OLAP in ASP.NET MVC Pivot Table component
29 Jan 202624 minutes to read
Getting Started with ASP.NET MVC
NOTE
Starting with v16.2.0.x, if you reference Syncfusion® assemblies from trial setup or from the NuGet feed, you also have to include a license key in your projects. Refer to this link to know about registering Syncfusion® license key in your ASP.NET MVC application to use our components.
Prerequisites
To get start with ASP.NET MVC application, need to ensure the following software to be installed on the machine.
- .NET Framework 4.6.2 and above.
- ASP.NET MVC 4 or ASP.NET MVC 5
- Visual Studio
Preparing ASP.NET MVC application
Follow below steps to create ASP.NET MVC Application.
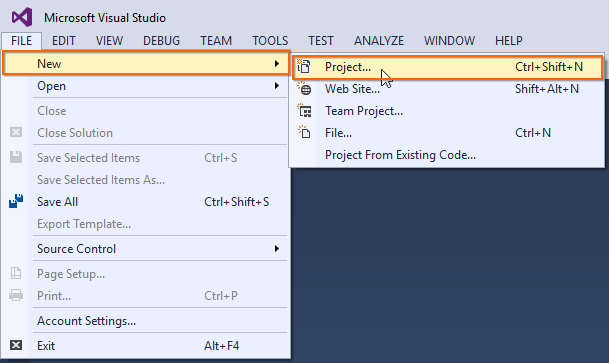
Step 1: Choose File > New > Project… in the Visual Studio menu bar.

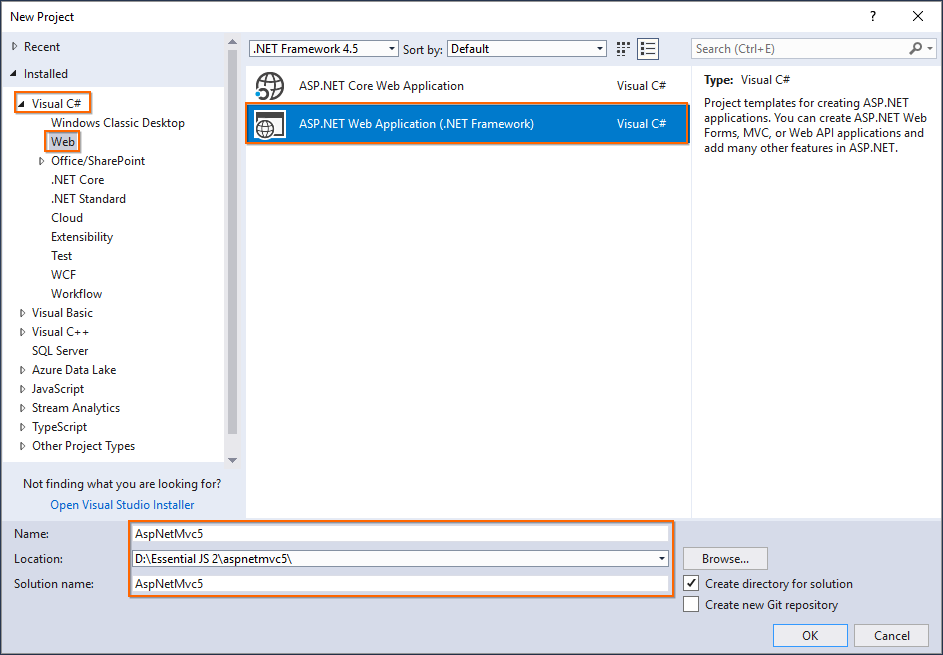
Step 2: Select Installed > Visual C# > Web and choose the required .NET Framework in the drop-down.
Step 3: Select ASP.NET Web Application (.NET Framework) and change the application name, and then click OK.

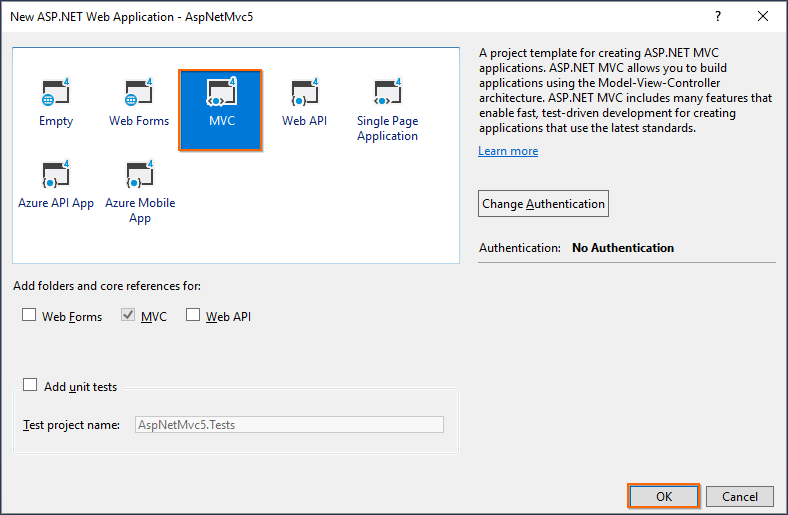
Step 4: Choose MVC and then click OK. Now, the MVC web application project is created with default ASP.NET MVC template.

Configure Essential® JS 2 in the application
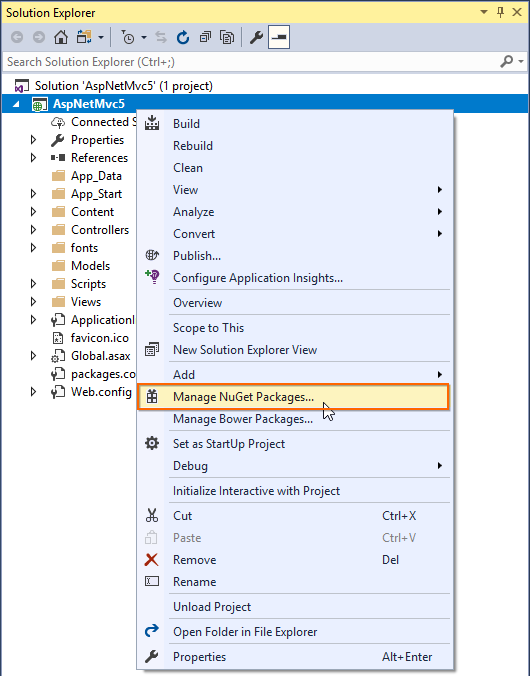
Step 1: Add the Syncfusion.EJ2.MVC5 NuGet package to the new application by using the Nuget Package Manager. Right-click the project and select Manage NuGet Packages….
NOTE
Refer to this article to learn more details about installing Essential® JS 2 NuGet packages in various OS environment.

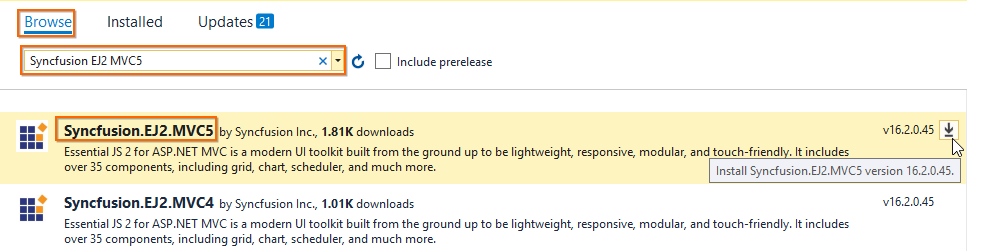
Step 2: Search the Syncfusion<sup style="font-size:70%">®</sup> EJ2 MVC5 keyword in the Browse tab and install Syncfusion.EJ2.MVC5 NuGet package in the application.

The Essential® JS 2 MVC5 NuGet package will be included in the project, after the installation process is completed.
NOTE
The Syncfusion.EJ2.MVC5 NuGet package has dependencies,
Newtonsoft.Jsonfor JSON serialization andSyncfusion.Licensingfor validating Syncfusion® license key.
Step 3: Open ~/Views/Web.config file and add the Syncfusion.EJ2 namesapce reference to the <system.web.webPages.razor> element and Syncfusion.EJ2 assembly reference to <system.web> element.
<configuration>
...
<system.web.webPages.razor>
...
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
...
<add namespace="Syncfusion.EJ2"/>
</namespaces>
</pages>
</system.web.webPages.razor>
...
<system.web>
<compilation>
<assemblies>
...
...
<add assembly="Syncfusion.EJ2, Culture=neutral" />
</assemblies>
</compilation>
</system.web>
</configuration>Step 4: Add the client-side resources through CDN in the <head> element of ~/Views/Shared/_Layout.cshtml layout page.
<head>
...
<!-- Syncfusion Essential JS 2 Styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/tailwind3.css" />
<!-- Syncfusion Essential JS 2 Scripts -->
<script src="https://cdn.syncfusion.com/ej2/dist/ej2.min.js"></script>
</head>Step 5: Add the Essential® JS 2 Script Manager at the end of <body> element in the ~/Views/Shared/_Layout.cshtml layout page.
<body>
...
<!-- Syncfusion Essential JS 2 ScriptManager -->
@Html.EJS().ScriptManager()
</body>Adding component to the application
Add the below code to your Index.cshtml view page which is present under Views/Home folder, to initialize the pivot table component with sample OLAP data source.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)).Render()public ActionResult Index()
{
return View();
}Adding OLAP cube elements to row, column, value and filter axes
Now that pivot table is initialized and assigned with sample OLAP data source, will further move to showcase the component by organizing appropriate OLAP cube elements in Rows, Columns, Values and Filters axes.
In DataSourceSettings property, four major axes Rows, Columns, Values and Filters plays a vital role in defining and organizing OLAP cube elements from the bound data source, to render the entire pivot table component in a desired format.
Rows – Collection of OLAP cube elements (such as Hierarchies, NamedSet, Calculated Members etc.,) that needs to be displayed in row axis of the pivot table.
Columns – Collection of OLAP cube elements (such as Hierarchies, NamedSet, Calculated Members etc.,) that needs to be displayed in column axis of the pivot table.
Values – Collection of OLAP cube elements (such as Measures, Calculated Measures) that needs to be displayed as aggregated numeric values in the pivot table.
Filters - Collection of OLAP cube elements (such as Hierarchies and Calculated Members) that would act as master filter over the data bound in row, column and value axes of the pivot table.
In-order to define each OLAP cube element in the respective axis, the following basic properties should be set.
-
Name: It allows to set the unique name of the hierarchies, named set, measures, calculated members etc., from the bound OLAP data source. It’s casing should match exactly like in the data source and if not set properly, the pivot table will be rendered as empty. -
Caption: It allows to set the caption, which is the alias name of the unique name that needs to be displayed in the pivot table. If not provided, unique name will be displayed.
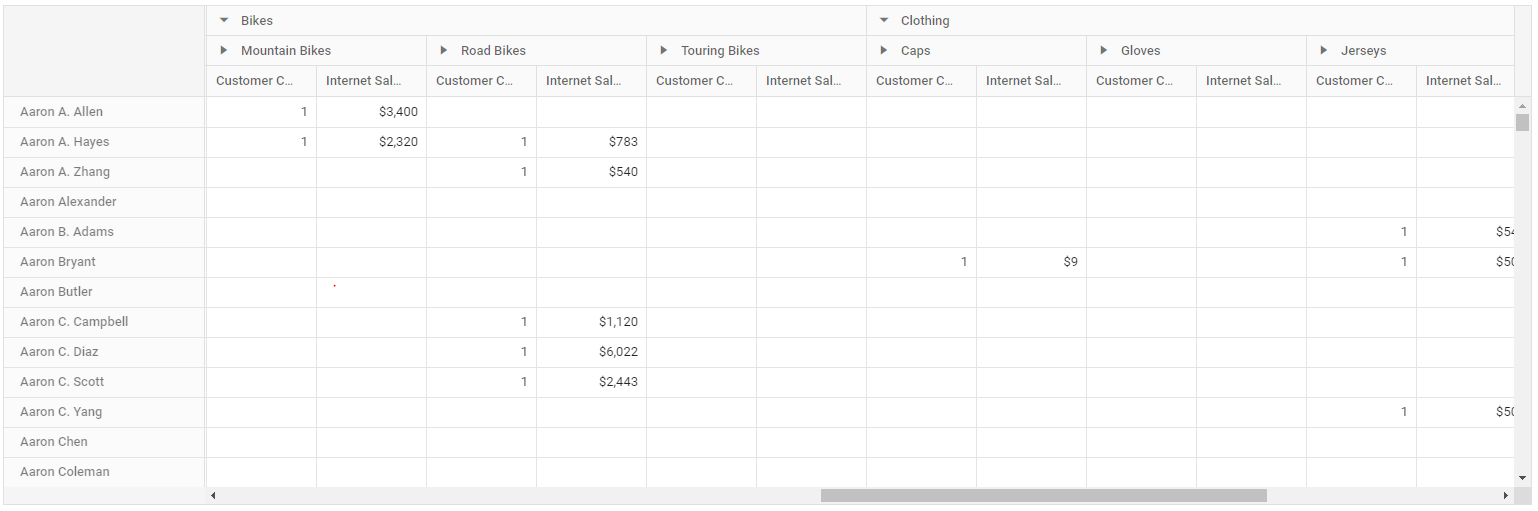
In this sample, “Product Categories” is added in column, “Customer Geography” in row, and “Customer Count” and “Internet Sales Amount” in value axes respectively.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("400").DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })).Render()public ActionResult Index()
{
return View();
}Applying formatting to measures
Formatting defines a way in which values should be displayed in pivot table. For example, format “C0” denotes the values should be displayed in currency pattern without decimal points. To do so, define the PivotViewFormatSetting with its Name and Format properties. In this sample, the Name property is set as “[Measures].[Internet Sales Amount]”, a measure from value axis and its Format is set as “C0”. Likewise, we can set format for other measures as well.
NOTE
Only measures from
Valuesaxis, which is in the form of numeric data values are applicable for formatting.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FormatSettings(formatSettings =>
{
formatSettings.Name("[Measures].[Internet Sales Amount]").Format("C0").Add();
})).Render()public ActionResult Index()
{
return View();
}Enable grouping bar
The Grouping Bar feature automatically populates OLAP cube elements from the bound data source and allows end users to drag OLAP cube elements between different axes such as Rows, Columns, Values and Filters, and change pivot view at runtime. Sorting, filtering and removing of elements is also possible. It can be enabled by setting the ShowGroupingBar property to true as follows.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowGroupingBar(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })).Render()
<style>
#pivotview {
display: block;
}
</style>public ActionResult Index()
{
return View();
}Enable pivot field list
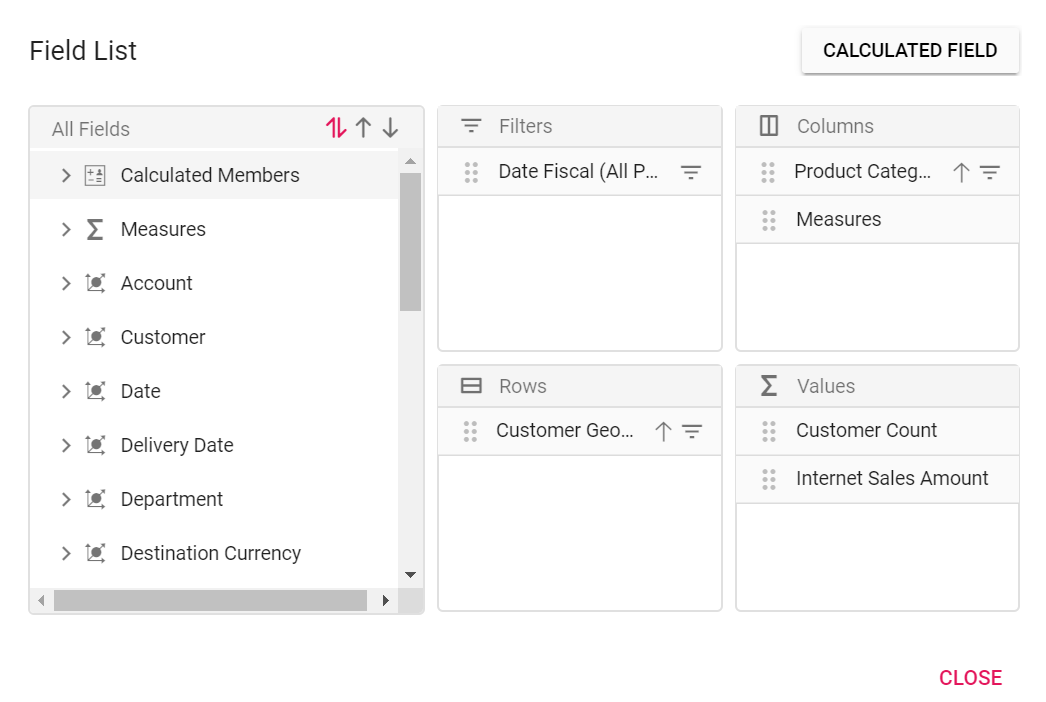
The component provides a built-in Field List similar to Microsoft Excel. It allows you to add or remove OLAP cube elements and also rearrange the OLAP cube elements between different axes, including Rows, Columns, Values and Filters along with filter and sort options dynamically at runtime. It can be enabled by setting the ShowFieldList property to true as follows.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("400").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })).Render()public ActionResult Index()
{
return View();
}Exploring filter axis
The filter axis contains collection of OLAP cube elements such as hierarchies and calculated members that would act as master filter over the data bound in Rows, Columns and Values axes of the pivot table. The OLAP cube elements along with filter members could be set to filter axis either through report via code behind or by dragging and dropping OLAP cube elements from other axes to filter axis via grouping bar or field list at runtime.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true).ShowGroupingBar(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FilterSettings(filterSettings =>
{
filterSettings.Name("[Date].[Fiscal]").Items(ViewBag.filterMembers).LevelCount(3).Add();
})).Render()
<style>
#pivotview {
display: block;
}
</style>public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}Calculated field
The calculated field allows user to insert or add a new calculated field based on the available OLAP cube elements from the bound data source. Calculated fields are nothing but customized dimensions or measures that are newly created based on the user-defined expression.
The two types of calculated fields are as follows:
- Calculated Measure – Creates a new measure through user-defined expression.
- Calculated Dimension – Creates a new dimension through user-defined expression.
It can be customized using the PivotViewCalculatedFieldSetting property through code behind. The setting required for calculate field feature at code behind are:
-
Name: It allows to set the unique name for new calculated field. -
Formula: It allows to set the user-defined expression. -
HierarchyUniqueName: It allows to specify dimension unique name whose hierarchies alone should be used in the expression. This will be applicable only for calculated dimension. -
FormatString: It allows to set the format string for the resultant calculated field.
You need to set IsCalculatedField property to true, while adding calculated fields to respective axis through code behind.
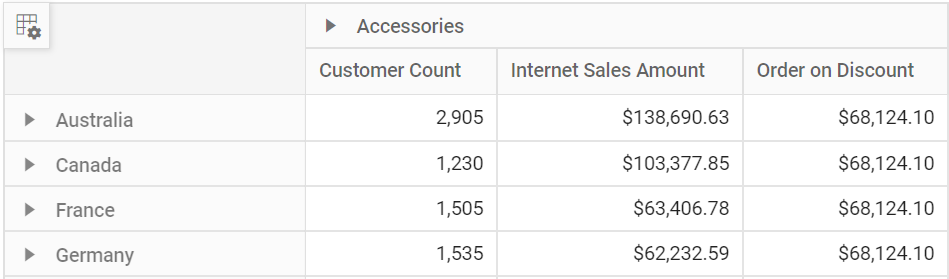
Also calculated fields can be added at run time through the built-in dialog. The dialog can be enabled by setting the AllowCalculatedField property to true as follows. You will see a button enabled in the Field List UI automatically to invoke the calculated field dialog and perform necessary operation.
NOTE
Calculated measure can be added only in value axis.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true).ShowGroupingBar(true).AllowCalculatedField(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); values.Name("Order on Discount").IsCalculatedField(true).Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FilterSettings(filterSettings =>
{
filterSettings.Name("[Date].[Fiscal]").Items(ViewBag.filterMembers).LevelCount(3).Add();
}).CalculatedFieldSettings(calculatedFieldSettings =>
{
calculatedFieldSettings.Name("BikeAndComponents").Formula("([Product].[Product Categories].[Category].[Bikes] + [Product].[Product Categories].[Category].[Components])").HierarchyUniqueName("[Product].[Product Categories]").FormatString("Standard").Add();
calculatedFieldSettings.Name("Order on Discount").Formula("[Measures].[Order Quantity] + ([Measures].[Order Quantity] * 0.10)").FormatString("Currency").Add();
})).Render()
<style>
#pivotview {
display: block;
}
</style>public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}Users can add a calculated field at runtime through the built-in dialog by using the following steps.
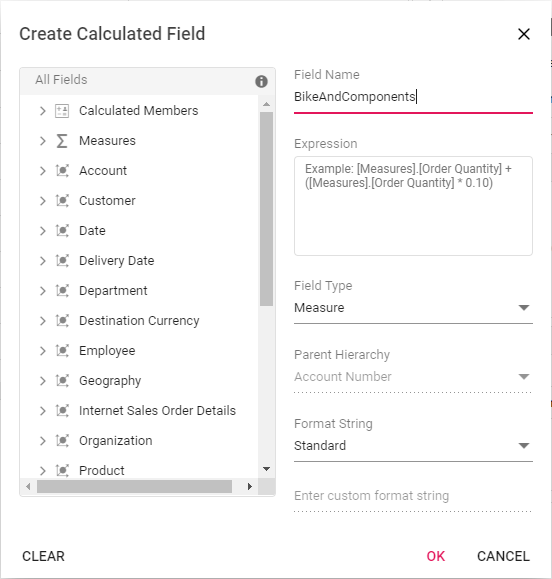
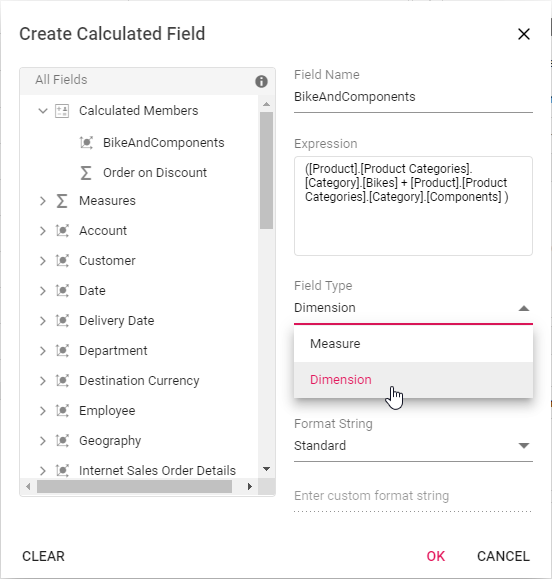
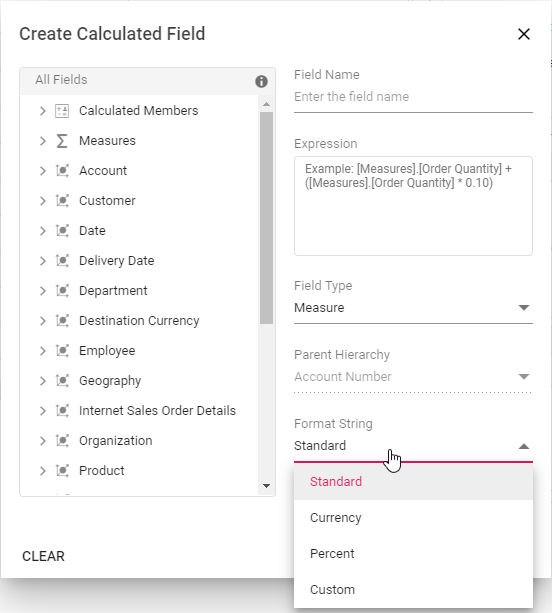
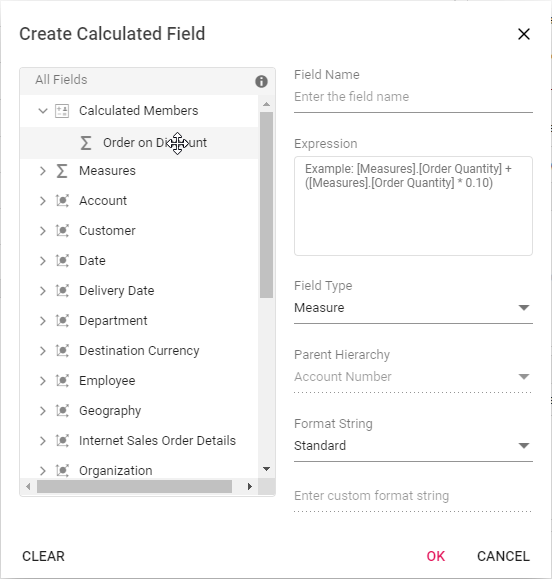
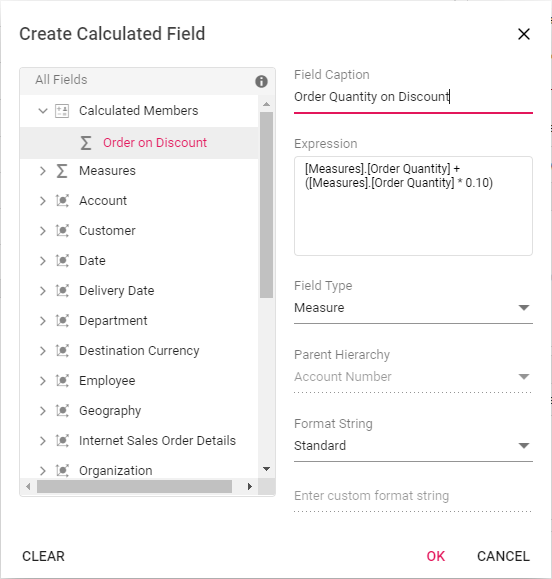
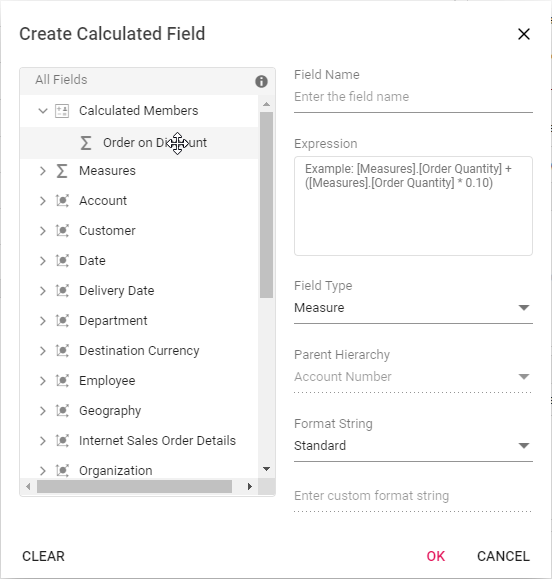
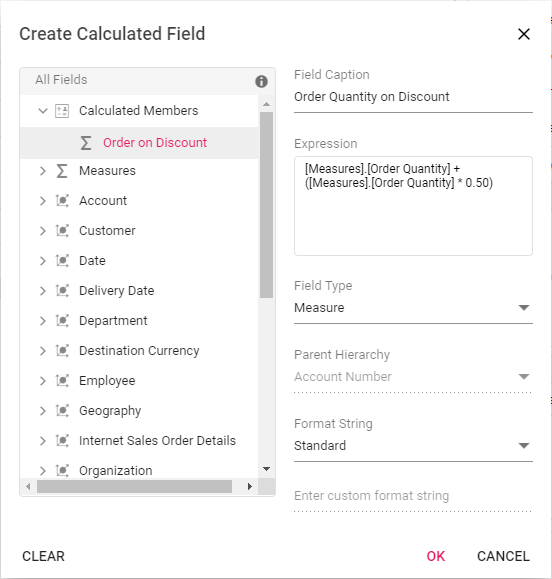
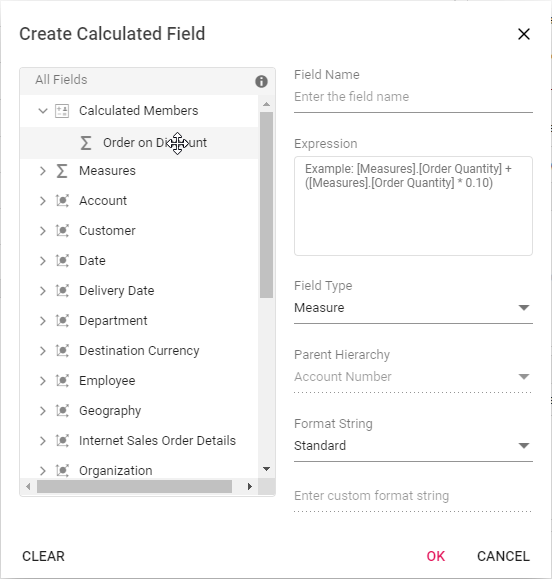
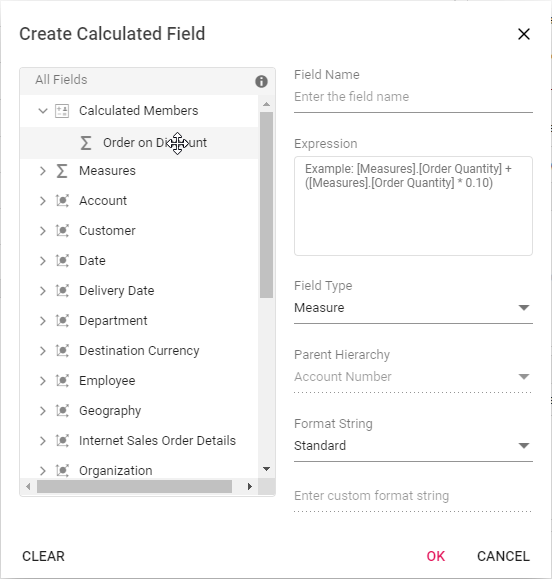
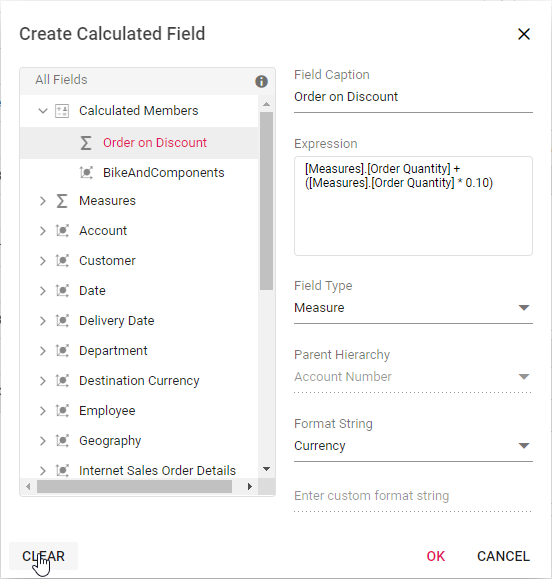
Step 1: Click the “CALCULATED FIELD” button in the field list dialog positioned at the top right corner. The calculated field dialog will be opened now. Enter the name of the calculated field to be created.


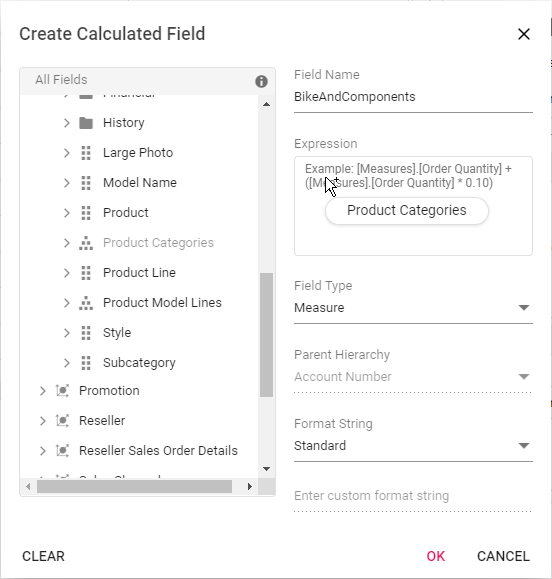
Step 2: Frame the expression by dragging and dropping the fields from the tree view on the left side of the dialog using simple arithmetic operators. Example: “IIF([Measures].[Internet Sales Amount]^0.5 > 100, [Measures].[Internet Sales Amount]*100, [Measures].[Internet Sales Amount]/100)”. Refer here to learn more about the supported operators and functions to frame the expression.

Step 3: Confirm the type of the field to be created - calculated measure or calculated dimension.

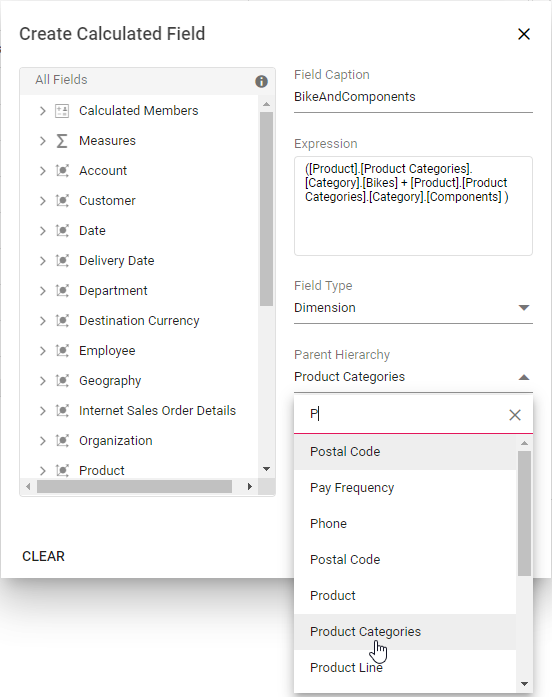
Step 4: Choose the parent hierarchy of the calculated field. NOTE: It is only applicable to the calculated dimension.

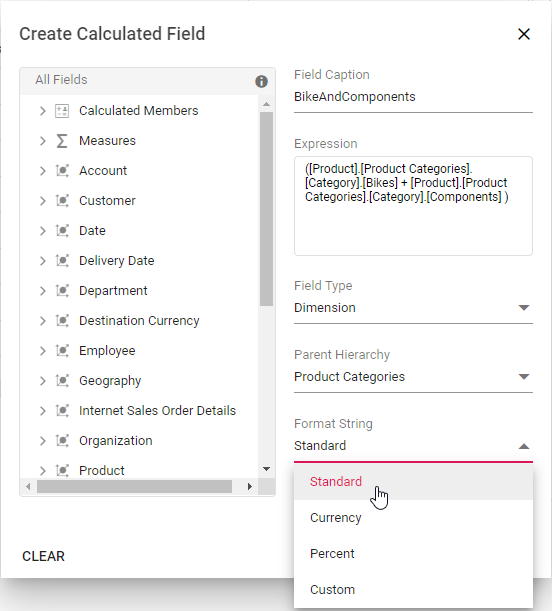
Step 5: Then select the format string from the drop-down list and finally click “OK”.


Format String
Allows you to specify the required format string while creating new calculated field. Supported format strings are:
- Standard - Denotes the numeric type.
- Currency - Denotes the currency type.
- Percent - Denotes the percentage type.
- Custom - Denotes the custom format. For example: “###0.##0#”. This shows the value “9584.3” as “9584.300.”
By default, Standard will be selected from the drop down list.

Renaming the existing calculated field
Existing calculated field can be renamed only through the UI at runtime. To do so, open the calculated field dialog, click the target field. User can now see the existing name getting displayed in the text box at the top of the dialog. Now, change the name based on user requirement and click “OK”.


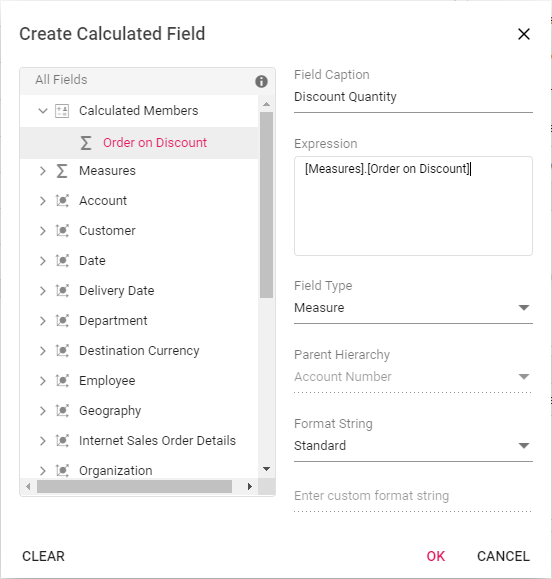
Editing the existing calculated field formula
Existing calculated field formula can be edited only through the UI at runtime. To do so, open the calculated field dialog, click the target field. User can now see the existing expression getting displayed in a “Expression” section. Now, change the expression based on user requirement and click “OK”.


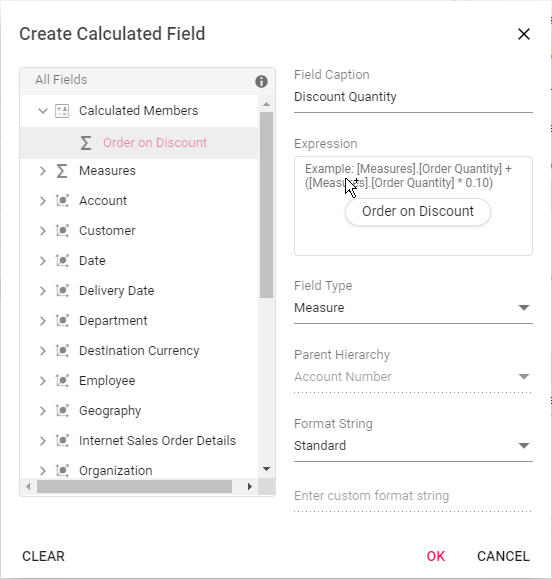
Reusing the existing formula in a new calculate field
While creating a new calculated field, if user wants to the add the formula of an existing calculated field, it can be done easily. To do so, simply drag-and-drop the existing calculated field to the “Expression” section.



Modifying the existing format string
Existing calculated field’s format string can be modified only through the UI at runtime. To do so, open the calculated field dialog and click the target calculated field. User can now see the format string for the existing calculated field getting displayed in a drop-down list. Change the format string based on the requirement and finally click “OK”.


Clearing the changes while editing the calculated field
Previous changes can be cleared by using the “Clear” option while performing operations such as creating and editing the calculated field. To do so, click the “Clear” button in the bottom left corner of the dialog.

Virtual Scrolling
Allows large amounts of data to be loaded without any performance degradation by rendering rows and columns in relation to the current viewport. Rest of the data will be brought into the viewport dynamically based on vertical or horizontal scroll position. This feature can be enabled by setting the EnableVirtualization property in PivotView class to true.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer]").Caption("Customer").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FormatSettings(formatSettings =>
{
formatSettings.Name("[Measures].[Internet Sales Amount]").Format("C0").Add();
})).EnableVirtualization(true).Render()public ActionResult Index()
{
return View();
}
Limitations for virtual scrolling
- In virtual scrolling, the ColumnWidth property in GridSettings should be in pixels, and percentage values are not accepted.
- Resizing columns or setting width to individual columns affects the calculation used to pick the correct page on scrolling.
- When using OLAP data, subtotals and grand totals are only displayed when measures are bound at the last position in the Rows or Columns axis. Otherwise, the data from the pivot table will be shown without summary totals.
- When the pivot table’s width and height are large, the loading data count in the current, previous, and next viewports (pages) will also increase, affecting performance.
Data Binding
To bind OLAP datasource to the pivot table, you need to specify following properties under DataSourceSettings option.
| Properties | Description |
|---|---|
Cube |
Points the respective cube name from OLAP database. |
ProviderType |
Points the provider type for pivot table to identify the type of data source. |
Url |
Contains the cube URL for establishing the connection (online). |
Catalog |
Contains the database name (catalog name) to fetch the data. |
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })).Render()public ActionResult Index()
{
return View();
}Fields
Measures in row axis
By default, the measures are plotted in column axis. You can place measures in row axis either thorough code behind or UI. To plot those measures in row axis, place the Measures field in the row axis as follows.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true).ShowGroupingBar(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); rows.Name("[Measures]").Caption("Measures").Add();})
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FilterSettings(filterSettings =>
{
filterSettings.Name("[Date].[Fiscal]").Items(ViewBag.filterMembers).LevelCount(3).Add();
})).Render()
<style>
#pivotview {
display: block;
}
</style>public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}Measures in different position
You can place measures in different position in row or column axis either thorough code behind or UI. In this sample, Measures placed before the dimension in the column axis.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FormatSettings(formatSettings =>
{
formatSettings.Name("[Date].[Fiscal]").Name("[Measures].[Internet Sales Amount]").Format("C0").Add();
})).Render()public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}Named set
Named set is a multidimensional expression (MDX) that returns a set of dimension members, which can be created by combining the cube data, arithmetic operators, numbers, and functions.
You can bind the named sets in the pivot table by setting it’s unique name in the Name property either in row or column axis and IsNamedSet boolean property to true. In this sample, we have added “Core Product Group” named set in the column axis.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true).ShowGroupingBar(true).AllowCalculatedField(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Core Product Group]").Caption("Core Product Group").IsNamedSet(true).Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })
.FilterSettings(filterSettings =>
{
filterSettings.Name("[Date].[Fiscal]").Items(ViewBag.filterMembers).LevelCount(3).Add();
})).Render()
<style>
#pivotview {
display: block;
}
</style>public ActionResult Index()
{
ViewBag.filterMembers = new string[] { "[Date].[Fiscal].[Fiscal Quarter].&[2002]&[4]", "[Date].[Fiscal].[Fiscal Year].&[2005]" };
return View();
}Configuring authentication
Users can configure basic authentication information to access the OLAP cube using the Authentication property. The settings required to configure are as follows:
-
UserName: It allows the user to set a username that recognizes the basic authentication of the IIS. -
Password: It allows to set the appropriate password.
NOTE
If the user does not configure the authentication, a default popup will appear in the browser to get the authentication information.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Authentication(new PivotViewAuthentication {
UserName = "UserName",
Password = "Password" })
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); })
.Filters(filters => { filters.Name("[Date].[Fiscal]").Caption("Date Fiscal").Add(); })).Render()public ActionResult Index()
{
return View();
}Roles
SQL Server Analysis Services uses Roles to limit data access within a cube. Each role defines a set of permissions that can be granted to a single user or groups of users. It is used to manage security by limiting access to sensitive data and determining who has access to and can change the cube. It can be configured using the Roles property in DataSourceSettings.
The
Rolesproperty can be used to specify one or more roles to the OLAP cube, separated by commas.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").DataSourceSettings(dataSourceSettings => dataSourceSettings
.Roles("Role1")
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => { rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add(); })
.Columns(columns => { columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add(); columns.Name("[Measures]").Caption("Measures").Add(); })
.Values(values => { values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add(); values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add(); }))
.Render()public ActionResult Index()
{
return View();
}OLAP Cube: Elements
Field list
The field list, aka cube dimension browser, is a tree view like structure that organizes the cube elements such as dimensions, hierarchies, measures, etc., from the selected cube into independent logical groups.
Types of node in field list
- Display folder: A folder that contains a set of similar elements.
- Measure: Quantity available for analysis.
- Dimension: A name given to the parts of the cube that categorizes data.
- Attribute Hierarchy: Level of attributes down the hierarchy.
- User-defined Hierarchy: Members of a dimension in a hierarchical structure.
- Level: Denotes a specific level in the category.
- Named Set: A collection of tuples and members, that can be defined and saved as a part of cube definition for later use.
Measure
In a cube, a measure is a set of values that are based on a column in the cube’s fact table and are usually numeric. The measures are the central values of a cube that are analyzed. That is, measures are the numeric data of primary interest to users browsing a cube. You can select measures depend on the types of users request. Some common measures are sales, costs, expenditures, and production count.
Dimension
A simple dimension object is composed of basic information such as name, hierarchy, level, and members. You can create a dimension element by specifying its name and providing the hierarchy and level name. The dimension element contains the hierarchical details and information about each included level elements in that hierarchy. A hierarchy can have any number of level elements and the level elements can have any number of members and the member elements can have any number of child members.
Hierarchy
Each element of a dimension can be summarized using a hierarchy. The hierarchy is a series of parent-child relationship, where a parent member represents the consolidation of members which are its children. Parent members can be further aggregated as the children of another parent. For example, May 2005 can be summarized into Second Quarter 2005 which in turn would be summarized in the year 2005.
Level
Level element is the child of hierarchy element which contains a set of members, each of which has the same rank within a hierarchy.
Attribute hierarchy
Attribute hierarchy contains the following levels:
- A leaf level contains distinct attribute member, and each member of the leaf level is known as a leaf member.
- Intermediate levels if the attribute hierarchy is a parent-child hierarchy.
- An optional (all) level contains the aggregated value of the attribute hierarchy’s leaf members, with the member of the (all) level also known as the (all) member.
User-defined hierarchy
User-defined hierarchy organizes the members of a dimension into hierarchical structure and provides navigation paths in a cube. For example, take a dimension table that supports three attributes such as year, quarter, and month. The year, quarter, and month attributes are used to construct a user-defined hierarchy, named Calendar, in the time dimension that relates to all levels.
Differentiating user-defined hierarchy and attribute hierarchy
- User-defined hierarchy contains more than one level whereas attribute hierarchy contains only one level.
- User-defined hierarchy provides the navigation path between the levels taken from attribute hierarchies of the same dimension.
- The attribute hierarchy and the user-defined hierarchy are represented in different ways as shown in the following table.
Named set
A named set is a collection of tuples and members, which can be defined and saved as a part of the cube definition. Named set records reside inside the sets folder, which is under a dimension element. These elements can be dragged to Rows or Columns axis via grouping bar or field list at runtime. To work with a lengthy, complex, or commonly used expression easier, Multidimensional Expressions (MDX) allows you to define a named set.
Calculated field
The calculated field allows user to insert or add a new calculated field based on the available OLAP cube elements from the bound data source. Calculated fields are nothing but customized dimensions or measures that are newly created based on the user-defined expression.
The two types of calculated fields are as follows:
- Calculated Measure – Creates a new measure through user-defined expression.
- Calculated Dimension – Creates a new dimension through user-defined expression.
Symbolic representation of the nodes inside field list
| Icon | Name | Node type | Is Draggable |
|---|---|---|---|
 |
Display Folder | Display Folder | False |
 |
Measure | Measure | False |
 |
Dimension | Dimension | False |
 |
User Defined Hierarchy | Hierarchy | True |
 |
Attribute Hierarchy | Hierarchy | True |
  
|
Levels (in order) | Level Element | True |
 |
Named Set | Named Set | True |
Events
BeforeServiceInvoke
The BeforeServiceInvoke event is triggered before initiating any service communication with the OLAP server in the Pivot Table and Field List components.
-
This event allows you to inject custom properties or additional parameters dynamically before a request is made to the OLAP server.
-
It is particularly useful for passing contextual data such as user tokens, custom filters, or localization information along with the original server request.
When the BeforeServiceInvoke event is triggered, the event argument provides access to the request details and includes a customProperties field.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true)
.DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => {
rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add();
}).Columns(columns => {
columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add();
columns.Name("[Measures]").Caption("Measures").Add();
}).Values(values => {
values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add();
values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add();
})).BeforeServiceInvoke("beforeServiceInvoke").Render()
<script>
function beforeServiceInvoke(args) {
if (args.actionName == 'Aggregate field') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
return View();
}AfterServiceInvoke
The AfterServiceInvoke event is triggered in the Pivot Table and Field List components during the onSuccess phase of every OLAP service request.
-
This event is useful for performing post-processing, logging actions, or updating the UI after receiving a successful response from the OLAP server.
-
You may use it to audit data, trigger notifications, or handle custom response-handling logic.
When the AfterServiceInvoke event is triggered, the event argument provides access to the server response details, including properties such as the action performed and the result data returned from the OLAP server.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("600").ShowFieldList(true)
.DataSourceSettings(dataSourceSettings => dataSourceSettings.EnableSorting(true)
.Url("https://bi.syncfusion.com/olap/msmdpump.dll").Catalog("Adventure Works DW 2008 SE").Cube("Adventure Works").ProviderType(ProviderType.SSAS)
.Rows(rows => {
rows.Name("[Customer].[Customer Geography]").Caption("Customer Geography").Add();
}).Columns(columns => {
columns.Name("[Product].[Product Categories]").Caption("Product Categories").Add();
columns.Name("[Measures]").Caption("Measures").Add();
}).Values(values => {
values.Name("[Measures].[Customer Count]").Caption("Customer Count").Add();
values.Name("[Measures].[Internet Sales Amount]").Caption("Internet Sales Amount").Add();
})).AfterServiceInvoke("afterServiceInvoke").Render()
<script>
function afterServiceInvoke(args) {
if (args.actionName == 'Aggregate field') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
return View();
}