Classic Layout in ASP.NET MVC Pivot Table Component
11 Sep 20252 minutes to read
NOTE
The classic layout is compatible only with relational data sources and operates in both client-side and server-side engines.
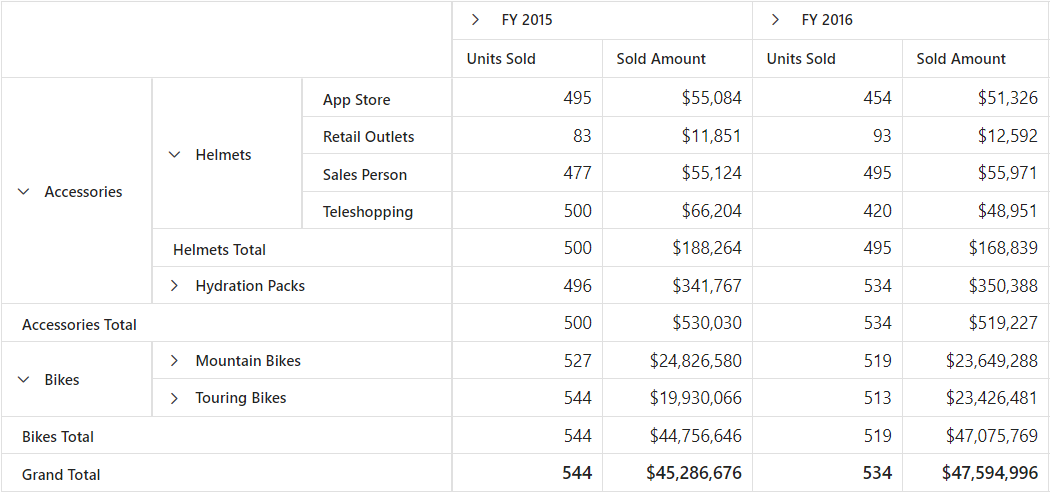
The classic layout in the Syncfusion Pivot Table offers a structured, tabular presentation of data, improving both readability and usability. In this layout, fields in the row axis are displayed side by side in separate columns, making data interpretation and analysis easier. By default, grand totals appear at the end of all rows, while subtotals are placed in a separate row beneath each group. All other features of the pivot table, such as filtering, sorting, drag-and-drop, expand/collapse functionality, and more, remain the same as in the compact layout, which serves as the default hierarchical format of the pivot table.
To enable the classic layout, set the Layout property in the PivotViewGridSettings of the Pivot Table to Tabular.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("450").ShowFieldList(true).DataSourceSettings(dataSourceSettings
=> dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.Data).ExpandAll(false).EnableSorting(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Product_Categories").Items(ViewBag.drilledMembers).Add();
drilledmembers.Name("Products").Delimiter("##").Items(ViewBag.drilledMembersProducts).Add();
})
.FilterSettings(filtersettings =>
{
filtersettings.Name("Products").Type(Syncfusion.EJ2.PivotView.FilterType.Exclude).Items(ViewBag.filtersettings).Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
})
.Rows(rows => { rows.Name("Product_Categories").Caption("Product Categories").Add(); rows.Name("Products").Add(); rows.Name("Order_Source").Caption("Order Source").Add(); })
.Columns(columns => { columns.Name("Year").Add(); columns.Name("Quarter").Add(); })
.Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add();
values.Name("Amount").Caption("Sold Amount").Add();
})).GridSettings(new PivotViewGridSettings { ColumnWidth = 120, Layout = GridLayout.Tabular }).Load("onLoad").Render()
<style>
#pivotview {
width: 100%;
height: 100%;
}
</style>
<script>
function onLoad() {
if (ej.base.Browser.isDevice) {
var pivotObj = document.getElementById('pivotview').ej2_instances[0];
pivotObj.gridSettings.columnWidth = 100;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Limitations
- Subtotals at the “Top” position are not supported for row subtotals.