Pivot Chart in ASP.NET MVC Pivot Table Component
15 May 202424 minutes to read
In pivot table component, pivot chart would act as an additional visualization component with its basic and important characteristic like drill down and drill up, 15+ chart types, series customization, axis customization, legend customization, export, print and tooltip. Its main purpose is to show the pivot data in graphical format.
If user prefers, the pivot chart component can also be displayed individually with pivot values and can change the report dynamically with the help of field list and grouping bar. Using the PivotViewDisplayOption property in PivotView class, user can set the visibility of grid and chart in pivot table component. It holds below properties,
-
View: Specifies the pivot table component to display grid alone or chart alone or both. -
Primary: Specifies the pivot table to display either grid or chart as primary component during initial loading. It is applicable only when setting the propertyViewto View.Both.
The below sample displays the pivot chart component based on the pivot report bound on it.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Data Binding
End user can bind both local and remote data binding options available in the component to feed the data. The DataSource property can be assigned either with an instance of DataManager or list of object.
For more information refer here.
Chart Types
Supports 21 different types of charts as follows,
- Line
- Column
- Area
- Bar
- StepArea
- StackingLine
- StackingColumn
- StackingArea
- StackingBar
- StepLine
- Pareto
- Bubble
- Scatter
- Spline
- SplineArea
- StackingLine100
- StackingColumn100
- StackingBar100
- StackingArea100
- Polar
- Radar
ChartSeriesType.Line is the default pivot chart type. User can change the pivot chart type by using the property Type in PivotChartSeries class.
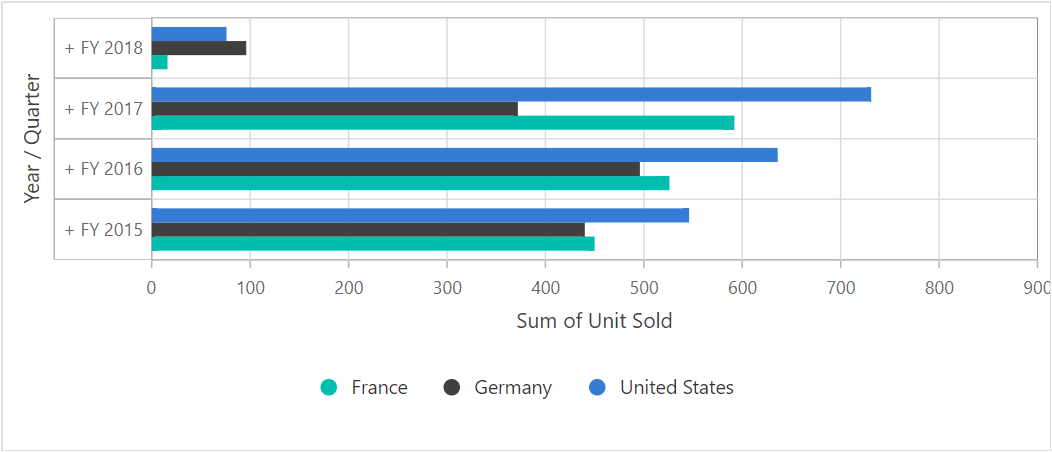
In the below code sample, the pivot chart type is set as ChartSeriesType.Bar.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Bar))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Accumulation Charts
Supports 4 different types of accumulation charts as follows,
- Pie
- Doughnut
- Funnel
- Pyramid
As like other chart types it can be changed using the property Type in PivotChartSeries class.
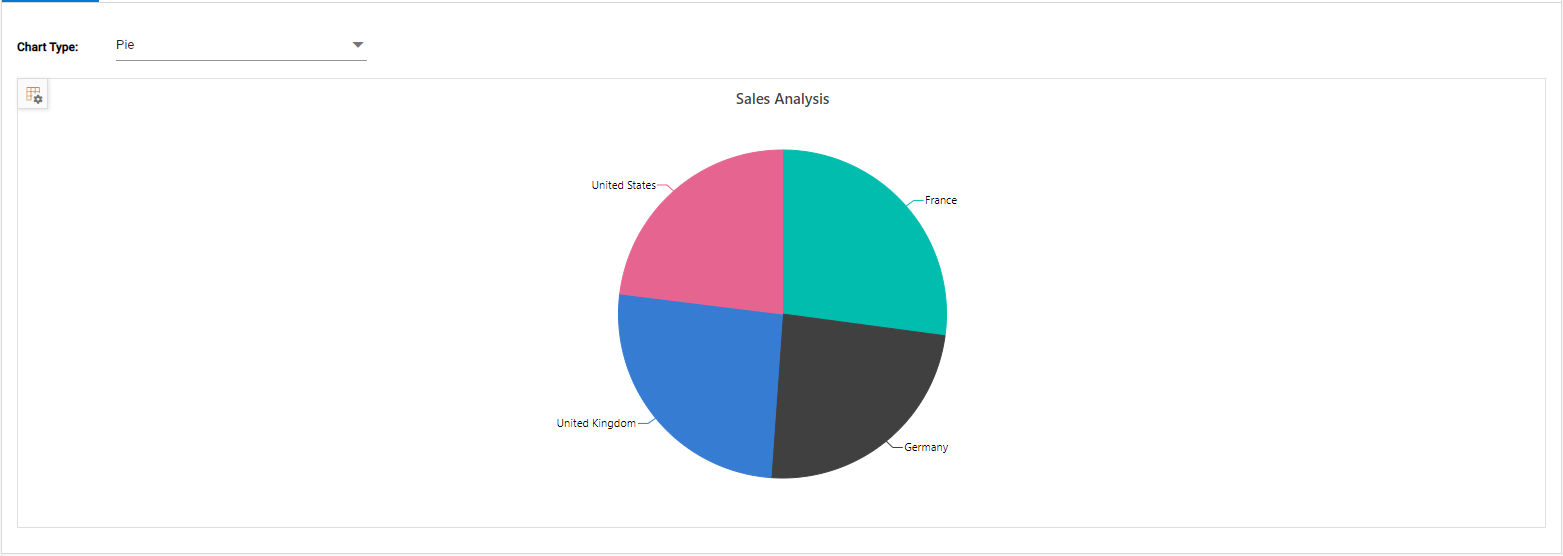
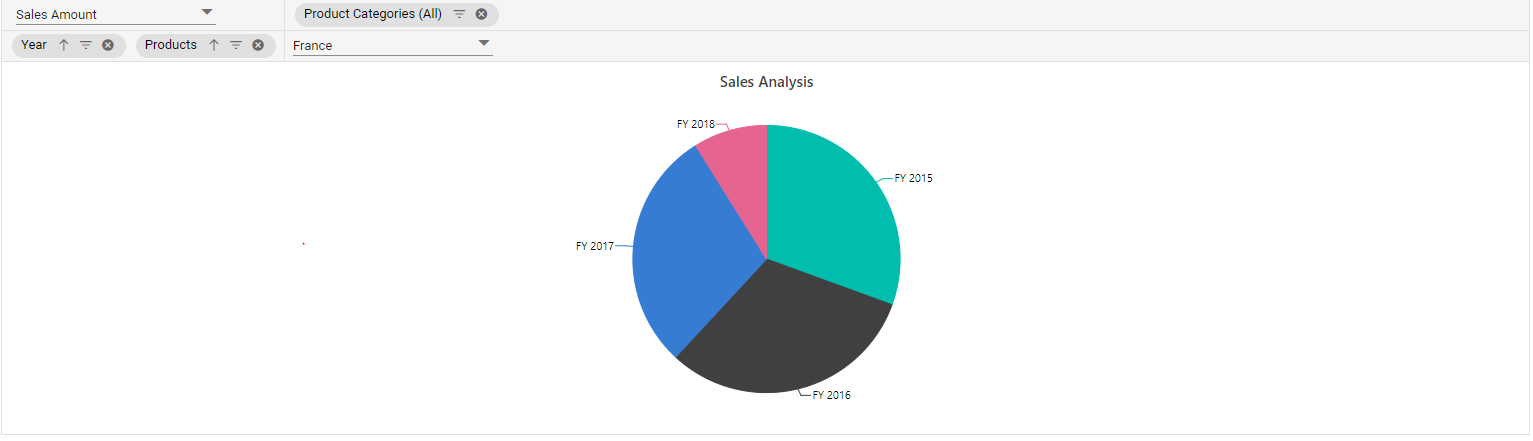
In the below code sample, the Pie chart is rendered, and the other accumulation charts can be switched using the drop-down list.
@using Syncfusion.EJ2.PivotView
<div class="control-section" style="overflow:auto">
<div id="dropdown-control" style="margin-bottom:5px;">
<table style="width: 350px;">
<tbody>
<tr style="height: 50px">
<td>
<div>
<b>Chart Type:</b>
</div>
</td>
<td>
<div>
<select id="charttypes" name="ddl-view-mode">
<option value='Pie' selected>Pie</option>
<option value='Doughnut'>DoughNut</option>
<option value='Pyramid'>Pyramid</option>
<option value='Funnel'>Funnel</option>
</select>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="content-wrapper">
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartseries =>chartseries.Type(ChartSeriesType.Pie))).Render();
</div>
</div>
<script>
var chartTypesDropDown = new ej.dropdowns.DropDownList({
floatLabelType: "Auto",
change: function (args) {
var pivotObj = document.getElementById('PivotView').ej2_instances[0];
pivotObj.chartSettings.chartSeries.type = args.value;
}
});
chartTypesDropDown.appendTo("#charttypes");
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Drill Down/Up
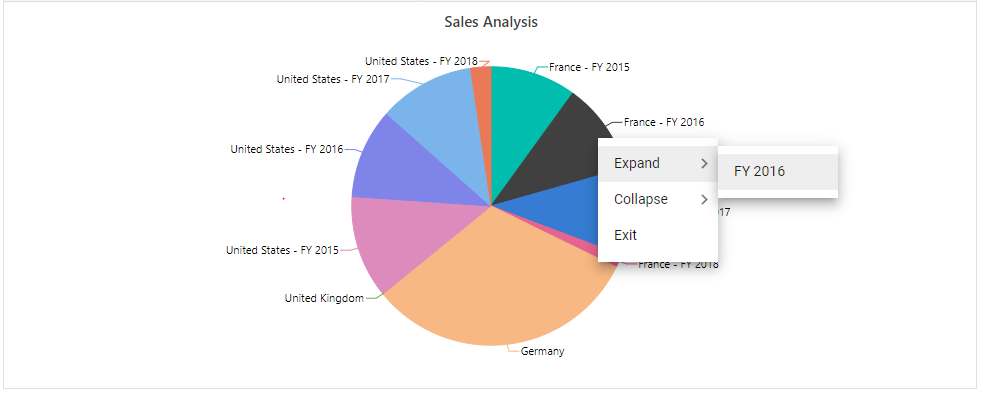
In the accumulation charts, drill down and drill up operations can be performed using the built-in context menu option. It will be shown while clicking on the chart series. The context menu has the following options:
- Expand - It is to drill down the corresponding series until the last level.
- Collapse - It is to drill up the corresponding series until the first level.
- Exit - It is to close the context menu.
NOTE
The drill operation in accumulation charts can be performed only for row headers.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Year").Add();
rows.Name("Quarter").Add();
})
.Columns(columns =>
{
columns.Name("Products").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings =>chartSettings.ChartSeries(chartSeries =>chartSeries.Type(ChartSeriesType.Pie))).Render();public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
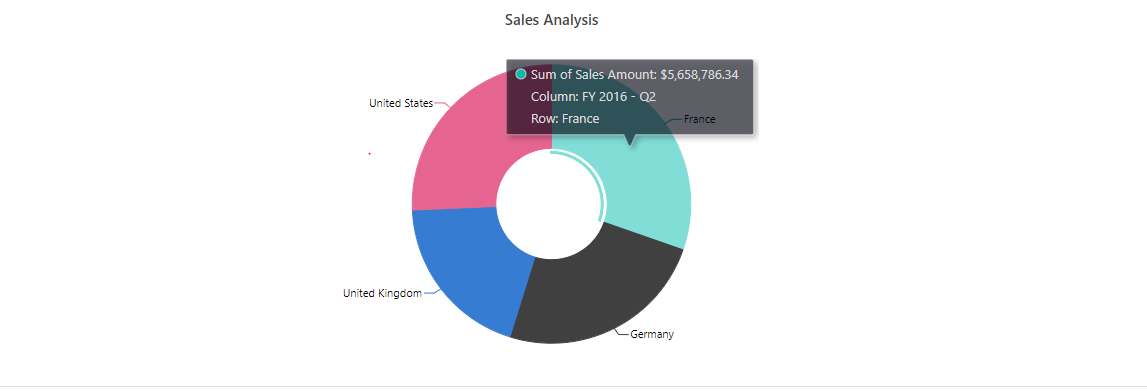
Column Headers and Delimiters
Unlike other chart types, the accumulation charts consider the values of a single column from the pivot table to be drawn. Preferably the first column of the pivot table is considered by default. But it can be changed by defining the column headers using the ColumnHeader property in ChartSettings class.
If the column has more than one header, then need to mention all the headers separated by the delimiter -, for example,FY 2016-Q2. Using the property ColumnDelimiter in ChartSettings class, one can set the desired delimiter to separate the column headers.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Year").Items(new string[] { "FY 2016" }).Add();
})
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings =>chartSettings.ChartSeries(chartSeries =>
{
chartSeries.Type(ChartSeriesType.Doughnut);
}).ColumnHeader( "FY 2016-Q2" ).ColumnDelimiter("-")).Render();public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "FY 2015", "FY 2016" };
return View();
}
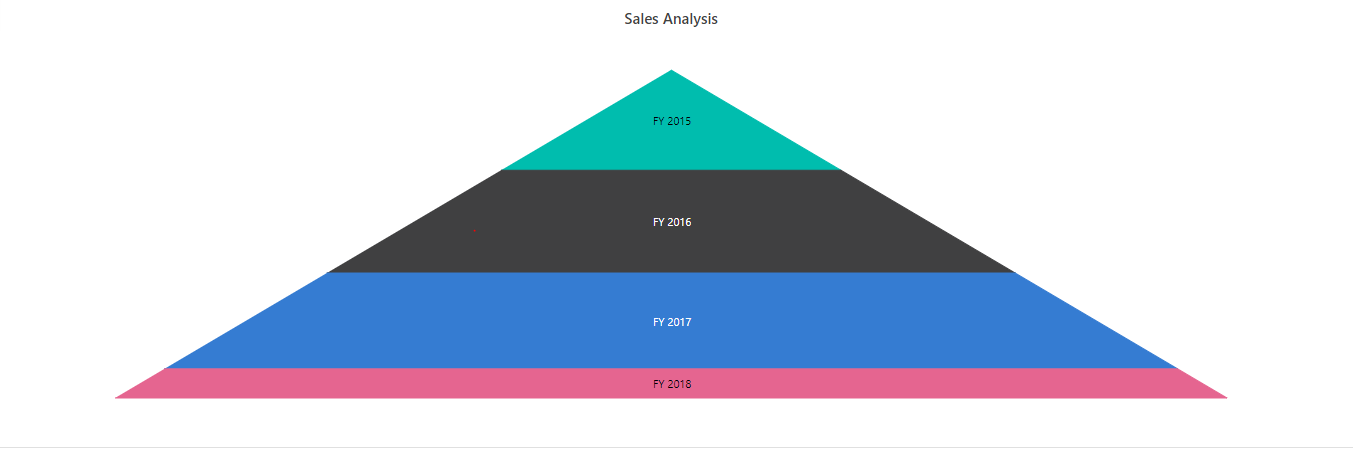
Label Customization
The data labels are visible by default showing header name. Its visibility can be modified using the Visible boolean property in DataLabel. With regard to the label arrangement, the Smart Labels options help to arrange labels efficiently without overlapping. It can be disabled by setting the EnableSmartLabels property inChartSettings class as false.
The Position property in DataLabel allows to specify the position of the data label. The available options are,
-
Outside: Positions the label outside the point. It is the default option. -
Inside: Positions the label inside the point.
In the following code sample, the data labels are placed inside.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries =>chartSeries.Type(ChartSeriesType.Pyramid).DataLabel(datalabel=> datalabel.Position("Inside")))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.position = Position;
return View();
}
public PivotViewPivotChartDataLabel Position = new PivotViewPivotChartDataLabel { Position = "Inside" };
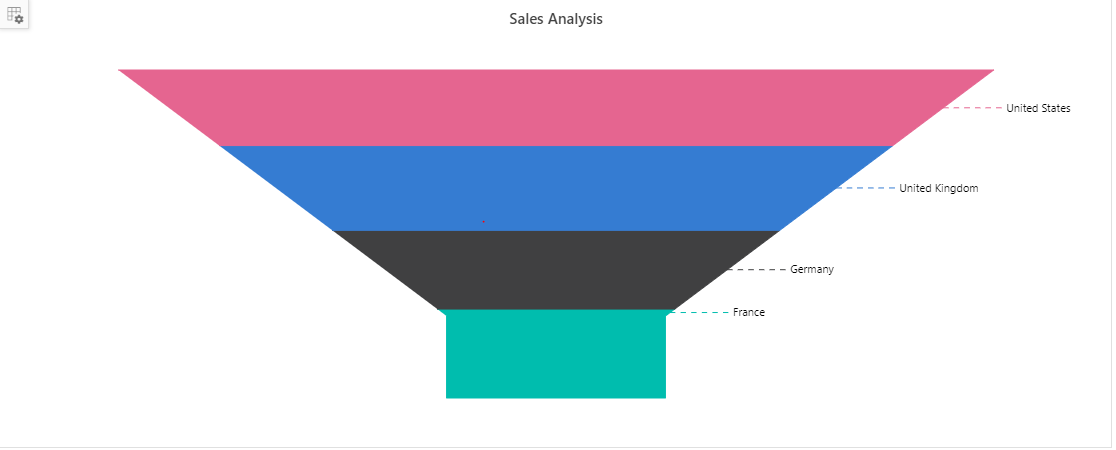
The Connector Line will be visible when the data label is placed outside the chart. It can be customized using the ConnectorStyle property in DataLabel for its color, length, width etc. In the following code sample, the connector line is customized.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries =>chartSeries.Type(ChartSeriesType.Funnel).DataLabel(datalabel=>
{
datalabel.Position("OutSide");
datalabel.ConnectorStyle(connector=>connector.Color("#f4429e").DashArray("5,3").Length("50px").Width(2));
}))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.position = Position;
return View();
}
public PivotViewPivotChartDataLabel Position = new PivotViewPivotChartDataLabel { Position = "OutSide" };
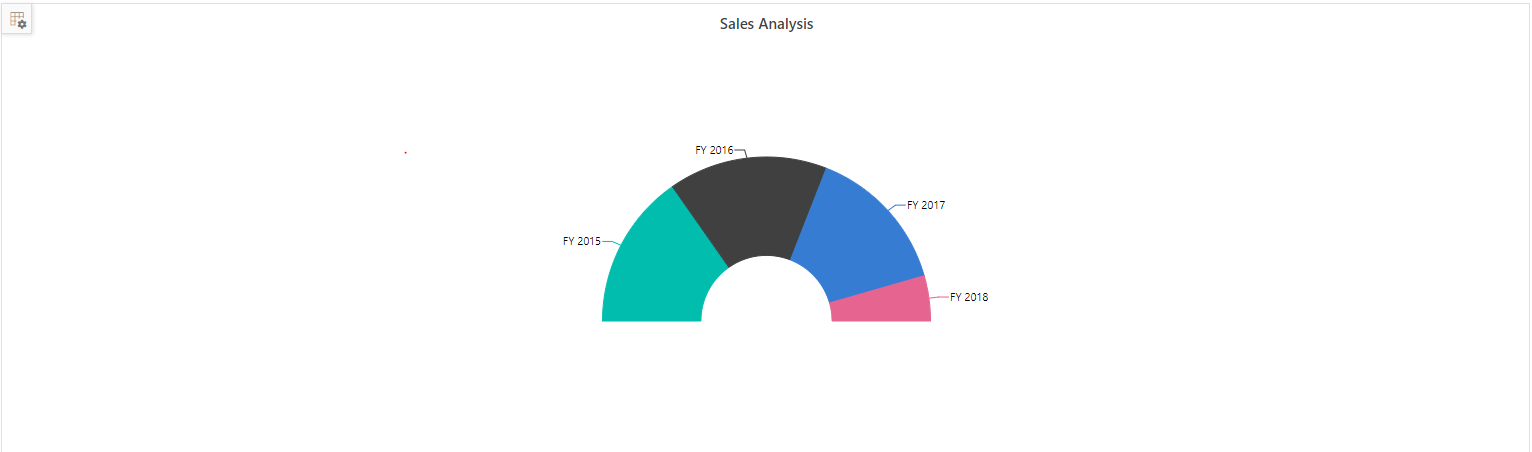
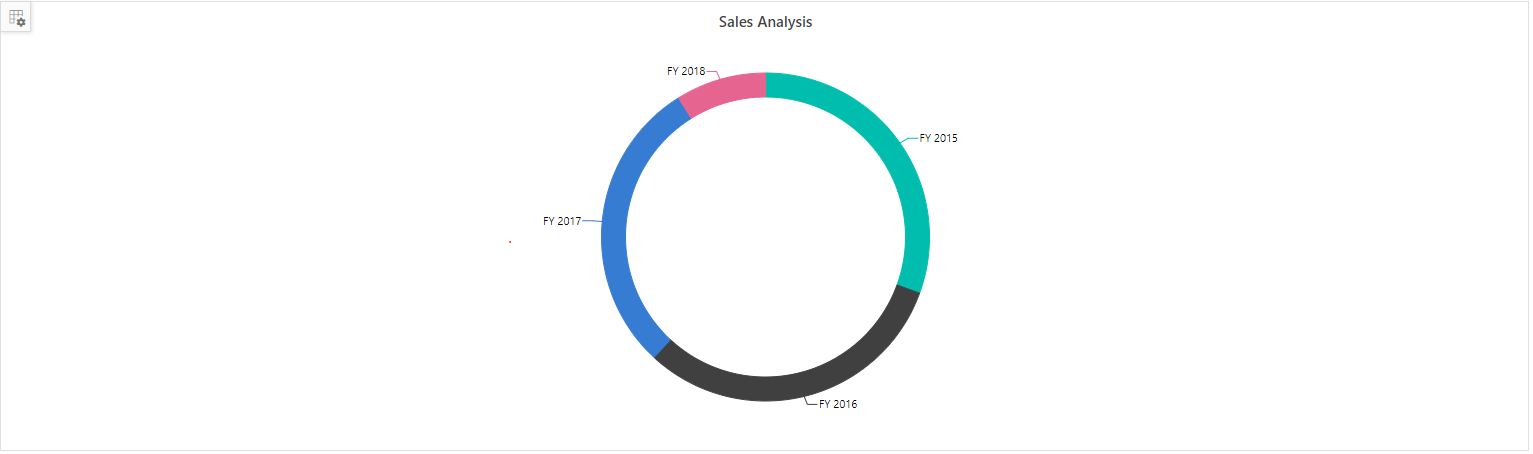
Pie and Doughnut Customization
User can draw pie and doughnut charts within the specified range using the StartAngle and EndAngle properties in PivotChartSeries class. The default value of the StartAngle property is 0, and the EndAngle property is 360. By customizing these properties, user can draw semi pie and semi doughnut charts.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings =>
chartSettings.ChartSeries(chartSeries =>
{
chartSeries.Type(ChartSeriesType.Doughnut);
chartSeries.StartAngle(270);
chartSeries.EndAngle(90);
}
)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Users can get doughnut chart from pie chart and vice-versa using the InnerRadius property in PivotChartSeries class. If the property is greater than 0 percent, the doughnut chart will appear from the pie chart.
N> It takes the value only in percentage.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings =>
chartSettings.ChartSeries(chartSeries =>
{
chartSeries.Type(ChartSeriesType.Pie);
chartSeries.InnerRadius("140");
}
)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
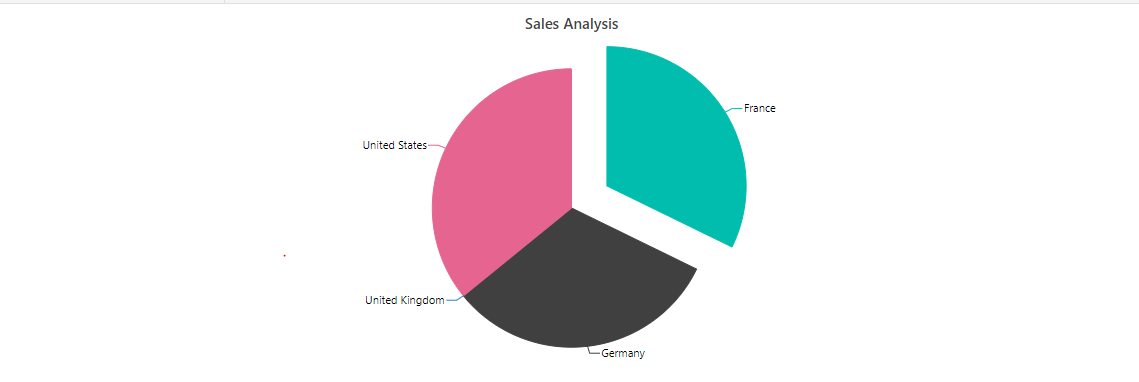
Exploding Series Points
Exploding can be enabled by setting the Explode property in PivotChartSeries class to true. The series points will be exploded either on mouse click or touch.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings =>
chartSettings.ChartSeries(chartSeries =>
{
chartSeries.Type(ChartSeriesType.Pie);
chartSeries.Explode(true);
}
)).Render();public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
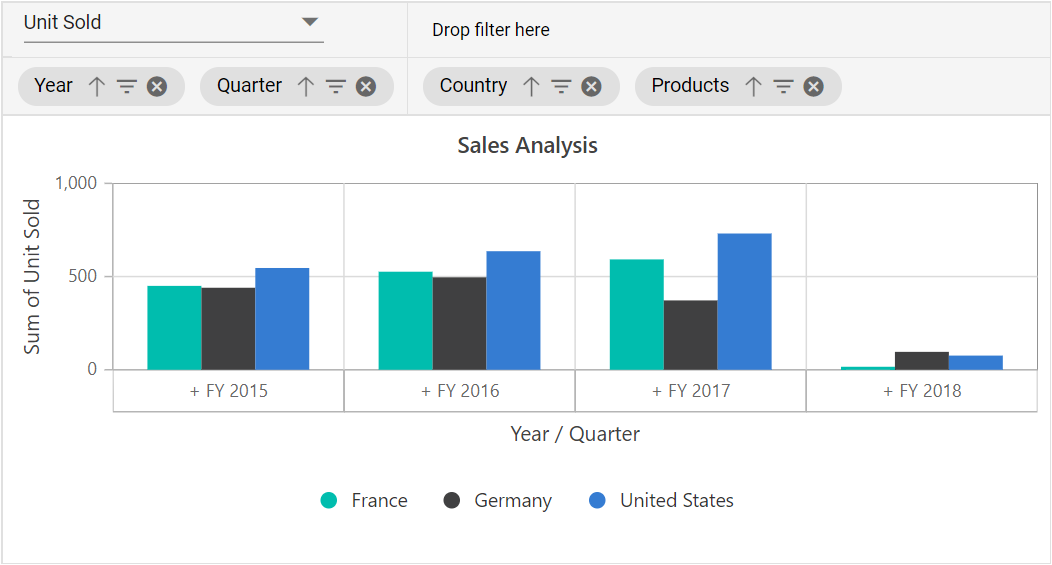
Field List
User can enable the field list by setting the property ShowFieldList in PivotView class as true.
By using this, user can customize the report dynamically and view the result in pivot chart. For more information regarding the field list, refer the field list topic.
In the following sample, the Popup mode of field list is enabled in the pivot chart integration.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).ShowFieldList(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
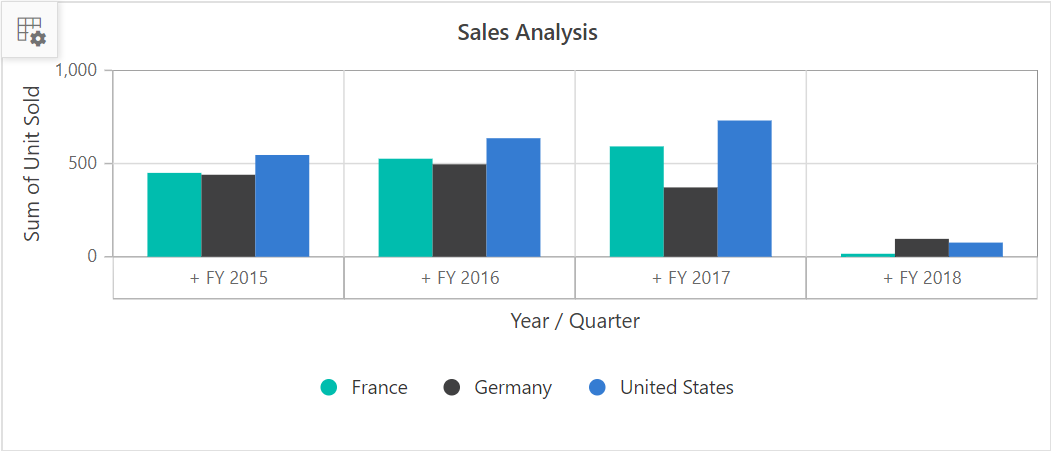
Grouping Bar
User can enable the grouping bar by setting the property ShowGroupingBar in PivotView class as true. The grouping bar in pivot chart shows a dropdown list in value axis instead of buttons. The dropdown list holds list of value fields bounded in the PivotViewDataSourceSettings and it can be switched to draw the pivot chart with the selected value field. This has been defined as the default behavior in the pivot chart component. For more information regarding the grouping bar, refer the grouping bar topic.
NOTE
For multiple axis support, buttons will be placed in value axis instead of dropdown list.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).ShowGroupingBar(true).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
For accumulation charts alone, a drop-down list will be placed in the column axis instead of the buttons. The drop-down list shows the column headers available in the pivot table. Users can dynamically switch column headers with the help of the drop-down list, and the accumulation chart will be updated accordingly.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ShowFieldList(true).DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.Data).ExpandAll(false)
.EnableSorting(true).Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Quarter").Add();
})
.Values(values =>
{
values.Name("Amount").Caption("Sales Amount").Add();values.Name("Sold").Caption("Units Sold").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).ChartSettings(chartSettings =>
chartSettings.ChartSeries(chartSeries =>chartSeries.Type(ChartSeriesType.Pie)
)).ShowGroupingBar(true).Render();public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Single Axis
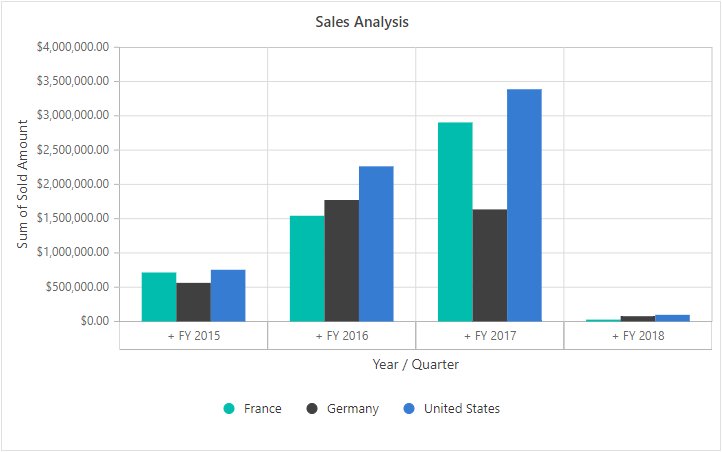
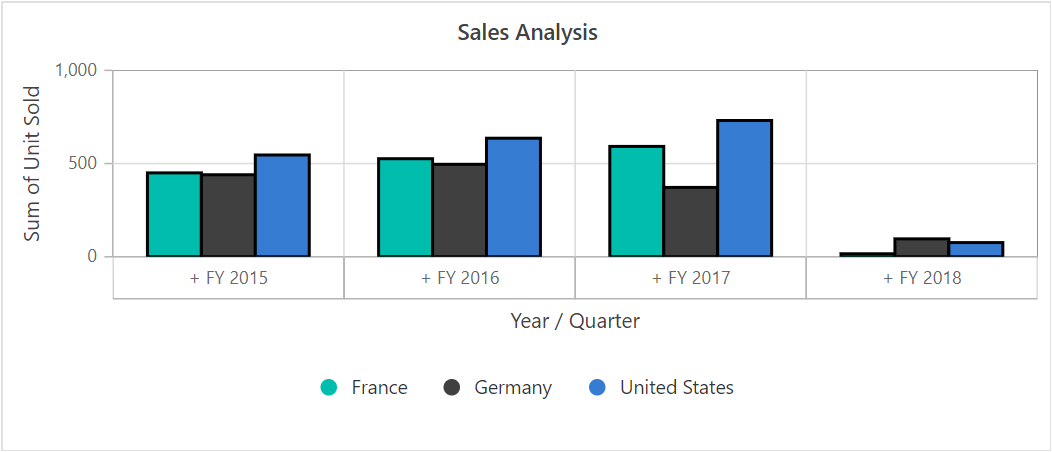
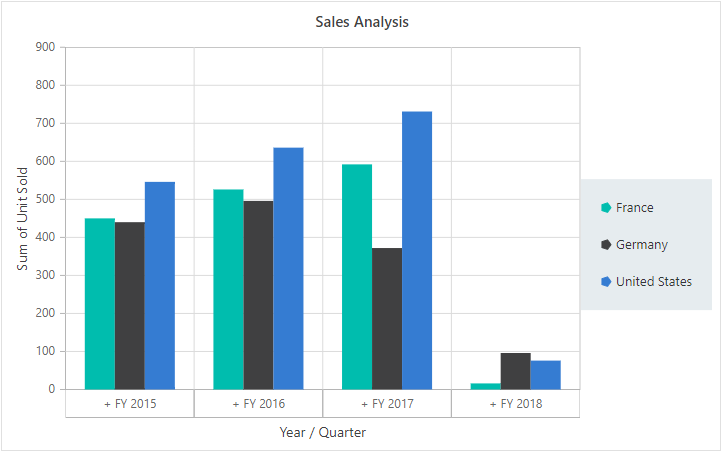
By default, the pivot chart will be drawn with the value field (measure) which is set first in the report under value axis. But, user can change to specific value field using the property Value in ChartSettings class.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.Value("Amount").Title("Sales Analysis").ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Multiple Axis
User can draw the pivot chart with multiple value fields by setting the property EnableMultipleAxis in ChartSettings class as true. In the below code sample, the pivot chart will be drawn with both value fields “Sold” and “Amount” available in the PivotViewDataSourceSettings.
NOTE
The multiple axis support is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.EnableMultipleAxis(true).ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
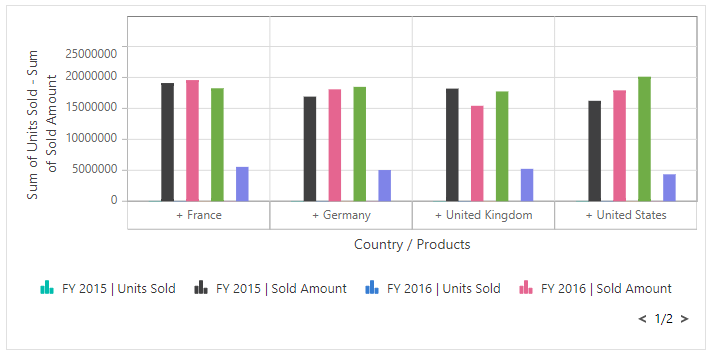
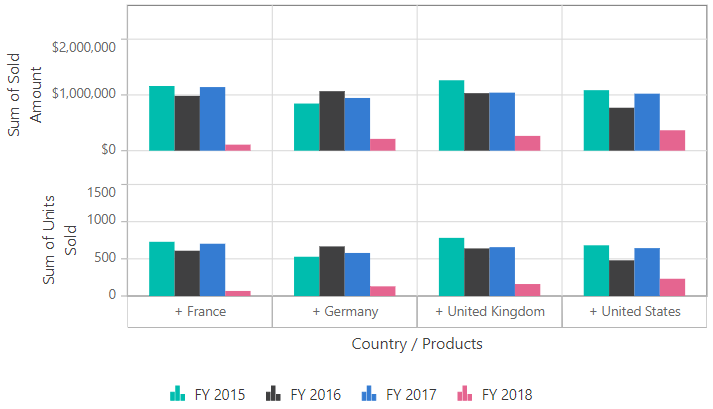
If the user binds more value fields, the result will be multiple pivot charts, and each chart will shrink within the parent container height. To avoid this, set the EnableScrollOnMultiAxis property in ChartSettings to true. By doing so, each pivot chart will only shrink to a minimal “160px” – “180px” height showing a vertical scrollbar for a clear view.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add(); values.Name("Products").DataType("Count").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.EnableMultipleAxis(true).EnableScrollOnMultiAxis(true).ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
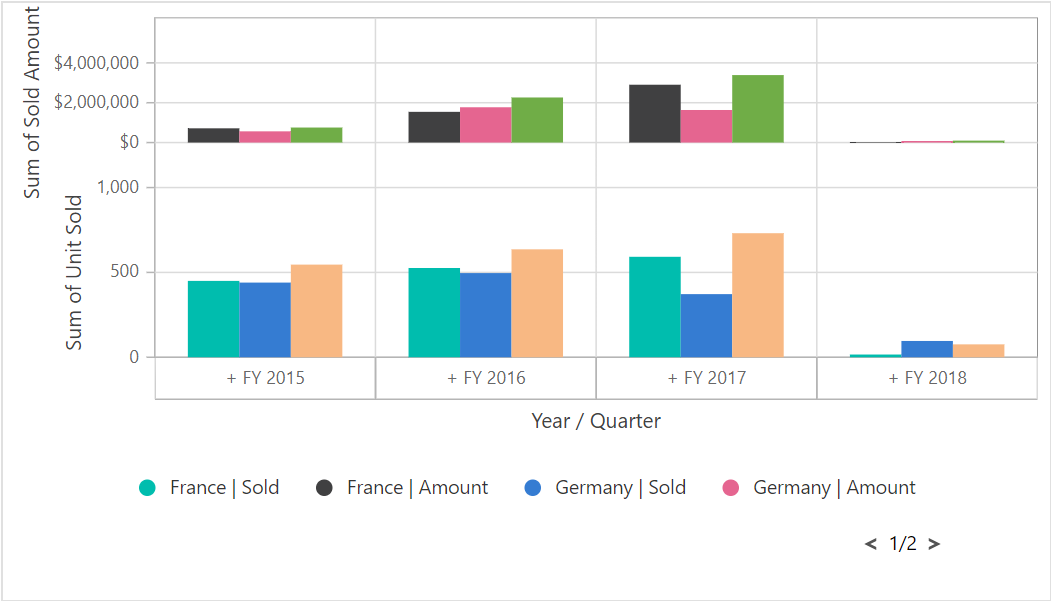
Meanwhile, there is another way to display multiple values in a chart. In this approach, the series drawn from multiple values are grouped and displayed in a single chart. And, based on the values, multiple Y axis scales will be framed with different ranges. This can be achieved by setting the properties EnableMultipleAxis as true and MultipleAxisMode as Single in ChartSettings.
In the following code sample, the pivot chart can be seen as a single chart with multiple value fields such as Sold and Amount that are drawn as multiple Y axis.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.EnableMultipleAxis(true).MultipleAxisMode(MultipleAxisMode.Single).ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Additionally, to display chart series for multiple values within a single y-axis, set the properties EnableMultipleAxis to true and the MultipleAxisMode to Combined, in the ChartSettings.
The y-axis range values will be formatted using the first value field on the value axis. For example, if the first value field is in currency format and the remaining value fields are in different number formats or no format, the y-axis range values will be displayed in the currency format of the first value field.
The pivot chart in the following code sample can be seen as a single chart with multiple value fields such as Sold and Amount drawn as a single y-axis.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("450").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Production Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.EnableMultipleAxis(true).MultipleAxisMode(MultipleAxisMode.Combined).ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Show point color based on members
When multiple axes are enabled, you can display the same color for each member in the column axis by setting the ShowPointColorByMembers property to true in the ChartSettings. As a result, the end user can easily identify each member across different measures in the entire chart.
Furthermore, end user can see or hide specific members across different measures in the entire chart with a single click on the legend item.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("350").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Production Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.Value("Amount").EnableMultipleAxis(true).MultipleAxisMode(MultipleAxisMode.Stacked).ShowPointColorByMembers(true).ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column)).primaryYAxis(py => py.Border(Width("0")))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Series Customization
User can customize series of the pivot chart using ChartSeries in ChartSettings class. The changes handled in the property will be reflected commonly in all chart series.
In the following sample, the pivot chart type and border has been changed for all the series.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column).EnableTooltip(false).Border(border => border.Color("#000").Width(2)))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
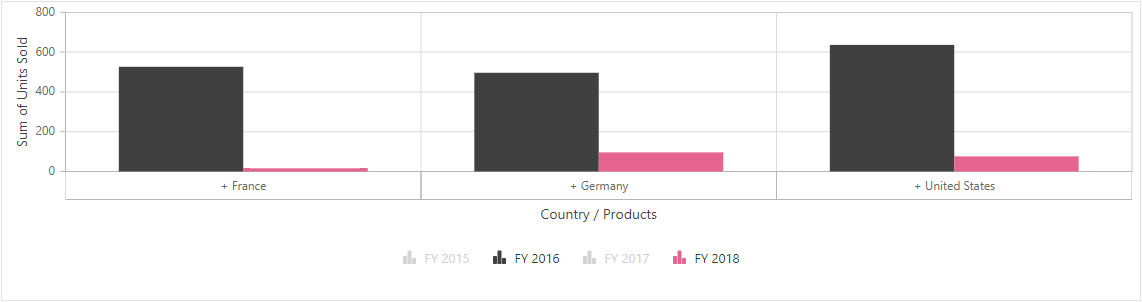
User can also customize the pivot chart series individually using the ChartSeriesCreated event, which occurs after the pivot chart series has been created. You can customize each series individually by iterating them.
In the following sample, the even series are hidden in the pivot chart.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ChartSeriesCreated("chartSeriesCreated").DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()
<script>
function chartSeriesCreated(args) {
for (var pos = 0; pos < args.series.length; pos++) {
if (pos % 2 == 0) {
args.series[pos].visible = false;
}
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Axis Customization
User can customize axis of the pivot chart using PrimaryXAxis and PrimaryYAxis properties in ChartSettings class.
NOTE
Axis customization is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
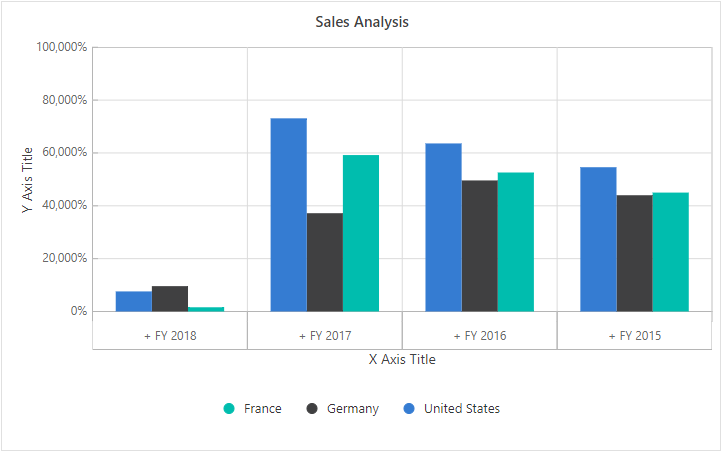
In the following sample, title of y-axis and x-axis are customized.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column)).PrimaryXAxis(primaryXAxis => primaryXAxis.Title("X axis title")).PrimaryYAxis(primaryYAxis => primaryYAxis.Title("Y axis title"))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
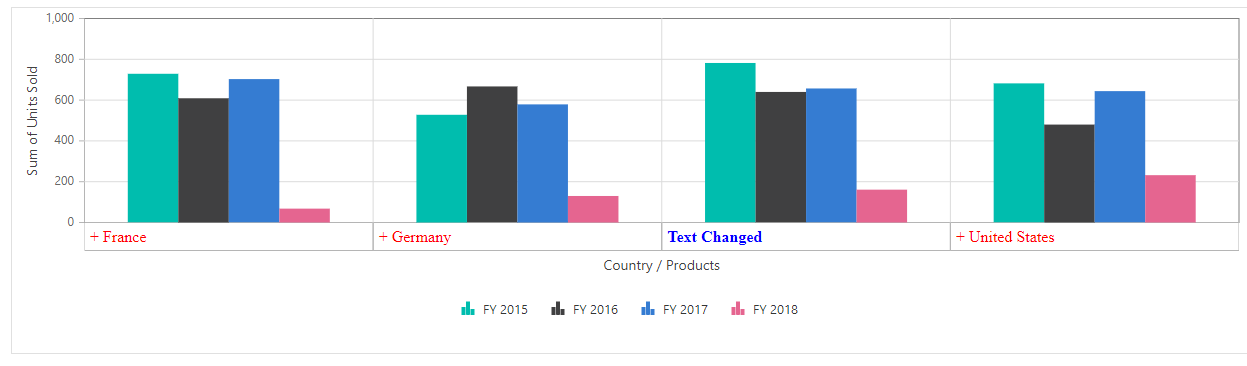
One can also customize multi-level labels of primary x-axis by using the MultiLevelLabelRender event in the ChartSettings, which fires on rendering each multi-level label in the pivot chart. It has the following parameters:
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column)).MultiLevelLabelRender("multiLevelLabelRender")).Render()
<script>
function multiLevelLabelRender(args) {
args.alignment = 'Far';
args.textStyle = { fontFamily: 'Bold', fontWeight: '400', size: '16px', color: 'red' };
if (args.text === ' + United States') {
args.text = 'Text Changed';
args.alignment = 'Near';
args.textStyle = { fontFamily: 'Bold', fontWeight: '800', size: '16px', color: 'Blue' };
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
Legend Customization
User can customize legend using LegendSettings in ChartSettings class. By default, legend will be visible and it can be hidden by setting the property Visible in LegendSettings class as false.
The pivot chart support different types of legend shapes as follows,
- Circle
- Rectangle
- VerticalLine
- Pentagon
- InvertedTriangle
- SeriesType
- Triangle
- Diamond
- Cross
- HorizontalLine
Here SeriesType would act as the default shape and it can changed using the property LegendShape in ChartSeries class.
Also user can set the position of the legend in pivot chart using the property Position in LegendSettings class. The available options to set the legend position are as follows,
- Auto: Places the legend based on area type. This is the default.
- Top: Displays the legend at the top of the pivot chart.
- Left: Displays the legend at the left of the pivot chart.
- Bottom: Displays the legend at the bottom of the pivot chart.
- Right: Displays the legend at the right of the pivot chart.
- Custom: Displays the legend based on the given x and y values.
NOTE
By default, the legend is not visible for the accumulation chart types like pie, doughnut, pyramid, and funnel.
In the following sample, the legend shape and its position can be customized.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column).LegendShape("Pentagon")).LegendSettings(legendSettings => legendSettings.Position("Right"))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
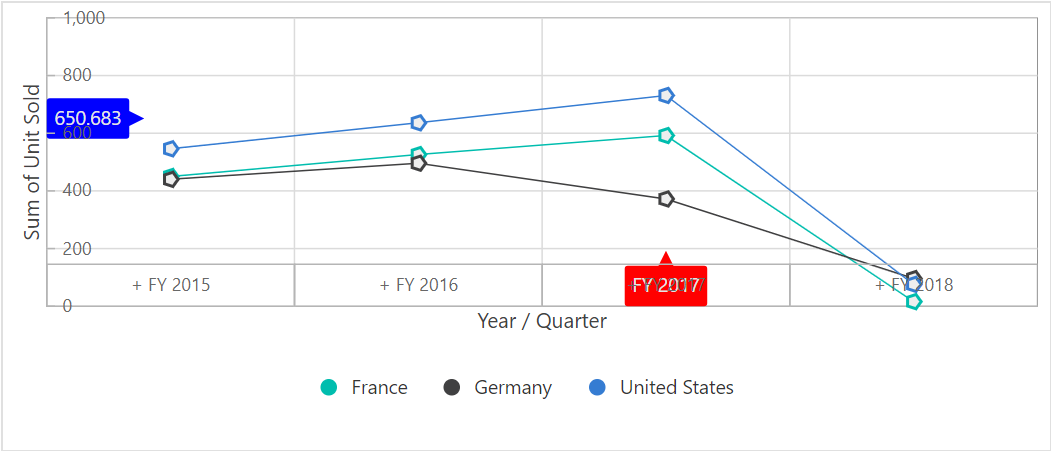
User Interaction
Marker and CrossHair
User can enable and customize the marker and crosshair using MarkerSettings and CrosshairSettings properties in ChartSettings class respectively.
Also user can enable and customize the crosshair tooltip for axes using PrimaryXAxis and PrimaryYAxis classes.
NOTE
Marker and crosshair is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Line).Marker(marker => marker.Fill("#EEE").Height(10).Width(10).Shape("Pentagon").Visible(true))).Crosshair(crosshair => crosshair.Enable(true)).PrimaryXAxis(primaryXAxis => primaryXAxis.CrosshairTooltip(crosshairTooltip => crosshairTooltip.Enable(true).Fill("#ff0000"))).PrimaryYAxis(primaryYAxis => primaryYAxis.CrosshairTooltip(crosshairTooltip => crosshairTooltip.Enable(true).Fill("#0000FF")))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
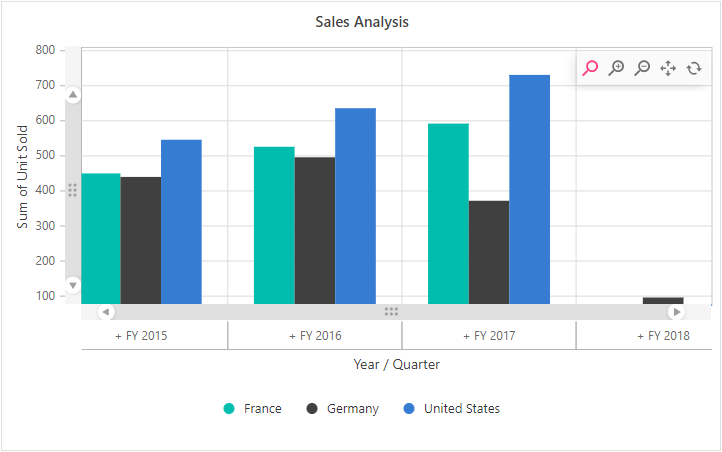
Zooming and Panning
User can customize zooming and panning option using the property ChartZoomSettings in ChartSettings class.
The pivot chart support four types of zooming which can be set as follows,
and three modes of zooming direction that specifies whether to zoom vertically or horizontally or in both ways which are,
- x: Pivot chart can be zoomed horizontally.
- y: Pivot chart can be zoomed vertically.
- x,y: Pivot chart can be zoomed both vertically and horizontally.
This can be set using the property Mode in ZoomSettings class. By default, if the pivot chart is zoomed, a toolbar would display with the options - Zoom, ZoomIn, ZoomOut, Pan, Reset. User can also customize its option using the property ToolbarItems in ZoomSettings class.
NOTE
Zooming and panning is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column)).ZoomSettings(zoomSettings => zoomSettings.EnableDeferredZooming(true).EnableMouseWheelZooming(true).EnablePinchZooming(true).EnableSelectionZooming(true))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
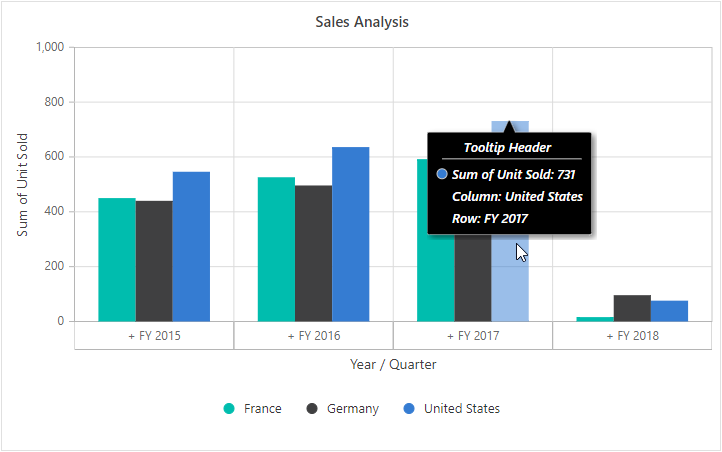
Tooltip
By default, tooltip for the pivot chart is enabled. User can customize it by using the property TooltipSettings in ChartSettings class.
NOTE
The tooltip can be disabled by setting the property
EnableinTooltipSettingsclass as false.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column)).Tooltip(tooltip => tooltip.EnableMarker(true).Fill("#FFF").Opacity(1).TextStyle(textStyle => textStyle.Color("#000")).Border(border => border.Color("#000")))).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
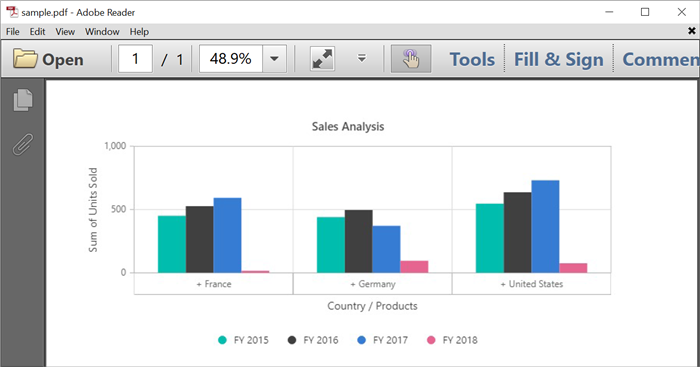
Export
The pivot chart can be exported using the chartExport method which holds parameters like export type, file name, PDF orientation, width, and height in the same order. The mandatory parameters for this method are export type and file name whereas other parameters are optional.
The following are the four export types:
- PNG
- JPEG
- SVG
In the following code sample, exporting can be done using an external button named as “Chart Export”.
@using Syncfusion.EJ2.PivotView
@Html.EJS().Button("chartexport").Content("Export").IsPrimary(true).Render()
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).AllowPdfExport(true).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()
<script>
var pivotObj;
document.getElementById("chartexport").onclick = function () {
pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.chartExport("PNG", "result");
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
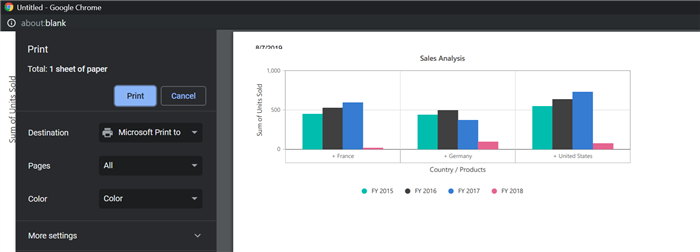
The rendered pivot chart can be printed directly from the browser by calling printChart method.
In the following code sample, printing can be done using an external button named as “Print”.
@using Syncfusion.EJ2.PivotView
@Html.EJS().Button("chartprint").Content("Print").IsPrimary(true).Render()
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).DisplayOption(new PivotViewDisplayOption { View = View.Chart }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column))).Render()
<script>
var pivotObj;
document.getElementById("chartprint").onclick = function () {
pivotObj = document.getElementById("PivotView").ej2_instances[0];
pivotObj.printChart();
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}