, RequestNavigateEventArgs } from '@syncfusion/ej2-vue-documenteditor';
provide('DocumentEditor ', [Selection, Editor]);
const onRequestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style><template>
<div id="app">
<ejs-documenteditor ref="documenteditor" :enableSelection='true' :isReadOnly='false' :enableEditor='true'
v-bind:requestNavigate="onRequestNavigate" height="370px" style="width: 100%;"></ejs-documenteditor>
</div>
</template>
<script>
import { DocumentEditorComponent, Selection, Editor, RequestNavigateEventArgs } from '@syncfusion/ej2-vue-documenteditor';
export default {
name: "App",
components: {
"ejs-documenteditor": DocumentEditorComponent
},
data: function () {
return {
};
},
provide: {
DocumentEditor: [Selection, Editor]
},
methods: {
onRequestNavigate: function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
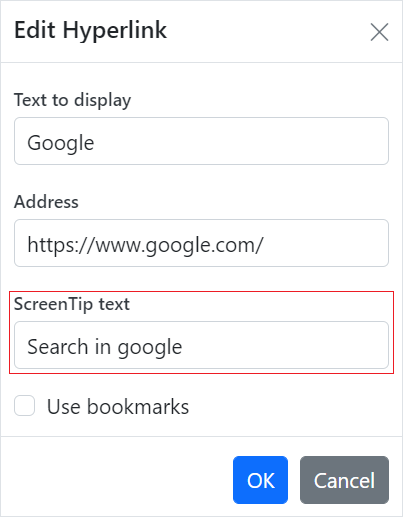
</style>Customize screen tip
You can customize the screen tip text for the hyperlink by using below sample code.
this.$refs.documenteditor.ej2Instances.insertHyperlink('https://www.google.com', 'Google', '<<Screen tip text>>');Screen tip text can be modified through UI by using the Hyperlink dialog

Remove hyperlink
To remove link from hyperlink in the document, press Backspace key at the end of a hyperlink. By removing the link, it will be converted as plain text. You can use removeHyperlink method of Editor instance if the selection is in hyperlink. Refer to the following example.
this.$refs.documenteditor.ej2Instances.editor.removeHyperlink();
Hyperlink dialog
Document Editor provides dialog support to insert or edit a hyperlink. Refer to the following example.
<template>
<div id="app" style="height:330px">
<div>
<button v-on:click='showHyperlinkDialog'>Open dialog</button>
</div>
<ejs-documenteditor ref="documenteditor" :enableSelection='true' :isReadOnly='false' :enableEditor='true'
:enableEditorHistory='true' :enableHyperlinkDialog='true' :enableSfdtExport='true' height="370px" v-bind:requestNavigate="onRequestNavigate"
style="width: 100%;"></ejs-documenteditor>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { DocumentEditorComponent as EjsDocumenteditor, Selection, Editor, EditorHistory, HyperlinkDialog, SfdtExport } from '@syncfusion/ej2-vue-documenteditor';
const documenteditor = ref(null);
provide('DocumentEditor ', [Selection, Editor, EditorHistory, HyperlinkDialog, SfdtExport]);
const showHyperlinkDialog = function () {
documenteditor.value.showDialog('Hyperlink');
}
const onRequestNavigate = function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style><template>
<div id="app" style="height:330px">
<div>
<button v-on:click='showHyperlinkDialog'>Open dialog</button>
</div>
<ejs-documenteditor ref="documenteditor" :enableSelection='true' :isReadOnly='false' :enableEditor='true'
:enableEditorHistory='true' :enableHyperlinkDialog='true' :enableSfdtExport='true' height="370px" v-bind:requestNavigate="onRequestNavigate"
style="width: 100%;"></ejs-documenteditor>
</div>
</template>
<script>
import { DocumentEditorComponent, Selection, Editor, EditorHistory, HyperlinkDialog, SfdtExport } from '@syncfusion/ej2-vue-documenteditor';
export default {
name: "App",
components: {
"ejs-documenteditor": DocumentEditorComponent
},
data: function () {
return {
};
},
provide: {
DocumentEditor: [Selection, Editor, EditorHistory, HyperlinkDialog, SfdtExport]
},
methods: {
showHyperlinkDialog: function () {
this.$refs.documenteditor.showDialog('Hyperlink');
},
onRequestNavigate: function (args) {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>You can use the following keyboard shortcut to open the hyperlink dialog if the selection is in hyperlink.
| Key Combination | Description |
|---|---|
| Ctrl + K | Open hyperlink dialog that allows you to create or edit hyperlink |