Getting Started with the Vue DocumentEditor Component in Vue 2
3 May 202511 minutes to read
To get started quickly with the Vue DocumentEditor component, you can check the video.
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Document Editor component
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The list of dependencies required to use the Document Editor component in your application is given below:
|-- @syncfusion/ej2-vue-documenteditor
|-- @syncfusion/ej2-vue-base
|-- @syncfusion/ej2-documenteditor
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-buttons
|-- @syncfusion/ej2-compression
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-dropdowns
|-- @syncfusion/ej2-file-utils
|-- @syncfusion/ej2-inputs
|-- @syncfusion/ej2-lists
|-- @syncfusion/ej2-navigations
|-- @syncfusion/ej2-popups
|-- @syncfusion/ej2-splitbuttons
|-- @syncfusion/ej2-chartsServer side dependencies
The Document Editor component requires server-side interactions for the following operations:
- Open file formats other than SFDT
- Paste with formatting
- Restrict editing
- SpellCheck
- Save as file formats other than SFDT and DOCX
Note: If you don’t require the above functionalities then you can deploy as pure client-side component without any server-side interactions.
To know about server-side dependencies, please refer this page.
Setting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
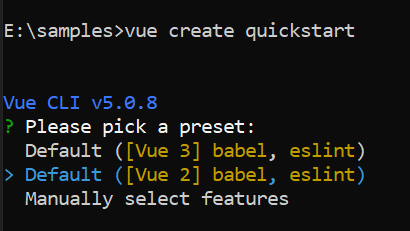
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Document editor component as an example. Install the @syncfusion/ej2-vue-documenteditor package by running the following command:
npm install @syncfusion/ej2-vue-documenteditor --saveor
yarn add @syncfusion/ej2-vue-documenteditorImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Document Editor component and its dependents were imported into the <style> section of src/App.vue file.
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import "../node_modules/@syncfusion/ej2-documenteditor/styles/material.css";
Document editor has different themes, please refer to Supported themes section.
Add Syncfusion® Vue component
You can add DocumentEditorContainer component with predefined toolbar and properties pane options or DocumentEditor component with customize options.
Starting from
v19.3.0.x, we have optimized the accuracy of text size measurements such as to match Microsoft Word pagination for most Word documents. This improvement is included as default behavior along with an optional API to disable it and retain the document pagination behavior of older versions.
DocumentEditor Component
Document Editor Component is used to create, view and edit word documents. In this, you can customize the UI options based on your requirements to modify the document.
Registering DocumentEditor Component
You can register the Document Editor component in your application by using the Vue.use().
Refer to the code example given below.
import { DocumentEditorPlugin } from '@syncfusion/ej2-vue-documenteditor';
Vue.use(DocumentEditorPlugin);Registering
DocumentEditorPluginin vue, will register the Document Editor component along with its required child directives globally.
Adding DocumentEditor Component
Add the Vue Document Editor by using <ejs-documenteditor> selector in <template> section of the App.vue file.
<template>
<div id="app">
<ejs-documenteditor :serviceUrl='serviceUrl' :isReadOnly='false' :enablePrint='true' :enableSfdtExport='true' :enableSelection='true' :enableContextMenu='true' :enableSearch='true' :enableOptionsPane='true' :enableWordExport='true' :enableTextExport='true' :enableEditor='true' :enableImageResizer='true' :enableEditorHistory='true' :enableHyperlinkDialog='true' :enableTableDialog='true' :enableBookmarkDialog='true' :enableTableOfContentsDialog='true' :enablePageSetupDialog='true' :enableStyleDialog='true' :enableListDialog='true' :enableParagraphDialog='true' :enableFontDialog='true' :enableTablePropertiesDialog='true' :enableBordersAndShadingDialog='true' :enableTableOptionsDialog='true' height="370px"> </ejs-documenteditor>
</div>
</template>
<script>
import Vue from 'vue';
import { DocumentEditorPlugin, DocumentEditorComponent, Print, SfdtExport, WordExport, TextExport, Selection, Search, Editor, ImageResizer, EditorHistory, ContextMenu, OptionsPane, HyperlinkDialog, TableDialog, BookmarkDialog, TableOfContentsDialog, PageSetupDialog, StyleDialog, ListDialog, ParagraphDialog, BulletsAndNumberingDialog, FontDialog, TablePropertiesDialog, BordersAndShadingDialog, TableOptionsDialog, CellOptionsDialog, StylesDialog } from '@syncfusion/ej2-vue-documenteditor';
Vue.use(DocumentEditorPlugin);
export default {
data () {
return {
serviceUrl:'https://services.syncfusion.com/vue/production/api/documenteditor/'
},
provide: {
//Inject require modules.
DocumentEditor: [Print, SfdtExport, WordExport, TextExport, Selection, Search, Editor, ImageResizer, EditorHistory, ContextMenu, OptionsPane, HyperlinkDialog, TableDialog, BookmarkDialog, TableOfContentsDialog, PageSetupDialog, StyleDialog, ListDialog, ParagraphDialog, BulletsAndNumberingDialog, FontDialog, TablePropertiesDialog, BordersAndShadingDialog, TableOptionsDialog, CellOptionsDialog, StylesDialog]
}
}
}
</script>
The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
The Document Editor requires server-side interactions for the following operations:
- Paste with formatting
- Restrict editing
- Spell check
Refer to this link to configure the web service and set the serviceUrl.
Run the DocumentEditor application
The Vue Document Editor application is configured to compile and run the application in a browser. Use the following command to run the application.
npm run devOutput will be displayed as follows.
<template>
<div id="app">
<ejs-documenteditor id="container6" height="370px" style="width: 100%" :serviceUrl='serviceUrl' :isReadOnly='false'
:enablePrint='true' :enableSfdtExport='true' :enableSelection='true' :enableContextMenu='true'
:enableSearch='true' :enableOptionsPane='true' :enableWordExport='true' :enableTextExport='true'
:enableEditor='true' :enableImageResizer='true' :enableEditorHistory='true' :enableHyperlinkDialog='true'
:enableTableDialog='true' :enableBookmarkDialog='true' :enableTableOfContentsDialog='true'
:enablePageSetupDialog='true' :enableStyleDialog='true' :enableListDialog='true' :enableParagraphDialog='true'
:enableFontDialog='true' :enableTablePropertiesDialog='true' :enableBordersAndShadingDialog='true'
:enableTableOptionsDialog='true'></ejs-documenteditor>
</div>
</template>
<script>
import { DocumentEditorComponent, Print, SfdtExport, WordExport, TextExport, Selection, Search, Editor, ImageResizer, EditorHistory, ContextMenu, OptionsPane, HyperlinkDialog, TableDialog, BookmarkDialog, TableOfContentsDialog, PageSetupDialog, StyleDialog, ListDialog, ParagraphDialog, BulletsAndNumberingDialog, FontDialog, TablePropertiesDialog, BordersAndShadingDialog, TableOptionsDialog, CellOptionsDialog, StylesDialog } from '@syncfusion/ej2-vue-documenteditor';
export default {
name: "App",
components: {
"ejs-documenteditor": DocumentEditorComponent
},
data() {
return {
serviceUrl: 'https://services.syncfusion.com/vue/production/api/documenteditor/'
};
},
provide: {
//Inject require modules.
DocumentEditor: [Print, SfdtExport, WordExport, TextExport, Selection, Search, Editor, ImageResizer, EditorHistory, ContextMenu, OptionsPane, HyperlinkDialog, TableDialog, BookmarkDialog, TableOfContentsDialog, PageSetupDialog, StyleDialog, ListDialog, ParagraphDialog, BulletsAndNumberingDialog, FontDialog, TablePropertiesDialog, BordersAndShadingDialog, TableOptionsDialog, CellOptionsDialog, StylesDialog]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
DocumentEditorContainer Component
DocumentEditorContainer Component is also used to create, view and edit word document. But here, you can use predefined toolbar and properties pane to view and modify word document.
Registering DocumentEditorContainer Component
You can register the DocumentEditorContainer component in your application by using the Vue.use().
Refer to the code example given below.
import { DocumentEditorContainerPlugin } from '@syncfusion/ej2-vue-documenteditor';
Vue.use(DocumentEditorContainerPlugin);Registering
DocumentEditorContainerPluginin vue, will register the DocumentEditorContainer component along with its required child directives globally.
Adding DocumentEditorContainer Component
Add the Vue DocumentEditorContainer by using <ejs-documenteditorcontainer> selector in <template> section of the App.vue file.
<template>
<div id="app">
<ejs-documenteditorcontainer height="590px" :serviceUrl='serviceUrl' :enableToolbar='true'> </ejs-documenteditorcontainer>
</div>
</template>
<script>
import Vue from 'vue';
import { DocumentEditorContainerPlugin, DocumentEditorContainerComponent,Toolbar } from '@syncfusion/ej2-vue-documenteditor';
Vue.use(DocumentEditorContainerPlugin);
export default {
data(){
return { serviceUrl:'https://services.syncfusion.com/vue/production/api/documenteditor/' }
},
provide: {
//Inject require modules.
DocumentEditorContainer: [Toolbar]
}
}
</script>
The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Run the DocumentEditorContainer application
The Vue DocumentEditorContainer application is configured to compile and run the application in a browser. Use the following command to run the application.
npm run devDocumentEditorContainer output will be displayed as follows.
<template>
<div id="app">
<ejs-documenteditorcontainer ref='documenteditor' :serviceUrl='serviceUrl' height="590px" id='container'
:enableToolbar='true'></ejs-documenteditorcontainer>
</div>
</template>
<script>
import { DocumentEditorContainerComponent, Toolbar } from '@syncfusion/ej2-vue-documenteditor';
export default {
name: "App",
components: {
"ejs-documenteditorcontainer": DocumentEditorContainerComponent
},
data() {
return { serviceUrl: 'https://services.syncfusion.com/vue/production/api/documenteditor/' };
},
provide: {
//Inject require modules.
DocumentEditorContainer: [Toolbar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-documenteditor/styles/material.css";
</style>The Web API hosted link
https://services.syncfusion.com/vue/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.