Drill Down in ASP.NET MVC Pivot Table Control
21 Dec 202212 minutes to read
Drill down and drill up
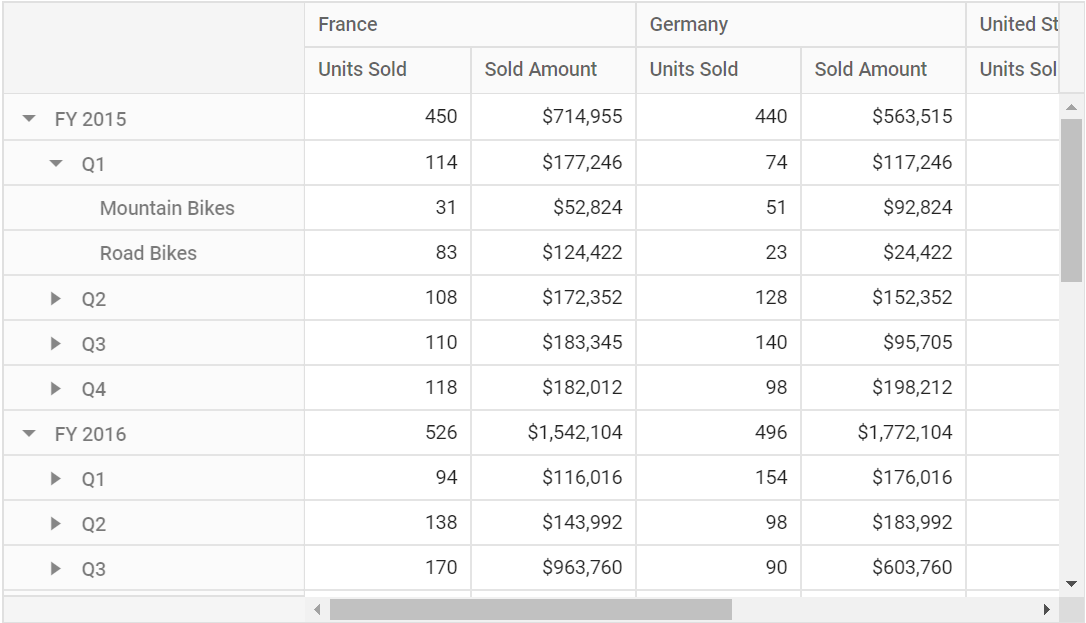
The drill down and drill up action helps to view the bound data in detailed and abstract view respectively. By default, if member(s) has children, then expand and collapse icon will be displayed in the respective row/column header. On clicking the icon, expand or collapse action will be performed automatically through built-in source code. Meanwhile, leaf member(s) does not contain expand and collapse icon.

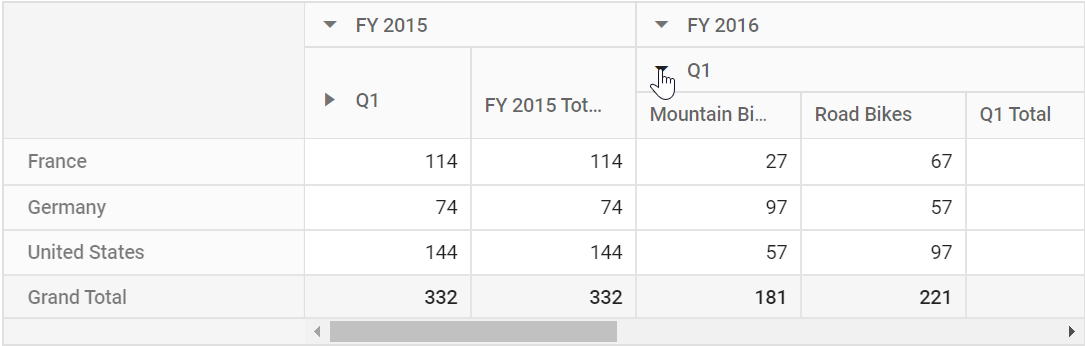
Drill position
Allows to drill only the current position of the selected member and exclude the drilled data of selected member in other positions. For example, if “FY 2015” and “FY 2016” have “Q1” member as child in next level, and when end user attempts to drill “Q1” under “FY 2016”, only it will be expanded and not “Q1” under “FY 2015”.
NOTE
This feature is built-in and occurs every time when expand or collapse action is done for better performance.

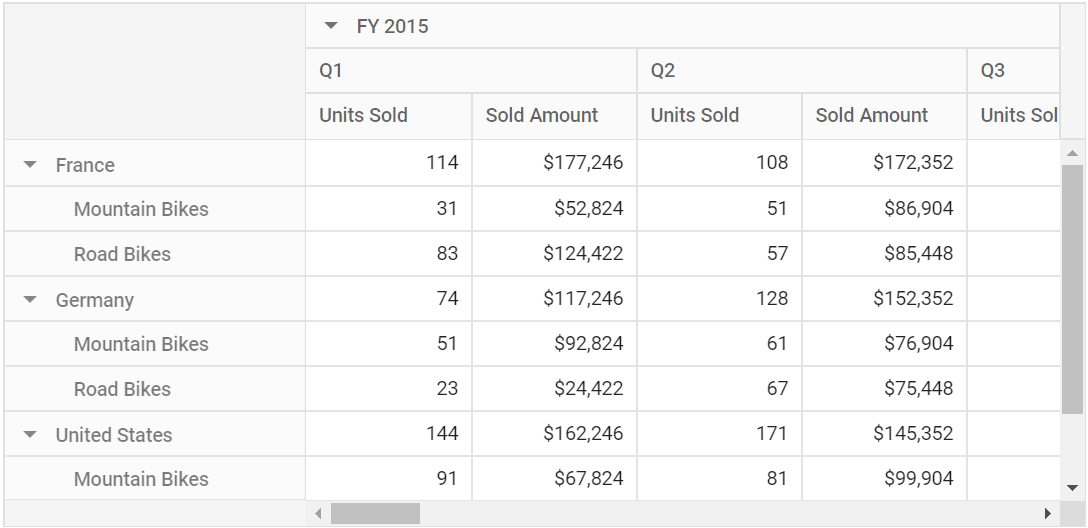
Expand all
NOTE
This property is applicable only for the relational data source.
Allows to either expand or collapse all headers that are displayed in row and column axes. To display all headers in expanded state, set the property ExpandAll to true and to collapse all headers, set the property ExpandAll to false. By default, ExpandAll property is set to false.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
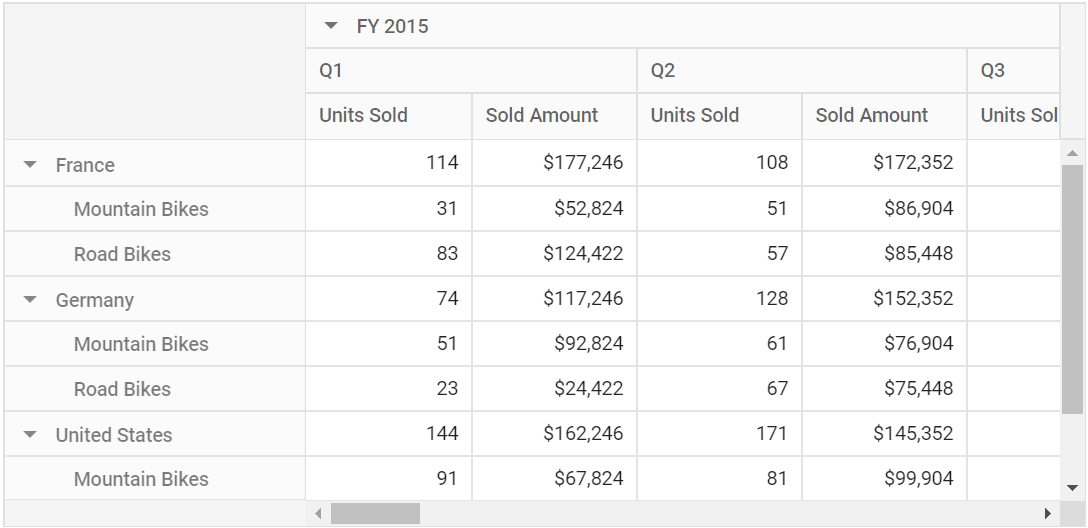
Expand all headers for specific fields
NOTE
This property is applicable only for the relational data source.
Allows to expand or collapse all headers for specific fields (only) in row and column axes. To expand headers for a specific field in row or column axis, set the propertyExpandAllinRowsorColumnsto true. By default,ExpandAllproperty inRowsorColumnsis set to false.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.Rows(rows =>
{
rows.Name("Country").ExpandAll(true).Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").ExpandAll(true).Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
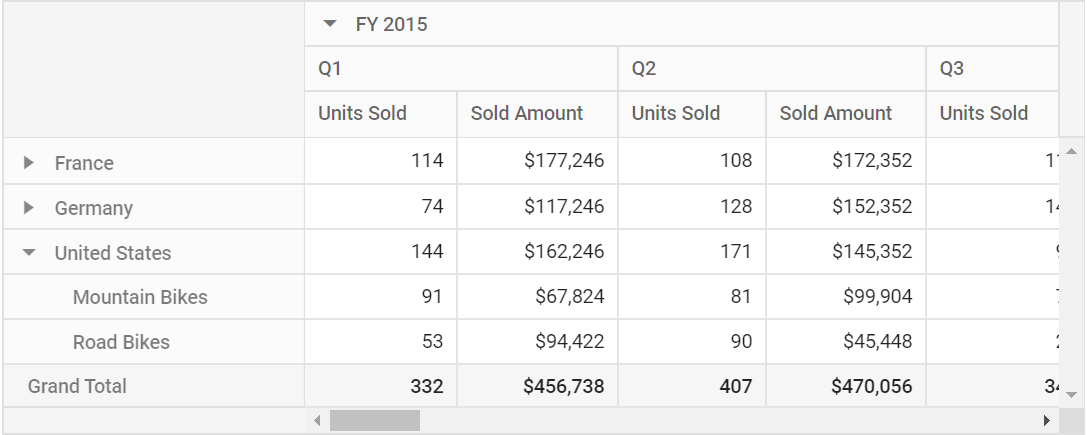
Expand all except specific member(s)
NOTE
This option is applicable only for the relational data source.
In addition to the previous topic, there is an enhancement to expand all headers expect specific header(s) and similarly to collapse all headers except specific header(s). To achieve this, PivotViewDrilledMember class is used. The required properties of the PivotViewDrilledMember class are explained below:
-
Name: It allows to set the field name whose member(s) needs to be specifically drilled. -
Items: It allows to set the exact member(s) which needs to be drilled.
NOTE
The
PivotViewDrilledMemberoption always works in vice-versa with respect to the propertyExpandAllin pivot table. For example, ifExpandAllis set to true, then the member(s) added inItemscollection alone will be in collapsed state.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(true)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.drilledMembers).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "France", "Germany" };
return View();
}
Expand specific member(s)
End user can also manually expand or collapse specific member(s) in each fields under row and column axes using the DrilledMembers class from code behind. The required properties of the DrilledMembers class are explained below:
-
Name: It allows to set the field name whose member(s) needs to be specifically drilled. -
Items: It allows to set the exact member(s) which needs to be drilled. -
Delimiter: It allows to separate next level of member from its parent member.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Quarter").Delimiter("~~").Items(ViewBag.drilledMem).Add();
drilledmembers.Name("Year").Items(ViewBag.drilledMembers).Add();
})
.Rows(rows =>
{
rows.Name("Year").Caption("Year").Add(); rows.Name("Quarter").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Country").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "FY 2015","FY 2016" };
ViewBag.drilledMem = new string[] { "FY 2015~~Q1" };
return View();
}
Event
Drill
The event Drill triggers every time when a field is expanded or collapsed. For instance using this event user can alter delimiter and drill action for the respective item. It has the following parameters:
-
drillInfo- It holds the current drilled item information. -
pivotview- It holds pivot table instance.
@Html.EJS().PivotView("pivotview").Width("100%").Height("400").DataSourceSettings(dataSourceSettings => dataSourceSettings.DataSource((IEnumerable<object>
)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add();
rows.Name("Products").Add();
})
.Columns(columns =>
{
columns.Name("Year").Add();
columns.Name("Order_Source").Caption("Order Source").Add();
})
.Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add();
values.Name("Amount").Caption("Sold Amount").Add();
})
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
})
.Filters(filters =>
{
filters.Name("Product_Categories").Caption("Product Categories").Add();
})).Drill("onDrill").Render()
<script>
function onDrill(args) {
// triggers whenever a cell is expanded or collapsed
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.drilledMembers = new string[] { "France", "Germany" };
return View();
}ActionBegin
The event actionBegin triggers when the UI actions such as drill down and drill up begin. This allows user to identify the current action being performed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action began. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Expand |
Drill down |
Collapse |
Drill up |
-
cancel: It allows user to restrict the current action.
In the below sample, drill down and drill up action can be restricted by setting the args.cancel option to true in the actionBegin event.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").GroupingBarSettings( new PivotViewGroupingBarSettings {
AllowDragAndDrop =true }).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ActionBegin("actionBegin").Render()
<script>
function actionBegin(args) {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
args.cancel = true;
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionComplete
The event actionComplete triggers when a UI action such as drill down or drill up, is completed. This allows user to identify the current UI actions being completed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action completed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Expand |
Drill down |
Collapse |
Drill up |
-
actionInfo: It holds the unique information about the current UI action. For example, if drill down action is completed, the event argument contains information such as field name and the drill information.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").GroupingBarSettings( new PivotViewGroupingBarSettings {
AllowDragAndDrop =true }).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ActionComplete("actionComplete").Render()
<script>
function actionComplete(args) {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
// Triggers when the drill operations are completed.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}ActionFailure
The event actionFailure triggers when the current UI action fails to achieve the desired result. It has the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
Expand |
Drill down |
Collapse |
Drill up |
-
errorInfo: It holds the error information of the current UI action.
@using Syncfusion.EJ2.PivotView
@Html.EJS().PivotView("PivotView").Width("100%").Height("300").GroupingBarSettings( new PivotViewGroupingBarSettings {
AllowDragAndDrop =true }).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false).EnableSorting(true)
.Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).ShowGroupingBar(true).ActionFailure("actionFailure").Render()
<script>
function actionFailure(args) {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}