Contact Support
Change the default search highlight color in Vue Document editor component
3 May 20252 minutes to read
Document editor provides an options to change the default search highlight color using searchHighlightColor in Document editor settings. The highlight color which is given in documentEditorSettings will be highlighted on the searched text. By default, search highlight color is yellow.
Similarly, you can use documentEditorSettings property for DocumentEditor also.
The following example code illustrates how to change the default search highlight color.
<template>
<div id="app">
<ejs-documenteditorcontainer ref='documenteditor' :serviceUrl='serviceUrl' :documentEditorSettings='settings'
height="590px" id='container' :enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script setup>
import { DocumentEditorContainerComponent as EjsDocumenteditorcontainer, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
import { provide } from 'vue';
const serviceUrl = 'https://services.syncfusion.com/vue/production/api/documenteditor/';
// Add required color to change the default search highlight color
const settings = { searchHighlightColor: 'Grey' }
//Inject require modules.
provide('DocumentEditorContainer', [Toolbar])
</script><template>
<div id="app">
<ejs-documenteditorcontainer ref='documenteditor' :serviceUrl='serviceUrl' :documentEditorSettings='settings'
height="590px" id='container' :enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script>
import { DocumentEditorContainerComponent, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
export default {
components: {
'ejs-documenteditorcontainer': DocumentEditorContainerComponent
},
data() {
return {
serviceUrl: 'https://services.syncfusion.com/vue/production/api/documenteditor/',
// Add required color to change the default search highlight color
settings: { searchHighlightColor: 'Grey' }
}
},
provide: {
//Inject require modules.
DocumentEditorContainer: [Toolbar]
}
}
</script>The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
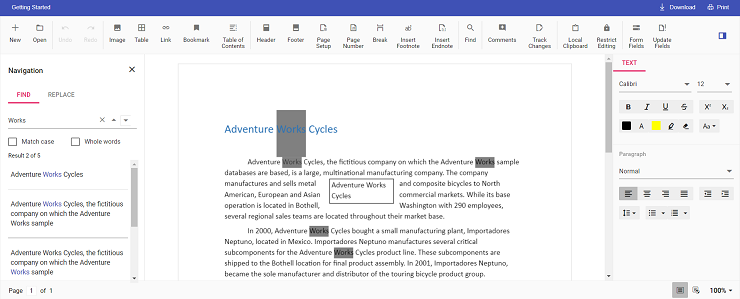
Output will be like below: