Style and Appearance
14 Nov 20224 minutes to read
Hiding Axis
The visibility of row, column, value and filter axis in Field List and Grouping Bar can be changed using custom CSS setting. To do so, refer the code sample below:
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ShowFieldList(true).Render()
<style>
#PivotTable .e-group-columns {
display: none;
}
#PivotTable .e-group-filters {
height: 71px !important;
}
#PivotTable_PivotFieldList_Wrapper .e-field-list-columns{
display: none;
}
#PivotTable_PivotFieldList_Wrapper .e-field-list-values{
margin-top: 0px;
height: 338px;
}
.e-pivotfieldlist-wrapper .e-values {
height: 310px !important;
}
/* Hiding row axis in grouping bar */
/* #PivotView .e-group-rows {
display: none;
} */
/* Hiding row axis in field list */
/* .e-pivotfieldlist-wrapper .e-field-list-rows {
display: none;
} */
/* Hiding value axis in grouping bar */
/* #PivotView .e-group-values {
display: none;
} */
/* Hiding value axis in field list */
/* .e-pivotfieldlist-wrapper .e-field-list-values {
display: none;
} */
/* Hiding filter axis in grouping bar */
/* #PivotView .e-group-filters {
display: none;
} */
/* Hiding filter axis in field list */
/* .e-pivotfieldlist-wrapper .e-field-list-filters {
display: none;
} */
</style>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Text Alignment
The alignment of text inside row headers, column headers, value cells and summary cells can be changed using custom CSS setting. To do so, refer the code sample below:
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).Render()
<style>
.e-pivotview .e-valuescontent {
text-align: center !important;
}
/* Column headers */
/*.e-pivotview .e-columnsheader {
text-align: center !important;
}
//Rows Headers
.e-pivotview .e-rowsheader {
text-align: center !important;
}*/
/* Summary Cells */
/* .e-pivotview .e-summary {
text-align: center !important;
}*/
</style>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Customize header, value and summary cell style
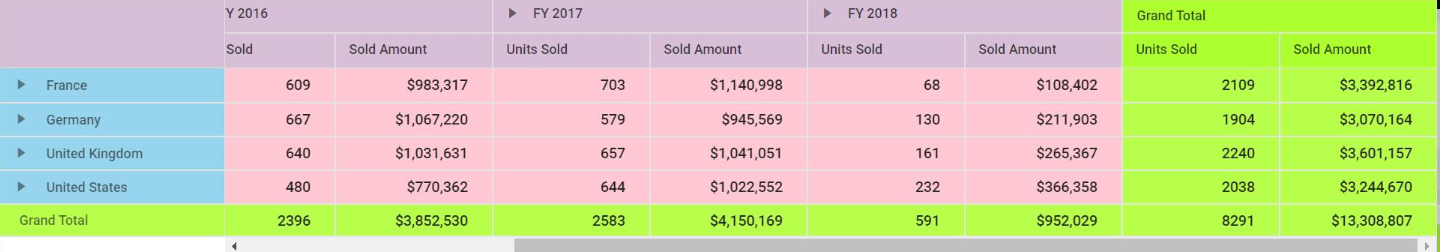
The elements in pivot table like header cell, value cell and summary cell style can be customized using built-in CSS names. To do so, refer the code sample below:
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ShowFieldList(true).Render()
<style>
.e-pivotview .e-headercell {
background-color: thistle !important;
}
.e-pivotview .e-rowsheader {
background-color: skyblue !important;
}
.e-pivotview .e-summary:not(.e-gtot) {
background-color: pink !important;
}
.e-pivotview .e-gtot {
background-color: greenYellow !important;
}
</style>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}