Form fields in Vue Document editor component
15 Aug 20256 minutes to read
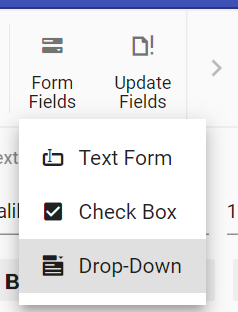
Document Editor Container component provide support for inserting Text, CheckBox, DropDown form fields through in-built toolbar.

Insert form field
Form fields can be inserted using insertFormField method in editor module.
//Insert Text form field
this.$refs.documenteditor.ej2Instances.editor.insertFormField('Text');
//Insert Checkbox form field
this.$refs.documenteditor.ej2Instances.editor.insertFormField('CheckBox');
//Insert Drop down form field
this.$refs.documenteditor.ej2Instances.editor.insertFormField('Dropdown');Get form field names
All the form fields names form current document can be retrieved using getFormFieldNames().
this.$refs.documenteditor.ej2Instances.getFormFieldNames();Get form field properties
Form field properties can be retrieved using getFormFieldInfo().
//Text form field
var textfieldInfo = this.$refs.documenteditor.ej2Instances.getFormFieldInfo('Text1');
//Checkbox form field
var checkboxfieldInfo = this.$refs.documenteditor.ej2Instances.getFormFieldInfo('Check1');
//Dropdown form field
var dropdownfieldInfo = this.$refs.documenteditor.ej2Instances.getFormFieldInfo('Drop1');Set form field properties
Form field properties can be modified using setFormFieldInfo.
// Set text form field properties
var textfieldInfo = this.$refs.documenteditor.ej2Instances.getFormFieldInfo('Text1');
textfieldInfo.defaultValue = "Hello";
textfieldInfo.format = "Uppercase";
textfieldInfo.type = "Text";
textfieldInfo.name = "Text2";
this.$refs.documenteditor.ej2Instances.setFormFieldInfo('Text1',textfieldInfo);
// Set checkbox form field properties
var checkboxfieldInfo = this.$refs.documenteditor.ej2Instances.getFormFieldInfo('Check1');
checkboxfieldInfo.defaultValue = true;
checkboxfieldInfo.name = "Check2";
this.$refs.documenteditor.ej2Instances.setFormFieldInfo('Check1',checkboxfieldInfo);
// Set checkbox form field properties
var dropdownfieldInfo = this.$refs.documenteditor.ej2Instances.getFormFieldInfo('Drop1');
dropdownfieldInfo.dropDownItems = ['One','Two', 'Three'];
dropdownfieldInfo.name = "Drop2";
this.$refs.documenteditor.ej2Instances.setFormFieldInfo('Drop1',dropdownfieldInfo);Note:If a form field already exists in the document with the new name specified, the old form field name property will be cleared and it will not be accessible. Ensure the new name is unique.
Form Field Shading
You can customize form field shading at the application level using the formFieldSettings property.
The example code below demonstrates how to set a custom shading color and how to disable shading (by default, shading is enabled).
// Set a custom shading color (for example, white)
this.$refs.doceditcontainer.ej2Instances.documentEditorSettings.formFieldSettings.shadingColor = '#ffffff';
// Disable form field shading entirely
this.$refs.doceditcontainer.ej2Instances.documentEditorSettings.formFieldSettings.applyShading = false;NOTE
This customization only affects the application UI and will not be preserved when exporting the document.
Export form field data
Data of the all the Form fields in the document can be exported using exportFormData.
var formFieldDate = this.$refs.documenteditor.ej2Instances.exportFormData();Import form field data
Form fields can be initialized with data using importFormData.
var textformField = {fieldName: 'Text1', value: 'Hello World'};
var checkformField = {fieldName: 'Check1', value: true};
var dropdownformField = {fieldName: 'Drop1', value: 1};
//Import form field data
this.$refs.documenteditor.ej2Instances.importFormData([textformField,checkformField,dropdownformField]);Reset form fields
Reset all the form fields in current document to default value using resetFormFields.
this.$refs.documenteditor.ej2Instances.resetFormFields();Protect the document in form filling mode
Document Editor provides support for protecting the document with FormFieldsOnly protection. In this protection, user can only fill form fields in the document.
Document editor provides an option to protect and unprotect document using enforceProtection and stopProtection API.
The following example code illustrates how to enforce and stop protection in Document editor container.
<template>
<div id="app">
<ejs-documenteditorcontainer ref='container' :serviceUrl='serviceUrl' height="590px" id='container'
:enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script setup>
import { DocumentEditorContainerComponent as EjsDocumenteditorcontainer, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
import { onMounted, provide, ref } from 'vue';
const container = ref(null);
const serviceUrl = 'https://services.syncfusion.com/vue/production/api/documenteditor/';
provide('DocumentEditorContainer', [Toolbar])
onMounted(function () {
//enforce protection
this.$refs.container.ej2Instances.documentEditor.editor.enforceProtection('123', 'FormFieldsOnly');
//stop the document protection
this.$refs.container.ej2Instances.documentEditor.editor.stopProtection('123');
});
</script><template>
<div id="app">
<ejs-documenteditorcontainer ref='container' :serviceUrl='serviceUrl' height="590px" id='container'
:enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script>
import { DocumentEditorContainerComponent, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
export default {
components: {
'ejs-documenteditorcontainer': DocumentEditorContainerComponent
},
data() {
return { serviceUrl: 'https://services.syncfusion.com/vue/production/api/documenteditor/' };
},
provide: {
//Inject require modules.
DocumentEditorContainer: [Toolbar]
},
mounted() {
//enforce protection
this.$refs.container.ej2Instances.documentEditor.editor.enforceProtection('123', 'FormFieldsOnly');
//stop the document protection
this.$refs.container.ej2Instances.documentEditor.editor.stopProtection('123');
}
}
</script>The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Note: In enforce Protection method, first parameter denotes password and second parameter denotes protection type. Possible values of protection type are
NoProtection |ReadOnly |FormFieldsOnly. In stop protection method, parameter denotes the password.