Tooltip
23 Feb 20227 minutes to read
The tooltip can be enabled or disabled by setting the showTooltip property to true. By default, tooltip is enabled in the pivot table.
@Html.EJS().PivotView("PivotView").Height("300").DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowTooltip(false).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}Tooltip Template
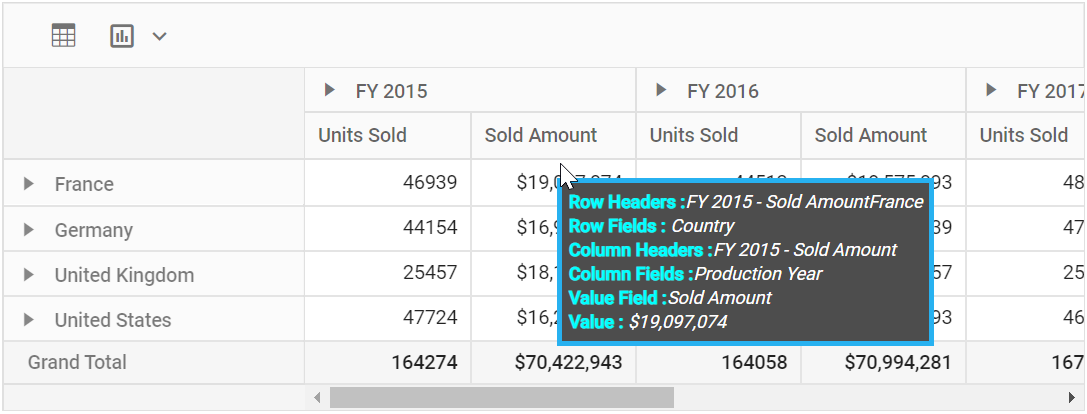
User can design their own tooltip by setting the property TooltipTemplate with own HTML elements. The property accepts both HTML string and ID attribute. The following place holders are available to display its dynamic values inside the HTML elements.
${rowHeaders} – Row headers of the selected value cell.
${columnHeaders} – Column headers of the selected value cell.
${rowFields} – Row fields of the selected value cell.
${columnFields} – Column fields of the selected value cell.
${valueField} – Field name of the selected value cell.
${aggregateType} – Aggregate type of the selected value cell.
${value} - Formatted value of the selected value cell.
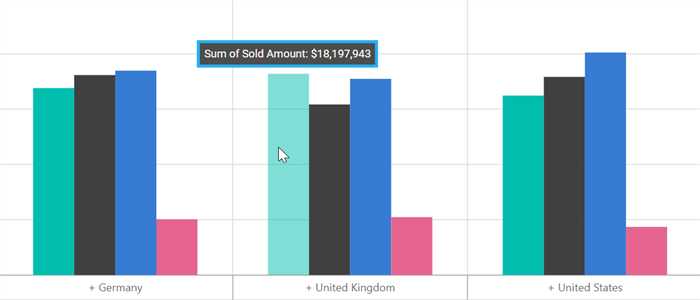
The tooltip customization is common for both pivot table and pivot chart or it can be done individually as well. To customize the pivot table tooltip, the above procedure needs to be followed. To customize the pivot chart tooltip alone use Template property of tooltip under ChartSettings.
In the below sample, the pivot table and pivot chart shows customized tooltip layouts.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("pivotview").Width("100%").Height("300").TooltipTemplate("#Template").ShowToolbar(true).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.FormatSettings(formatsettings => { formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add(); })
.Rows(rows => { rows.Name("Country").Add(); rows.Name("Products").Add(); })
.Columns(columns => { columns.Name("Year").Add(); columns.Name("Order_Source").Caption("Order Source").Add(); })
.Values(values =>
{
values.Name("In_Stock").Caption("In Stock").Add(); values.Name("Sold").Caption("Units Sold").Add();
values.Name("Amount").Caption("Sold Amount").Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).GridSettings(new PivotViewGridSettings { ColumnWidth = 140 }).DisplayOption(new PivotViewDisplayOption { View = View.Both }).Toolbar(new List<string>
() { "Grid", "Chart" }).ChartSettings(chartSettings => chartSettings.ChartSeries(chartSeries => chartSeries.Type(ChartSeriesType.Column)).Tooltip(tooltip => tooltip.Template("<span class='wrap'>${aggregateType} of ${valueField}: ${value}</span>"))).Render()
<style>
#pivotview {
width: 100%;
height: 100%;
}
.e-tool-expand::before {
content: '\e702';
}
.wrap {
border: 3px solid #27b1f0;
background-color: #4d4d4d;
width: auto;
color: #FFFFFF;
padding: 5px;
font-size: 12px;
}
.pivotTooltipValue {
font-style: italic;
}
.pivotTooltipHeader {
color: aqua;
font-weight: bold;
width: 100px;
}
</style>
<script id="Template" type="text/x-template">
<div class='wrap'>
<div>
<span class='pivotTooltipHeader'>Row Headers :</span >
<span class='pivotTooltipValue'>${columnHeaders}${rowHeaders}</span >
</div>
<div>
<span class='pivotTooltipHeader'>Row Fields : </span>
<span class='pivotTooltipValue'>${rowFields}</span>
</div>
<div>
<span class='pivotTooltipHeader'>Column Headers :</span >
<span class='pivotTooltipValue'>${columnHeaders}</span>
</div>
<div>
<span class='pivotTooltipHeader'>Column Fields :</span>
<span class='pivotTooltipValue'>${columnFields}</span>
</div>
<div>
<span class='pivotTooltipHeader'>Value Field :</span>
<span class='pivotTooltipValue'>${valueField}</span>
</div>
<div>
<span class='pivotTooltipHeader'>Value : </span>
<span class='pivotTooltipValue'>${value}</span>
</div>
</div>
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}