Hyperlink
21 Dec 202210 minutes to read
The pivot table supports to show hyperlink option to link data for individual cells that are displayed in the component. Also, the hyperlink can be enabled separately for row headers, column headers, value cells, and summary cells using the HyperlinkSettings class. It can be configured through code behind, during initial rendering and the settings available to show hyperlink are:
-
ShowHyperlink: It allows to set the visibility of hyperlink in all cells. -
ShowRowHeaderHyperlink: It allows to set the visibility of hyperlink in row headers. -
ShowColumnHeaderHyperlink: It allows to set the visibility of hyperlink in column headers. -
ShowValueCellHyperlink: It allows to set the visibility of hyperlink in value cells. -
ShowSummaryCellHyperlink: It allows to set the visibility of hyperlink in summary cells. -
HeaderText: It allows to set the visibility of hyperlink based on header text. -
ConditionalSettings: It allows to set the visibility of hyperlink based on specific condition.
NOTE
By default, the hyperlink options are disabled for all cells in the pivot table.
NOTE
User defined style can be applied to hyperlink using
CssClassproperty inHyperlinkSettingsclass.
Hyperlink for all cells
The pivot table has an option to show hyperlink option for all cells that are currently in display. To do so, user need to set ShowHyperlink to true.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings.ShowHyperlink(true)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
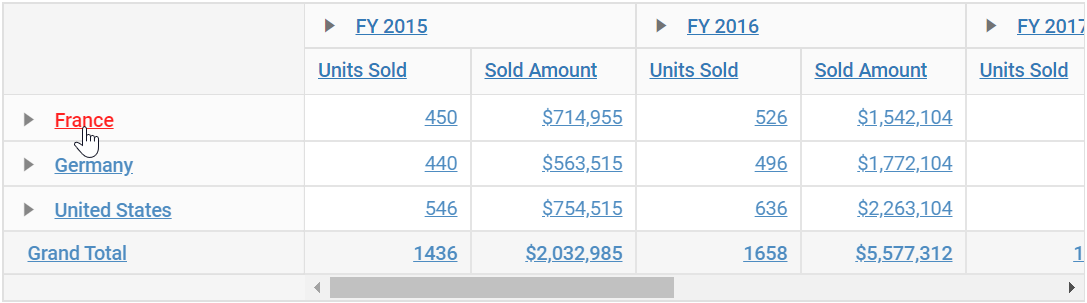
Hyperlink for row headers
The pivot table has an option to show hyperlink option for row header cells alone that are currently in display. To do so, user need to set ShowRowHeaderHyperlink to true.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings.ShowRowHeaderHyperlink(true)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
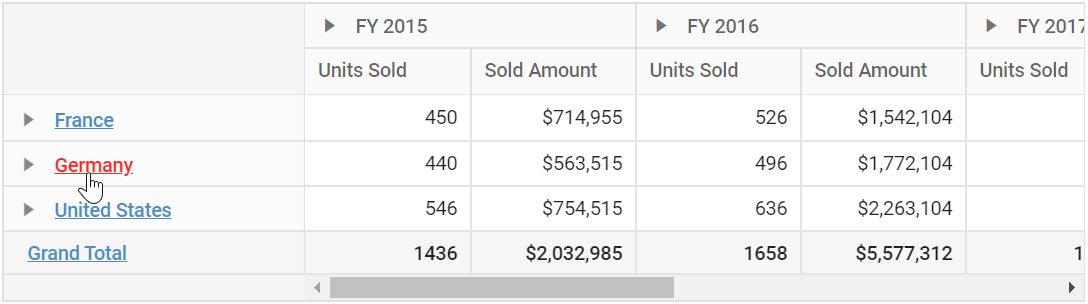
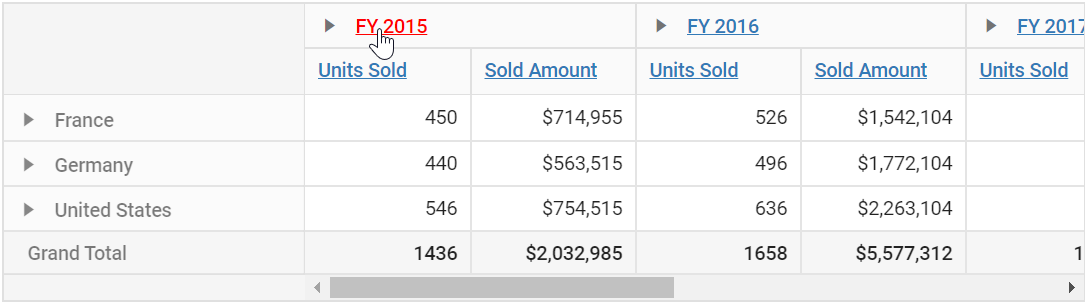
Hyperlink for column headers
The pivot table has an option to show hyperlink option for column header cells alone that are currently in display. To do so, user need to set ShowColumnHeaderHyperlink to true.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings.ShowColumnHeaderHyperlink(true)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}
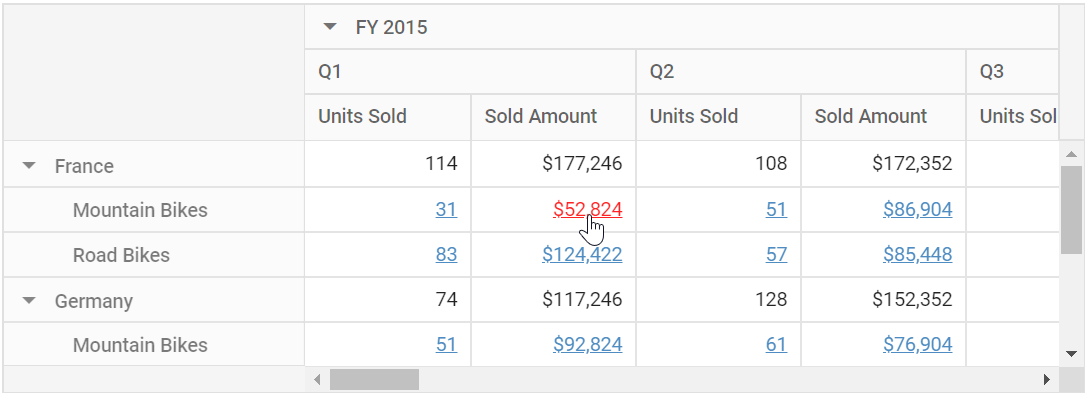
Hyperlink for value cells
The pivot table has an option to show hyperlink option for value cells alone that are currently in display. To do so, user need to set ShowValueCellHyperlink to true.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.countryMembers).Add(); drilledmembers.Name("Year").Items(ViewBag.yearMembers).Add();
}).FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings.ShowValueCellHyperlink(true)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.yearMembers = new string[] { "FY 2015" };
ViewBag.countryMembers = new string[] { "France" };
return View();
}
Hyperlink for summary cells
The pivot table has an option to show hyperlink option for summary cells alone that are currently in display. To do so, user need to set ShowSummaryCellHyperlink to true.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.countryMembers).Add(); drilledmembers.Name("Year").Items(ViewBag.yearMembers).Add();
}).FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings.ShowSummaryCellHyperlink(true)).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.yearMembers = new string[] { "FY 2015" };
ViewBag.countryMembers = new string[] { "France" };
return View();
}
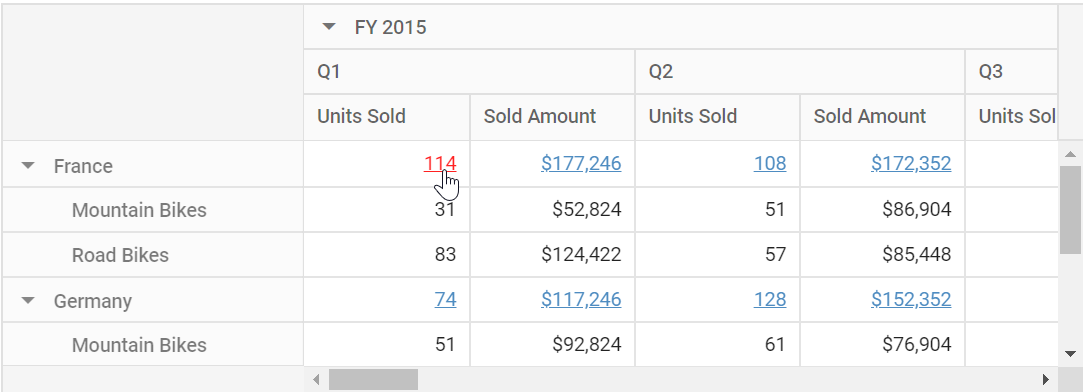
Condition based hyperlink
The pivot table has an option to show hyperlink in the cells based on specific conditions. It can be configured using the ConditionalSettings class through code behind, during initial rendering. The settings required are:
-
Measure: Specifies the value field name, in-order to set the visibility of hyperlink for the same when condition is met. -
Conditions: Specifies the operator type such as Condition.Equals, Condition.GreaterThan, Condition.LessThan, etc. -
Value1: Specifies the start value. -
Value2: Specifies the end value.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.countryMembers).Add(); drilledmembers.Name("Year").Items(ViewBag.yearMembers).Add();
}).FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings
.ConditionalSettings(format =>
{
format.Conditions(Syncfusion.EJ2.PivotView.Condition.Between).Measure("Sold").Value1(100).Value2(200).Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.yearMembers = new string[] { "FY 2015" };
ViewBag.countryMembers = new string[] { "France" };
return View();
}
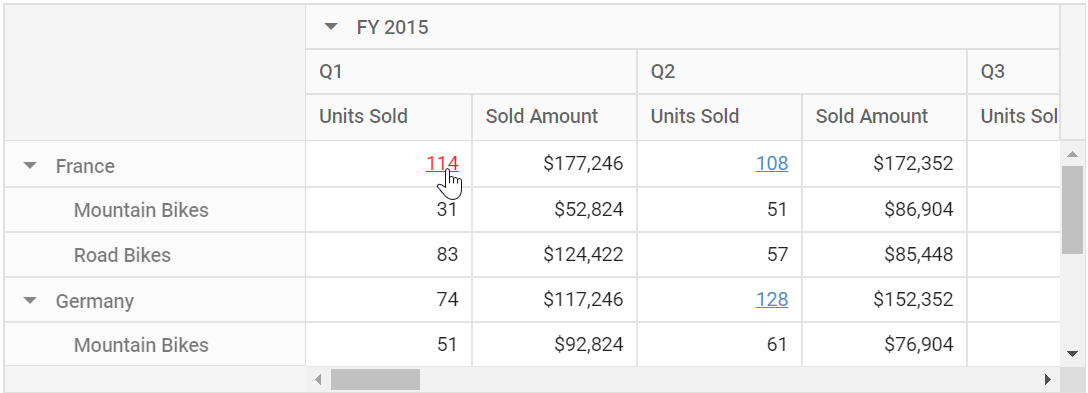
Condition based hyperlink for specific row or column
You can apply conditions for specific row or column using Label option to show hyperlink option in the pivot table. It can be configured using the ConditionalSettings option through code behind, during initial rendering. The required settings are:
-
Label: Specifies the header name to get visibility of hyperlink option for row or column. -
Conditions: Specifies the operator type such as Condition.Equals, Condition.GreaterThan, Condition.LessThan, etc. -
Value1: Specifies the start value. -
Value2: Specifies the end value.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.countryMembers).Add(); drilledmembers.Name("Year").Items(ViewBag.yearMembers).Add();
}).FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings
.ConditionalSettings(format =>
{
format.Conditions(Syncfusion.EJ2.PivotView.Condition.LessThan).Label("France").Value1(1000).Add();
})).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.yearMembers = new string[] { "FY 2015" };
ViewBag.countryMembers = new string[] { "France" };
return View();
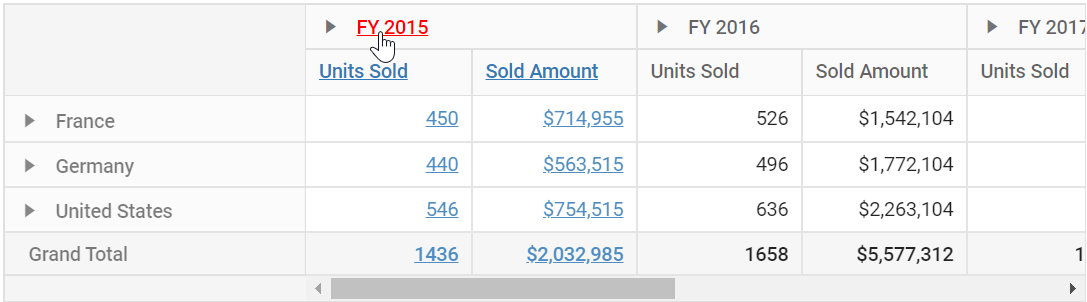
}Header based hyperlink
The pivot table has an option to show hyperlink in the cells based on specific row or column header. It can be configured using the HeaderText option through code behind, during initial rendering.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.DrilledMembers(drilledmembers =>
{
drilledmembers.Name("Country").Items(ViewBag.countryMembers).Add(); drilledmembers.Name("Year").Items(ViewBag.yearMembers).Add();
}).FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkSettings(hyperlinksettings => hyperlinksettings.HeaderText("FY 2015.Q1.Units Sold")).Render()public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
ViewBag.yearMembers = new string[] { "FY 2015" };
ViewBag.countryMembers = new string[] { "France" };
return View();
}
Event
The event HyperlinkCellClick fires on every hyperlink cell click.
It has following parameters - cancel and currentCell. The parameter currentCell is used to customize the host cell element by any means. Meanwhile, when the parameter cancel is set to true, applied customization will not be updated to the host cell element.
@Html.EJS().PivotView("PivotView").Height(300).DataSourceSettings(dataSource => dataSource.DataSource((IEnumerable<object>)ViewBag.DataSource).ExpandAll(false)
.FormatSettings(formatsettings =>
{
formatsettings.Name("Amount").Format("C0").MaximumSignificantDigits(10).MinimumSignificantDigits(1).UseGrouping(true).Add();
}).Rows(rows =>
{
rows.Name("Country").Add(); rows.Name("Products").Add();
}).Columns(columns =>
{
columns.Name("Year").Caption("Year").Add(); columns.Name("Quarter").Add();
}).Values(values =>
{
values.Name("Sold").Caption("Units Sold").Add(); values.Name("Amount").Caption("Sold Amount").Add();
})).HyperlinkCellClick("hyperlink").HyperlinkSettings(hyperlinksettings => hyperlinksettings.ShowRowHeaderHyperlink(true).CssClass("e-custom-class")).Render()
<style>
.e-custom-class {
color: #008cff;
text-decoration: underline;
}
.e-custom-class:hover {
color: red;
text-decoration: none;
}
</style>
<script>
function hyperlink(args) {
args.cancel = false;
args.currentCell.setAttribute("data-url", "https://ej2.syncfusion.com/");//here we have redirected to EJ2 Syncfusion on hyperlinkcell click
}
</script>public ActionResult Index()
{
var data = GetPivotData();
ViewBag.DataSource = data;
return View();
}